【UniApp】-uni-app-全域性資料和區域性資料
2023-12-08 12:01:09

前言
- 好,經過上個章節的介紹完畢之後,瞭解了一下 uni-app-全域性樣式和區域性樣式
- 那麼瞭解完了全域性樣式和區域性樣式之後,這篇文章我再來給大家介紹一下 UniApp 中全域性資料和區域性資料
搭建演示環境
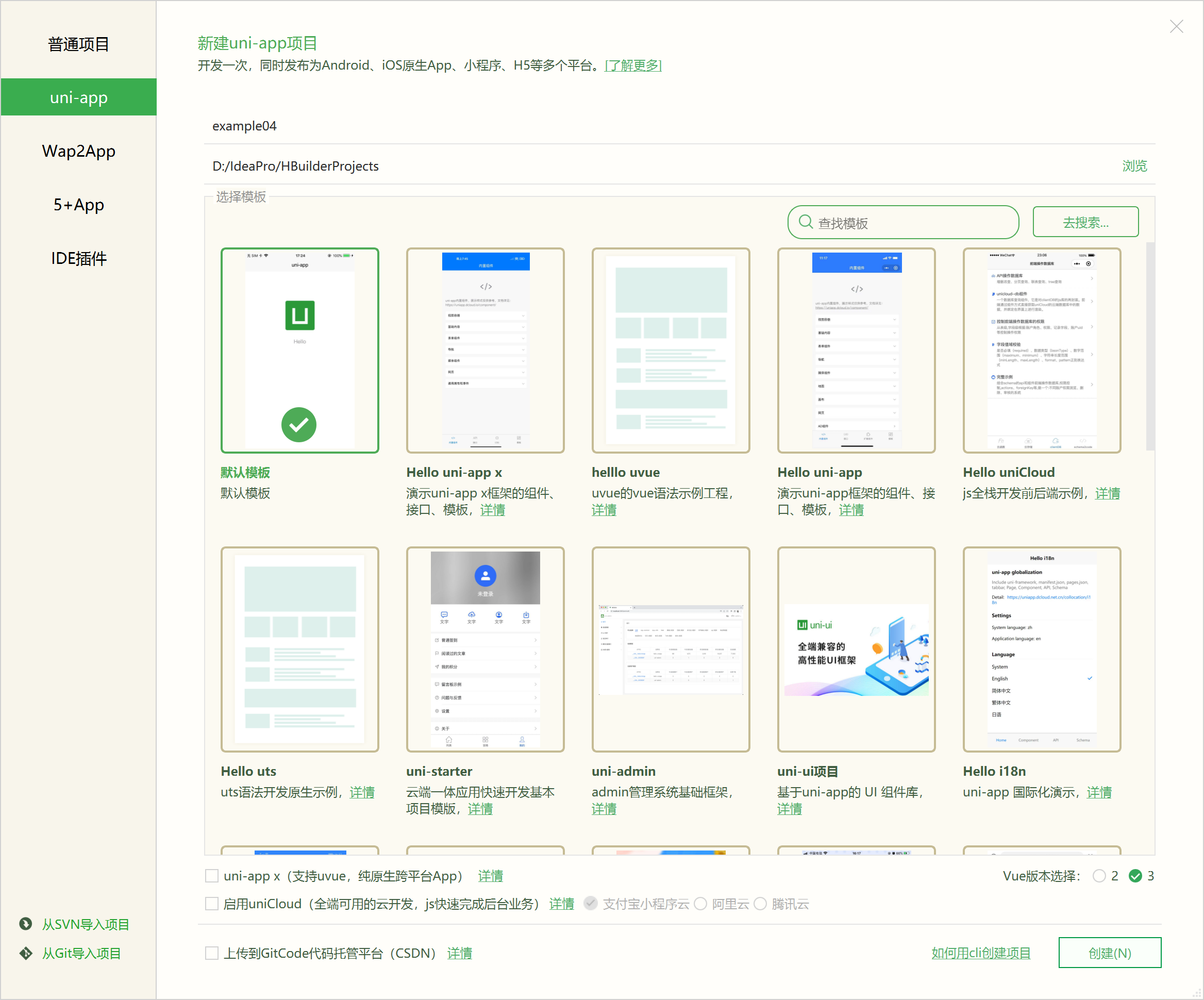
建立一個全新的專案:

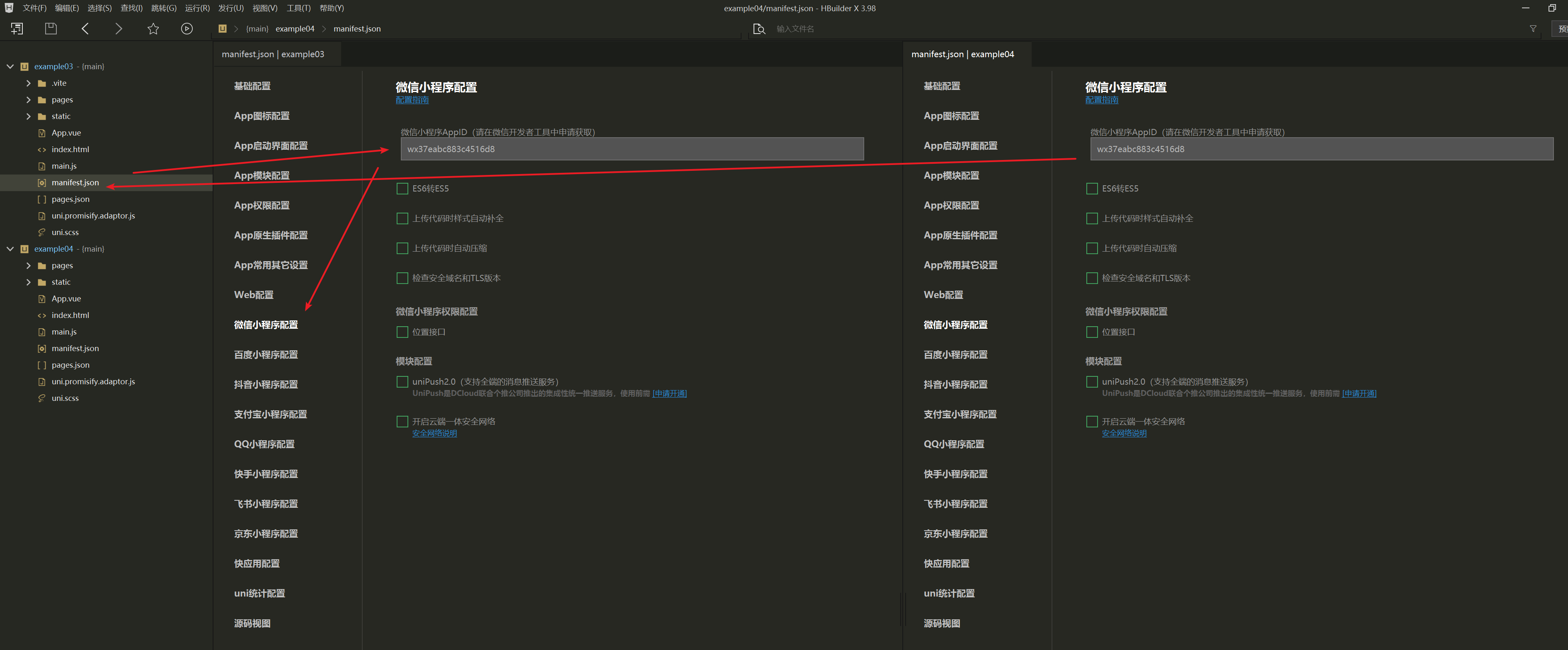
然後在設定一下,微信小程式的 AppId,直接去之前的專案中拷貝一下即可,找到之前專案的 manifest.json 檔案,然後選擇微信小程式設定,複製一下即可:

- 經過如上的這麼一頓操作之後,就可以搭建完畢執行環境,與編碼環境
步入正題
全域性資料
- 先來看一下全域性資料,全域性資料在微信小程式中怎麼搞?在微信小資料中是不是有個
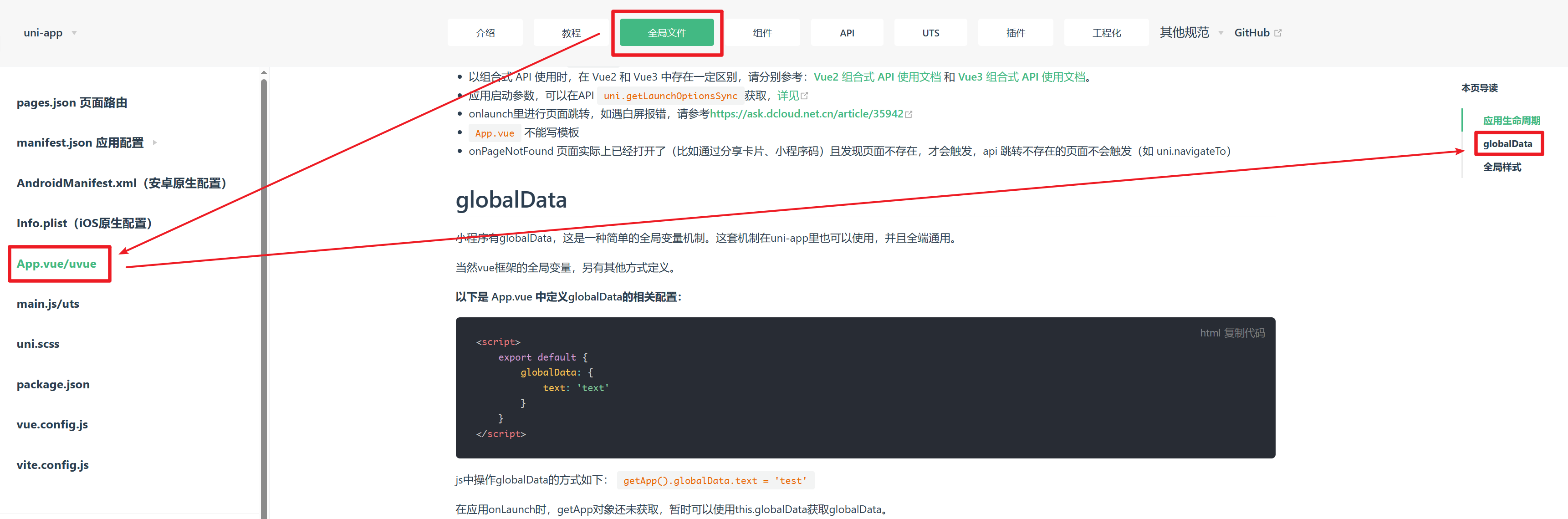
globalData - 那麼在 UniApp 當中也有 globalData,回到官方檔案,然後找到
全域性檔案 - 在全域性檔案中找到
App.vue/uvue - 點選
App.vue/uvue就可以發現這裡有globalData

官方介紹:
- 小程式有 globalData,這是一種簡單的全域性變數機制。這套機制在uni-app裡也可以使用,並且全端通用
- 當然vue框架的全域性變數,另有其他方式定義
- 好了看完之後我們來驗證一下,官方說明了 globalData 是定義在 App.vue 中,所以我們也需要這麼來寫
定義全域性資料
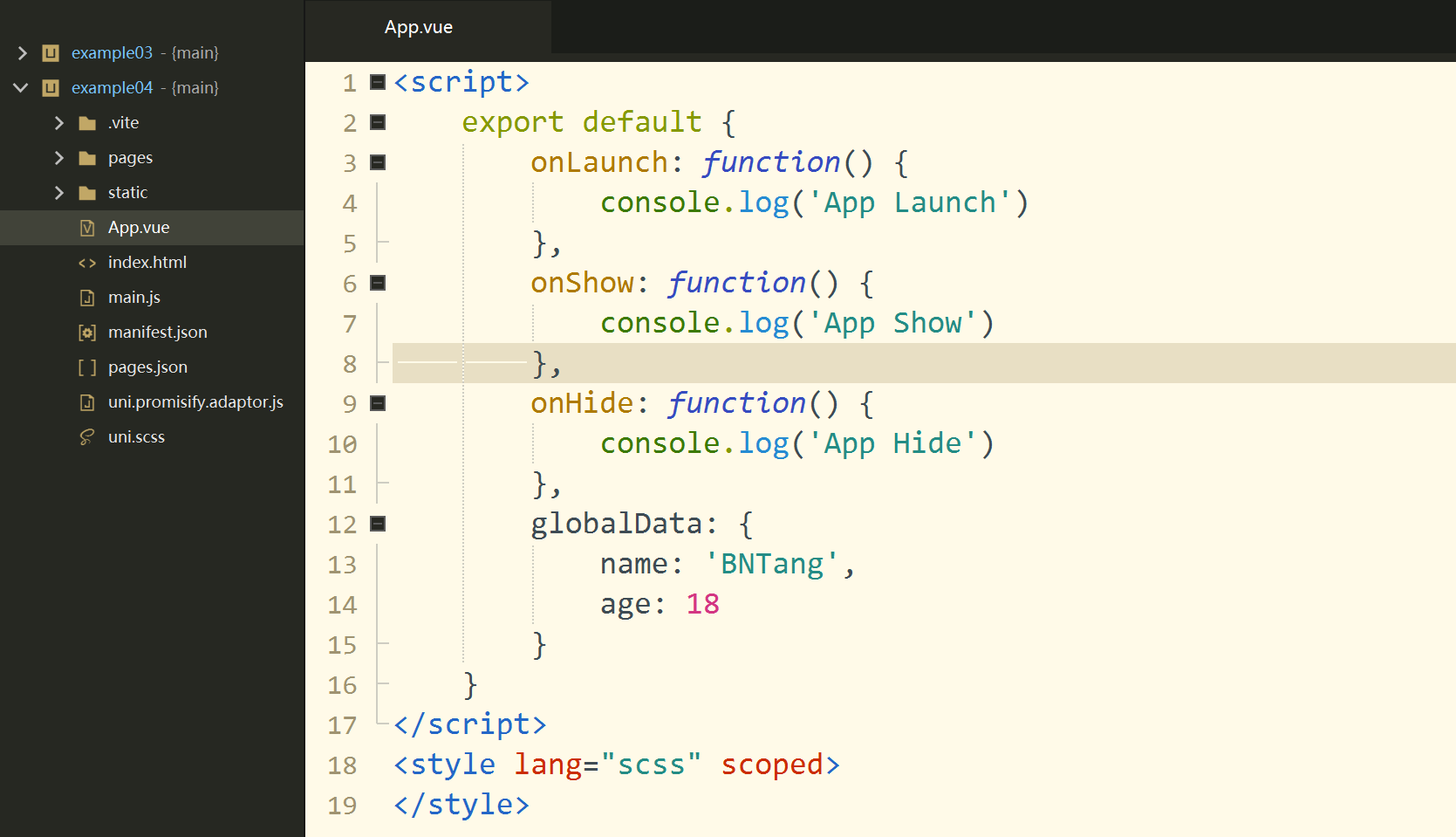
- 開啟新建立好的專案然後,找到 App.vue 檔案

- 我定義了兩個屬性分別是 name, age
globalData: {
name: 'BNTang',
age: 18
}
獲取全域性資料
- 我們定好了資料,是不是要進行使用
- 使用方式在官方也是有介紹的,官方是這麼說的:js 中操作 globalData 的方式通過
getApp().globalData.text = 'test'
首頁
- 我們在首頁輸出列印一下全域性的資料就相當於使用了好吧,更改 index.vue
onLoad() {
console.log("全域性資料: ", JSON.stringify(getApp().globalData));
}
測試
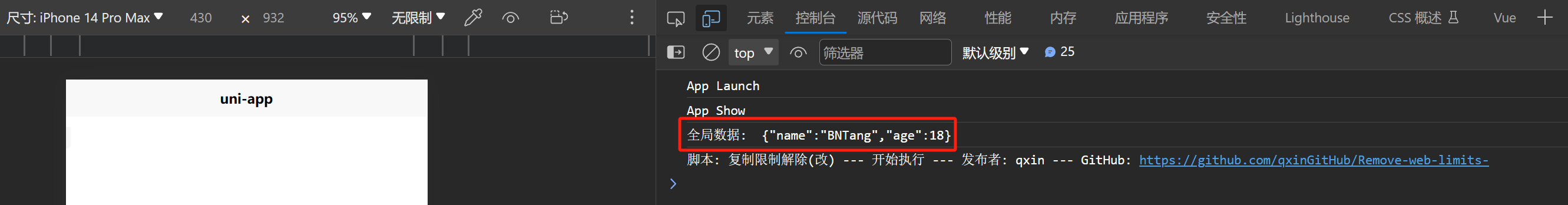
Web端

- 在官方檔案中,提到了
並且全端通用,所以我這裡還需要在執行在微信小程式上看看效果
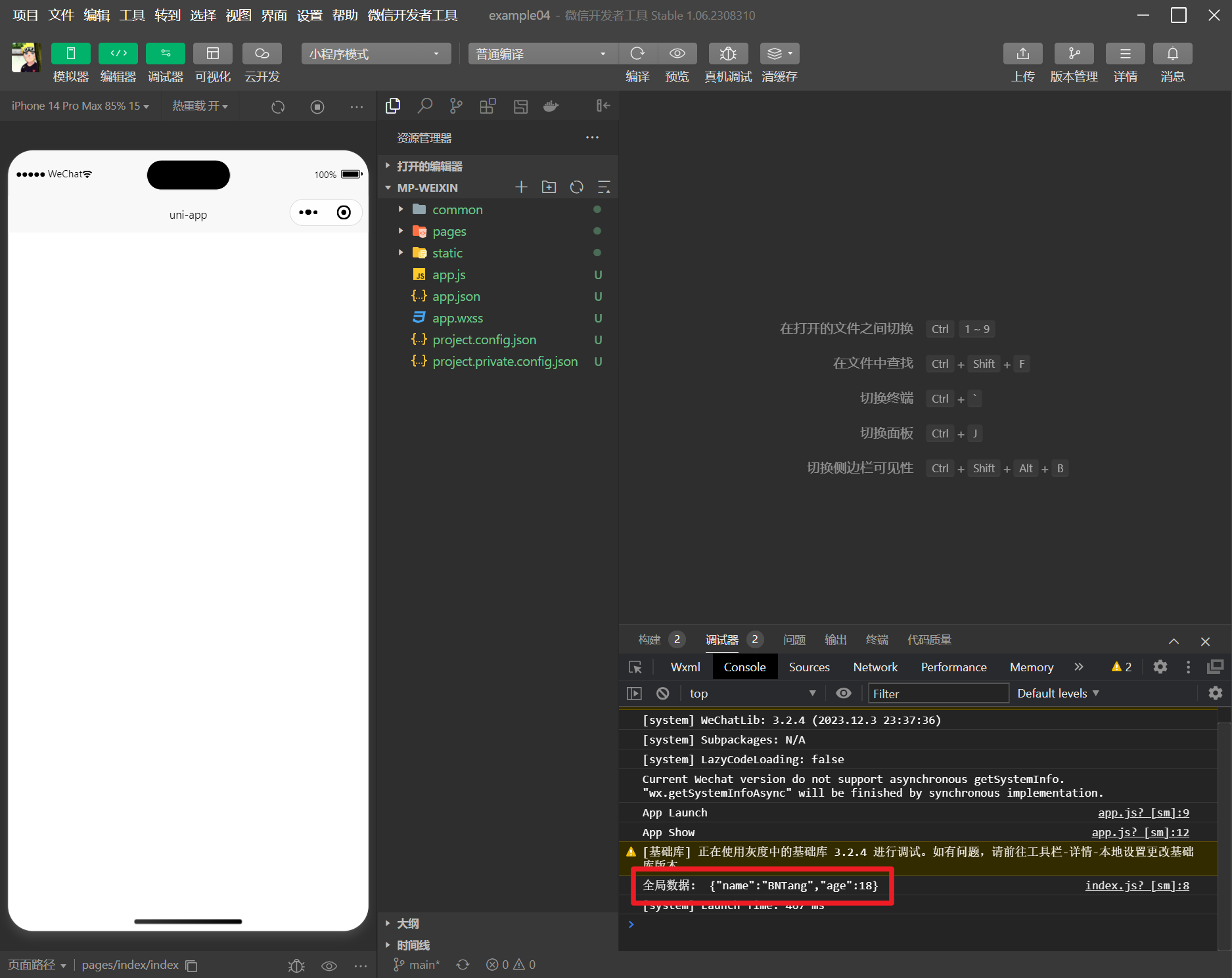
微信小程式

總結
- 使用全域性資料,只需要在 App.vue 當中通過 globalData 來儲存資料
- 然後在其他頁面當中通過
getApp().globalData來獲取儲存的全域性資料
這裡大家可以看到我的文章目錄中沒有體現區域性資料,區域性資料其實是和 vue 一樣,在自己頁面的 data 中返回一個物件,然後在這個物件中定義的屬性就是區域性資料,沒什麼好說的所以我這裡就沒有單獨起一個 title 來進行介紹。
最後
大家好我是 BNTang, 一個熱愛分享的技術的開發者,如果大家覺得我的文章對你有幫助的話,可以關注我的公眾號
JavaBoyL,我會在公眾號中分享一些IT技術和一些個人的見解,謝謝大家的支援
