快速認識,前端必學程式語言:JavaScript
JavaScript是構建Web應用必學的一門程式語言,也是最受開發者歡迎的熱門語言之一。所以,如果您還不知道JavaScript的用處、特點的話,趕緊補充一下這塊基礎知識。
JavaScript 是一種高階、單執行緒、垃圾收集、解釋或即時編譯、基於原型、多正規化、動態語言,具有非阻塞事件迴圈,因構建網站而聞名。
它是由 Brendan Eich 於 1995 年在短短一週內建立的,目的是為 Netscape 瀏覽器新增一種易於學習的指令碼語言。

它最初被命名為 Mocha,但當時的天才行銷人員希望它聽起來像那種性感的新 Java 語言。如今,它已成為一種功能齊全的語言,並通過 ECMAScript 標準不斷髮展。
JavaScript以構建前端 Web 應用程式而聞名,因為它是除 WebAssembly 之外唯一在瀏覽器中原生支援的語言。

然而,任何可以使用 JavaScript 構建的東西都將使用 JavaScript 構建,例如使用 Node.js 的伺服器端應用程式、使用 React Native 或 Ionic 的移動應用程式以及使用 Electron 的桌面應用程式。
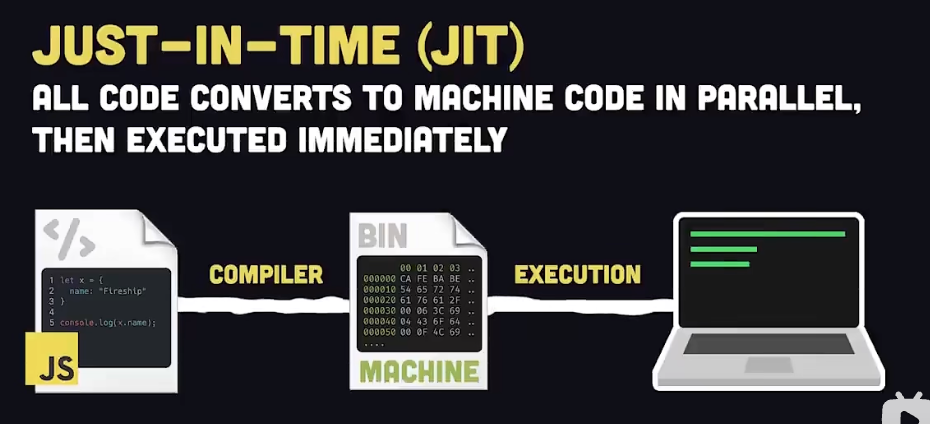
它是一種解釋性指令碼語言,但 V8 引擎和 Chromium 等工具使用即時編譯器在執行時將其轉換為機器程式碼。

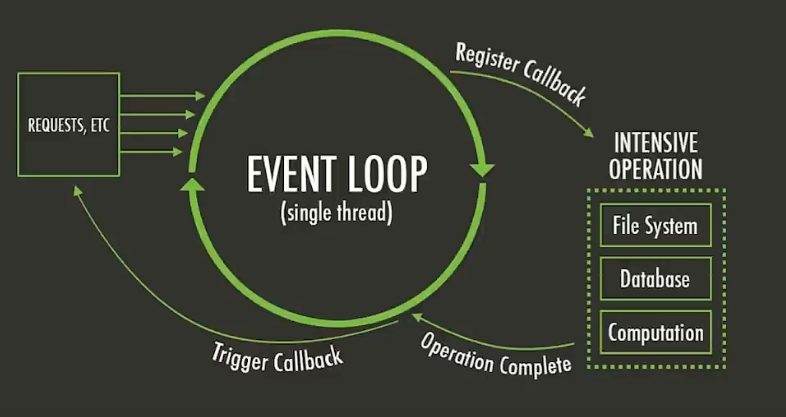
它在處理 I.O 方面也非常出色。密集型作業,儘管事實上它是一種單執行緒語言,通過非阻塞事件迴圈實現,可以在後臺排隊工作而不阻塞主執行緒。

接下來看看JavaScript語言的特點:
首先,建立一個以 .js 結尾的檔案。您的程式碼將從全域性上下文開始執行。使用控制檯通過內建偵錯程式記錄值。

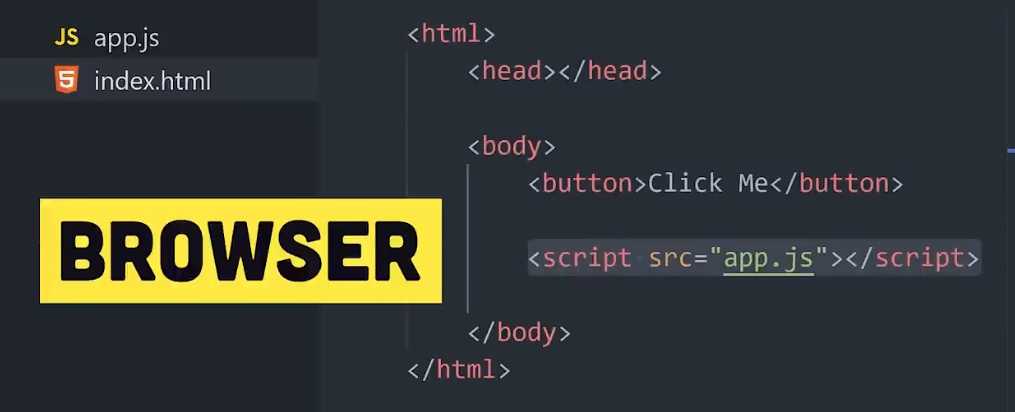
現在考慮一下要在哪裡執行該檔案。是前端瀏覽器還是後端 Node.js 伺服器?在瀏覽器中,您可以使用指令碼標記參照它,然後瀏覽器將在您開啟該 HTML 檔案時執行它。

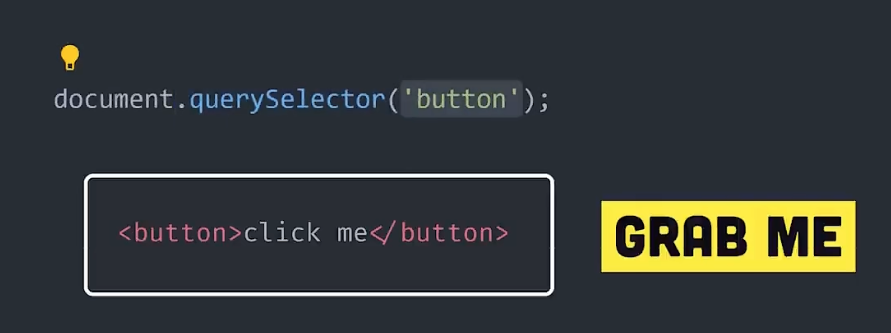
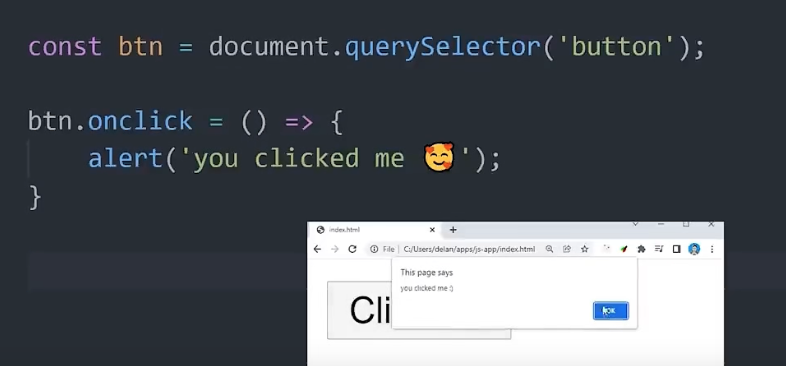
在網站上,JavaScript 通常用於從 DOM 中獲取元素。

document.querySelector 將抓取第一個按鈕,然後我們可以使用 var、let 或 const 將其分配給變數。

- var 是最原始的方法,但通常會避免使用
- let 是可以重新賦值的變數
- const 是不能重新賦值的變數
現在,為了使按鈕具有互動性,我們可以通過為 onClick 事件定義函數來新增事件偵聽器。我們可以在這裡使用 function 關鍵字或更簡潔的箭頭語法。

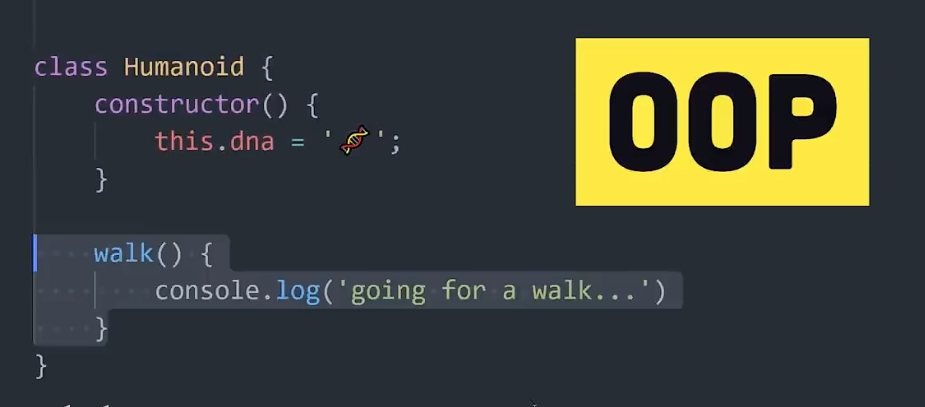
現在,每當發生新的單擊時,事件迴圈就會執行此函數。函數是支援函數語言程式設計模式的一流物件,但 JavaScript 還支援物件導向模式的類和繼承。

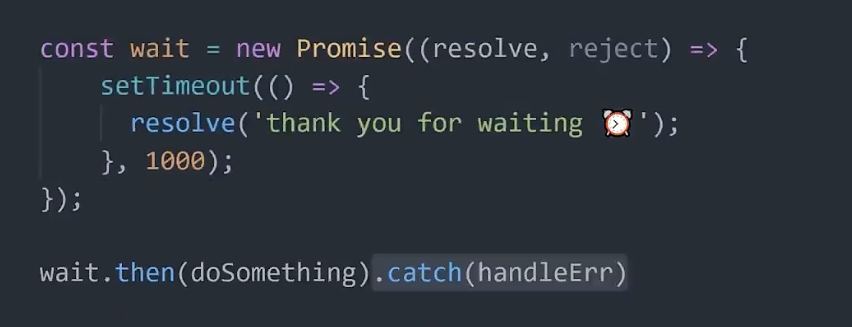
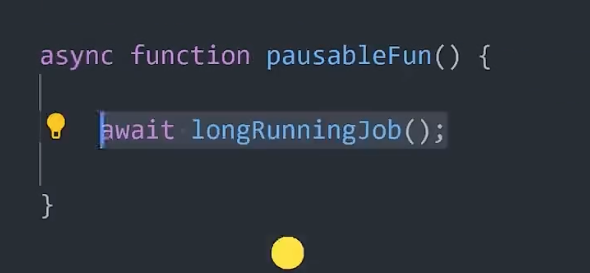
儘管它是單執行緒的,但它可以與 Promise API 非同步工作,Promise API 也支援 async-await 語法。


由於 Node.js 執行時,JS 程式碼也可以在伺服器上執行。它不是與網頁上的按鈕互動,而是與檔案系統 API 等互動。

通過拉出終端並輸node命令,在伺服器上執行程式碼。

配套視訊:https://www.bilibili.com/video/BV1Jc411B7Kd/ ,歡迎一鍵三連~
如果您想開拓眼界,瞭解和發現更多計算機領域的概念和知識,歡迎關注我在持續更新的開發者科普專欄,助你探索更多計算機領域的熱門知識!
歡迎關注我的公眾號:程式猿DD。第一時間瞭解前沿行業訊息、分享深度技術乾貨、獲取優質學習資源