AntDesignBlazor範例——新建專案
2023-11-30 18:00:42
本範例是AntDesign Blazor的入門範例,在學習的同時分享出來,以供新手參考。
1. 開發環境
- VS2022 17.8.2
- .NET8
- AntDesign 0.16.2
2. 學習目標
- 建立新專案
- 安裝AntDesign元件包及使用方法
- 新增按鈕測試元件
3. 演練步驟
-
開啟VS2022,新建
Blazor Web App,命名AntDesignDemo -
雙擊
AntDesignDemo工程檔案,新增AntDesign,或者使用nuget工具搜尋安裝
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>net8.0</TargetFramework>
<Nullable>enable</Nullable>
<ImplicitUsings>enable</ImplicitUsings>
</PropertyGroup>
<ItemGroup>
<!--這裡新增AntDesign-->
<PackageReference Include="AntDesign" Version="0.16.2" />
</ItemGroup>
</Project>
- 雙擊
Components/App.razor檔案,新增AntDesign的css和js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<base href="/" />
<link rel="stylesheet" href="bootstrap/bootstrap.min.css" />
<!--這裡新增AntDesign樣式-->
<link rel="stylesheet" href="_content/AntDesign/css/ant-design-blazor.css" />
<link rel="stylesheet" href="app.css" />
<link rel="stylesheet" href="AntDesignDemo.styles.css" />
<link rel="icon" type="image/png" href="favicon.png" />
<HeadOutlet @rendermode="@InteractiveServer" />
</head>
<body>
<Routes @rendermode="@InteractiveServer" />
<!--這裡新增AntDesign指令碼-->
<script src="_content/AntDesign/js/ant-design-blazor.js"></script>
<script src="_framework/blazor.web.js"></script>
</body>
</html>
- 雙擊
Components/_Imports.razor檔案,在最後一行新增名稱空間
@using System.Net.Http
@using System.Net.Http.Json
@using Microsoft.AspNetCore.Components.Forms
@using Microsoft.AspNetCore.Components.Routing
@using Microsoft.AspNetCore.Components.Web
@using static Microsoft.AspNetCore.Components.Web.RenderMode
@using Microsoft.AspNetCore.Components.Web.Virtualization
@using Microsoft.JSInterop
@using AntDesignDemo
@using AntDesignDemo.Components
//這裡新增名稱空間
@using AntDesign
- 雙擊
Components/Routes.razor檔案,新增AntContainer
<Router AppAssembly="@typeof(Program).Assembly">
<Found Context="routeData">
<RouteView RouteData="@routeData" DefaultLayout="@typeof(Layout.MainLayout)" />
<FocusOnNavigate RouteData="@routeData" Selector="h1" />
</Found>
</Router>
<!--這裡新增AntDesign容器,不新增Modal、提示等無法彈出-->
<AntContainer />
- 雙擊
Program.cs檔案,註冊AntDesign
using AntDesignDemo.Components;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorComponents()
.AddInteractiveServerComponents();
//這裡註冊AntDesign
builder.Services.AddAntDesign();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error", createScopeForErrors: true);
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseAntiforgery();
app.MapRazorComponents<App>()
.AddInteractiveServerRenderMode();
app.Run();
- 最後雙擊
Components/Pages/Home.razor檔案,新增AntDesign的按鈕元件進行測試
@page "/"
@*//這裡注入MessageService*@
@inject IMessageService _message;
<PageTitle>Home</PageTitle>
<h1>Hello, world!</h1>
Welcome to your new app.
<Button Type="primary" OnClick="OnHelloClick">Hello World!</Button>
@code {
//按鈕單擊方法
private void OnHelloClick()
{
//提示資訊
_message.Info("Hello AntDesign Blazor!");
}
}
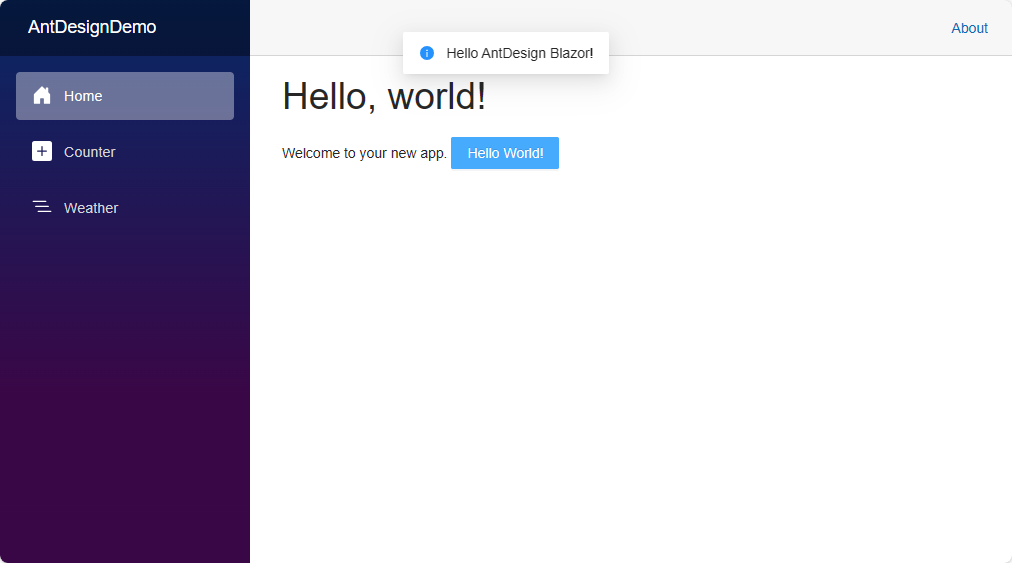
- 執行App檢視效果,如下圖