【UniApp】-uni-app-OptionAPI應用生命週期和頁面生命週期

前言
- 好,經過上個章節的介紹完畢之後,瞭解了一下 uni-app-修改元件主題和樣式
- 那麼瞭解完了uni-app-修改元件主題和樣式之後,這篇文章來給大家介紹一下 uni-app-OptionAPI應用生命週期和頁面生命週期
- 首先不管三七二十一,先來新建一個專案
搭建演示環境
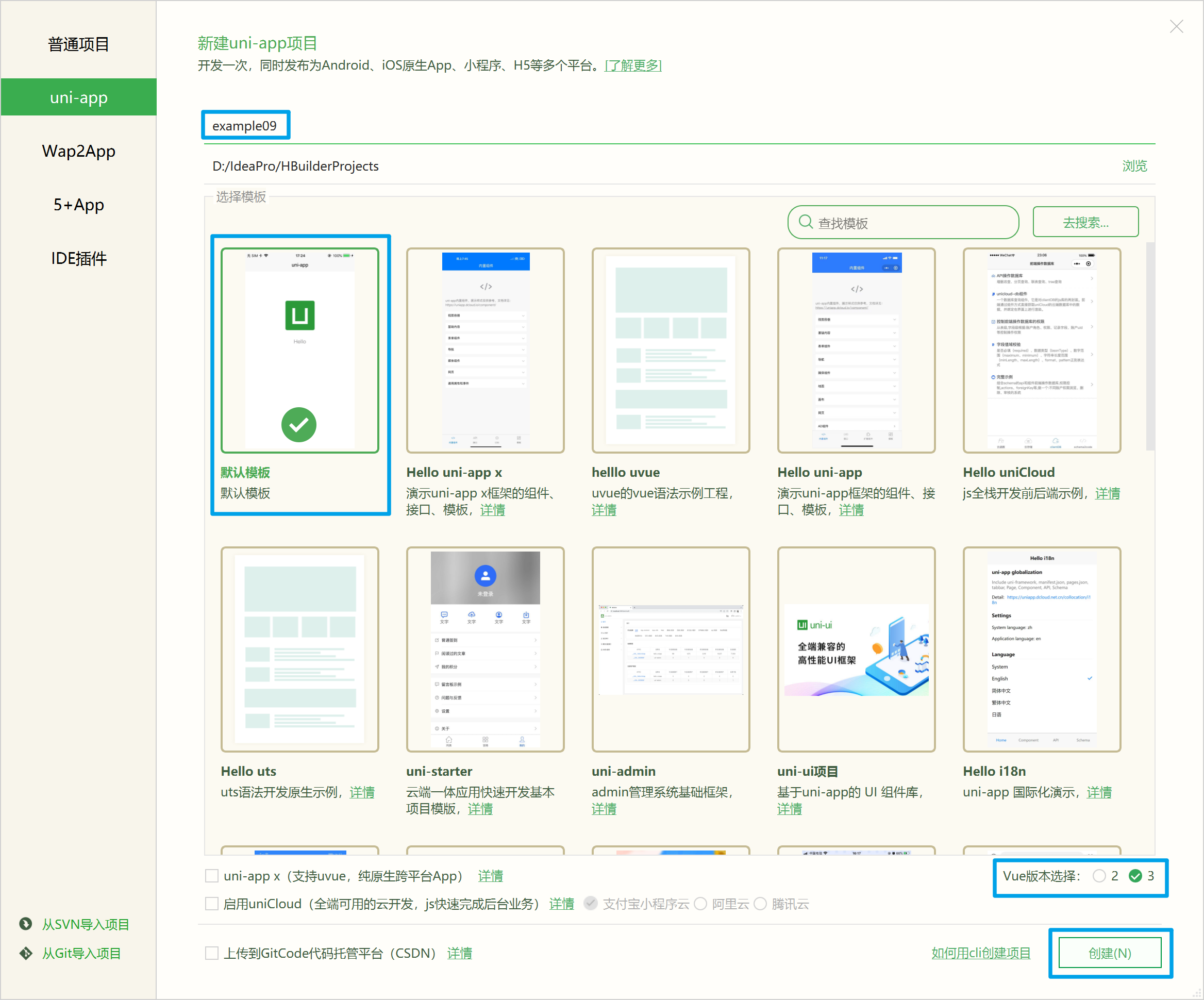
建立一個全新的專案:

然後在設定一下,微信小程式的 AppId,直接去之前的專案中拷貝一下即可,找到之前專案的 manifest.json 檔案,然後選擇微信小程式設定,複製一下即可。
- 經過如上的這麼一頓操作之後,就可以搭建完畢執行環境,與編碼環境
- 接下來就可以開始進行介紹 uni-app-OptionAPI應用生命週期和頁面生命週期內容了
步入正題
應用生命週期
- 在看這個應用生命週期之前,你們肯定或許有這麼一個疑問就是在哪監聽應用的生命週期呢?其實很簡單,就是在
App.vue檔案中 - 開啟
App.vue檔案,可以看到分別有onLaunch、onShow、onHide這幾個生命週期函數,分別對應的是應用的生命週期函數
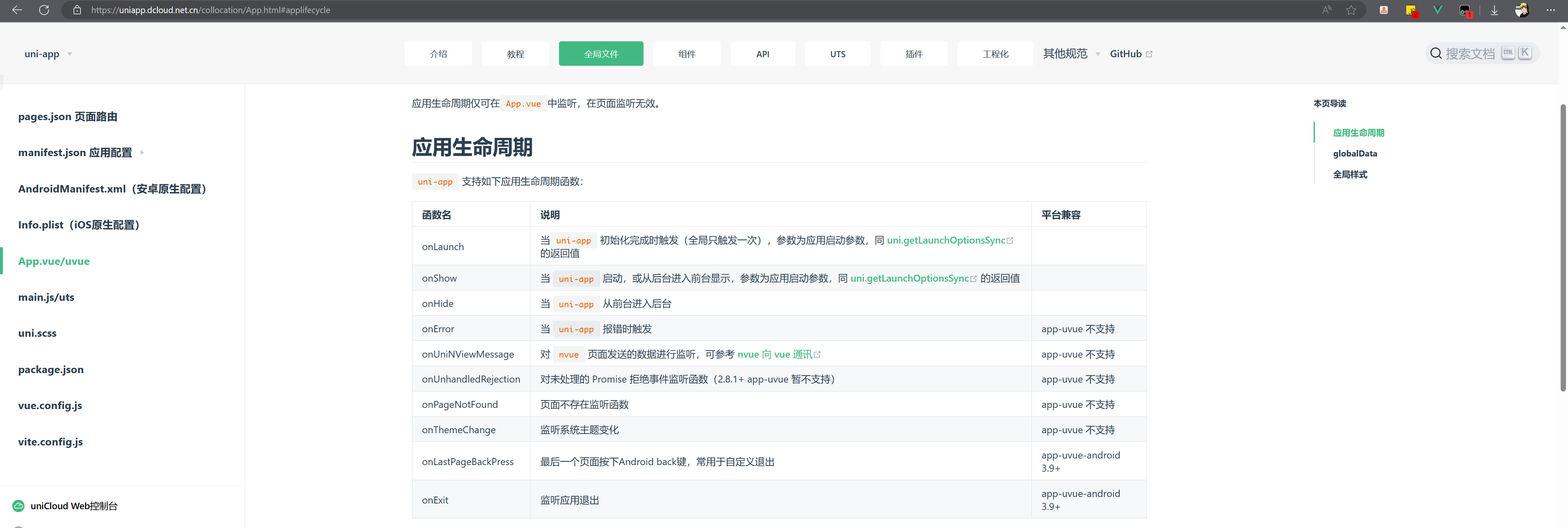
那麼我是怎麼知道的呢?其實很簡單,我們可以去官網檢視一下,uni-app-應用生命週期

官方檔案中介紹了很多,比較常用的就是 onLaunch、onShow、onHide 這幾個生命週期函數, 所以我們就來看一下這幾個生命週期函數的作用就可以了,其他的自己去試一下就可以了。
- onLaunch:當
uni-app初始化完成時觸發(全域性只觸發一次) - onShow:當
uni-app啟動,或從後臺進入前臺顯示 - onHide:當
uni-app從前臺進入後臺
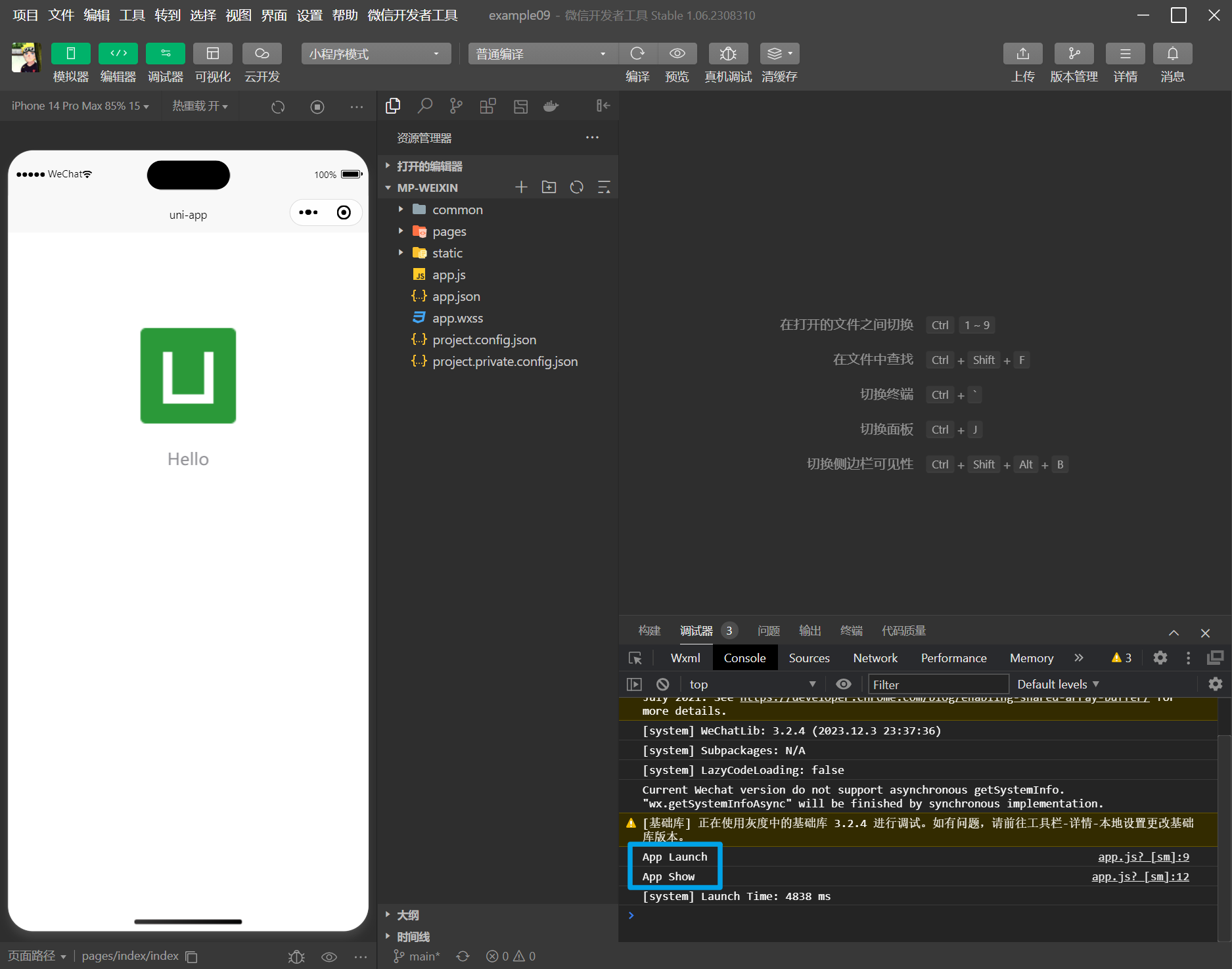
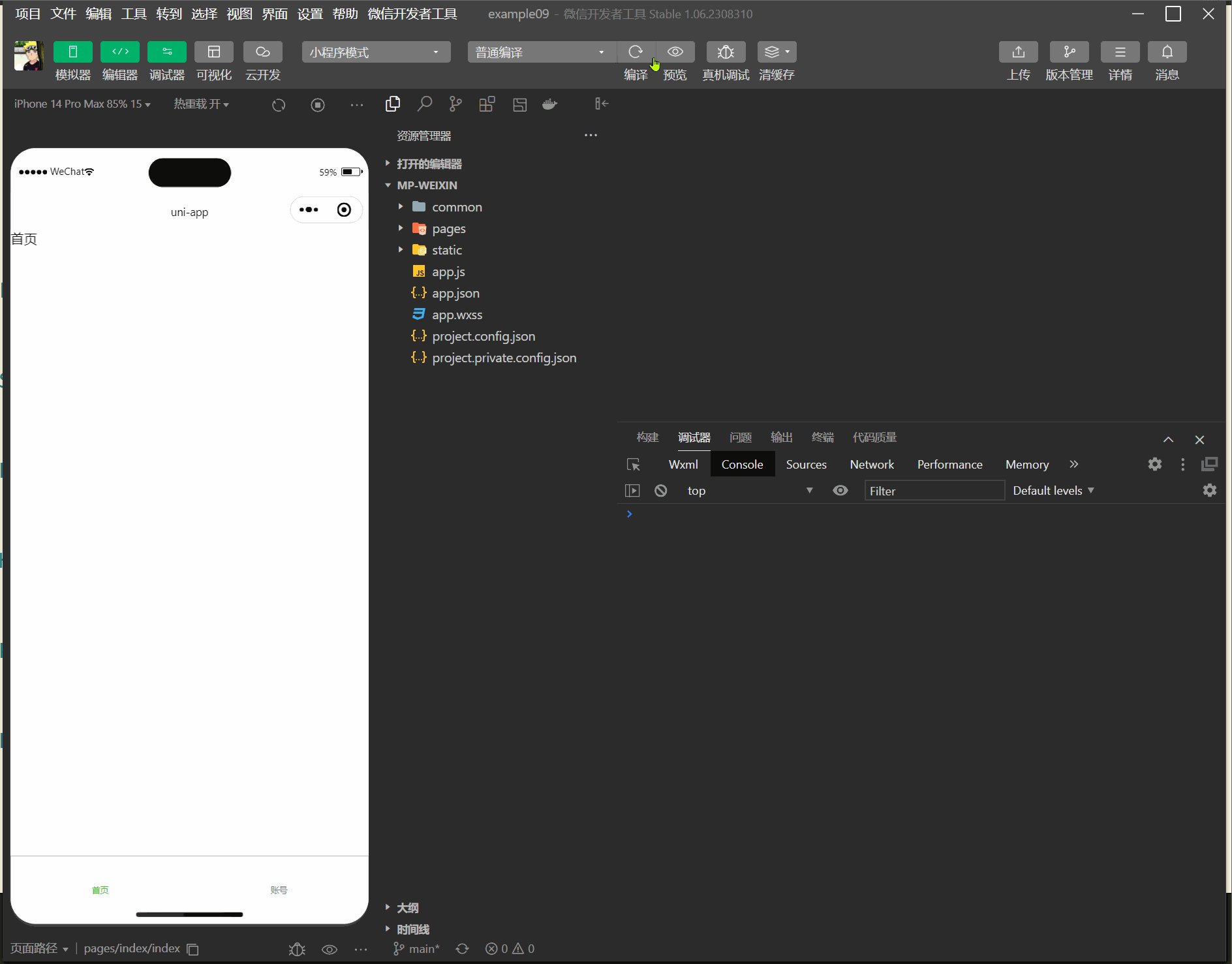
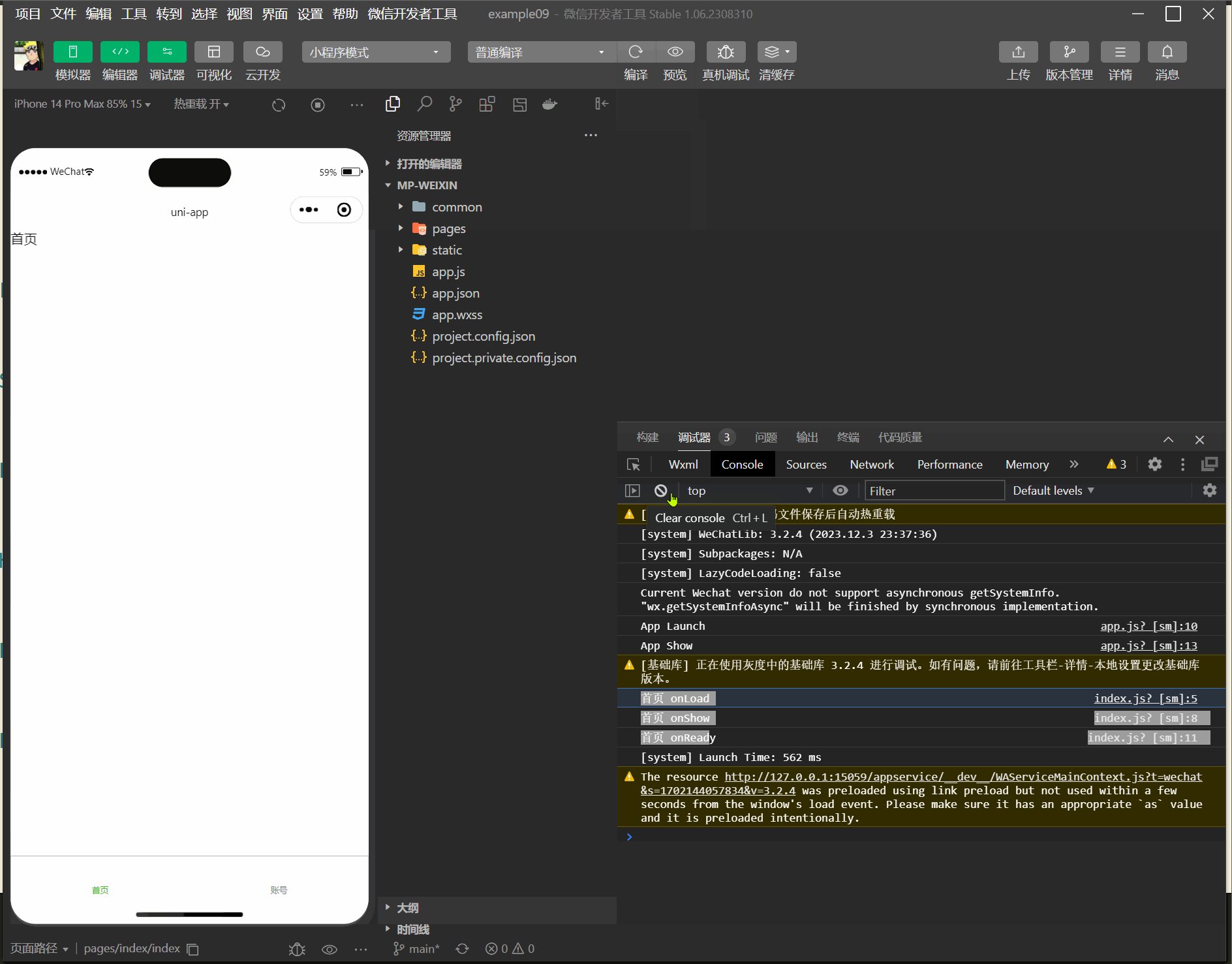
演示方式非常簡單,我們直接將專案以微信小程式的方式執行起來,然後在微信小程式中進行操作,當我執行起來之後,微信小程式控制臺中就列印出來了我們在生命週期函數中列印的內容,如下圖所示:

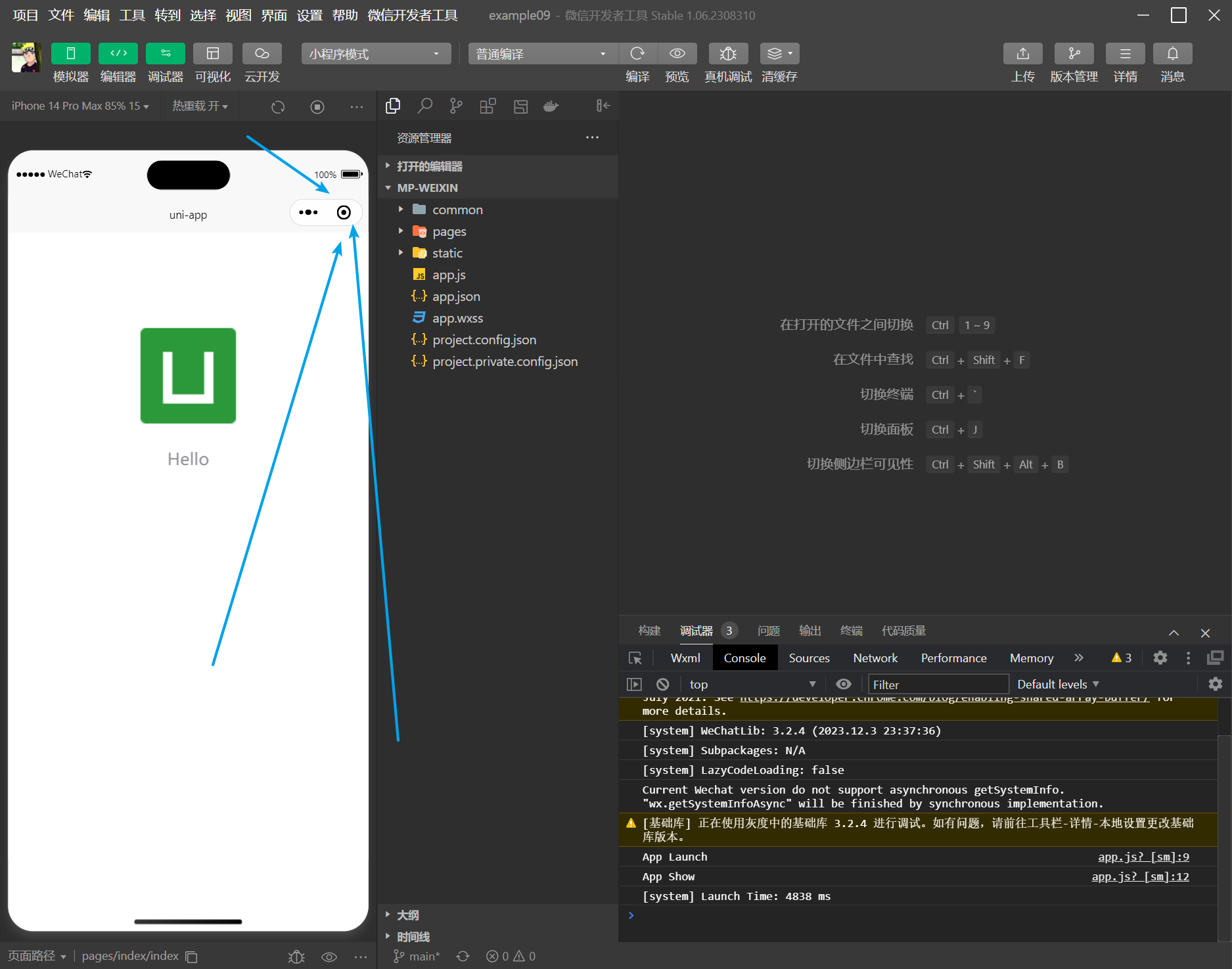
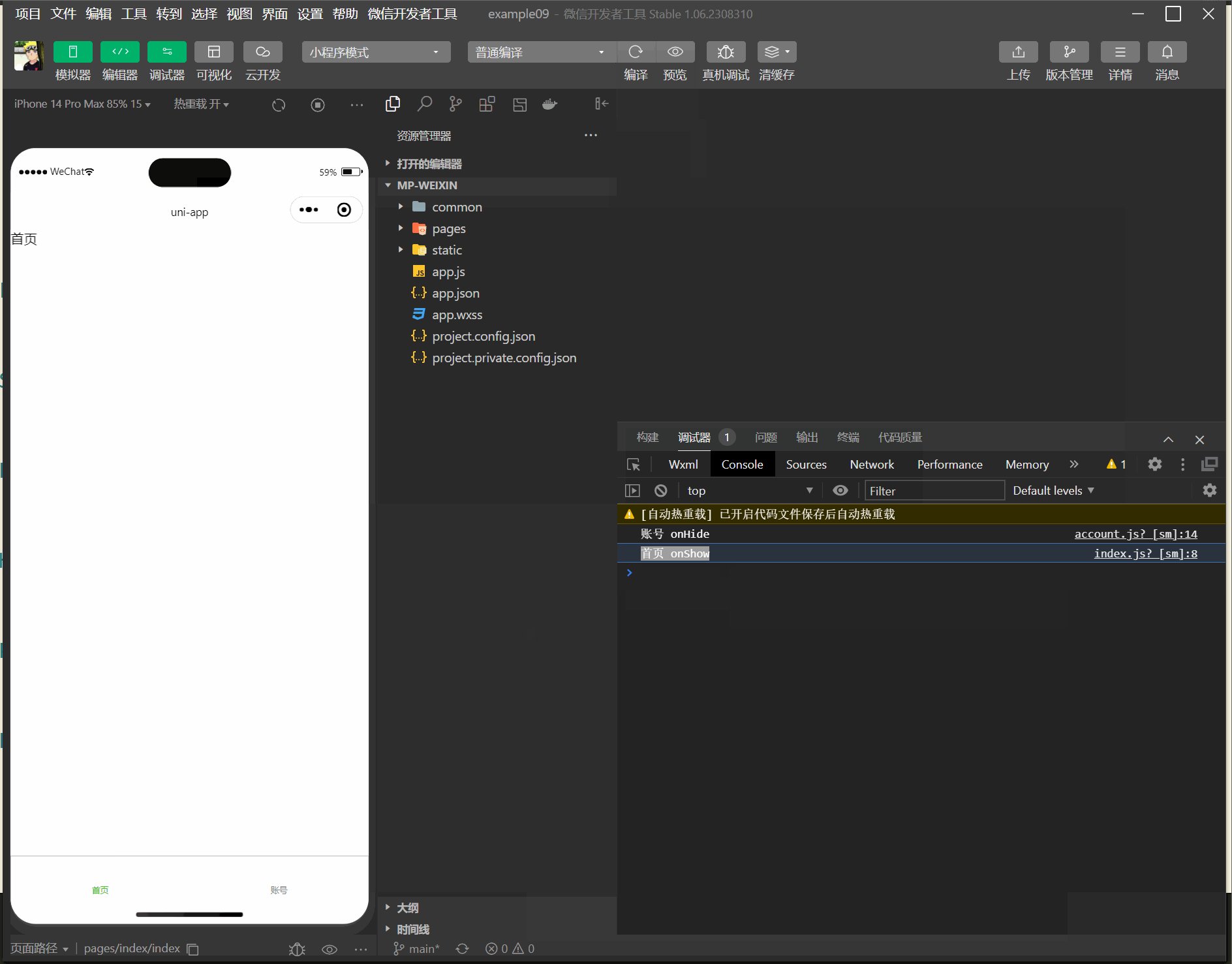
那麼 onHide 的內容咋沒有列印出來呢?其實很簡單,因為 onHide 是當 uni-app 從前臺進入後臺的時候才會觸發,所以我們需要將微信小程式切換到後臺,之所以用微信小程式執行的原因就是有這麼一個功能,可以將微信小程式切換到後臺,如下圖所示:

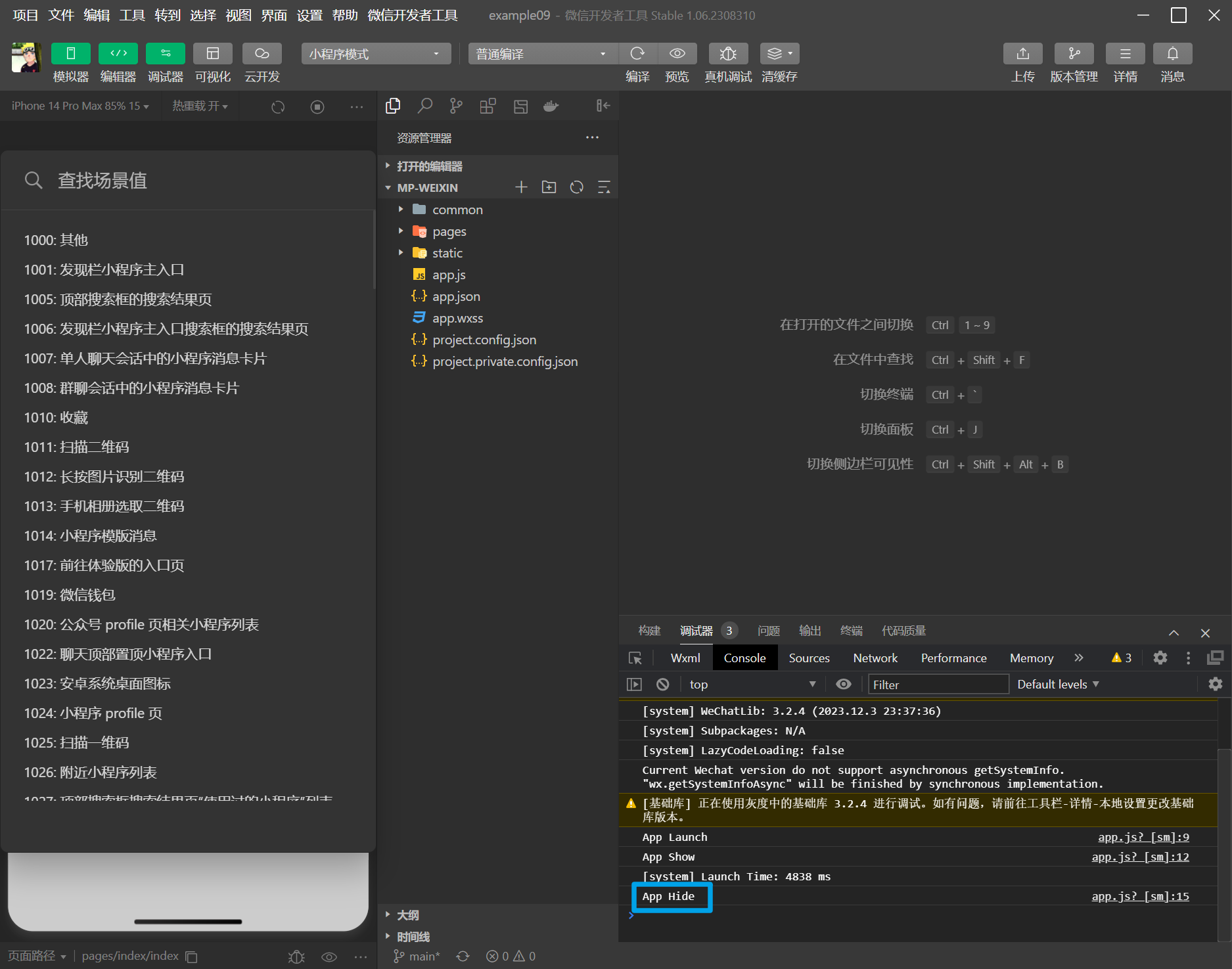
當我點選之後,就可以看到 onHide 的內容也列印出來了,如下圖所示:

頁面生命週期
在看頁面生命週期之前,我們先設定一下 tabBar:
"tabBar": {
"color": "#7A7E83",
"selectedColor": "#3cc51f",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/index/index",
"text": "首頁"
}, {
"pagePath": "pages/account/account",
"text": "賬號"
}]
}
然後在 pages 目錄下新建一個賬號頁面:

index.vue 頁面中的程式碼如下所示:
<template>
<view>
首頁
</view>
</template>
<script>
export default {
}
</script>
<style>
</style>
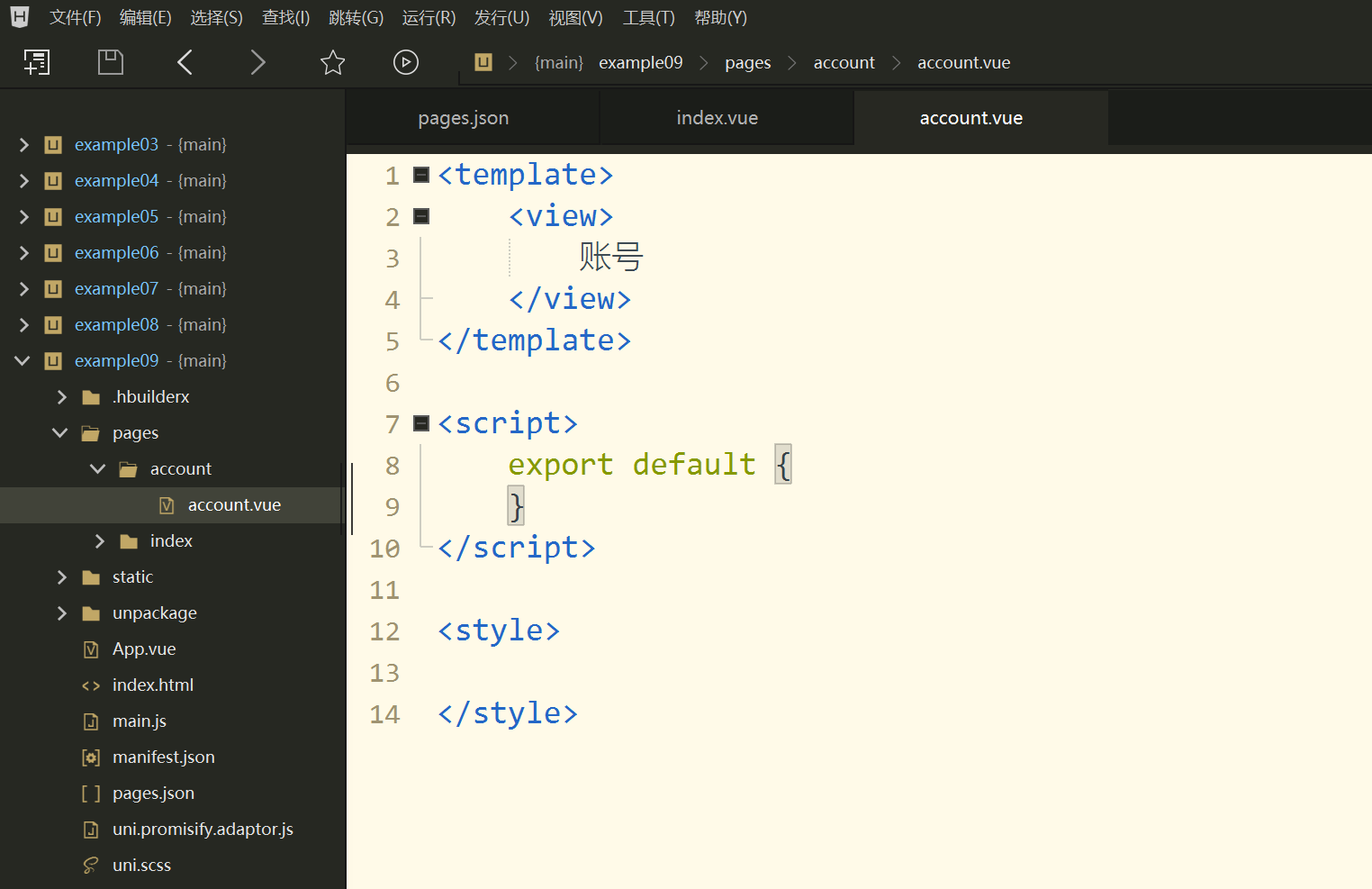
account.vue 頁面中的程式碼如下所示:
<template>
<view>
賬號
</view>
</template>
<script>
export default {
}
</script>
<style>
</style>
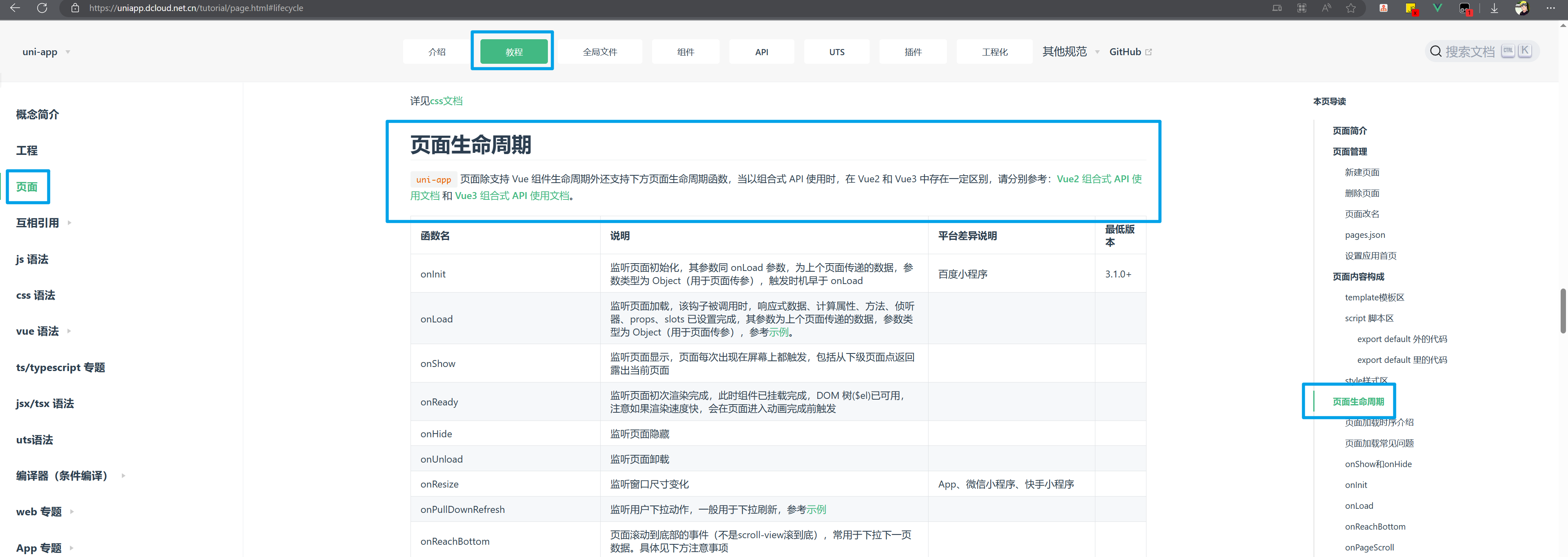
搭建完畢之後,我們就可以來看一下頁面生命週期了,頁面生命週期的介紹可以去官網檢視一下,uni-app-頁面生命週期

官方檔案中介紹了很多,說什麼支援 Vue 的元件生命週期還擴充套件了一些額外的生命週期函數,我給大家介紹一部分,其他的自己去試一下就可以了。
- onLoad:監聽頁面載入
- onShow:監聽頁面顯示
- onReady:監聽頁面初次渲染完成
- onHide:監聽頁面隱藏
- onPullDownRefresh:監聽使用者下拉動作
- onReachBottom:頁面上拉觸底事件的處理常式
那麼我們就來看一下這幾個生命週期函數的作用就可以了,其他的自己去試一下就可以了。
更改 index.vue 頁面中的程式碼如下所示:
<script>
export default {
onLoad() {
console.log("首頁 onLoad");
},
onShow() {
console.log("首頁 onShow");
},
onReady() {
console.log("首頁 onReady");
},
onHide() {
console.log("首頁 onHide");
},
onPullDownRefresh() {
console.log("首頁 onPullDownRefresh");
},
onReachBottom() {
console.log("首頁 onReachBottom");
},
}
</script>
更改 account.vue 頁面中的程式碼如下所示:
<script>
export default {
onLoad() {
console.log("賬號 onLoad");
},
onShow() {
console.log("賬號 onShow");
},
onReady() {
console.log("賬號 onReady");
},
onHide() {
console.log("賬號 onHide");
},
onPullDownRefresh() {
console.log("賬號 onPullDownRefresh");
},
onReachBottom() {
console.log("賬號 onReachBottom");
},
}
</script>
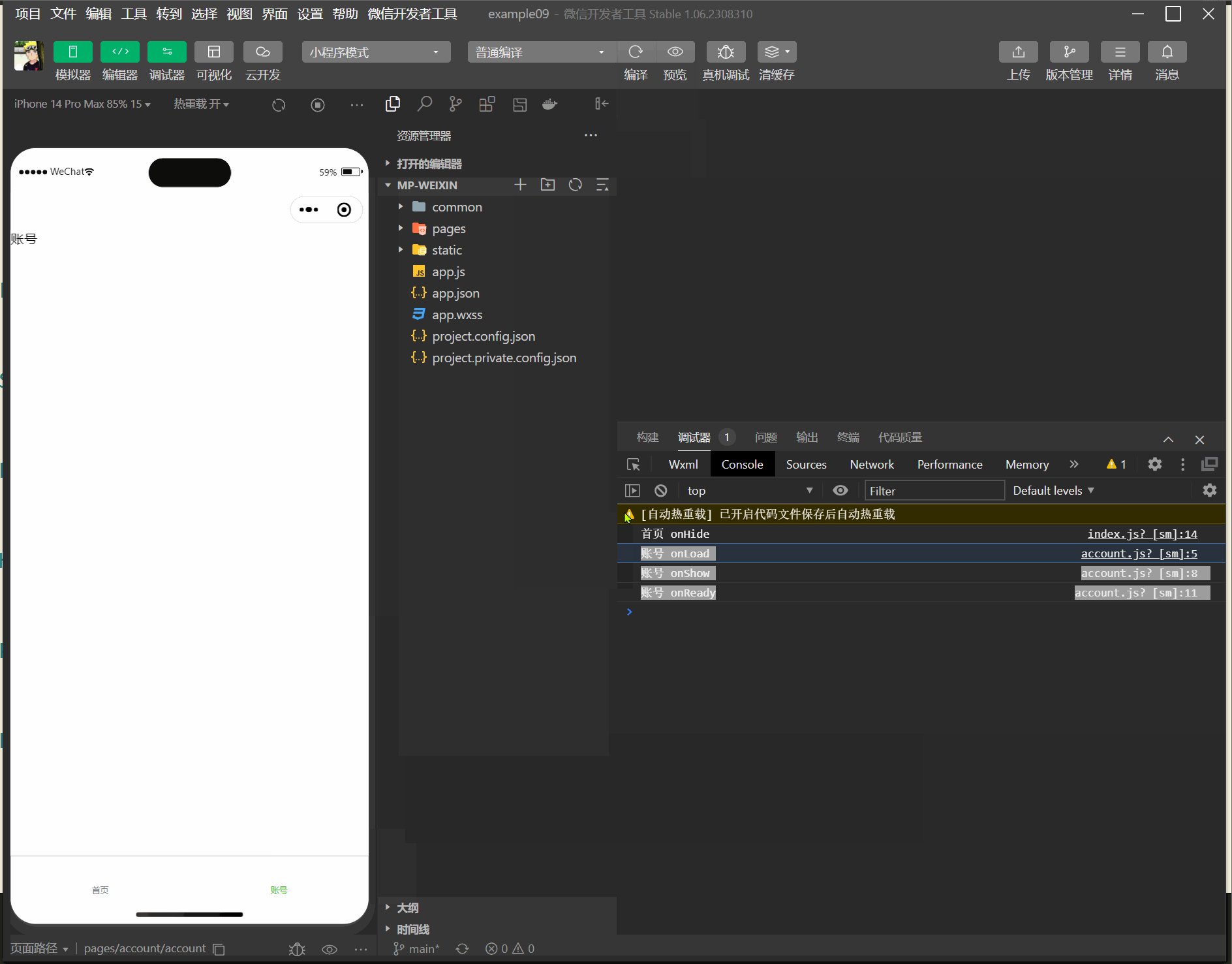
然後我們就可以執行起來,然後在微信小程式控制臺中就可以看到我們在生命週期函數中列印的內容,我這裡錄製一個視訊,大家可以看一下:

通過觀察發現是不是還有我們的上拉重新整理和下拉載入的生命週期函數沒有列印出來呢?其實很簡單,我來改造一下首頁的程式碼,如下所示:
<template>
<view>
<text>首頁</text>
<view class="content">
<view class="item">item 1</view>
<view class="item">item 1</view>
<view class="item">item 1</view>
<view class="item">item 1</view>
<view class="item">item 1</view>
<view class="item">item 1</view>
<view class="item">item 1</view>
<view class="item">item 1</view>
<view class="item">item 1</view>
<view class="item">item 1</view>
<view class="item">item 1</view>
<view class="item">item 1</view>
<view class="item">item 1</view>
<view class="item">item 1</view>
<view class="item">item 1</view>
<view class="item">item 1</view>
<view class="item">item 1</view>
<view class="item">item 1</view>
<view class="item">item 88</view>
<view class="item">item 99</view>
</view>
</view>
</template>
<style>
.item {
width: 100%;
height: 200rpx;
}
</style>
改造之後還不夠,如果要想實現下拉載入和上拉重新整理,還需要更改 pages.json 檔案,我這裡是以首頁頁面為例,需要在首頁物件的 style 中設定 enablePullDownRefresh 和 onReachBottomDistance 屬性。
- enablePullDownRefresh:是否開啟下拉重新整理
- onReachBottomDistance:頁面上拉觸底事件觸發時距頁面底部距離,單位為px(設定上拉載入更多的距離)
onReachBottomDistance 有預設值,所以我們不需要設定,直接設定 enablePullDownRefresh 屬性即可,如下所示:
{
"path": "pages/index/index",
"style": {
"enablePullDownRefresh": true
}
}
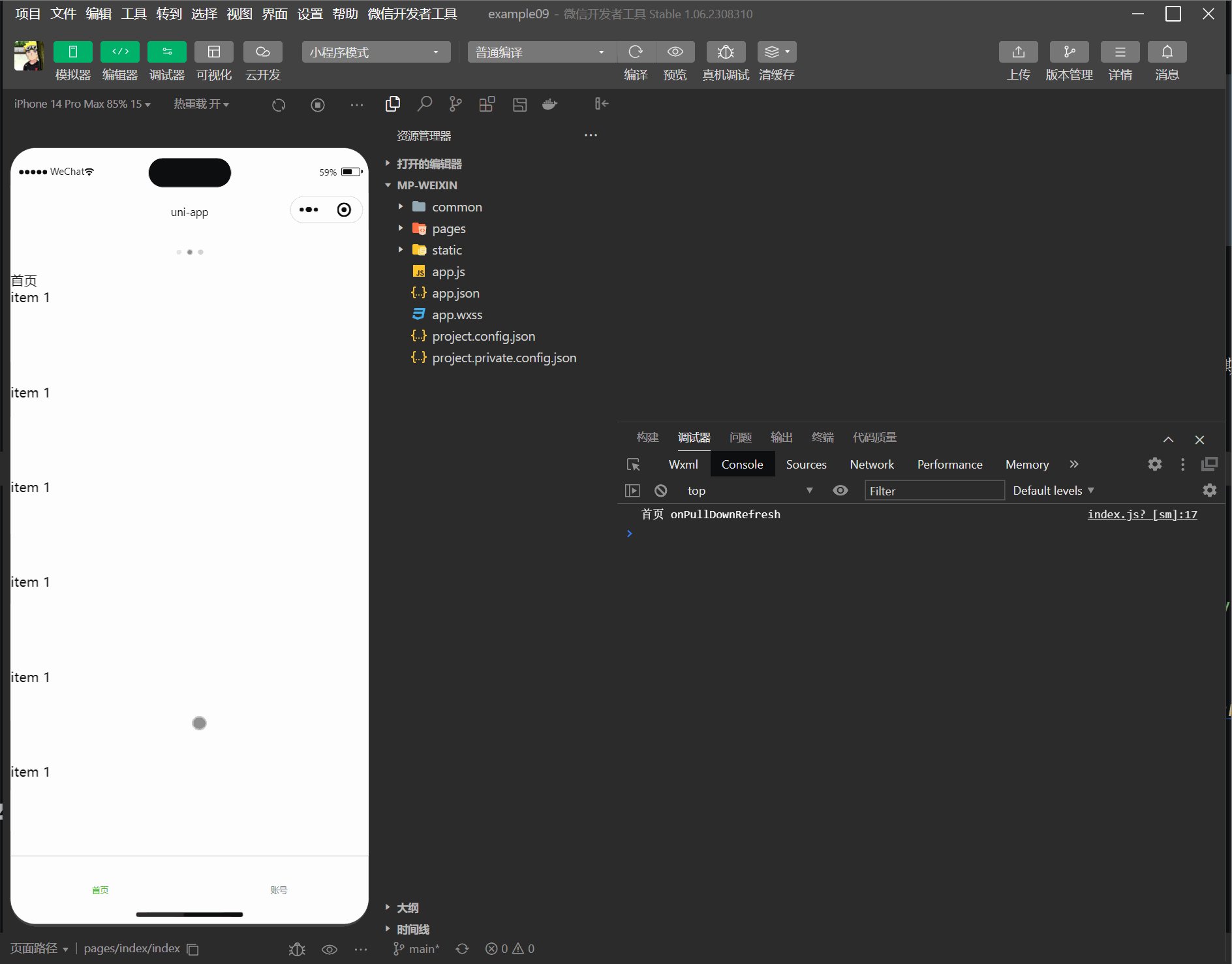
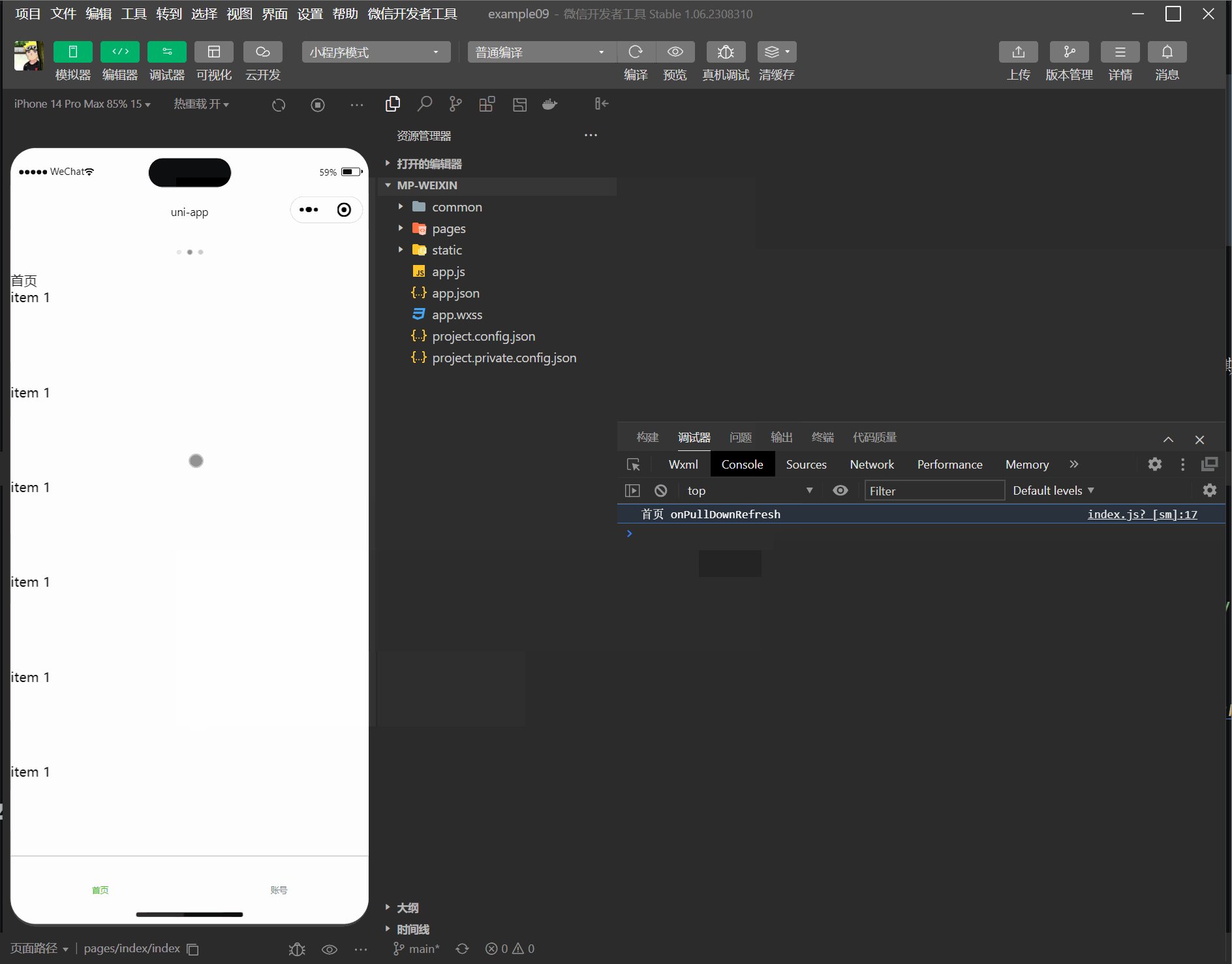
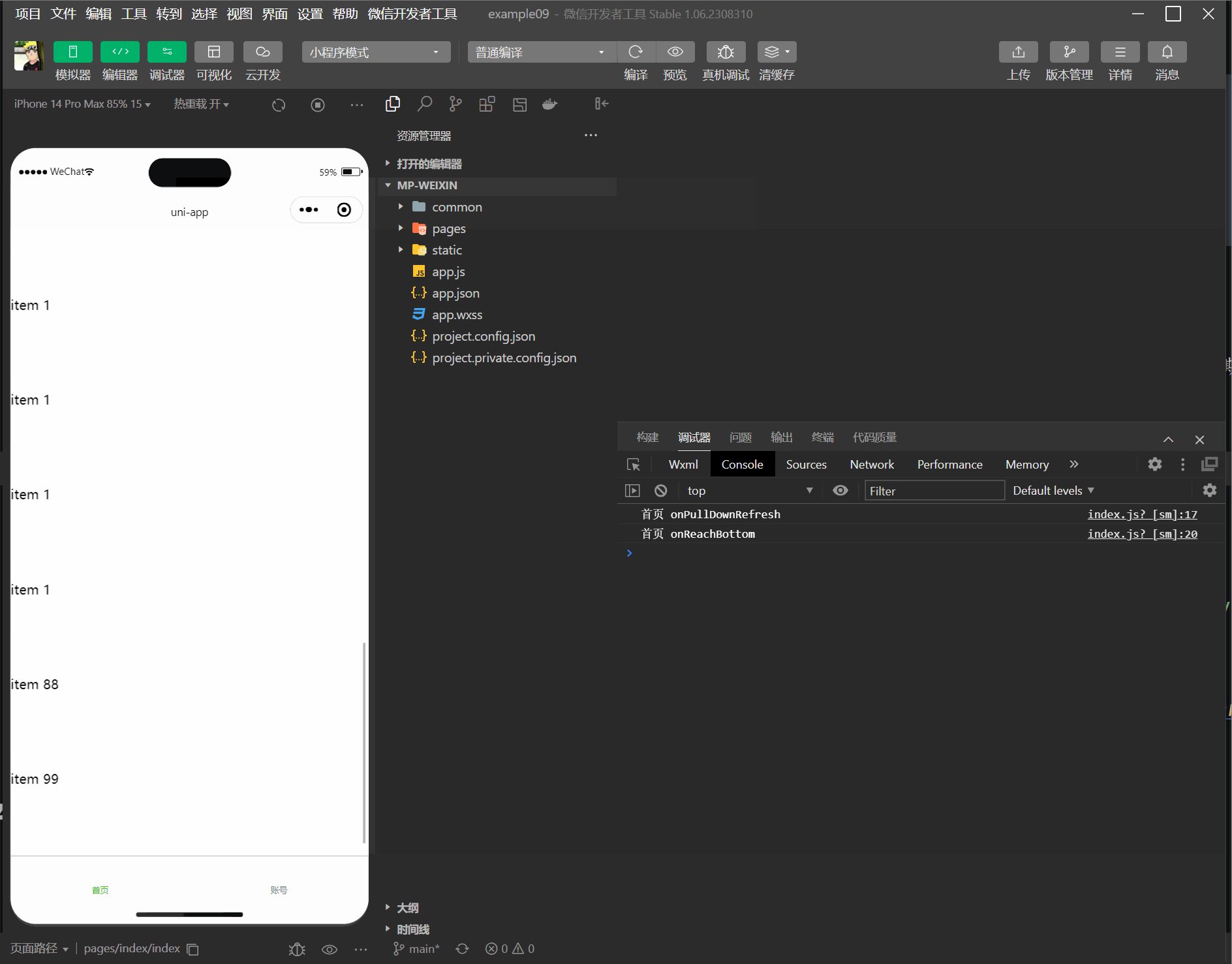
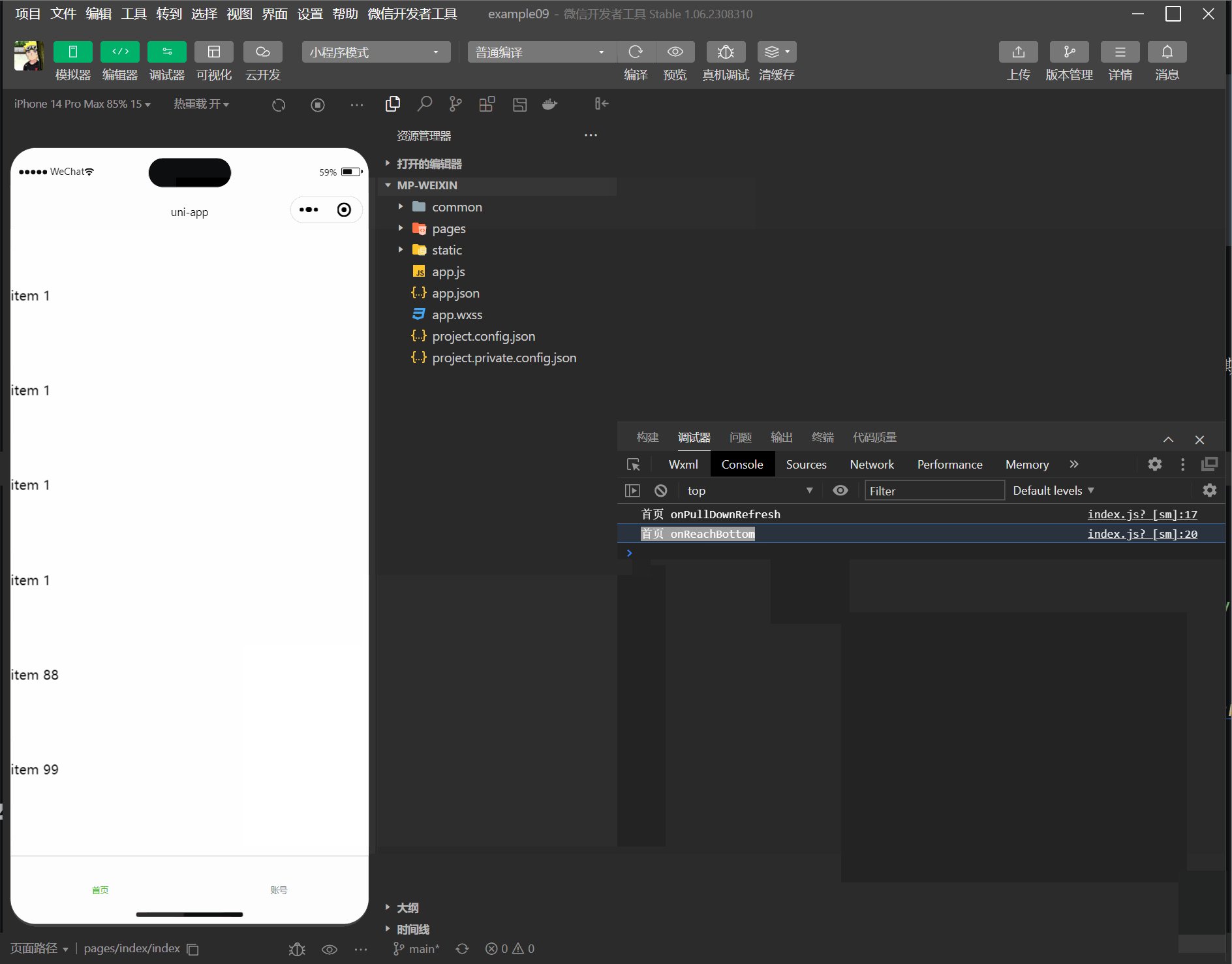
然後我們就可以執行起來,然後在微信小程式控制臺中就可以看到我們在 onPullDownRefresh 和 onReachBottom 生命週期函數中列印的內容,我這裡錄製一個視訊,大家可以看一下:

總結
好,經過上面的介紹完畢之後,我們就可以來總結一下 uni-app-OptionAPI應用生命週期和頁面生命週期的內容了。
- 應用生命週期:onLaunch、onShow、onHide
- 頁面生命週期:onLoad、onShow、onReady、onHide、onPullDownRefresh、onReachBottom
其他的生命週期函數,大家可以去官網檢視一下,自己去試一下就可以了。
最後
大家好我是 BNTang, 一個熱愛分享的技術的開發者,如果大家覺得我的文章對你有幫助的話,可以關注我的公眾號 JavaBoyL,我會在公眾號中分享一些IT技術和一些個人的見解,謝謝大家的支援。
