一個適用於客製化個性化介面的WPF UI元件庫
2023-12-10 18:00:16
前言
今天給大家推薦一個能讓你用最少的程式碼來實現期望的UI效果,適用於客製化個性化介面的WPF UI元件庫:Panuon.WPF.UI。
元件庫官方介紹
Panuon.WPF.UI 是一個適用於客製化個性化UI介面的元件庫。它能幫助你快速完成樣式和控制元件的UI設計,而不必深入瞭解WPF的 ControlTemplate 、 Storyboard 等知識。
例如,在原生WPF中下,如果你想要修改 Button 按鈕 控制元件的懸浮背景色,你需要修改按鈕的 Style 屬性,並編寫 Trigger 和 Storyboard 來實現懸浮漸變效果。如果你想要更復雜的效果,你可能還需要編寫內部的 ControlTemplate 模板。但現在, Panuon.WPF.UI 為你提供了一個更簡單的方式。你只需要在 Button 按鈕 控制元件上新增一條 pu:ButtonHelper.HoverBackground="#FF0000" 屬性,即可實現背景色懸浮漸變到紅色的效果。Panuon.WPF.UI為每一種控制元件都提供了大量的屬性,使你能夠方便地修改WPF中沒有直接提供,但在UI設計中非常常用的效果,這有助於你快速地完成UI設計(尤其是在你有設計圖的情況下)。如果你不清楚如何設計UI介面,你可以前往 UI中國 、 dribbble 等設計網站檢視其他設計師的優秀作品。
專案原始碼



原始碼範例專案執行
開啟Panuon.WPF.UI-master\Samples 專案:

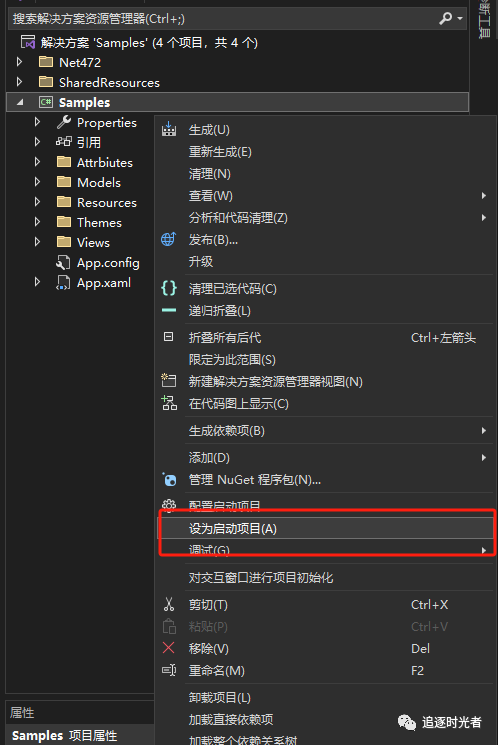
設定Samples為啟動專案:

專案啟動執行:

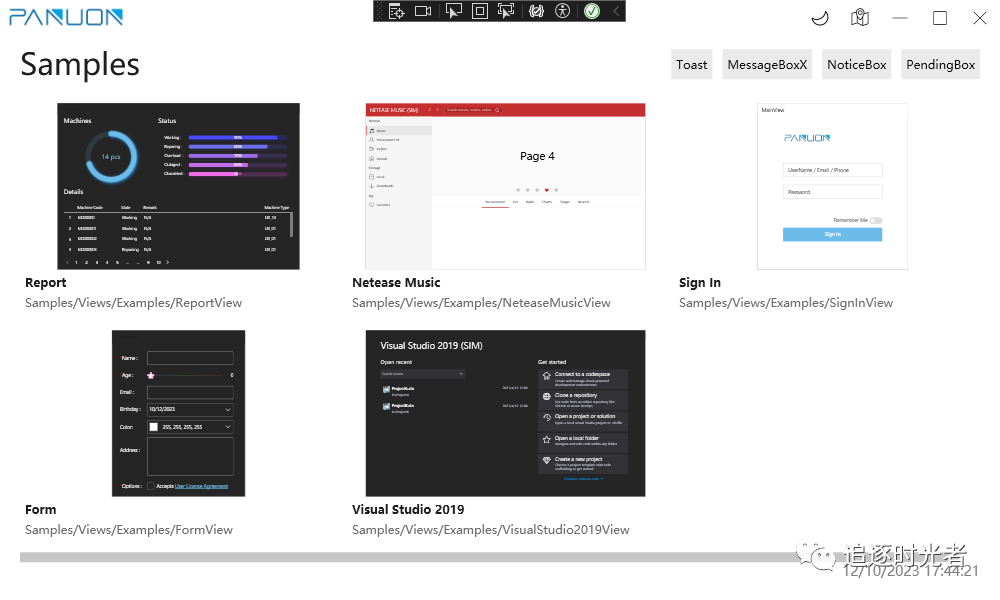
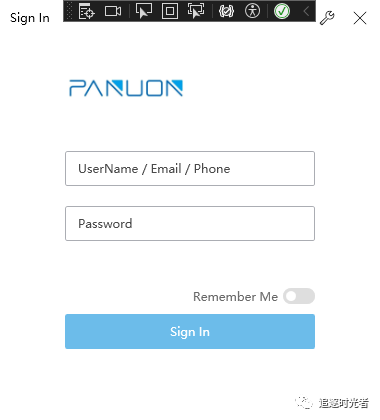
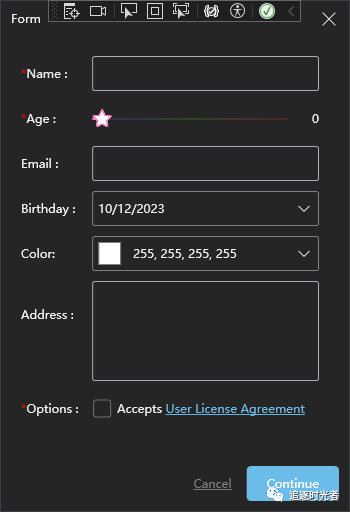
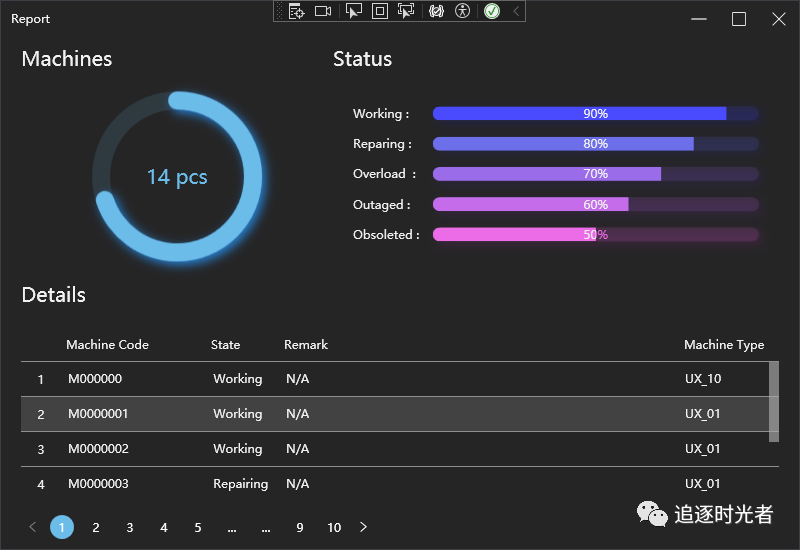
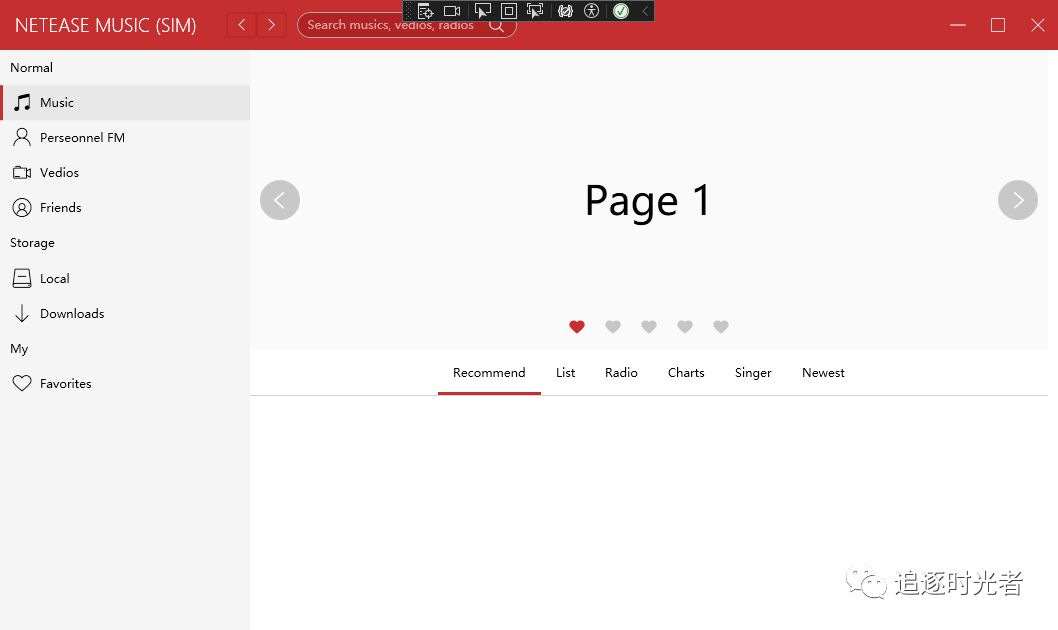
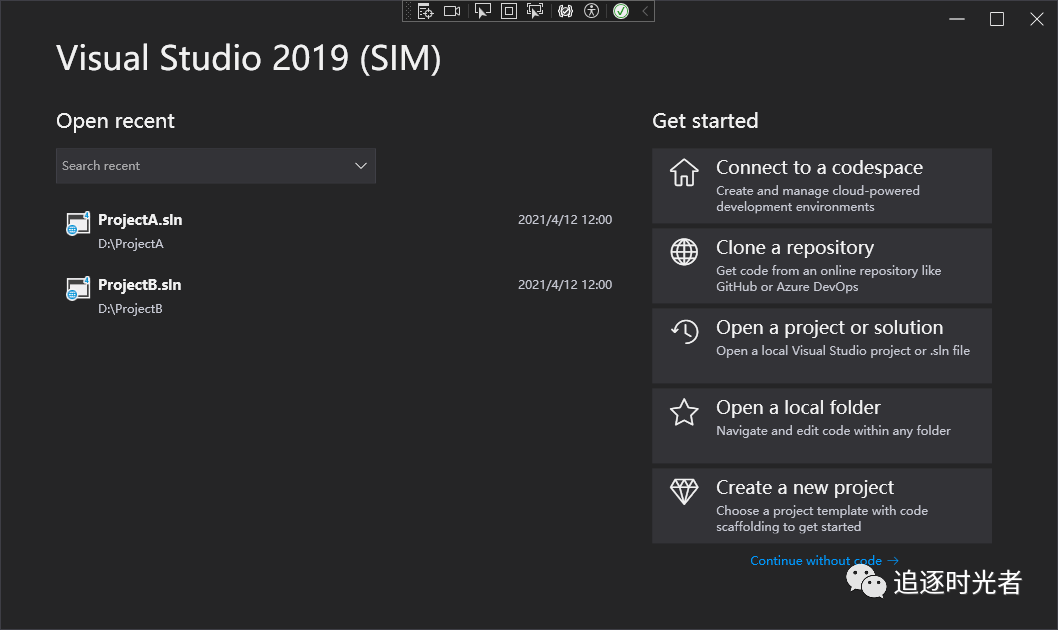
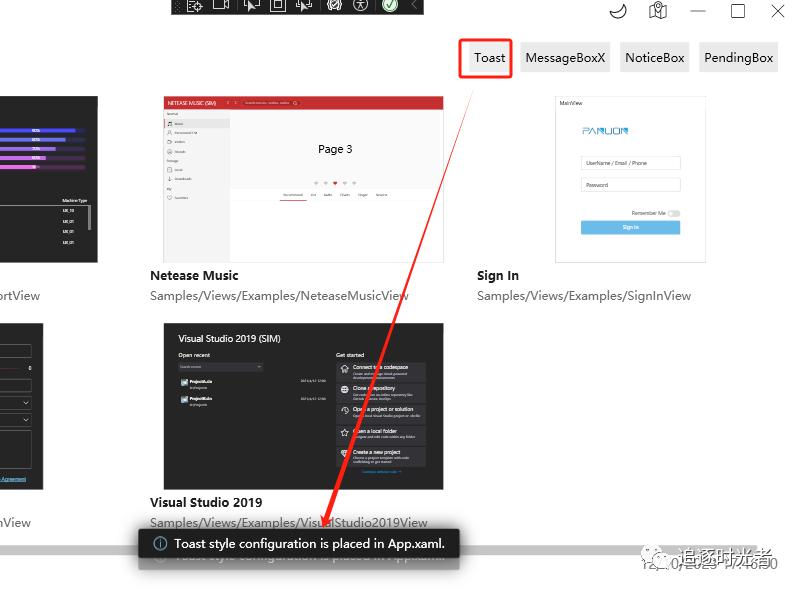
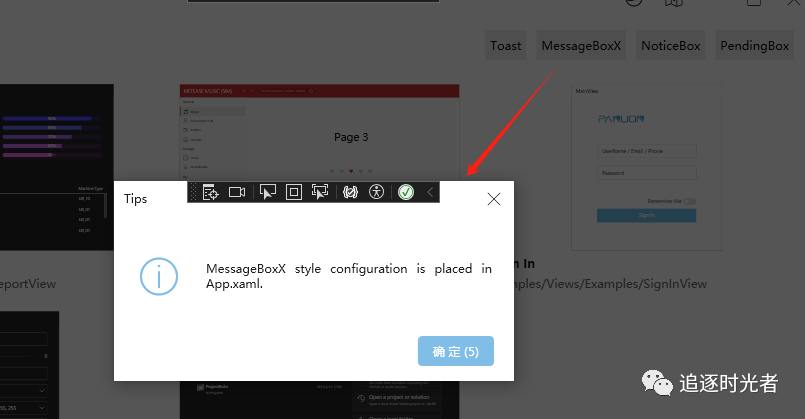
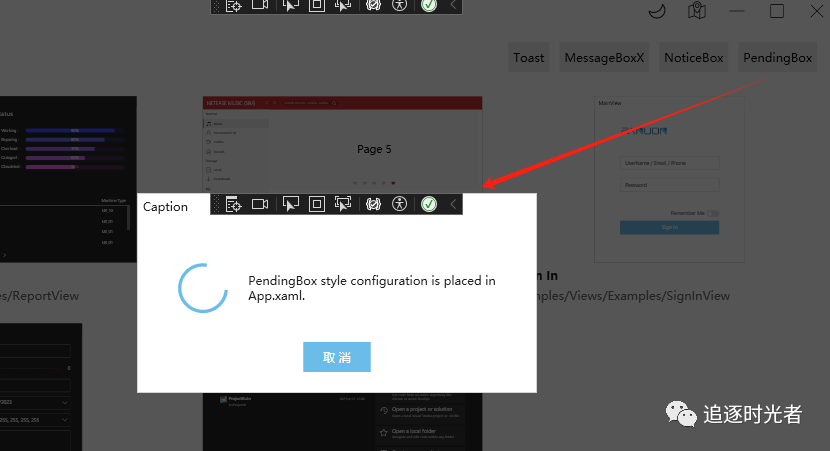
專案執行效果








專案原始碼地址
更多專案實用功能和特性歡迎前往專案開源地址檢視