Web前端工程的裝機必備軟體
前言
最近作者的電腦 C 盤變紅了,這讓我很難受(有點小強迫症),所以準備重新安裝下系統,順便把 C 盤擴大點。
注意:
作業系統是 windows 11 23H2。
所有的命令列都是使用 Windows Terminal 中進行的。
安裝 Windows Terminal
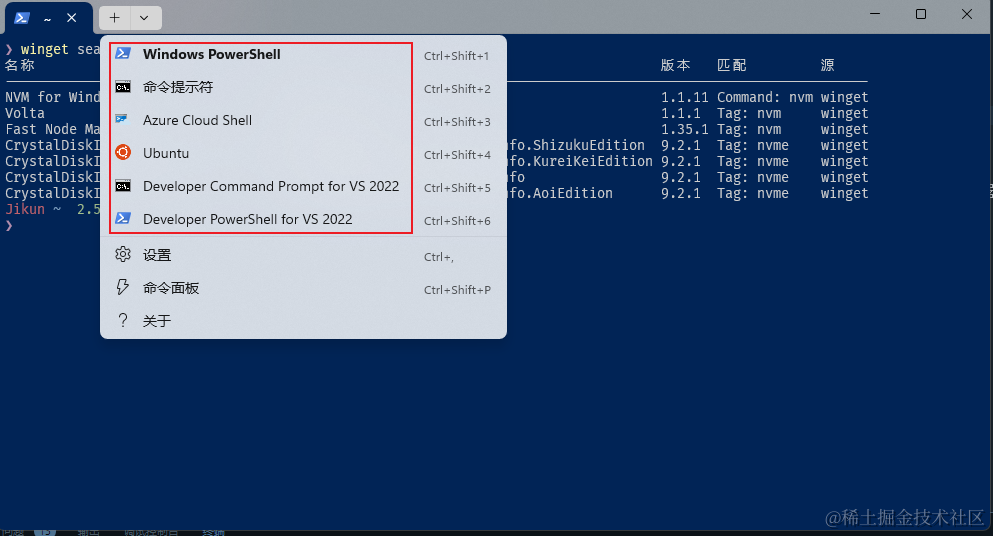
由於我們所有的命令列操作都是在 Windows Terminal 中進行的, 所以第一步先按章設定 Windows Terminal(win11 是自帶的,其他系統可以在系統商店搜尋 terminal 進行安裝);
Windows Terminal 預設支援多種 shell 環境(cmd、powershell、Azure Cloud Shell),
另外還支援自定義新增其他的 shell 環境(如:git 自帶的 git-bash;wsl 等等)

關於 Windows Terminal 美化可以參考這個
如果執行指令碼提示此係統禁止執行指令碼可以執行
set-ExecutionPolicy RemoteSigned解除禁制
安裝 nvm - node 版本管理工具
作為 web 前端開發工程師,nodejs 肯定是必不可少的, nvm(Node Version Manager)是一個用於管理 Node.js 版本的工具,它提供了一些常用的命令來操作 Node.js 版本。
所以我們先來安裝 nvm, 由於 win11 自帶了 winget 包管理工具,所有下面我們使用 winget 來安裝 nvm。
winget install CoreyButler.NVMforWindows
# 安裝前需要先使用 winget search 進行搜尋,找到對應的 id(如上面的 CoreyButler.NVMforWindows)
具體的安裝步驟可以參考作者的這篇博文
以下是一些常用的 nvm 命令:
nvm install [version] # 安裝指定版本的Node.js。如果未指定版本,則預設安裝最新版本。
nvm use [version] # 切換到指定版本的Node.js。如果未指定版本,則預設切換到最新版本。
nvm uninstall [version] # 解除安裝指定版本的Node.js。
nvm list # 列出已安裝的所有 Node.js版本。
nvm current # 顯示當前正在使用的Node.js版本。
nvm alias [from] [to] # 建立或修改別名,以方便切換不同版本的Node.js。
nvm default [version] # 設定預設的Node.js版本。
nvm node_mirror [url] # 設定Node.js的映象源地址。
nvm npm_mirror [url] # 設定npm的映象源地址。
nvm on # 開啟Node.js版本管理。
nvm off # 關閉Node.js版本管理。
nvm proxy [url] # 設定下載代理。
安裝 NodeJS
nvm install lts # 安裝nodeJs 最新的 lts 版本
安裝完成後就可以執行 node -v 檢視當前的 node 版本了。
node 安裝完成後,也可以安裝一些常用的工具:
- nrm / yrm 用來管理包管理器的源地址,nrm-npm;yrm-yarn
- pnpm / yarn / cnpm 包管理器-喜歡哪個裝哪個,也可以全部安裝。
- @vue/cli vue cli 用來建立管理 vue 專案(老專案需要)
原始碼管理
這裡我們使用的 git,git 的安裝也是使用 winget, 和安裝 nvm 的步驟一致。不習慣的可以去官網下載
winget install Git.Git
安裝 vscode
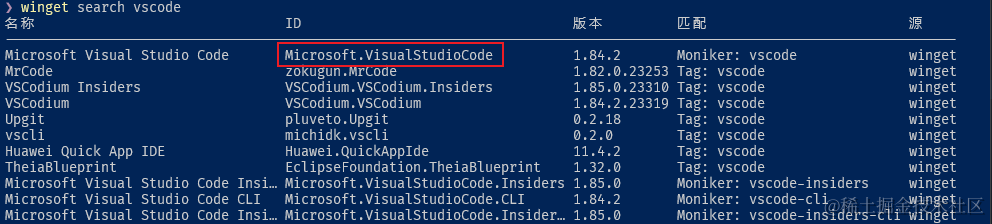
vscode 的安裝也是使用 winget, 和安裝 nvm 的步驟一致。不習慣的可以去官網下載
winget install Microsoft.VisualStudioCode

vscode 外掛:
- Better Comments
- Can I Use
- Vite
- JavaScript standardjs styled snippets
- Path Intellisense
- markdownlint
- ESLint
- Git History
- EditorConfig for VS Code
- Prettier - Code formatter
- Auto Close Tag
- Auto Rename Tag
- Code Runner
- GitHub Codespaces
- GitHub Copilot
- GitHub Copilot Chat
- GitHub Copilot Labs
- Draw.io Integration
- SVG
- CodeMetrics
- Image preview
- Noctis
- DotENV
- Chinese (Simplified) (簡體中文) Language Pack for Visual Studio Code
- Dev Containers
- Remote - SSH
- Remote - SSH: Editing Configuration Files
- WSL
- Remote Development
- Live Preview
- Remote Explorer
- Remote Repositories
- Remote - Tunnels
- Nx Console
- indent-rainbow
- CSS Peek
- git-commit-plugin
- JavaScript Booster
- Auto Import
- Code Spell Checker
- Formatting Toggle
- IntelliCode
- vscode-icons
- Vue Language Features (Volar)
- TypeScript Vue Plugin (Volar)
- Quokka.js
- Import Cost
- IntelliSense for CSS class names in HTML
內網穿透
Github 加速
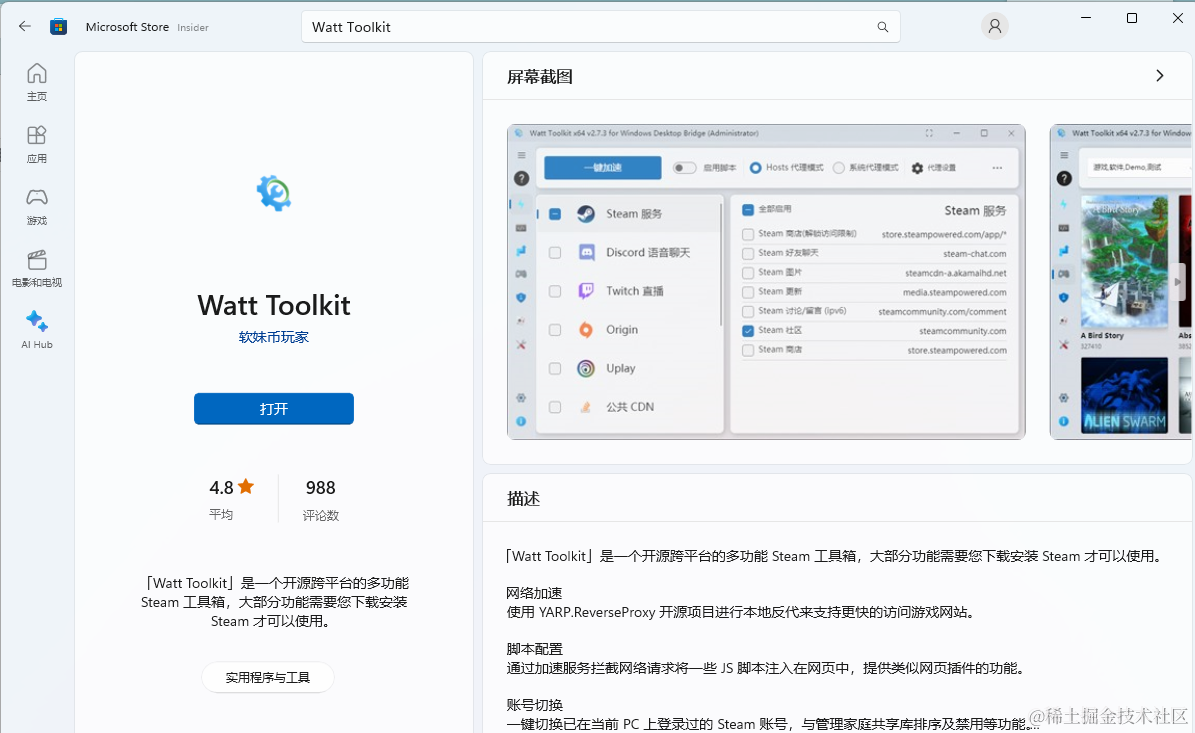
Watt Toolkit-瓦特工具箱 (原 Steam++)現可在 windows store 中下載。

當然也可以使用使用 v2rayN (可在 just my sockets 購買)。
瀏覽器
win11 自帶的 Edge 瀏覽器很不錯,支援賬號同步,功能非常全面(喜歡 Chrome、Firefox 可以自行安裝),不管使用哪種瀏覽器一些必要的外掛還是需要安裝的。
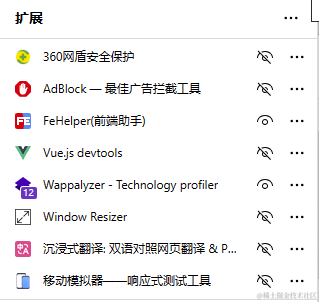
下面是我常用的一些外掛:
- FeHelper 前端助手:提供一些常用的工具
- Wappalyzer:檢視當前存取網站使用的框架/庫
- AdBlock: 攔截廣告
- vue.js devtools:vue 開發者工具
- Window Resizer:調整瀏覽器的大小
- 移動模擬器:模擬行動端,方便偵錯行動端網頁
- 沉浸式翻譯:一款翻譯外掛,可以提供雙語對照,可以設定翻譯源,功能挺不錯

其他
除了開發之外還有其他的一些軟體:
- Github Desktop
- Foxmail:郵箱
- snipaste:截圖
- 網易雲音樂:聽歌
- 有道翻譯:翻譯軟體,ctrl+shift+d 截圖翻譯非常方便
- WPS:辦公軟體
- nginx:反向代理工具
- toDesk:遠端存取工具
- LICEcap:Gif 錄製工具-簡單好用
- 阿里雲:可以同步一些檔案
- powerToys:增強 windows,功能很全面,微軟開發
- 360 極速版:清理垃圾、下載軟體的不二選擇
- Doctor Desktop:doctor 使用者端
- HBuilderX:跨端開發很方便,特別是有多個平臺的小程式開發時,使用的是 vue 語法
- Motrix: 下載功能
- 微信/QQ:聊天工具
- 企業微信/釘釘:辦公軟體