玩轉開源 |Hugo 的使用實踐
Hugo 是一個能夠以出色速度構建靜態網頁的工具,它為我們提供了極具靈活性的平臺,可以塑造成符合個人需求的網頁。在上一篇博文中已經介紹了 Hugo 的基本搭建步驟,那如何使用 Hugo 搭建符合自己需求的主題頁面?不妨還是以 Hugo-book主題作為 基礎,一起探索如何將它塑造成我們需要的網頁。
自定義導航
在構建資訊網頁時,導航不僅僅是簡單的連結集合,更是使用者與網站互動的主要紐帶。它承擔著引導使用者在網站內部瀏覽的任務,促使他們迅速、準確地找到所需內容。
在預設搭建中,左側的導航是根據檔案自動生成的。這樣雖然便捷,但它可能無法完全契合網站內容的層次結構或資訊重要性。因此,實際場景上往往需要針對網站的內容對導航進行客製化,以確保使用者能輕鬆地找到他們感興趣的資訊,並以最簡單直觀的方式進行導航和瀏覽。
Hugo 中提供了方便的導航自定義功能。使用者可以自主新增、編輯和刪除導航選單項,調整它們的順序和層級關係,以最適合網站內容和使用者瀏覽習慣的方式呈現導航。
設定方式如下:
- 在
hugo.toml中新增 引數設定[params], 設定選單目錄;params
BookMenuBundle = '/menu' content資料夾下新建menu資料夾,並新建index.md;並在conten/menu/index.md檔案中設定上選單相關設定。
+++
headless= true
+++
- [**快速**搭建]({{ < relref "/docs/hello" >}})
- [玩轉Hugo]({{ < relref "/docs/world" >}})
- 這裡順便提下 修改站點的標題,設定
hugo.toml中title。title = 'Hugo 的基本使用'

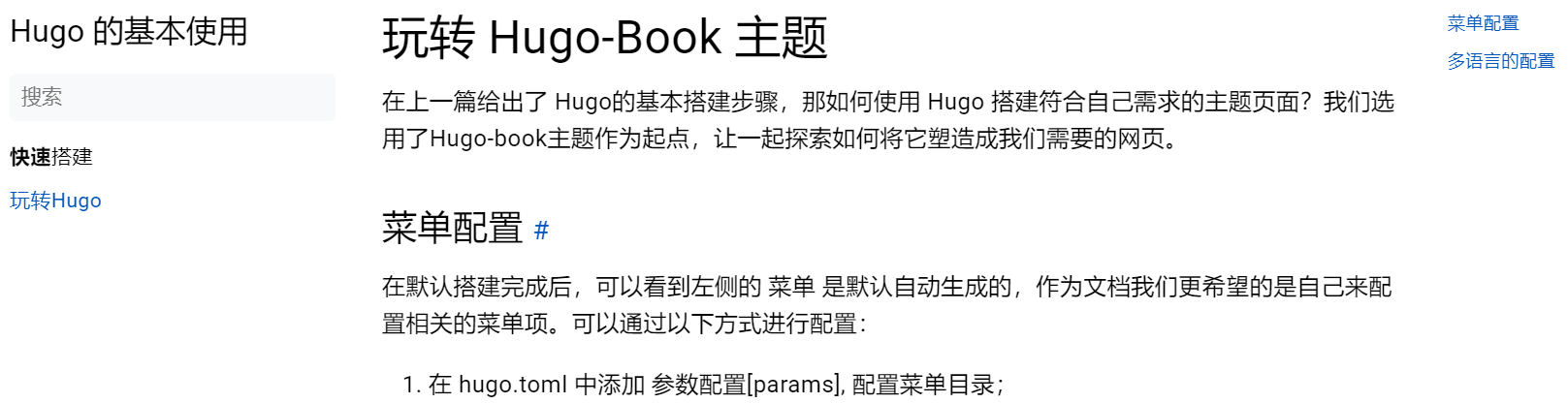
圖 1,hugo 自定義導航範例
多語言的支援
Hugo 的一個常見的用途就是搭建 GitHub page,來介紹開源專案,做為其產品檔案頁面;開源專案涉及的參與者可能來自不同國家和語言背景,同樣的對於開源軟體的使用方也是如此,因此支援多語言是一個關鍵需求。可能先前有關注到 i18n 命名的資料夾,其實多少就能猜到 Hugo 能夠支援到多語言文字管理。
i18n 是「國際化」的簡稱,其中的數位18代表了中間的18個字母("internationalization")。這種命名術語一般用在設計和開發多語言軟體或產品的過程中(搞過國際化研發的估計非常熟悉),代表其能夠支援不同的語言和區域文化,以便在全球範圍內更廣泛地使用。
設定方式如下:
- 在
hugo.toml中首先加入多語言的相關設定;
# 預設語言選擇
defaultContentLanguage = 'zh'
# 多語言設定
[languages]
[languages.en] # 英語
title = 'Hugo Basic Usage' # 站點標題
languageName = 'English'
contentDir = 'content.en' # 檔案目錄
weight = 2
# 中文
[languages.zh]
title = 'Hugo 的基本使用'
languageName = '中文'
weight = 1
contentDir = 'content.zh'
- 將原來資料夾改為
content.zh另外再新建一個資料夾content.en用來存放英文版檔案;選單同理操作; - 在
hugo-book主題中還可以把hugo.toml的BookTranslatedOnly設定為true,這樣的話對於沒有多語言版本的檔案 不會提示語言切換;
[params]
BookMenuBundle = '/menu'
BookTranslatedOnly = true

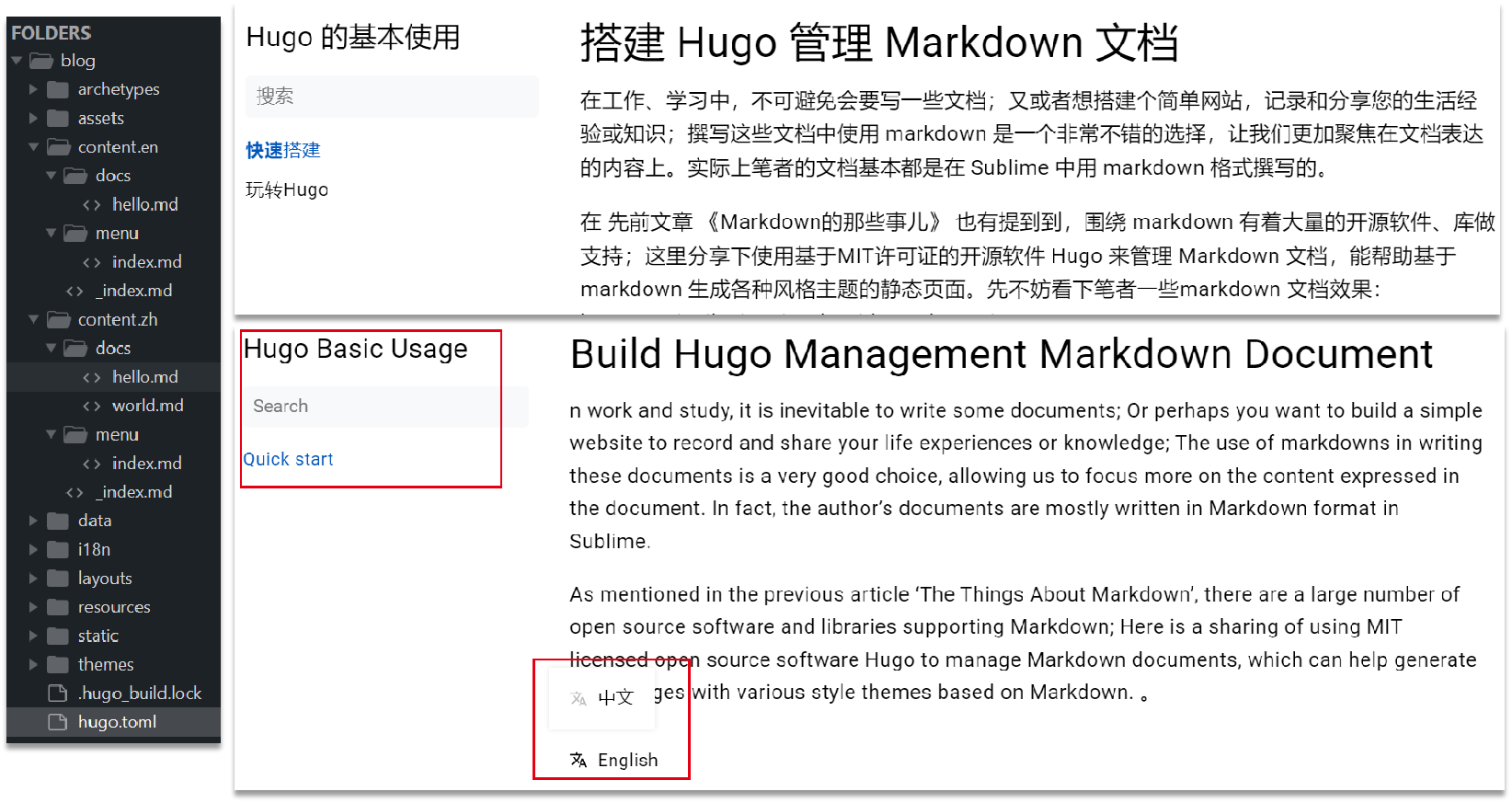
圖 2,hugo 多語言範例
PS:為什麼多語言專案中總是 'zh'、'en'這種縮寫?其實多語言領域有著很多標準,比如 RFC5646(文末附上連結);裡面還有提到粵語的標籤'zh-yue'等等規範,感興趣的可以多瞭解些。
自定義佈局擴充套件
Hugo-book 最大的擴充套件性之一是其針對佈局的強大擴充套件能力。儘管引數調整提供了方便的方法,但實際需求千差萬別。把所有的個性功能都作為引數提供顯然是一項不切實際的任務。因此,更為便捷的佈局擴充套件成為了必然。
在路徑"hugo-book-9\layouts\partials\docs\inject"下,你會發現9個空的HTML檔案。這些檔案提供了一個自由擴充套件檔案主題的場地,讓你通過HTML的方式進行自定義。
可以根據特定需求,在特定頁面的佈局位置新增自定義的內容或功能。通過直接編輯HTML檔案,能更精細地調整檔案主題,呈現更個性化、更符合需求的頁面樣式。這種靈活的佈局擴充套件方式賦予了使用者更大的自由度,使他們能夠更靈活地客製化和拓展 Hugo-book 主題。這些檔名也能清晰地指明瞭它們在網頁佈局中的位置。
- layouts/partials/docs/inject/head.html:在<head>標籤閉合之前。
- layouts/partials/docs/inject/body.html:在<body>標籤閉合之前。
- layouts/partials/docs/inject/footer.html:在頁面 footer 內容後。
- layouts/partials/docs/inject/menu-before.html:在選單 <nav> 開始處。
- layouts/partials/docs/inject/menu-after.html:在選單 <nav> 結束處。
- layouts/partials/docs/inject/content-before.html:在頁面內容之前。
- layouts/partials/docs/inject/content-after.html:在頁面內容之後。
- ...
最簡單的應用是在選單末尾新增友情連結,這個步驟十分簡單,相信能夠輕鬆完成。
結合 Hugo 框架本身的一些引數,可以實現一些更多樣性的功能。這裡以多語言場景演示個例子,在選單開始處加上一個切換檔案語言的功能。將以下程式碼,複製到 menu-before.html 就可以輕鬆實現這個需求。範例中涉及到 Hugo模板語法,受限於本文篇幅與重點暫且不詳細說明了,後續有機會再另行解讀。
{{ $translations := dict }}
{{ range .Site.Home.AllTranslations }}
{{ $translations = merge $translations (dict .Language.Lang .) }}
{{ end }}
<ul class="book-languages">
<li>
<input type="checkbox" id="languages" class="toggle">
<label for="languages" class="flex justify-between">
<a role="button" class="flex align-center">
<img src="{{ "svg/translate.svg" | relURL }}"
class="book-icon">
圖 3,hugo 自定義佈局擴充套件範例
這裡想多表達一點佈局擴充套件提供了極大的靈活性和功能性。它的實用性絕不僅限於範例中新增簡單功能,更是涉及到各種典型場景。
舉例來說,可以在 <head> 標籤中嵌入網站流量統計程式碼。這種統計工具能夠幫助我們瞭解存取者的行為、趨勢和偏好,為優化網站內容和改進使用者體驗提供有價值的資料支援。
而在商業化場景下,可能會考慮在特定佈局處嵌入廣告模組。這種廣告模組可以是圖片、文字連結或者多媒體廣告,用於推廣產品、服務或者其他相關內容。通過靈活的佈局擴充套件,能夠精確地在需要展示廣告的位置插入廣告模組,從而提升廣告的曝光度和點選率,達到商業推廣的目的。
通過合理的佈局擴充套件在網頁中嵌入各種實用模組,增強網站的互動性、實用性和吸引力,為使用者帶來更好的存取體驗,同時實現商業化目標。
檔案語法擴充套件
Hugo 主題不僅支援 Markdown 本身的語法,還提供了一些獨特的語法特性,比如以 Hugo-book 主題為例,它有著豐富的功能和標籤支援。其中,columns 標籤是一個非常實用的特性,能夠輕鬆實現檔案描述內容的多列布局,為使用者呈現更為豐富和易讀的頁面。
這個功能非常適合在檔案中展示多個相關內容或步驟,使得閱讀更加清晰、有條理。columns 標籤允許我們按照需求定義多個列,每一列可以包含不同的內容、文字、圖片等,這樣就能在同一頁內展示多個相關聯的資訊,提升了資訊傳達的效率和清晰度。
當然也需要值得注意的是在多列布局中插入圖片可能會導致檔案在不同裝置上的效果難以控制,特別是在響應式佈局中。如果要考慮不同裝置上的顯示差異,建議需要避免在多列布局中直接插入圖片;圖片的大小和比例可能會影響佈局的整體效果,特別是在移動裝置上,可能會出現顯示不完整或者排版混亂的情況。
Hugo-book 主題中多列布局範例:
{{ < columns >}}
### 陣列索引(Index)
索引是用於標識陣列中特定元素位置的數位。通常從0開始,依次遞增。
<--->
### 陣列元素(Element)
陣列中的每個儲存位置稱為一個元素,並且它們都是相同型別的資料。
<--->
### 陣列長度(Length)
陣列的長度是指它能夠容納的元素數量。在建立陣列時,通常會定義其長度。
{{ < /columns >}}
以上程式碼效果如下:

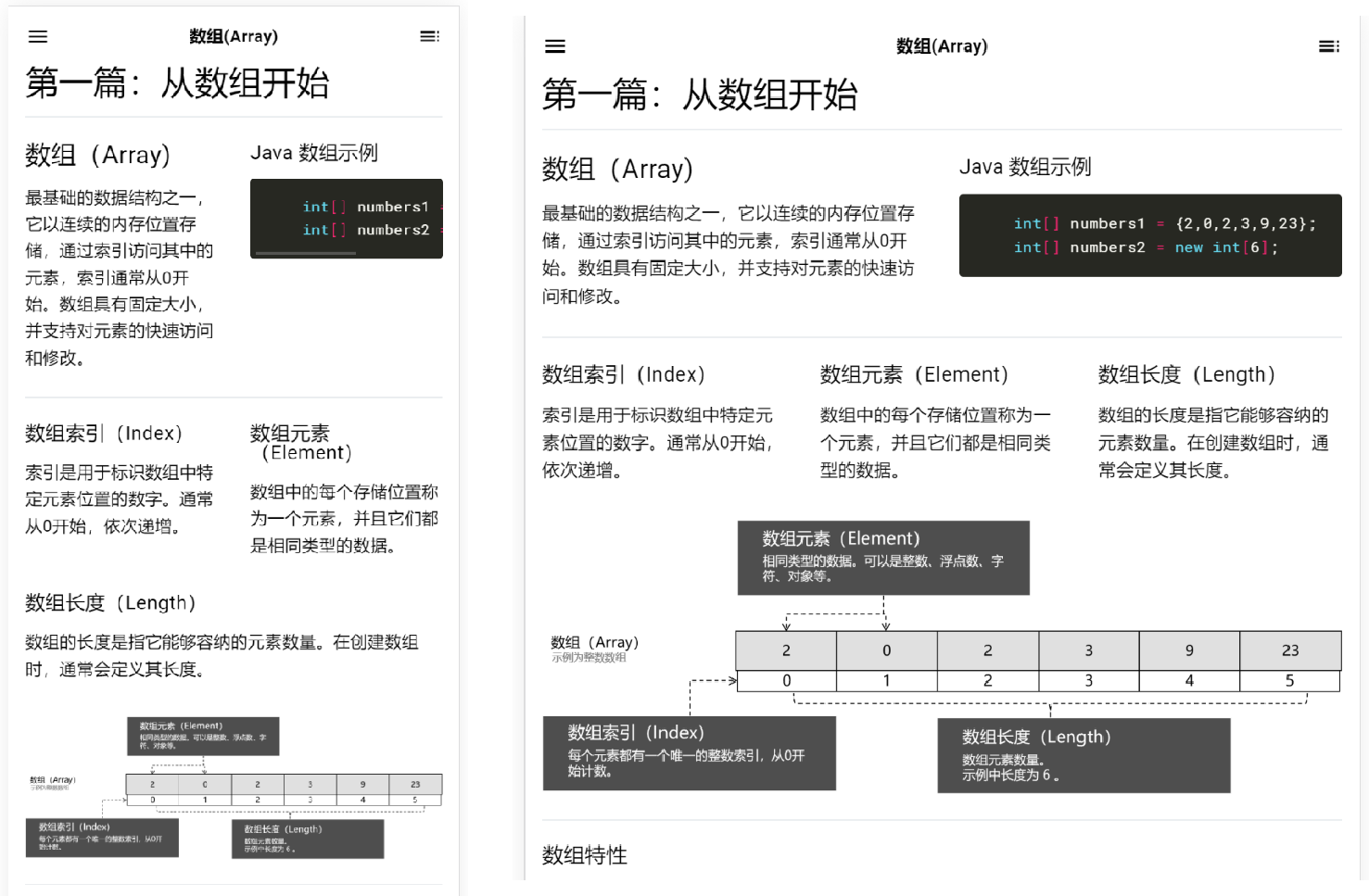
圖 4,hugo-book 多列布局(columns)範例
Hugo-book主題還有提供許多有趣且實用的擴充套件標籤,如 Hints、Expand、Details 等等。這些標籤可以為檔案的呈現增添更多互動性和多樣性,讓內容更生動有趣。
舉例來說,Hints 標籤可以用於突出顯示提示資訊,為讀者提供更多背景或者補充說明。Expand 標籤則能夠展開摺疊內容,讓檔案更加緊湊和易讀。而 Details 標籤則提供了一種互動式的方式,讓使用者點選展開或者摺疊內容,對於詳細內容的呈現十分有用。
雖然在此不一一進行演示,但有興趣的朋友可以通過官方網站檢視相關的使用語法和範例:Hugo-book 官方Demo。
探索完以上內容,在 《搭建 Hugo 管理 Markdown 檔案》 文章之初給出的 Demo效果 已經能夠完成。
Hugo + Markdown 的結合使得檔案更生動、更易讀、更具互動性。在實際應用中,通過這些特性,我們能夠創造出更具吸引力和實用性的檔案,提升使用者體驗,更好地傳遞資訊和知識。
本篇就且先落筆於此,歡迎點贊、推薦、關注,大夥兒喜歡的話 後續咱們繼續進一步玩轉 Hugo。
相關文獻
