【UniApp】-uni-app-CompositionAPI應用生命週期和頁面生命週期

前言
- 好,經過上個章節的介紹完畢之後,瞭解了一下 uni-app-OptionAPI應用生命週期和頁面生命週期
- 那麼瞭解完了uni-app-OptionAPI應用生命週期和頁面生命週期之後,這篇文章來給大家介紹一下 uni-app-CompositionAPI應用生命週期和頁面生命週期
- CompositionAPI 是 Vue3.0 中的一個新特性,uni-app 也支援 CompositionAPI,所以我們就來看一下 uni-app-CompositionAPI應用生命週期和頁面生命週期的寫法
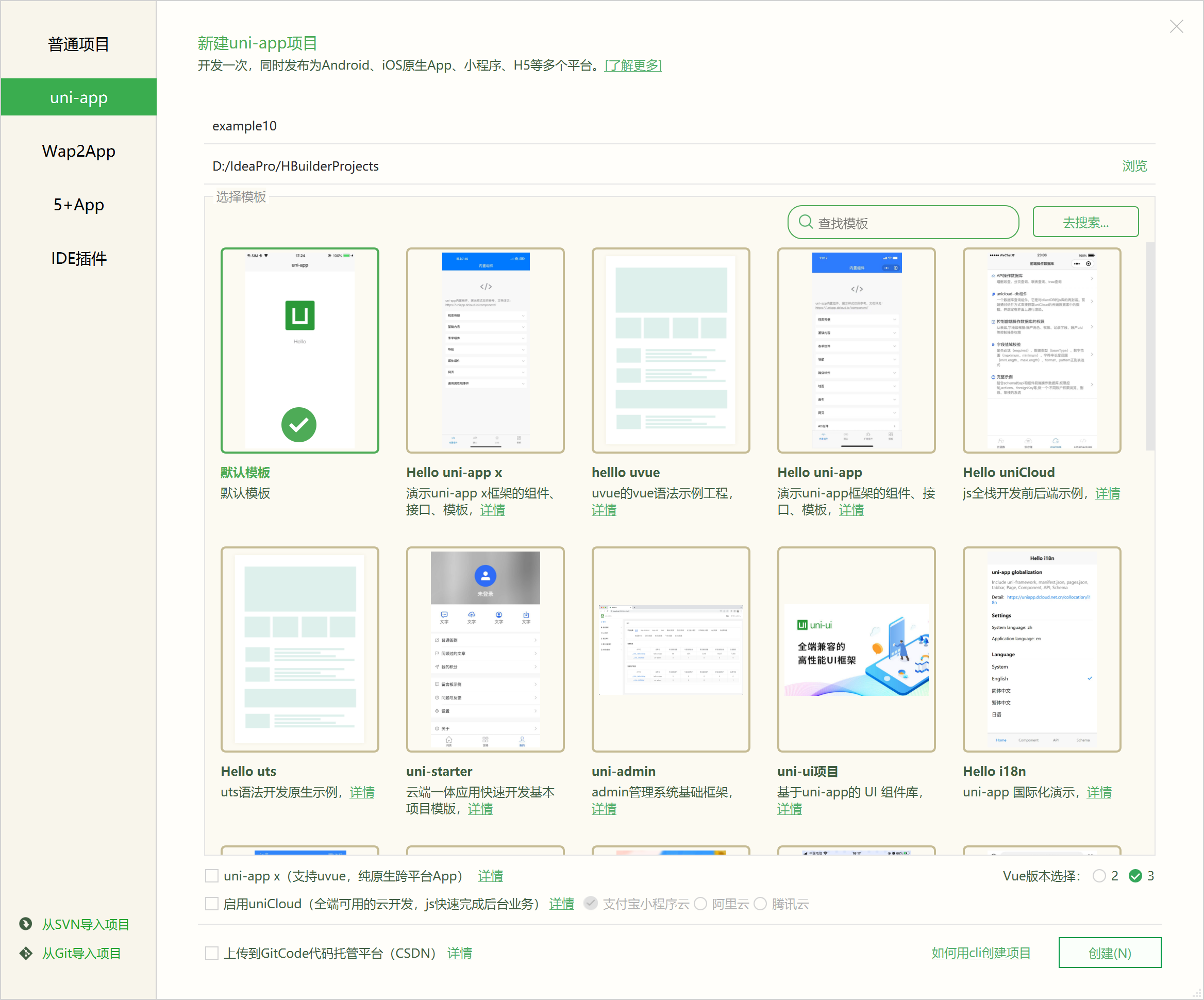
- 首先不管三七二十一,先來新建一個專案
搭建演示環境
建立一個全新的專案:

然後在設定一下,微信小程式的 AppId,直接去之前的專案中拷貝一下即可,找到之前專案的 manifest.json 檔案,然後選擇微信小程式設定,複製一下即可。
- 經過如上的這麼一頓操作之後,就可以搭建完畢執行環境,與編碼環境
- 接下來就可以開始進行介紹 uni-app-CompositionAPI應用生命週期和頁面生命週期內容了
步入正題
應用生命週期
如果想使用 CompositionAPI 的話,需要在 script 標籤中新增 setup, 新增了 setup 之後就不是匯出一個預設物件了,而是匯出一個函數,將原來 App.vue 中的內容全部轉換為函數定義,程式碼如下所示:
<script setup>
onLaunch(() => {
console.log('App Launch')
})
onShow(() => {
console.log('App onShow')
})
onHide(() => {
console.log('App onHide')
})
</script>
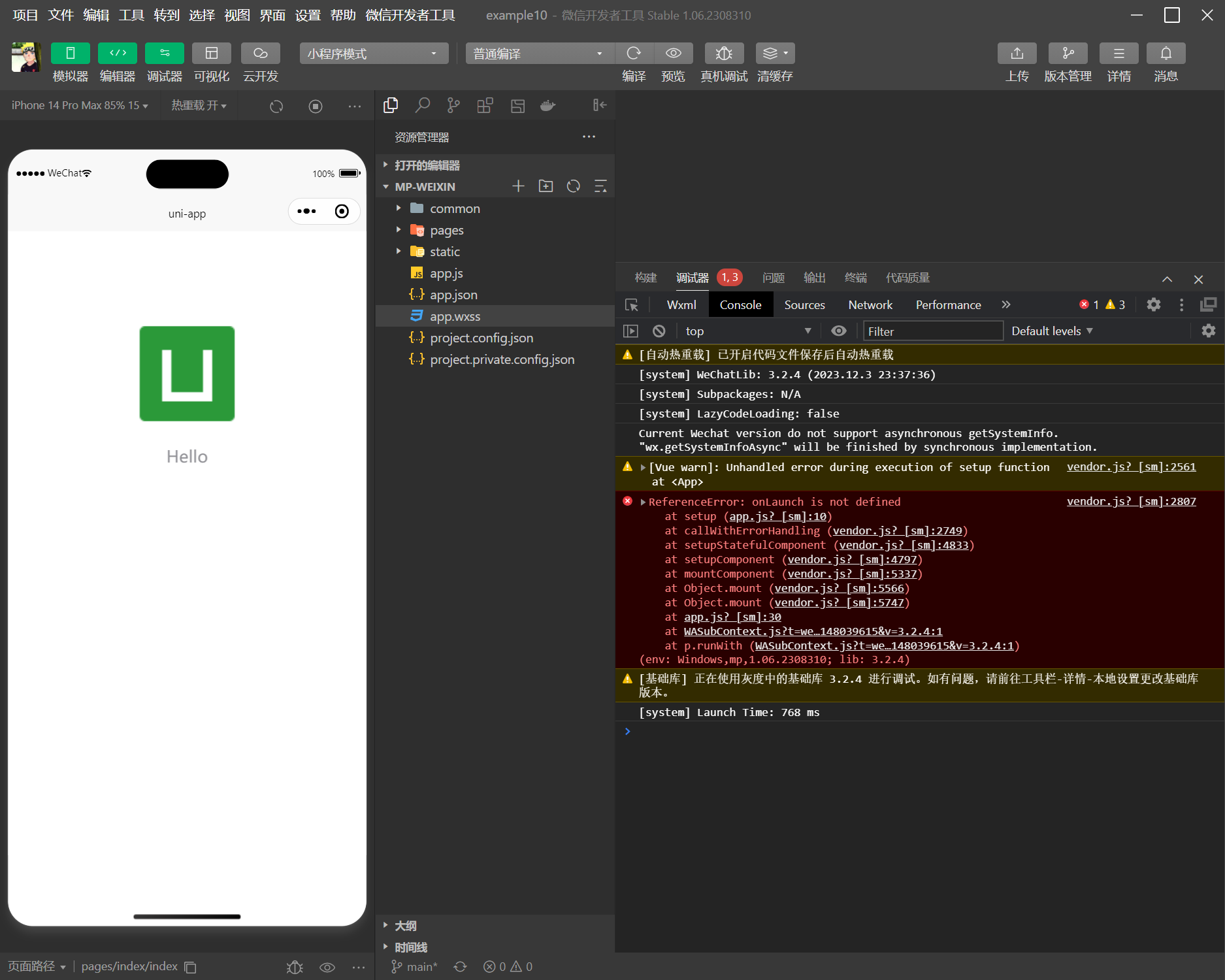
改造完畢之後,我們就可以執行一下,看一下效果了,執行之後,可以看到控制檯中報錯了(我這裡宣告一下後面的啟動都以微信小程式啟動),如下圖所示:

報錯資訊是 ReferenceError: onLaunch is not defined, 也就是說 onLaunch 這個函數沒有定義,因為我們使用的是 CompositionAPI,那麼我們就需要在 setup 函數中匯入 onLaunch 函數,onLaunch 從哪裡匯入呢?從 @dcloudio/uni-app 中匯入,當然如果說 onLaunch 需要匯入那麼其他的生命週期函數也需要匯入,所以我們直接將所有的生命週期函數都匯入進來,程式碼如下所示:
<script setup>
import {onLaunch, onShow, onHide} from '@dcloudio/uni-app'
onLaunch(() => {
console.log('App Launch')
})
onShow(() => {
console.log('App onShow')
})
onHide(() => {
console.log('App onHide')
})
</script>
<style>
</style>
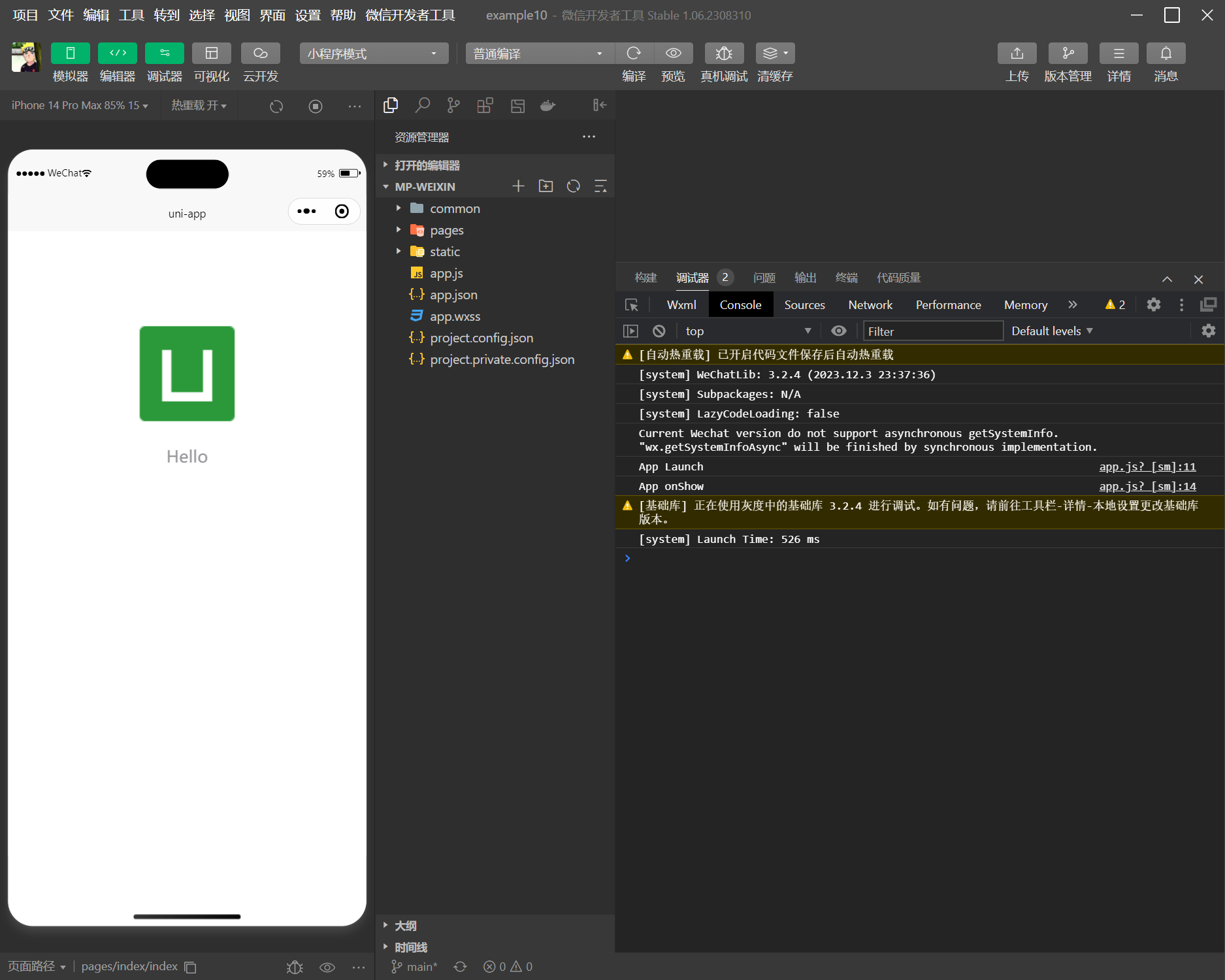
然後執行一下,可以看到控制檯中列印出來了我們的生命週期函數,如下圖所示:

這個就是在 UniApp 中 CompositionAPI 的寫法。
頁面生命週期
頁面生命週期的寫法和應用生命週期的寫法是一樣的,只不過是在頁面中使用,我們快速搭建一下環境吧,設定一下 tabBar:
"tabBar": {
"color": "#7A7E83",
"selectedColor": "#3cc51f",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/index/index",
"text": "首頁"
}, {
"pagePath": "pages/account/account",
"text": "賬號"
}]
}
然後在 pages 目錄下新建一個 account 目錄,然後在 account 目錄下新建一個 account.vue 檔案,然後在 account.vue 檔案中新增如下程式碼:
<template>
<view>
<text>賬號</text>
</view>
</template>
<script setup>
import {onLoad, onShow, onReady, onHide, onPullDownRefresh, onReachBottom} from '@dcloudio/uni-app'
onLoad(() => {
console.log("賬號 onLoad");
})
onShow(() => {
console.log("賬號 onShow");
})
onReady(() => {
console.log("賬號 onReady");
})
onHide(() => {
console.log("賬號 onHide");
})
onPullDownRefresh(() => {
console.log("賬號 onPullDownRefresh");
})
onReachBottom(() => {
console.log("賬號 onReachBottom");
})
</script>
<style>
</style>
index.vue 檔案中新增如下程式碼:
<template>
<view>
<text>首頁</text>
<view class="content">
<view class="item">item 1</view>
<view class="item">item 1</view>
<view class="item">item 1</view>
<view class="item">item 1</view>
<view class="item">item 1</view>
<view class="item">item 1</view>
<view class="item">item 1</view>
<view class="item">item 1</view>
<view class="item">item 1</view>
<view class="item">item 1</view>
<view class="item">item 1</view>
<view class="item">item 1</view>
<view class="item">item 1</view>
<view class="item">item 1</view>
<view class="item">item 1</view>
<view class="item">item 1</view>
<view class="item">item 1</view>
<view class="item">item 1</view>
<view class="item">item 88</view>
<view class="item">item 99</view>
</view>
</view>
</template>
<script setup>
import {onLoad, onShow, onReady, onHide, onPullDownRefresh, onReachBottom} from '@dcloudio/uni-app'
onLoad(() => {
console.log("首頁 onLoad");
})
onShow(() => {
console.log("首頁 onShow");
})
onReady(() => {
console.log("首頁 onReady");
})
onHide(() => {
console.log("首頁 onHide");
})
onPullDownRefresh(() => {
console.log("首頁 onPullDownRefresh");
})
onReachBottom(() => {
console.log("首頁 onReachBottom");
})
</script>
<style lang="scss" scoped>
.item {
width: 100%;
height: 200rpx;
}
</style>
設定 pages.json 檔案中 pages 相關內容:
"pages": [
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首頁",
"enablePullDownRefresh" : true
}
},
{
"path" : "pages/account/account",
"style" :
{
"navigationBarTitleText" : "賬號"
}
}
],
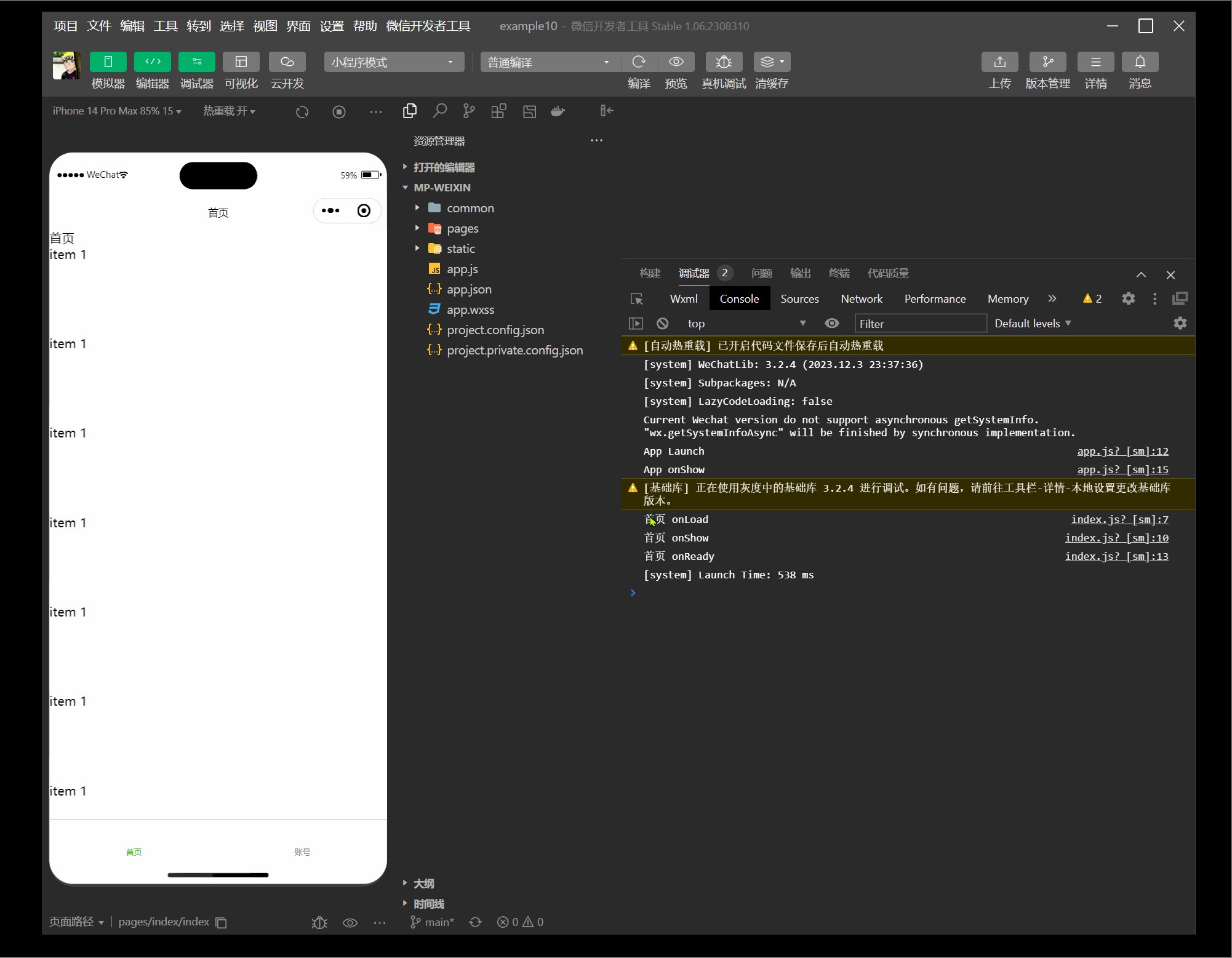
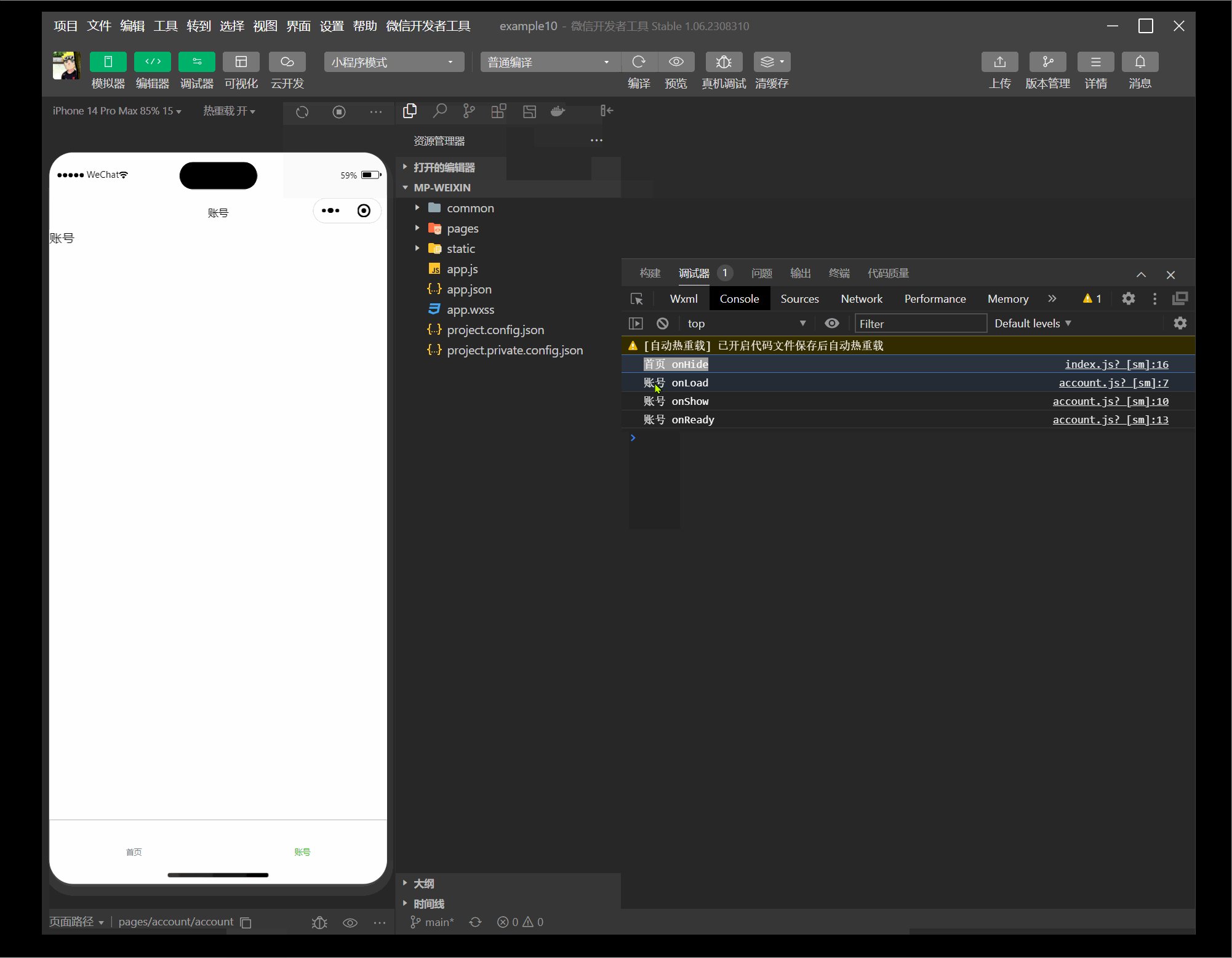
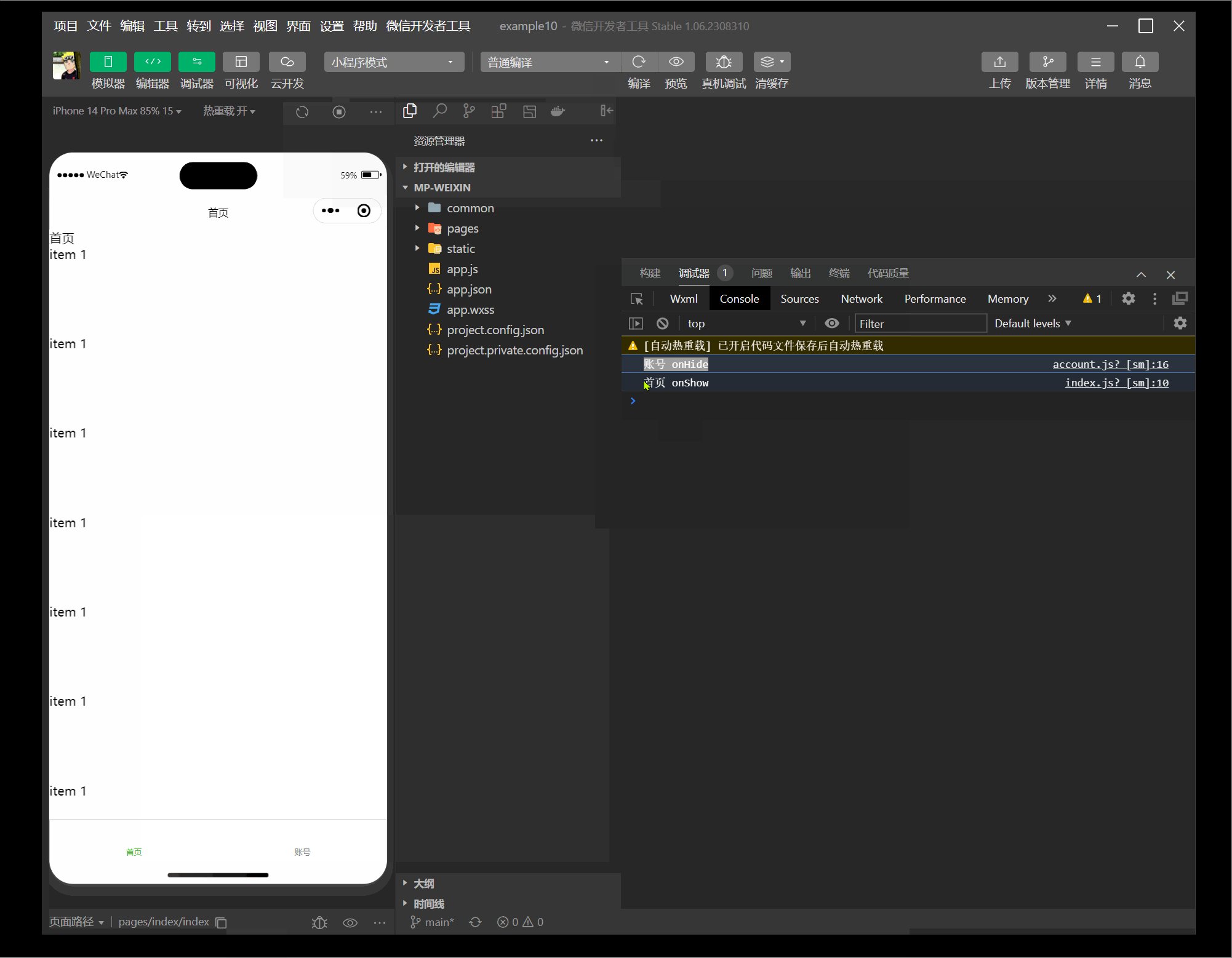
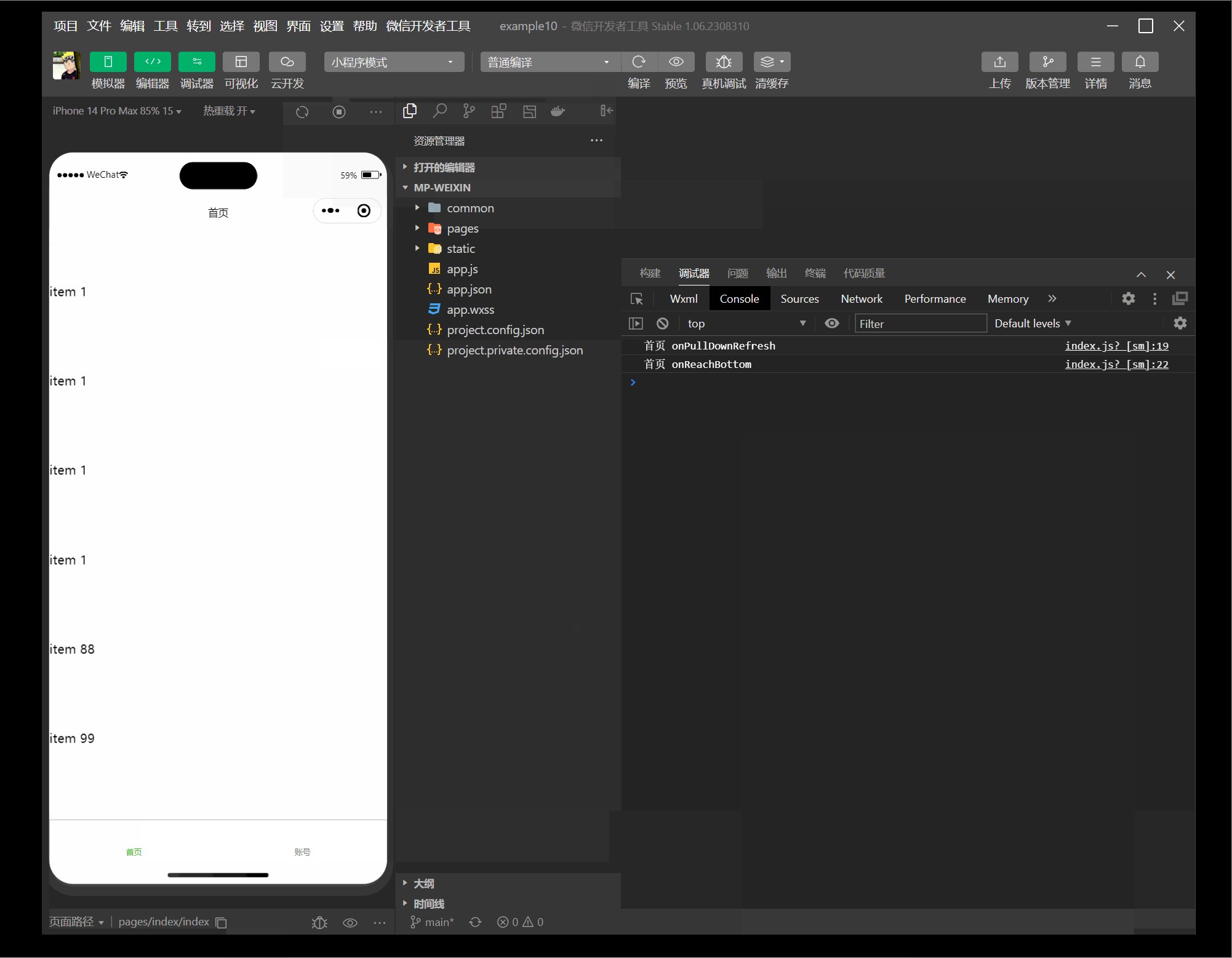
然後執行一下,我這裡以一個視訊的形式展示給大家,如下圖所示:

總結
好,經過上面的介紹,我們就瞭解了 uni-app-CompositionAPI應用生命週期和頁面生命週期的寫法
最主要是就是要知道在使用 CompositionAPI 的時候,需要在 script 標籤中新增 setup,然後在 setup 函數中匯入生命週期函數,然後在生命週期函數中新增我們的程式碼即可。
要知道匯入生命週期函數的時候,需要從 @dcloudio/uni-app 中匯入,然後在 setup 函數中使用即可。
最後
大家好我是 BNTang, 一個熱愛分享的技術的開發者,如果大家覺得我的文章對你有幫助的話,可以關注我的公眾號 JavaBoyL,我會在公眾號中分享一些IT技術和一些個人的見解,謝謝大家的支援。
