Windows伺服器,通過Nginx部署VUE+Django前後端分離專案
目錄
- 基本說明
- 安裝 Nginx
- 部署 VUE 前端
- 部署 Django 後端
- Django admin 靜態檔案(CSS,JS等)丟失的問題
1. 基本說明
本文介紹了在 windows 伺服器下,通過 Nginx 部署 VUE + Django 前後端分離專案。本專案前端執行在 80 埠,伺服器端執行在 8000 埠。因此本專案使用 Django 的 runserver 命令進行部署,基本能滿足小型使用需求。
由於 Nginx 多在 Linux 伺服器下使用,少有部落格介紹其 windows 下使用規則。此外,Django 部署多用 uWSGI,但經過實測 windows 下先無法正常使用。並且經過本人實測目前幾乎沒有可以滿足本人需求的博文。基於以上考慮,因此寫下此部落格,方便大家進行基本部署。
2. 安裝 Nginx
2.1 下載
Nginx 是一個 Web 伺服器和方向代理伺服器,簡而言之,Nginx監聽請求,然後根據設定中的規則(2.2中講)執行不同的操作。
進入 Nginx 官網 https://nginx.org/en/index.html
點選右側 download 連結
隨後選擇版本,我選擇了圖中紅框中版本
下載後將其放入伺服器中想要的資料夾並解壓即可,資料夾中內容如圖所示

點選執行 Nginx.exe,隨後在瀏覽器中存取 localhost,頁面展示如下則表示安裝成功。

下面為 Nginx 操作命令,在 終端 中,進入 Nginx 資料夾路徑
# 啟動 Nginx
nginx
start nginx
# 結束 Nginx
nginx -s stop
# 或在工作管理員中結束 Nginx 任務
2.2 設定
當前,我的程式在本機執行時,存取前端地址為 localhost:3000 , 後端地址為 localhost:8000。我想將前後端分別在伺服器中部署,前端執行在 80 埠,後端執行在 8000 埠。目前有了 Nginx 這個伺服器,因此我們在存取網站時要通過Nginx監聽所有請求,然後根據規則分別進行轉發。因此,我通過 Nginx 監聽 80 埠,如果有人存取伺服器的 80 埠,那麼 Nginx 將讓其存取我的前端程式。
開啟資料夾中 conf/nginx.conf 檔案,通過記事本等工具開啟,在 http 的 server 下進行如下設定。
http {
... # 這裡不進行修改
server {
listen 80; # 監聽 80 埠
server_name 192.168.50.10; # 輸入伺服器 ip,我這裡為內網 ip
location / {
root html;
index index.html index.htm; # 這裡預設為此設定,表示當有人存取 伺服器 80 埠的 / 根目錄,那麼 Nginx 將在 html 資料夾中尋找 index.html, index.htm 檔案進行展示,也可以根據自己實際情況進行修改
# 如果 vue 的路由模式是 history,一定要加上下面這句話
try_files $uri $uri/ /index.html;
}
}
}
3. 設定 VUE 前端
我使用了 axios 發起請求,請求地址為 http://localhost:8000/api/,現在部署到伺服器後,所有請求通過 Nginx進行轉發,因此前端並不直接存取 8000 埠,而是通過 Nginx 進行轉發,因此將 axios 請求地址改為 http://192.168.50.10/api/。這裡修改為你的伺服器地址,去掉埠號。
隨後在 終端 中執行一下命令打包前端檔案
npm run build
執行結束後,在前端專案根目錄自動生成 dist 資料夾,將裡面內容全部複製到 伺服器 Nginx 資料夾的 html 資料夾中。確保 Nginx 處於啟動狀態,瀏覽器存取 192.168.50.10 (這裡為你伺服器ip),如正確出現 前端專案 則表示 vue 前端設定成功。(但是目前還不能進行前後端通訊,因為我們把前端的請求8000埠改成了80埠,但是目前我們還沒有設定,因此要進行如下設定才可以,在將Django後端設定結束以後,再進行如下設定也可以)
在 conf/nginx.conf 檔案中進行如下設定。
location / {
... # 上面設定的內容
}
location /api/ {
add_header Access-Control-Allow-Origin *;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8000; # Nginx 監聽到請求 api後,將請求轉發給 localhost的8000埠,因為 Django後端也要部署到這臺伺服器上,所以是 localhost,這樣可以減少使用者請求次數,加快網站存取速度。(我實測速度是有一定提升)
}
此外,如果前端程式中存在一些需要存取的檔案(我的程式為論文檢索系統,在前端保留了論文pdf檔案,儲存在static資料夾中),那麼在 conf/nginx.conf 檔案中進行如下設定。
location / {
... #上面設定內容
}
location /static/ { # 這裡為你的需要存取檔案的存取路徑,我的檔案存取路徑是 http://192.168.50.10/static/papers/XXX.pdf,我的檔案儲存在了 static/papers/XXX.pdf,並且一同複製到了 html 資料夾中。
alias D:/Web/nginx-1.24.0/html/static/; # 這裡為伺服器中 html 內,你的檔案的儲存路徑。
try_files $uri $uri/;
}
4. 設定 Django 後端
4.1 安裝依賴
在開發電腦上,終端 進入 Django 後端程式路徑,執行pip freeze > requirements.txt,生成所需的依賴檔案。
隨後將 Django 後端程式複製到伺服器中合適路徑,在終端中執行 pip3 install -r requirements.txt,在伺服器中安裝依賴。
4.2 部署
進入 Django 後臺程式中的 settings.py
進行如下修改
DEBUG = False
ALLOWEDD_HOST = ['*']
DATABASES = {
"default": {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'paper_web', # 伺服器資料庫名
'USER': 'root', # 伺服器資料庫使用者名稱
'PASSWORD': 'root', # 伺服器資料庫密碼
'HOST': '127.0.0.1',
'PORT': '3306'
}
}
隨後在 終端 中執行(進入Django 後臺程式目錄)
python manage.py runserver 0.0.0.0:8000
至此,設定基本結束,通過瀏覽器存取 伺服器ip,即可進行正常操作。
5. Django admin 靜態檔案(CSS,JS等)丟失的問題
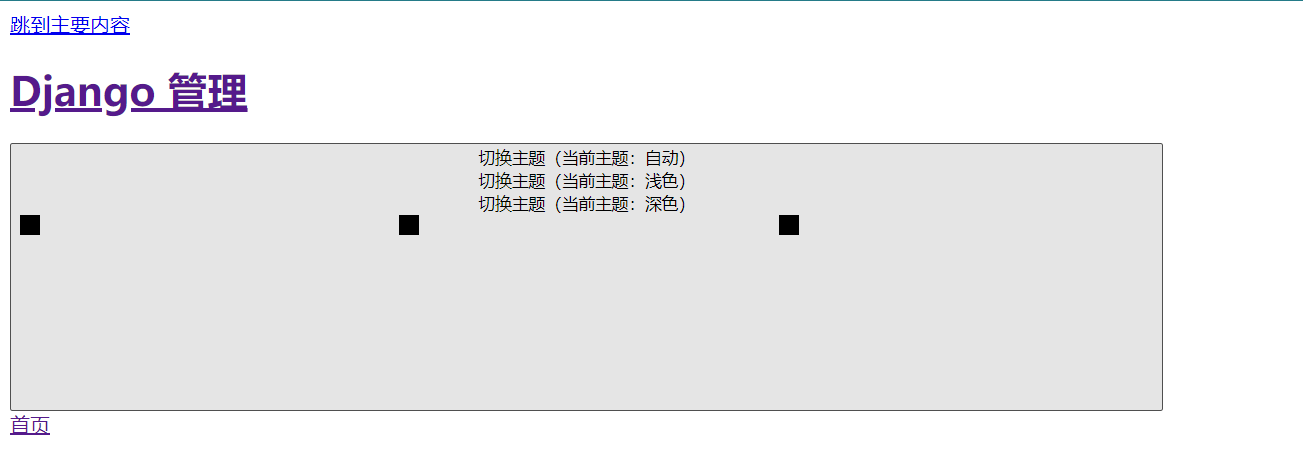
Django 自帶一個 admin 管理後臺,直接通過瀏覽器存取 192.168.50.10:8000/admin/: 時,會出現樣式丟失的問題,如圖所示

因此要執行以下設定。
在 伺服器的 Django 的 settings.py 中,新增以下設定
STATIC_ROOT = "D:/Web/nginx-1.24.0/html/static/static/" # 這裡為你的伺服器中 Nginx 的路徑,應在 html 資料夾下的 static 資料夾,但是我的static 資料夾存了論文不為空,因此我在 static 資料夾中新建了資料夾 static
隨後在終端中執行
python manage.py collectstatic # 將 admin 樣式複製到指定目錄
將 html/static/static 資料夾的 admin 資料夾複製到 html/static 資料夾中。
隨後在 Nginx 的 conf/nginx.conf 檔案中進行如下設定。
location /api/ {
... # 以上設定內容
}
location /admin/ {
add_header Access-Control-Allow-Origin *;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8000;
}
location /static/admin/ {
alias D:/Web/nginx-1.24.0/html/static/admin/; # 這裡為 admin資料夾所在位置
try_files $uri $uri/;
}
location /static/ {
... # 以上設定內容
}
設定結束後,重啟 Nginx 服務,在瀏覽器中存取 192.168.50.10/admin/,可以發現 Django admin 樣式又回來了。
6. 總結
因為 網上幾乎沒有這種部署情況,而且對於Django admin 樣式丟失的方法,我嘗試過均沒有什麼效果,因此我寫下這篇文章,希望對有相似情況的朋友有一定幫助。
以上就為我的簡單部署情況,因為是單位內部使用,並且僅有 windows 伺服器,所以只能進行以上操作。
如果大家遇到什麼我未提到的問題,可以與我聯絡,我們共同解決。
如有未盡之處,還請見諒。