C++ Qt開發:CheckBox多選框元件
Qt 是一個跨平臺C++圖形介面開發庫,利用Qt可以快速開發跨平臺表單應用程式,在Qt中我們可以通過拖拽的方式將不同元件放到指定的位置,實現圖形化開發極大的方便了開發效率,本章將重點介紹CheckBox單行輸入框元件的常用方法及靈活運用。
QCheckBox 是 Qt 中用於實現核取方塊的元件,它提供了豐富的功能和靈活性。與之前文章中的RadioButton元件不同,CheckBox元件支援多項選擇以及三態支援,即可以是選中、未選中或半選中的狀態。
下面是QCheckBox的主要方法的概述和表格形式:
| 方法名 | 描述 |
|---|---|
QCheckBox(QWidget *parent = nullptr) |
建構函式,建立一個 QCheckBox 元件。 |
isChecked() const |
返回核取方塊的當前狀態,選中返回 true,否則返回 false。 |
setCheckState(Qt::CheckState state) |
設定核取方塊的狀態,可以是 Qt::Unchecked、Qt::PartiallyChecked 或 Qt::Checked。 |
checkState() const |
返回核取方塊的當前狀態,列舉型別 Qt::CheckState。 |
setTristate(bool) |
啟用或禁用三態核取方塊的功能。 |
isTristate() const |
返回是否啟用了三態核取方塊的功能。 |
setCheckable(bool checkable) |
設定核取方塊是否可以被選中,true 表示可以選中,false 表示不能選中。 |
isChecked() const |
返回核取方塊的當前狀態,選中返回 true,否則返回 false。 |
setChecked(bool check) |
設定核取方塊的狀態,true 表示選中,false 表示未選中。 |
text() const |
返回核取方塊的文字標籤。 |
setText(const QString &text) |
設定核取方塊的文字標籤。 |
stateChanged(int) |
核取方塊狀態變化時發射的訊號,引數是列舉型別 Qt::CheckState,可以是 Qt::Unchecked、Qt::PartiallyChecked 或 Qt::Checked。 |
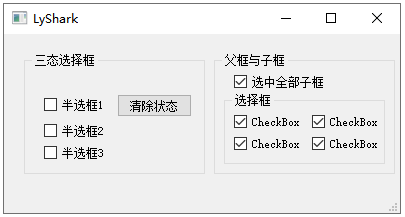
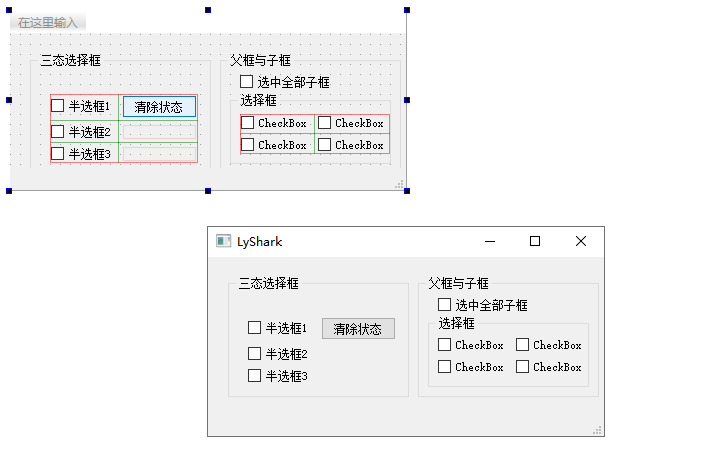
這裡分別演示一下選擇框元件的使用方法,首先展示如何設定三態選擇框,然後再展示一下如何通過一個選擇框控制子選擇框的狀態,如下圖是該程式的佈局。

首先在主建構函式MainWindow中通過使用setTristate()將前三個半選框設定為三態狀態,並使用setEnabled()將前三個選擇框設定為可選擇狀態,程式碼如下所示;
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 啟用三態狀態並設定為可選擇
ui->checkBox_a->setTristate();
ui->checkBox_b->setTristate();
ui->checkBox_c->setTristate();
// 設定為可選狀態
ui->checkBox_a->setEnabled(true);
ui->checkBox_b->setEnabled(true);
ui->checkBox_c->setEnabled(true);
}
MainWindow::~MainWindow()
{
delete ui;
}
接著我們分別為三個選擇框設定選擇事件,通過在半選框中右鍵選中stateChanged(int)點選確定跳轉到選擇框的事件中來,在事件中int state引數則代表選擇框傳回的狀態碼,通過判斷狀態碼Qt::Checked則代表選中、Qt::PartiallyChecked代表半選中、Qt::Unchecked代表未選中。
// 設定第一個選擇框
void MainWindow::on_checkBox_a_stateChanged(int state)
{
// 選中狀態
if (state == Qt::Checked)
{
ui->checkBox_a->setText("選中");
}
// 半選狀態
else if(state == Qt::PartiallyChecked)
{
ui->checkBox_a->setText("半選中");
}
// 未選中
else if(state == Qt::Unchecked)
{
ui->checkBox_a->setText("未選中");
}
// 否則恢復預設值
else
{
ui->checkBox_a->setText("半選框1");
}
}
// 設定第二個選擇框
void MainWindow::on_checkBox_b_stateChanged(int state)
{
// 選中狀態
if (state == Qt::Checked)
{
ui->checkBox_b->setText("選中");
}
// 半選狀態
else if(state == Qt::PartiallyChecked)
{
ui->checkBox_b->setText("半選中");
}
// 未選中
else if(state == Qt::Unchecked)
{
ui->checkBox_b->setText("未選中");
}
// 否則恢復預設值
else
{
ui->checkBox_b->setText("半選框2");
}
}
// 設定第三個選擇框
void MainWindow::on_checkBox_c_stateChanged(int state)
{
// 選中狀態
if (state == Qt::Checked)
{
ui->checkBox_c->setText("選中");
}
// 半選狀態
else if(state == Qt::PartiallyChecked)
{
ui->checkBox_c->setText("半選中");
}
// 未選中
else if(state == Qt::Unchecked)
{
ui->checkBox_c->setText("未選中");
}
// 否則恢復預設值
else
{
ui->checkBox_c->setText("半選框3");
}
}
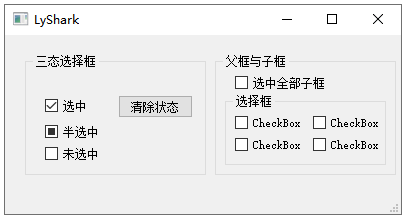
至此,當選擇不同的選擇框時則可以切換到不同的選擇狀態,如下圖;

接著來說說如何實現清除選擇框的狀態,當用戶點選清除狀態時,首先我們要做的就是呼叫isChecked()來檢查每一個選擇框是否被選中,如果是則通過setChecked()將屬性設定為false即可,通過這種方式也可以實現對特定選擇框狀態的父子關聯,程式碼如下所示;
// 清除選中狀態
void MainWindow::on_pushButton_clicked()
{
// 獲取選擇框狀態
int checka = ui->checkBox_a->isChecked();
int checkb = ui->checkBox_b->isChecked();
int checkc = ui->checkBox_c->isChecked();
// 依次重置
if(checka == true)
{
ui->checkBox_a->setChecked(false);
}
if(checkb == true)
{
ui->checkBox_b->setChecked(false);
}
if(checkc == true)
{
ui->checkBox_c->setChecked(false);
}
}
// 設定選中全部子框
void MainWindow::on_checkBox_d_stateChanged(int state)
{
// 選中所有子框
if(state == Qt::Checked)
{
ui->checkBox_e->setChecked(true);
ui->checkBox_f->setChecked(true);
ui->checkBox_g->setChecked(true);
ui->checkBox_g->setChecked(true);
ui->checkBox_h->setChecked(true);
}
// 取消子框全選狀態
if(state == Qt::Unchecked)
{
ui->checkBox_e->setChecked(false);
ui->checkBox_f->setChecked(false);
ui->checkBox_g->setChecked(false);
ui->checkBox_g->setChecked(false);
ui->checkBox_h->setChecked(false);
}
}
當讀者選擇選中全部子框按鈕時,則底部的四個CheckBox將會聯動,如下圖所示;