《最新出爐》系列初窺篇-Python+Playwright自動化測試-35-處理web頁面定位toast-上篇
2023-12-04 15:00:59
1.簡介
在使用appium寫app自動化的時候介紹toast的相關元素的定位,在Web UI測試過程中,也經常遇到一些toast(出現之後一閃而過,不留下一點點痕跡),那麼這個toast我們這邊如何使用playwright進行定位測試呢?今天宏哥就分兩篇介紹一下。
2.什麼是toast?
Android中的Toast是一種簡易的訊息提示框。當檢視顯示給使用者,在應用程式中顯示為浮動。和Dialog不一樣的是,它永遠不會獲得焦點,無法被點選。使用者將可能是在中間鍵入別的東西。Toast類的思想就是儘可能不引人注意,同時還向使用者顯示資訊,希望他們看到。而且Toast顯示的時間有限,Toast會根據使用者設定的顯示時間後自動消失。在Web中和在Android差不多一樣。toast屬於一種輕量級的反饋,常常以小彈框的形式出現,一般出現1到3秒會自動消失,可以出現在螢幕上中下任意位置,首先來看下web頁面上的toast是什麼樣子的。如下圖所示:

3.定位toast
如何定位這種toast類的元素了,在我們一眨眼的瞬間,就消失不見了,不留下一點點痕跡。不要著急聽宏哥給你慢慢道來。
3.1第一種方法
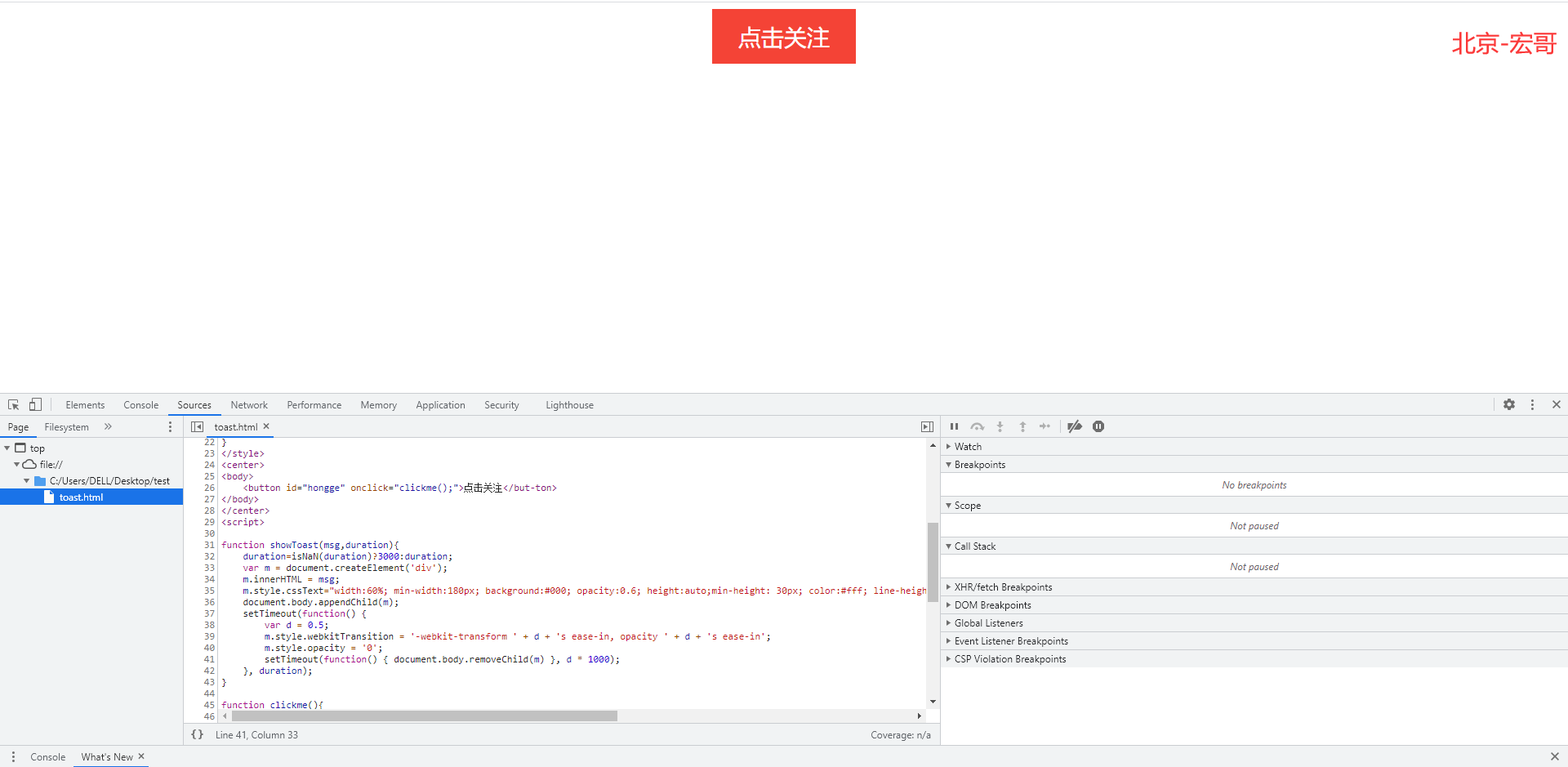
1.怎麼定位呢?宏哥給大家介紹一個小技巧。開啟chrome進入F12頁面進入到Sources,如下圖所示:

2.點選暫停,然後在通過Elements定位。如下圖所示:

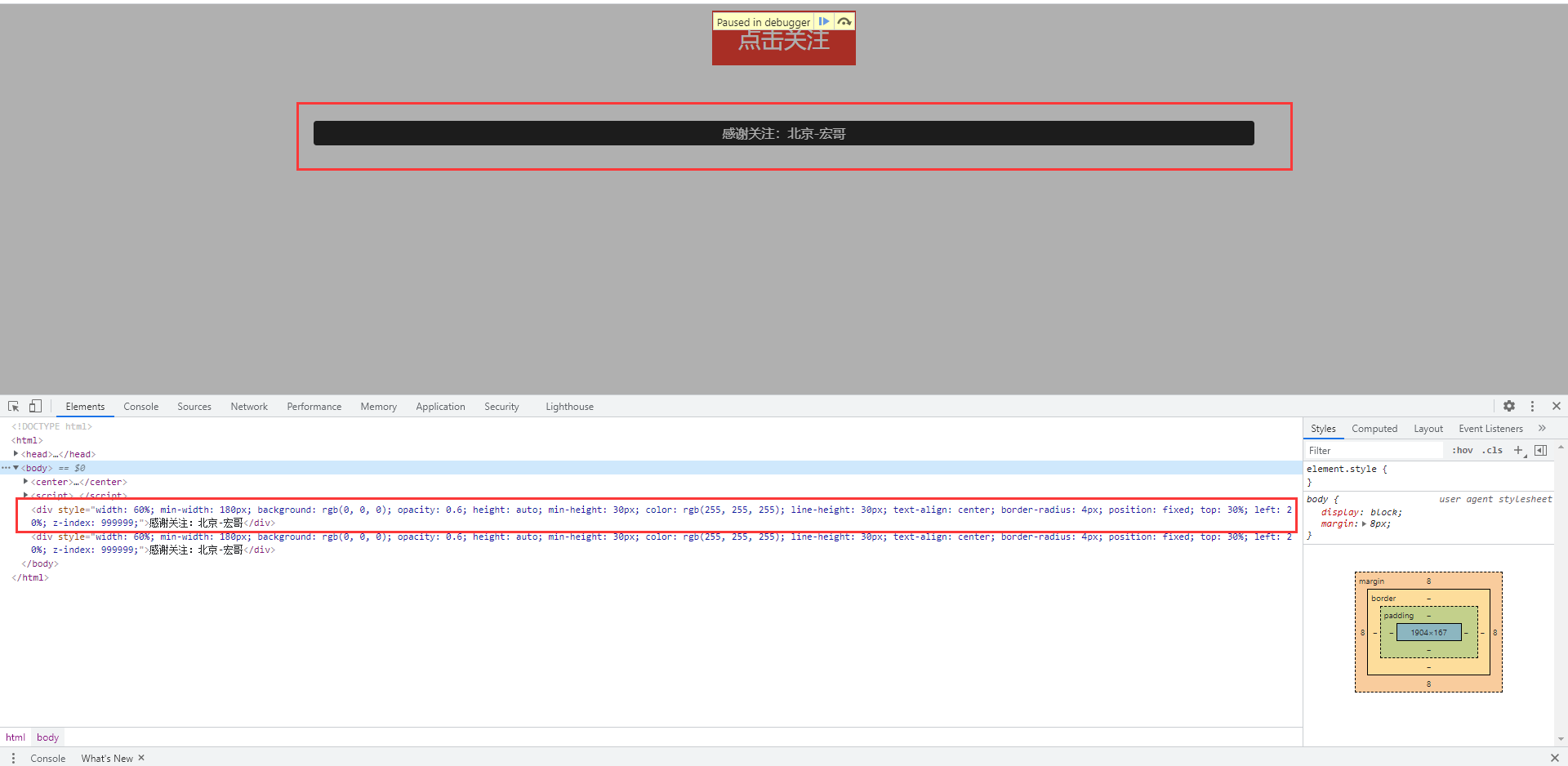
3.點選「點選關注」按鈕後,然後再點選「下一步」按鈕,直到出現toast元素:「感謝關注:北京-宏哥」。如下圖所示:

4.切換到「Elements」介面,通過正常定位來檢視元素,如下圖所示:

3.2第二種方法
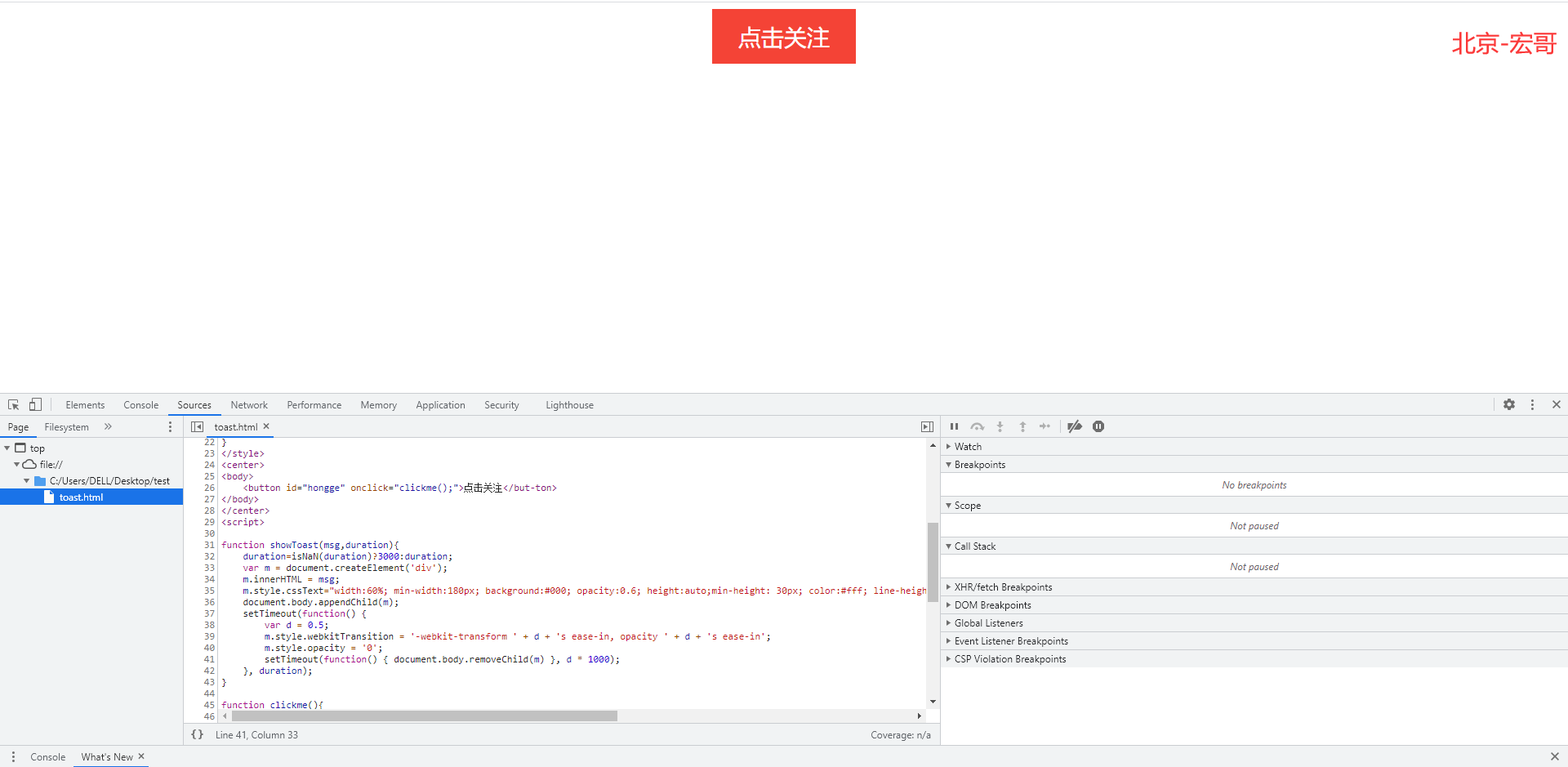
1.怎麼定位呢?宏哥給大家介紹一個小技巧。開啟chrome進入F12頁面進入到Sources,如下圖所示:

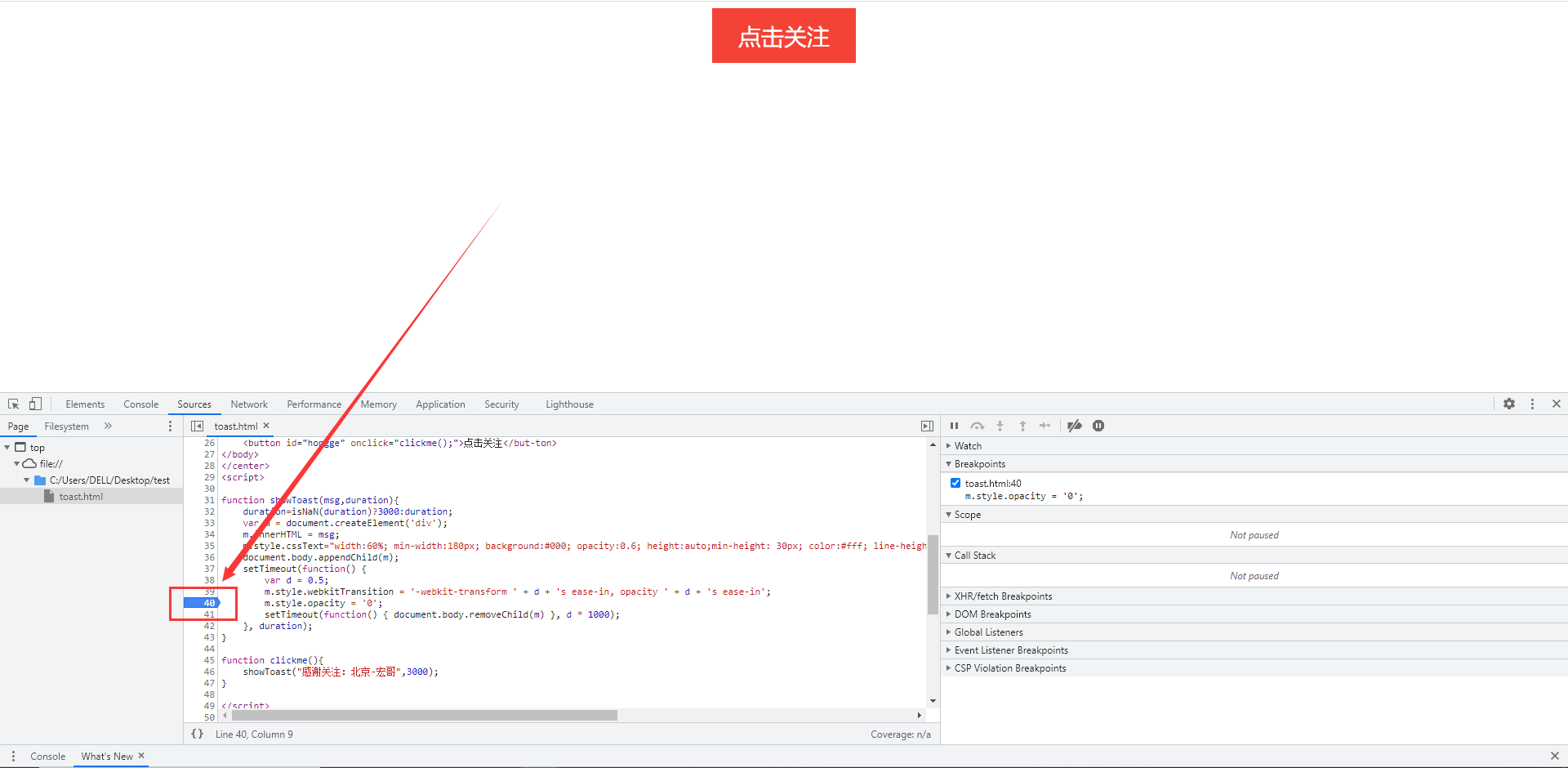
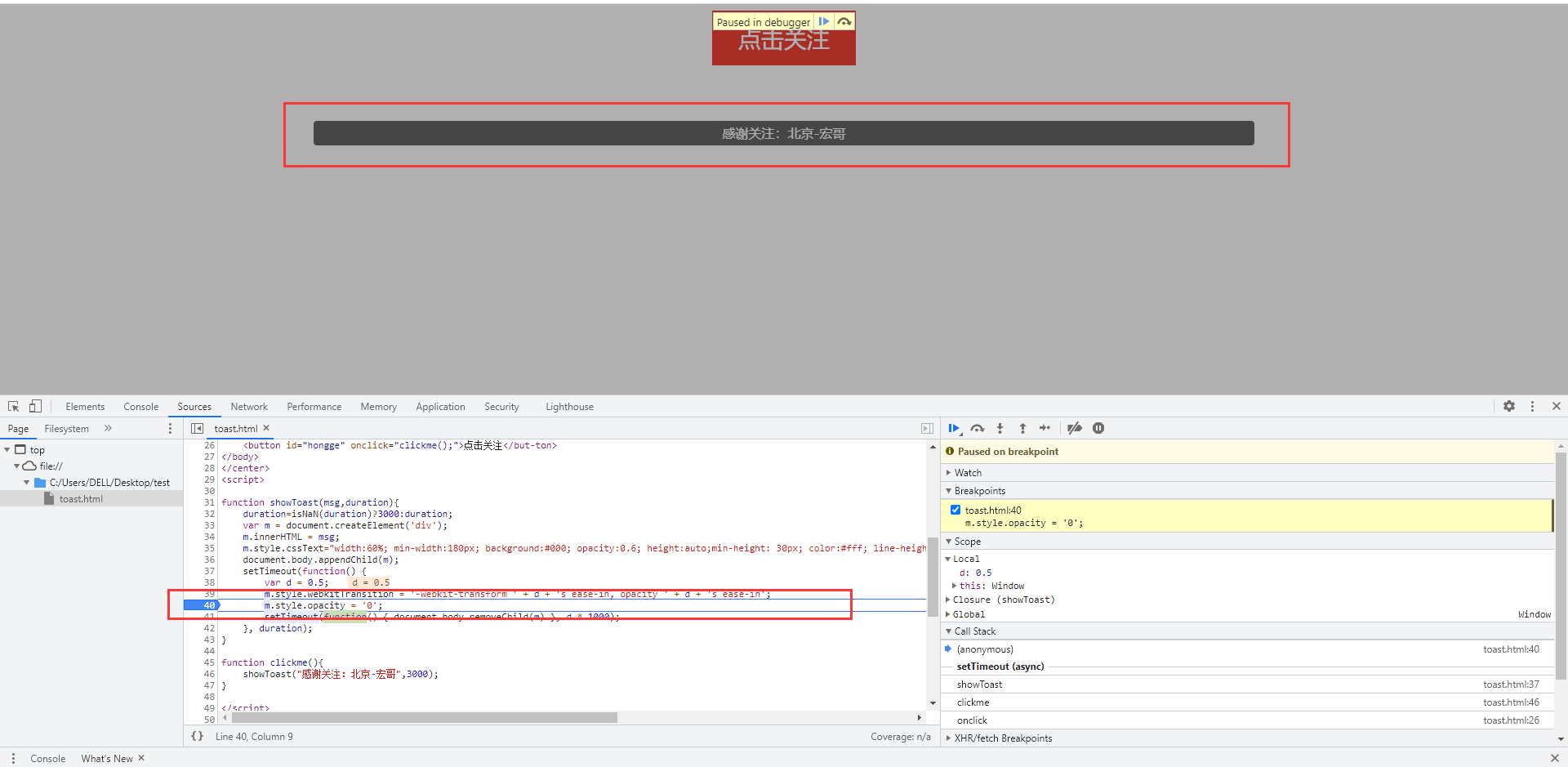
2.在JavaScript中找到讓toast元素消失的程式碼,點選程式碼行前邊,打一個斷點。如下圖所示:

3.點選「點選關注」按鈕後,程式碼執行到斷點處停止,然後出現toast元素:「感謝關注:北京-宏哥」,不會消失。如下圖所示:

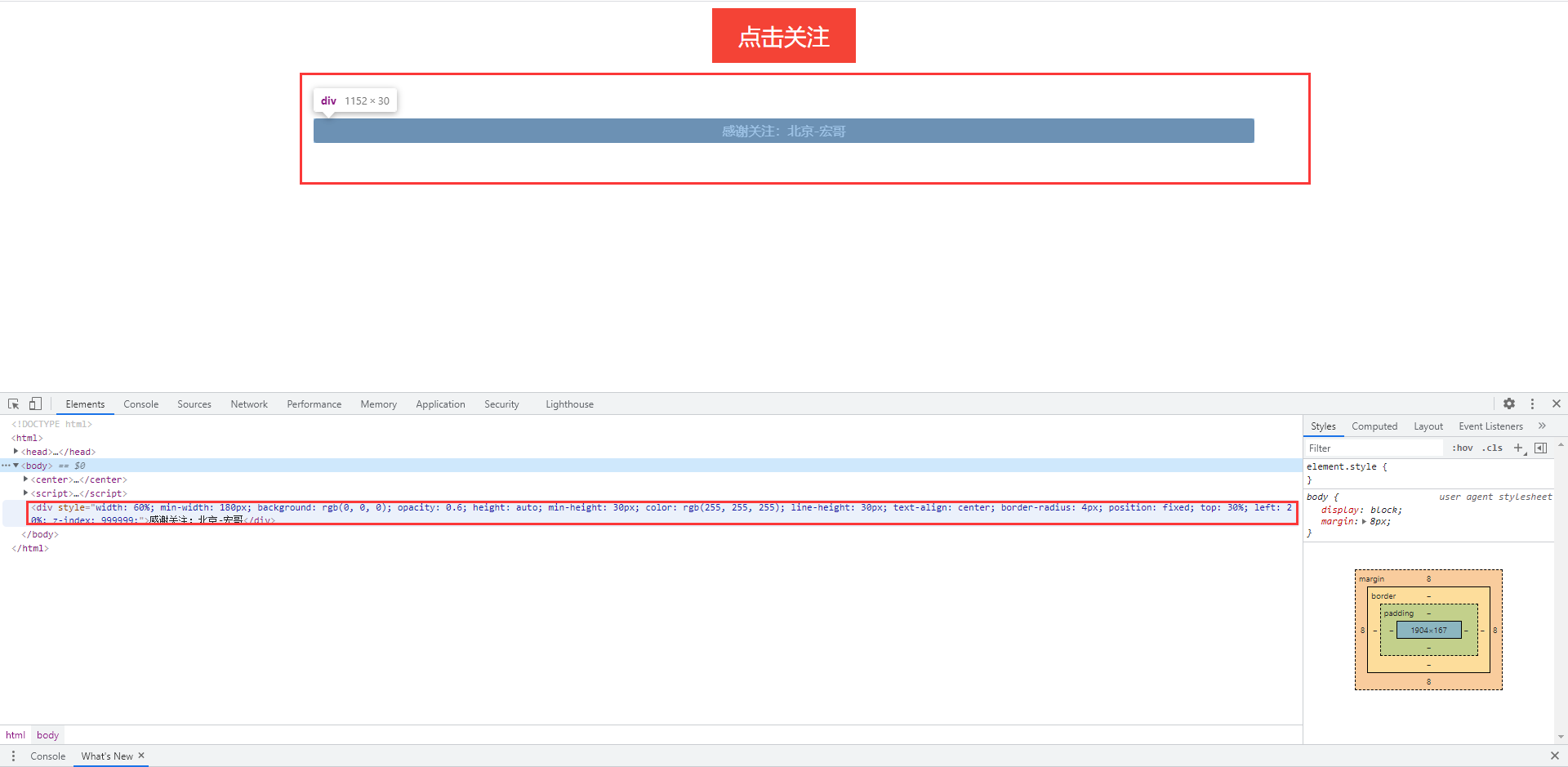
4.切換到「Elements」介面,通過正常定位來檢視元素,如下圖所示:

4.自動化專案實戰
宏哥找了好久沒有找到,宏哥就參照網上的toast原始碼修改給一個小demo,進行自動化測試。
4.1demo頁面的HTML程式碼
1.html程式碼:toast.html。如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>北京-宏哥</title>
</head>
<style>
#hongge {
background-color: #f44336;
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 28px;
margin-bottom: 100px;
text-decoration:none;
color: white;
}
</style>
<center>
<body>
<button id="hongge" onclick="clickme();">點選關注</but-ton>
</body>
</center>
<script>
function showToast(msg,duration){
duration=isNaN(duration)?3000:duration;
var m = document.createElement('div');
m.innerHTML = msg;
m.style.cssText="width:60%; min-width:180px; background:#000; opacity:0.6; height:auto;min-height: 30px; color:#fff; line-height:30px; text-align:center; border-radius:4px; position:fixed; top:30%; left:20%; z-index:999999;";
document.body.appendChild(m);
setTimeout(function() {
var d = 0.5;
m.style.webkitTransition = '-webkit-transform ' + d + 's ease-in, opacity ' + d + 's ease-in';
m.style.opacity = '0';
setTimeout(function() { document.body.removeChild(m) }, d * 1000);
}, duration);
}
function clickme(){
showToast("感謝關注:北京-宏哥",3000);
}
</script>
</html>
4.2expect 斷言
4.2.1程式碼設計
斷言toast的訊息方塊內容,可以直接用expect 斷言。

4.2.2參考程式碼
# coding=utf-8