Salesforce LWC學習(四十六) 自定義Datatable實現cell onclick功能
本篇參考:https://developer.salesforce.com/docs/component-library/bundle/lightning-datatable
背景:我們有時會有這種類似的需求,顯示Account列表,Account列除了需要顯示Account資訊,還需要顯示其他的內容,比如當前Account有多少Opportunity,有多少Contact數量。點選數量資訊,可以顯示詳細的資訊。 這種需求就需要datatable的某個單元格允許點選,點選以後進行某些邏輯,比如popup。因為標準的datatable無法實現功能,僅支援 onrowaction,所以我們繼承LightningDatatable來自定義。
步驟如下:
1. 繼承 LightningDatatable,建立template;
2. template中通過a標籤,新增 onclick事件;
3. 針對onclick的handler,通過事件/廣播方式傳遞給上層元件,從而上層事件來處理。(dispatchEvent測試以後發現不可用,所以demo中以message channel作為最終的呈現)
具體實施
filterChange.messageChannel-meta.xml: 設定message channel以及建立需要的變數,不同的需求有不同的變數,可以基於自己的需求來看。
<?xml version="1.0" encoding="UTF-8"?> <LightningMessageChannel xmlns="http://soap.sforce.com/2006/04/metadata"> <isExposed>true</isExposed> <lightningMessageFields> <description>Record Id</description> <fieldName>dataId</fieldName> </lightningMessageFields> <lightningMessageFields> <description>Record Type</description> <fieldName>dataType</fieldName> </lightningMessageFields> <masterLabel>Filters Change Message Channel</masterLabel> </LightningMessageChannel>
datatableWithClick.js: 用於繼承LightningDatatable,設定自定義type:clickrow,template通過 onclickRow.html來操作。
import { LightningElement, track, wire } from 'lwc';
import LightningDatatable from 'lightning/datatable';
import onclickRow from './onclickRow.html';
export default class datatableWithClick extends LightningDatatable {
static customTypes = {
clickrow: {
template: onclickRow
}
};
}
onclickRow.html: 和datatableWithClick在同一個目錄下,UI通過datatable-click-template來渲染,並且將引數值傳遞給param
<template> <c-datatable-click-template param={value} > </c-datatable-click-template> </template>
datatableClickTemplate.html:a標籤顯示內容,然後設定 onclick事件
<template> <a onclick={handleClickAction}>{label}</a> </template>
datatableClickTemplate.js: 這裡通過傳遞的value通過指定的格式來拆分,我們這裡通過分號,實際可以基於自己的需求來弄。當點選以後,通過message channel釋出事件
import { LightningElement, track, wire,api } from 'lwc';
import { publish, MessageContext } from 'lightning/messageService';
import FILTERSCHANGEMC from '@salesforce/messageChannel/filterChange__c';
export default class datatableClickTemplate extends LightningElement {
@wire(MessageContext)
messageContext;
@track label;
@track recordId;
@track type;
@api set param(value) {
console.log(value);
if(value && value.includes(';')) {
this.label = value.split(';')[0];
this.recordId = value.split(';')[1];
this.type = value.split(';')[2];
}
}
get param() {
return label;
}
handleClickAction(event) {
const filters = {
dataId: this.recordId,
dataType: this.type
};
publish(this.messageContext, FILTERSCHANGEMC, filters);
}
}
datatableSample.html: 呼叫 datatableWithClick元件
<template> <c-datatable-with-click data={data} columns={columns} key-field="id"> </c-datatable-with-click> </template>
datatableSample.js: 設定初始值以及訂閱釋出的廣播,訂閱後執行handleFilterChange方法。
import { LightningElement,wire } from 'lwc';
import {
subscribe,
unsubscribe,
MessageContext
} from 'lightning/messageService';
import FILTERSCHANGEMC from '@salesforce/messageChannel/filterChange__c';
const columns = [
{label: 'Account name', fieldName: 'accountName', type: 'text'},
{
type: "clickrow",
fieldName: "numberOfOppty",
label: "Opportunity Count"
}
];
const data = [{
id: 'a',
accountName: 'Cloudhub',
numberOfOppty: '2;a;testRecordType'
},
{
id: 'b',
accountName: 'Quip',
numberOfOppty: '5;b;testOtherRT'
}];
export default class datatableSample extends LightningElement {
data = data;
columns = columns;
@wire(MessageContext)
messageContext;
connectedCallback() {
this.subscription = subscribe(
this.messageContext,
FILTERSCHANGEMC,
(message) => {
this.handleFilterChange(message);
}
);
}
disconnectedCallback() {
unsubscribe(this.subscription);
this.subscription = null;
}
handleFilterChange(filters) {
console.log('execute');
console.log(filters.dataId);
console.log(filters.dataType);
}
}
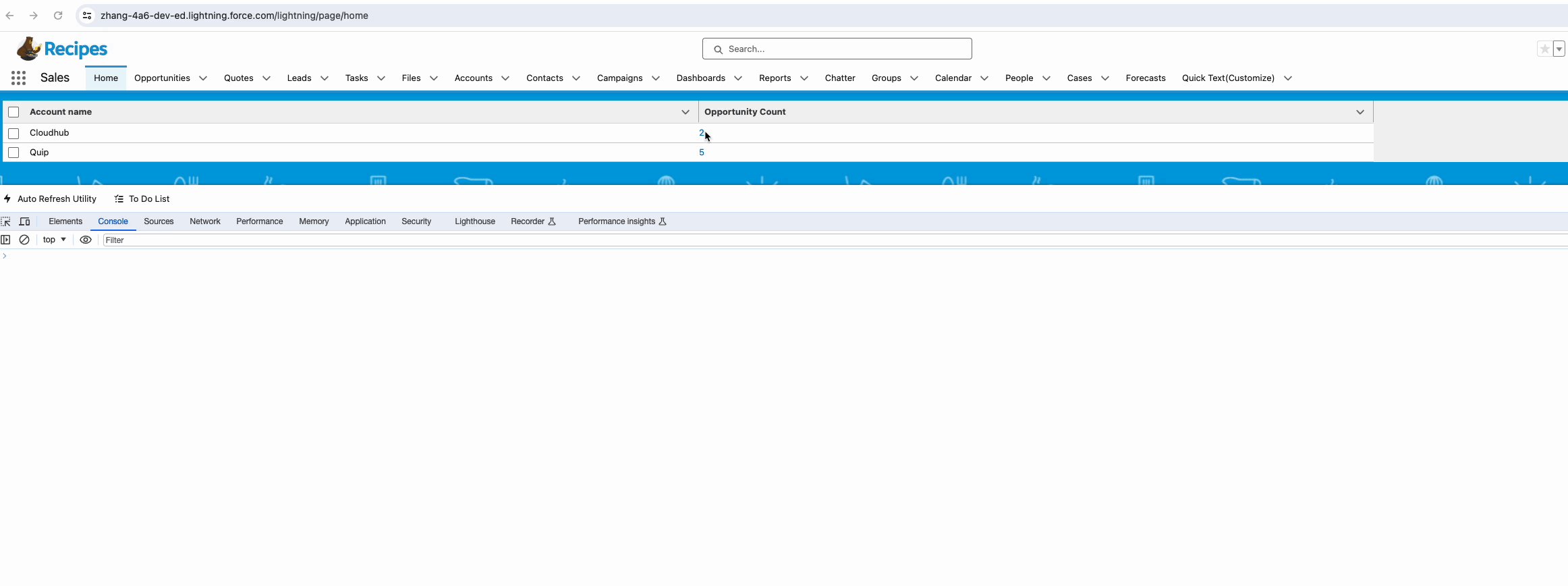
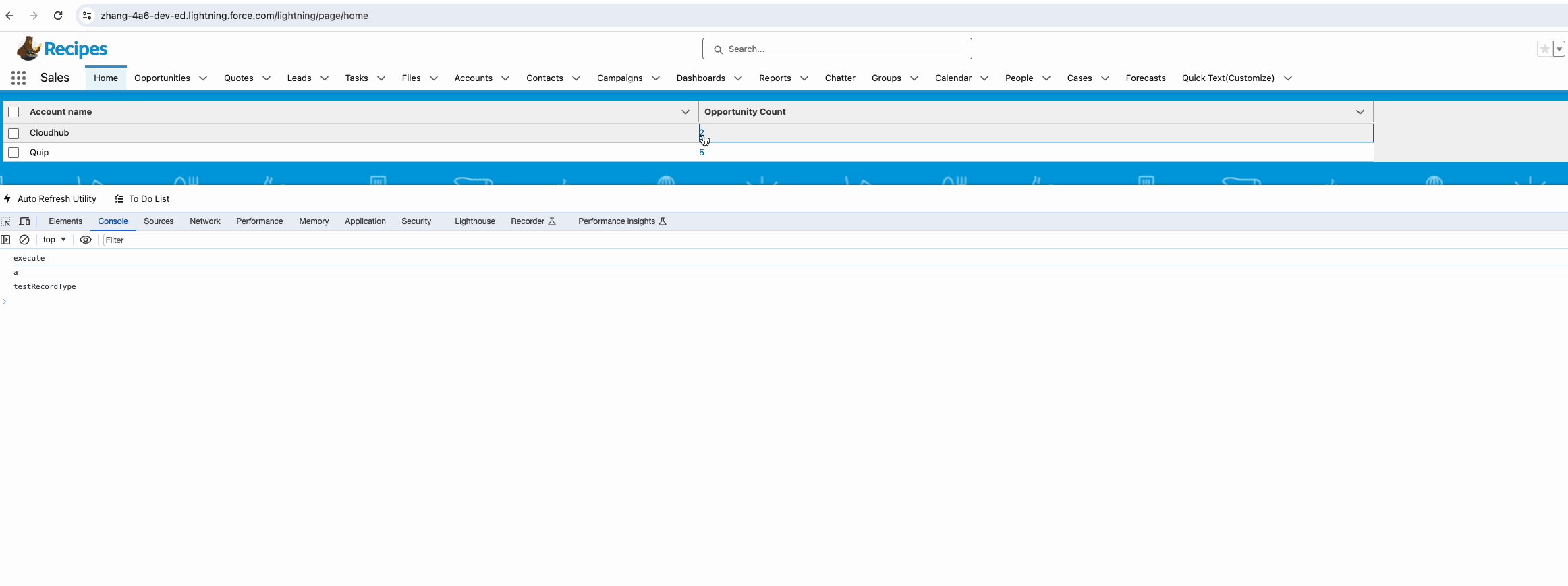
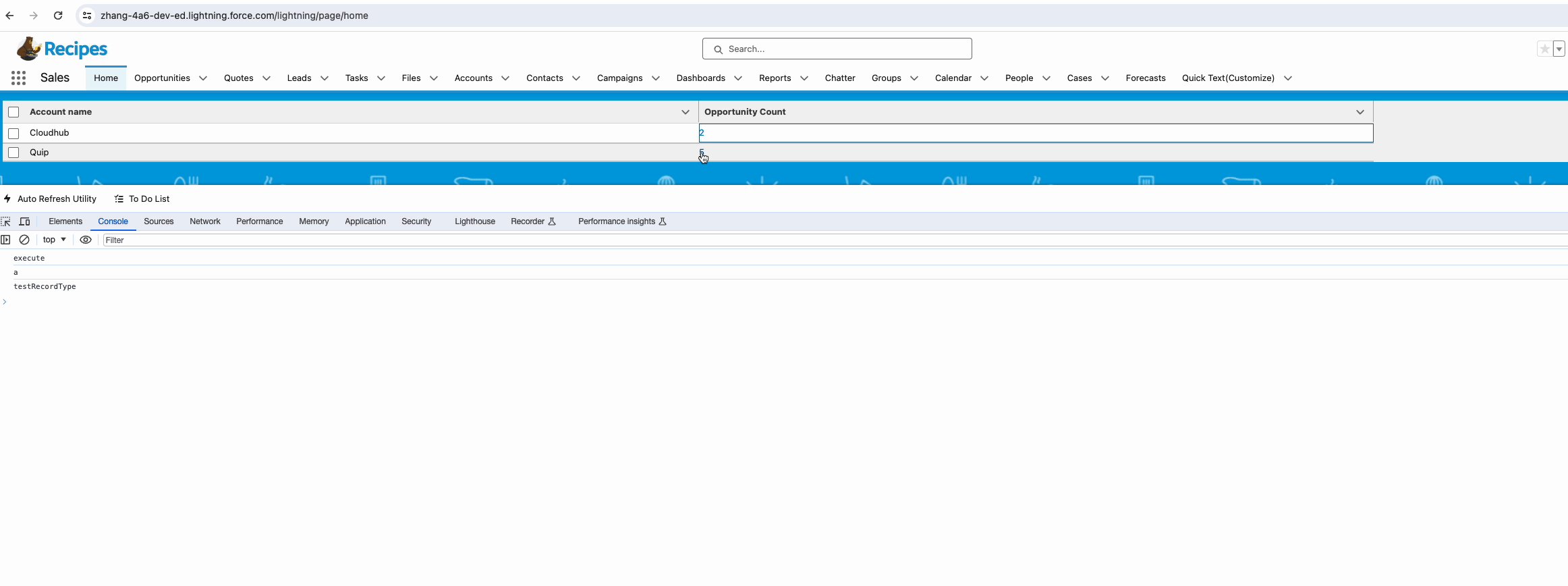
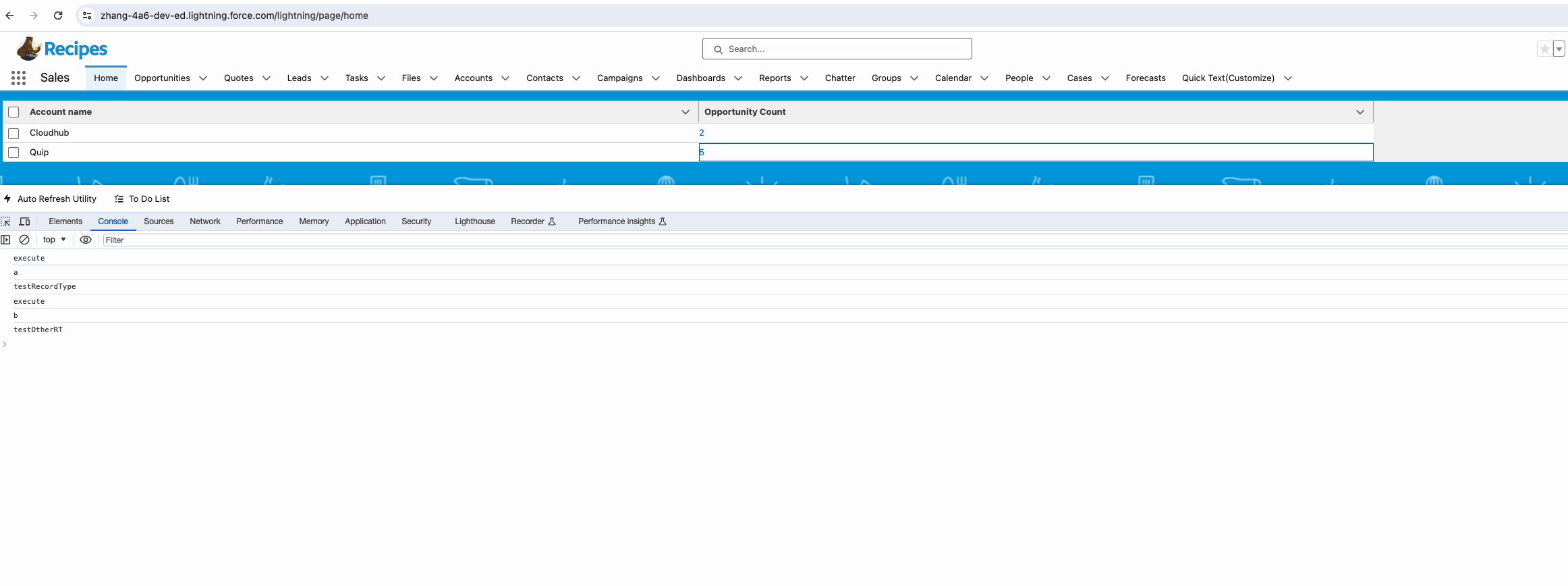
效果展示:

系統渲染的元素如下圖所示,demo中使用的message channel,如果使用dispatchEvent,即使設定了bubble等於true, datatable-sample仍然無法handle,沒有進行深入研究。

總結:篇中通過繼承LightningDatatable實現了cell click的效果從而進行了更好的擴充套件。篇中有錯誤地方歡迎指出,有不懂歡迎留言。
作者:zero
部落格地址:http://www.cnblogs.com/zero-zyq/
本文歡迎轉載,但未經作者同意必須保留此段宣告,且在文章頁面明顯位置給出原文連線
如果文章的內容對你有幫助,歡迎點贊~
為方便手機端檢視部落格,現正在將部落格遷移至微信公眾號:Salesforce零基礎學習,歡迎各位關注。