C++ Qt開發:LineEdit單行輸入元件
Qt 是一個跨平臺C++圖形介面開發庫,利用Qt可以快速開發跨平臺表單應用程式,在Qt中我們可以通過拖拽的方式將不同元件放到指定的位置,實現圖形化開發極大的方便了開發效率,本章將重點介紹LineEdit單行輸入框元件的常用方法及靈活運用。
在Qt中,QLineEdit是一個用於輸入單行文字的控制元件,它提供了一個允許使用者輸入和編輯文字的文字方塊。該元件是Qt的基礎控制元件之一,常用於獲取使用者的輸入,例如使用者名稱、密碼、搜尋鍵碼等。是構建使用者互動介面的基礎元件之一,通常與其他控制元件一起使用,例如按鈕、標籤等,以構建完整的使用者輸入介面。
以下是QLineEdit的一些常用方法和屬性設定,以表格形式進行說明:
| 方法名 | 描述 |
|---|---|
QLineEdit() |
建構函式,建立一個空的LineEdit。 |
clear() |
清空LineEdit中的文字。 |
setText(const QString &) |
設定LineEdit的文字內容。 |
text() const |
獲取LineEdit的當前文字內容。 |
setPlaceholderText(const QString &) |
設定佔位文字,顯示在LineEdit中,提供使用者輸入提示。 |
placeholderText() const |
獲取佔位文字。 |
setMaxLength(int) |
設定最大輸入長度。 |
maxLength() const |
獲取最大輸入長度。 |
setReadOnly(bool) |
設定LineEdit為唯讀狀態,使用者無法編輯。 |
isReadOnly() const |
檢查LineEdit是否為唯讀狀態。 |
setEchoMode(QLineEdit::EchoMode) |
設定回顯模式,用於處理密碼等敏感資訊的顯示。 |
echoMode() const |
獲取當前的回顯模式。 |
setValidator(QValidator *) |
設定輸入驗證器,用於限制輸入的內容。 |
validator() const |
獲取當前的輸入驗證器。 |
setInputMask(const QString &) |
設定輸入掩碼,限制輸入的格式。 |
inputMask() const |
獲取當前的輸入掩碼。 |
undo() |
復原上一次操作。 |
redo() |
重做上一次復原的操作。 |
cut() |
剪下當前選中的文字。 |
copy() |
複製當前選中的文字。 |
paste() |
貼上剪下板的內容。 |
selectAll() |
選中LineEdit中的所有文字。 |
deselect() |
取消文字的選擇狀態。 |
這些方法提供了QLineEdit的基本功能,包括文字的設定、獲取、清空,以及一些編輯和格式化的操作。具體使用時可以根據需求選擇合適的方法。
1.1 使用輸入框
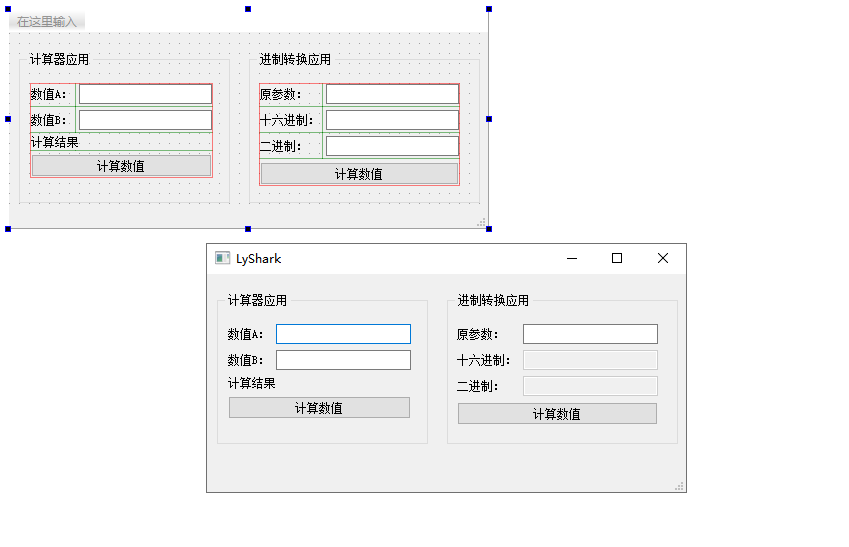
首先實現一個簡單的輸入框案例,首先需要構建一個如下圖所示的表單佈局,在佈局中單行輸入框LineEdit()元件用來輸入一行文字內容,Label()標籤用於顯示文字資訊,GroupBox()元件用來實現分組顯示,PushButton()用於增加按鈕的點選事件,通過四者配合實現兩個簡單的數值轉換器。

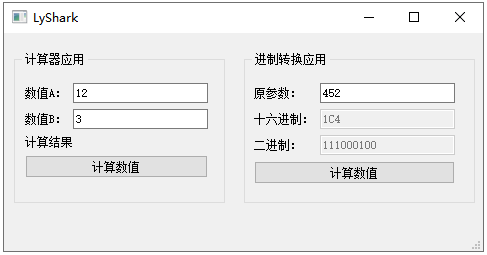
在程式碼是線上我們分別對兩個按鈕增加觸發事件,第一個按鈕用於實現乘法計算器功能,在程式碼中判斷編輯框是否為空,不為空則計算,第二個按鈕觸發進位制轉換事件,完整程式碼如下所示;
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QString>
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 設定計算和編輯框不可修改
ui->lineEdit_hex->setEnabled(false);
ui->lineEdit_bin->setEnabled(false);
}
MainWindow::~MainWindow()
{
delete ui;
}
// 當點選計算按鈕後完成計算
void MainWindow::on_pushButton_clicked()
{
// 得到兩個編輯框的資料
QString String_total;
QString Number_One = ui->lineEdit_A->text();
QString Number_Two = ui->lineEdit_B->text();
// 判斷是否為空
if(Number_One.length() == 0 || Number_Two.length() == 0)
{
ui->label_Sum->setText("引數不能為空");
}
else
{
// 型別轉換並賦值
int number_int = Number_One.toInt();
float number_float = Number_Two.toFloat();
// 計算結果並放入到第三個編輯框中
float total = number_int * number_float;
// 將浮點數轉換為字串
String_total = String_total.sprintf("%.2f",total);
ui->label_Sum->setText(String_total);
}
}
// 當點選進位制轉換按鈕後觸發事件
void MainWindow::on_pushButton_2_clicked()
{
// 得到編輯框字串
QString str = ui->lineEdit_C->text();
// 判斷是否為空
if(str.length() == 0 || str.length() == 0)
{
ui->label_Sum->setText("引數不能為空");
}
else
{ // 轉換為整數
int value = str.toUInt();
// 轉十六進位制
str = str.setNum(value,16); // 轉為16進位制
str = str.toUpper(); // 變為大寫
ui->lineEdit_hex->setText(str); // 設定hex編輯框
// 轉二進位制
str = str.setNum(value,2); // 第一種方式轉換
str = QString::number(value,2); // 第二種方式轉換
ui->lineEdit_bin->setText(str); // 設定bin編輯框
}
}
執行後讀者可自行觀察輸出效果,如下圖;

1.2 資訊提示框
在Qt中對話方塊分為兩種形式,一種是標準對話方塊,另一種則是自定義對話方塊,在開發過程中標準對話方塊使用是最多的,標準對話方塊一般包括 QMessageBox、QInputDialog、QFileDialog 這幾種,為了後續文章的需要我們先來展示QMessageBox的特性,QMessageBox 是 Qt 中用於顯示訊息方塊的類,提供了一種簡單的方式來向用戶顯示資訊、詢問問題或警告。
以下是 QMessageBox 的一些主要特點和用法:
- 訊息方塊型別:
QMessageBox支援不同型別的訊息方塊,包括資訊框、警告框、錯誤框、提問框等,以滿足不同場景下的需求。 - 按鈕設定: 可以自定義訊息方塊中顯示的按鈕,如"確定"、"取消"、"是"、"否"等,也可以使用預設的按鈕設定。
- 圖示設定: 可以為訊息方塊設定不同的圖示,用於表示訊息的重要性或型別,如資訊、警告、錯誤等。
- 標準按鈕和返回值:
QMessageBox提供了一組標準按鈕,使用者可以選擇,每個按鈕都對應一個返回值,便於判斷使用者的選擇。 - 詳細資訊和幫助: 可以設定訊息方塊的詳細資訊和幫助資訊,以提供更多上下文或幫助使用者理解訊息。
- 預設按鈕: 可以指定訊息方塊中的預設按鈕,使用者可以通過確認鍵觸發預設按鈕。
首先我們以訊息型別為例,來概述一下Qt中所支援的型別,以下是一些主要的訊息方塊型別:
QMessageBox::Information(資訊框)- 顯示一般性的資訊,用於向用戶傳遞一般性的訊息。
QMessageBox::Warning(警告框)- 用於向用戶傳遞警告資訊,表示可能的問題或需要使用者注意的情況。
QMessageBox::Critical(錯誤框)- 顯示嚴重錯誤的訊息方塊,用於向用戶傳遞需要立即處理的錯誤資訊。
QMessageBox::Question(提問框)- 通常用於詢問使用者一個問題,使用者可以選擇"是"、"否"、"取消"等答案。
- 自定義圖示型別
- 除了上述預定義的幾種型別,
QMessageBox還支援通過QMessageBox::setIcon()方法設定自定義圖示,以滿足特定需求。
- 除了上述預定義的幾種型別,
該元件的使用同樣需要提前匯入#include <QMessageBox>庫,以下是QMessageBox類的一些常用方法,說明和概述:
| 方法 | 描述 |
|---|---|
QMessageBox::information() |
顯示資訊框,包含圖示、標題和文字資訊。 |
QMessageBox::warning() |
顯示警告框,包含圖示、標題和警告文字。 |
QMessageBox::critical() |
顯示錯誤框,包含圖示、標題和錯誤文字。 |
QMessageBox::question() |
顯示提問框,包含圖示、標題和問題文字,通常有"是"、"否"按鈕。 |
QMessageBox::about() |
顯示關於框,包含圖示、標題和關於文字。 |
QMessageBox::aboutQt() |
顯示關於Qt框,包含圖示、標題和關於Qt文字。 |
QMessageBox::setWindowTitle() |
設定訊息方塊的標題。 |
QMessageBox::setText() |
設定訊息方塊的主要文字。 |
QMessageBox::setInformativeText() |
設定訊息方塊的附加資訊。 |
QMessageBox::setIcon() |
設定訊息方塊的圖示型別。 |
QMessageBox::setStandardButtons() |
設定訊息方塊的標準按鈕集合,如確定、取消等。 |
QMessageBox::setDefaultButton() |
設定訊息方塊中預設的按鈕,按下 Enter 鍵會觸發預設按鈕。 |
QMessageBox::exec() |
執行訊息方塊並等待使用者的響應,返回使用者選擇的按鈕。 |
QMessageBox::button() |
獲取訊息方塊中指定型別的按鈕,用於自定義按鈕的屬性和行為。 |
QMessageBox::addButton() |
向訊息方塊新增自定義按鈕。 |
QMessageBox::removeButton() |
從訊息方塊移除自定義按鈕。 |
QMessageBox::setDefaultButton() |
設定預設按鈕,按下 Enter 鍵觸發預設按鈕。 |
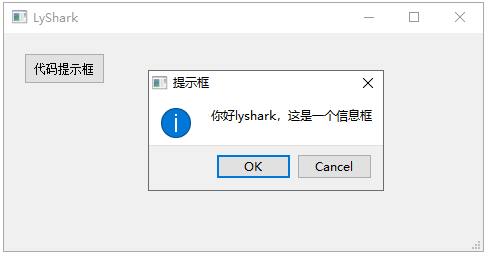
首先我們來實現一個簡單的按鈕提示框,其核心程式碼如下所示,當用戶點選了pushButton按鈕時,則會觸發on_pushButton_clicked按鈕事件,此時根據提示彈出不同的對話方塊資訊;
#include <QString>
#include <QMessageBox>
void MainWindow::on_pushButton_clicked()
{
QMessageBox msgBox;
msgBox.setWindowTitle("提示框");
msgBox.setText("你好lyshark,這是一個資訊框");
msgBox.setIcon(QMessageBox::Information);
msgBox.setStandardButtons(QMessageBox::Ok | QMessageBox::Cancel);
msgBox.setDefaultButton(QMessageBox::Ok);
int ret = msgBox.exec();
if (ret == QMessageBox::Ok)
{
// 使用者點選了確定按鈕
QMessageBox::information(nullptr, "資訊", "使用者點選了確定按鈕", QMessageBox::Ok);
} else if (ret == QMessageBox::Cancel)
{
// 使用者點選了取消按鈕
QMessageBox::warning(nullptr, "警告", "使用者點選了取消按鈕", QMessageBox::Ok);
}
}
如下圖,當用戶點選程式碼提示框按鈕時,會自動彈出對話方塊,當用戶選擇不同的按鈕則又會再次彈出令一個不同的對話方塊;

接著我們來擴充套件一個非常實用的案例技巧,在某些時候使用者點選右上角的關閉按鈕時會自動終止程式的執行,有時我們需要提示使用者是否關閉,這時就可以使用QCloseEvent元件實現事件通知機制,當用戶點選關閉按鈕時則會提示是否關閉,如果是則關閉,否則繼續執行。
需要注意的是,使用該元件時,需要在mainwindow.h標頭檔案中引入#include <QCloseEvent元件,並在public:中定義void closeEvent(QCloseEvent *event);宣告其存在,最後要在mainwindow.cpp中實現該功能,核心程式碼如下;
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QMessageBox>
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
// 視窗關閉時詢問是否退出
void MainWindow::closeEvent(QCloseEvent *event)
{
QMessageBox::StandardButton result=QMessageBox::question(this, "確認", "確定要退出本程式嗎?",
QMessageBox::Yes|QMessageBox::No |QMessageBox::Cancel,
QMessageBox::No);
if (result==QMessageBox::Yes)
event->accept();
else
event->ignore();
}
至此,當程式關閉按鈕被點選時則不會直接關閉,而是會先提示是否關閉讓使用者選擇,如下圖;

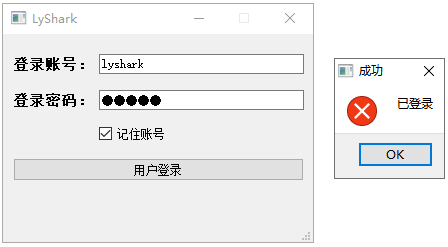
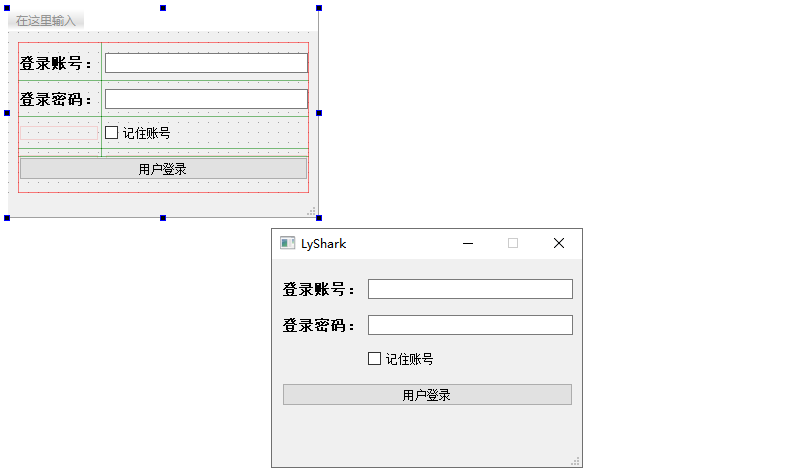
1.3 賬號密碼登入
為了能靈活的展示lineEdit元件與PushButton的靈活運用,本次將實現一個具有記住密碼的使用者登入程式,首先在佈局中需要兩個label標籤,兩個lineEdit編輯框,以及一個checkBox單選框,和PushButton登入按鈕,需要注意登入密碼一般時隱藏模式所以需要設定setEchoMode(QLineEdit::Password)為密碼輸入模式,該程式的整體UI佈局如下圖所示;

在實現賬號密碼驗證之前,我們還需要增加密碼的加密、讀入、和寫入功能,此時需要使用QCryptographicHash模組,該模組是Qt中提供的用於計算雜湊值的類,屬於Qt的核心模組。雜湊函數將輸入資料對映為固定長度的雜湊值,通常用於安全領域、資料完整性驗證等方面。QCryptographicHash支援多種雜湊演演算法,如MD5、SHA-1、SHA-224、SHA-256、SHA-384、SHA-512等。
首先我們在mainwindow.h中分別增加三個函數的定義部分,其中encrypt用於接收一個字串並輸出該字串的Hash值,ReadString函數用於在登入檔內讀入賬號密碼資訊,WriteString則用於寫出賬號密碼資訊到登入檔內,其核心程式碼如下所示;
#include <QString>
#include <QMessageBox>
#include <QByteArray>
#include <QSettings>
#include <QCryptographicHash>
// 初始化使用者名稱
QString m_user="lyshark";
// 初始化密碼
QString m_pswd="12345";
// 試錯次數
int m_tryCount=0;
// 字串MD5演演算法加密
QString MainWindow::encrypt(const QString &str)
{
QByteArray btArray;
btArray.append(str); // 加入原始字串
QCryptographicHash hash(QCryptographicHash::Md5); // Md5加密演演算法
hash.addData(btArray); // 新增資料到加密雜湊值
QByteArray resultArray =hash.result(); // 返回最終的雜湊值
QString md5 =resultArray.toHex(); // 轉換為16進位制字串
return md5;
}
// 讀取使用者名稱密碼
void MainWindow::ReadString()
{
// 登入檔欄位
QString organization="UserDataBase";
// 登入檔位置HKEY_CURRENT_USER/Software/UserDataBase/onley
QString appName="onley";
// 建立key-value
QSettings settings(organization,appName);
// 讀取 saved鍵的值
bool saved=settings.value("saved",false).toBool();
// 讀取 Username 鍵的值,預設為lyshark
m_user=settings.value("Username", "lyshark").toString();
// 預設密碼 12345 加密後的資料
QString defaultPSWD=encrypt("12345");
// 讀取PSWD鍵的值
m_pswd=settings.value("PSWD",defaultPSWD).toString();
if (saved)
{
ui->lineEdit_username->setText(m_user);
}
ui->checkBox->setChecked(saved);
}
// 儲存使用者名稱密碼設定
void MainWindow::WriteString()
{
// 登入檔鍵組
QSettings settings("UserDataBase","onley");
// 使用者名稱
settings.setValue("Username",m_user);
// 經過加密的密碼
settings.setValue("PSWD",m_pswd);
settings.setValue("saved",ui->checkBox->isChecked());
}
我們看下主驗證程式的流程,在主程式中我們呼叫ReadString讀入賬號密碼到記憶體,當按鈕被點選後觸發on_pushButton_clicked()子程式,並實現對賬號密碼的登入驗證功能,實現程式碼如下所示;
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 設定主表單不可調節
setFixedSize(this->width(), this->height());
//設定密碼輸入模式*
ui->lineEdit_password->setEchoMode(QLineEdit::Password);
// 讀入資料到變數內
ReadString();
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_pushButton_clicked()
{
// 輸入使用者名稱 + 密碼
QString user=ui->lineEdit_username->text().trimmed();
QString pswd=ui->lineEdit_password->text().trimmed();
// 對輸入密碼進行加密
QString encrptPSWD=encrypt(pswd);
// 如果使用者名稱和密碼正確
if ((user==m_user)&&(encrptPSWD==m_pswd))
{
WriteString();
QMessageBox::critical(this,"成功","已登入");
}
else
{
// 錯誤次數
m_tryCount++;
if (m_tryCount>3)
{
QMessageBox::critical(this, "錯誤", "輸入錯誤次數太多,強行退出");
this->close();
}
else
{
QMessageBox::warning(this, "錯誤提示", "使用者名稱或密碼錯誤");
}
}
}
程式執行後讀者可以輸入預設的賬號lyshark及密碼12345預設當登入成功後則提示已登入彈窗,如果使用者勾選了記住密碼,則下次會自動輸入賬號密碼,如下圖;