如何在Web應用中新增一個JavaScript Excel檢視器
前言
在現代的Web應用開發中,Excel檔案的處理和展示是一項常見的需求。為了提供更好的使用者體驗和功能,經常需要在Web應用中新增一個JavaScript Excel檢視器,小編今天將為大家展示如何藉助葡萄城公司的純前端表格控制元件——SpreadJS來建立一個Excel檢視器。
專案結構
本專案將由三個檔案構成:一個HTML檔案、一個JavaScript檔案以及一個CSS檔案。
1.引入SpreadJS
(1)本地檔案引入
SpreadJS可以從我們的網站下載並匯入到程式中。下載後,我們可以解壓ZIP包並將JS和CSS檔案複製到程式碼包中,特別是這些檔案。
- gc.spread.sheets.all.xx.x.x.min.js
- gc.spread.sheets.io.xx.x.x.min.js
- gc.spread.sheets.excel2013white.xx.x.x.css
將它們放入我們程式的資料夾後,我們可以在程式碼中參照它們:
<link rel="stylesheet" type="text/css" href="./styles/gc.spread.sheets.excel2013white.css">
<script src="./scripts/gc.spread.sheets.all.min.js" type="text/javascript"></script>
<script src="./scripts/gc.spread.sheets.charts.min.js" type="text/javascript"></script>
<script src="./scripts/gc.spread.sheets.shapes.min.js" type="text/javascript"></script>
<script src="./scripts/gc.spread.sheets.io.min.js" type="text/javascript"></script>
下載的範例中,預設就是這種方式,不需要作出修改。
(2)NPM參照
另一種方式是通過NPM的方式有參照SpreadJS。可以用如下命令安裝依賴:
npm install @grapecity/spread-sheets @grapecity/spread-sheets-io @grapecity/spread-sheets-charts @grapecity/spread-sheets-shapes
然後,就可以在程式碼中這樣參照這些檔案:
<link rel= "stylesheet" type= "text/css" href= "./node_modules/@grapecity/spread-sheets/styles/gc.spread.sheets.excel2013white.css" >
<script src="./node_modules/ @grapecity/spread-sheets/dist/gc.spread.sheets.all.min.js" type="text/javascript"></script>
<script src="./node_modules/@grapecity/spread-sheets-io /dist/gc.spread.sheets.io.min.js" type="text/javascript"></script>
<script src="./node_modules/@grapecity/spread-sheets-charts/dist/gc.spread .sheets.charts.min.js" type="text/javascript"></script>
<script src="./node_modules/@grapecity/spread-sheets-shapes/dist/gc.spread.sheets.shapes.min .js" type="text/javascript"></script>
2.建立HTML內容
一旦參照了這些檔案,我們就可以組合HTML頁面和CSS樣式。對於樣式,已經提前建立好了:
body {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
.sample-tutorial {
position: relative;
height: 100%;
overflow: hidden;
}
.sample-container {
width: calc(100% - 280px);
height: 100%;
float: left;
}
.sample-spreadsheets {
width: 100%;
height: calc(100% - 25px);
overflow: hidden;
}
.options-container {
float: right;
width: 280px;
height: 100%;
box-sizing: border-box;
background: #fbfbfb;
overflow: auto;
}
.sample-options {
z-index: 1000;
}
.inputContainer {
width: 100%;
height: auto;
border: 1px solid #eee;
padding: 6px 12px;
margin-bottom: 10px;
box-sizing: border-box;
}
.settingButton {
color: #fff;
background: #82bc00;
outline: 0;
line-height: 1.5715;
position: relative;
display: inline-block;
font-weight: 400;
white-space: nowrap;
text-align: center;
height: 32px;
padding: 4px 15px;
font-size: 14px;
border-radius: 2px;
user-select: none;
cursor: pointer;
border: 1px solid #82bc00;
box-sizing: border-box;
margin-bottom: 10px;
margin-top: 10px;
}
.settingButton:hover {
color: #fff;
border-color: #88b031;
background: #88b031;
}
.settingButton:disabled {
background: #e2dfdf;
border-color: #ffffff;
}
.options-title {
font-weight: bold;
margin: 4px 2px;
}
#selectedFile {
display: none;
}
select, input[type="text"], input[type="number"] {
display: inline-block;
margin-left: auto;
width: 120px;
font-weight: 400;
outline: 0;
line-height: 1.5715;
border-radius: 2px;
border: 1px solid #F4F8EB;
box-sizing: border-box;
}
.passwordIpt {
margin-top: 10px;
height: 25px;
}
.passwordIpt[warning="true"] {
border-color: red;
}
.passwordIpt[warning="true"]::placeholder {
color: red;
opacity: 0.8;
}
@keyframes shake {
0% { transform: translate(1px, 1px) rotate(0deg); }
10% { transform: translate(-1px, -2px) rotate(-1deg); }
20% { transform: translate(-3px, 0px) rotate(1deg); }
30% { transform: translate(3px, 2px) rotate(0deg); }
40% { transform: translate(1px, -1px) rotate(1deg); }
50% { transform: translate(-1px, 2px) rotate(-1deg); }
60% { transform: translate(-3px, 1px) rotate(0deg); }
70% { transform: translate(3px, 1px) rotate(-1deg); }
80% { transform: translate(-1px, -1px) rotate(1deg); }
90% { transform: translate(1px, 2px) rotate(0deg); }
100% { transform: translate(1px, 1px) rotate(0deg); }
}
#warningBox {
color: red;
}
接下來,我們可以新增這個網頁需要的按鈕和UI,主要包括:
- SpreadJS的容器
- 狀態列
- 匯入區域
- 密碼輸入框
- 檔案選擇按鈕
- 匯入按鈕
- 匯出區域
- 密碼輸入框
- 匯出按鈕
新增HTML標籤時,我們可以對每個元素使用合適的樣式:
<body>
<div class="sample-tutorial">
<div class="sample-container">
<div id="ss" class="sample-spreadsheets"></div>
<div id="statusBar"></div>
</div>
<div class="options-container">
<div class="option-row">
<div class="inputContainer">
<div class="options-title">Import:</div>
<input class="passwordIpt" id="importPassword" type="password" placeholder="Password" disabled>
<br>
<div id="warningBox"></div>
<input id="selectedFile" type="file" accept=".xlsx" />
<button class="settingButton" id="selectBtn">Select</button>
<button class="settingButton" id="importBtn" disabled>Import</button>
</div>
<div class="inputContainer">
<div class="options-title">Export:</div>
<input class="passwordIpt" id="exportPassword" type="password" placeholder="Password">
<br>
<button class="settingButton" id="exportBtn">Export</button>
</div>
</div>
</div>
</div>
</body>
3.初始化
現在已經準備好了HTML內容和SpreadJS參照,可以開始初始化SpreadJS範例並在app.js檔案中新增Excel匯入的程式碼了。
window.onload = function () {
let spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"));
}
4.新增按鈕和功能
為了實現這個應用的目標,可以新增以下變數:
const $ = selector => document.querySelector(selector);
const listen = (host, type, handler) => host.addEventListener(type, handler);
在window.onload函數中建立變數,參照不同的HTML元素:
const importPassword = $('#importPassword');
const selectBtn = $('#selectBtn');
const fileSelect = $('#selectedFile');
const importBtn = $('#importBtn');
const warningBox = $('#warningBox');
const exportPassword = $('#exportPassword');
const exportBtn = $('#exportBtn');
為檔案選擇按鈕和按鈕輸入框新增事件和監聽函數以及密碼錯誤的提示:
listen(selectBtn, "click", () => fileSelect.click());
const fileSelectedHandler = () => {
importPassword.disabled = false;
importBtn.disabled = false;
}
listen(fileSelect, 'change', fileSelectedHandler);
const wrongPasswordHandler = message => {
importPassword.setAttribute('warning', true);
importPassword.style.animation = "shake 0.5s";
setTimeout(() => importPassword.style.animation = "", 500);
warningBox.innerText = message;
importPassword.value = '';
};
listen(importPassword, 'focus', () => {
warningBox.innerText = '';
importPassword.removeAttribute('warning');
});
5.匯入Excel檔案
現在可以寫匯入Excel檔案到SpreadJS範例的程式碼了。因為我們可能會匯入被密碼保護的檔案,因此在呼叫SpreadJS的import函數時需要考慮到這一點。我們可以在寫import時新增事件處理程式:
const importFileHandler = () => {
let file = fileSelect.files[0];
if (!file) return ;
spread.import(file, console.log, error => {
if (error.errorCode === GC.Spread.Sheets.IO.ErrorCode.noPassword || error.errorCode === GC.Spread.Sheets.IO.ErrorCode.invalidPassword) {
wrongPasswordHandler(error.errorMessage);
}
}, {
fileType: GC.Spread.Sheets.FileType.excel,
password: importPassword.value
});
};
listen(importBtn, 'click', importFileHandler);
6.匯出Excel檔案
與匯入類似,我們可以支援使用者在匯出Excel時輸入保護密碼,所以我們只需要將密碼傳入SpreadJS的export函數。我們同樣為它新增事件處理程式:
const exportFileHandler = () => {
let password = exportPassword.value;
spread.export(blob => saveAs(blob, (password ? 'encrypted-' : '') + 'export.xlsx'), console.log, {
fileType: GC.Spread.Sheets.FileType.excel,
password: password
});
};
listen(exportBtn, 'click', exportFileHandler);
7.資料保護
我們同樣可以保護資料,阻止使用者改變它。為了實現這一點,我們可以新增一個按鈕來保護工作簿當前的表單。稍作修改,此功能就可以適配於多種不同的需求,但對於此範例,我們僅保護活動表單。與其他按鈕類似,我們需要新增點選按鈕的事件處理程式,對於SpreadJS,我們可以新增保護的選項:
const protectHandler = () => {
var option = {
allowSelectLockedCells:true,
allowSelectUnlockedCells:true,
allowFilter: true,
allowSort: false,
allowResizeRows: true,
allowResizeColumns: false,
allowEditObjects: false,
allowDragInsertRows: false,
allowDragInsertColumns: false,
allowInsertRows: false,
allowInsertColumns: false,
allowDeleteRows: false,
allowDeleteColumns: false,
allowOutlineColumns: false,
allowOutlineRows: false
};
spread.getActiveSheet().options.protectionOptions = option;
spread.getActiveSheet().options.isProtected = true;
};
listen(protectBtn, 'click', protectHandler);
8.執行程式
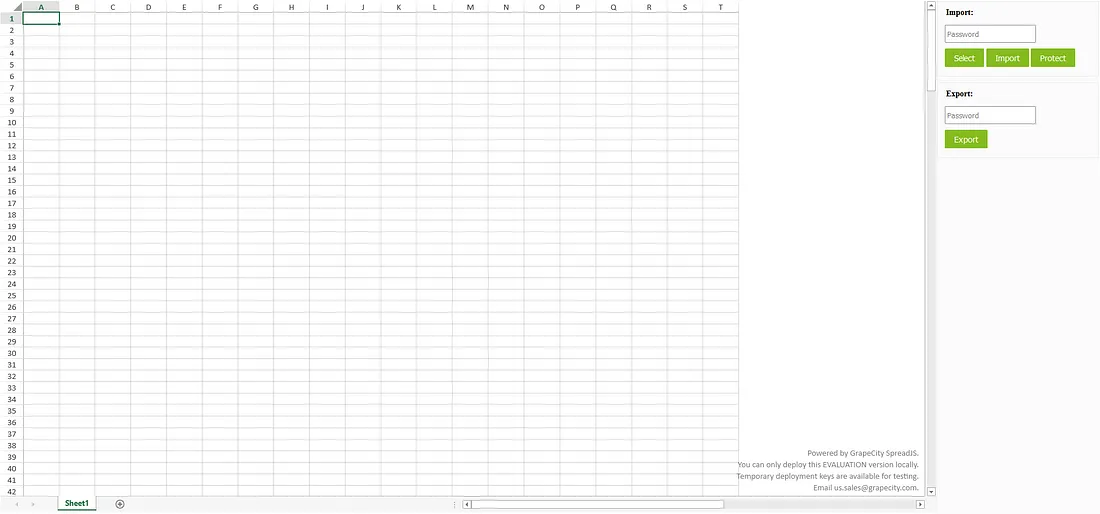
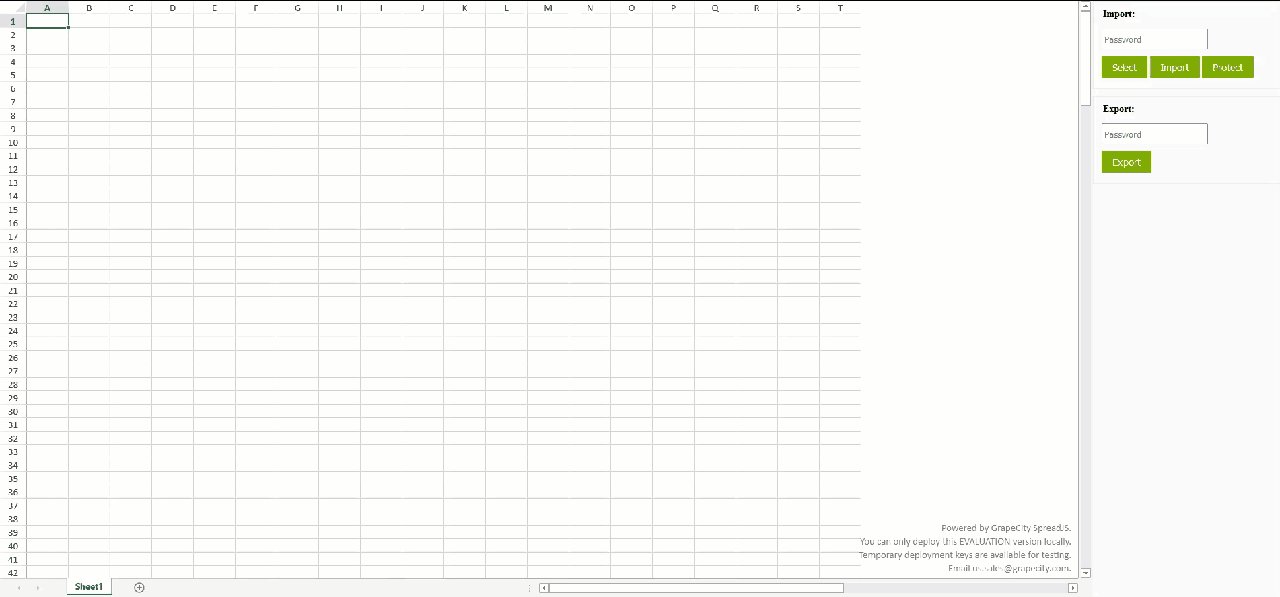
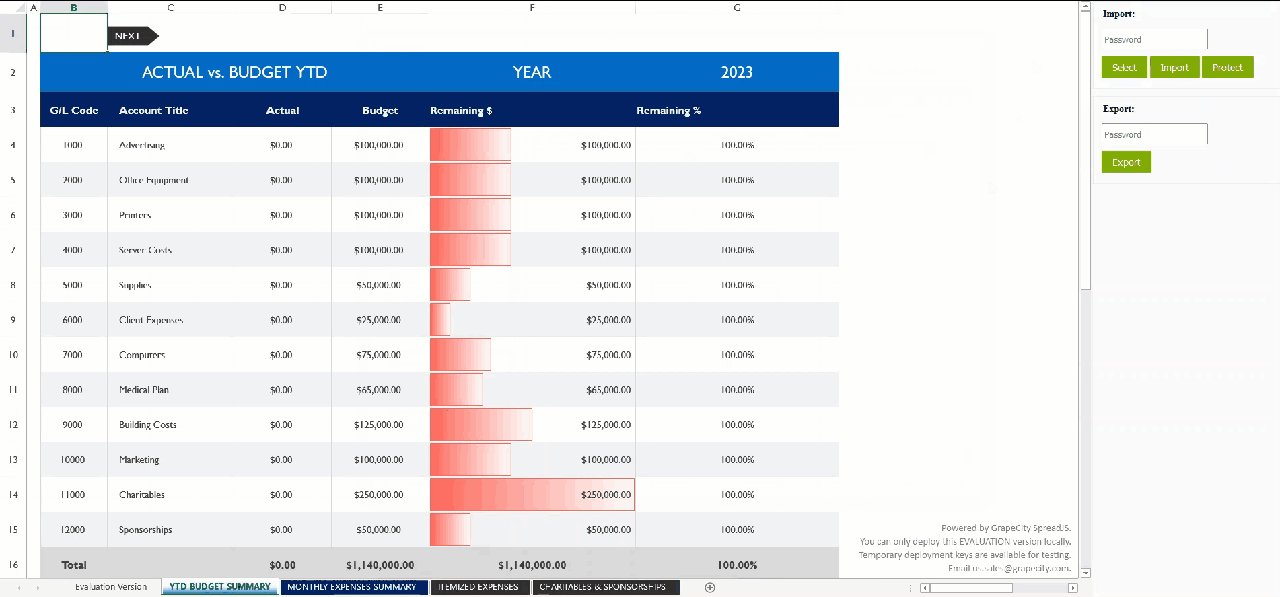
現在剩下的就是執行程式了。因為我們是用純JS和HTML寫的,我們可以直接在瀏覽器開啟HTML檔案:

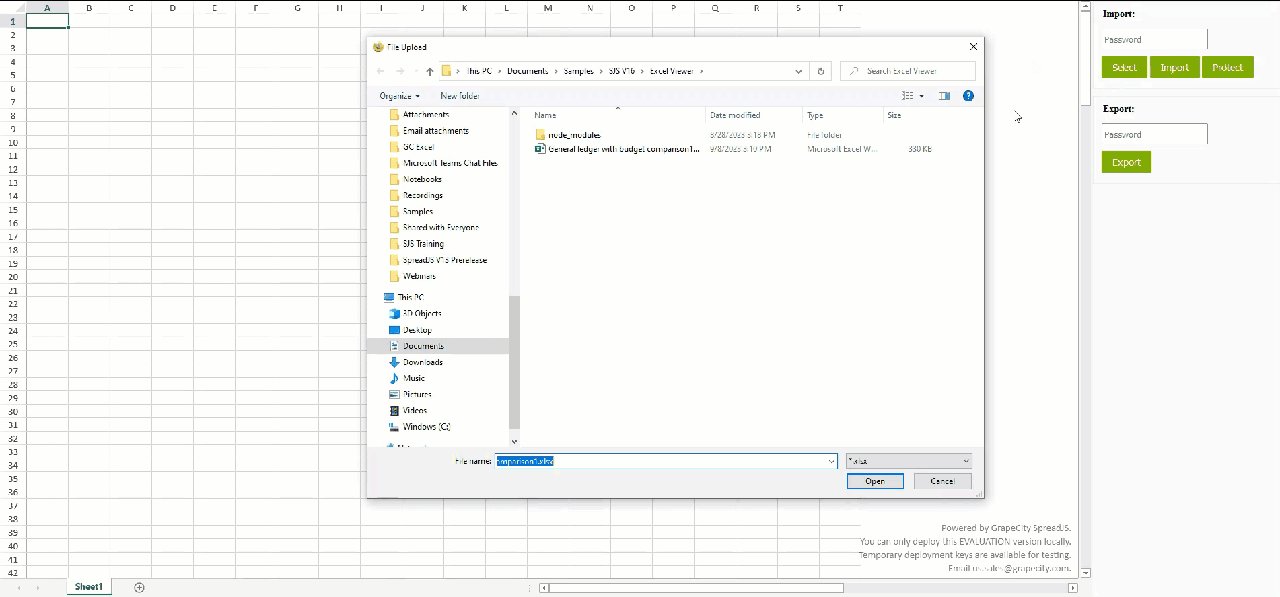
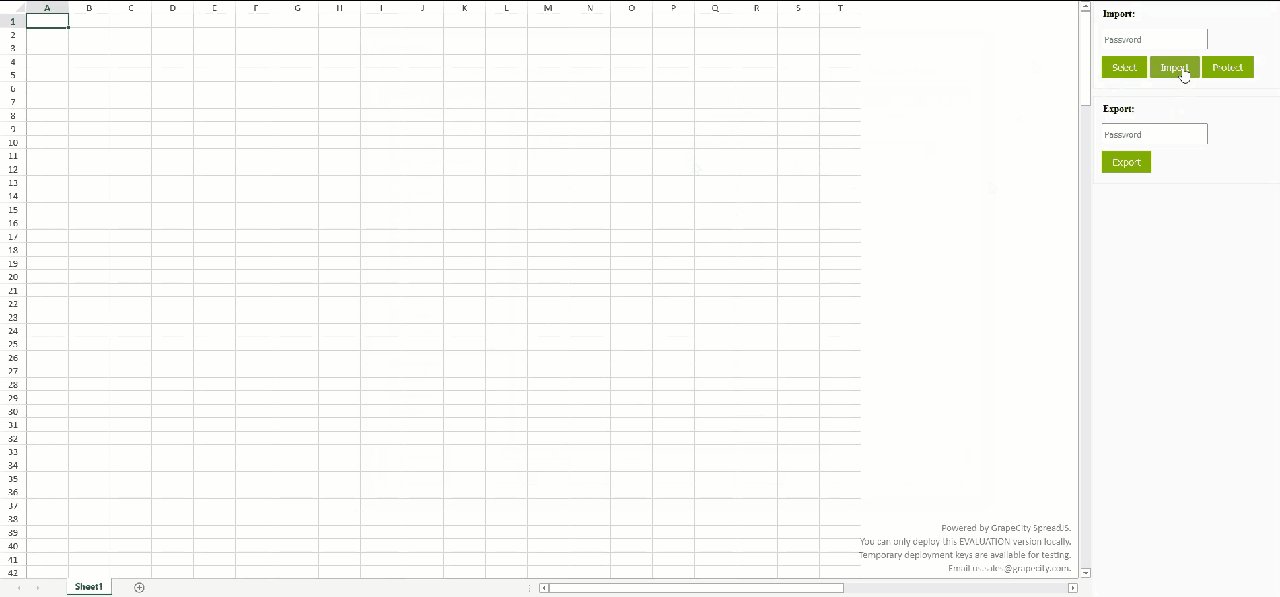
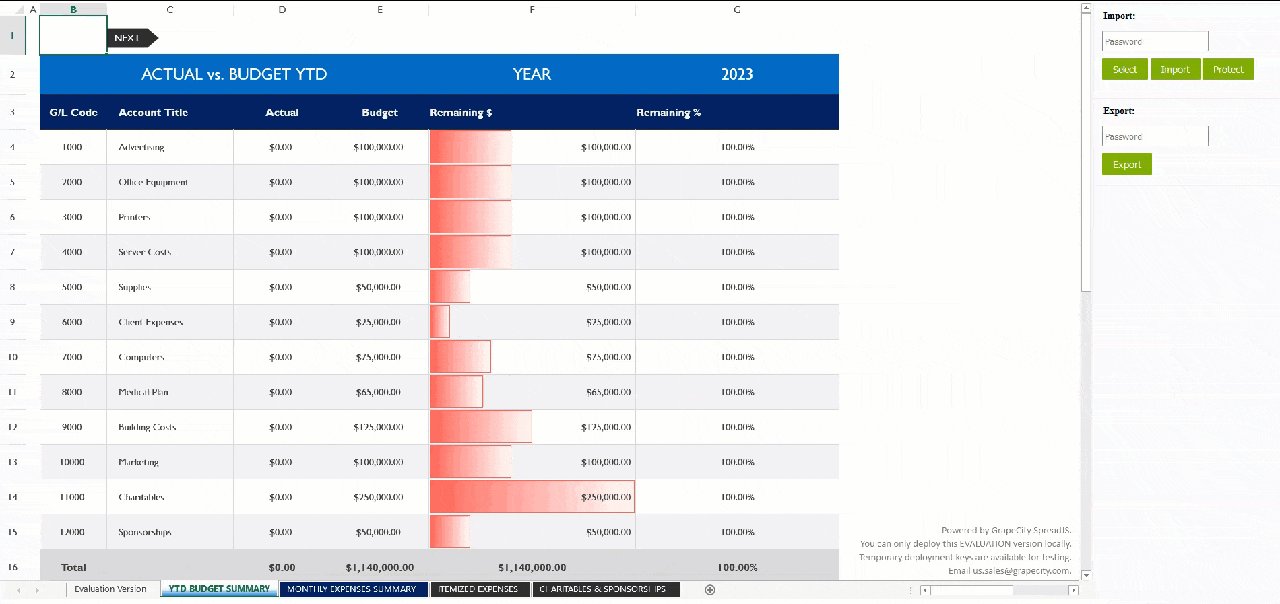
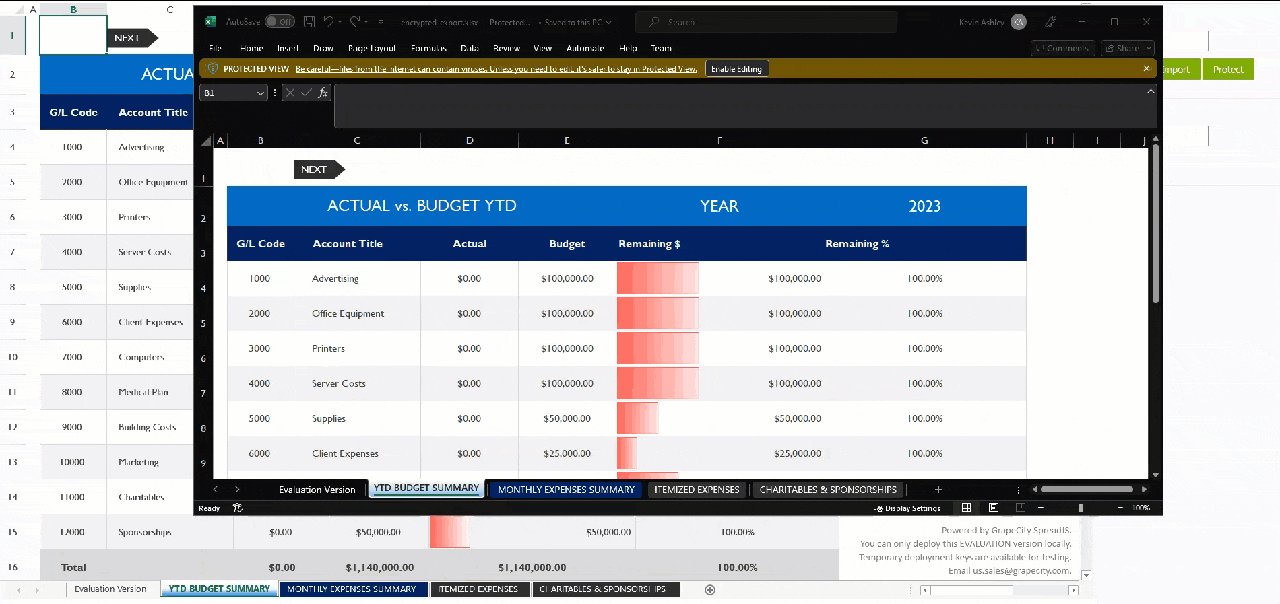
我們可以點選"Select"按鈕來選擇Excel檔案來載入,然後點選"Import"按鈕將其匯入到SpreadJS:

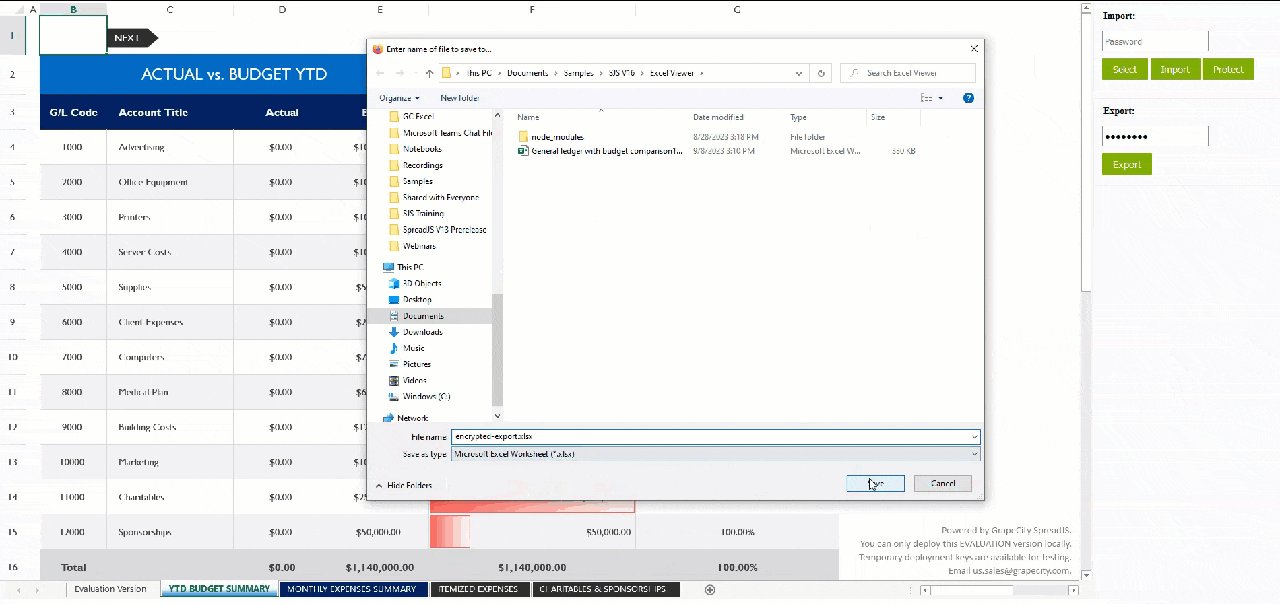
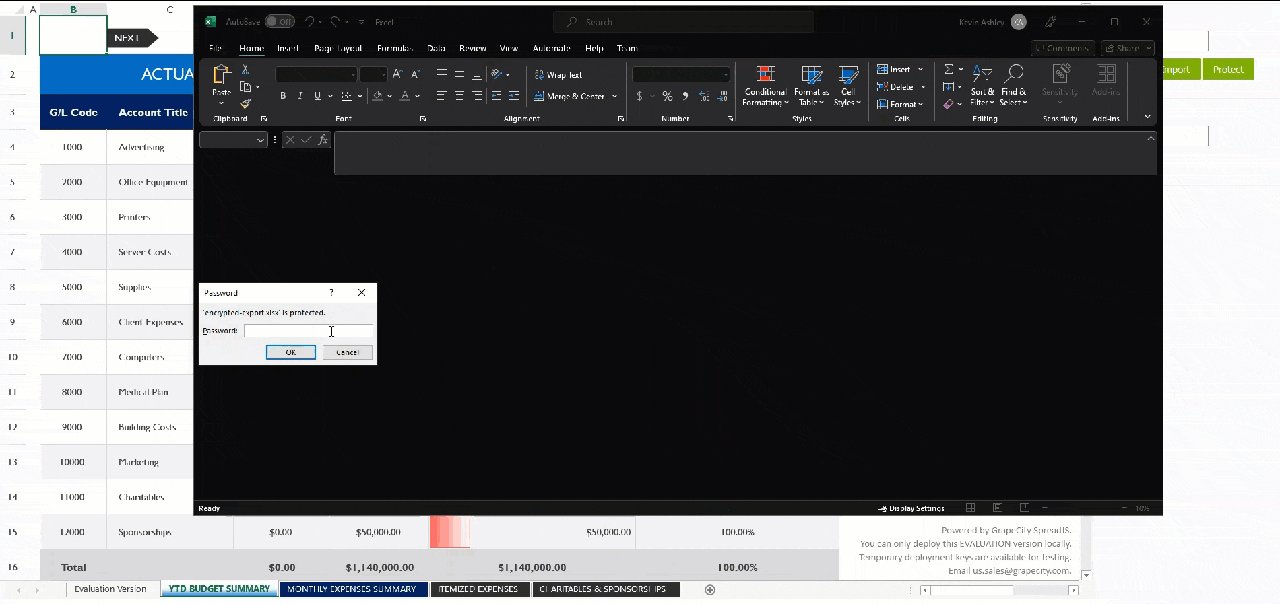
接下來,我們可以在匯出的密碼輸入框鍵入密碼,點選"Export"按鈕:

如果您想檢視完整的原始碼,可以點選這個Gitee地址。
總結
以上就是如何在Web應用中新增一個JavaScript Excel檢視器的全過程,如果您想了解跟多資訊,歡迎檢視產品檔案和線上demo。