Chrome擴充套件的核心:manifest 檔案(下)
大家好,我是 dom 哥。這是我關於 Chrome 擴充套件開發的系列文章,感興趣的可以 點個小星星。
在上篇和中篇中已經完成了對 manifest 檔案中以下欄位的解釋:
"manifest_version""name""version""description""icons""content_scripts""background""permissions"
本篇接著說剩下的 manifest 可選欄位。
UI 設定
"action"
定義 Chrome 右上角工具列上擴充套件 icon 按鈕的 UI 和行為。
"action": {
"default_popup": "popup/index.html", // optional
"default_title": "Click Me", // optional, shown in tooltip
"default_icon": { // optional
"16": "images/icon16.png", // optional
"24": "images/icon24.png", // optional
"32": "images/icon32.png" // optional
}
},
-
default_popup:當用戶點選右上角擴充套件按鈕時展示的彈窗。是一個普通的 html 檔案。彈窗的大小被限制在 25x25 至 800x600 之間。
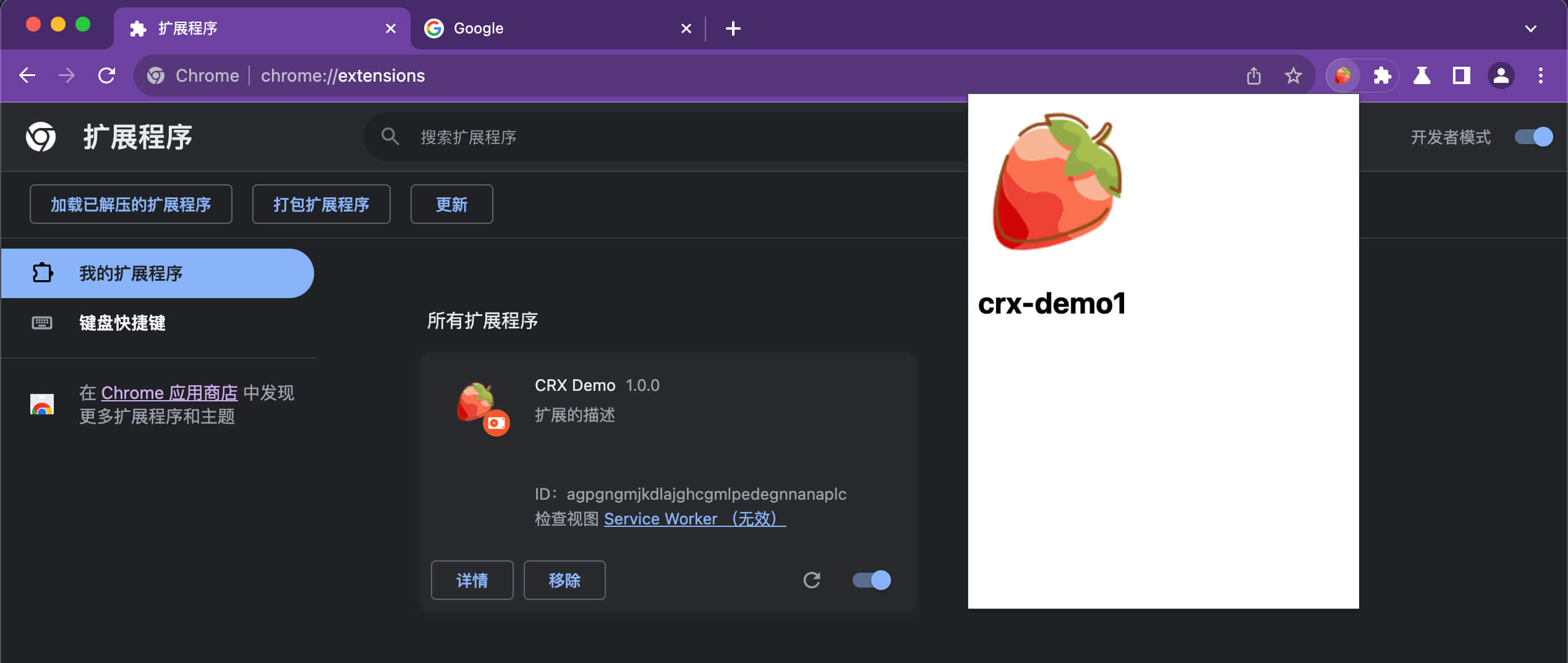
在 crx-demo 根目錄下新建一個 html 檔案 popup/index.html<!DOCTYPE html> <html> <head> </head> <body style="min-width: 300px;min-height: 400px;"> <img src="../icon128.png" /> <h1>crx-demo1</h1> </body> </html>更新 manifest.json 檔案
+ "action": { + "default_popup": "popup/index.html" + }在 chrome://extensions 更新以下擴充套件,就能看到效果啦

-
default_title:滑鼠懸浮在擴充套件按鈕上展現的 tooltip。 -
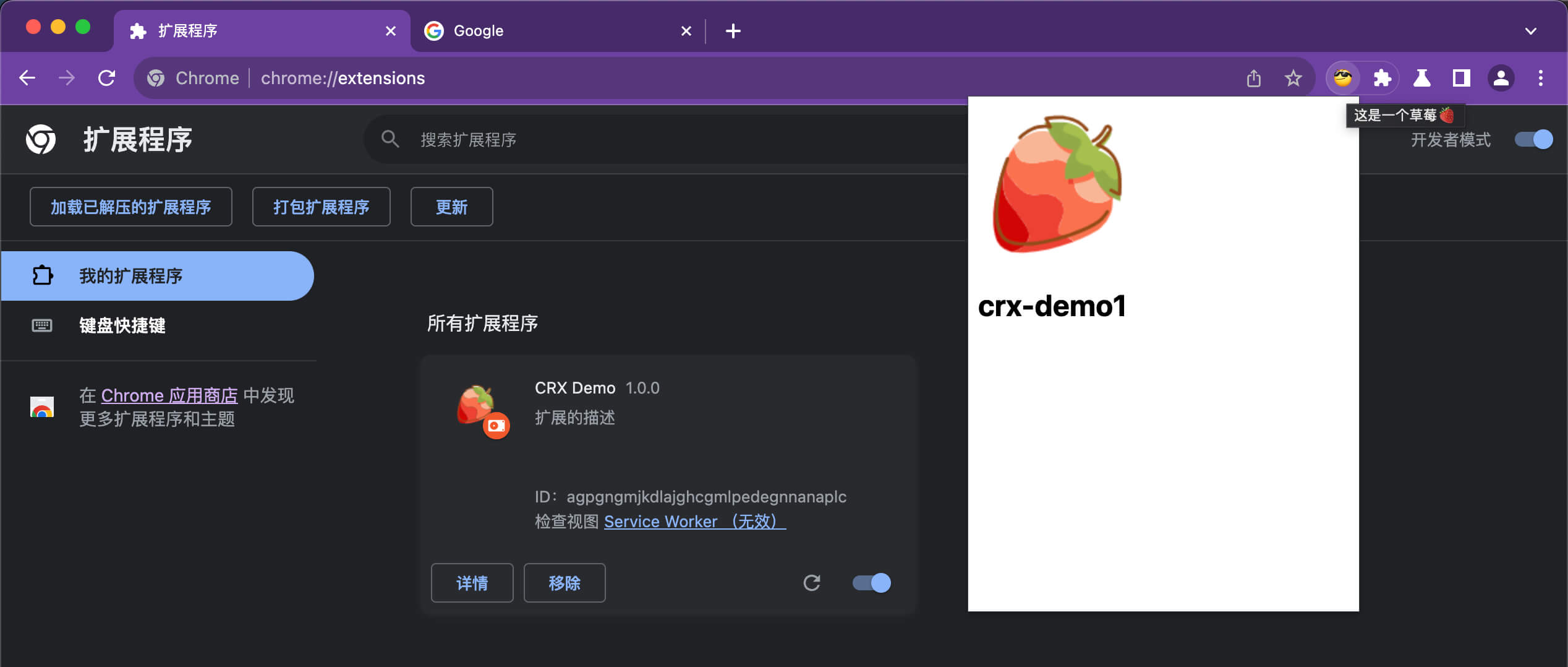
default_icon:設定擴充套件按鈕的圖示,如果不設定的話,預設是用"icons"裡面設定的圖示。這是我設定了
default_title和default_icon之後的效果:
"devtools_page"
在 Chrome DevTools 開發者工具中增加一個新的面板。像 Vue.js devtools 和 React Developer Tools 這兩個擴充套件都是 devtools_page。
"devtools_page": "devtools/index.html"
在每次開發者工具開啟時 devtools_page 設定的 html 都將以 iframe 的形式載入。但注意,devtools_page 設定的 html 並不會展現在 DevTools 的 UI 介面。它的主要作用是用於載入所需要的 JavaScript 檔案。
設定 devtools/index.html 的內容如下:
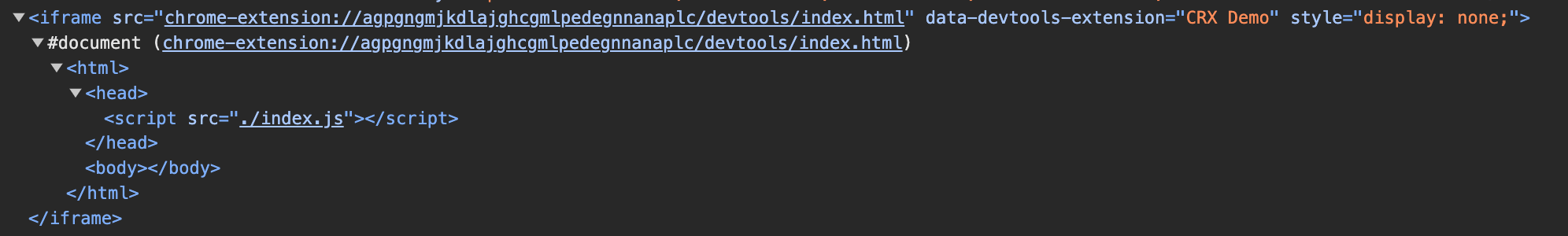
<script src="./index.js"></script>
沒錯!什麼也不需要,只需要一個 script 標籤!
從下圖可以看出,裝載 devtools_page 的 iframe 被設定了 display: none

需要在 devtools/index.js 裡呼叫 chrome.devtools.* API 來建立 DevTools 面板:
chrome.devtools.panels.create("My Devtools Panel", "", "devtools/panel.html")
沒錯!就這一行!此時 crx-demo/devtools 目錄的結構如下:
devtools
├── index.html
├── index.js
└── panel.html
有必要說說 chrome.devtools.panels.create 的引數,
chrome.devtools.panels.create(title, iconPath, pagePath)
-
title: DevTools 工具列上展示的名字,類似 Elements,Console,Network,Application 這些。 -
iconPath:title 左邊設定一個小 icon,但但但!實際上 Chrome 會忽略這個引數! 也就是根本設定不了小 icon,這個引數是廢的,寫死空字串忽略就行啦。 -
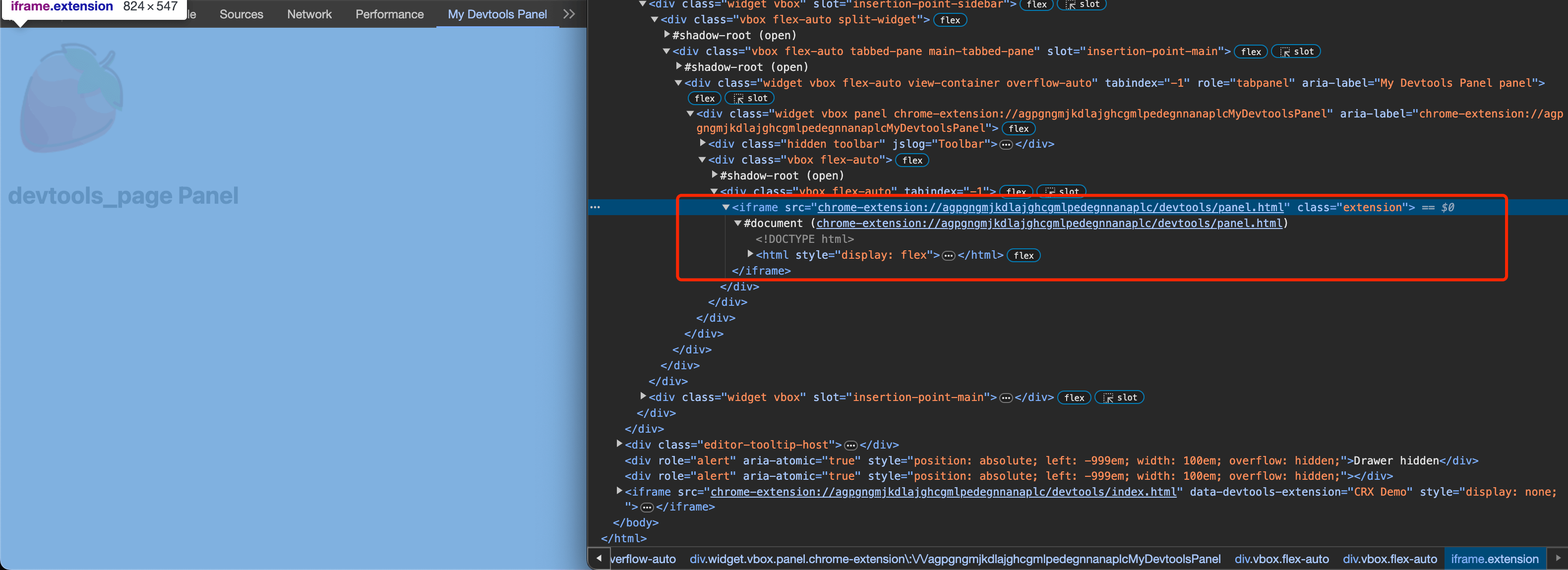
pagePath:這個才是真正的 DevTools 面板要顯示的 HTML 頁面,值得注意的是,這個路徑是相對於擴充套件根目錄的。它將以 iframe 的形式載入,如下圖所示:
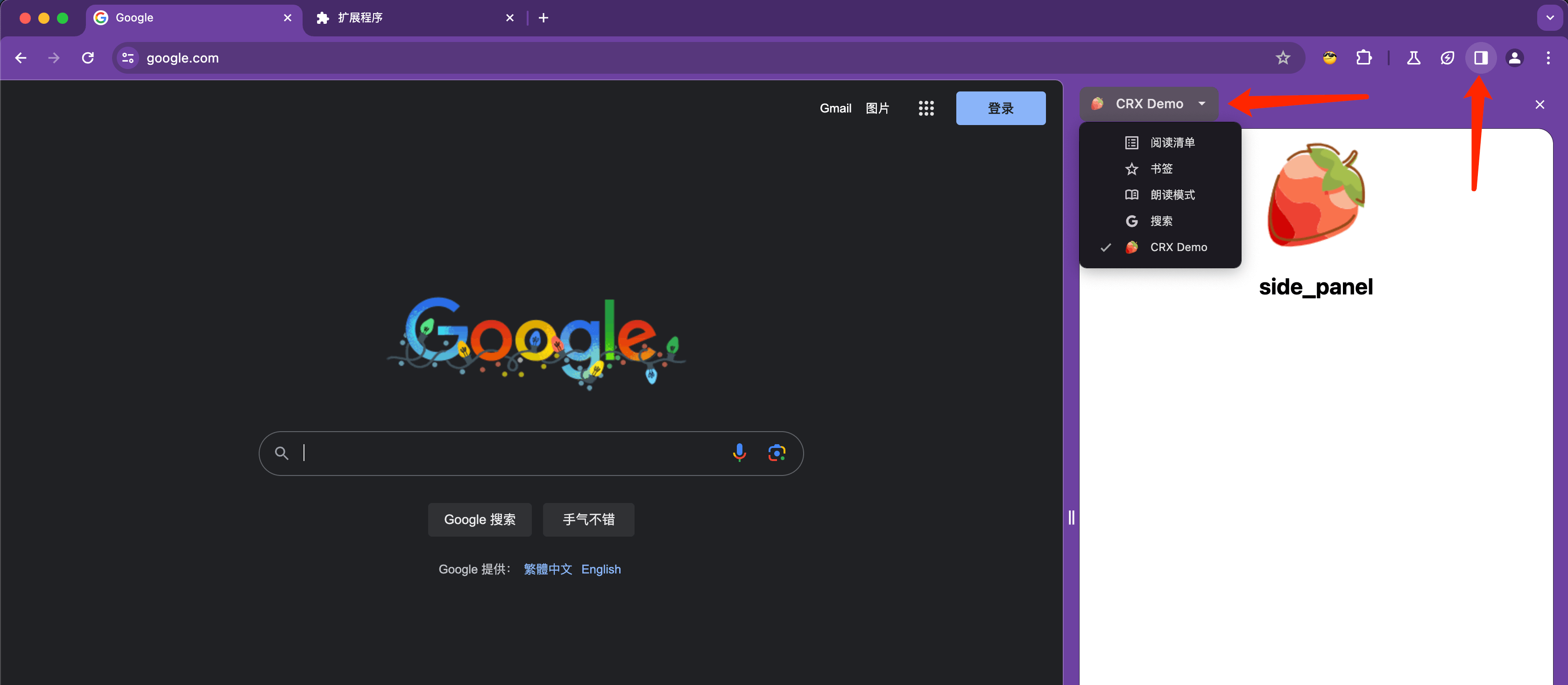
"side_panel"
在 Chrome 側邊欄設定一個新的頁面。側邊欄是瀏覽器級別的,常駐右側。

值得注意的是,要求在 "permissions" 宣告 sidePanel 許可權:
"permissions": [
"sidePanel"
]
"side_panel": {
"default_path": "side_panel/index.html"
}
side_panel 頁面裡可以使用所有 chrome.* API,盡情馳騁吧~
"options_page"
設定一個擴充套件選項頁,供使用者自定義擴充套件的功能選項。
"options_page": "options_page/index.html"
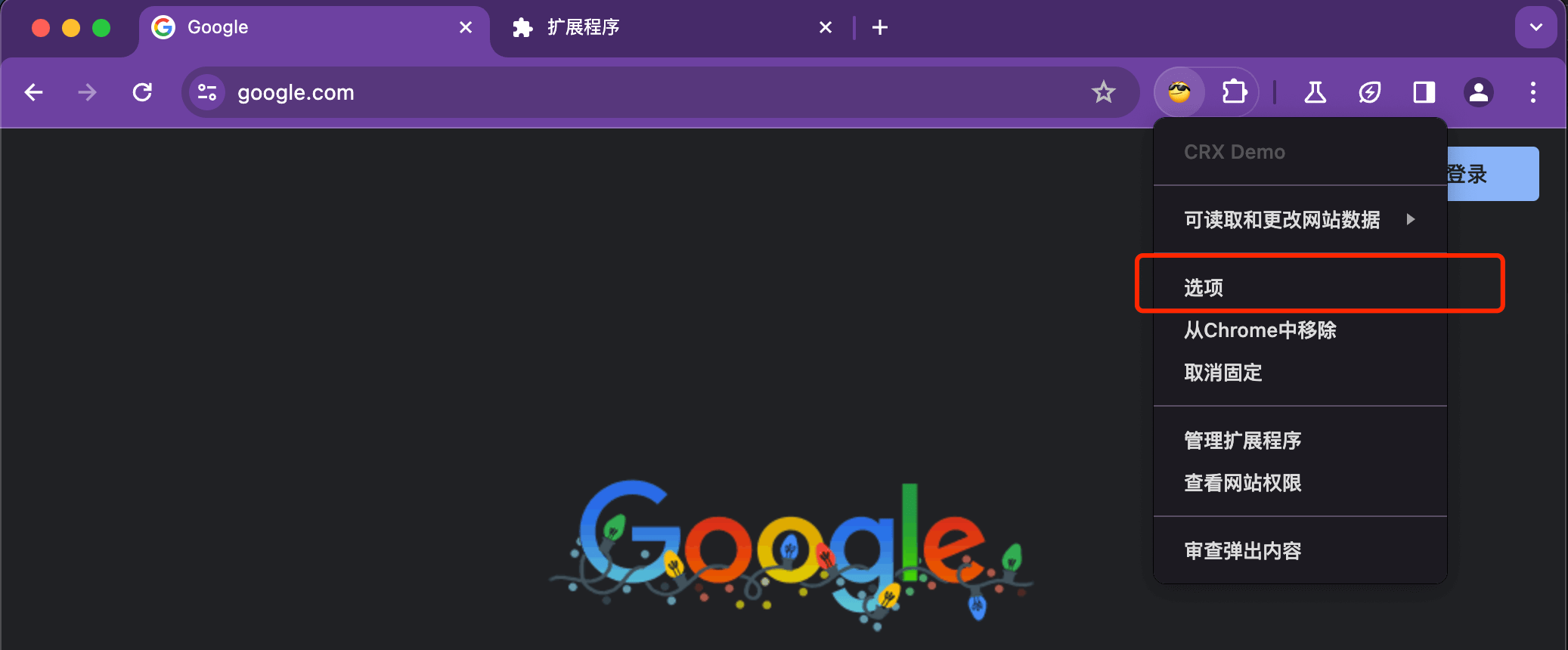
設定完之後會多出來兩個入口,一個是右上角 action 按鈕右鍵裡的選項:

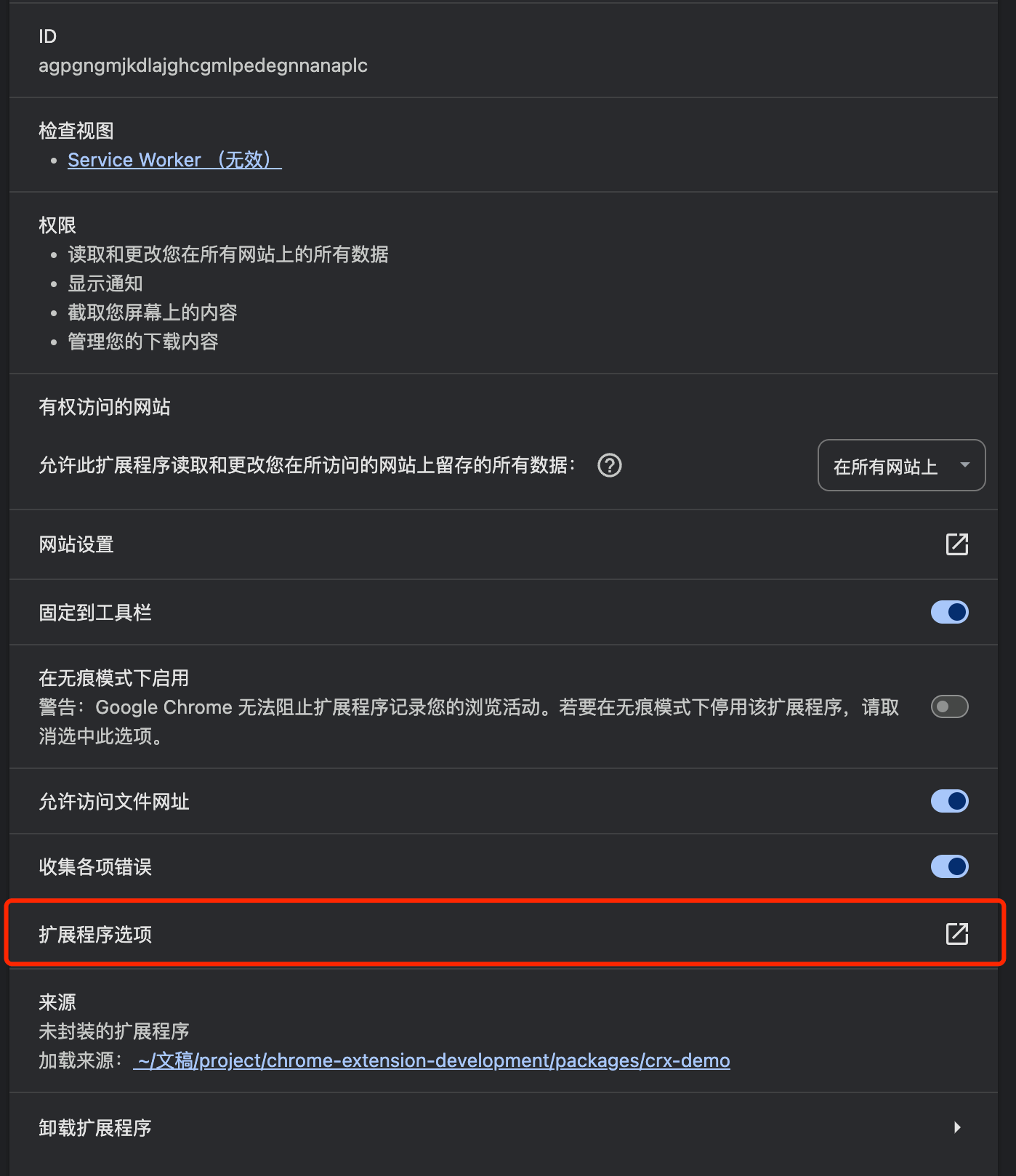
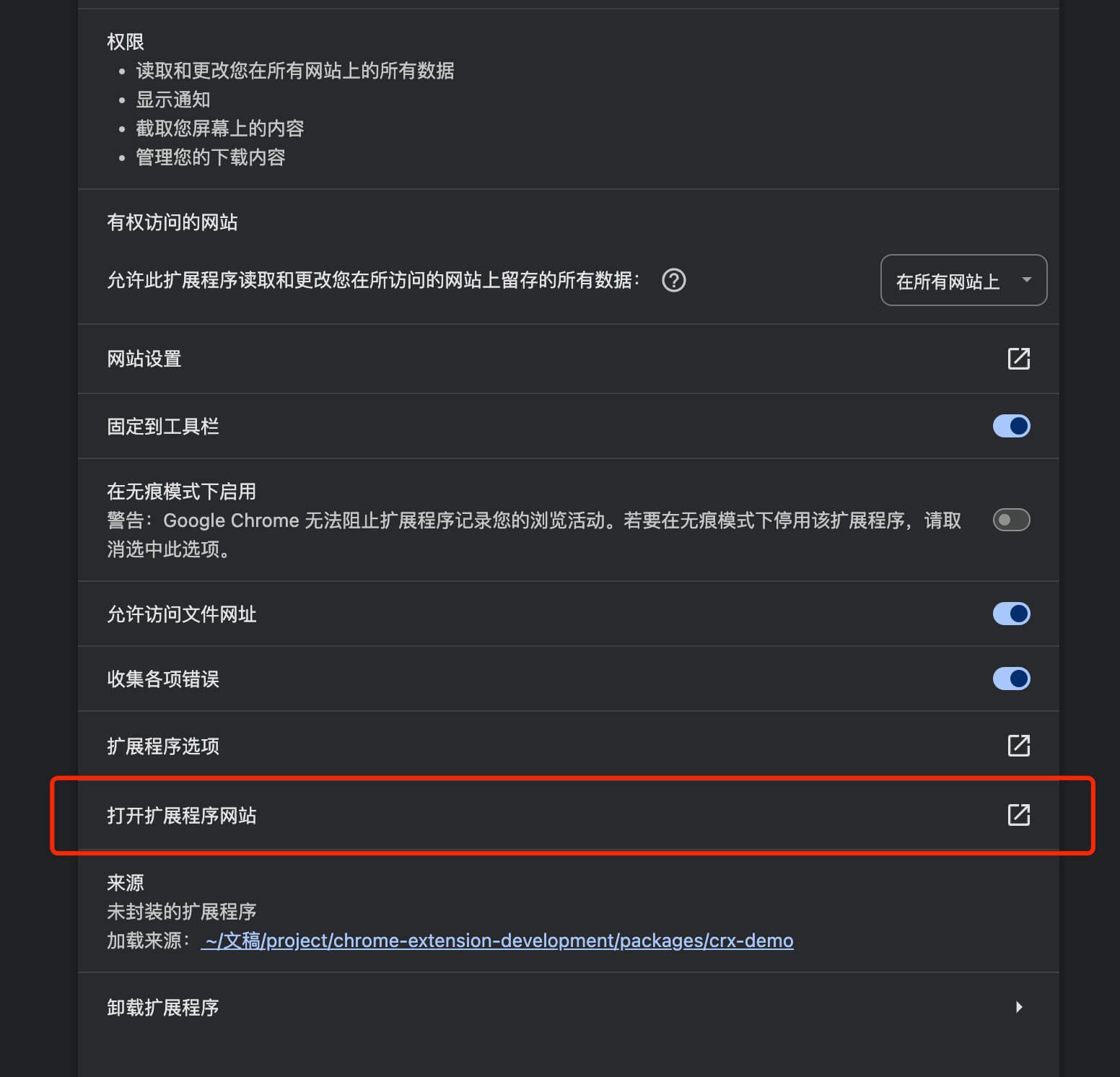
另一個是擴充套件詳情頁裡的擴充套件程式選項:

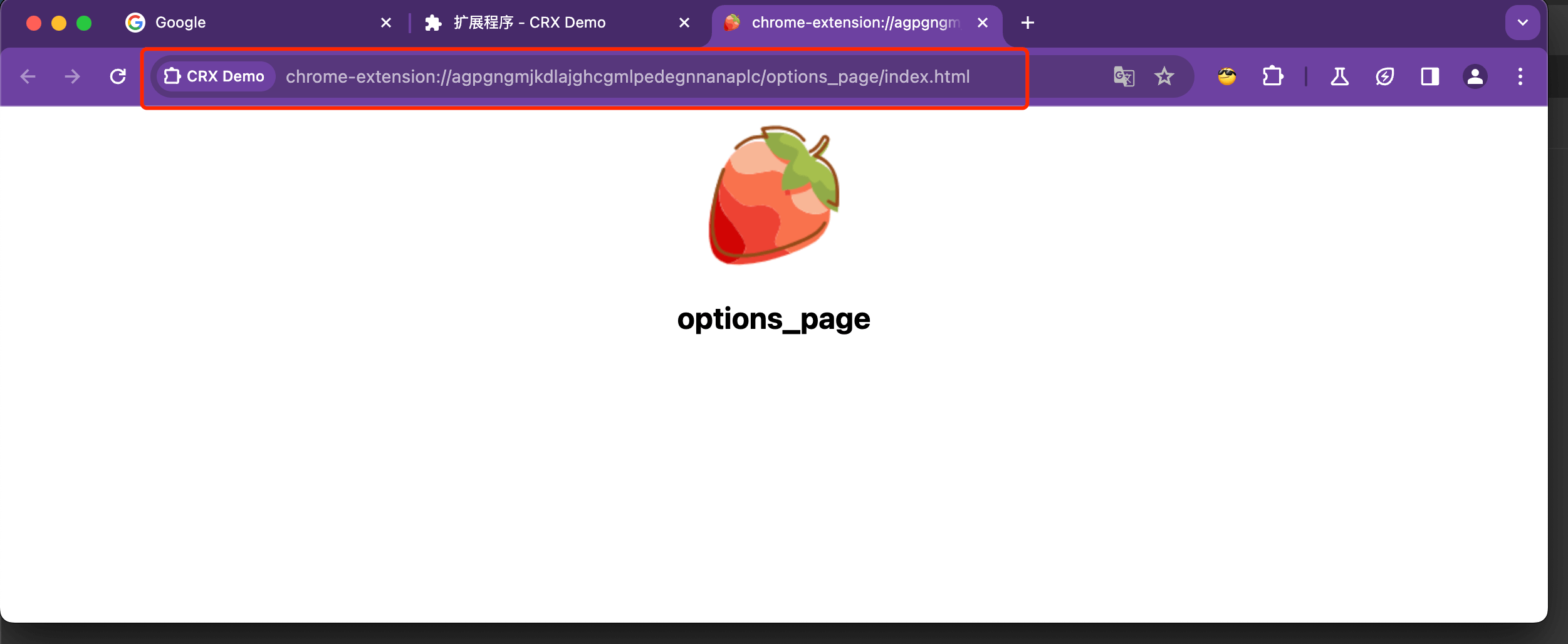
點選之後實際上就是新開一個瀏覽器頁面開啟擴充套件裡的靜態頁面:

"chrome_url_overrides"
重寫一些預設的 Chrome 頁面。
"chrome_url_overrides" : {
"PAGE_TO_OVERRIDE": "myPage.html"
}
PAGE_TO_OVERRIDE 的取值須為下列之一,也是目前支援重寫的頁面:
-
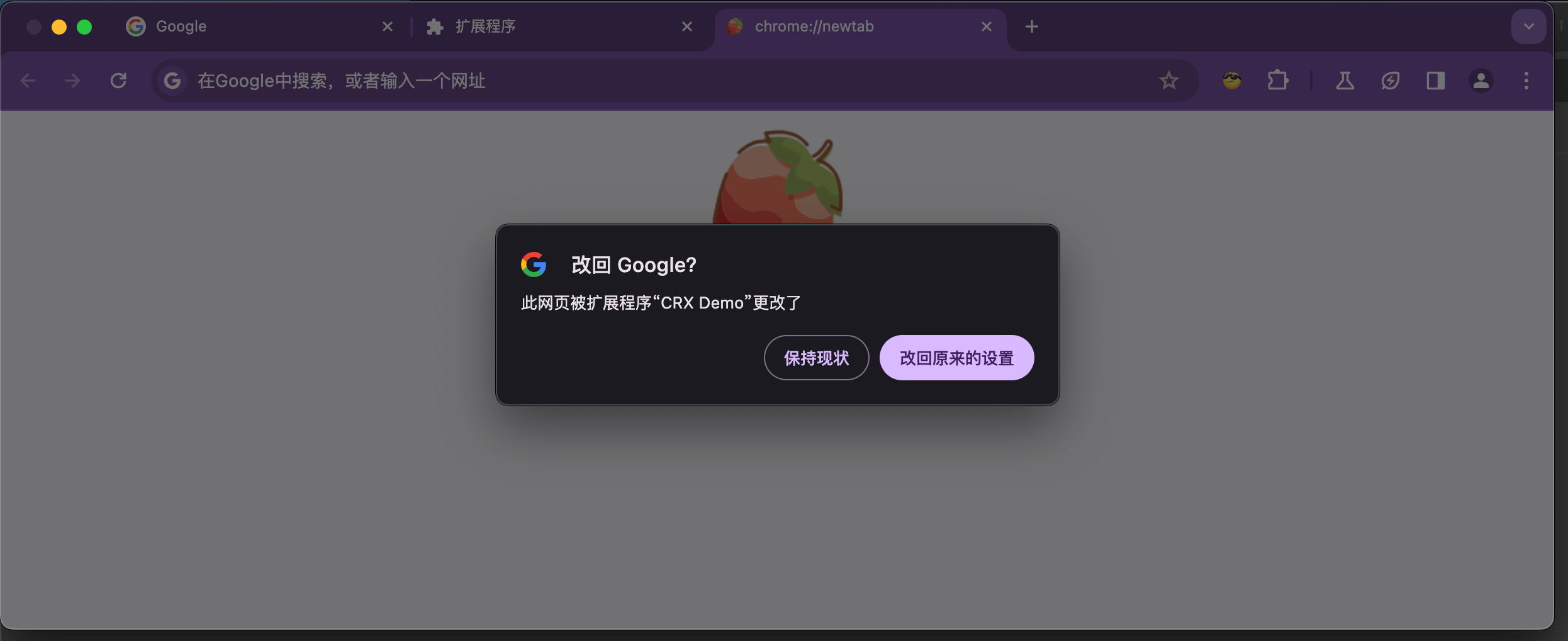
newtab:新分頁。即 chrome://newtab
-
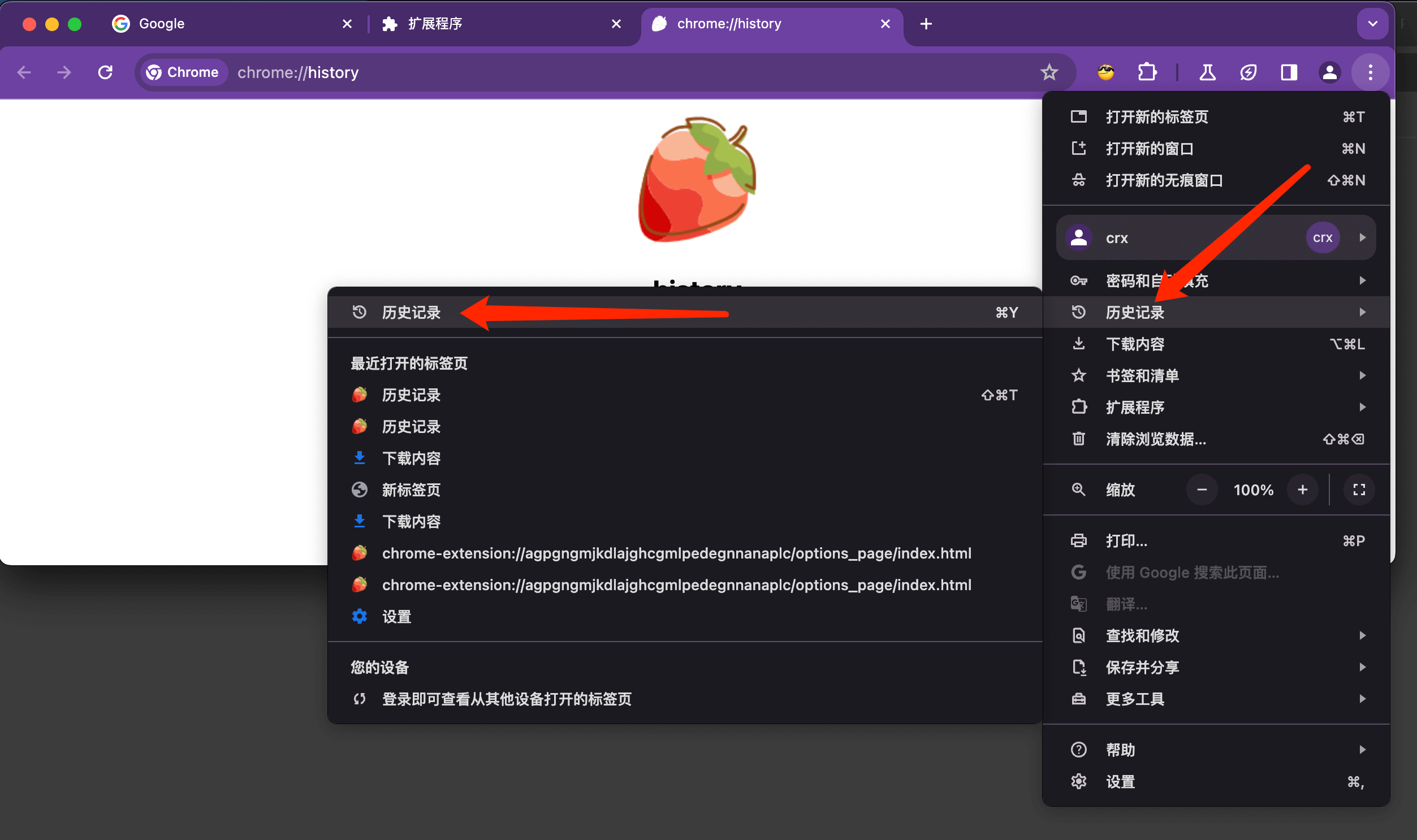
history:瀏覽歷史記錄頁面。即 chrome://history
-
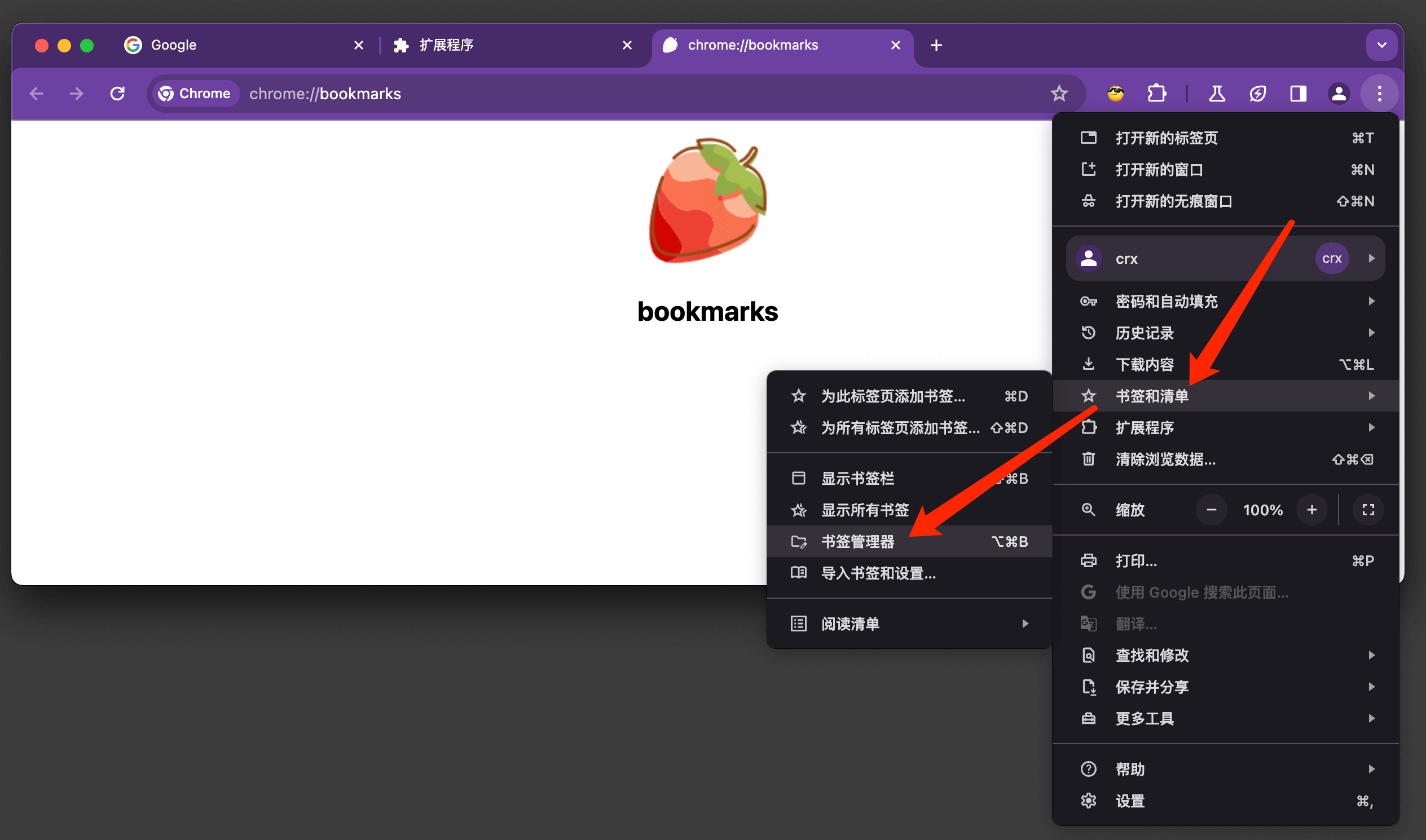
bookmarks:書籤管理頁面。即 chrome://bookmarks
值得注意的是,一個擴充套件只允許重寫一個頁面,不能重寫多個頁面!
其他可選項
"declarative_net_request"
攔截和修改網路請求。 不同於 manifest V2 程式設計式的操作處理,V3 規定必須使用宣告式的靜態規則進行設定。
"commands"
定義全域性快捷鍵。需要在 background service-worker 中監聽並自定義處理邏輯。
chrome.commands.onCommand.addListener((command) => {
console.log(`Command: ${command}`)
})
"web_accessible_resources"
宣告擴充套件裡可以被外部 Web 頁面或其他擴充套件存取的資源。預設情況下擴充套件裡的所有資源,包括 img,html,js,css 都不允許被外部存取,這是為了安全而刻意設計的。
"homepage_url"
指定關於該擴充套件的主頁。預設是指向 Chrome 應用商店,當你的擴充套件沒放到 Chrome 應用商店,而是放在自己的網站上時可以用這個欄位指明。
入口在擴充套件的詳情頁,如下圖所示:

"author"
指明擴充套件的作者。
"author": {
"email": "[email protected]"
}
值得注意的是,當往 Chrome 應用商店釋出時,manifest.json 裡指定的 author.email 地址必須和釋出賬戶的一樣!
總結
本篇介紹了 manifest.json 裡剩餘的一些可設定項:
"action""devtools_page""side_panel""options_page""chrome_url_overrides""declarative_net_request""commands""web_accessible_resources""homepage_url""author"
至此,Chrome 擴充套件 manifest 裡常用的設定項全部介紹整理完畢。
文中涉及的 crx-demo 專案程式碼已放在 GitHub。
覺得不錯可以 點個小星星 支援一下