CPF C#跨平臺UI框架開源了
介紹
C#跨平臺UI框架
提供NETStandard2.0和net4的庫,通過Netcore可以跨平臺,支援Windows、Mac、Linux,Net4的可以支援XP。
各個平臺執行效果一致,不依賴系統控制元件。 支援表單,控制元件任意透明,支援異形表單,支援SVG圖示顯示。
支援動畫,資料繫結,Mvvm模式,CSS等,簡化依賴屬性,資料繫結的寫法,提供資料上下文和命令上下文來繫結。
直接用CSS和C#程式碼描述, 提供設計器生成C#程式碼和開發者工具檢視和偵錯元素。
和WPF一樣的理念,任何控制元件都可以任意設計模板來實現各種效果 除了使用平臺相關API之外,基本可以實現一次編寫,到處執行。
全面支援國產化,支援國產Linux + 龍芯、飛騰、兆芯、海光等CPU平臺
軟體架構說明
CPF為主要框架,CPF.Skia為用skia做圖形適配,CPF.Windows、CPF.Linux、CPF.Mac、CPF.Android為各個平臺的介面卡。
所有控制元件採用自繪,可以保證各個平臺渲染一致性。可以開啟skia的硬體加速。Windows端還可以選擇GDI+作為圖形渲染

C#描述UI
public class Window1 : Window
{
protected override void InitializeComponent()
{
LoadStyleFile("res://測試/Stylesheet1.css");
Title = "標題";
Width = 500;
Height = 400;
Background = null;
Children.Add(new WindowFrame(this, new Panel
{
Width = "100%",
Height = "100%",
Children =
{
new StackPanel{
Size = SizeField.Fill,
Children = {
new Label{
Text = "標籤",
Bindings = {
{nameof(Label.Text),nameof(MainModel.Test) },
//{ nameof(Label.Text), nameof(MainModel.Test), null, BindingMode.OneWay, (string a)=>a+"轉換器" }
},
},
new Button{
Content="按鈕",
Bindings = {
{nameof(Label.Text),nameof(MainModel.Test) }
},
}
},
},
}
}));
}
}
CSS描述樣式
需要注意的是這裡只是用到CSS的格式,並不是相容網頁的CSS
Button {
BorderFill: #DCDFE6;
IsAntiAlias: True;
CornerRadius: 4,4,4,4;
Background: #FFFFFF;
}
Button[IsMouseOver=true] {
BorderFill: rgb(198,226,255);
Background: rgb(236,245,255);
Foreground: rgb(64,158,255);
}
Button[IsPressed=true] {
BorderFill: rgb(58,142,230);
}
使用說明
開源地址:https://gitee.com/csharpui/CPF
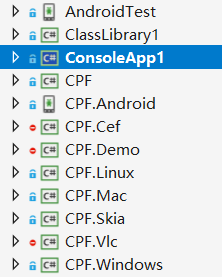
直接克隆/下載就可以編譯,直接啟動ConsoleApp1看執行效果
CPF使用檔案 http://cpf.cskin.net/Course/#/
擴充套件庫
https://gitee.com/csharpui/cpf.cef 使用CPF對cef的封裝,跨平臺瀏覽器控制元件
https://gitee.com/csharpui/cpf.vlc 使用CPF對vlc的封裝,跨平臺視訊播放控制元件
其他說明
之前一直在糾結要不要開源,一個人太難搞了,歡迎大家一起壯大開源社群
肯定有很多人會把CPF和Avalonia、Maui進行對比,自己根據喜好和需求選擇吧,CPF是沒有Xaml,不排除將來可能會增加Xaml的功能。CPF會盡量適配國內系統和環境。
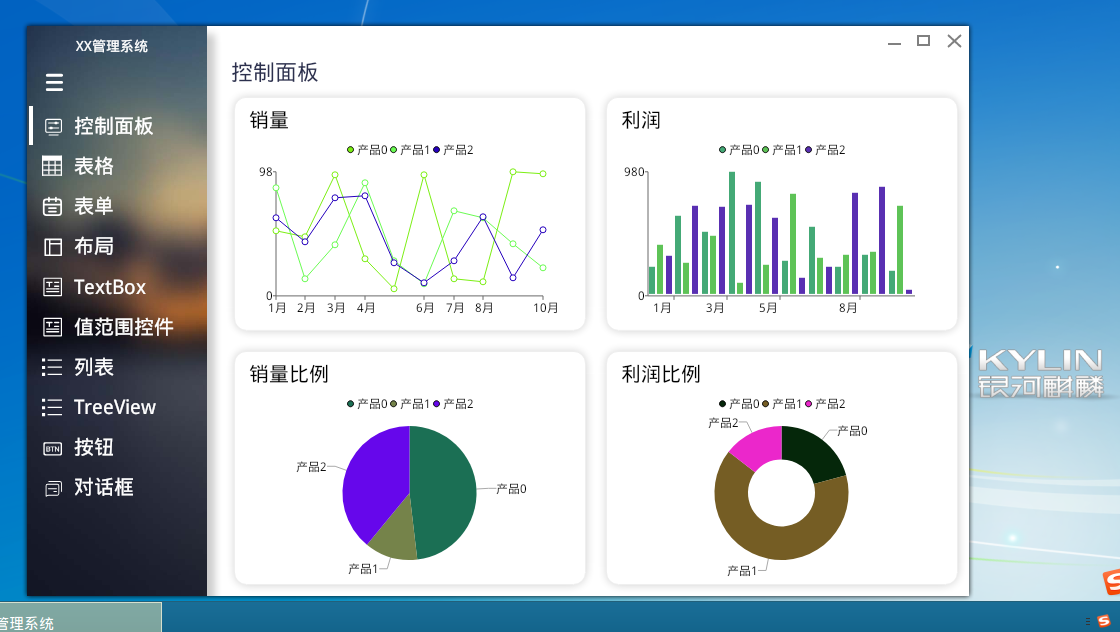
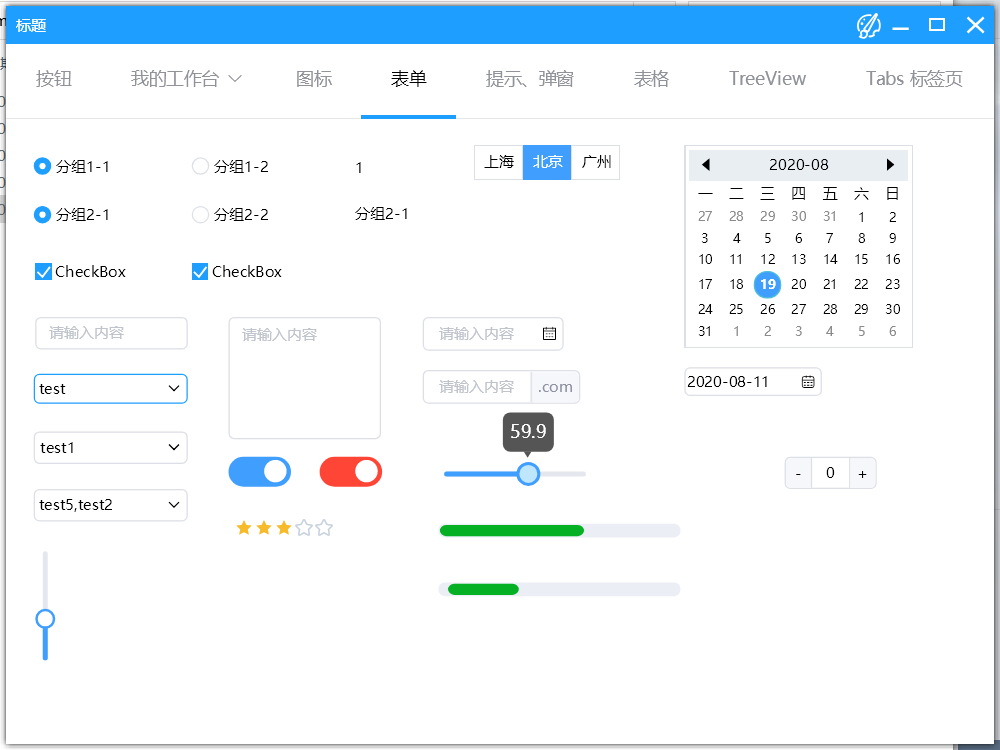
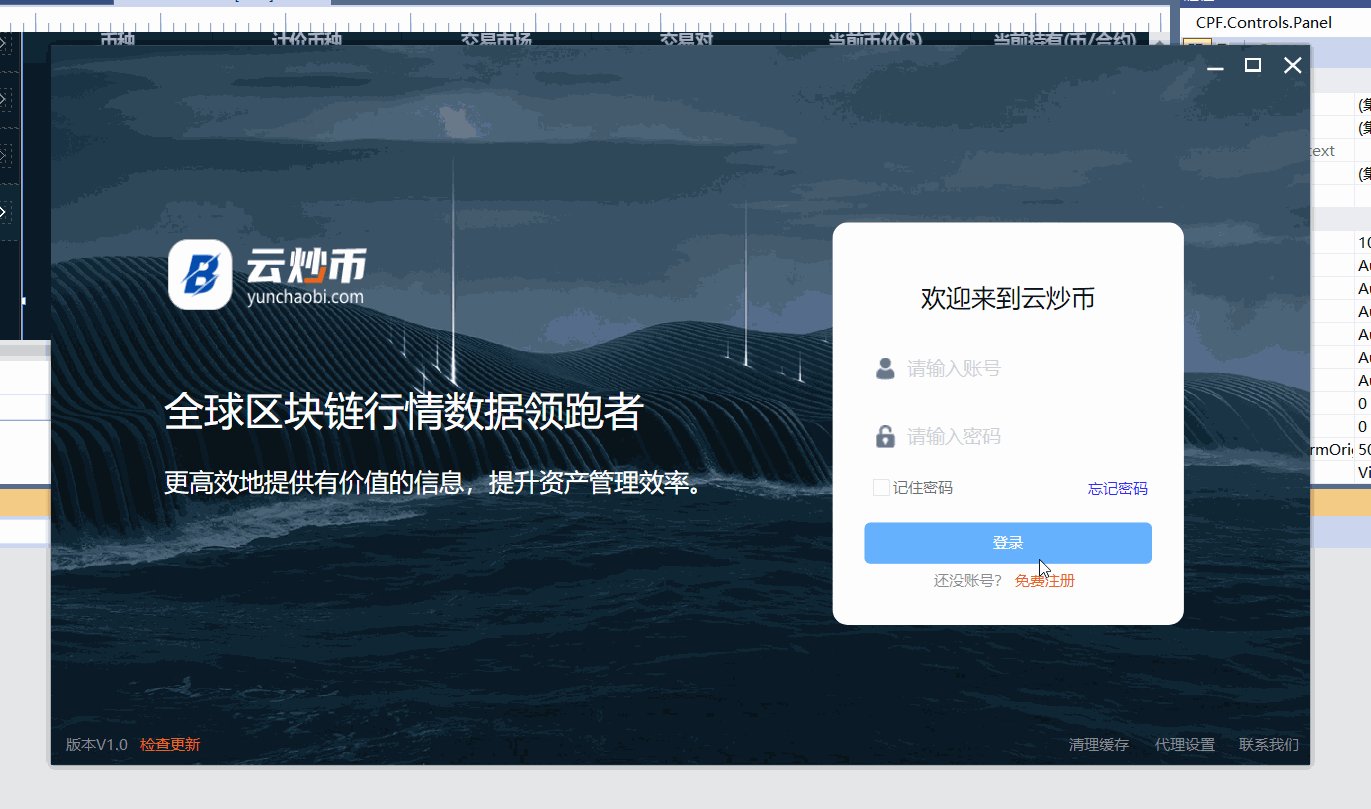
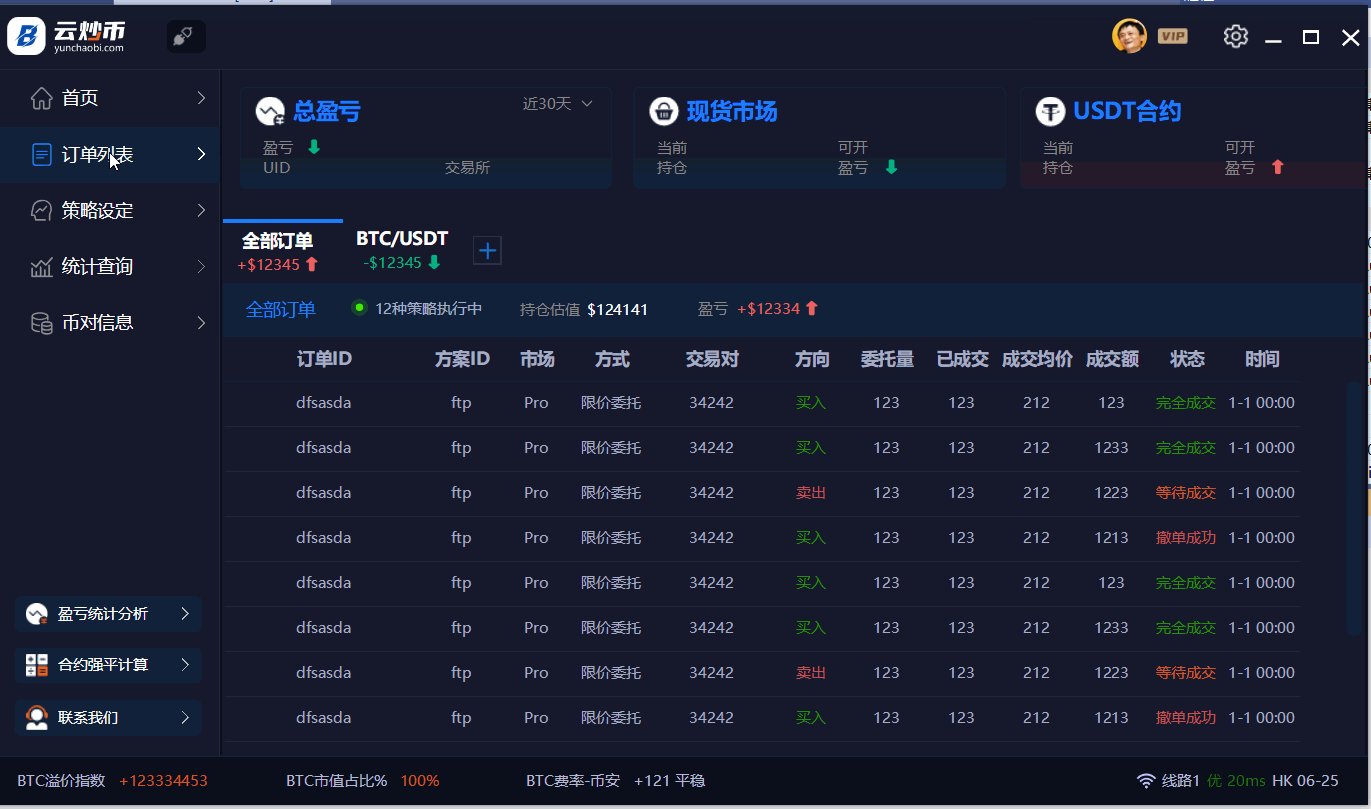
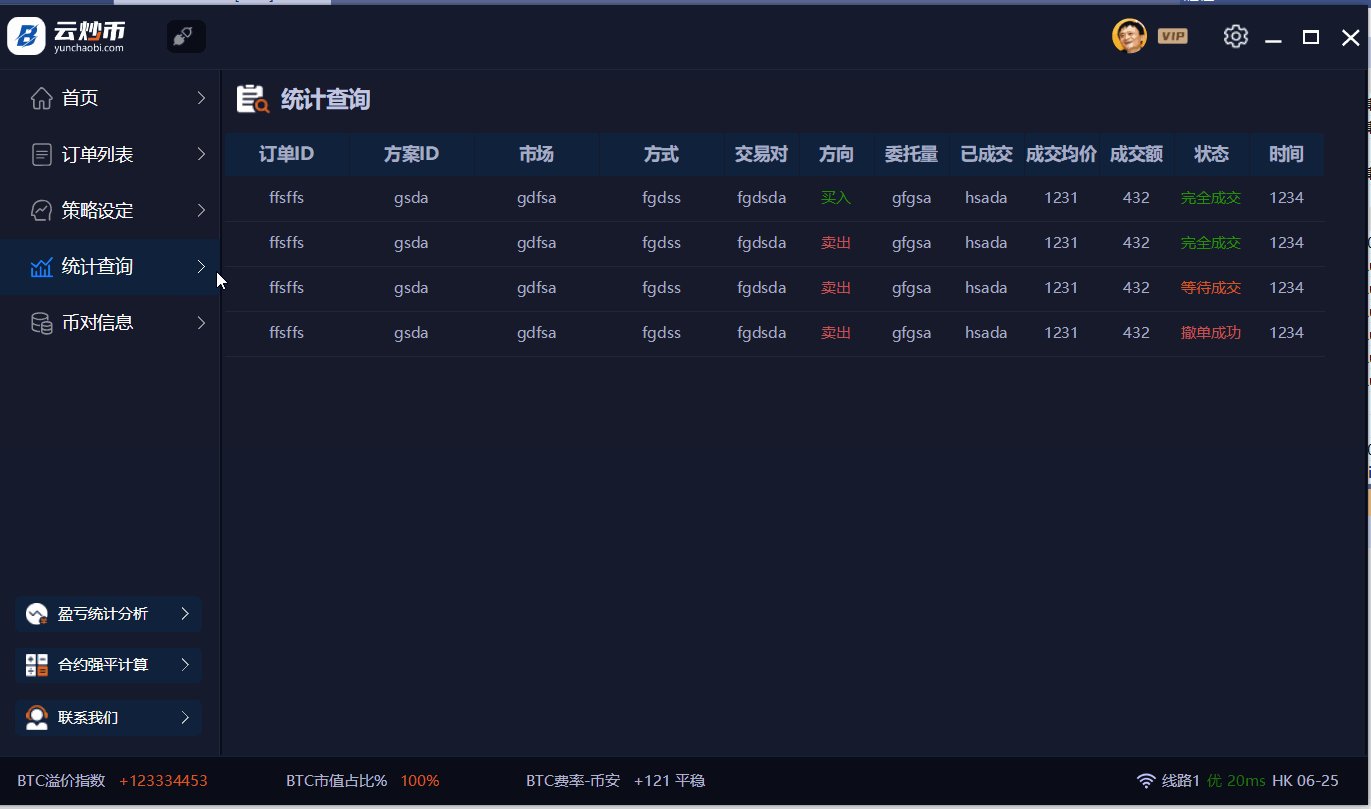
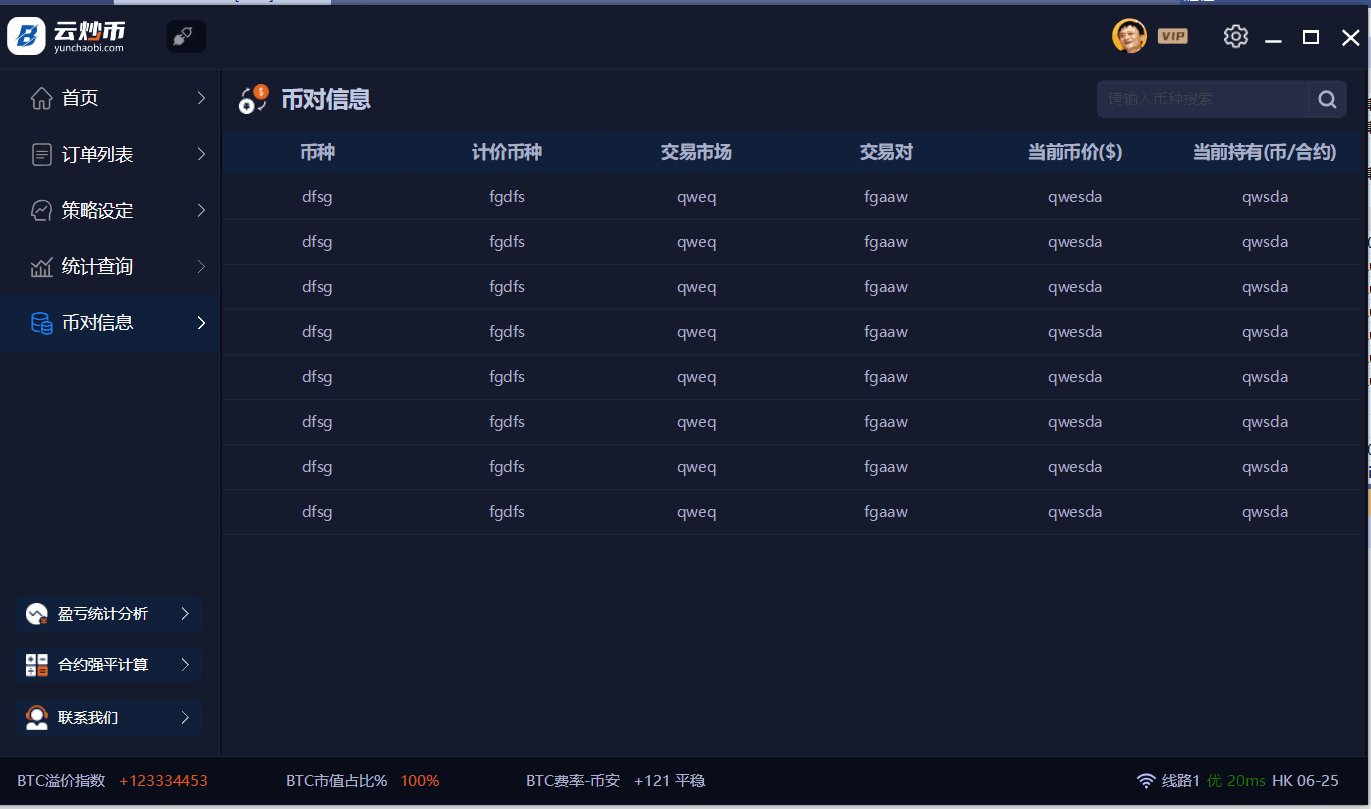
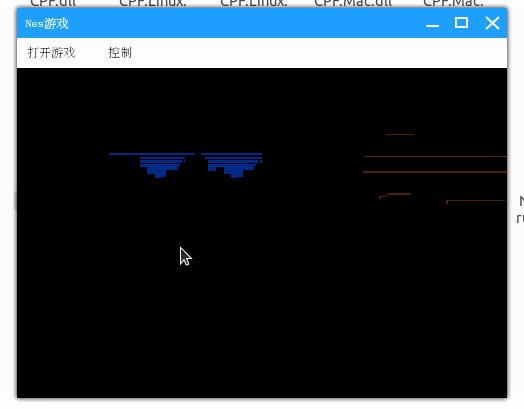
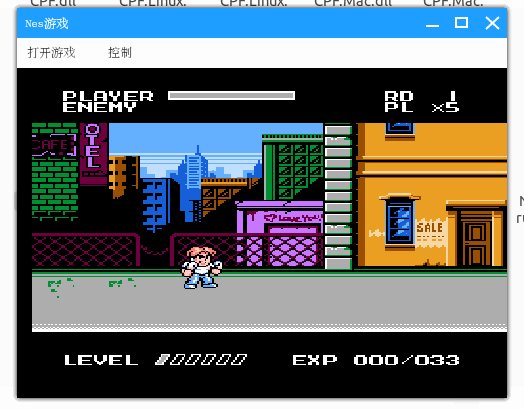
效果截圖