C++ Qt開發:ComboBox下拉下拉式方塊元件
Qt 是一個跨平臺C++圖形介面開發庫,利用Qt可以快速開發跨平臺表單應用程式,在Qt中我們可以通過拖拽的方式將不同元件放到指定的位置,實現圖形化開發極大的方便了開發效率,本章將重點介紹ComboBox下拉下拉式方塊元件的常用方法及靈活運用。
在Qt中,ComboBox(下拉式方塊)是一種常用的使用者介面控制元件,它提供了一個下拉選單,允許使用者從預定義的選項中選擇一個。該元件提供了一種方便的方式讓使用者從預定義的選項中進行選擇,一般來說ComboBox會以按鈕的形式顯示在介面上,使用者點選按鈕後,會彈出一個下拉選單,其中包含預定義的選項。當然ComboBox不僅侷限於選擇,也允許使用者手動輸入內容。
下面是QComboBox類的一些常用方法的說明和概述,按照表格形式列出:
| 方法 | 描述 |
|---|---|
QComboBox(QWidget *parent = nullptr) |
建構函式,建立一個元件物件。 |
addItem(const QString &text, const QVariant &userData = QVariant()) |
向元件新增一個項,可以附帶使用者資料。 |
addItems(const QStringList &texts) |
向元件新增多個項,使用字串列表。 |
insertItem(int index, const QString &text, const QVariant &userData = QVariant()) |
在指定索引處插入一個項。 |
insertItems(int index, const QStringList &texts) |
在指定索引處插入多個項。 |
removeItem(int index) |
移除指定索引處的項。 |
clear() |
清除元件中的所有項。 |
setCurrentIndex(int index) |
設定元件當前選擇的項的索引。 |
currentText() |
返回當前元件中顯示的文字。 |
currentIndex() |
返回當前元件中選擇的項的索引。 |
count() |
返回元件中項的總數。 |
itemText(int index) |
返回指定索引處項的文字。 |
itemData(int index, int role = Qt::UserRole) |
返回指定索引處項的使用者資料。 |
setItemText(int index, const QString &text) |
設定指定索引處項的文字。 |
setItemData(int index, const QVariant &value, int role = Qt::UserRole) |
為指定索引處項設定額外的資料。 |
clearEditText() |
清除元件的編輯文字。 |
setEditable(bool editable) |
設定元件是否可編輯。如果可編輯,使用者可以手動輸入文字。 |
setMaxCount(int max) |
設定元件中顯示的最大項數。如果超過該數目,將出現垂直卷軸。 |
setMinimumContentsLength(int characters) |
設定元件的最小內容長度,以便顯示完整的項。 |
setModel(QAbstractItemModel *model) |
設定元件的資料模型。通過模型,可以更靈活地管理元件中的項。 |
view() |
返回元件的檢視,允許對檢視進行客製化。 |
clear() |
清除元件中的所有項。 |
showPopup() |
開啟元件的下拉選單。 |
hidePopup() |
隱藏元件的下拉選單。 |
activated(int index) |
訊號,當用戶選擇元件中的項時發出。 |
currentIndexChanged(int index) |
訊號,當元件中的當前項發生變化時發出。 |
上述這些方法提供了對ComboBox進行設定、管理和與之互動的靈活性。你可以根據具體的應用需求使用這些方法,使ComboBox在你的Qt應用程式中按照期望的方式工作。
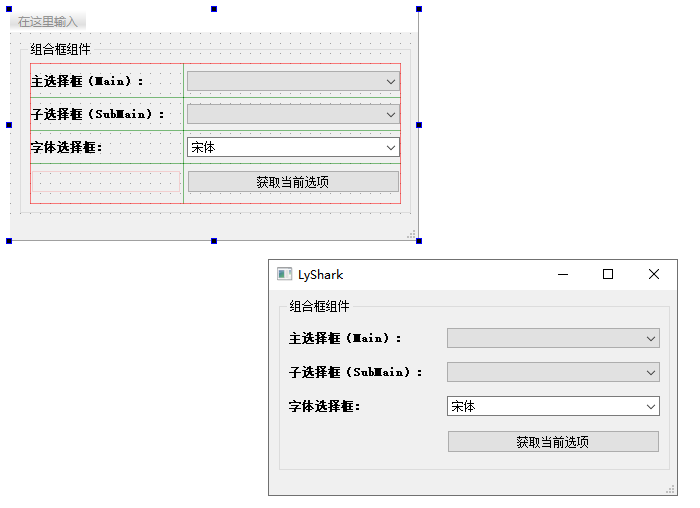
如下圖所示,我們分別增加三個ComboBox元件,其中前兩個元件是預設的,最後一個是Font ComboBox字型選擇框,其實該選擇框也是標準選擇框的模板,只不過其預設為我們初始化了系統字型方便選擇而已但在使用上與ComboBox是一致的。

通常情況下使用ComboBox元件與前幾章中所示案例保持一致,只需要通過ui->comboBox_Main->呼叫不同的屬性即可實現賦值或取值,此處我們來演示一個更復雜的需求,實現選擇元件的聯動效果,即使用者選擇主選擇框時自動列出該主選擇框的子項,這也是開發中最常見的需求。
首先我們先來演示一下如何向Main選擇框內批次追加選項,為了能更好的展示圖示的匯入,此處分別增加browser alt.ico和ksirtet.ico兩個ICO圖示,讀者可通過 《C++ Qt開發:PushButton按鈕元件》中所使用的方法將圖示匯入,接著在主函數初始化中我們可以使用以下程式碼將其初始化。
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{
ui->setupUi(this);
QIcon icon;
icon.addFile(":/image/ksirtet.ico");
// 填充第一個Main
for(int x=0;x<10;x++)
{
ui->comboBox_Main->addItem(icon,QString::asprintf("元素_%d",x));
}
// 填充第二個SubMain
icon.addFile(":/image/browser alt.ico");
for(int x=0;x<10;x++)
{
ui->comboBox_SubMain->addItem(icon,QString::asprintf("元素_%d",x));
}
}
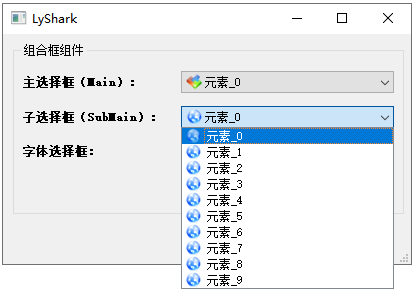
執行上述程式碼片段,則可以輸出如下圖所示的效果,可以看到兩個選擇框已被初始化。

接著我們來實現選單的聯動,該功能的實現依賴於QMap容器,其中Key定義地區,而Value值則定義一個QList該容器類儲存特定地區的城市,如下核心程式碼中MainWindow用於初始化,將預設的comboBox_Main填充為四大地區,依次初始化map容器對映。
#include <iostream>
#include <QList>
#include <QMap>
// --------------------------------------
// 定義全域性變數
// --------------------------------------
// 儲存城市與ID
QMap<QString,int> City_Zone;
// 儲存地區與城市
QMap<QString,QList <QString>> map;
// 臨時變數
QList<QString> tmp;
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{
ui->setupUi(this);
// --------------------------------------------
// comboBox_Main設定主選單
ui->comboBox_Main->clear();
QStringList str;
str << "北京" << "上海" << "廣州" << "深圳";
// 新增元素到主選單
ui->comboBox_Main->addItems(str);
// 依次設定圖示
ui->comboBox_Main->setItemIcon(0,QIcon(":/image/ksirtet.ico"));
ui->comboBox_Main->setItemIcon(1,QIcon(":/image/ksirtet.ico"));
ui->comboBox_Main->setItemIcon(2,QIcon(":/image/ksirtet.ico"));
ui->comboBox_Main->setItemIcon(3,QIcon(":/image/ksirtet.ico"));
// --------------------------------------------
// 設定城市和序號
ui->comboBox_Main->clear();
City_Zone.insert("請選擇",0);
City_Zone.insert("北京",1);
City_Zone.insert("上海",2);
City_Zone.insert("廣州",3);
City_Zone.insert("深圳",4);
// --------------------------------------------
// 迴圈填充一級選單
ui->comboBox_Main->clear();
foreach(const QString &str,City_Zone.keys())
{
ui->comboBox_Main->addItem(QIcon(":/image/ksirtet.ico"),str,City_Zone.value(str));
}
// --------------------------------------------
// 插入二級選單
tmp.clear();
tmp << "大興區" << "昌平區" << "東城區" << "西城區";
map["北京"] = tmp;
tmp.clear();
tmp << "黃浦區" << "徐彙區" << "長寧區" << "楊浦區";
map["上海"] = tmp;
tmp.clear();
tmp << "荔灣區" << "越秀區" << "花都區" << "增城區";
map["廣州"] = tmp;
tmp.clear();
tmp << "羅湖區" << "福田區" << "龍崗區" << "光明區";
map["深圳"] = tmp;
// 設定預設選擇第4個
ui->comboBox_Main->setCurrentIndex(4);
}
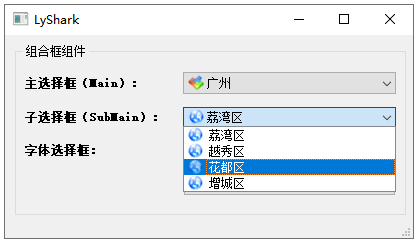
選單聯動的第二部則是對特定槽函數的實現,當我們點選comboBox_Main元件時,觸發currentTextChanged(QString)槽函數,此時只需要在全域性map容器內提取出所需要的子標籤,並依次賦值到comboBox_SubMain元件內即可,程式碼如下所示;
// 觸發子標籤填充
void MainWindow::on_comboBox_Main_currentTextChanged(const QString &arg1)
{
ui->comboBox_SubMain->clear();
QList<QString> qtmp;
qtmp = map.value(arg1);
for(int x=0;x<qtmp.count();x++)
{
ui->comboBox_SubMain->addItem(QIcon(":/image/browser alt.ico"),qtmp[x]);
}
}
// 觸發按鈕點選
void MainWindow::on_pushButton_clicked()
{
QString one = ui->comboBox_Main->currentText();
QString two = ui->comboBox_SubMain->currentText();
std::cout << one.toStdString().data() << " | " << two.toStdString().data() << std::endl;
}
執行後輸出效果如下,當讀者選擇主選擇框時子選擇框將被填充,此時讀者只需要根據標籤號的對應關係,即可判斷使用者選擇了那個選項。