【UniApp】-uni-app-擴充套件元件

前言
- 好,經過上個章節的介紹完畢之後,瞭解了一下 uni-app-內建元件
- 那麼瞭解完了uni-app-內建元件之後,這篇文章來給大家介紹一下 UniApp 中的擴充套件元件
- 首先不管三七二十一,先來新建一個專案
搭建演示環境
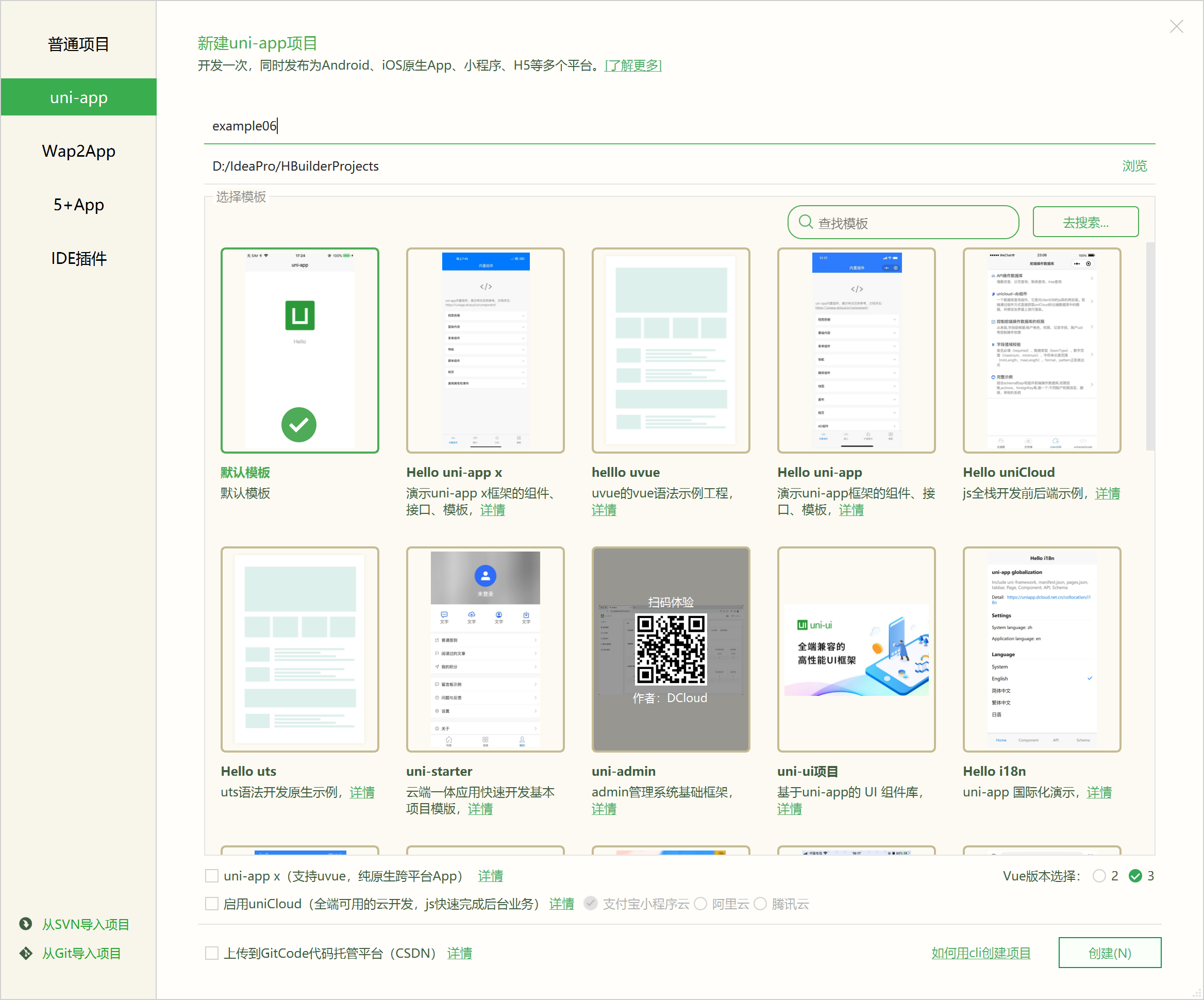
建立一個全新的專案:

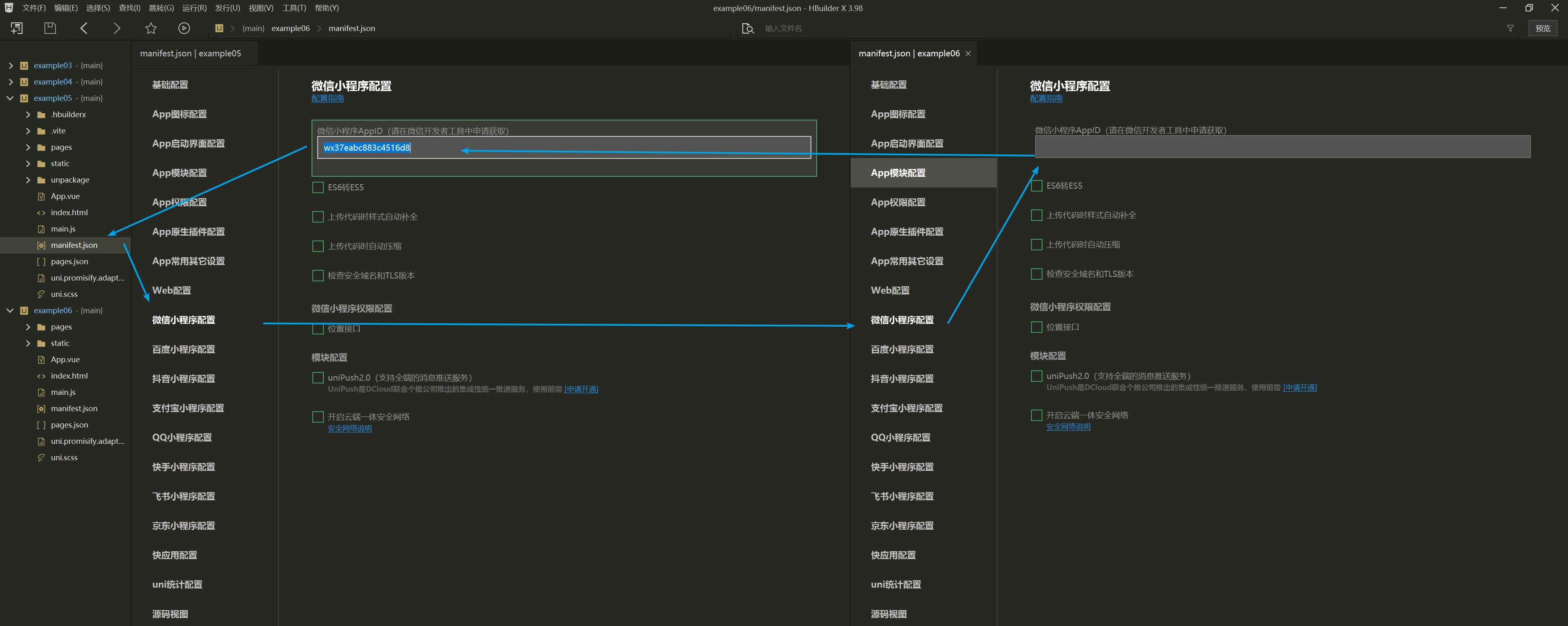
然後在設定一下,微信小程式的 AppId,直接去之前的專案中拷貝一下即可,找到之前專案的 manifest.json 檔案,然後選擇微信小程式設定,複製一下即可:

- 經過如上的這麼一頓操作之後,就可以搭建完畢執行環境,與編碼環境
- 接下來就可以開始進行介紹 UniApp 中的
擴充套件元件了
步入正題
什麼是 UniApp 擴充套件元件
- uni-app 的擴充套件元件和 vue element-ui/react ant UI 一樣
- 都是對原有的內建元件的擴充,能夠讓我們更快速的開發
如何使用擴充套件元件
- 預設情況下擴充套件元件是不能直接使用的,要想使用必須先下載安裝
- 下載安裝的前提條件,在 HBuilderX 中登入賬號,以及在網頁中登入賬號
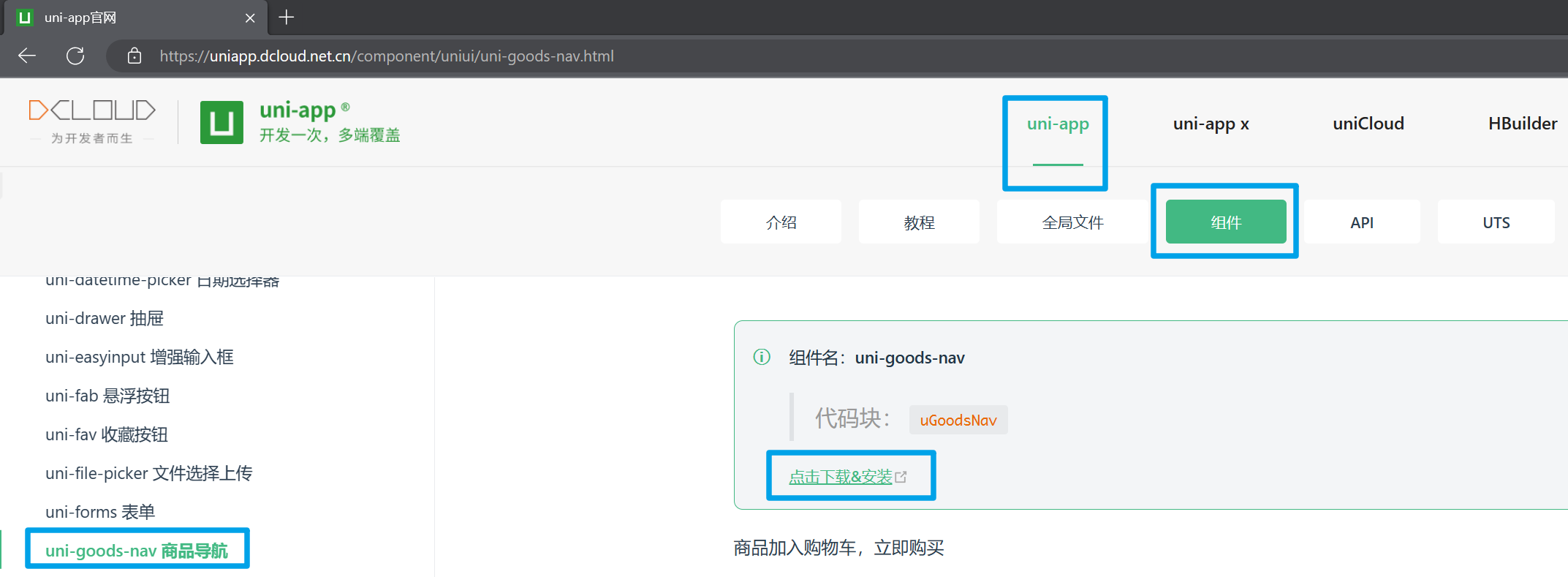
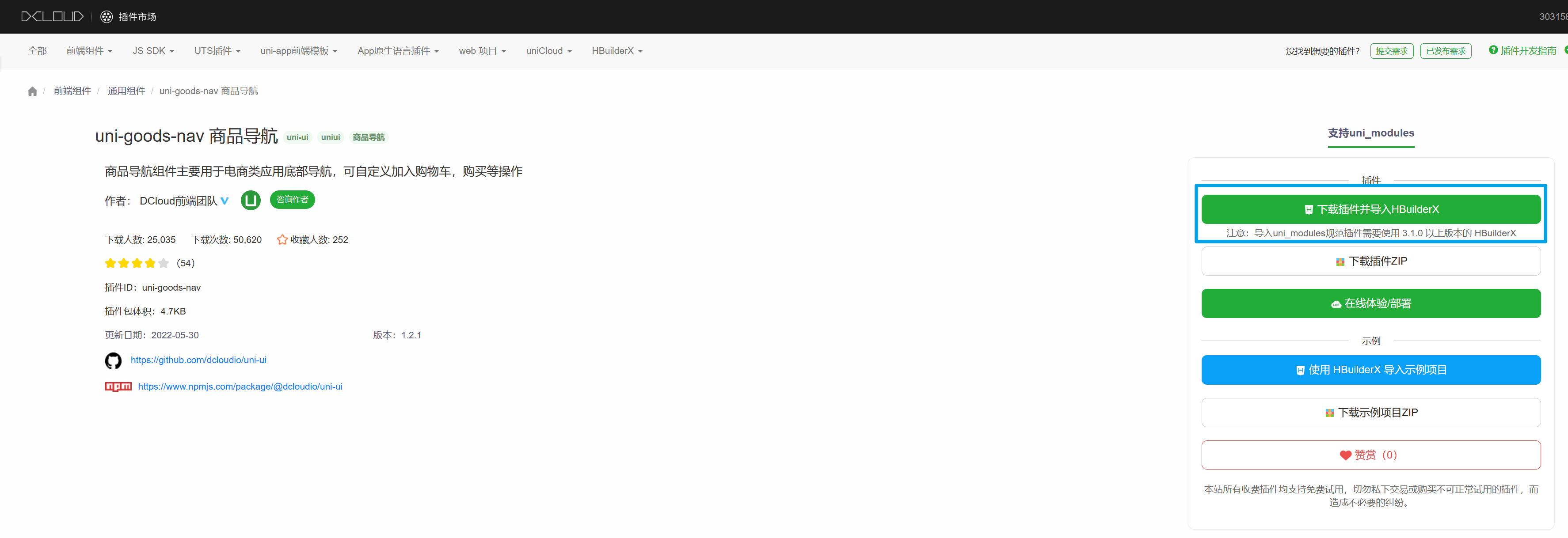
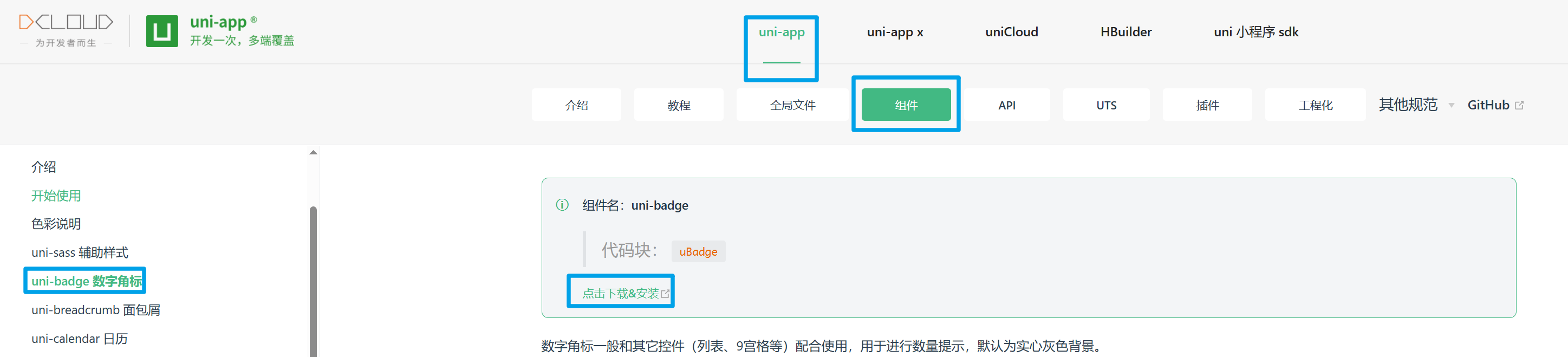
說了這麼多咱們直接上官方檔案找一個擴充套件元件來使用一下,開啟官方檔案:https://uniapp.dcloud.net.cn/component/uniui/uni-goods-nav.html
- 然後找到一個擴充套件元件,比如說
uni-goods-nav,然後點選進入,然後點選下載安裝:

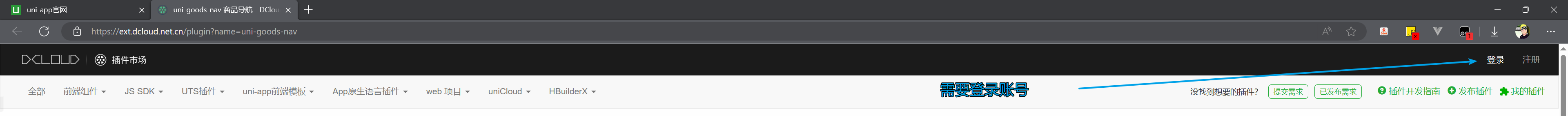
- 登入賬號

- 點選
下載外掛並匯入 HBuilderX

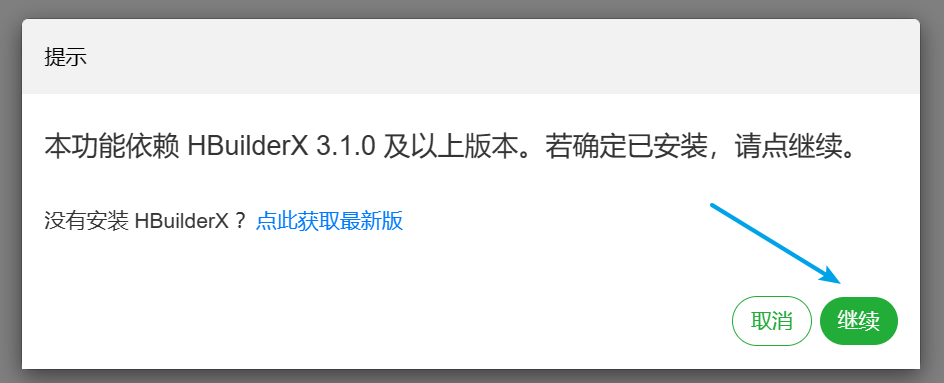
- HBuilderX 軟體的版本必須要滿足要求,點選繼續

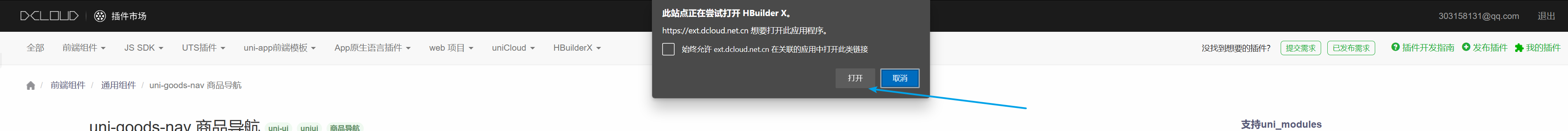
- 提示您是否需要開啟 HBuilderX 這裡點選開啟

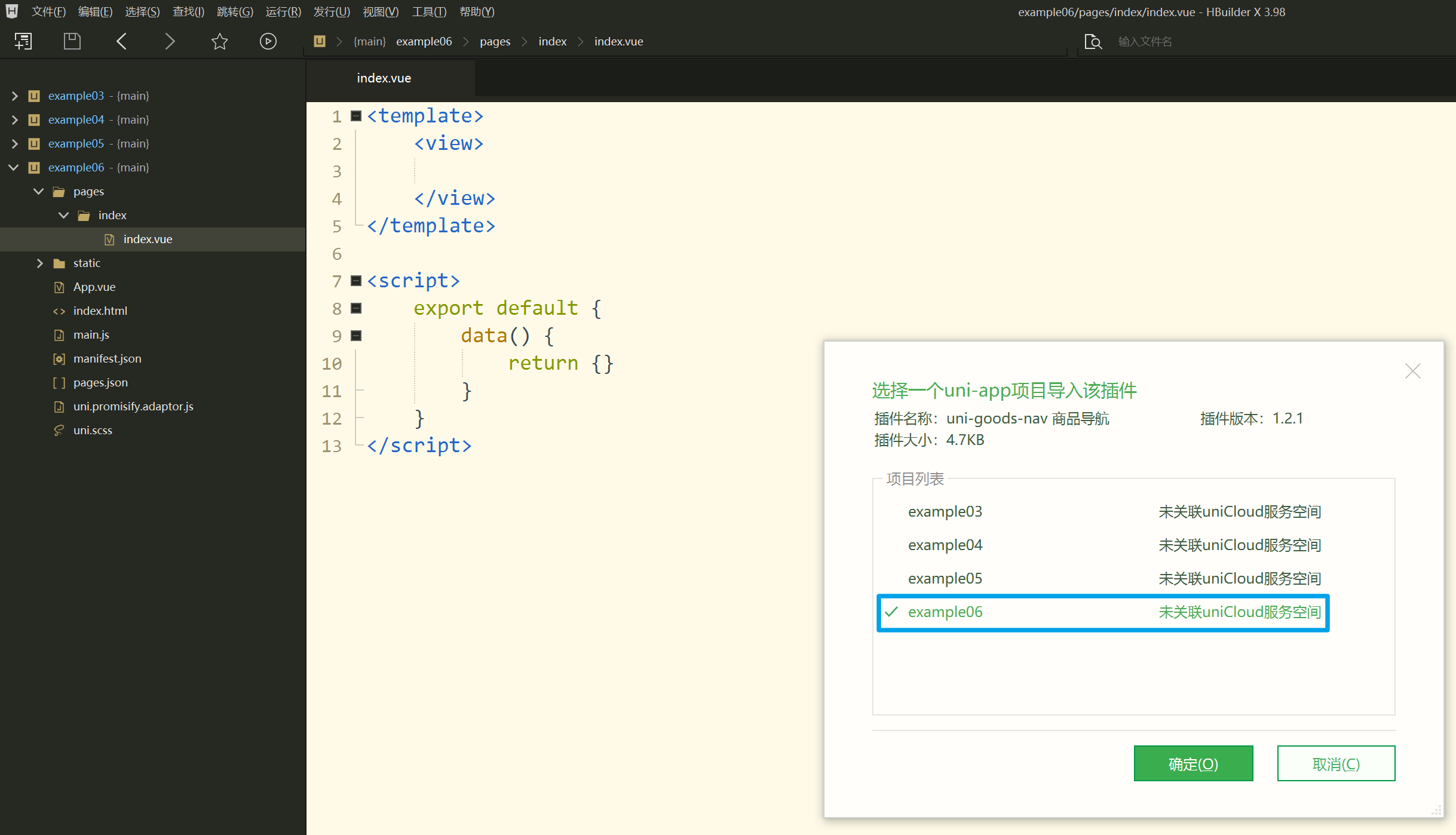
- 點選了開啟按鈕之後,會進入到 HBuilderX 然後需要你選擇安裝到哪個專案當中
- 大家根據自己的實際情況進行選擇,我這裡是 example06 專案

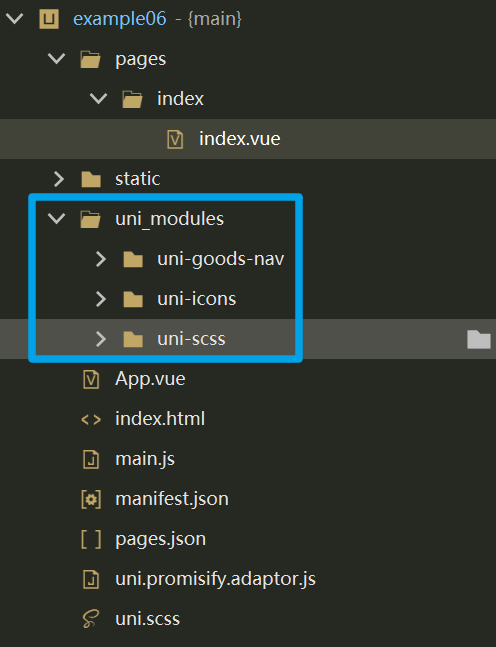
- 安裝完畢之後,會出現一個
uni_modules資料夾,這裡裝載的就是本次自己安裝的一些額外擴充套件外掛內容都放在這個裡面

- 這個時候,我們在回到官方檔案,將擴充套件元件的範例程式碼,拷貝到我們的專案當中來看看效果
<template>
<view>
<uni-section title="基礎用法" type="line">
<uni-goods-nav @click="onClick" />
</uni-section>
</view>
</template>
<script>
// index.vue
export default {
}
</script>
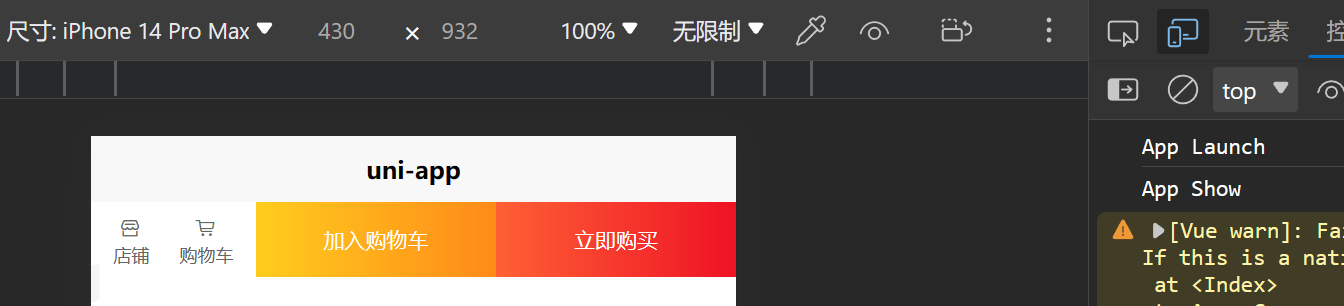
- 顯示效果,H5

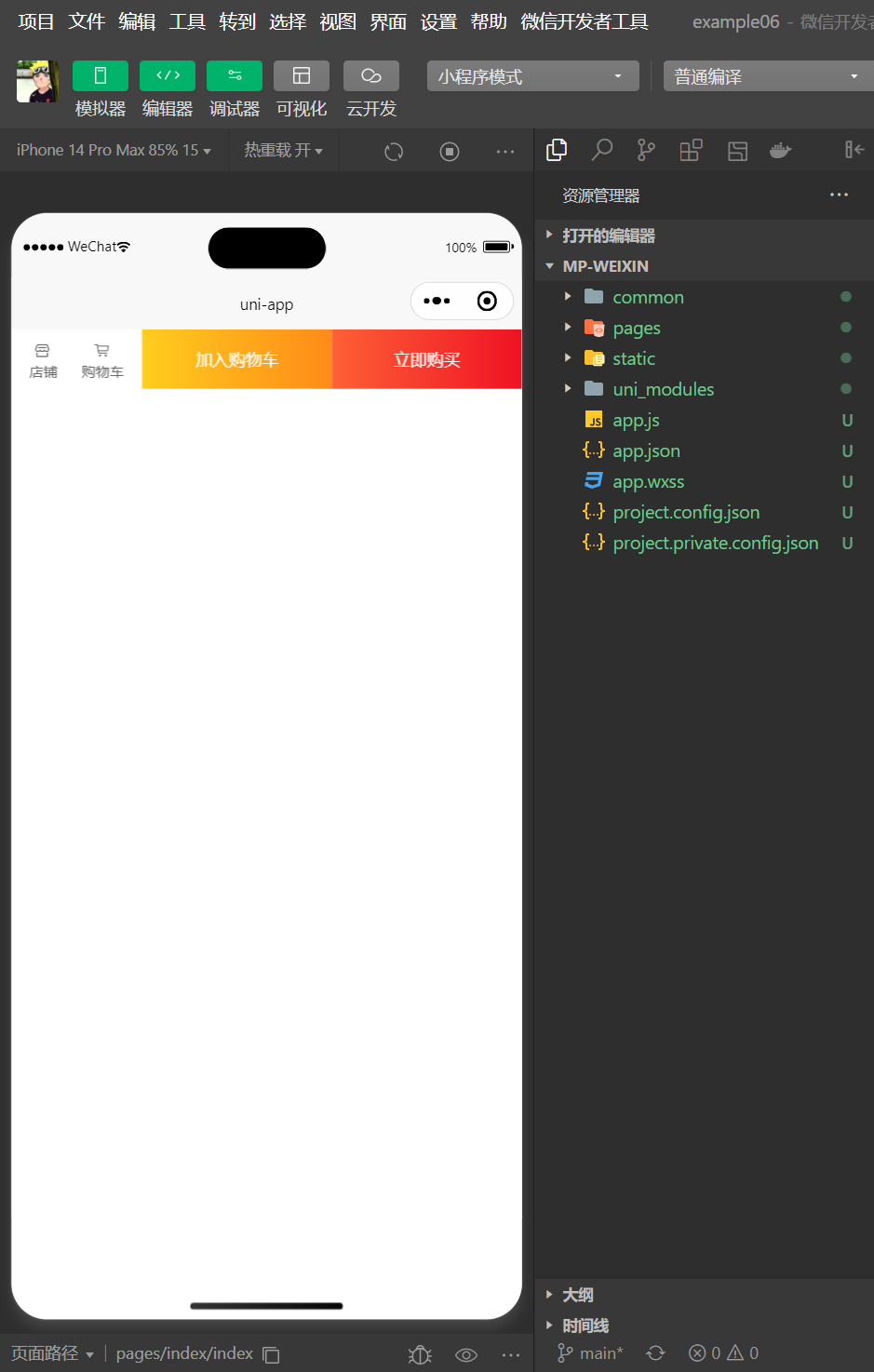
- 顯示效果,微信小程式

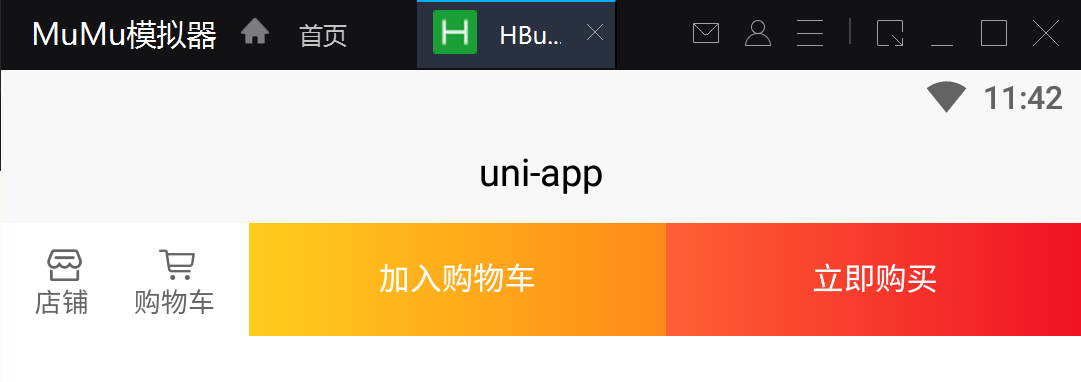
- 顯示效果,android

- 我已經將所有的裝置執行看了一下效果,都是正常的,後面我就不一一這麼執行了,因為都是沒有問題的
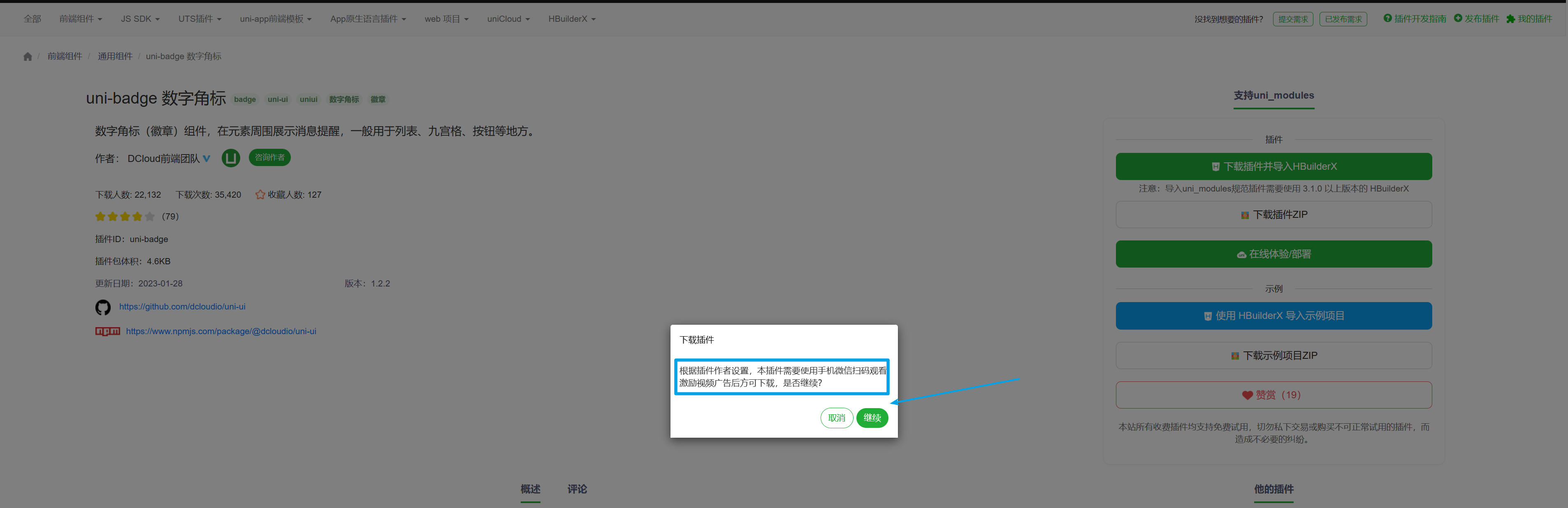
大家看到這裡,可能會認為這文章,沒太多的內容,但是我覺得這個擴充套件元件的使用,還是很有必要的,因為這個擴充套件元件的使用,可以讓我們更加快速的開發,而且這個擴充套件元件的使用,也是很簡單的, 再來看一個 uni-badge,當我要給大家第二個元件時我發現了一個問題,首先我們還是像往常一樣,點選下載按鈕去下載頁面。

發現需要我們看廣告,這個時候我們就需要去看廣告,然後才能下載,當然這是激勵元件的作者的一種收益方式,我們也是可以理解的,畢竟人家也是要吃飯的,所以我們就看一下廣告吧,然後點選下載按鈕。

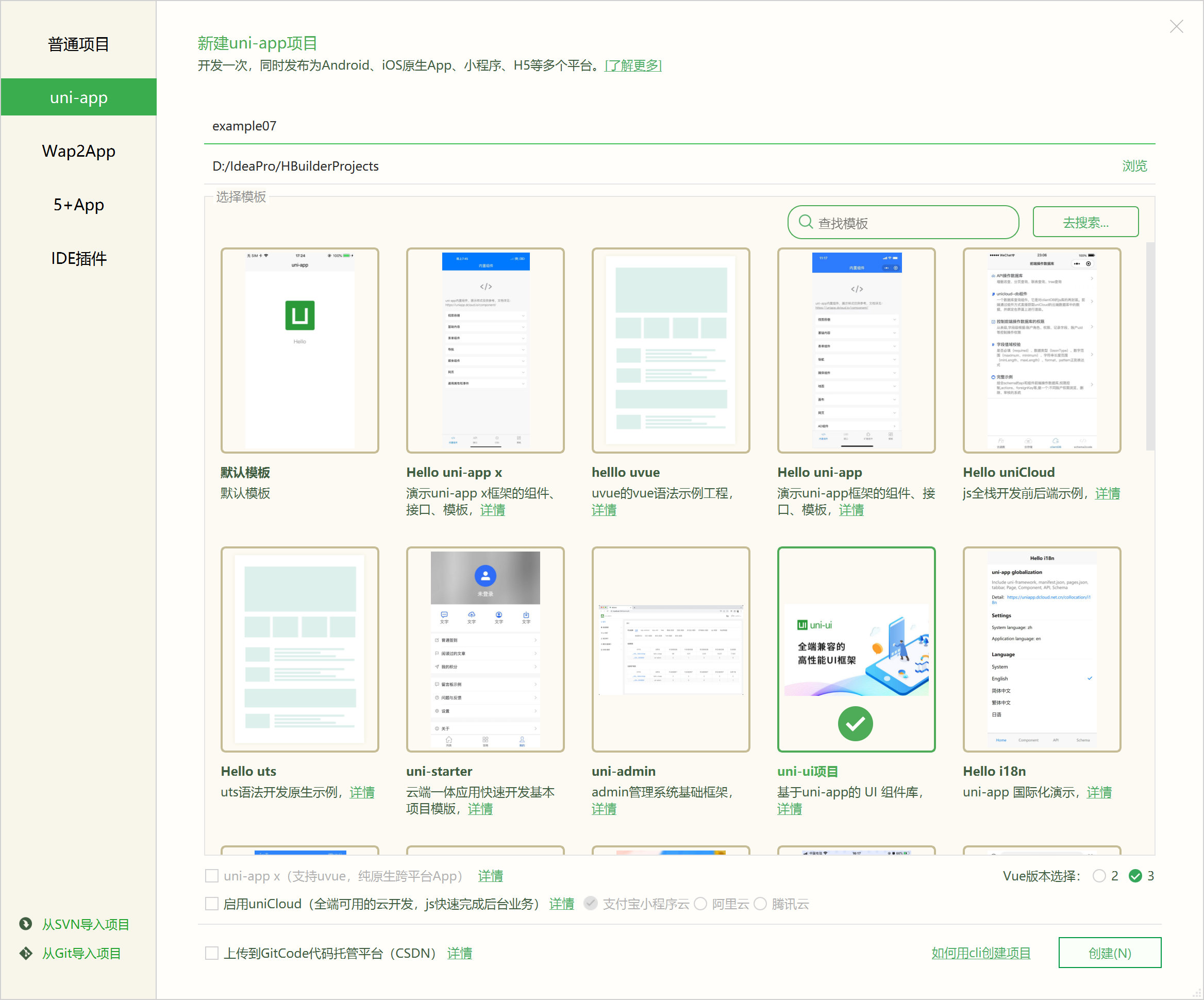
如上是你第二次下載外掛的時候才會出現,當然你如果不想看廣告,那麼該怎麼辦呢,辦法就是在建立專案的時候,選擇模板的這一步直接選擇 uni-ui專案 模板。

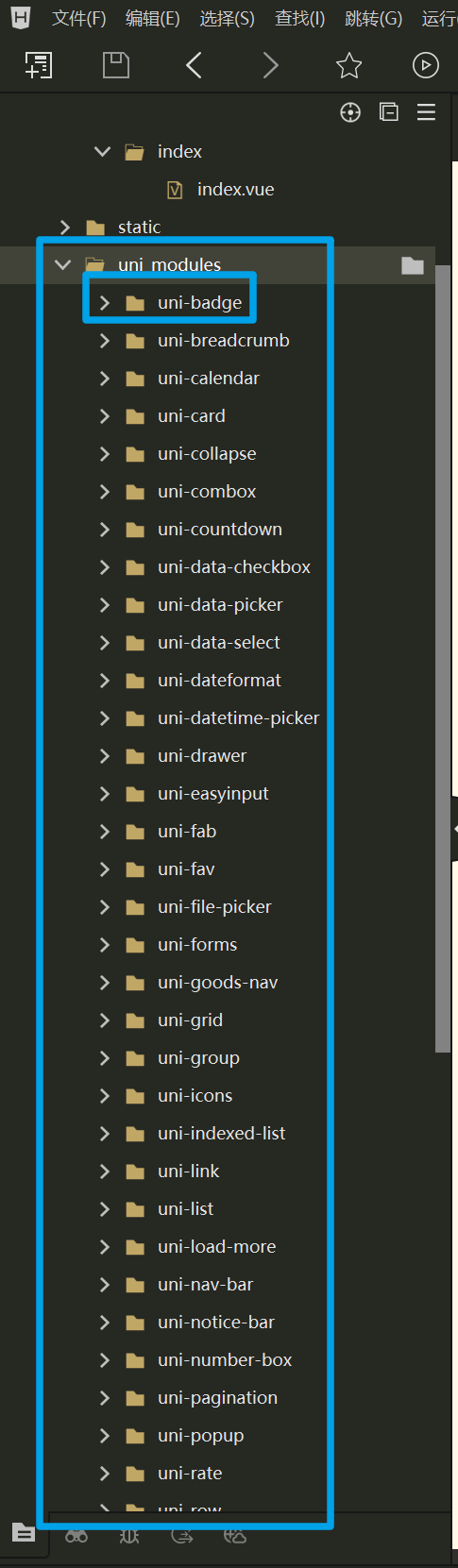
建立好了之後,你會發現,就已經存在了 uni_modules 資料夾,裡面包含了相關的所有元件,我們直接使用即可。

- uni-badge 數位角標
<template>
<view>
<uni-badge size="small" :text="100" absolute="rightBottom" type="primary">
<button type="default">右下</button>
</uni-badge>
</view>
</template>
<script>
// index.vue
export default {}
</script>
<style>
</style>
- 顯示效果

好,我們的元件完美顯示了,那麼這時我們又想將角標顏色更改為紅色,那麼該如何更改呢?方式有很多,第一種就是自行去查閱官方檔案,我這裡是已經查閱過了,所以我可以直接告訴大家是更改 type 屬性的取值為 error 即可,還可以通過 absolute 更改角標的顯示位置。
<template>
<view>
<uni-badge size="small" :text="999" absolute="rightBottom" type="error">
<button type="default">左上</button>
</uni-badge>
</view>
</template>
<script>
// index.vue
export default {}
</script>
<style>
</style>
- 顯示效果

好,這裡就是我們的角標元件的使用,當然這裡的角標元件的使用,還有很多的屬性,大家可以自行去查閱官方檔案,這裡就不一一介紹了。
最後
大家好我是 BNTang, 一個熱愛分享的技術的開發者,如果大家覺得我的文章對你有幫助的話,可以關注我的公眾號
JavaBoyL,我會在公眾號中分享一些IT技術和一些個人的見解,謝謝大家的支援。
