前端技術探祕-Nodejs的CommonJS規範實現原理
瞭解Node.js
Node.js是一個基於ChromeV8引擎的JavaScript執行環境,使用了一個事件驅動、非阻塞式I/O模型,讓JavaScript 執行在伺服器端的開發平臺,它讓JavaScript成為與PHP、Python、Perl、Ruby等伺服器端語言平起平坐的指令碼語言。Node中增添了很多內建的模組,提供各種各樣的功能,同時也提供許多第三方模組。
模組的問題
為什麼要有模組
複雜的前端專案需要做分層處理,按照功能、業務、元件拆分成模組, 模組化的專案至少有以下優點:
- 便於單元測試
- 便於同事間共同作業
- 抽離公共方法, 開發快捷
- 按需載入, 效能優秀
- 高內聚低耦合
- 防止變數衝突
- 方便程式碼專案維護
幾種模組化規範
- CMD(SeaJS 實現了 CMD)
- AMD(RequireJS 實現了 AMD)
- UMD(同時支援 AMD 和 CMD)
- IIFE (自執行函數)
- CommonJS (Node 採用了 CommonJS)
- ES Module 規範 (JS 官方的模組化方案)
Node中的模組
Node中採用了 CommonJS 規範
實現原理:
Node中會讀取檔案,拿到內容實現模組化, Require方法 同步參照
tips:Node中任何js檔案都是一個模組,每一個檔案都是模組
Node中模組型別
- 內建模組,屬於核心模組,無需安裝,在專案中不需要相對路徑參照, Node自身提供。
- 檔案模組,程式設計師自己書寫的js檔案模組。
- 第三方模組, 需要安裝, 安裝之後不用加路徑。
Node中內建模組
fs filesystem
操作檔案都需要用到這個模組
const path = require('path'); // 處理路徑
const fs = require('fs'); // file system
// // 同步讀取
let content = fs.readFileSync(path.resolve(__dirname, 'test.js'), 'utf8');
console.log(content);
let exists = fs.existsSync(path.resolve(__dirname, 'test1.js'));
console.log(exists);
path 路徑處理
const path = require('path'); // 處理路徑
// join / resolve 用的時候可以混用
console.log(path.join('a', 'b', 'c', '..', '/'))
// 根據已經有的路徑來解析絕對路徑, 可以用他來解析組態檔
console.log(path.resolve('a', 'b', '/')); // resolve 不支援/ 會解析成根路徑
console.log(path.join(__dirname, 'a'))
console.log(path.extname('1.js'))
console.log(path.dirname(__dirname)); // 解析父目錄
vm 執行程式碼
字串如何能變成 JS 執行呢?
1.eval
eval中的程式碼執行時的作用域為當前作用域。它可以存取到函數中的區域性變數。
let test = 'global scope'
global.test1 = '123'
function b(){
test = 'fn scope'
eval('console.log(test)'); //local scope
new Function('console.log(test1)')() // 123
new Function('console.log(test)')() //global scope
}
b()
2.new Function
new Function()建立函數時,不是參照當前的詞法環境,而是參照全域性環境,Function中的表示式使用的變數要麼是傳入的引數要麼是全域性的值
Function可以獲取全域性變數,所以它還是可能會有變數汙染的情況出現
function getFn() {
let value = "test"
let fn = new Function('console.log(value)')
return fn
}
getFn()()
global.a = 100 // 掛在到全域性物件global上
new Function("console.log(a)")() // 100
3.vm
前面兩種方式,我們一直強調一個概念,那就是變數的汙染
VM的特點就是不受環境的影響,也可以說他就是一個沙箱環境
在Node中全域性變數是在多個模組下共用的,所以儘量不要在global中定義屬性
所以,vm.runInThisContext可以存取到global上的全域性變數,但是存取不到自定義的變數。而vm.runInNewContext存取不到global,也存取不到自定義變數,他存在於一個全新的執行上下文
const vm = require('vm')
global.a = 1
// vm.runInThisContext("console.log(a)")
vm.runInThisContext("a = 100") // 沙箱,獨立的環境
console.log(a) // 1
vm.runInNewContext('console.log(a)')
console.log(a) // a is not defined
Node模組化的實現
node中是自帶模組化機制的,每個檔案就是一個單獨的模組,並且它遵循的是CommonJS規範,也就是使用require的方式匯入模組,通過module.export的方式匯出模組。
node模組的執行機制也很簡單,其實就是在每一個模組外層包裹了一層函數,有了函數的包裹就可以實現程式碼間的作用域隔離。
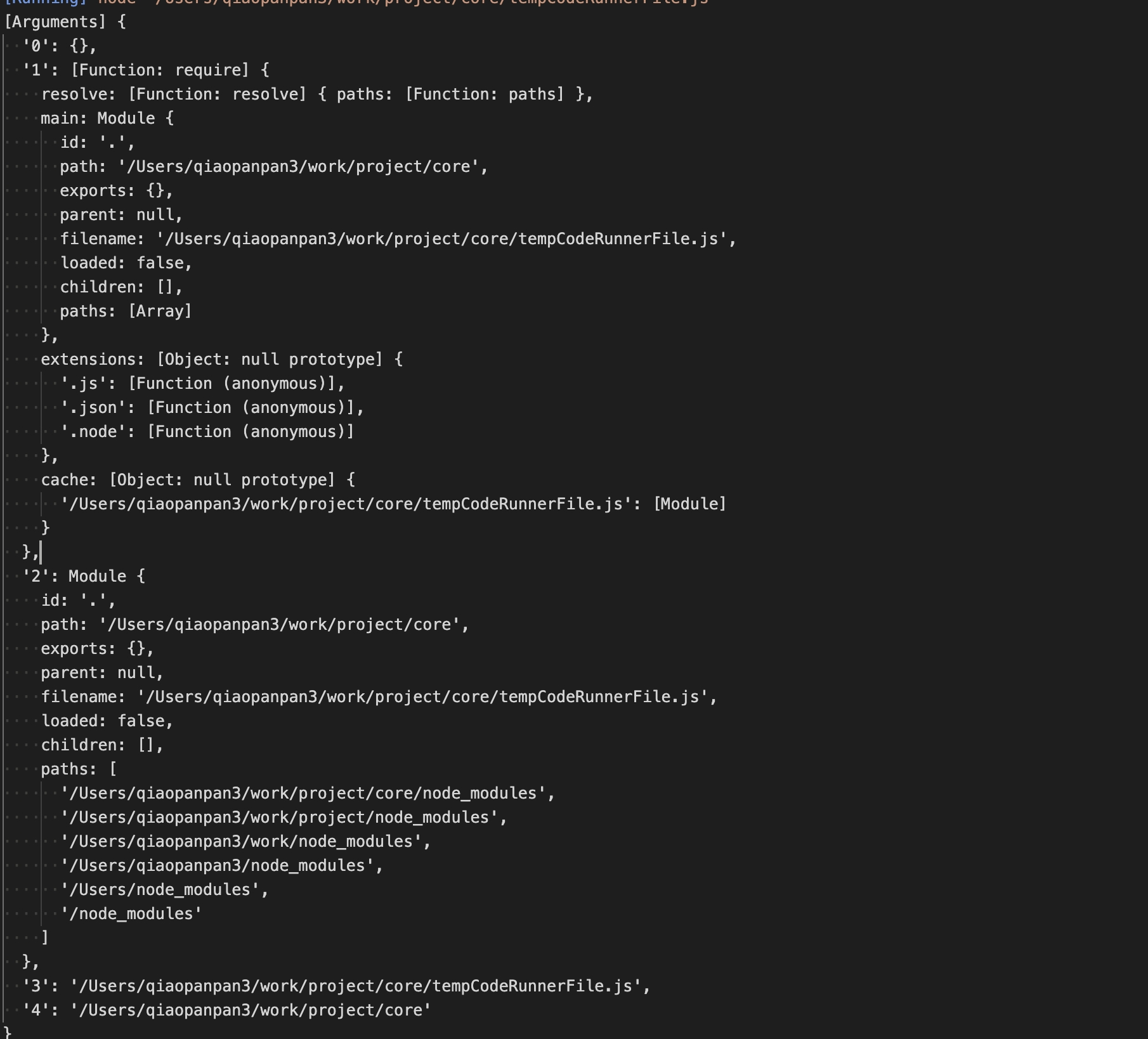
我們先在一個js檔案中直接列印arguments,得到的結果如下圖所示,我們先記住這些引數。
console.log(arguments) // exports, require, module, __filename, __dirname

Node中通過modules.export 匯出,require 引入。其中require依賴node中的fs模組來載入模組檔案,通過fs.readFile讀取到的是一個字串。
在javascrpt中可以通過eval或者new Function的方式來將一個字串轉換成js程式碼來執行。但是前面提到過,他們都有一個致命的問題,就是變數的汙染。
實現require模組載入器
首先匯入依賴的模組path,fs,vm, 並且建立一個Require函數,這個函數接收一個modulePath引數,表示要匯入的檔案路徑
const path = require('path');
const fs = require('fs');
const vm = require('vm');
// 定義匯入類,引數為模組路徑
function Require(modulePath) {
...
}
在Require中獲取到模組的絕對路徑,使用fs載入模組,這裡讀取模組內容使用new Module來抽象,使用tryModuleLoad來載入模組內容,Module和tryModuleLoad稍後實現,Require的返回值應該是模組的內容,也就是module.exports。
// 定義匯入類,引數為模組路徑
function Require(modulePath) {
// 獲取當前要載入的絕對路徑
let absPathname = path.resolve(__dirname, modulePath);
// 建立模組,新建Module範例
const module = new Module(absPathname);
// 載入當前模組
tryModuleLoad(module);
// 返回exports物件
return module.exports;
}
Module的實現就是給模組建立一個exports物件,tryModuleLoad執行的時候將內容加入到exports中,id就是模組的絕對路徑。
// 定義模組, 新增檔案id標識和exports屬性
function Module(id) {
this.id = id;
// 讀取到的檔案內容會放在exports中
this.exports = {};
}
node模組是執行在一個函數中,這裡給Module掛載靜態屬性wrapper,裡面定義一下這個函數的字串,wrapper是一個陣列,陣列的第一個元素就是函數的引數部分,其中有exports,module,Require,__dirname,__filename, 都是模組中常用的全域性變數.
第二個引數就是函數的結束部分。兩部分都是字串,使用的時候將他們包裹在模組的字串外部就可以了。
// 定義包裹模組內容的函數
Module.wrapper = [
"(function(exports, module, Require, __dirname, __filename) {",
"})"
]
_extensions用於針對不同的模組擴充套件名使用不同的載入方式,比如JSON和javascript載入方式肯定是不同的。JSON使用JSON.parse來執行。
javascript使用vm.runInThisContext來執行,可以看到fs.readFileSync傳入的是module.id也就是Module定義時候id儲存的是模組的絕對路徑,讀取到的content是一個字串,使用Module.wrapper來包裹一下就相當於在這個模組外部又包裹了一個函數,也就實現了私有作用域。
使用call來執行fn函數,第一個引數改變執行的this傳入module.exports,後面的引數就是函數外面包裹引數exports, module, Require, __dirname, __filename。/
// 定義擴充套件名,不同的擴充套件名,載入方式不同,實現js和json
Module._extensions = {
'.js'(module) {
const content = fs.readFileSync(module.id, 'utf8');
const fnStr = Module.wrapper[0] + content + Module.wrapper[1];
const fn = vm.runInThisContext(fnStr);
fn.call(module.exports, module.exports, module, Require,__filename,__dirname);
},
'.json'(module) {
const json = fs.readFileSync(module.id, 'utf8');
module.exports = JSON.parse(json); // 把檔案的結果放在exports屬性上
}
}
tryModuleLoad函數接收的是模組物件,通過path.extname來獲取模組的字尾名,然後使用Module._extensions來載入模組。
// 定義模組載入方法
function tryModuleLoad(module) {
// 獲取擴充套件名
const extension = path.extname(module.id);
// 通過字尾載入當前模組
Module._extensions[extension](module); // 策略模式???
}
到此Require載入機制基本就寫完了。Require載入模組的時候傳入模組名稱,在Require方法中使用path.resolve(__dirname, modulePath)獲取到檔案的絕對路徑。然後通過new Module範例化的方式建立module物件,將模組的絕對路徑儲存在module的id屬性中,在module中建立exports屬性為一個json物件。
使用tryModuleLoad方法去載入模組,tryModuleLoad中使用path.extname獲取到檔案的擴充套件名,然後根據擴充套件名來執行對應的模組載入機制。
最終將載入到的模組掛載module.exports中。tryModuleLoad執行完畢之後module.exports已經存在了,直接返回就可以了。
接下來,我們給模組新增快取。就是檔案載入的時候將檔案放入快取中,再去載入模組時先看快取中是否存在,如果存在直接使用,如果不存在再去重新載入,載入之後再放入快取。
// 定義匯入類,引數為模組路徑
function Require(modulePath) {
// 獲取當前要載入的絕對路徑
let absPathname = path.resolve(__dirname, modulePath);
// 從快取中讀取,如果存在,直接返回結果
if (Module._cache[absPathname]) {
return Module._cache[absPathname].exports;
}
// 建立模組,新建Module範例
const module = new Module(absPathname);
// 新增快取
Module._cache[absPathname] = module;
// 載入當前模組
tryModuleLoad(module);
// 返回exports物件
return module.exports;
}
增加功能:省略模組字尾名。
自動給模組新增字尾名,實現省略字尾名載入模組,其實也就是如果檔案沒有字尾名的時候遍歷一下所有的字尾名看一下檔案是否存在。
// 定義匯入類,引數為模組路徑
function Require(modulePath) {
// 獲取當前要載入的絕對路徑
let absPathname = path.resolve(__dirname, modulePath);
// 獲取所有字尾名
const extNames = Object.keys(Module._extensions);
let index = 0;
// 儲存原始檔案路徑
const oldPath = absPathname;
function findExt(absPathname) {
if (index === extNames.length) {
return throw new Error('檔案不存在');
}
try {
fs.accessSync(absPathname);
return absPathname;
} catch(e) {
const ext = extNames[index++];
findExt(oldPath + ext);
}
}
// 遞迴追加字尾名,判斷檔案是否存在
absPathname = findExt(absPathname);
// 從快取中讀取,如果存在,直接返回結果
if (Module._cache[absPathname]) {
return Module._cache[absPathname].exports;
}
// 建立模組,新建Module範例
const module = new Module(absPathname);
// 新增快取
Module._cache[absPathname] = module;
// 載入當前模組
tryModuleLoad(module);
// 返回exports物件
return module.exports;
}
原始碼偵錯
我們可以通過VSCode 偵錯Node.js
步驟
建立檔案a.js
module.exports = 'abc'
1.檔案test.js
let r = require('./a')
console.log(r)
1.設定debug,本質是設定.vscode/launch.json檔案,而這個檔案的本質是能提供多個啟動命令入口選擇。
一些常見引數如下:
- program控制啟動檔案的路徑(即入口檔案)
- name下拉式選單中顯示的名稱(該命令對應的入口名稱)
- request分為 launch(啟動)和 attach(附加)(程序已經啟動)
- skipFiles指定單步偵錯跳過的程式碼
- runtimeExecutable設定執行時可執行檔案,預設是 node,可以設定成 nodemon,ts-node,npm 等
修改launch.json,skipFiles指定單步偵錯跳過的程式碼

- 將test.js 檔案中的require方法所在行前面打斷點
- 執行偵錯,進入原始碼相關入口方法
梳理程式碼步驟
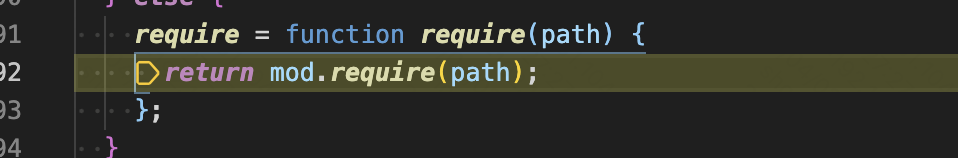
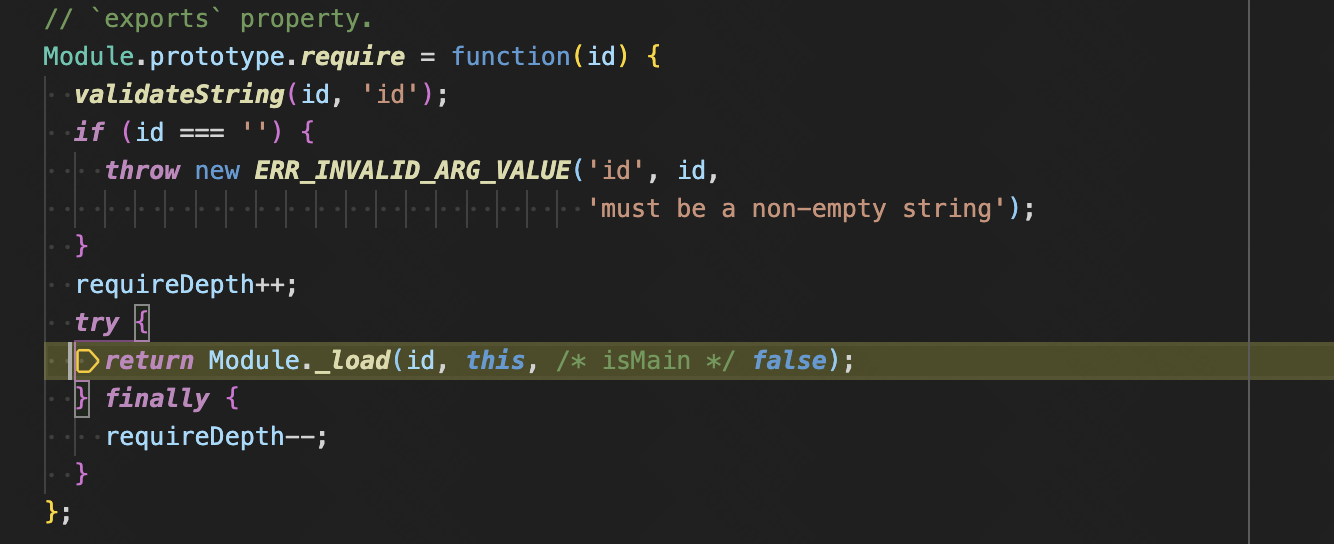
1.首先進入到進入到require方法:Module.prototype.require


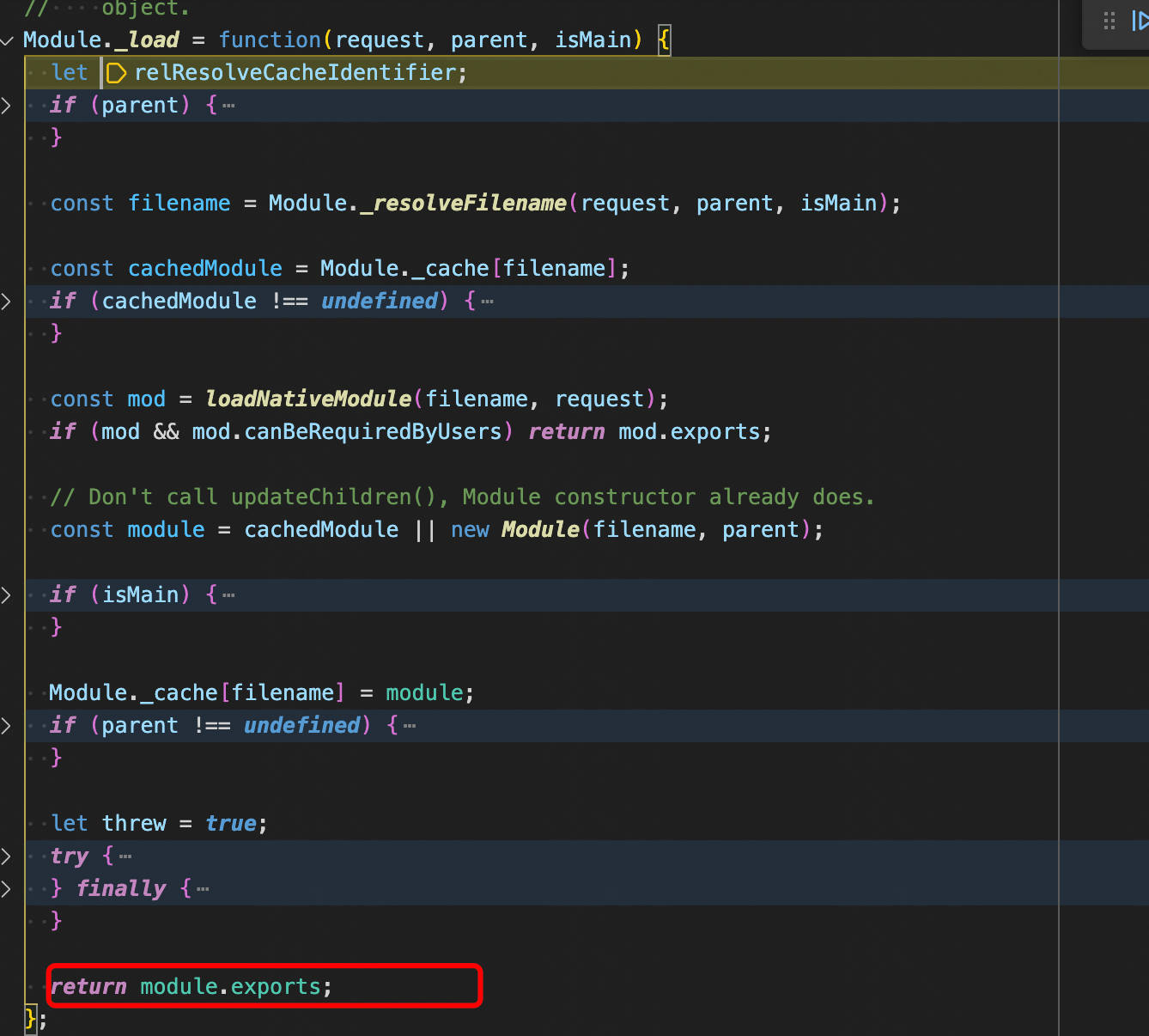
2.偵錯到Module._load 方法中,該方法返回module.exports,Module._resolveFilename方法返回處理之後的檔案地址,將檔案改為絕對地址,同時如果檔案沒有字尾就加上檔案字尾。

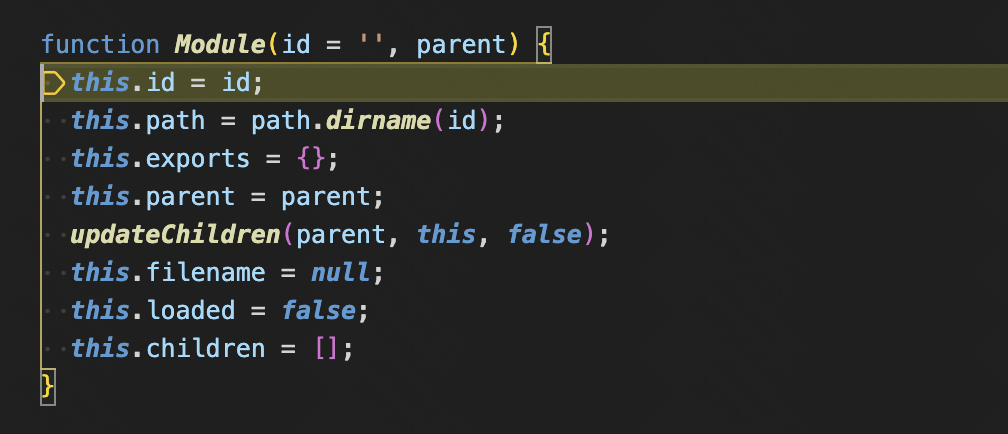
3.這裡定義了Module類。id為檔名。此類中定義了exports屬性

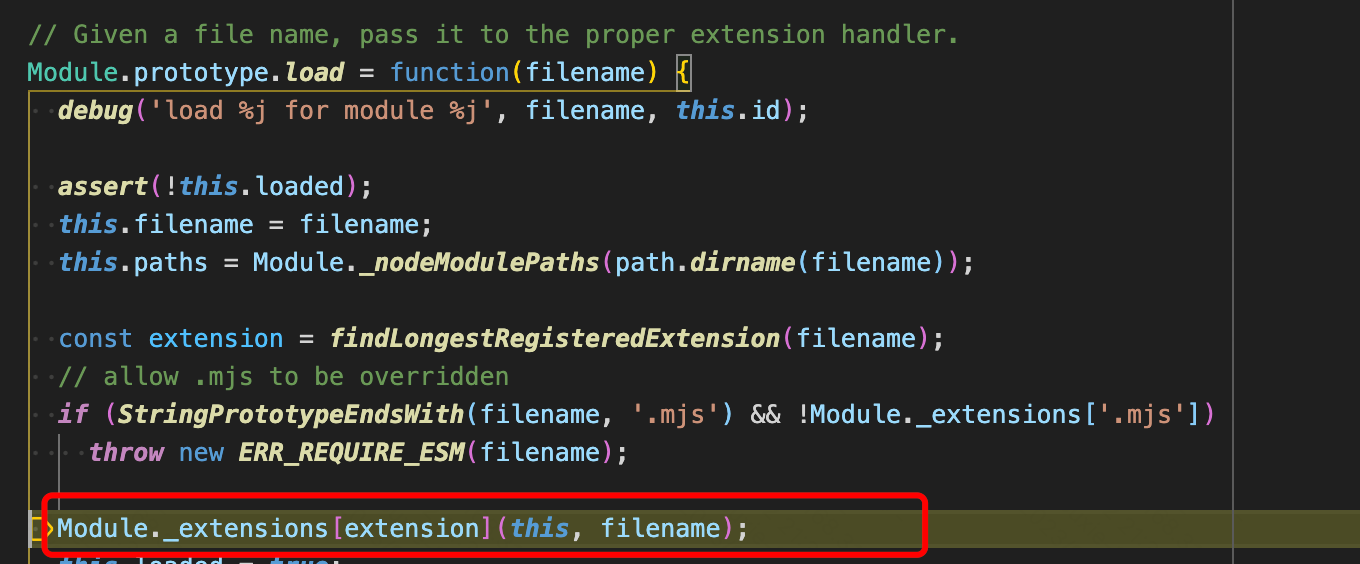
4.接著偵錯到module.load 方法,該方法中使用了策略模式,Module._extensions[extension](this, filename)根據傳入的檔案字尾名不同呼叫不同的方法

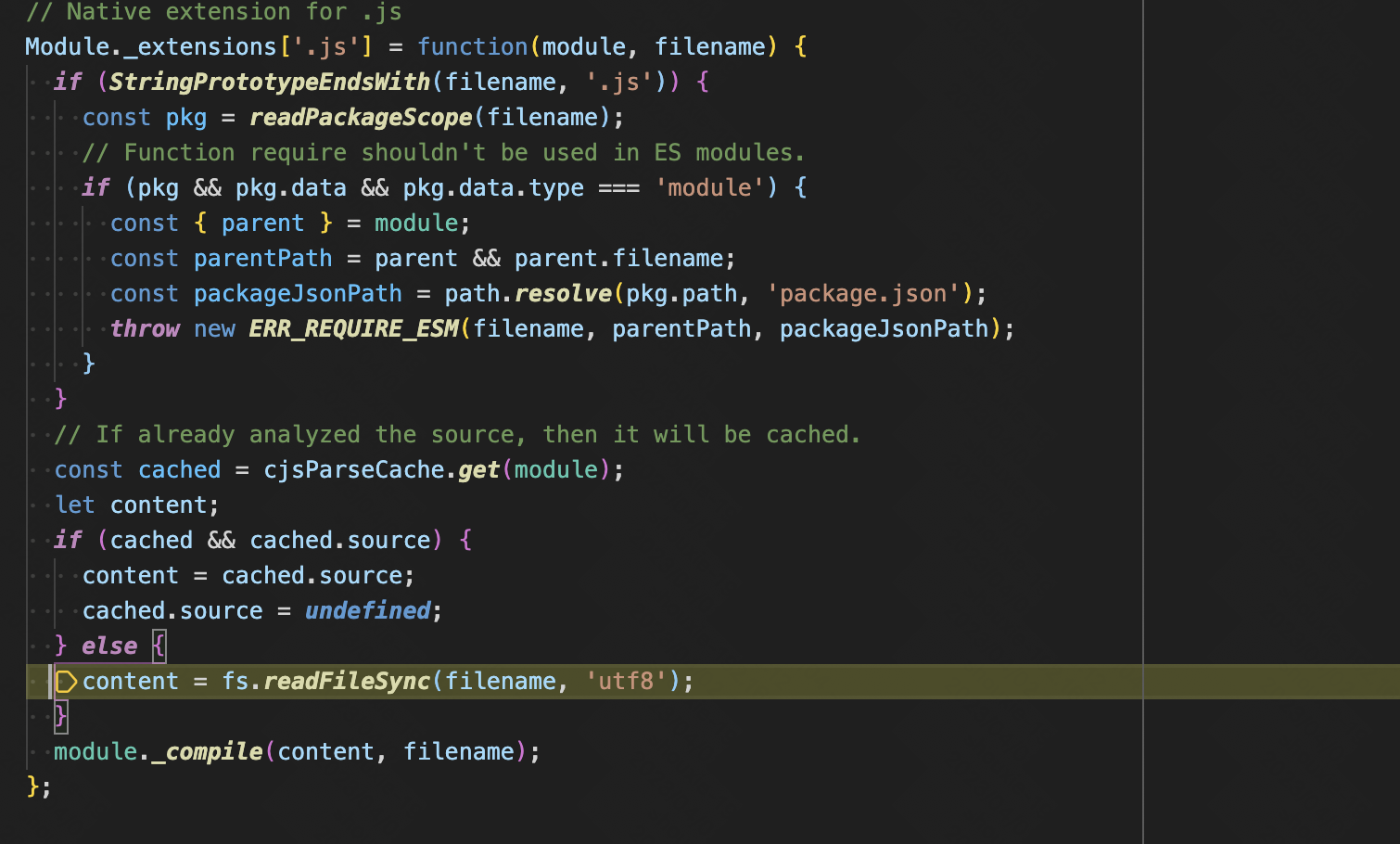
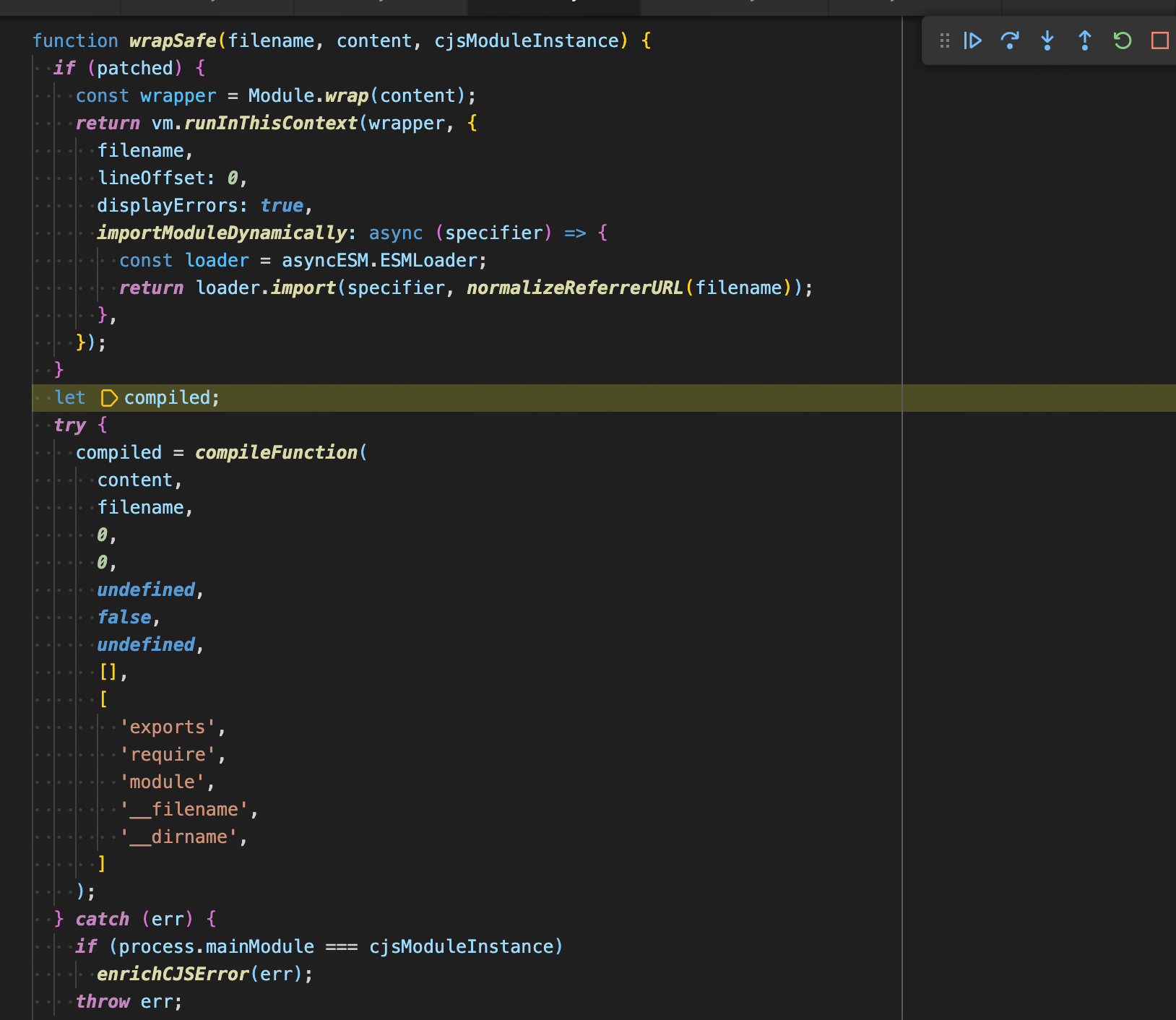
5.進入到該方法中,看到了核心程式碼,讀取傳入的檔案地址引數,拿到該檔案中的字串內容,執行module._compile

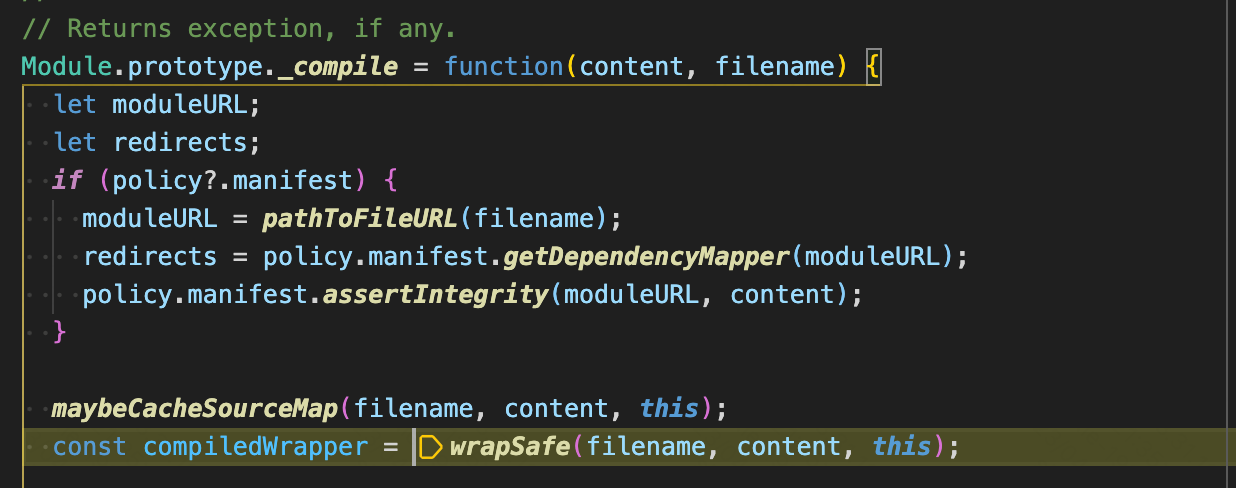
6.此方法中執行wrapSafe方法。將字串前後新增函數前字尾,並用Node中的vm模組中的runInthisContext方法執行字串,便直接執行到了傳入檔案中的console.log程式碼行內容。


至此,整個Node中實現require方法的整個流程程式碼已經偵錯完畢,通過對原始碼的偵錯,可以幫助我們學習其實現思路,程式碼風格及規範,有助於幫助我們實現工具庫,提升我們的程式碼思路,同時我們知道相關原理,也對我們解決日常開發工作中遇到的問題提供幫助。
作者:京東物流 喬盼盼
來源:京東雲開發者社群 自猿其說Tech 轉載請註明來源