WPF應用開發之控制元件動態內容展示
在我們開發一些複雜資訊的時候,由於需要動態展示一些相關資訊,因此我們需要考慮一些控制元件內容的動態展示,可以通過動態構建控制元件的方式進行顯示,如動態索引標籤展示不同的資訊,或者動態展示一個自定義控制元件的內容等等,目的就是能夠減少一些寫死的處理方式,以及能夠靈活的展示資料。本篇隨筆通過實際案例介紹WPF應用開發之控制元件動態內容展示。
1、索引標籤TabControl的動態內容展示
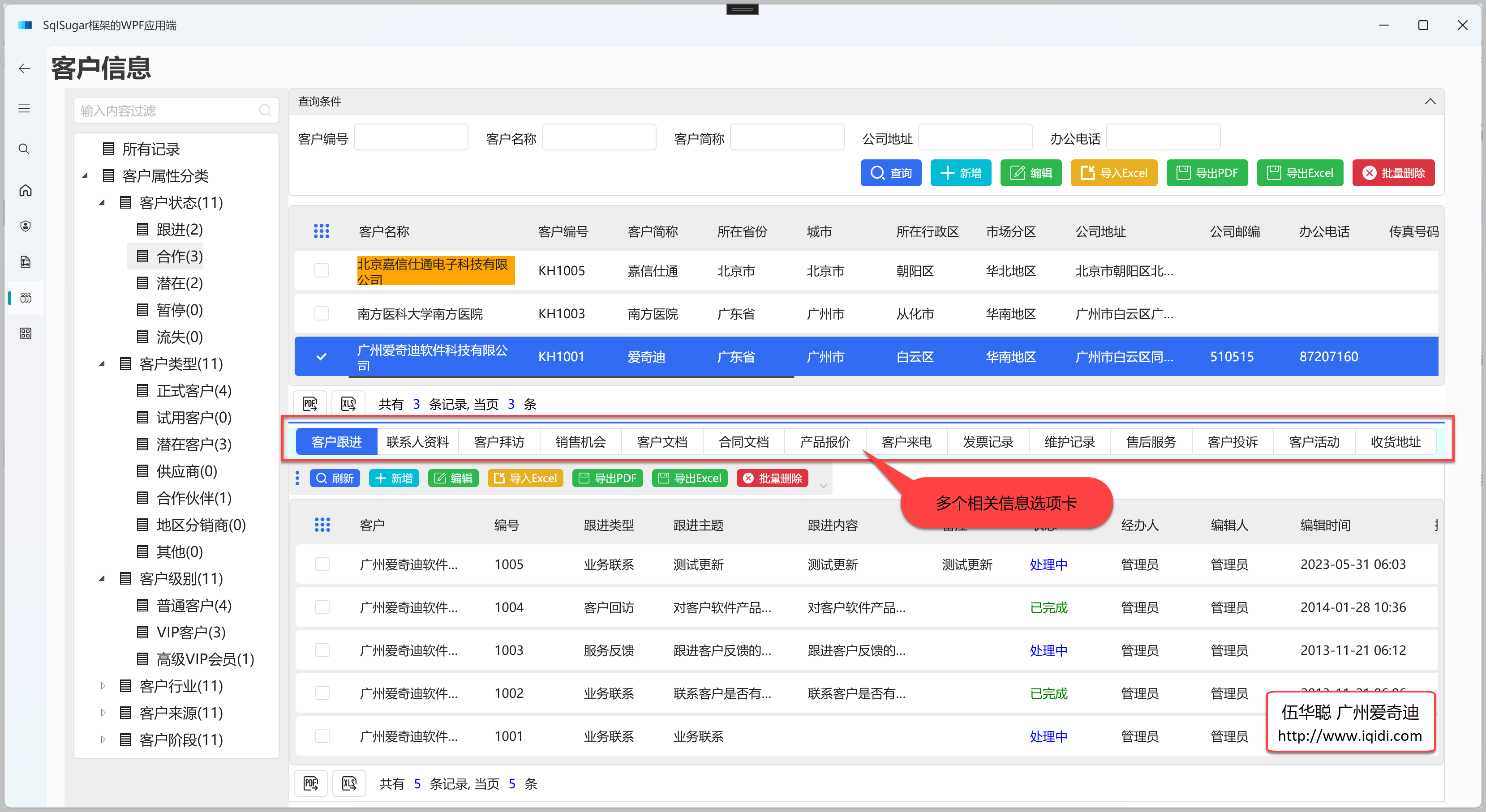
在我們客戶關係管理模組中,往往需要展示一個客戶相關的很多資料,我們可以把它們放在多個索引標籤中進行統一展示,如下介面所示。

由於客戶的相關模組資訊比較多,因此我們通過索引標籤的展示是比較合理的一種介面組織方式,這裡由於不同的客戶資訊,他們展示的內容不同(但結構相同),因此可以考慮動態的重新整理索引標籤專案TabItem的內容資料進行。
因此我們這裡引入一個自定義的控制元件AllRelatedListControl,用來承載所有需要展示的模組一個組合。
因此在主頁面上,我們可以通過一個Divider分隔控制元件隔開,展示客戶相關的資料,如下XAML 程式碼所示。
<hc:Divider Margin="0" LineStroke="{DynamicResource DarkPrimaryBrush}" LineStrokeThickness="2" /> <Grid Margin="0,5,0,0" Background="{DynamicResource BackgroundBrush}"> <!-- 客戶相關資料 --> <local:AllRelatedListControl x:Name="allRelatedList" CustomerId="{Binding SelectedItem.Id, ElementName=grid}" /> </Grid>
這個自定義的控制元件,主要的作用是組合多個索引標籤專案,減少主介面的程式碼,並增加一些共同的屬性和方法來控制資料的更新顯示的。
<UserControl x:Class="WHC.SugarProject.CRM.WpfUI.Views.Pages.AllRelatedListControl" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:WHC.SugarProject.CRM.WpfUI.Views.Pages" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" x:Name="allList" d:DesignHeight="450" d:DesignWidth="800" Background="{DynamicResource RegionBrush}" mc:Ignorable="d"> <Grid> <!-- 客戶相關資料 --> <TabControl x:Name="tabControl" Height="auto" HorizontalAlignment="Left" HorizontalContentAlignment="Left" Background="LightCyan" Style="{StaticResource TabControlCapsuleSolid}" TabStripPlacement="Top"> <TabItem Header="客戶跟進" Tag="FollowControl"> <local:FollowListControl CustomerId="{Binding CustomerId, ElementName=allList}" /> </TabItem> <TabItem Header="聯絡人資料" Tag="ContactControl"> <local:ContactListControl CustomerId="{Binding CustomerId, ElementName=allList}" /> </TabItem> <TabItem Header="客戶拜訪" Tag="VisitControl"> <local:VisitListControl CustomerId="{Binding CustomerId, ElementName=allList}" /> </TabItem> <TabItem Header="銷售機會" Tag="ChanceControl"> <local:ChanceListControl CustomerId="{Binding CustomerId, ElementName=allList}" /> </TabItem> <TabItem Header="客戶檔案" Tag="FileDataControl"> <local:FileDataListControl CustomerId="{Binding CustomerId, ElementName=allList}" /> </TabItem> <TabItem Header="合同檔案" Tag="ContractControl"> <local:ContractListControl CustomerId="{Binding CustomerId, ElementName=allList}" /> </TabItem> <TabItem Header="產品報價" Tag="QuotationControl"> <local:QuotationListControl CustomerId="{Binding CustomerId, ElementName=allList}" /> </TabItem> <TabItem Header="客戶來電" Tag="ComingCallControl"> <local:ComingCallListControl CustomerId="{Binding CustomerId, ElementName=allList}" /> </TabItem> <TabItem Header="發票記錄" Tag="InvoiceControl"> <local:InvoiceListControl CustomerId="{Binding CustomerId, ElementName=allList}" /> </TabItem> <TabItem Header="維護記錄" Tag="SupplierControl"> <local:MaintenaceListControl CustomerId="{Binding CustomerId, ElementName=allList}" /> </TabItem> <TabItem Header="售後服務" Tag="MaintenaceControl"> <local:AfterSellListControl CustomerId="{Binding CustomerId, ElementName=allList}" /> </TabItem> <TabItem Header="客戶投訴" Tag="ComplaintControl"> <local:ComplaintListControl CustomerId="{Binding CustomerId, ElementName=allList}" /> </TabItem> <TabItem Header="客戶活動" Tag="ActivityControl"> <local:ActivityListControl CustomerId="{Binding CustomerId, ElementName=allList}" /> </TabItem> <TabItem Header="收貨地址" Tag=""> <local:ShippingListControl CustomerId="{Binding CustomerId, ElementName=allList}" /> </TabItem> </TabControl> </Grid> </UserControl>
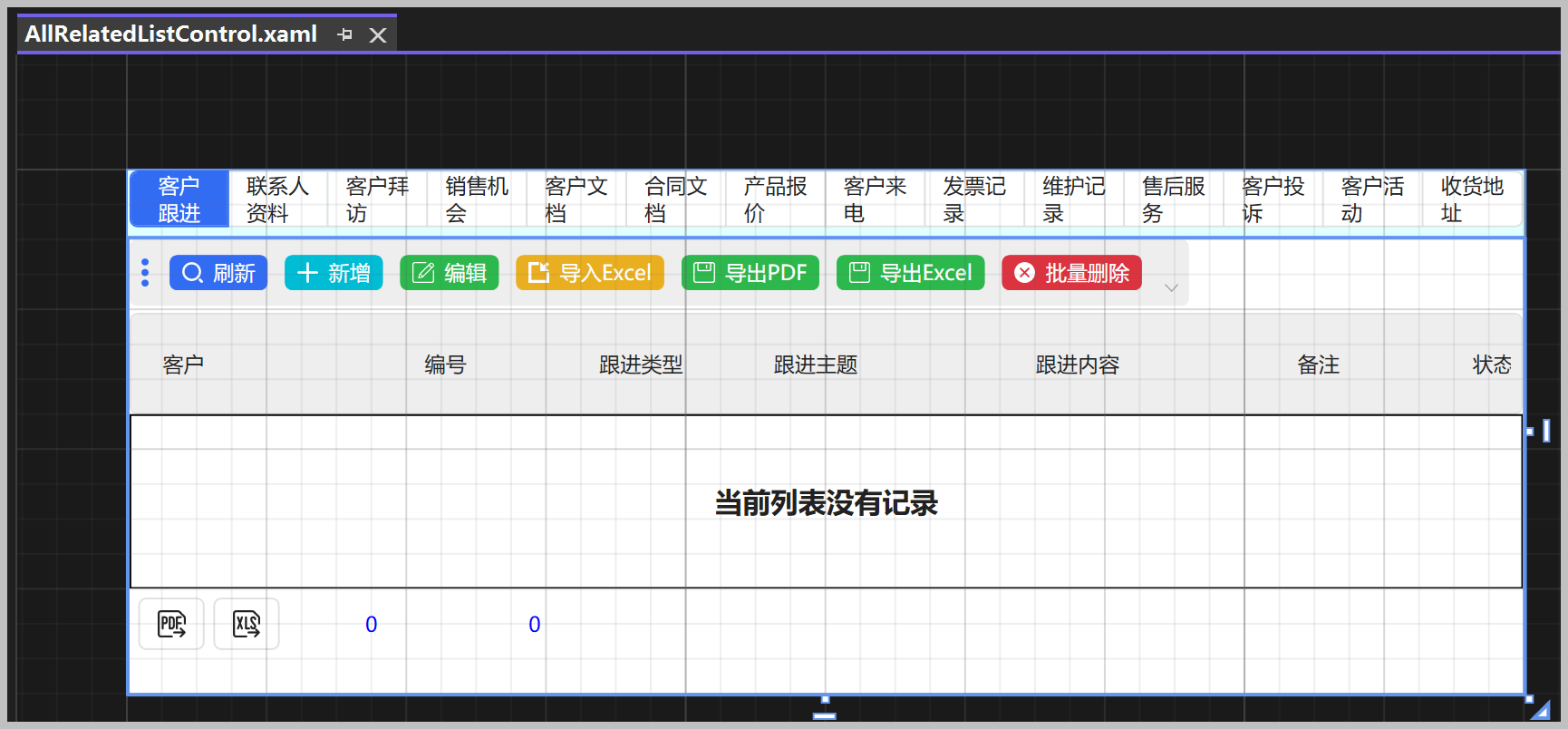
上面的使用者控制元件的介面效果如下所示,它的作用就是組合多個不同的頁面。

和其他自定義控制元件一樣,我們增加一些自定義的屬性,如這裡是客戶的ID,用於賦值後重新整理相關的資料的。
/// <summary> /// 客戶ID /// </summary> public string? CustomerId { get { return (string?)GetValue(CustomerIdProperty); } set { SetValue(CustomerIdProperty, value); } } public static readonly DependencyProperty CustomerIdProperty = DependencyProperty.Register( nameof(CustomerId), typeof(string), typeof(AllRelatedListControl), new FrameworkPropertyMetadata("-1", FrameworkPropertyMetadataOptions.BindsTwoWayByDefault, new PropertyChangedCallback(OnCustomerIdPropertyChanged))); private static async void OnCustomerIdPropertyChanged(DependencyObject d, DependencyPropertyChangedEventArgs e) { if (d is not AllRelatedListControl control) return; if (control != null) { var oldValue = (string?)e.OldValue; // 舊的值 var newValue = (string?)e.NewValue; // 更新的新的值 //更新資料來源 await control.InitData(newValue); } }
而我們每個子控制元件裡面,其實也是已經根據父控制元件的客戶ID進行了繫結屬性了,如下所示。
<TabItem Header="客戶跟進" Tag="FollowControl"> <local:FollowListControl CustomerId="{Binding CustomerId, ElementName=allList}" /> </TabItem>
如果我們要根據資料庫的設定資訊,用來判斷哪個索引標籤顯示或者隱藏,那麼可以進一步進行處理每個TabItem的Visibility即可
//判斷是否顯示 foreach (TabItem item in this.tabControl.Items) { if (!item.Tag.IsEmpty()) { item.Visibility = CustomerTabItems.Contains(item.Tag.ToString()!) ? Visibility.Visible : Visibility.Collapsed; } }
在DataGrid的滑鼠鍵按下左鍵的時候,我們重新整理對應自定義控制元件的屬性CustomerId,就可以重新整理相關的客戶資料了。
/// <summary> /// 選中每個客戶記錄的時候,觸發更新客戶相關資訊 /// </summary> private async void grid_MouseLeftButtonUp(object sender, System.Windows.Input.MouseButtonEventArgs e) { if (this.grid.SelectedItem is CustomerInfo selectItem) { allRelatedList.CustomerId = selectItem.Id; await allRelatedList.InitData(selectItem.Id); } }
以上就是對於複雜的客戶資訊內容,使用索引標籤動態組合的方式,實現內容的動態展示處理操作。
2、動態自定義表單內容的展示
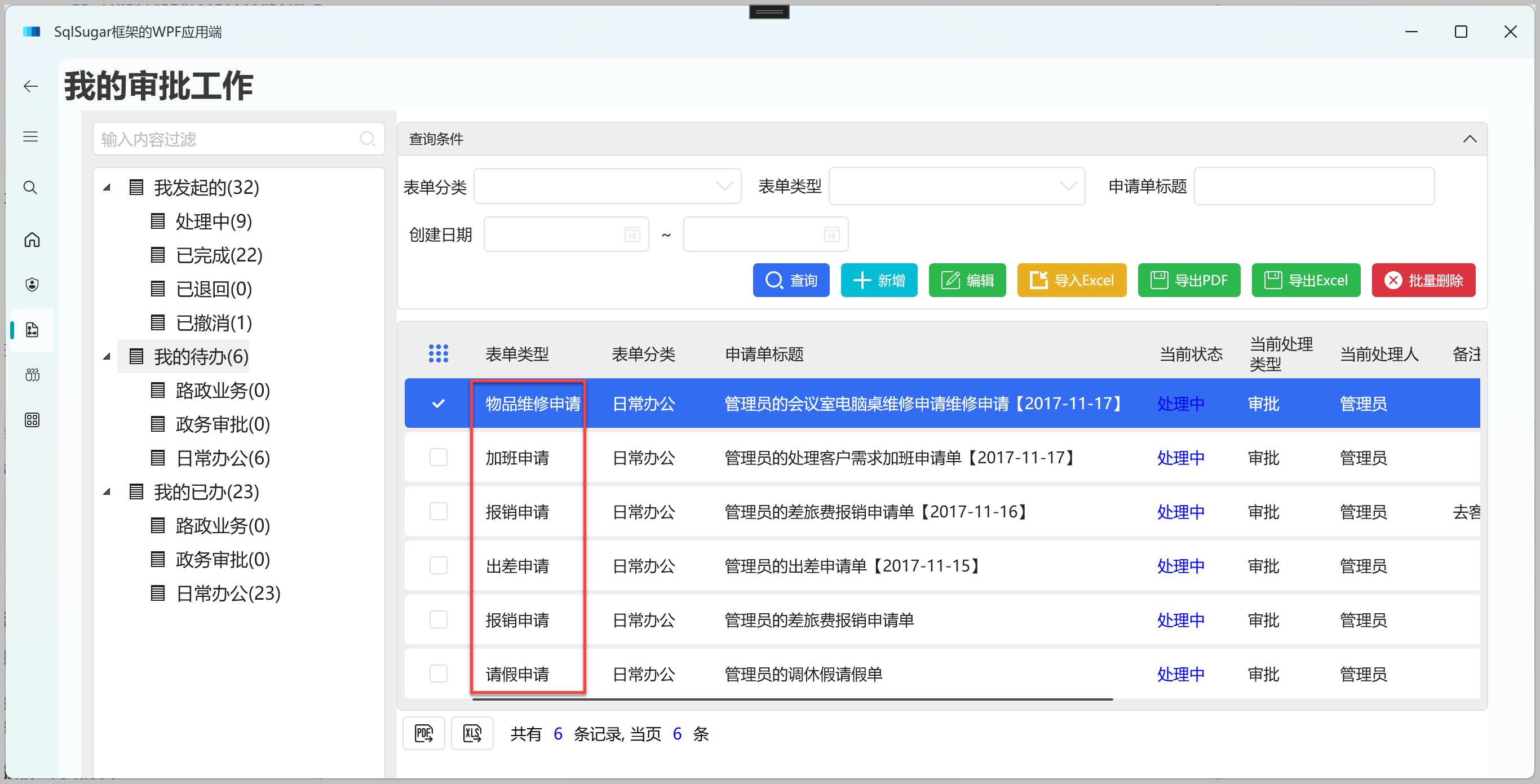
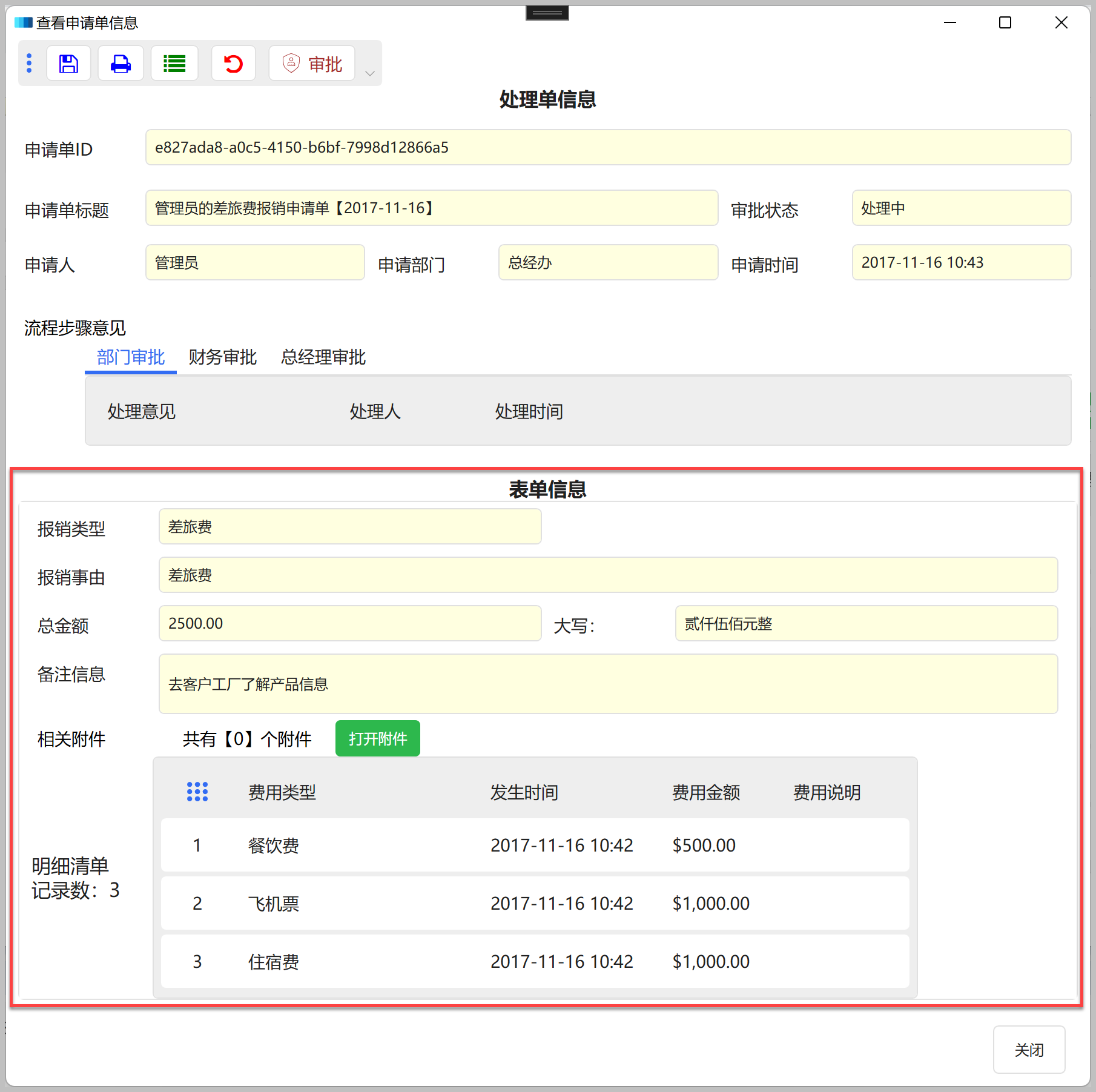
有時候,我們在工作流表單中,需要展示一些固定的申請單資訊,以及根據不同流程的表單資料(結構也不同)進行展示,如工作流中,不同的表單資料結構是不同的。

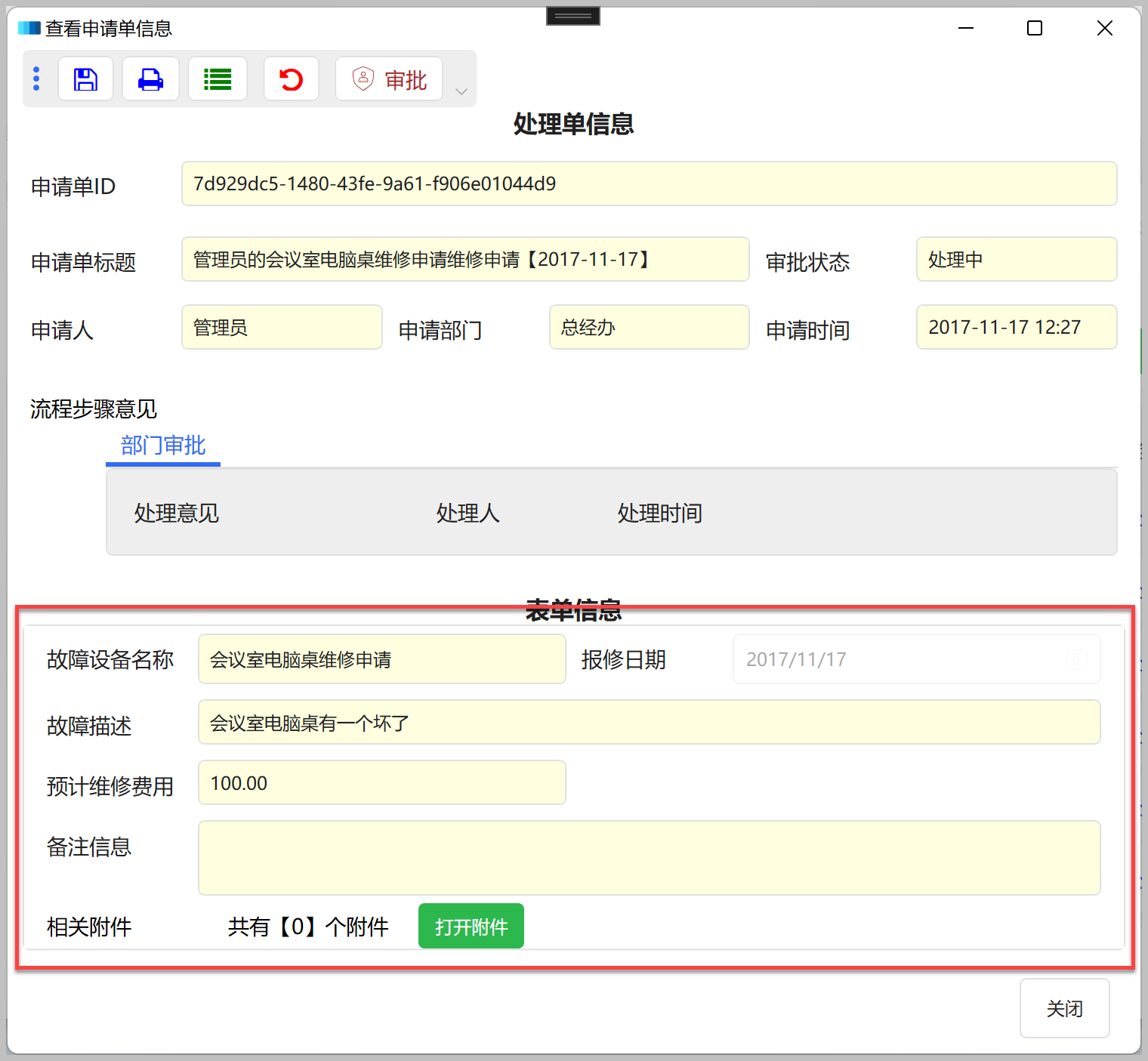
明細展示效果如下所示。

或者

可以看出不同的流程型別表單,它們的表單結構是不同的,如果我們在一個固定的頁面裡面展示資料,那麼這塊表單的資料展示,就需要用到動態控制元件的展示方式。
我們採用Grid佈局排版方式,grid.row=0為固定表單(這裡不再贅述),grid.row=1為動態表單內容,如下所示。
<StackPanel Grid.Row="1" Margin="0,20,0,0"> <TextBlock HorizontalAlignment="Center" Style="{StaticResource TextBlockSubTitleBold}" Text="表單資訊" /> <Frame x:Name="formContent" /> </StackPanel>
其中裡面<Frame x:Name="formContent" /> 就是我們根據實際表單的內容進行動態展示的地方。
/// <summary> /// 該事件在loaded之後執行,也是在所有元素渲染結束之後執行 /// </summary> /// <param name="e"></param> protected override async void OnContentRendered(EventArgs e) { base.OnContentRendered(e); //動態構建表單內容展示 formContent var formId = this.ViewModel.Item.FormId; if(!formId.IsNullOrEmpty()) { var formInfo = await BLLFactory<IFormService>.Instance.GetAsync(formId); if(formInfo != null && !formInfo.ApplyWpfview.IsNullOrEmpty()) { var control = ReflectionUtil.CreateInstance(formInfo.ApplyWpfview); var data = control as IApplyInit; if(data != null) { await data.InitData(this.ViewModel.Item.Id); } formContent.Content = control; } } //初始化工具列 await InitToolBar(); }
我們根據表單ID獲取對應的formInfo.ApplyWpfview 屬性設定,他就是一個具體的控制元件的名稱路徑,因此我們根據這個來進行反射構建一個範例,並把它轉換為 IApplyInit 的介面範例,進行呼叫控制元件初始化即可。
生成的控制元件當做Frame控制元件的Content,從而實現動態內容的展示了。
我們以第一個表單【故障維修】的自定義控制元件定義來看看
public partial class MaintenanceViewControl : INavigableView<MaintenanceEditViewModel>, IApplyInit
它實現了 IApplyInit 介面,因此我們可以在動態控制元件的時候,把它轉換為介面範例進行呼叫,這也是我們約束動態控制元件範例的一個規則。
不同的控制元件,他們的資料模型肯定不同,因此由它們自己本身實現具體的獲取資料即可。
/// <summary> /// 初始化相關業務表單資料 /// </summary> /// <param name="applyId">申請單Id</param> /// <returns></returns> public async Task InitData(string applyId) { this.ViewModel.Item = await BLLFactory<IMaintenanceService>.Instance.FindByApplyId(applyId); this.ViewModel.NotifyChanged(); }
這樣我們自定義控制元件的XAML就可以順利繫結對應的資料展示了,這些控制元件的內容,可以根據資料庫介面,使用我們的程式碼生成工具進行快速生成,然後進行一定的裁剪調整即可,不必要一個個來編寫程式碼。
<StackPanel hc:TitleElement.TitleWidth="100"> <hc:Row> <hc:Col Span="12"> <TextBox x:Name="txtDeviceName" Margin="5" hc:TitleElement.Title="故障裝置名稱" hc:TitleElement.TitlePlacement="Left" IsReadOnly="True" Text="{Binding ViewModel.Item.DeviceName}" /> </hc:Col> <hc:Col Span="12"> <DatePicker x:Name="txtRepairDate" Margin="5" hc:InfoElement.Title="報修日期" hc:InfoElement.TitlePlacement="Left" IsEnabled="False" SelectedDate="{Binding ViewModel.Item.RepairDate, StringFormat='yyyy-MM-dd'}" Style="{StaticResource DatePickerExtend}" /> </hc:Col> </hc:Row> <hc:Row> <hc:Col> <TextBox x:Name="txtFaultDescription" Margin="5" hc:TitleElement.Title="故障描述" hc:TitleElement.TitlePlacement="Left" IsReadOnly="True" Text="{Binding ViewModel.Item.FaultDescription}" /> </hc:Col> </hc:Row> <hc:Row> <hc:Col Span="12"> <TextBox x:Name="txtRepairFee" Margin="5" hc:TitleElement.Title="預計維修費用" hc:TitleElement.TitlePlacement="Left" IsReadOnly="True" Text="{Binding ViewModel.Item.RepairFee}" /> </hc:Col> <hc:Col Span="12" /> </hc:Row> <hc:Row> <hc:Col Span="24"> <TextBox x:Name="txtNote" Height="50" Margin="5" VerticalAlignment="Top" VerticalContentAlignment="Top" hc:TitleElement.Title="備註資訊" hc:TitleElement.TitlePlacement="Left" AcceptsReturn="True" IsReadOnly="True" Text="{Binding ViewModel.Item.Note}" /> </hc:Col> </hc:Row> <hc:Row> <hc:Col> <control:AttachmentControl AttachmentGUID="{Binding ViewModel.Item.AttachGUID}" Text="相關附件" /> </hc:Col> </hc:Row> </StackPanel>
可以看到這部分的程式碼,和我們生成的編輯介面的內容是相似的,只是進行了適量的裁剪處理,以及增加一些自定義控制元件,統一介面效果(如附件控制元件的展示)。
以上就是兩種不同方式,動態構建不同的內容展示的處理,動態內容可以帶來很好的處理便利,不過也不要濫用,比較反射太多還是會犧牲一些UI的效能,不過總體來說肯定是值得的,而且這也是一種UI的處理模式。
 專注於程式碼生成工具、.Net/.NetCore 框架架構及軟體開發,以及各種Vue.js的前端技術應用。著有Winform開發框架/混合式開發框架、微信開發框架、Bootstrap開發框架、ABP開發框架、SqlSugar開發框架等框架產品。
專注於程式碼生成工具、.Net/.NetCore 框架架構及軟體開發,以及各種Vue.js的前端技術應用。著有Winform開發框架/混合式開發框架、微信開發框架、Bootstrap開發框架、ABP開發框架、SqlSugar開發框架等框架產品。
轉載請註明出處:撰寫人:伍華聰 http://www.iqidi.com