一篇文章帶你掌握Web自動化測試工具——Selenium
一篇文章帶你掌握Web自動化測試工具——Selenium
在這篇文章中我們將會介紹Web自動化測試工具Selenium
如果我們需要學習相關內容,我們需要掌握Python,PyTest以及部分前端知識即可
下面我們將會從以下角度進行介紹:
- Web自動化入門
- Selenium-API介紹
Web自動化入門
首先我們先來介紹Web自動化的一些相關知識
自動化測試介紹
首先我們需要了解什麼是自動化:
- 由機器裝置代替人工自動完成指定目標的過程被稱為自動化
那麼自動化測試的概念也很清晰:
- 讓程式代替人工去驗證系統功能的過程
自動化測試在我們的專案測試中主要為了完成以下功能:
-
解決-迴歸測試
-
解決-壓力測試
-
解決-相容性測試
-
提高測試效率,保證產品質量
下面我們分別給出自動化測試的分類以及優缺點:
# 自動化分類
1. 介面-自動化測試:Requests類的學習,我們在之前的文章已經學習
2. 單元-自動化測試:Pytest工具的學習,我們之前的文章中已經學習
3. Web-自動化測試:Selenium工具的學習,也就是我們目前所需要學習的技術
4. 移動-自動化測試:Appium工具的學習,我們將在下篇文章中介紹
# 自動化優點
1. 較少的時間內執行更多的測試用例;
2. 自動化指令碼可重複執行;
3. 減少人為的錯誤;
4. 克服手工測試的侷限性;
# 自動化缺點
1. 自動化測試無法完全替代手工測試,手工測試可以專門去測試各種特殊情況
2. 自動化測試無法適用於所有功能,當系統出現各種情況時,自動化測試會受到嚴重影響
最後我們來介紹Web自動化測試的相關內容:
# 我們的測試型別通常劃分為以下三種
# Web自動化屬於黑箱測試+功能測試模組
1. 黑箱測試(功能測試)
2. 白盒測試(單元測試)
3. 灰盒測試(介面測試)
# Web自動化測試時機
1. Web自動化測試程式碼的書寫一般在手動測試之後,我們後續為了迴歸當前版本問題而去書寫的自動化測試
2. Web自動化測試程式碼可以幫助我們在後續版本進行大規模的簡易測試,來判斷當前版本更新是否影響到之前的功能模組
自動化工具介紹
我們首先介紹一下目前比較流行的自動化測試工具:
# QTP
QTP是一個商業化的功能測試工具,收費,支援web,桌面自動化測試
# Selenium
Selenium是一個開源的web自動化測試工具,免費,主要做功能測試
# Robot framework
Robot Framework是一個基於Python可延伸地關鍵字驅動的測試自動化框架
那麼我們就要介紹一下為什麼我們需要學習Selenium:
# Selenium是一個用於Web應用程式的自動化測試工具
# 開源軟體
Selenium的原始碼開放可以根據需要來增加工具的某些功能
# 跨平臺
Selenium支援多個平臺的使用,其中包括linux、windows、mac等主流平臺
# 支援多種瀏覽器:Firefox、Chrome、IE、Edge、Opera、Safari等
Selenium支援多個瀏覽器的使用,其中包括Firefox、Chrome、IE、Edge、Opera、Safari等主流瀏覽器
# 支援多種語言
Selenium支援多個語言的使用,其中包括Python、Java、CPP、JavaScript、Ruby、PHP等
# 成熟穩定
目前已經被google、百度、騰訊等公司廣泛使用
# 功能強大
能夠實現類似商業工具的大部分功能,因為開源性,可實現客製化化功能
自動化初始準備
我們如果需要學習Selenium,那麼我們就需要進行一些初始準備:
- Python 開發環境
- 安裝selenium包
- 安裝瀏覽器
- 安裝瀏覽器驅動
我們在這裡主要介紹Selenium包的安裝以及安裝瀏覽器驅動的知識,其它部分我們在之前文章已經介紹
安裝selenium包
我們的開發一般在Pycharm上,我們只需要採用pip工具即可安裝:
# 在Terminal控制檯採用Pip工具進行下載
pip install selenium
# 當然我們也可以解除安裝
pip uninstall selenium
# 我們在下載後可以採用show進行檢視是否下載成功以及資訊版本
pip show selenium
安裝瀏覽器驅動
首先我們介紹一下為什麼需要安裝瀏覽器驅動:
- Selenium是一套web自動化的軟體底層庫,框架只暴露介面
- 它基於瀏覽器的原生的API介面,通過瀏覽器驅動來對web進行頁面元素的查詢以及操作
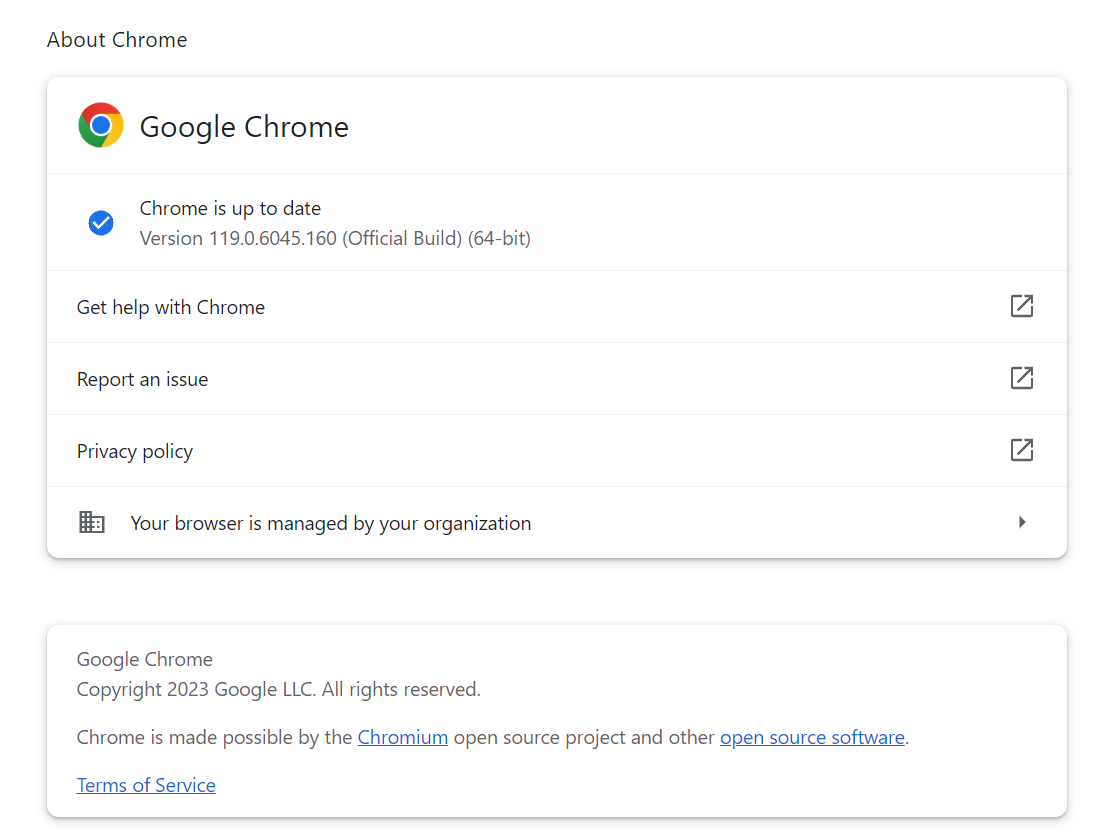
然後我們首先需要檢視我們的瀏覽器是屬於什麼版本,一般我們可以從設定中檢視版本資訊:

然後我們可以到對應的驅動下載網站進行下載
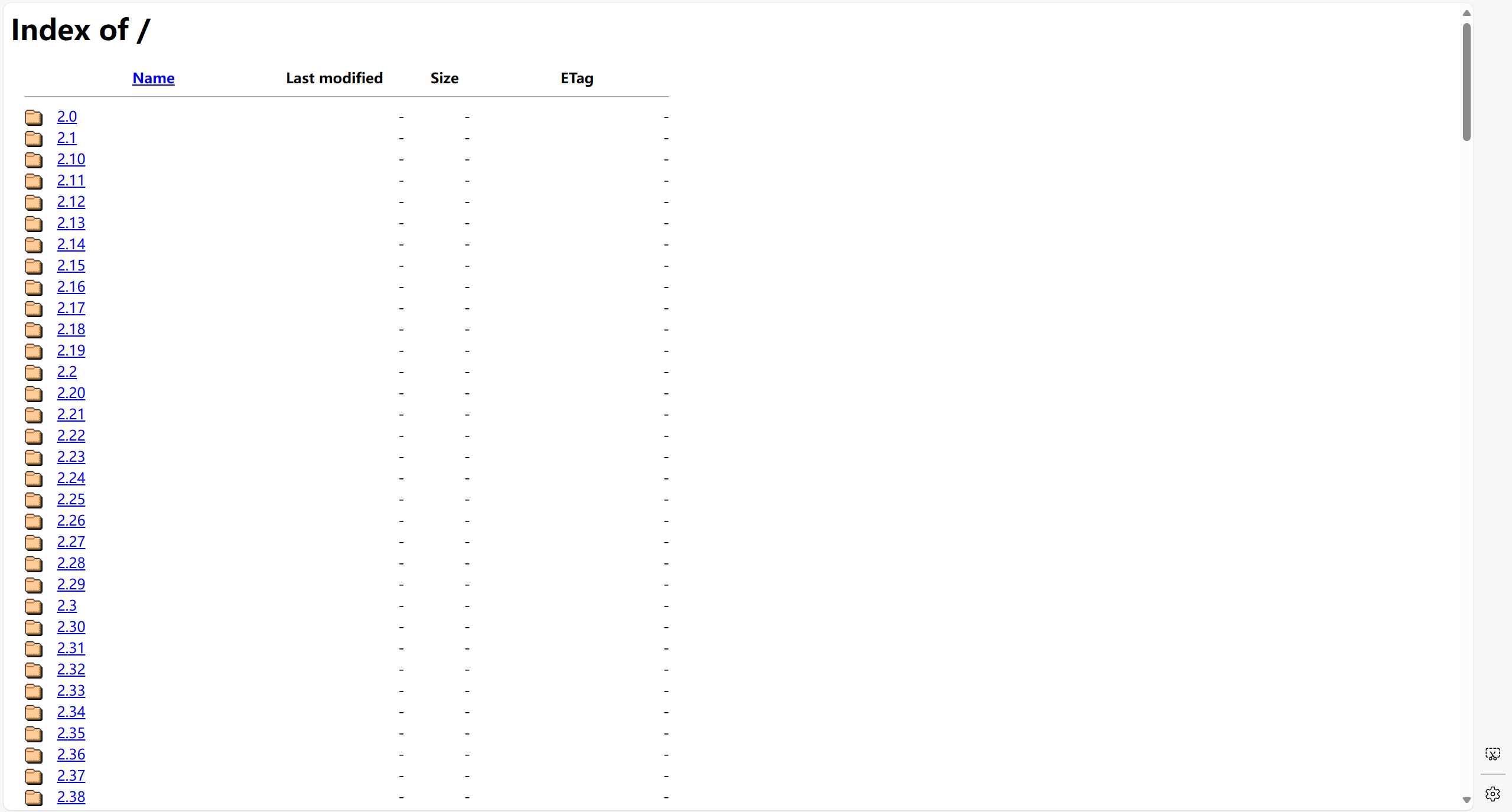
我們這裡給出Chrome的網站:chromedriver.storage.googleapis.com/index.html
我們簡單給出一個介面,點選對應的版本,然後下載解壓即可:

但是我們需要注意,我們需要將對應的解壓出來的chromedriver.exe儲存到環境變數
最後我們給出一個簡單快速下載驅動的程式碼方法:
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
# 自動安裝需要用到第三方庫webdriver_manager,先安裝這個庫,然後呼叫對應的方法即可
from webdriver_manager.chrome import ChromeDriverManager
# ChromeDriverManager().install()方法就是自動安裝驅動的操作,它會自動獲取當前瀏覽器的版本並去下載對應的驅動到本地
browser = webdriver.Chrome(ChromeDriverManager().install())
browser.get('http://www.baidu.com')
search = browser.find_element_by_id('kw')
search.send_keys('python')
search.send_keys(Keys.ENTER)
# 關閉瀏覽器
browser.close()
Selenium-API介紹
下面我們正式開始介紹Selenium的API
入門程式碼範例
我們在正式開始語法介紹之前,給出一段簡單的程式碼來進行介紹:
# 下面是我們Selenium所使用的最簡單的程式碼
# 導包
# 我們的Selenium屬於第三方包,所以我們需要導包使用
# 這裡匯入的是Selenium的webdriver,主要就是為了獲取瀏覽器驅動,後續我們主要使用這個驅動進行操作
from selenium import webdriver
import time
# 建立瀏覽器驅動物件
# 這裡我們只需要打出webdriver. 後續Pycharm會為我們自動展示所有Selenium所支援的瀏覽器型別,我們只需要選擇即可
driver1 = webdriver.Firefox()
driver2 = webdriver.Chrome()
driver3 = webdriver.Edge()
# 載入web頁面
# 這裡使用的是Firefox介面,get方法的第一個引數是url,意味著根據url開啟網頁
driver1.get("http://www.baidu.com/")
# 暫停3秒
time.sleep(3)
# 關閉驅動物件
driver.quit()
元素定位方法
我們的Selenium進行網頁操作主要是針對元素進行操作
而元素這個概念在我們的前端學習時已經學習過,我們前端所展示的都是元素
我們將會介紹八大元素定位方法來實現我們Selenium的元素定位並進行對應的操作
元素檢索
如果我們希望使用網頁中的元素,並獲取其對應資訊,那麼我們還是需要一些簡單技巧的
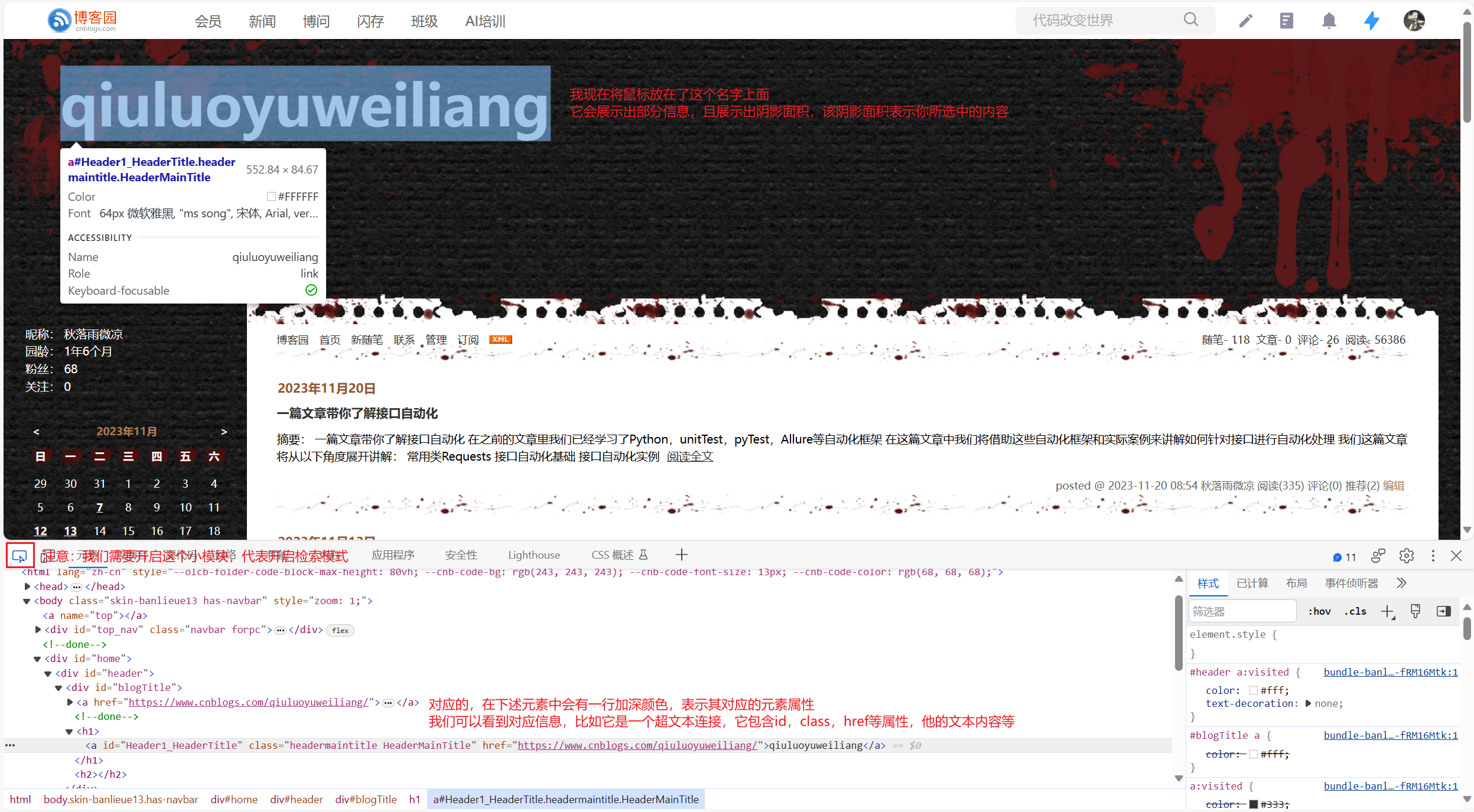
例如我們在網頁中可以使用F12開發者模式直接檢視某個元素的對應資訊
我們只需要開啟元素檢索模式,並且點選我們所需要檢索的元素,網頁就會幫助我們自動定位獲取對應的元素資訊
我們給出一個簡單的網頁展示:

id定位
我們首先需要了解id定位方法:
- id定位就是通過元素的id屬性來定位元素
- HTML規定id屬性在整個HTML檔案中必須是唯一的
我們給出一個簡單範例:
# 我們需要注意:並不是所有元素都有id,在實際使用中,大多數元素都不會有id,所以這個方法的泛用性較差
# 方法解析
# 在Selenium的目前更新中,所有的元素定位方法都被集中到了driver.find_element方法中
# 後面的第一個引數是使用By類的內建屬性,包括我們所使用的八大定位方法,而第二個引數就是我們對應的名稱值
element = driver.find_element(By.ID,id)
""""
需求:開啟註冊A.html頁面,完成以下操作
1).使用id定位,輸入使用者名稱:admin
2).使用id定位,輸入密碼:123456
3).3秒後關閉瀏覽器視窗
""""
# 導包
from selenium import webdriver
from time import sleep
# 我們還需要匯入By包,當我們使用By類的時候,我們需要提前導包
from selenium.webdriver.common.by import By
# 獲取 瀏覽器物件
driver = webdriver.Firefox()
# 這裡我們介紹url的四種書寫方法,這裡我們比較推薦第一種本地開啟方法,相對比較簡單
# 開啟url
# 注意:\反斜槓在python是跳脫字元 r:修飾的字串,如果字串中有跳脫字元,不進行跳脫使用
url = r"E:\StudyResource\註冊A.html"
# 使用雙反斜槓 進行跳脫操作
# url = "E:\\StudyResource\\註冊A.html"
# 使用本地瀏覽模式 字首必須新增 file:///
# url = "file:///E:/StudyResource/註冊A.html"
# 複製瀏覽器地址
# url = "file:///E:/%E8%AF%BE%E5%A0%82/%E5%8C%97%E4%BA%AC/%E5%8C%97%E4%BA%AC%E5%8D%81%E6%9C%9F/Day01/02_%E5%85%B6%E4%BB%96%E8%B5%84%E6%96%99/%E6%B5%8F%E8%A7%88%E5%99%A8/%E8%AF%BE%E5%A0%82%E7%B4%A0%E6%9D%90/%E6%B3%A8%E5%86%8CA.html"
# 開啟瀏覽器
driver.get(url)
# 查詢 使用者名稱元素
username = driver.find_element(By.ID,"userA")
# 查詢 密碼元素
password = driver.find_element(By.ID,"passwordA")
# 使用者名稱輸入 admin send_keys("內容")
username.send_keys("admin")
# 密碼 輸入 123456
password.send_keys("123456")
# 暫停3秒
sleep(3)
# 退出瀏覽器驅動
driver.quit()
name定位
下面我們來介紹name定位方法:
- name定位就是根據元素name屬性來定位
- HTML檔案中name的屬性值是可以重複的,當存在多個時預設獲取第一個元素
我們給出一個簡單範例:
# Name是前端書寫時常用的元素資訊,但Name通常含有多個,如果我們使用find_element我們只能預設獲取第一個元素
# 方法解析
element = driver.find_element(By.NAME,name)
# 導包
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
# 獲取瀏覽器物件
driver = webdriver.Firefox()
# 開啟url
url = r"E:\StudyResource\註冊A.html"
driver.get(url)
# 查詢使用者名稱 輸入admin
driver.find_element(By.NAME,"userA").send_keys("admin")
# 查詢密碼 輸入123456
driver.find_element(By.NAME,"passwordA").send_keys("123456")
# 暫停3秒
sleep(3)
# 關閉瀏覽器
driver.quit()
class_name定位
下面我們來介紹class_name定位方法:
- class_name定位就是根據元素class屬性值來定位元素
- 注意一個元素可能含有多個class,如果class有多個屬性值,只能使用其中的一個
我們給出一個簡單範例:
# 方法解析
element = driver.find_element(By.CLASS_NAME,class_name)
# 導包
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
# 獲取瀏覽器物件
driver = webdriver.Firefox()
# 開啟url
url = r"E:\StudyResource\註冊A.html"
driver.get(url)
# 查詢電話 輸入 18611111111
driver.find_element_by(By.CLASS_NAME,"telA").send_keys("18611111111")
# 暫停3秒
sleep(3)
# 關閉瀏覽器
driver.quit()
tag_name定位
下面我們來介紹tag_name定位方法:
- tag_name定位就是通過標籤名來定位
- HTML本質就是由不同的tag組成,每一種標籤一般在頁面中會存在多個,所以不方便進行精確定位
我們給出一個簡單範例:
# 方法解析
element = driver.find_element(By.TAG_NAME,tag_name)
"""""
需求:
1. 使用tag_name定位方式,使用註冊A.html頁面,使用者名稱輸入admin
方法:
1. driver.find_element("") # 定位元素方法
2. send_keys() # 輸入方法
3. driver.quit() # 退出方法
"""
# 導包
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
# 獲取 瀏覽器驅動物件
driver = webdriver.Firefox()
# 開啟 註冊A.html
url = r"D:\StudyResource\註冊A.html"
driver.get(url)
# 使用tag_name定位使用者名稱 並 輸入admin
# 注意:頁面中如果存在多個相同的標籤名,預設返回第一個標籤
driver.find_element(By.TAG_NAME,"input").send_keys("admin")
# 暫停 3秒
sleep(3)
# 退出瀏覽器驅動
driver.quit()
link_text定位
下面我們來介紹link_text定位方法:
- link_text定位是專門用來定位超連結元素
- link_text主要通過超連結的文字內容來定位元素,需要注意是完整文字資訊,包括空格等
我們給出一個簡單範例:
# 方法解析
element = driver.find_element(By.LINK_TEXT,link_text)
"""
需求:
1. 使用link_text定位方式,使用註冊A.html頁面,點選 存取 新浪 網站 連線地址
方法:
1. driver.find_element("") # 定位元素方法
2. click() # 點選方法
注意:
link_text:
1. 只能定位a標籤
2. link_text定位元素的內容必須為全部匹配
"""
# 導包
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
# 獲取 瀏覽器驅動物件
driver = webdriver.Firefox()
# 開啟 註冊A.html
url = r"D:\StudyResource\註冊A.html"
driver.get(url)
# 使用 link_text定位 存取 新浪 網站 <全部匹配>
driver.find_element(By.LINK_TEXT,"存取 新浪 網站").click()
# 錯誤寫法,沒有全部匹配文字
# driver.find_element_by_link_text("存取").click()
# 暫停 3秒
sleep(3)
# 退出瀏覽器驅動
driver.quit()
partial_link_text定位
下面我們來介紹partial_link_text定位方法:
- partial_link_text定位是對link_text定位的補充
- partial_link_text可以使用完全文字進行定位,也可以使用部分文字資訊匹配進行定位
我們給出一個簡單範例:
# 方法解析
element = driver.find_element(By.PARTIAL_LINK_TEXT,link_text)
"""
需求:
1. 使用partial_link_text定位方式,使用註冊A.html頁面,點選 存取 新浪 網站 連線地址
方法:
1. driver.find_element_by_partial_link_text("") # 定位元素方法
2. click() # 點選方法
注意:
partial_link_text:
1. 只能定位a標籤
2. partial_link_text定位元素的內容可以模糊部分值,但是必須能代表唯一性
"""
# 導包
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
# 獲取 瀏覽器驅動物件
driver = webdriver.Firefox()
# 開啟 註冊A.html
url = r"D:\StudyResource\註冊A.html"
driver.get(url)
# 使用partial_link_text定位 使用模糊 唯一代表關鍵詞
# driver.find_element(By.PARTIAL_LINK_TEXT,"存取").click()
# 沒有使用唯一代表詞 預設操作符合條件的第一個元素
# driver.find_element(By.PARTIAL_LINK_TEXT,"新浪").click()
# 使用全部匹配
driver.find_element(By.PARTIAL_LINK_TEXT,"存取 新浪 網站").click()
# 暫停 3秒
sleep(3)
# 退出瀏覽器驅動
driver.quit()
XPath定位
首先我們需要了解XPath定位為什麼被研發出來:
- 如果要定位的元素沒有id、name、class屬性,我們就只能使用Xpath或CSS定位方法
- 如果通過name、class、tag_name無法定位到唯一的元素,我們就只能使用Xpath或CSS定位方法
我們來簡單介紹一下XPath定位方法:
- XPath即為XML Path的簡稱,它是一門在 XML 檔案中查詢元素資訊的語言
- HTML可以看做是XML的一種實現,所以Selenium使用者可以使用這種強大的語言在Web應用中定位元素
我們來簡述一下XPath定位元素的幾種通用格式:
# 首先我們還是給出XPath的使用格式
element = driver.find_element(By.XPATH,xpath)
# XPath一般分為四種定位方法,我們會在下面一一展示
# 1. 路徑-定位
# 路徑定位一般劃分為絕對路徑定位和相對路徑定位
# 絕對路徑定位:以 /html根節點 開始,使用/來分隔元素層級
# 例如/html/body/div/fieldset/p[1]/input,表示html層級下的body層級下的....的第一個p下的input元素
# 需要注意我們的html元素是以1開頭,並不是以0開頭,這裡的1就是指一組p標籤的第一個元素
driver.find_element(By.XPATH,"/html/body/form/div/fieldset/p[1]/input").send_keys("admin")
# 相對路徑定位:以 //確定元素 開始,後續使用/來分隔元素層級
# 例如//p[@id='p1']/input,表示id為p1的p標籤元素下的input元素
# 我們通常使用//來表示第一個可以確認的相對路徑的元素,而這個元素通常採用標籤名開頭,我們可以使用[]來加上其對應的屬性來確定元素
# 我們通常在[]裡新增單個屬性或多個屬性來確定元素,我們通常使用@屬性名=屬性值的格式來表示,例如@id='p1'
driver.find_element(By.XPATH,"//p[@id='p1']/input").send_keys("123")
# 2. 利用元素屬性-定位
# 一個元素通常會有多個屬性,包括id,name以及自定義屬性等
# 例如//input[@id='passwordA'],表示該id為passwordA的input元素
driver.find_element(By.XPATH,"//input[@id='passwordA']").send_keys("123")
# 3. 屬性與邏輯結合-定位
# 如果我們出現元素內含有多個屬性,且每個屬性都有多個元素共用,我們就不能使用單個屬性進行元素定位
# 所以我們需要使用邏輯方法來進行多屬性判定,例如and,or等方法
driver.find_element(By.XPATH,"//input[@id='passwordA' and @placeholder='密碼A']").send_keys("123")
# 4. 層級與屬性結合-定位
# 如果通過元素自身的資訊不方便直接定位到該元素,則可以先定位到其父級元素,然後再找到該元素
# 例如我們所需要定位的input上沒有任何獨立的屬性,但是它的父類別有獨立屬性,那麼我們就可以根據父元素去定位子元素
driver.find_element(By.XPATH,"//*[@id='p1']/input").send_keys("123")
# 最後我們介紹幾個XPATH的常用的延申內建屬性方法
# 下面的*表示任意元素,這個是HTML中所定義的內容
# 文字內容是xxx的元素
driver.find_element(By.XPATH,"//*[text()="xxx"]")
# 屬性中含有xxx的元素
driver.find_element(By.XPATH,"//*[contains(@attribute,'xxx')]")
# 屬性以xxx開頭的元素
driver.find_element(By.XPATH,"//*[starts-with(@attribute,'xxx')]")
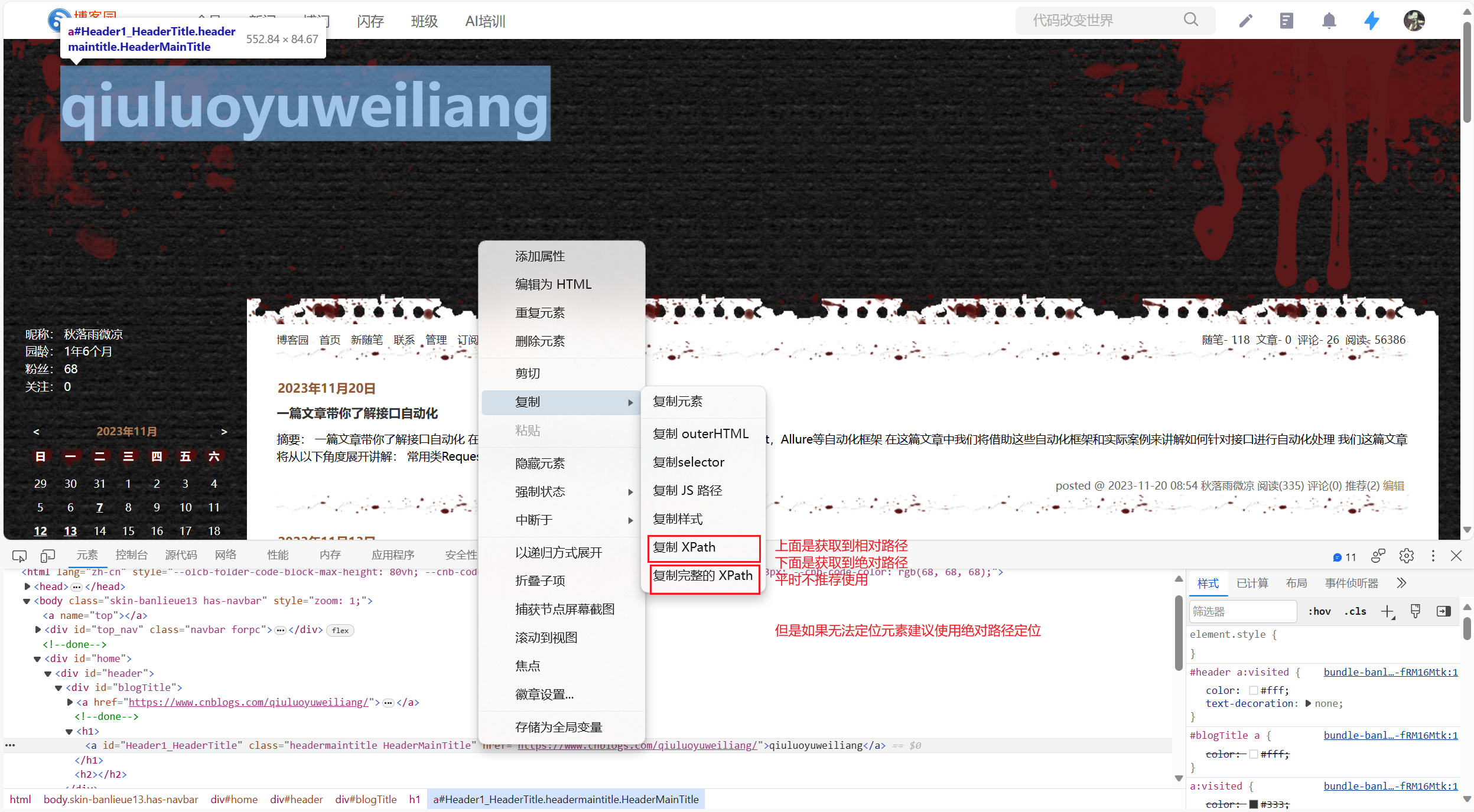
最後我們還需要簡單介紹一下,我們的瀏覽器目前基本都可以直接點選元素右鍵獲取絕對路徑和相對路徑
但使用絕對路徑的速度相對而言比較緩慢且相對路徑獲取的資料並非是唯一資料,所以可以使用但是不推薦
這裡簡單給出一張獲取元素路徑的圖片:

CSS定位
最後我們介紹一下CSS定位方法:
- 這裡的CSS指的就是前端三件套裡的CSS渲染工具
- 在CSS中,選擇器是一種模式,用於選擇需要新增樣式的元素
- 在selenium中推薦使用CSS定位,因為它比XPath定位速度要快
下面我們就來介紹我們常用的幾種CSS定位方法:
# 方法展示
element = driver.find_element(By.CSS_SELECTOR,css_selector)
# 1.id選擇器
# 根據元素的ID獲取其元素,由於ID具有唯一性,當元素存在ID時推薦使用
# CSS定位對ID做了單獨的優化,我們可以直接使用#+id來定位元素,例如#usernameA就代表ID為usernameA
# 2.class選擇器
# 根據元素class屬性來選擇元素
# CSS定位對class做了單獨的優化,我們可以直接使用.+class_name來定位元素,例如.telA就代表class_name為telA
# 3.元素選擇器
# 直接根據元素型別來選擇元素
# 我們常見的元素包括有div,p,input等,我們直接使用即可
# 4.屬性選擇器
# 格式包括有:[attribute=value] element[attribute=value]
# 例如[type="password"] <選擇type屬性值為password的元素>,屬於常用方法
# 5.層級選擇器
# 層級選擇器格式主要分為兩種:element1>element2 和 element1 element2
# element1>element2: 通過element1來定位element2,並且element2必須為element1的直接子元素
# element1 element2: 通過element1來定位element2,並且element2為element1的後代元素
# 最後我們同樣給出CSS定位的幾種常用格式
# type屬性以p字母開頭的元素
input[type^='p']
# type屬性以d字母結束的元素
input[type$='d']
# type屬性包含w字母的元素
input[type*='w']
下面我們直接給出一個例子來展示上述五種定位方法:
# CSS定位是我們Selenium最常用的方法,注意掌握
"""
需求:
1. 使用css id選擇器 定位使用者名稱 輸入admin
2. 使用css 屬性選擇 定位密碼框 輸入123456
3. 使用 css class 選擇器 定位電話號碼: 18611112222
4. 使用css 元素選擇器 定位span標籤獲取文字值
5. 使用層級選擇器 定位email 輸入 [email protected]
方法:
driver.find_element_by_css_selector()
獲取文字的方法 元素.text
"""
# 導包
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
# 獲取 瀏覽器驅動物件
driver = webdriver.Firefox()
# 開啟 註冊A.html
url = r"D:\StudyResource\註冊A.html"
driver.get(url)
# 1. 使用css id選擇器 定位使用者名稱 輸入admin
driver.find_element(By.CSS_SELECTOR,"#userA").send_keys("admin")
# 2. 使用css 屬性選擇 定位密碼框 輸入123456
driver.find_element(By.CSS_SELECTOR,"[name='passwordA']").send_keys("123456")
# 3. 使用 css class 選擇器 定位電話號碼: 18611112222
driver.find_element(By.CSS_SELECTOR,".telA").send_keys("18611112222")
# 4. 使用css 元素選擇器 定位span標籤獲取文字值
span = driver.find_element(By.CSS_SELECTOR,"span").text
# 5.1 使用層級選擇器 定位email 輸入 [email protected]
driver.find_element(By.CSS_SELECTOR,"p>input[placeholder='電子郵箱A']").send_keys("[email protected]")
# 5.2 使用層級選擇器 定位email 輸入 [email protected]
driver.find_element(By.CSS_SELECTOR,"div input[placeholder='電子郵箱A']").send_keys("[email protected]")
# 暫停 3秒
sleep(3)
# 退出瀏覽器驅動
driver.quit()
find_elements方法
最後我們來介紹一下find_elements方法:
- 查詢定位所有符合條件的元素
- 返回的定位元素格式為陣列(列表)格式
- 列表資料格式的讀取需要指定下標(下標從0開始)
我們給出一個簡單的案例:
# 我們之前所使用的都是find_element方法
# 該方法只能獲得一個元素,即使我們定位到多個元素,我們也只能獲取這組元素中的第一個元素
# 但是find_elements方法可以獲取到一組元素並將其封裝為列表
# 我們可以使用列表的獲取方法來獲取到這組元素中的任意元素並對其進行操作
# 導包
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
# 獲取 瀏覽器驅動物件
driver = webdriver.Firefox()
# 開啟 註冊A.html
url = r"D:\StudyResource\註冊A.html"
driver.get(url)
# 獲取所有的input元素
elements = driver.find_elements(By.TAG_NAME,"input")
# 通過遍歷來輸入
for el in elements:
el.send_keys("admin")
# 我們也可以通過index來獲取某一個input元素進行操作
elements[0].clear()
# 暫停 3秒
sleep(3)
# 退出瀏覽器驅動
driver.quit()
元素操作方法
我們針對於單個元素主要有三種操作方式:
# 1.單擊元素
element.click()
# 2.模擬輸入
element.send_keys(value)
# 3.清除內容
element.clear()
我們給出上述操作的基本操作程式碼以及一段範例:
# 導包
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
# 獲取瀏覽器驅動物件
driver = webdriver.Firefox()
# 開啟url
url = r"D:\web自動化素材\課堂素材\註冊A.html"
driver.get(url)
# 下面我們找到對應的元素後,直接使用send_keys進行元素寫入
# 輸入 admin
driver.find_element(By.CSS_SELECTOR,"#userA").send_keys("admin")
# 輸入 密碼 123456
driver.find_element(By.CSS_SELECTOR,"#passwordA").send_keys("123456")
# 輸入 電話 18611112222
driver.find_element(By.CSS_SELECTOR,".telA").send_keys("18611112222")
# 輸入 郵箱 [email protected]
driver.find_element(By.CSS_SELECTOR,"#emailA").send_keys("[email protected]")
# 暫停2秒
sleep(2)
# 如果我們希望重新書寫一個資訊,我們就需要先進行清除,否則我們就是追加書寫
# 修改電話號碼 18622223333 -->清空操作
driver.find_element(By.CSS_SELECTOR,".telA").clear()
driver.find_element(By.CSS_SELECTOR,".telA").send_keys("18622223333")
# 暫停2秒
sleep(2)
# 然後我們點選註冊按鈕,進行整體頁面提交
# 點選註冊按鈕
driver.find_element(By.CSS_SELECTOR,"button").click()
# 暫停 2
sleep(2)
# 關閉驅動物件
driver.quit()
頁面操作方法
下面我們來介紹瀏覽器的一些操作方法:
# 1.最大化瀏覽器視窗 --> 模擬瀏覽器最大化按鈕
driver.maximize_window()
# 2.設定瀏覽器視窗大小 --> 設定瀏覽器寬、高(畫素點)
driver.set_window_size(width, height)
# 3.設定瀏覽器視窗位置 --> 設定瀏覽器位置
driver.set_window_position(x, y)
# 4.後退 --> 模擬瀏覽器後退按鈕
driver.back()
# 5.前進 --> 模擬瀏覽器前進按鈕
driver.forward()
# 6.重新整理 --> 模擬瀏覽器F5重新整理
driver.refresh()
# 7.關閉當前視窗 --> 模擬點選瀏覽器關閉按鈕
driver.close()
# 8.關閉瀏覽器驅動物件 --> 關閉所有程式啟動的視窗
driver.quit()
# 9.獲取頁面title
driver.title
# 10.獲取當前頁面URL
driver.current_url
我們同樣給出一段程式碼展示上述方法:
# 首先我們展示一下前五個方法的執行程式碼
# 導包
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
# 獲取瀏覽器驅動物件
driver = webdriver.Firefox()
# 開啟url
url = r"D:\web自動化素材\課堂素材\註冊A.html"
driver.get(url)
# 將瀏覽器 最大化
driver.maximize_window()
# 暫停2秒
sleep(2)
# 設定固定大小 300,200
driver.set_window_size(300, 200)
# 暫停2秒
sleep(2)
# 移動瀏覽器視窗位置 x:320,y:150
driver.set_window_position(320, 150)
# 暫停2秒
sleep(2)
# 點選 存取新浪網站
# 注意:要演示後退功能,必須先執行開啟新的網站
# 進入第二個介面
driver.find_element_by_partial_link_text("存取").click()
# 暫停2秒
sleep(2)
# 執行後退 ---> 註冊A.html
driver.back()
# 暫停2秒
sleep(2)
# 執行前進 -->新浪 注意:前進必須放到後退操後執行
driver.forward()
# 暫停 2
sleep(2)
# 關閉驅動物件
driver.quit()
然後我們再來展示後續操作程式碼:
# 導包
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
# 瀏覽器最大化通常是我們的預設設定,方便我們進行測試檢視效果
# 獲取瀏覽器驅動物件
driver = webdriver.Firefox()
# 將瀏覽器 最大化
driver.maximize_window()
# 開啟url
url = r"D:\web自動化素材\課堂素材\註冊範例.html"
driver.get(url)
# 我們可以通過重新整理得到一些我們書寫的結果,我們也可以通過重新整理刷掉目前頁面我們所填寫的資料資訊
# 使用者名稱輸入 admin
driver.find_element_by_css_selector("#user").send_keys("admin")
# 暫停2秒
sleep(2)
# 重新整理
driver.refresh()
# 獲取title
title = driver.title
print("當前頁面title為:", title)
# 獲取當前url
current_rul = driver.current_url
print("當前頁面url地址為:", current_rul)
# 點選 註冊A網頁 開啟新視窗
driver.find_element_by_partial_link_text("註冊A網頁").click()
# 暫停 3秒
sleep(3)
# 關閉主視窗
driver.close()
# 暫停 2
sleep(2)
# 關閉驅動物件
driver.quit()
元素獲取方法
下面我們來介紹元素資訊獲取的相關方法:
# 1.返回元素大小
element.size
# 2.獲取元素的文字
element.text
# 3.獲取屬性值,傳遞的引數為元素的屬性名
element.get_attribute("xxx")
# 4.判斷元素是否可見
element.is_displayed()
# 5.判斷元素是否可用
element.is_enabled()
# 6.判斷元素是否選中,用來檢查核取方塊或無線電鈕是否被選中
element.is_selected()
我們同樣給出一個簡單的例子展示上述方法的操作:
# 導包
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
# 獲取瀏覽器驅動物件
driver = webdriver.Firefox()
# 將瀏覽器 最大化
driver.maximize_window()
# 開啟url
url = r"D:\web自動化素材\課堂素材\註冊範例.html"
driver.get(url)
# 獲取使用者名稱文字方塊大小
size = driver.find_element(By.CSS_SELECTOR,"#user").size
print("使用者名稱大小為:", size)
# 獲取頁面上第一個超文字連線內容
text = driver.find_element(By.CSS_SELECTOR,"a").text
print("頁面中第一個a標籤為:", text)
# 獲取頁面上第一個超文字連結地址 get_attribute("href")
att = driver.find_element(By.CSS_SELECTOR,"a").get_attribute("href")
print("頁面中第一個a標籤為href屬性值為:", att)
# 判斷 span元素是否可見
display = driver.find_element(By.CSS_SELECTOR,"span").is_displayed()
print("span元素是否可見:", display)
# 判斷 取消按鈕是否可用
enabled = driver.find_element(By.CSS_SELECTOR,"#cancel").is_enabled()
print("取消按鈕是否可用:", enabled)
# 選中旅遊按鈕
driver.find_element(By.CSS_SELECTOR,"#ly").click()
# 判斷旅遊是否被選中
selected = driver.find_element(By.CSS_SELECTOR,"#ly").is_selected()
print("旅遊是否被選中:", selected)
# 暫停 2
sleep(2)
# 關閉驅動物件
driver.quit()
滑鼠操作方法
下面我們同樣給出滑鼠操作方法:
# 首先我們需要知道滑鼠的操作需要一個第三方類ActionChains
# 我們可以使用匿名類也可以直接建立一個範例物件
# 範例物件
action = ActionChains(driver)
action.操作
# 匿名使用
ActionChains(driver).操作
# 下面我們給出滑鼠的相關操作方法
# 1.右擊 --> 模擬滑鼠右鍵點選效果
action.context_click(element)
# 2.雙擊 --> 模擬滑鼠雙擊效果
action.double_click(element)
# 3.拖動 --> 模擬滑鼠拖動效果
action.drag_and_drop(source, target)
# 4.懸停 --> 模擬滑鼠懸停效果
action.move_to_element(element)
# 5.執行 --> 此方法用來執行以上所有滑鼠操作
# 我們需要著重講解一下這裡,我們執行每一個滑鼠操作之後都需要使用perform方法,表示執行了我們所書寫的方法
action.perform()
我們給出對應的網頁實操程式碼:
# 導包
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
# 獲取瀏覽器驅動物件
from selenium.webdriver.common.action_chains import ActionChains
from selenium.webdriver.common.keys import Keys
driver = webdriver.Firefox()
# 開啟url
url = r"D:\web自動化素材\課堂素材\註冊A.html"
driver.get(url)
# 範例化並獲取 ActionChains類
action = ActionChains(driver)
# 定位使用者名稱 在使用者名稱上 右擊滑鼠 預期:貼上
# 獲取使用者名稱元素
username = driver.find_element(By.CSS_SELECTOR,"#userA")
# 呼叫右擊方法
ActionChains(driver).context_click(username).perform()
username.send_keys(Keys.ALT)
sleep(2)
# 傳送使用者名稱 admin 並進行雙擊 預期:選中admin
pwd = driver.find_element(By.CSS_SELECTOR,"#passwordA")
pwd.send_keys("admin")
ActionChains(driver).double_click(pwd).perform()
sleep(2)
# 移動到註冊按鈕上 預期:按鈕變色 出現 加入會員A
ActionChains(driver).move_to_element(driver.find_element(By.CSS_SELECTOR,"button")).perform()
# 暫停 2
sleep(2)
# 關閉驅動物件
driver.quit()
這裡我們介紹一個有關滑鼠右鍵操作的小技巧:
# 我們通常使用滑鼠右鍵其實是為了某些網頁的特定要求,比如某些按鈕需要右鍵點選等
# 但有時我們也是為了像正常網頁呢樣去使用我們的複製貼上等右鍵框裡的操作,但我們無法直接使用,但是我們可以藉助快捷鍵來實現
# 導包
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
# 獲取瀏覽器驅動物件
from selenium.webdriver.common.action_chains import ActionChains
driver = webdriver.Firefox()
# 谷歌瀏覽器不支援 --> 貼上快捷鍵
# driver = webdriver.Chrome()
# 開啟url
url = r"D:\web自動化素材\課堂素材\註冊A.html"
driver.get(url)
# 範例化並獲取 ActionChains類
action = ActionChains(driver)
# 定位使用者名稱 在使用者名稱上 右擊滑鼠 預期:貼上
# 獲取使用者名稱元素 admin123
username = driver.find_element(By.CSS_SELECTOR,"#userA")
# 點選右鍵
action.context_click(username).perform()
# 傳送p
username.send_keys("p")
# 暫停 2
sleep(2)
# 關閉驅動物件
driver.quit()
鍵盤操作方法
下面我們來介紹鍵盤操作方法:
# 使用鍵盤操作同樣需要一個第三方類 Keys,但是我們不需要建立實體物件,只需要匯入該包即可
# 1.刪除鍵(BackSpace)
element.send_keys(Keys.BACK_SPACE)
# 2.空格鍵(Space)
element.send_keys(Keys.SPACE)
# 3.製表鍵(Tab)
element.send_keys(Keys.TAB)
# 4.回退鍵(Esc)
element.send_keys(Keys.ESCAPE)
# 5.確認鍵(Enter)
element.send_keys(Keys.ENTER)
# 6.CTRL+任意鍵
element.send_keys(Keys.CONTROL,'任意鍵')
# 7.全選(Ctrl+A)
element.send_keys(Keys.CONTROL,'a')
# 8.複製(Ctrl+C)
element.send_keys(Keys.CONTROL,'c')
我們同樣給出程式碼範例:
# 導包
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
from selenium.webdriver.common.keys import Keys
# 獲取瀏覽器驅動物件
driver = webdriver.Firefox()
# 開啟url
url = r"D:\web自動化素材\課堂素材\註冊A.html"
driver.get(url)
# 定位 使用者名稱
username = driver.find_element(By.CSS_SELECTOR,"#userA")
# 輸入 admin1
username.send_keys("admin1")
sleep(2)
# 刪除1
username.send_keys(Keys.BACK_SPACE)
sleep(2)
# 全選 admin Ctrl+a
username.send_keys(Keys.CONTROL, "a")
sleep(2)
# 複製 Ctrl+c
username.send_keys(Keys.CONTROL, "c")
sleep(2)
# 定位密碼框 並執行 Ctrl+v
driver.find_element(By.CSS_SELECTOR,"#passwordA").send_keys(Keys.CONTROL, "v")
# 暫停 2
sleep(2)
# 關閉驅動物件
driver.quit()
元素等待方法
我們首先需要明白為什麼需要元素等待:
- 在Selenium執行指令碼定位時,若該元素還沒載入成功,則指令碼獲取該元素失敗,從而導致報錯
那麼我們就應該很容易理解元素等待:
- WebDriver定位頁面元素時如果未找到,會在指定時間內一直等待的過程
元素等待被劃分為兩種:
- 隱式等待:針對所有元素進行設定,若定位失敗待一定時間後重新定位,規定時間內定位失敗直接報錯
- 顯式等待:針對單個元素進行設定,若定位失敗待一定時間後重新定位,規定時間內定位失敗直接報錯
我們首先來講解隱式等待:
# 隱式等待方法(timeout:為等待最大時長,單位:秒)
# 說明:隱式等待為全域性設定(只需要設定一次,就會作用於所有元素)
driver.implicitly_wait(timeout)
# 導包
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
# 獲取瀏覽器驅動物件
driver = webdriver.Firefox()
# 設定元素等待
# 設定隱式等待10秒。
driver.implicitly_wait(10)
# 開啟url
url = r"D:\web自動化素材\課堂素材\註冊A.html"
driver.get(url)
# 給一個錯誤的id,不能知道,如果直接丟擲異常,說明等待失效。如果在設定指定時長以外丟擲說明等待生效。
driver.find_element(By.CSS_SELECTOR,"#user").send_keys("admin")
# 暫停 2
sleep(2)
# 關閉驅動物件
driver.quit()
下面我們再來介紹顯式等待:
# 其實我們大多數高階程式碼中都是使用顯示等待,因為顯式等待可以設定的引數較多,更容易我們控制響應
# 我們首先需要導包
from selenium.webdriver.support.wait import WebDriverWait
# 然後我們需要建立一個WebDriverWait用於進行顯式等待操作
wait = WebDriverWait(driver, timeout, poll_frequency=0.5)
# 最後我們使用wait對需要等待的元素進行操作
# method:函數名稱,該函數用來實現對元素的定位
# 一般使用匿名函數來實現:lambda x: x.find_element_by_id("userA")
wait.until(method)
wait.until(lambda x: x.find_element_by_id("userA"))
# 導包
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
# 獲取瀏覽器驅動物件
from selenium.webdriver.support.wait import WebDriverWait
driver = webdriver.Firefox()
driver.maximize_window()
# 開啟url
url = r"D:\web自動化素材\課堂素材\註冊A.html"
driver.get(url)
# 寫法1
# 範例化WebDriverWait()並呼叫until方法
# 注意:呼叫until方法返回的一定是一個元素
username = WebDriverWait(driver, timeout=10, poll_frequency=0.5).until(lambda x:x.find_element_by_id("#user")).send_keys("admin")
# 寫法2
# 獲取 WebDriverWait範例物件
wait= WebDriverWait(driver,timeout=10, poll_frequency=0.5)
# 獲取元素
username = wait.until(lambda x:x.find_element_by_id("#user"))
# 傳送內容
username.send_keys("admin")
# 暫停 2
sleep(2)
# 關閉驅動物件
driver.quit()
特殊元素方法
下面我們分別來介紹四種特殊元素操作方法:
-
檔案上傳
-
下拉選擇框
-
彈出框
-
卷軸
檔案上傳
我們在進行Web頁面操作時,有時會讓我們進行檔案內容上傳
其實處理方法非常簡單,我們直接給出一個小案例來展示檔案上傳效果:
# 檔案上傳
# 我們只需要對檔案上傳的元素輸入我們本地目錄的絕對地址或相對地址即可
# 導包
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
# 獲取瀏覽器驅動物件
driver = webdriver.Firefox()
# 開啟url
url = r"D:\web自動化素材\課堂素材\註冊A.html"
driver.get(url)
# 錯誤的實現
# driver.find_element_by_css_selector("[name='upfilea']").click()
# 正確實現,使用 send_keys("檔案路徑及檔名")
driver.find_element(By.CSS_SELECTOR,"[name='upfilea']").send_keys("D:\hello123.txt")
# 暫停 2
sleep(2)
# 關閉驅動物件
driver.quit()
下拉選擇框
首先我們需要知道什麼是下拉選擇框:
- 下拉框就是HTML中<select>元素
那麼我們首先需要了解我們在未學習該方法前,我們通常都是採用什麼方法來選擇下拉選擇框:
# 因為我們的下拉選擇框都是<select>元素,那麼對應的選擇框都是option元素
# 所以我們只需要選擇對應的option元素,然後採用click方法進行該元素點選就可以選中該元素
# 導包
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
# 下方的三行程式碼基本成為我們所有Selenium的標配
# 獲取瀏覽器驅動物件
driver = webdriver.Firefox()
# 最大化瀏覽器
driver.maximize_window()
# 隱式等待
driver.implicitly_wait(30)
# 開啟url
url = r"D:\web自動化素材\課堂素材\註冊A.html"
driver.get(url)
sleep(2)
# 使用css定位來操作 A上海
driver.find_element_by_css_selector("[value='sh']").click()
sleep(2)
# 使用css定位 A廣州
driver.find_element_by_css_selector("[value='gz']").click()
# 暫停 2
sleep(2)
# 關閉驅動物件
driver.quit()
但是我們還有另外一種方法進行元素選擇,該元素選擇方法相較之前那種更加清楚明瞭:
# Selenium為我們提供了一種專門用於選擇框的第三方類Select
# 我們可以採用Select類來封裝其<select>選擇框,然後採用各種方法來更換內部元素
# 1.封裝下拉選擇框父元素
select = Select(element)
# 2. 執行方法
# 2-1. 根據option索引來定位,從0開始
select_by_index(index)
# 2-2. 根據option屬性 value值來定位
select_by_value(value)
# 2-3. 根據option顯示文字來定位
select_by_visible_text(text)
# 導包
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
# 獲取瀏覽器驅動物件
from selenium.webdriver.support.select import Select
driver = webdriver.Firefox()
# 最大化瀏覽器
driver.maximize_window()
# 隱式等待
driver.implicitly_wait(30)
# 開啟url
url = r"D:\web自動化素材\課堂素材\註冊A.html"
driver.get(url)
# 我們可以直接獲取其父元素,也就是我們的<select>元素
el = driver.find_element(By.CSS_SELECTOR,"#selectA")
sleep(2)
# 2-1.採用索引定位
# 切換 上海
Select(el).select_by_index(1)
# sleep(2)
Select(el).select_by_index(2)
# 2-2.採用屬性定位
# 切換 上海
el.select_by_value("sh")
# sleep(2)
# 切換 廣州
el.select_by_value("gz")
# 2-3. 採用完整文字定位
# 切換 上海
Select(el).select_by_visible_text("A上海")
# 切換廣州
Select(el).select_by_visible_text("A廣州")
# 暫停 2
sleep(2)
# 關閉驅動物件
driver.quit()
彈出框
我們在網頁操作時通常會遇到三種彈出框:
- 警告框:alert
- 確認框:confirm
- 提示框:prompt
而如果我們遇到了這些彈出框,通常會出現一種問題:
- 如果出現了彈出框,就會導致彈出框覆蓋在我們頁面之上,從而導致我們無法定位元素而報錯
所以我們需要對彈出框進行處理:
# Selenium中對處理彈出框的操作,有專用的處理方法;並且處理的方法都一樣
# 1.獲取彈出框物件
alert = driver.switch_to.alert
# 2-1.返回alert/confirm/prompt中的文字資訊(無法使該彈出框消失,需要繼續呼叫下面兩個方法)
alert.text
# 2-2.接受對話方塊選項
alert.accept()
# 2-3.取消對話方塊選項
alert.dismiss()
# 導包
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
# 獲取瀏覽器驅動物件
driver = webdriver.Firefox()
# 最大化瀏覽器
driver.maximize_window()
# 隱式等待
driver.implicitly_wait(30)
# 開啟url
url = r"D:\web自動化素材\課堂素材\註冊A.html"
driver.get(url)
# 定位 alert按鈕 並 點選
driver.find_element(By,CSS_SELECTOR,"#alerta").click()
# 這時會存在彈出框,我們需要對其進行處理
# 預設返回的alert對話方塊物件
at = driver.switch_to.alert
# 處理 對話方塊
# 同意
at.accept()
# 獲取文字
# print("警告資訊:", at.text)
# 取消
# at.dismiss()
# 定位 使用者名稱 輸入admin(處理彈框之後我們才可以繼續這一步)
driver.find_element(By,CSS_SELECTOR,"#userA").send_keys("admin")
# 暫停 2
sleep(2)
# 關閉驅動物件
driver.quit()
卷軸
首先我們需要了解什麼是卷軸以及我們為什麼需要處理它:
- 在HTML頁面中,由於前端技術框架的原因,頁面元素為動態顯示,元素根據卷軸的下拉而被載入
- 頁面註冊同意條款,需要卷軸到最底層,才能點選同意
那麼我們就來介紹卷軸的操作方法:
# selenium中並沒有直接提供操作卷軸的方法,
# selenium提供了可執行JavaScript指令碼的方法,所以我們可以通過JavaScript指令碼來達到操作卷軸的目的
# 1.設定JavaScript指令碼控制卷軸(0:左邊距;1000:上邊距;單位畫素)
js = "window.scrollTo(0,1000)"
# 2.selenium呼叫執行JavaScript指令碼的方法
driver.execute_script(js)
# 導包
from selenium import webdriver
from time import sleep
# 獲取瀏覽器驅動物件
driver = webdriver.Firefox()
# 最大化瀏覽器
driver.maximize_window()
# 隱式等待
driver.implicitly_wait(30)
# 開啟url
url = r"D:\web自動化素材\課堂素材\註冊A.html"
driver.get(url)
sleep(2)
# 第一步 設定js控制卷軸語句
js = "window.scrollTo(0, 10000)"
# 第二步 呼叫執行js語句方法
driver.execute_script(js)
# 暫停 2
sleep(2)
# 關閉驅動物件
driver.quit()
視窗切換方法
下面我們來介紹視窗的切換,但是視窗其實是分為兩種的:
- frame視窗:HTML頁面中的一種框架,主要作用是在當前頁面中指定區域顯示另一頁面元素
- 瀏覽器視窗:在HTML頁面中,當點選超連結或者按鈕時,有的會在新的視窗開啟頁面
frame視窗切換
首先我們需要了解什麼是frame視窗:
- frame視窗和主視窗都是在同一個頁面下,在主視窗下存在一個<frame>或<iframe>進行存放
- 但是frame視窗的內容其實是存放在另一個html下的,所以我們在該介面下直接獲取是獲取不到的
所以我們就需要進行frame視窗切換:
# Selenium中封裝瞭如何切換frame框架的方法
# 切換到指定frame的方法
# frame_reference:可以為frame框架的name、id或者定位到的frame元素
driver.switch_to.frame(frame_reference)
# 恢復預設頁面方法
driver.switch_to.default_content()
# 導包
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
# 獲取瀏覽器驅動物件
driver = webdriver.Firefox()
# 最大化瀏覽器
driver.maximize_window()
# 隱式等待
driver.implicitly_wait(30)
# 開啟url
url = r"D:\web自動化素材\課堂素材\註冊範例.html"
driver.get(url)
# 使用者名稱
driver.find_element(By.CSS_SELECTOR,"#user").send_keys("admin")
# 密碼
driver.find_element(By.CSS_SELECTOR,"#password").send_keys("admin")
# 電話
driver.find_element(By.CSS_SELECTOR,".tel").send_keys("18611112222")
# 郵件
driver.find_element(By.CSS_SELECTOR,"#email").send_keys("[email protected]")
# 切換到註冊A 使用name
# driver.switch_to.frame("myframe1")
# 使用id
driver.switch_to.frame("idframe1")
"""填寫註冊A"""
# 使用者名稱
driver.find_element(By.CSS_SELECTOR,"#userA").send_keys("admin")
# 密碼
driver.find_element(By.CSS_SELECTOR,"#passwordA").send_keys("admin")
# 電話
driver.find_element(By.CSS_SELECTOR,".telA").send_keys("18611112222")
# 郵件
driver.find_element(By.CSS_SELECTOR,"#emailA").send_keys("[email protected]")
# 切換到預設目錄
# 因為只有預設目錄下采用frame2
driver.switch_to.default_content()
# 切換到註冊B 使用name
# driver.switch_to.frame("myframe2")
# 使用元素切換
driver.switch_to.frame(driver.find_element(By.CSS_SELECTOR,"[name='myframe2']"))
"""填寫註冊B"""
# 使用者名稱
driver.find_element(By.CSS_SELECTOR,"#userB").send_keys("admin")
# 密碼
driver.find_element(By.CSS_SELECTOR,"#passwordB").send_keys("admin")
# 電話
driver.find_element(By.CSS_SELECTOR,".telB").send_keys("18611112222")
# 郵件
driver.find_element(By.CSS_SELECTOR,"#emailB").send_keys("[email protected]")
# 暫停 2
sleep(2)
# 關閉驅動物件
driver.quit()
瀏覽器視窗切換
那麼瀏覽器視窗切換我們就不需要過多介紹:
- 在HTML頁面中,當點選超連結或者按鈕時,有的會在新的視窗開啟頁面
那麼我們就來介紹瀏覽器視窗切換:
# 在Selenium中封裝了獲取當前視窗控制程式碼、獲取所有視窗控制程式碼和切換到指定控制程式碼視窗的方法
# 控制程式碼:英文handle,視窗的唯一識別碼
# 1.獲取當前視窗控制程式碼
driver.current_window_handle
# 2.獲取所有視窗控制程式碼
driver.window_handles
# 3.切換指定控制程式碼視窗
# 提示:我們新開啟的視窗往往都是最後一個視窗,所以我們只需要獲得所有視窗控制程式碼然後採用[-1]獲取最後一個即可
# 提示:當然我們也可以依次遍歷所有控制程式碼,然後我們去判斷和我們當前頁面控制程式碼不同的控制程式碼,我們就可以切換到該控制程式碼往往也是我們需要的介面
driver.switch_to.window(handle)
# 導包
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
# 獲取瀏覽器驅動物件
driver = webdriver.Firefox()
# 最大化瀏覽器
driver.maximize_window()
# 隱式等待
driver.implicitly_wait(30)
# 開啟url
url = r"D:\web自動化素材\課堂素材\註冊範例.html"
driver.get(url)
# 獲取當前視窗控制程式碼 -->目的:判斷只要不是當前主視窗控制程式碼,就一定時新開的視窗控制程式碼
current_handle = driver.current_window_handle
print("當前視窗控制程式碼為:", current_handle)
# 點選註冊A網頁
driver.find_element_by_partial_link_text("A網頁").click()
# 獲取所有視窗控制程式碼
handles = driver.window_handles
print("所有視窗控制程式碼:", handles)
# 判斷 不是 當前視窗控制程式碼
for h in handles:
if h != current_handle:
# 切換
driver.switch_to.window(h)
"""填寫註冊A"""
# 使用者名稱
driver.find_element(By.CSS_SELECTOR,"#userA").send_keys("admin")
# 密碼
driver.find_element(By.CSS_SELECTOR,"#passwordA").send_keys("admin")
# 電話
driver.find_element(By.CSS_SELECTOR,".telA").send_keys("18611112222")
# 郵件
driver.find_element(By.CSS_SELECTOR,"#emailA").send_keys("[email protected]")
# 暫停 2
sleep(2)
# 關閉驅動物件
driver.quit()
視窗截圖方法
我們在測試過程中通常會出現各種各樣的問題,如果我們只有測試資訊提示我們很難定位到問題:
- 所以我們可以將出現問題的介面截圖下來,方便我們後續進行判斷錯誤原因
我們直接給出視窗截圖的相關方法:
# Selenium中,提供了截圖方法,我們只需要呼叫即可
# 方法
# imgpath:圖片儲存路徑
driver.get_screenshot_as_file(imgpath)
# 導包
import time
from time import strftime
from selenium import webdriver
from time import sleep
# 獲取瀏覽器驅動物件
driver = webdriver.Firefox()
# 最大化瀏覽器
driver.maximize_window()
# 隱式等待
driver.implicitly_wait(30)
# 開啟url
url = r"D:\web自動化素材\課堂素材\註冊A.html"
driver.get(url)
# 輸入 admin
driver.find_element(By.CSS_SELECTOR,"#userA").send_keys("admin")
# 呼叫截圖方法
# driver.get_screenshot_as_file("./admin.png")
# 存放指定目錄
# driver.get_screenshot_as_file("../scripts/admin02.png")
# driver.get_screenshot_as_file("../image/admin.png")
# 動態獲取檔名稱 使用時間戳
# driver.get_screenshot_as_file("../image/%s.png"%(time.strftime("%Y_%m_%d %H_%M_%S")))
# driver.get_screenshot_as_file("../image/%s.jpg"%(time.strftime("%Y_%m_%d %H_%M_%S")))
driver.get_screenshot_as_file("../image/%s.jpg"%(strftime("%Y_%m_%d %H_%M_%S")))
# 暫停 2
sleep(2)
# 關閉驅動物件
driver.quit()
結束語
這篇文章中詳細介紹了Web自動化工具Selenium的相關知識,希望能為你帶來幫助
下面給出我學習和書寫該篇文章的一些參考文章,大家也可以去查閱:
- 黑馬課程:軟體測試web自動化測試,Web自動化流程精講和移動自動化測試環境_嗶哩嗶哩_bilibili
- 知乎文章:selenium用法詳解【從入門到實戰】【Python爬蟲】【4萬字】 - 知乎 (zhihu.com)
- 知乎文章:2 萬字帶你瞭解 Selenium 全攻略 - 知乎 (zhihu.com)