Winform 控制元件庫 MaterialSkin.2 使用教學(鴻蒙字型版)
ℹ️MaterialSkin.2 控制元件庫在之前的文章中已經介紹過了,就不囉嗦了 - > Winform 好看控制元件庫推薦:MaterialSkin.2
ℹ️官方庫裡使用的是 Google 的 Robot 字型,印象裡它好像是隨著 Android 4.0 一塊釋出的一款開源字型,對中文的顯示效果不是很友好,之前更新了思源黑體的版本,中文好看了一點,但是不多,感覺當時選用的字型檔案有點問題,顯示效果沒有想象中好,而且上次的 dll 檔案很大,所以改了一個使用 HarmonyOS Sans SC 字型的版本,顯示效果要比之前思源黑體好很多。
Overview
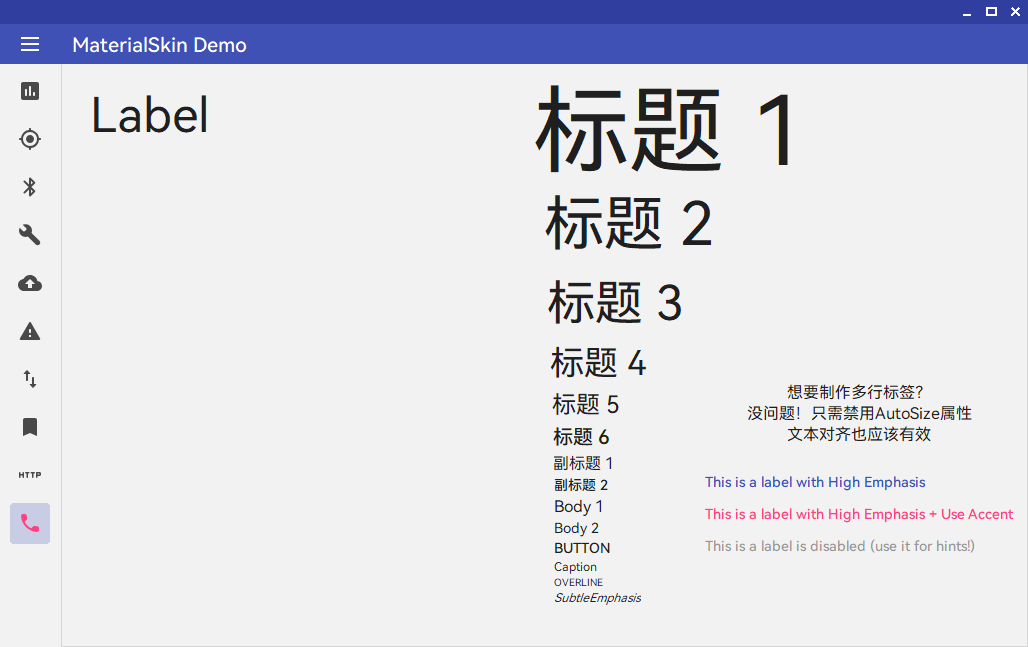
換字型後的效果:
-
主頁:

-
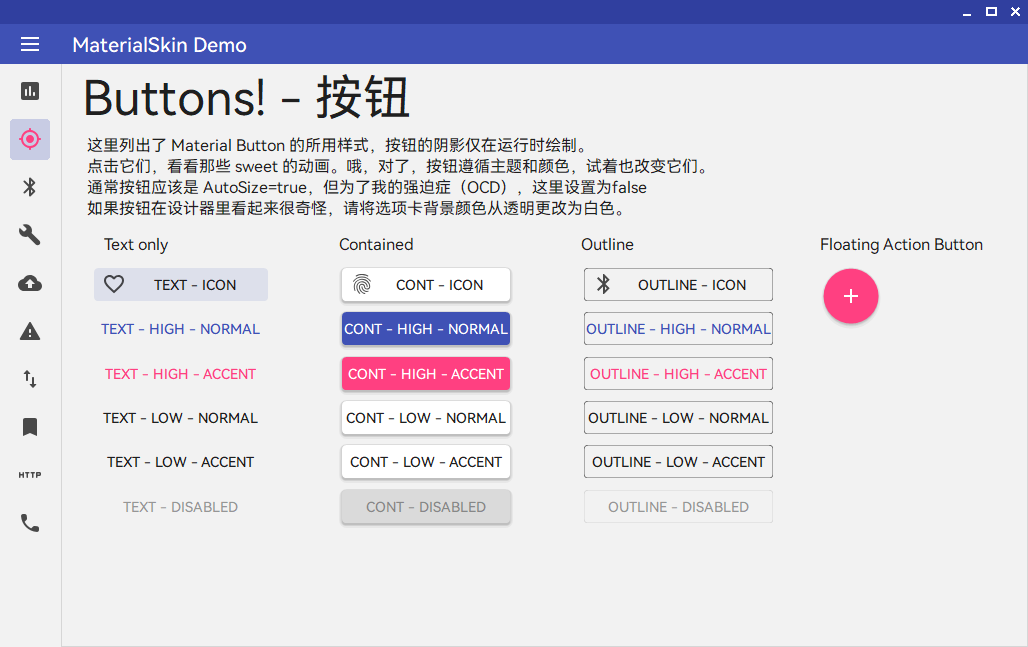
按鈕樣式

-
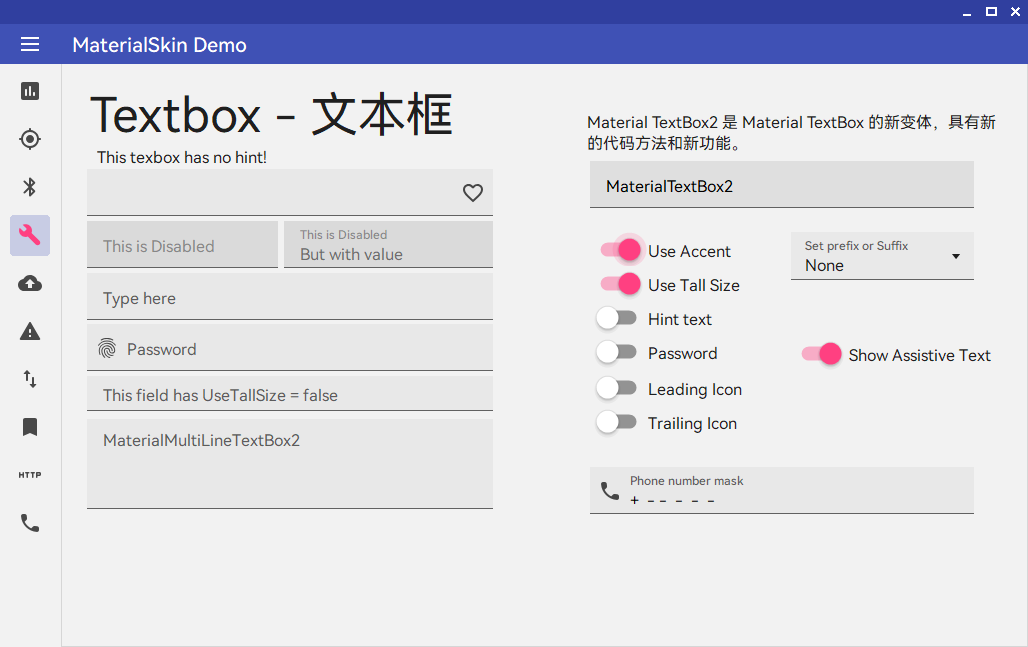
文字方塊

-
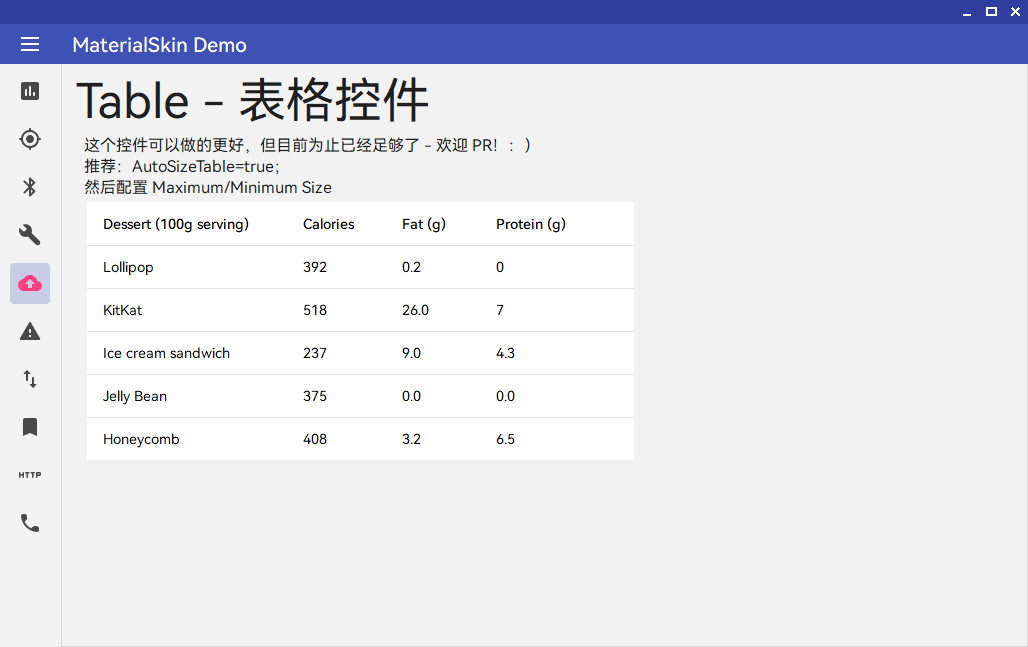
表格

-
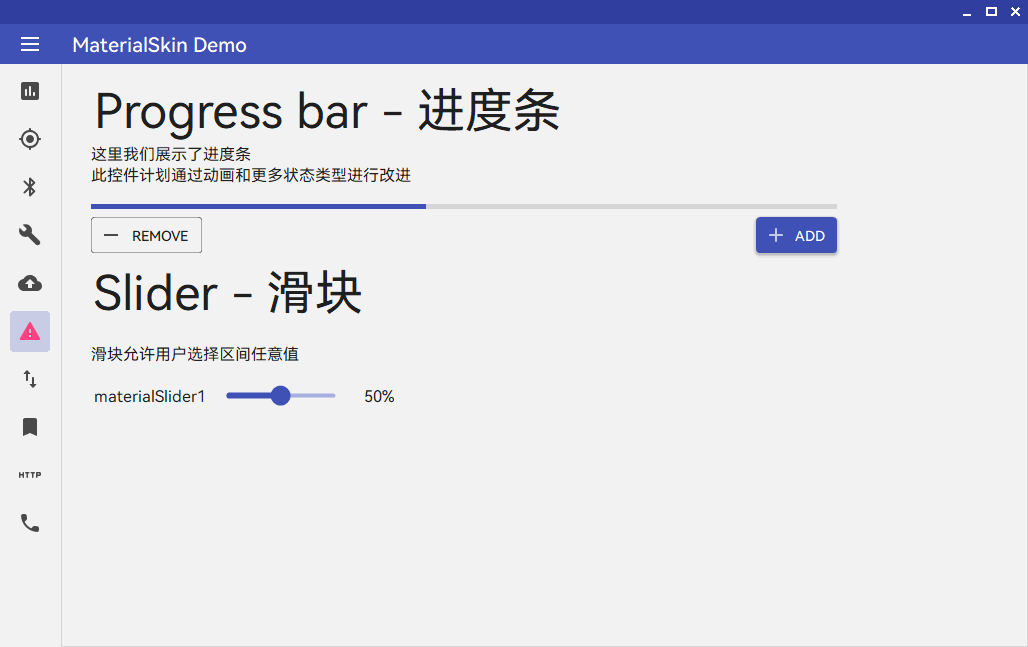
進度條

-
文字標籤

感覺鴻蒙字型通用性蠻好的,中英文混排效果都不錯,文字多了以後也很清爽,同時MaterialSkin.2控制元件庫的設計也足夠美觀,唯一的缺點就原作者不更新了,但是最近作者釋出了一個issue來尋找願意繼續維護控制元件庫的,大家有興趣的話可以去留言回覆:傳送門

更改鴻蒙字型後的dll檔案以及演示Demo還有專案原始碼都已經上傳至 Github:傳送門
百度網路硬碟地址:
連結: https://pan.baidu.com/s/1DfGntuLXNet9C7yMA7zdQw 提取碼: qdz6
Simple Tutorial
這裡教一下大家怎樣自己實現一個上面演示 Demo 裡的側邊欄:
新建一個Winform(.NET Framework)專案,教學內容選用 Framework 4.6.1 ,引入 MaterialSkin.dll 檔案,步驟就不貼圖了,建好專案以後右鍵參照=>新增參照=>瀏覽=>找到dll檔案新增就OK了:

表單樣式
- 為表單引入名稱空間:
using MaterialSkin.Controls; - 為表單繼承
MaterialForm
using MaterialSkin.Controls;
namespace WindowsFormsApp1
{
public partial class Form1 : MaterialForm
{
public Form1()
{
InitializeComponent();
}
}
}

看一下工具箱裡有沒有生成
MaterialSkin.2的控制元件,沒有的話手動新增一下。
側邊欄
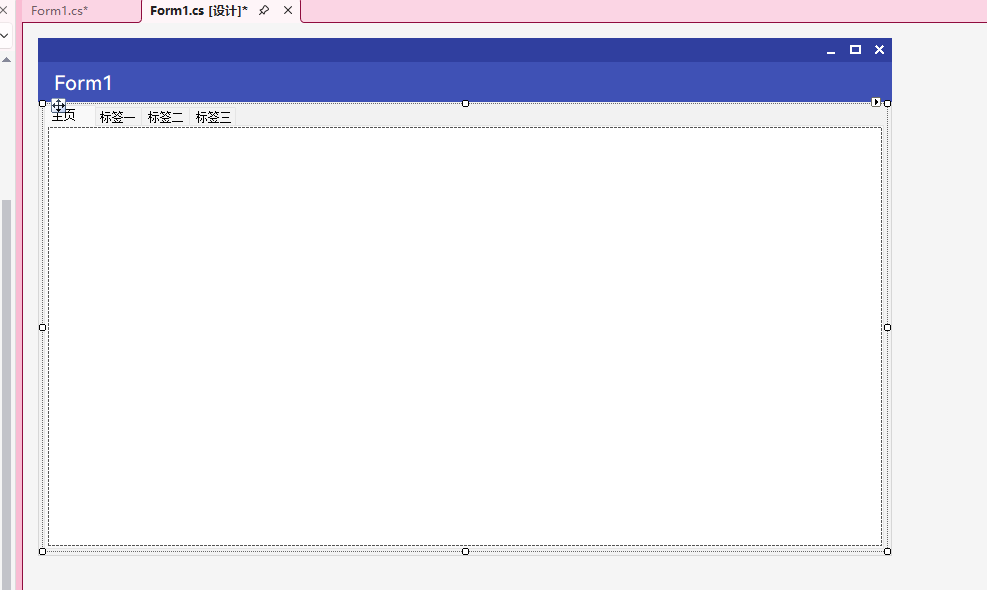
側邊欄的原理是通過給表單繫結一個TabControl來實現的,原生的TabControl也是可以的,我這裡就還是用控制元件庫的MaterialTabControl:
新增需要展示的分頁:

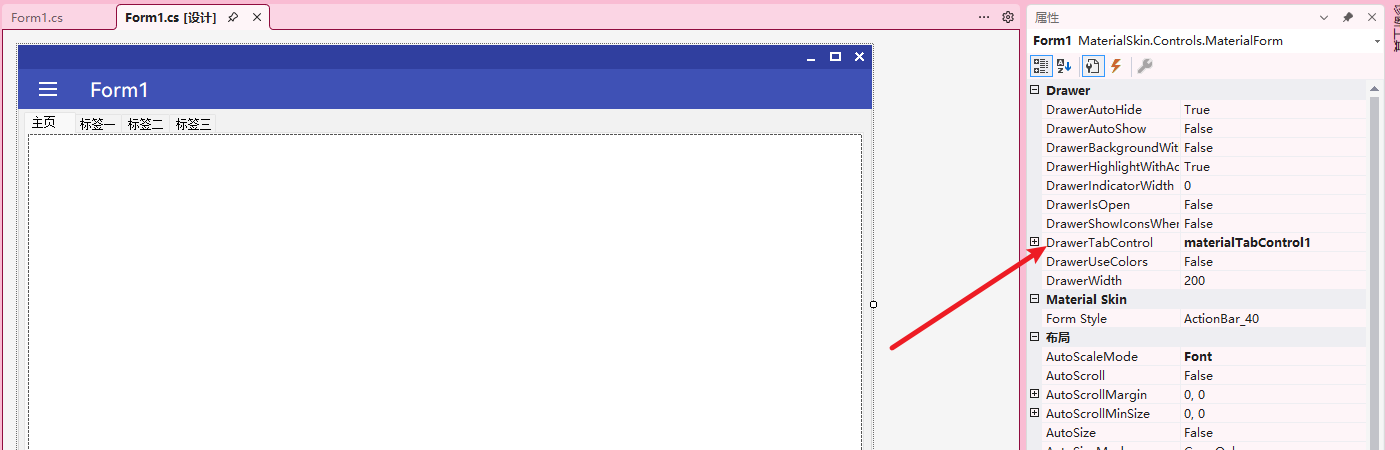
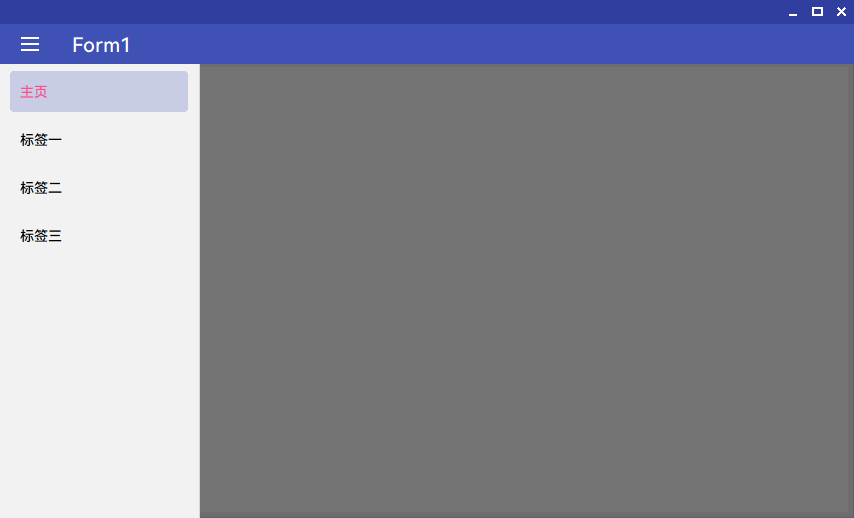
然後選中表單,它有一個Drawer屬性集合,裡面有一個DrawerTabControl屬性,在這裡繫結上索引標籤,然後一個簡單的側邊欄就OK了:


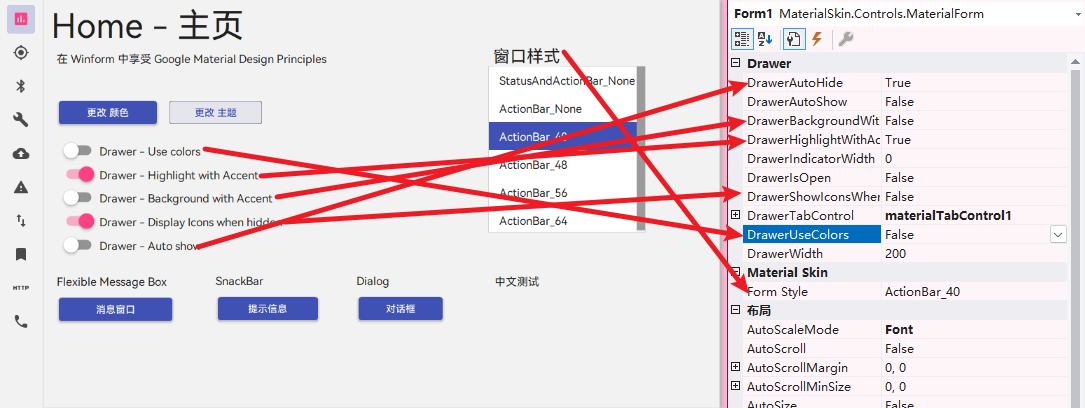
上面Demo裡主頁的一些設定相都是通過修改Drawer裡面的一些屬性完成的,這個大家可以下來自己調:

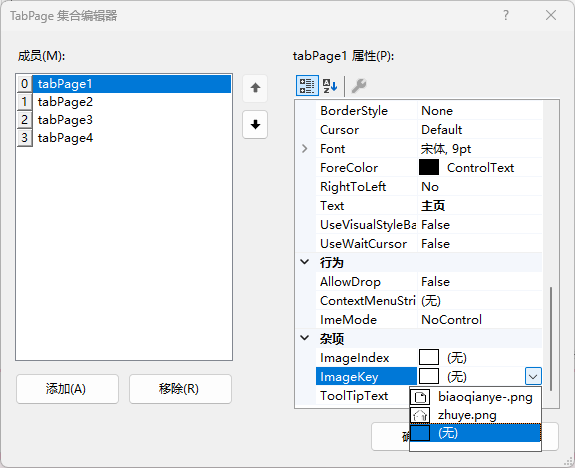
然後來實現Demo左側側邊欄的圖示,這個是通過給繫結的TabControl的各個標籤新增圖片完成的,在他的原始碼裡是給TabControl繫結了一個ImageList然後通過ImageKey來完成的,你也可一個標籤一個標籤的新增圖片,都可以。我這裡同樣使用Imagelist,拖一個到設計器:

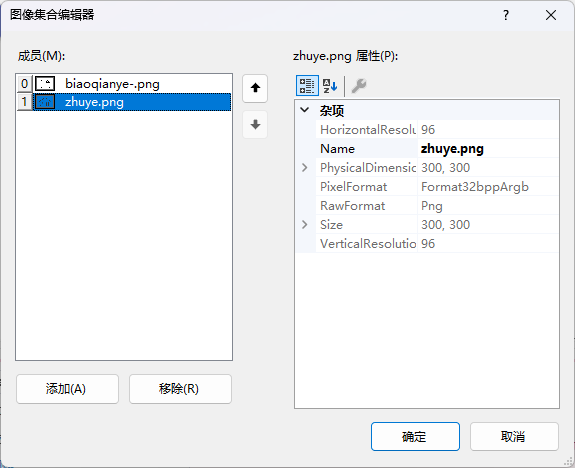
圖片可以用你已有的素材,我習慣到 iconfont 上找,當然了圖示也不要太花哨了,最好是線性、手繪或者簡約的,太複雜的顯示效果就不好了,我這裡選了兩張,然後下載至本地(下載PNG),然後新增到ImageList裡:


之後繫結ImageList到TabControl裡,給每個標籤設定圖片就可以了:


大家如果感興趣的話可以研究下它的MaterialSkinExample的原始碼,基本上每個控制元件如何使用以及常用屬性在原始碼中都有體現。
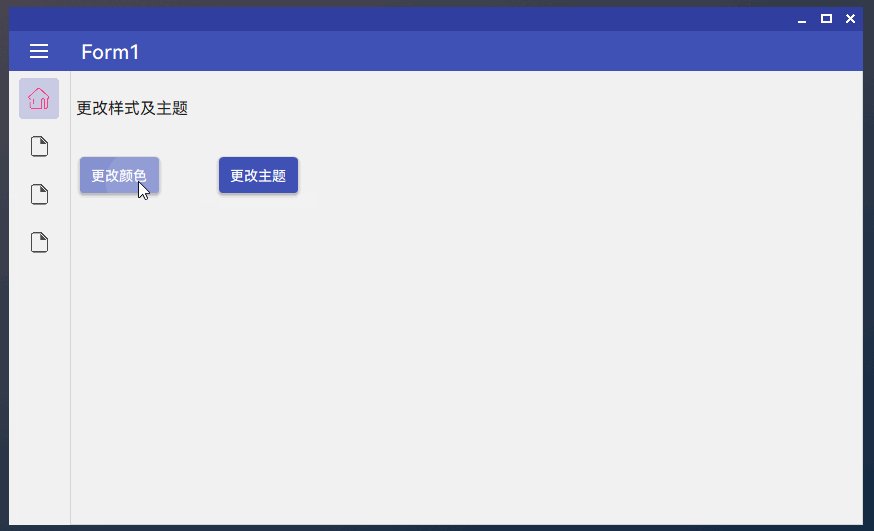
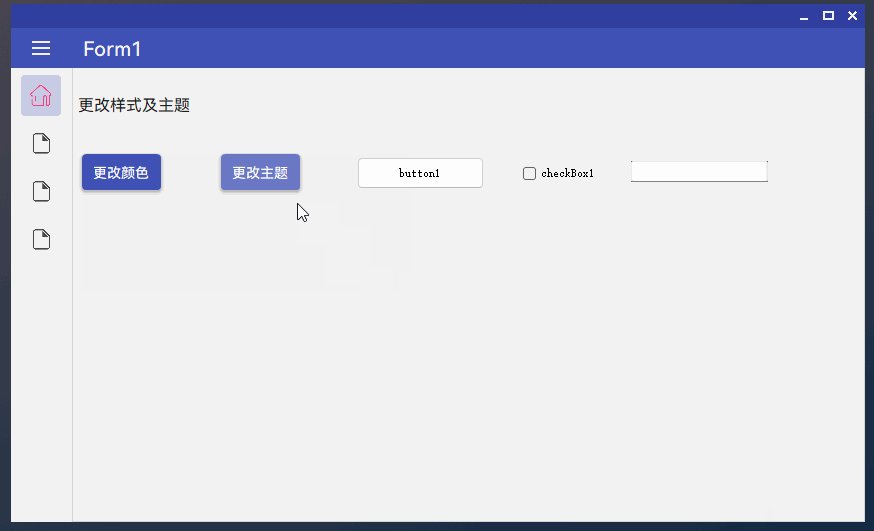
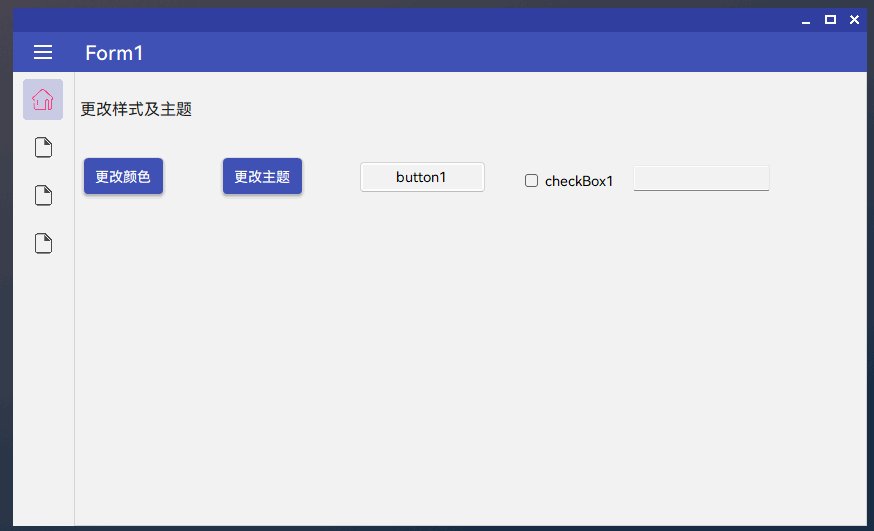
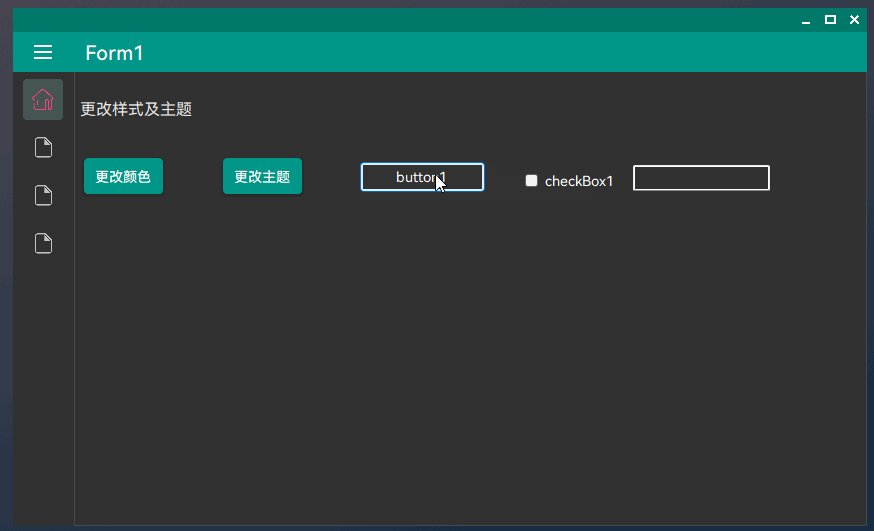
顏色及明暗主題切換
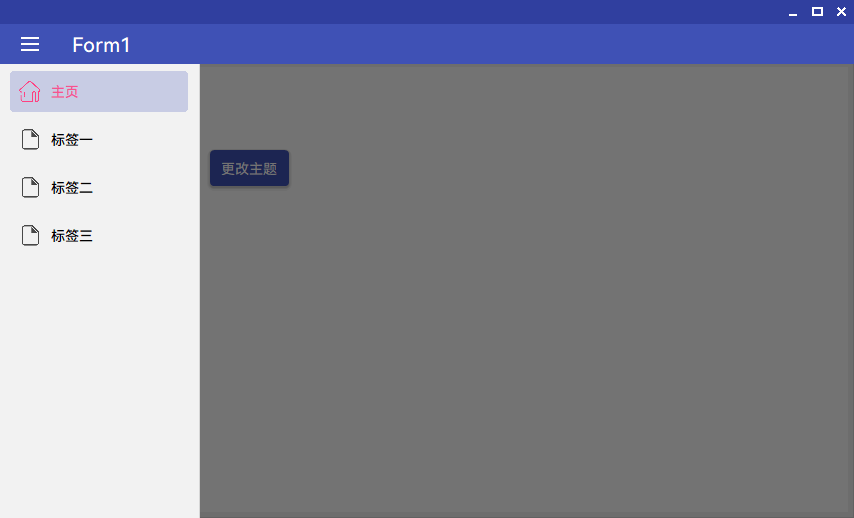
把Demo裡的主頁簡單實現一下,主題樣式改變主要通過控制元件庫的MaterialSkinManager來實現,需要你預先定義好一些主題顏色,將視窗新增到管理器中:
using MaterialSkin;
using MaterialSkin.Controls;
namespace WindowsFormsApp1
{
public partial class Form1 : MaterialForm
{
private readonly MaterialSkinManager materialSkinManager;
public Form1()
{
InitializeComponent();
// 初始化 MaterialSkinManager
materialSkinManager = MaterialSkinManager.Instance;
// 強制改所有元件的背景色,否則會阻
materialSkinManager.EnforceBackcolorOnAllComponents = true;
// 將視窗新增到 MaterialSkinManager ,並設定主題
materialSkinManager.AddFormToManage(this);
materialSkinManager.Theme = MaterialSkinManager.Themes.LIGHT;
materialSkinManager.ColorScheme = new ColorScheme(Primary.Indigo500, Primary.Indigo700, Primary.Indigo100, Accent.Pink200, TextShade.WHITE);
}
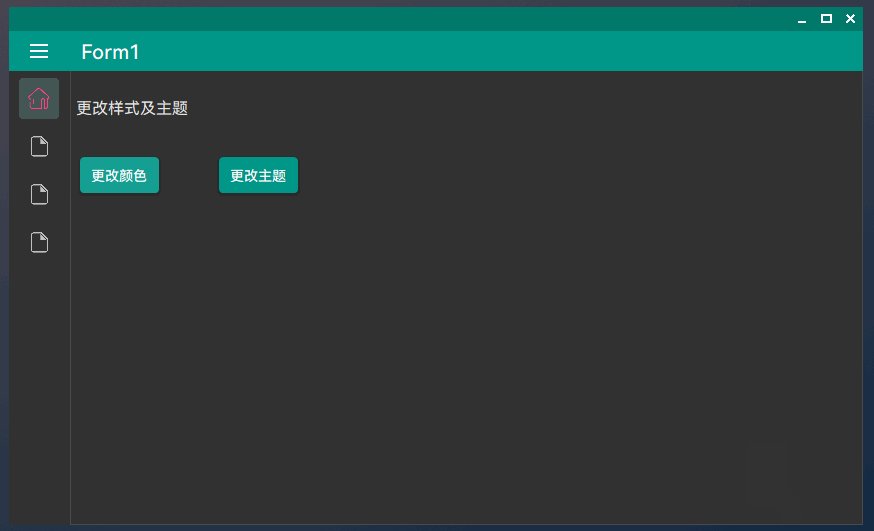
// 明暗主題切換
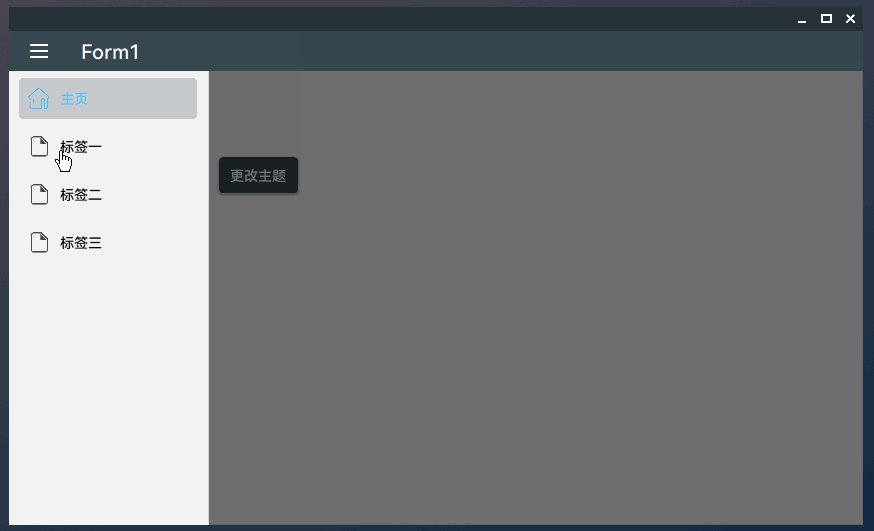
private void materialButton2_Click(object sender, System.EventArgs e)
{
materialSkinManager.Theme = materialSkinManager.Theme == MaterialSkinManager.Themes.DARK ? MaterialSkinManager.Themes.LIGHT : MaterialSkinManager.Themes.DARK;
updateColor();
}
private int colorSchemeIndex;
// 主題顏色切換
private void materialButton1_Click(object sender, System.EventArgs e)
{
colorSchemeIndex++;
if (colorSchemeIndex > 2)
colorSchemeIndex = 0;
updateColor();
}
private void updateColor()
{
//These are just example color schemes
switch (colorSchemeIndex)
{
case 0:
materialSkinManager.ColorScheme = new ColorScheme(
materialSkinManager.Theme == MaterialSkinManager.Themes.DARK ? Primary.Teal500 : Primary.Indigo500,
materialSkinManager.Theme == MaterialSkinManager.Themes.DARK ? Primary.Teal700 : Primary.Indigo700,
materialSkinManager.Theme == MaterialSkinManager.Themes.DARK ? Primary.Teal200 : Primary.Indigo100,
Accent.Pink200,
TextShade.WHITE);
break;
case 1:
materialSkinManager.ColorScheme = new ColorScheme(
Primary.Green600,
Primary.Green700,
Primary.Green200,
Accent.Red100,
TextShade.WHITE);
break;
case 2:
materialSkinManager.ColorScheme = new ColorScheme(
Primary.BlueGrey800,
Primary.BlueGrey900,
Primary.BlueGrey500,
Accent.LightBlue200,
TextShade.WHITE);
break;
}
Invalidate();
}
}
}

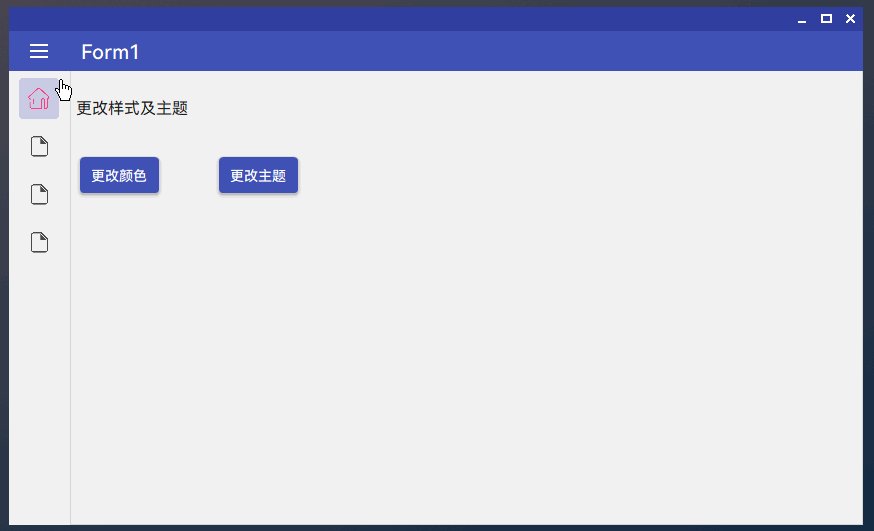
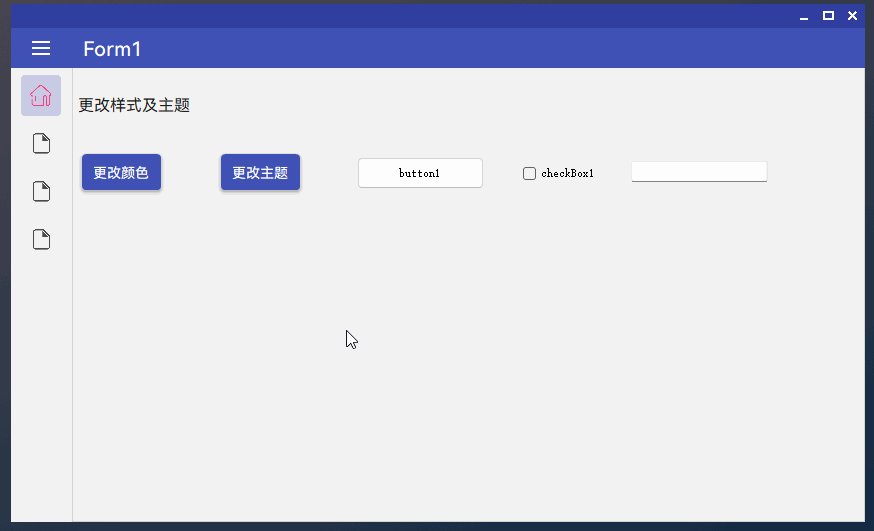
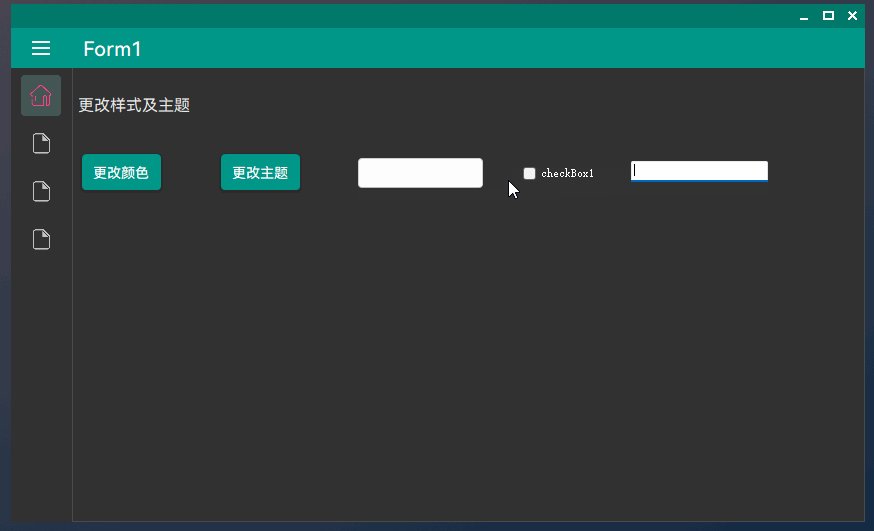
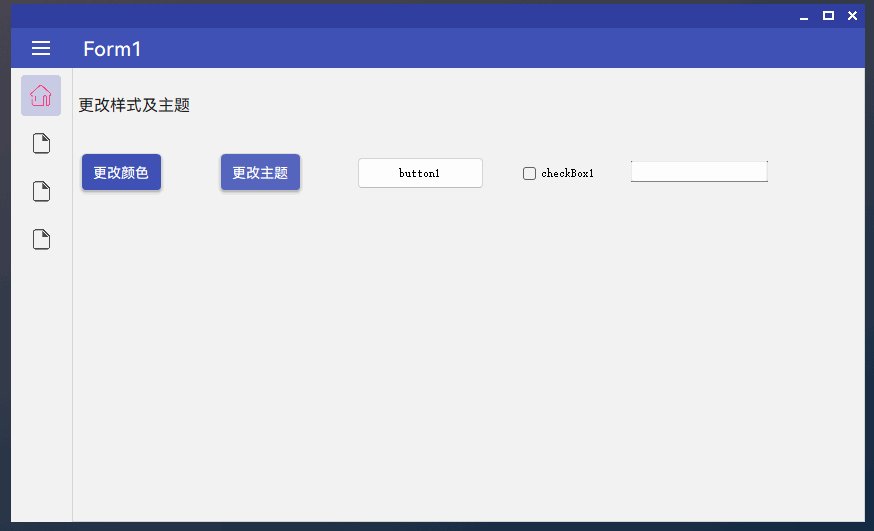
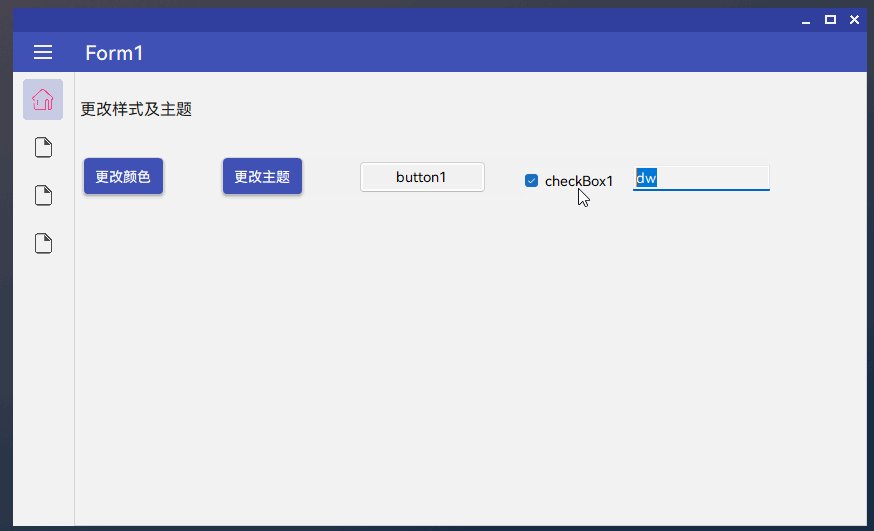
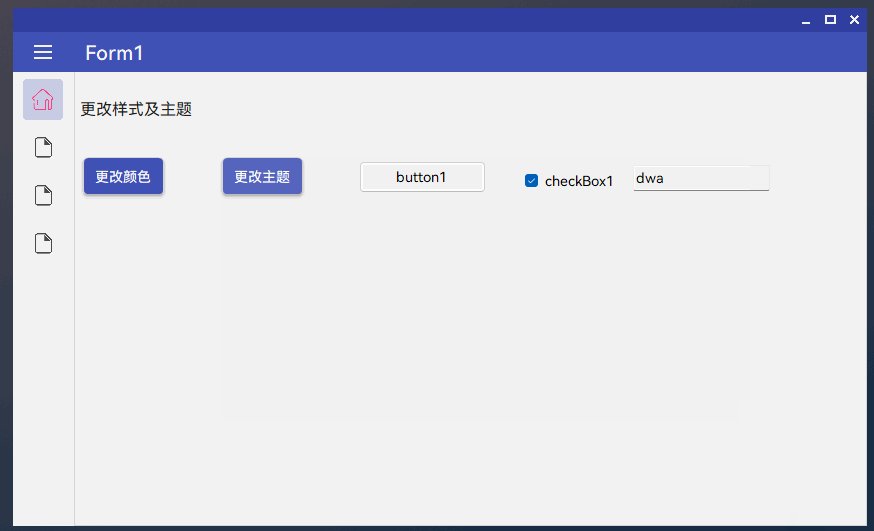
MaterialSkin.2還有一個比較厲害的地方是它的明暗主題切換不僅僅只用於它自身控制元件庫中的控制元件,頁面中的其他控制元件它也可以強制讓它們跟隨主題變化,通過EnforceBackcolorOnAllComponents屬性:
-
EnforceBackcolorOnAllComponents = false
-
EnforceBackcolorOnAllComponents = true
小Demo就到這裡吧,剩餘部分大家可以試著參考專案的原始碼自己實現一下。
End
我自己感覺Winform的控制元件庫裡面MaterialSKin.2已經很酷了,我自己的一些Winform專案中也有在用,大家在使用過程中遇到什麼問題可以一起交流學習,歡迎大家用我封裝的中文連結庫哈,Bye
ℹ️如果要在商業行為上使用我封轉了中文字型的庫檔案,你必須讓你上級知道參照的控制元件庫由個人開發出來,未經過專業測試,有可能會存在各種bug的風險,而這些bug需要你們參照原始碼進行修復。