Windows風格的個人網路硬碟,支援檔案線上編輯
這是一個Windows頁面風格的個人網路硬碟,支援普通文字、檔案、表格、xmind等線上編輯,支援Windows的小元件,例如計算器、WhiteBoard、python 等,其他更多功能待你來發現,也待你來開發。
為什麼要做這個網路硬碟?因為現在的商用網路硬碟收費太高,個人檔案存在別人的伺服器上也不安全。而現在一些開源的個人網路硬碟,例如NextDown、可道雲等,用起來感覺很卡,而且「閉源」,想增加功能很難。因此我就自己做一個網路硬碟,並增加了很多其他功能,現已完全開源。
介紹
已實現的功能
- 資料夾的新建、刪除、重新命名、移動、匯出
- 檔案上傳、下載、新建、刪除、移動、重新命名、分享
- txt、markdown、表格、檔案的線上預覽和編輯功能
- 支援 xmind 檔案線上預覽和編輯
- 支援 python 指令碼線上編輯和執行
- 支援遠端連線 Linux 伺服器
- 不同使用者的資料完全隔離
- 可任意掛載多個磁碟
技術選型
- 後端框架:FastApi
- 資料庫:SQLite3 or MySQL
- 前端:原生 html + js + css
實現方案
檔案和資料夾的層級結構維護在資料庫中,這樣在頁面查詢列表時,只需要查詢資料庫就可以了,速度會快很多;同時資料庫中的檔案和資料夾的層級結構也全部真實的對映到磁碟裡,所見即所得,便於以後你不想用這個系統了,它也保留完整有序的檔案,而不是亂序的。
- 查詢檔案和資料夾時,直接在資料庫中查詢,可以非常方便的進行過濾和排序,只有在讀寫檔案和資料夾時,才會和磁碟互動,有效的降低了磁碟IO。
- 所有檔案和資料夾的資料通過 id 查詢,頁面上只能看到相對路徑,完全隱藏了本地真實的檔案路徑。
- 可以很方便的「掛載」磁碟,只需要在組態檔中將新磁碟設定上就行了。
- 搭配大家都熟悉的 Windows 檔案系統的頁面互動(來源Windows12概念圖),前端頁面使用的是這個作者tjy-gitnub的開源專案,非常感謝作者。我只是在這個專案的基礎上進行了大量的增刪(刪除了大量的靜態程式碼和快取資料的程式碼,提高了整個頁面的載入速度,並把大量的功能變成真實有用的功能)。
頁面
登入頁面
登入頁面的背景圖是可以換的

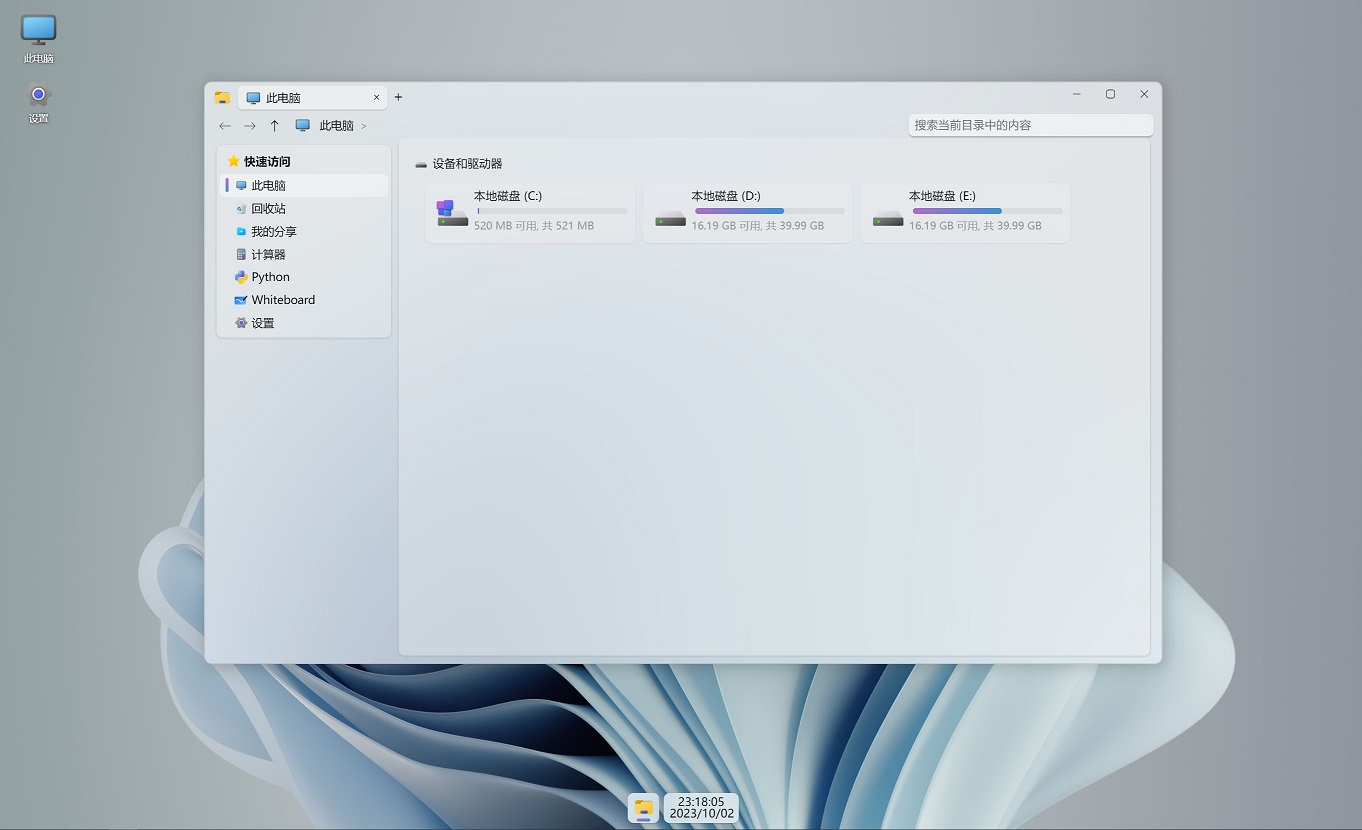
桌面
桌面的背景圖也是可以換的

工作列
工作列採用的是居中展示的樣式,Windows11以後應該都是這個樣式

檔案資源管理器
上邊一排工具列依次是新建檔案、新建資料夾、重新命名、移動、複製、上傳、下載、分享、刪除,這些圖示均來源Windows10的系統圖示。檔案列表可按照名稱、建立時間、修改時間排序。檔案 資源管理器中的所有檔案,除了支援線上編輯的檔案外,其他格式的檔案會直接用瀏覽器開啟,瀏覽器能開啟預覽的檔案可以直接在瀏覽器中預覽,瀏覽器不支援的檔案則直接下載到本地。
使用檔案上傳功能上傳檔案時,會首先檢測網路硬碟是否存在相同的檔案,如果存在則不上傳,這就是類似一些網路硬碟的秒傳的功能。

回收站
上邊一排工具列依次是還原檔案、刪除檔案、清空回收站,基本上和Windows系統的回收站操作一樣。

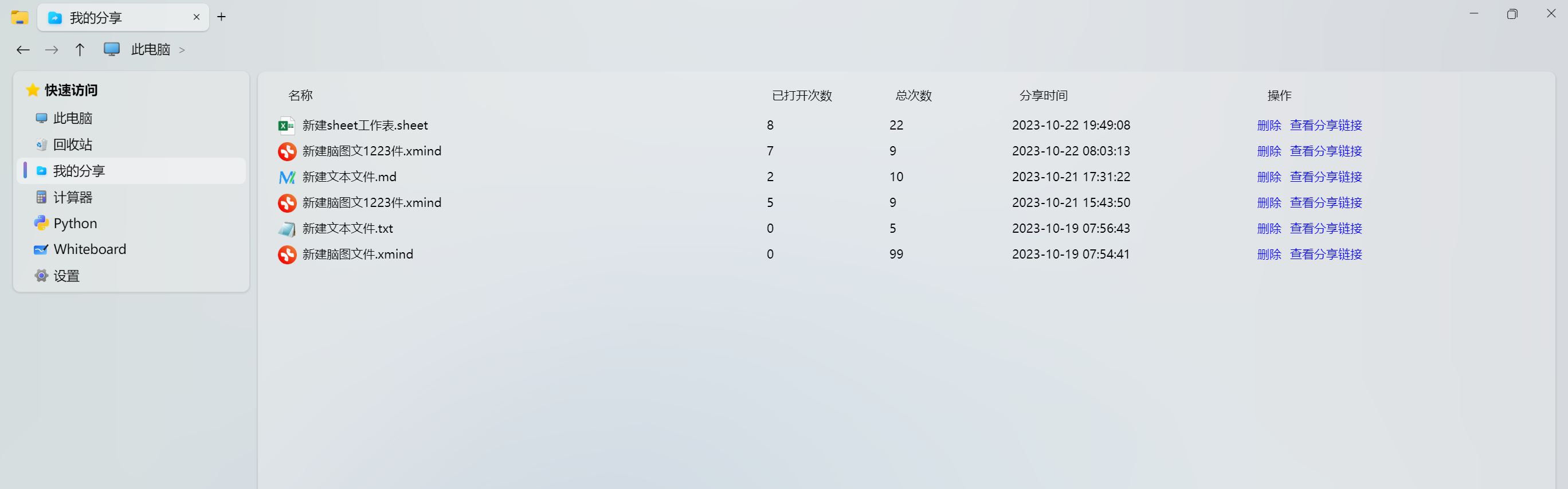
我的分享
當分享檔案時,可設定分享連結的開啟次數,超過次數會返回 Nginx 預設頁面。其中:markdown、表格、檔案 和 xmind 分享連結開啟後頁面雖然可以編輯,但資料不會儲存,僅支援匯出資料。
分享功能的常規使用場景是分享檔案給別人,還要一個場景就是去列印店列印檔案,通過瀏覽器呼叫印表機後,重新整理頁面到指定的次數,這個連結就失效了,有效降低了檔案洩漏的風險和使用U盤被病毒感染的風險。

設定
支援修改密碼、退出登陸、上傳桌面背景圖片、設定主題、播放本地視訊、ssh。

計算器
一個感覺很雞肋的小工具,感覺還不如用 python 命令列計算。

Whiteboard
沒事可以用滑鼠塗鴉畫畫,放鬆一下。

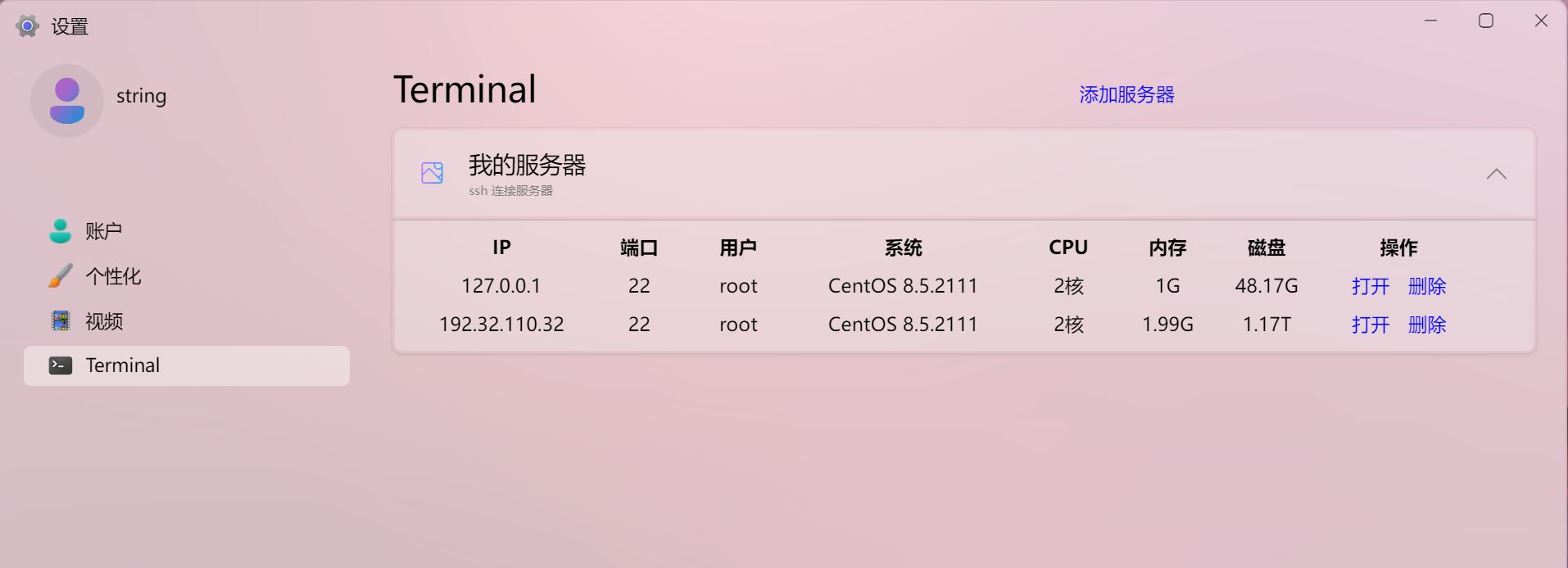
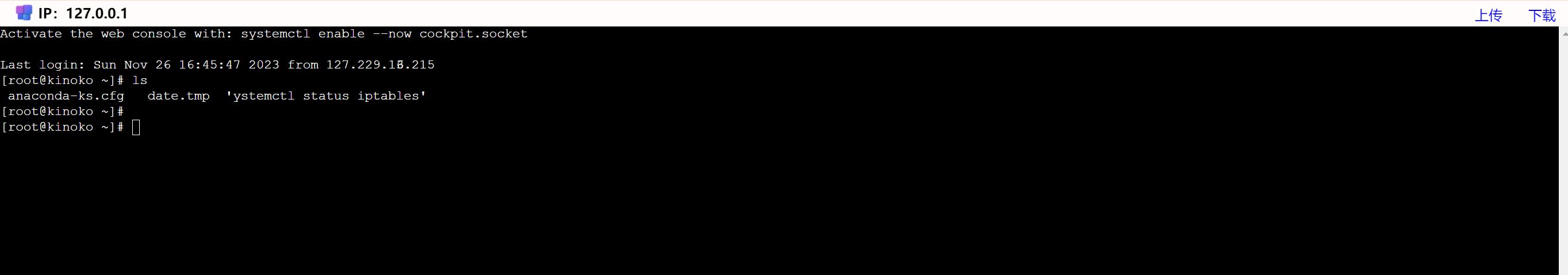
連線 Linux
首先需要設定伺服器連線資訊,然後就可以直接在瀏覽器上開啟頁面連線 Linux 伺服器;支援上傳檔案到伺服器,或者下載檔案到本地。為了提供更好的使用體驗,提供了 Ctrl+C(複製)和 Ctrl+V(貼上)快捷鍵,不僅如此,還仍然保留了 Ctrl+C 快捷鍵終止前臺程序的功能。為節省伺服器資源,對「掛機」超過10分鐘的連線進行關閉。


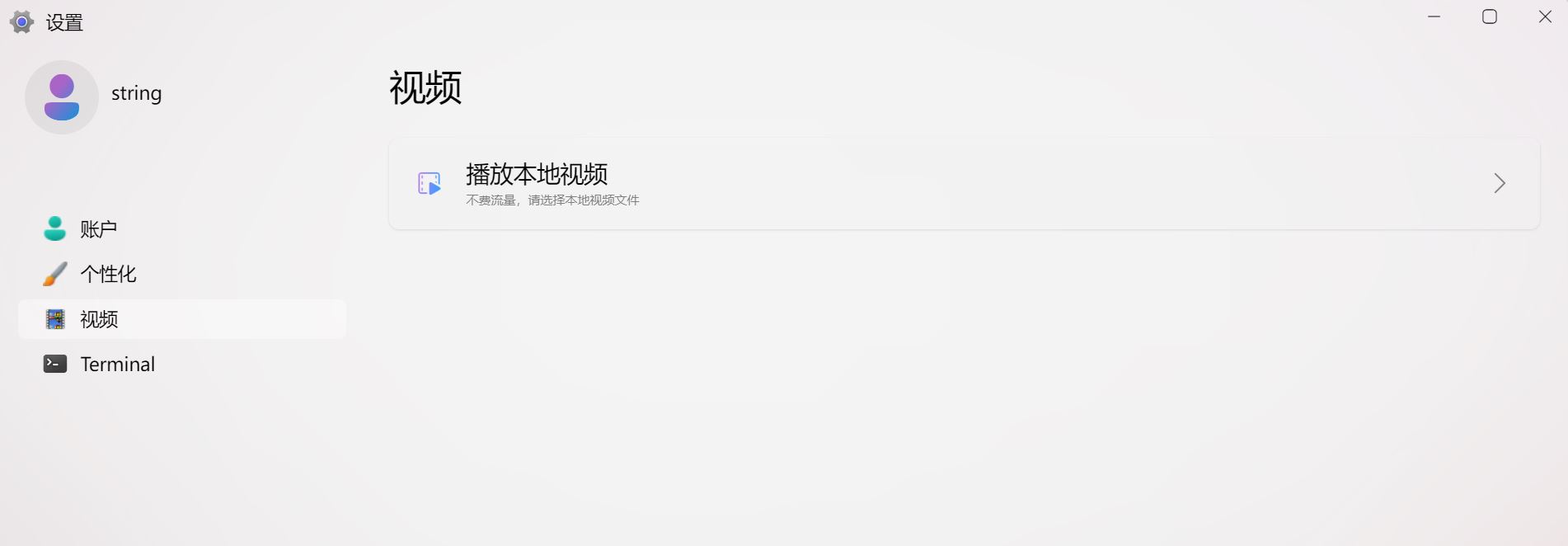
播放本地視訊
播放本地視訊,不消耗流量。為什麼會做這個功能,因為我的手機上沒有安裝任何視訊播放軟體,只能用相簿自帶的功能播放視訊,但相簿自帶的功能不支援記錄視訊播放進度,如果手誤碰退出視訊,則又會重頭開始播放。所以這個功能就是用來記錄視訊播放進度的。

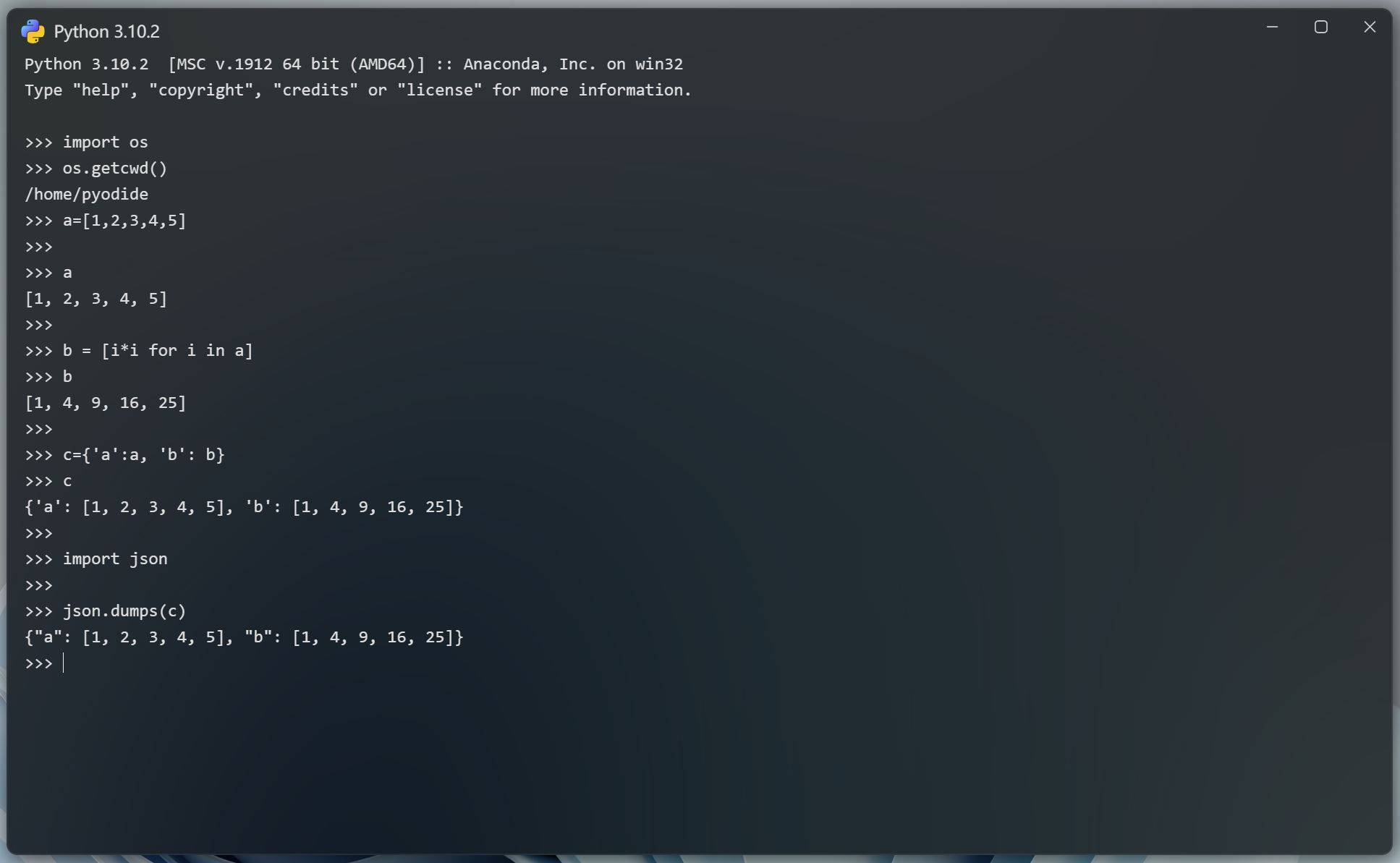
python命令列
支援 python 命令列,支援匯入 python 官方庫,可以用來做一些簡單的計算,或者處理一些簡單的資料。

線上編輯功能
所有線上編輯功能:每隔10秒自動儲存,標題列檔名旁會展示自動儲存的時間,點選關閉按鈕也會自動儲存。其中txt、markdown和檔案的線上編輯支援匯出成html格式,用瀏覽器開啟匯出的html後,可通過瀏覽器自帶的列印功能把檔案轉成PDF格式。
txt 檔案
點選右上角的下載按鈕,可以直接將當前檔案轉成 html,並下載。如需下載原 txt檔案,可在檔案資源管理器中選中檔案並點選下載。

markdown 檔案
點選右上角的下載按鈕,可以直接將當前檔案轉成 html,並在新分頁開啟,如需下載這個 html,可在新開啟的分頁右鍵下載。需要注意:這裡使用的是第三方工具轉的html,一些樣式在轉換時會丟失。如需保留所有的html樣式,可在工具列點選全視窗預覽HTML即可。

表格
由於表格功能太多,暫不支援匯出功能,可用於線上儲存一些資料,可手動複製表格中的資料,並貼上到本地 excel 表格中。

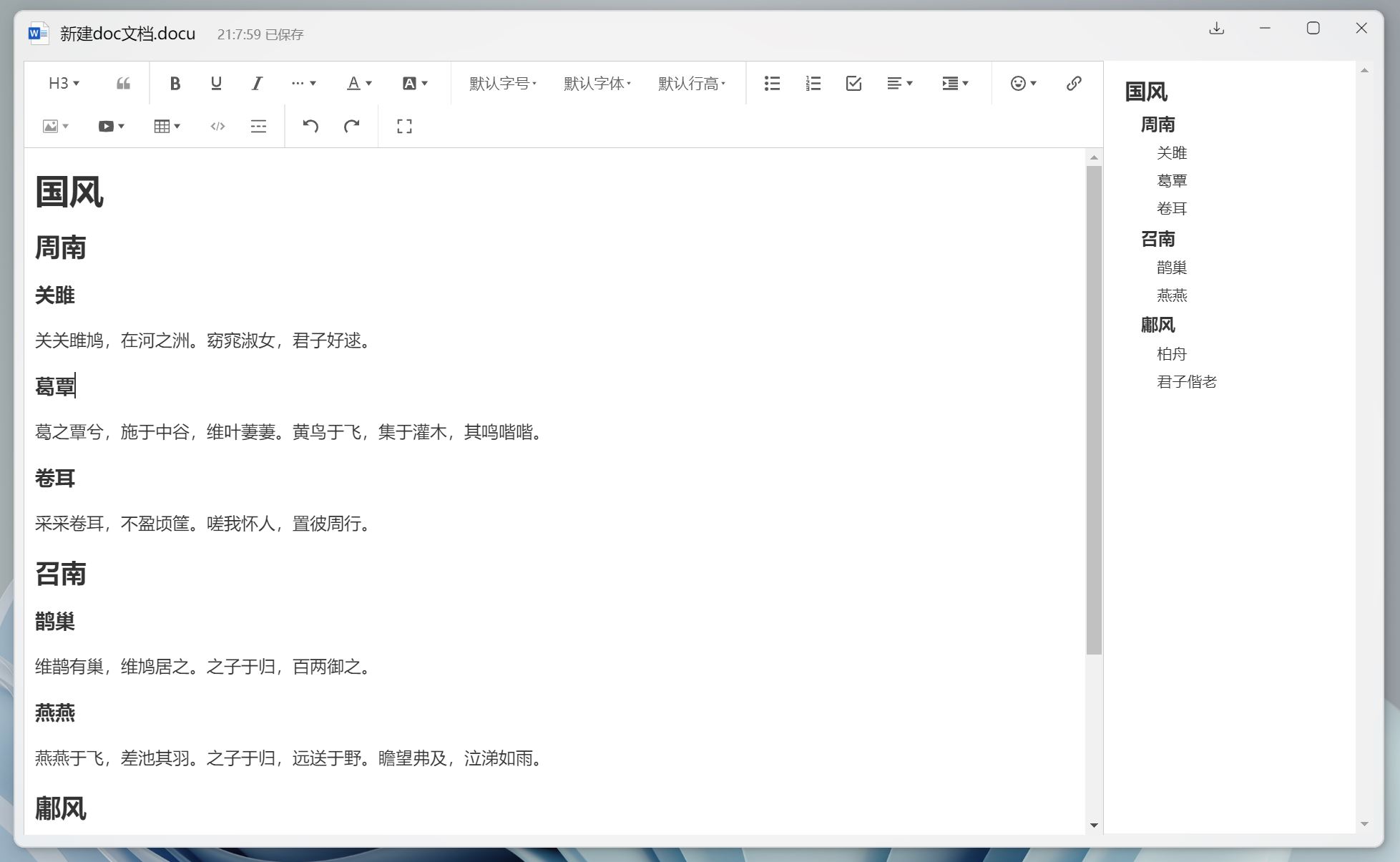
檔案
該檔案左側帶有目錄,支援目錄定位頁面到指定位置。可匯出成 html 格式的檔案,用瀏覽器開啟 html 檔案,呼叫瀏覽器自帶的列印功能,調整列印頁邊距,可把檔案轉成頁面佈局合適的 PDF 檔案。

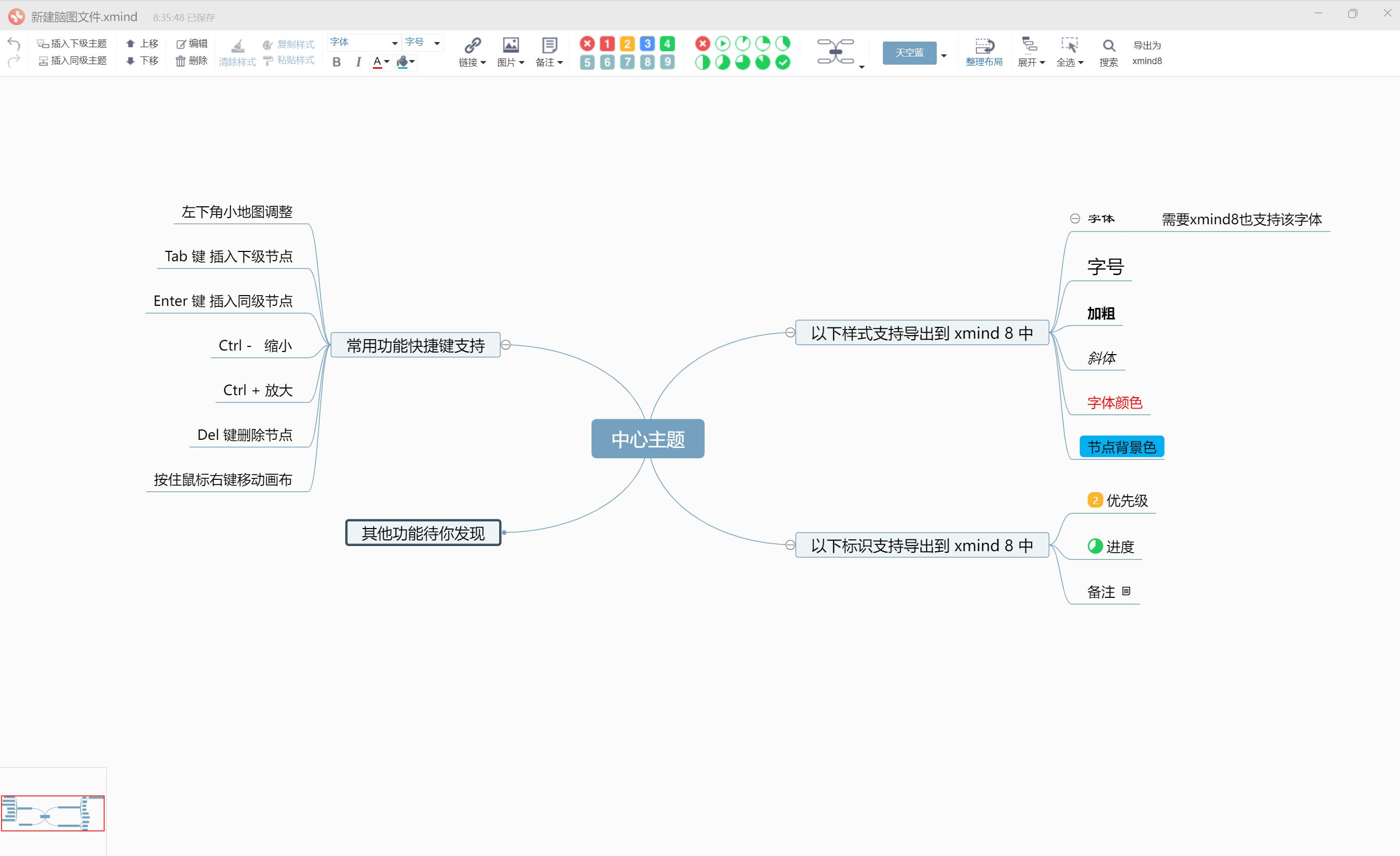
xmind 腦圖
支援標準的 xmind 檔案(xmind8 和 xmind zen(xmind 2020))線上編輯,檔案開啟後,原檔案格式已經轉換,只能通過頁面工具列中的匯出功能才能匯出 xmind8(只支援匯出 xmind8,不支援匯出 xmind zen)。線上編輯的腦圖中新增的樣式、顏色、優先順序、完成進度、備註等也支援匯出到 xmind8 中,更多功能請看下面圖片中的內容。親測檔案開啟速度比 xmind8 快很多。

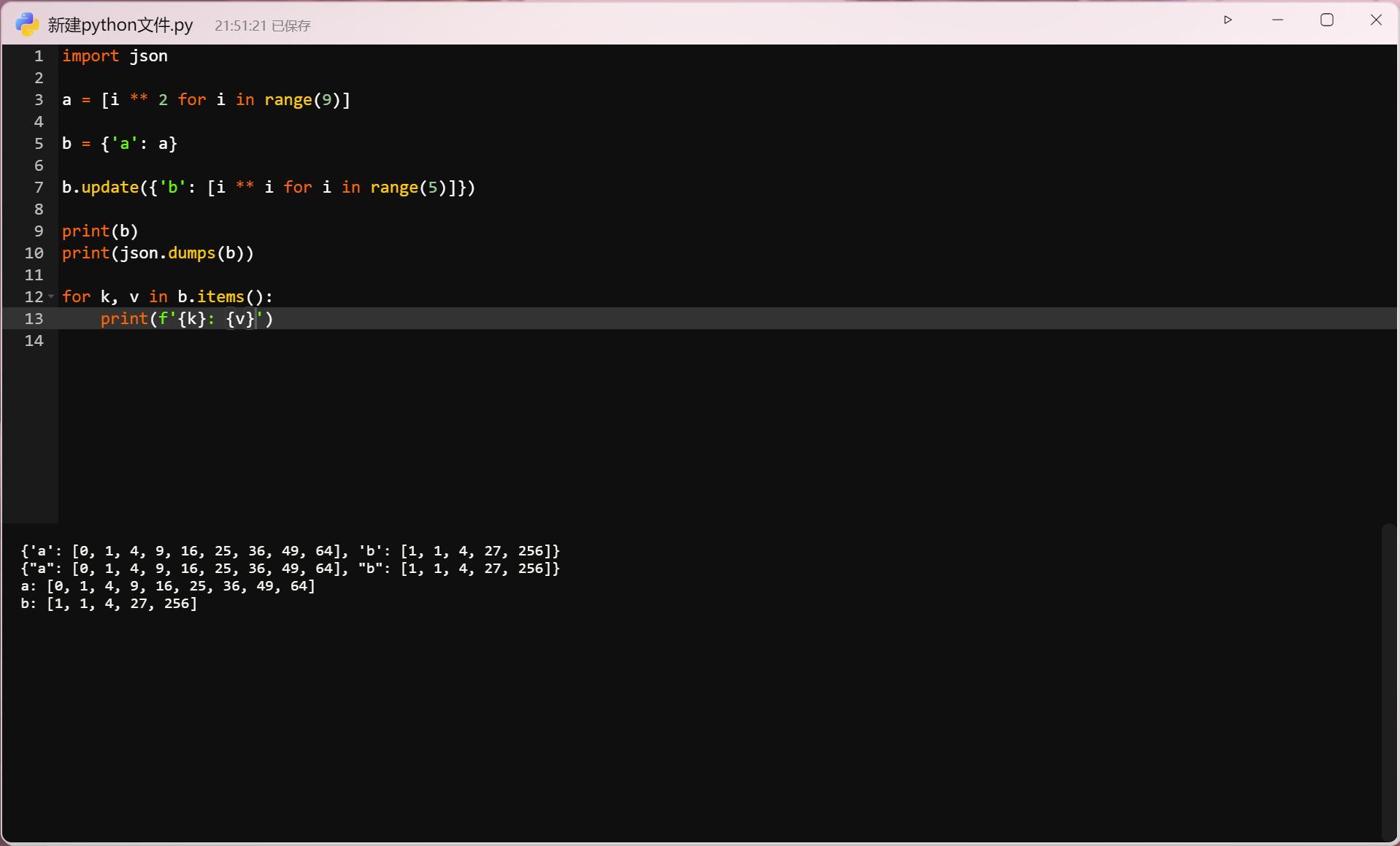
python 指令碼
支援線上編輯 py 檔案,點選執行後可直接在瀏覽器上看到結果。如果想匯入第三方庫,需要專門打包,具體可查閱相關資料。

其他
1、因為是在操作本地檔案,所以不支援叢集部署和分散式儲存,如需叢集部署和分散式儲存,可檢視我的另一個專案;
2、登入頁面的背景圖片的路徑是web/img/pictures/undefined/background.jpg,如需修改登入背景圖片,可直接替換掉這個圖片即可,注意:圖片名必須是background.jpg;
3、所有頁面已經儘可能的適配手機端了。使用手機瀏覽器開啟,橫屏展示,整體使用體驗還是不錯的;
部署
最經典的前後端分離的部署架構,整個專案部署非常簡單,詳見專案資料夾中的 README.md。
推薦部署方案
- 帶公網IP的雲伺服器,買雲伺服器的錢比開網路硬碟的VIP會員的錢要便宜的多得多,而且有公網IP,還可以幹其他很多有趣的事情;
- 樹莓派,用於部署網路硬碟服務,可根據自己的需求買對應設定的樹莓派,500元左右就可以買一個差不多設定的樹莓派了,鹹魚上會更便宜。樹莓派 24h 開機,一個星期的耗電量大約不到1度電;高設定的樹莓派還可以用來當電腦、電視、機上盒用哦,就看你的動手能力有多強了;
- 硬碟,自己可以買一個幾T的機械硬碟儲存資料,現在機械硬碟也很便宜;土豪可以用固態硬碟,也不是很貴;
- 內網穿透,在雲伺服器和樹莓派上分別部署內網穿透軟體即可,推薦使用 frp 進行內網穿透;
可選部署方案
- 樹莓派 + 硬碟;
- 公網IP,可以讓寬頻運營商給你一個固定/動態的公網IP(IPv4就不用想了,運營商肯定不會給,可以使用IPv6);
- 域名,由於IPv6很難記,所以還需要購買一個域名(便宜的域名一年也就不到8元);
- 動態域名解析,寬頻運營商如果給你一個固定的公網IP,那樣就很不安全,動態公網IP會安全一些,這就需要動態域名解析;
其他部署
如果你沒有隨時隨地使用的需求,只是在區域網內用著玩,那你就隨便找個電腦部署就行了;
以上你就擁有了個人網路硬碟,保護個人資料安全;不僅如此,你還可以自己開發,擴充套件功能。
專案地址
專案地址: https://github.com/leeyoshinari/OneDrive,歡迎使用,歡迎 Star。