【UniApp】-uni-app-內建元件
2023-12-09 06:00:09

前言
- 好,經過上個章節的介紹完畢之後,瞭解了一下 uni-app-全域性資料和區域性資料
- 那麼瞭解完了uni-app-全域性資料和區域性資料之後,這篇文章來給大家介紹一下 UniApp 中內建元件
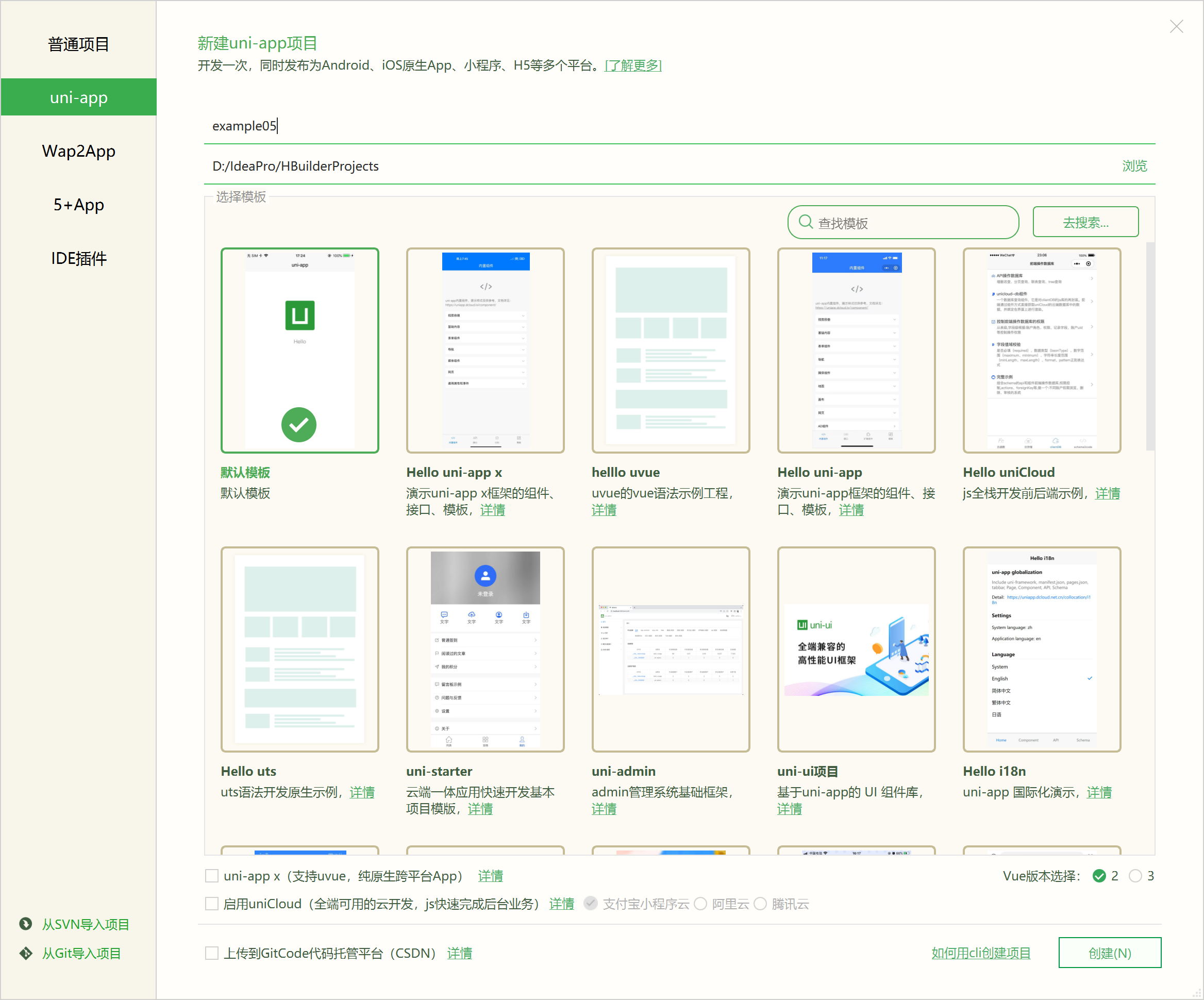
- 首先不管三七二十一,先來新建一個專案
搭建演示環境
建立一個全新的專案:

然後在設定一下,微信小程式的 AppId,直接去之前的專案中拷貝一下即可,找到之前專案的 manifest.json 檔案,然後選擇微信小程式設定,複製一下即可:

- 經過如上的這麼一頓操作之後,就可以搭建完畢執行環境,與編碼環境
步入正題
- 好,我們的基本內容都已經準備完畢,我們來看 UniApp 的內建元件
- 開啟官方檔案:元件使用的入門教學 | uni-app官網 (dcloud.net.cn)
- 在官方檔案當中有一個元件,點選元件按鈕進入元件頁面

- 可以看到在左側的選單中,有非常多的分類不同型別對應不同場景的元件
- 這些元件大家都不需要記,就和之前 Vue, 微信小程式, 餓了麼UI 一樣,用到誰,直接回到檔案中查詢一下即可
- 看一下他的檔案,檔案裡面一般都會有範例,直接將範例程式拷貝到你們的專案中看一下改改就好,好了我就不廢話了,直接來看看怎麼使用
view
- 檢視容器
- 它類似於傳統 html 中的 div,用於包裹各種元素內容
<template>
<view>
<view>我是view元件</view>
</view>
</template>
<script>
// index.vue
export default {}
</script>
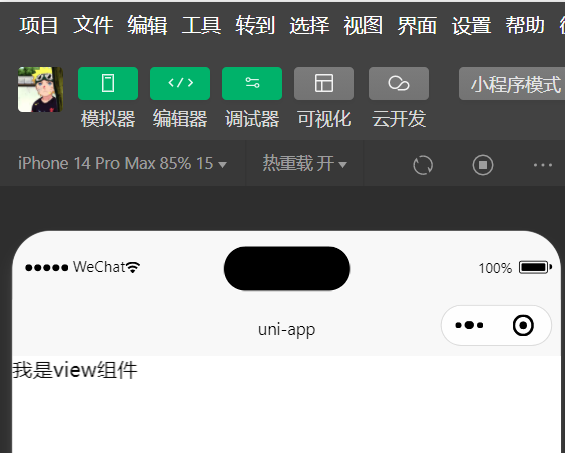
- 顯示效果

text
- 文字元件,用於包裹文字內容
<template>
<view>
<text>我是text元件</text>
</view>
</template>
<script>
// index.vue
export default {}
</script>
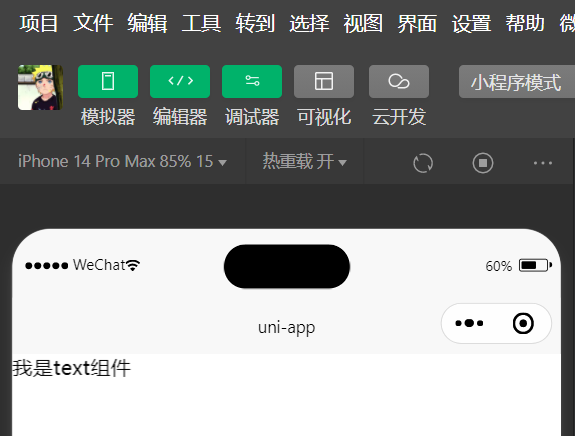
- 顯示效果

button
- 按鈕
<template>
<view>
<button type="default">default button</button>
<button type="primary">primary button</button>
<button type="warn">warn button</button>
</view>
</template>
<script>
// index.vue
export default {}
</script>
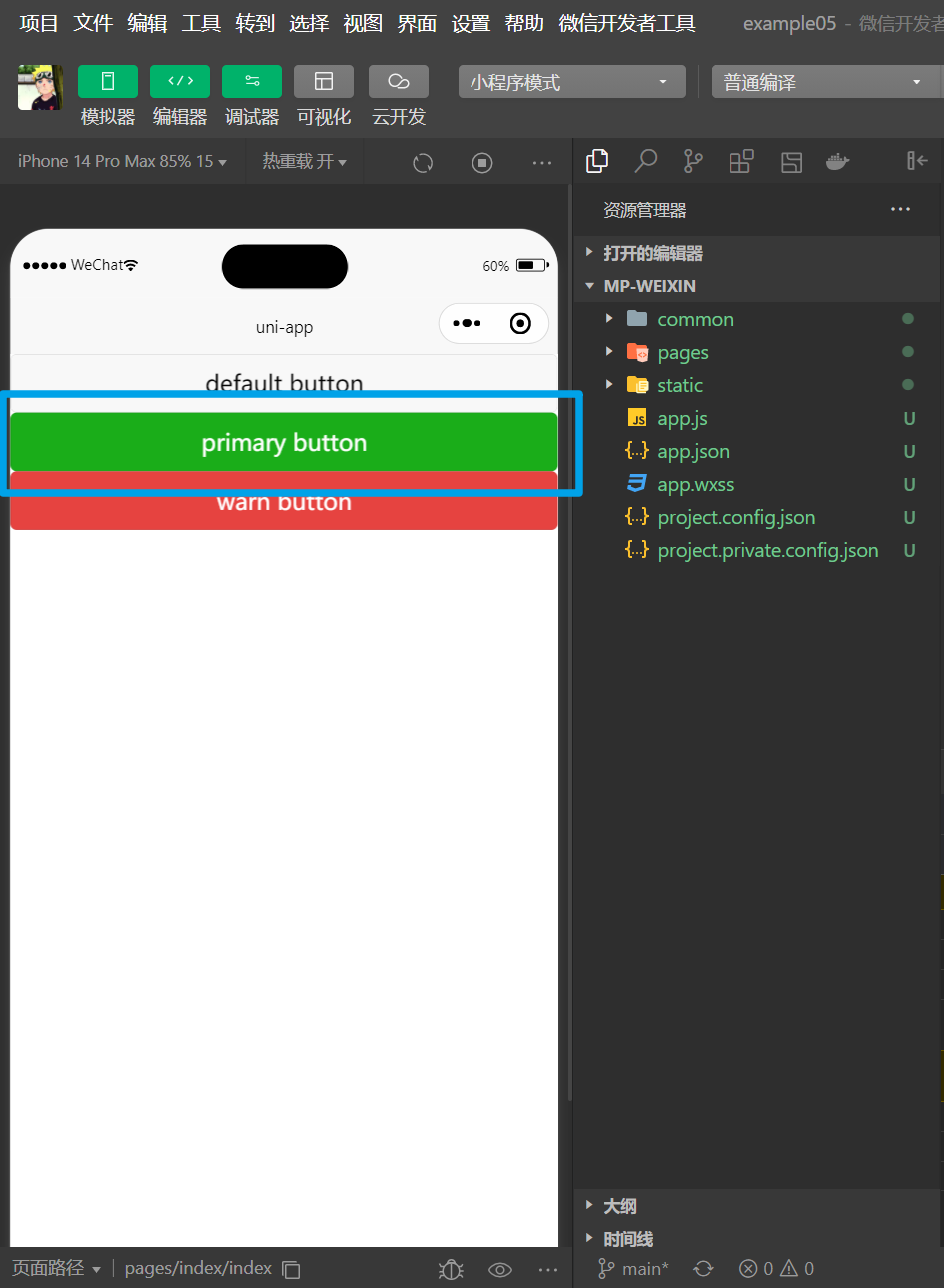
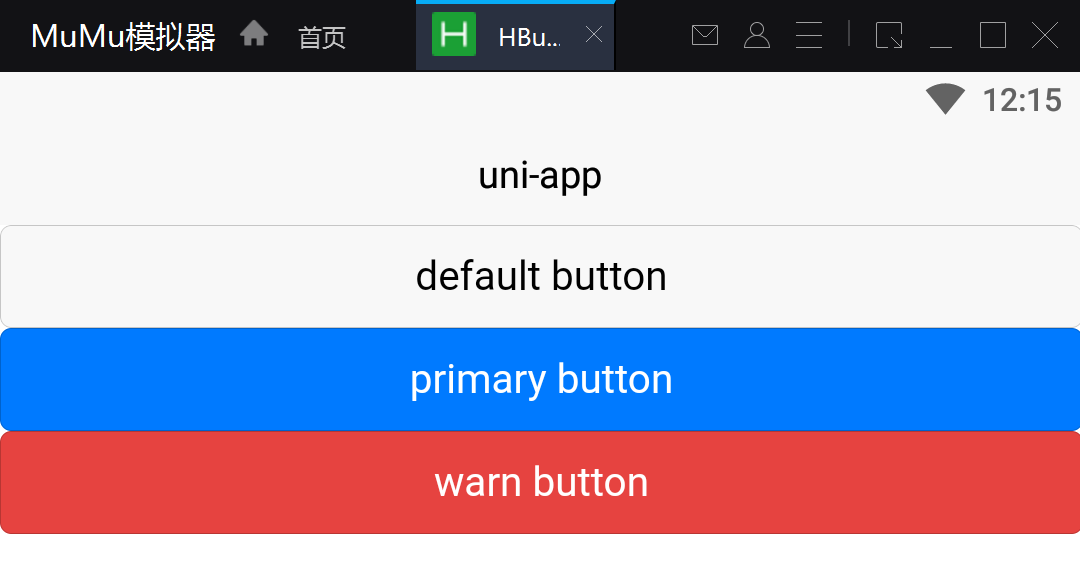
- 顯示效果

注意點:
- 預設情況下 UniApp 的內建元件已經做好了適配,執行在不同平臺上會自動轉換成對應平臺的元件
- 所以雖然在 UniApp 中也可以直接編寫 HTML 程式碼,使用 HTML 元素,但是
不推薦,因為 HTML 元素 UniApp 是沒有做適配的,可能在不同平臺上執行會出現未知問題
- 所以你要用就用 UniApp 提供的元件,而不要去使用 HTML 元素
- 來看一下注意點的第一點,
執行在不同平臺上會自動轉換成對應平臺的元件,在演示 button 元件的時候我們編寫了<button type="primary">primary button</button>這麼一行程式碼,但是在 H5 執行顯示的是藍色

- 但是呢執行在微信小程式當中顯示的是綠色,這就是 UniApp 自動轉換成對應平臺的元件

- 執行在手機上顯示的是藍色

image
- 圖片元件,用於顯示圖片
<template>
<view>
<!--
圖片素材大家自行去替換自己的
-->
<!--
相對路徑
-->
<image src="../../static/01.jpg"/>
<!--
絕對路徑
-->
<image src="@/static/01.jpg"/>
</view>
</template>
<script>
// index.vue
export default {}
</script>
- 顯示效果

scroll-view
- 可捲動檢視區域。用於區域捲動,常用於聊天記錄,商品列表等
- 需注意在webview渲染的頁面中,區域捲動的效能不及頁面捲動
<template>
<view>
<scroll-view class="scrollViewByThis" scroll-y="true">
<view>A</view>
<view>A</view>
<view>A</view>
<view>A</view>
<view>A</view>
<view>A</view>
<view>A</view>
<view>A</view>
<view>A</view>
<view>A</view>
</scroll-view>
</view>
</template>
<script>
// index.vue
export default {}
</script>
<style lang="scss" scoped>
.scrollViewByThis {
width: 100%;
height: 150rpx;
border: 1px solid red;
}
</style>
- 顯示效果

- 其實非常的簡單,就是檢視官方檔案,然後將範例程式碼拷貝到你們的專案中,然後改改就好了
swiper
- 滾軸檢視容器
- 一般用於左右滑動或上下滑動,比如 banner 輪播圖
注意點:
- 注意滑動切換和捲動的區別,滑動切換是一屏一屏的切換
- swiper 下的每個 swiper-item 是一個滑動切換區域,不能停留在 2 個滑動區域之間
<template>
<view>
<swiper>
<swiper-item>
<view>A</view>
</swiper-item>
<swiper-item>
<view>B</view>
</swiper-item>
<swiper-item>
<view>C</view>
</swiper-item>
</swiper>
</view>
</template>
<script>
// index.vue
export default {}
</script>
- 顯示效果

- 這個時候你如果想要中間的面板指示點,直接去檢視官方檔案即可
- 假如我想要顯示面板指示點,我去查閱官方檔案,發現是通過
indicator-dots屬性來控制的,給 swiper 元件新增indicator-dots屬性即可
<template>
<view>
<swiper indicator-dots="true">
<swiper-item>
<view>A</view>
</swiper-item>
<swiper-item>
<view>B</view>
</swiper-item>
<swiper-item>
<view>C</view>
</swiper-item>
</swiper>
</view>
</template>
<script>
// index.vue
export default {}
</script>
- 顯示效果

- 可以看到已經顯示出來了,這就是 UniApp 的內建元件,非常的簡單,大家可以自行去檢視官方檔案,然後將範例程式碼拷貝到你們的專案中,然後改改就好了
- 好了,學習方式其實很簡單,就和餓了麼和Vue,ant design 一樣,直接去檢視官方檔案,這篇文章就到這裡
最後
大家好我是 BNTang, 一個熱愛分享的技術的開發者,如果大家覺得我的文章對你有幫助的話,可以關注我的公眾號 JavaBoyL,我會在公眾號中分享一些IT技術和一些個人的見解,謝謝大家的支援。
