淺談埋點及其質量保障
1、埋點是什麼
埋點又稱為事件追蹤(Event Tracking),指的是針對使用者行為或事件進行捕獲、處理和傳送的相關技術及其實施過程。用大白話說:就是通過技術手段「監聽」使用者在APP、網站內的行為。
2、埋點的作用
如果我們想要收集使用者行為資料,就可以通過埋點來實現。
- 比如想要了解一個使用者在APP裡面點選了哪些按鈕,看了哪些頁面,做了哪些事情等。
- 再比如想要了解有多少人用過某些功能,使用的頻率次數等。
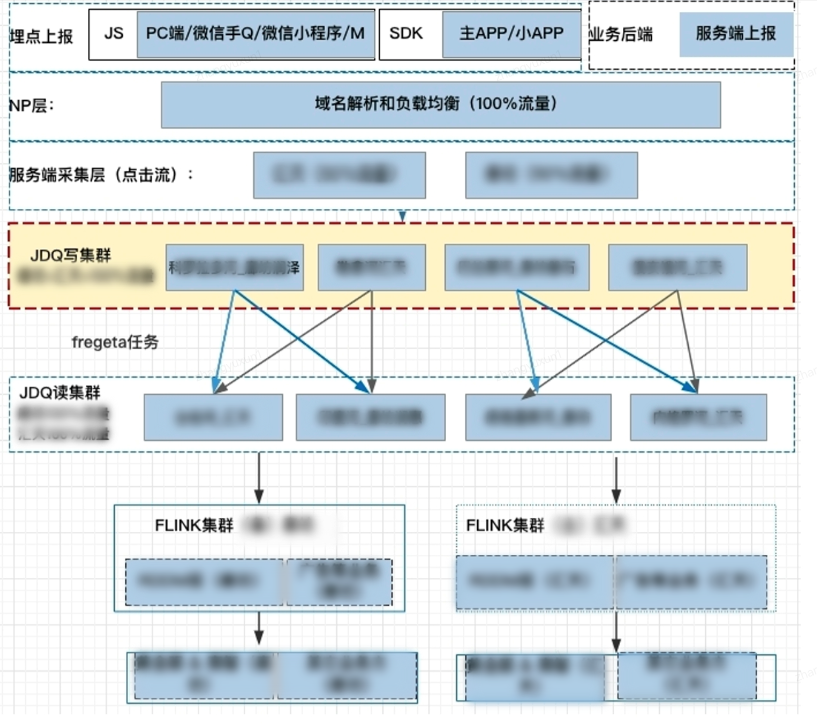
3、埋點的使用--資料流整體介紹
3.1、實時資料

- 實時資料來源頭從點選流開始,使用者端SDK上報埋點資料,採集服務會將上報的埋點寫入JDQ寫叢集,然後通過fregeta任務將資料彙總到JDQ讀叢集。
- 下游flink任務會從讀叢集消費原始topic,然後將加工後的topic吐出,供下游業務消費。
- 下游業務如:黃金眼、商智、搜推廣等。
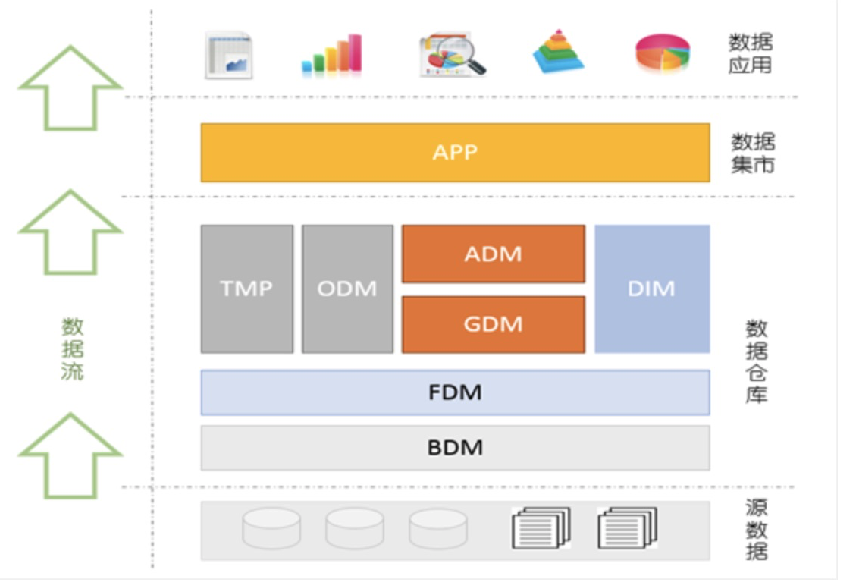
3.2、離線資料

- 離線資料來源頭從點選流開始,使用者端SDK上報埋點資料,採集服務會將上報的埋點寫入cfs網路硬碟,然後通過離線抽數服務將資料落入數倉。
- 數倉會經過多層加工,將資料處理成為業務需要的口徑,提供給資料應用使用。
- 下游業務如:黃金眼、商智、搜推廣等。
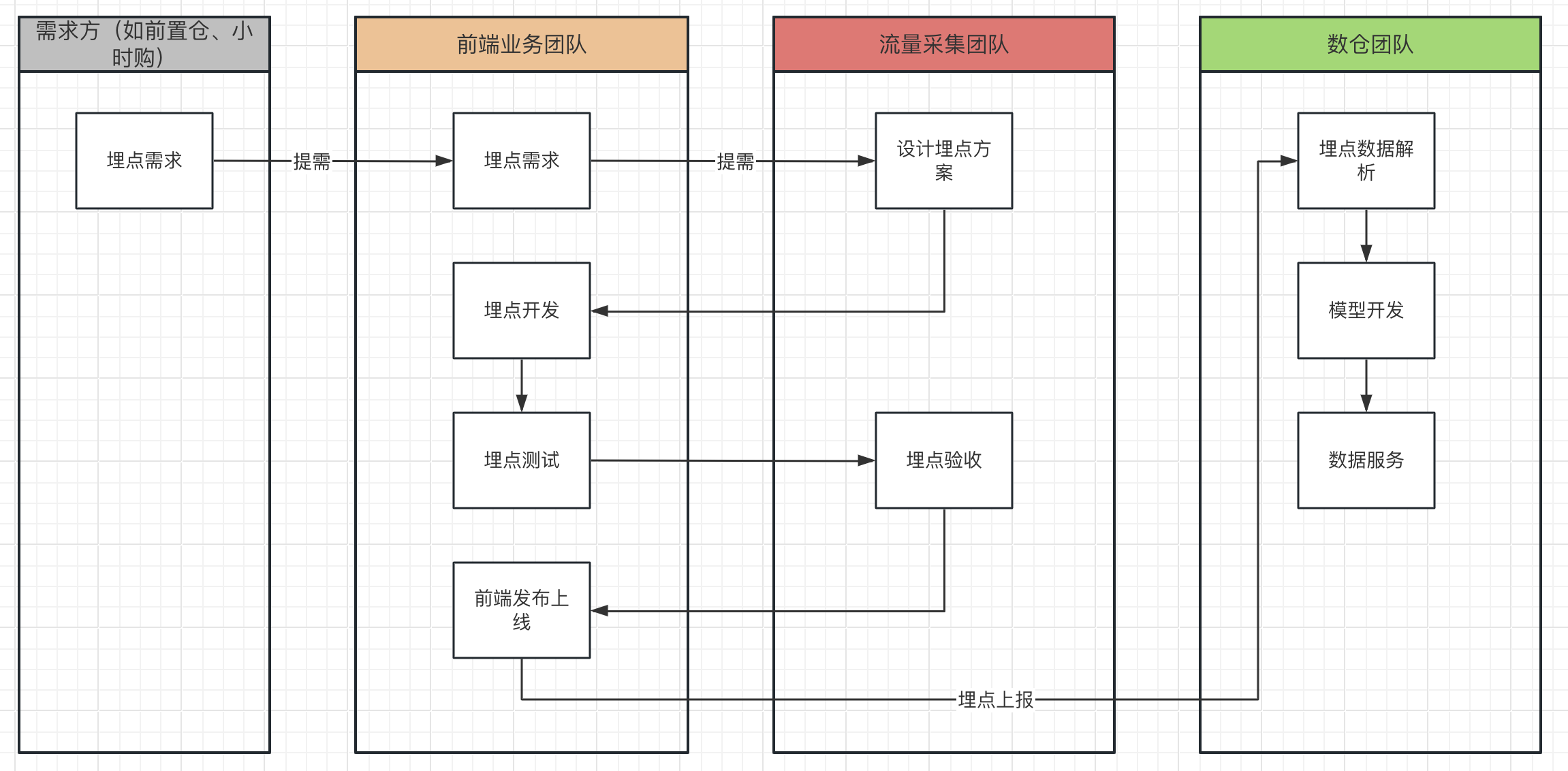
4、埋點相關團隊
各團隊職責:

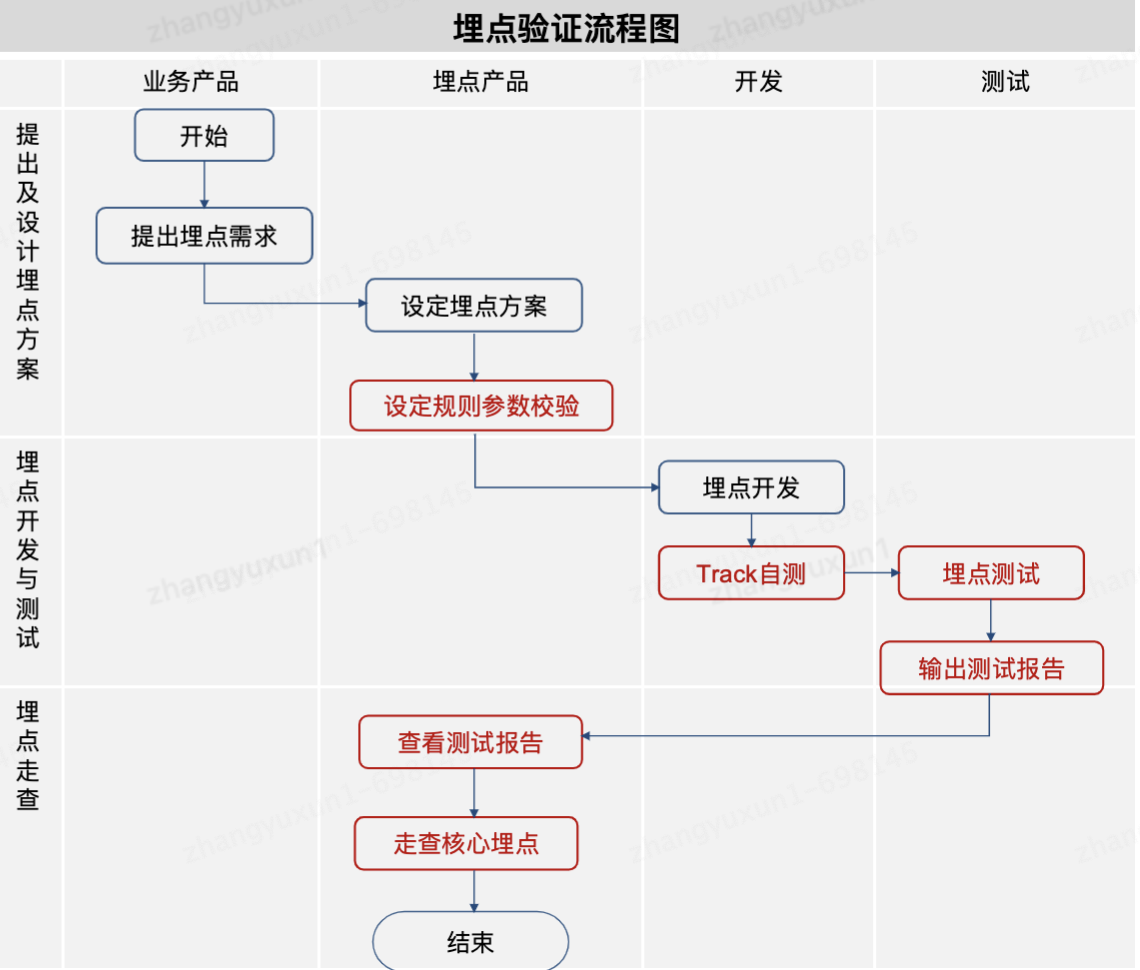
5、埋點流程

5.1、業務產品提需
- 業務產品首先將需求提給埋點產品
- 需要注意的點:埋點相關的需求新增或變更,都需要提給埋點產品走子午線平臺。
- 線上問題:20230527京東APP小程式加購解析失敗,就是因為需求比較緊急,沒有走子午線,產品自己維護了檔案,導致欄位修改後,下游無法解析。
5.2、設定埋點方案
•埋點產品接收到需求之後,啟動評審會,評審需求是否合理、是否遺漏、引數是否完善、是否需要通知第三方業務、確定排期等。
- 埋點產品會根據評審結果,在子午線制定埋點方案
- 埋點產品產出埋點方案後,會拉業務、開發、測試、資料側共同參與方案評審,確認方案是否完整、引數是否合理

5.3、埋點開發
- 前端研發拿到埋點方案之後,按照埋點方案進行開發
- 需要注意的點:開發需要在約定埋點上線的版本分支開發,注意不要提前跟版上線
- 線上問題:2023年10月12日搜尋結果頁小時達相關訂單指標下降,就是因為埋點沒有經過測試,提前發版,導致下游無法解析
5.4、埋點測試
- 開發完畢後提測,測試需要進行上報規則驗證,詳見:6.2.2、上報規則用例
- 測試在track平臺對埋點進行欄位驗證,詳見:6.2.1、欄位驗證用例
- 驗證完畢後,輸出測試報告。詳見:6.3.3、track平臺使用
5.5、埋點驗收
- 埋點產品對測試產出的測試報告中的測試記錄進行驗證
- 同時進行資料的落表驗證
5.6、埋點上線
- 驗收完畢後,子午線對應的版本狀態修改為上線
- 前端跟版上線
- 需要注意的點:開發每次需要使用最新線上master分支拉新的開發分支,上線前合併程式碼時,確保拉分支到現在過程中沒有其他上線,如果有的話需要重點關注,避免覆蓋上次上線的內容。
- 線上問題:2023年10月18日京霄LBS相關業務看板資料異常,就是因為上線合併的分支覆蓋了上一次上線的正常版本,導致上報出錯。
6、埋點的主要質量保障--埋點測試
6.1、埋點常見問題
常見問題大概有幾種:
- 埋點需求沒有走子午線,上報內容錯誤
- 業務在修改邏輯時,忘記修改埋點上報
- 埋點上線時沒有做好上下游同步
- 新增欄位資料結構下游無法相容
6.2、埋點測試用例--上報內容的質量保障
6.2.1、欄位驗證用例
- 驗證埋點上報與方案中設定的欄位名稱、欄位型別是否一致
- 如果埋點方案有標註引數長度,或者引數為列舉時,需要驗證
- 如果為巢狀json,需要注意不破壞原有json結構
6.2.2、上報規則用例
1)pv場景
場景1:正常進入頁面
- 行為:正常進入pv頁面並停留
- 預期結果:正常只上報1條pv埋點,且page_id、page_param和檔案保持一致
- 特殊場景:
▪tab巢狀頁面場景:進入時只上報1條主tab pv埋點,切換tab時上報另外一個tab的pv埋點,如出現進入時出現2條pv埋點(1條外層大框架pv埋點,1條主tab pv埋點),則上報錯誤;重複切換tab不會再次上報相同頁面pv
- 易出現問題
▪正常進入頁面時無pv埋點上報,切換相關tab時才會上報埋點
▪進入頁面時無pv埋點上報,離開頁面時才上報pv埋點
場景2:回退到該頁面場景
- 行為:正常進入A頁面並停留,再在該場景下點選某一元素進入到下級B頁面,再回退到該A頁面
- 預期結果:原生會上報3條pv埋點,分別為A、B、A,且A頁面的page_id、page_param和檔案保持一致,h5回退不會上報pv埋點
- 易出現問題:回退頁面不上報A頁面pv埋點
場景3:快速離開頁面場景(主要解決pageParam引數中存在伺服器端下發引數,如果介面未響應,pv埋點也需要正常上報)
- 行為:正常進入頁面並快速離開該頁面
- 預期結果:正常上報1條pv埋點,且page_id、page_param和檔案保持一致
- 易出現問題:
場景4:下拉重新整理場景
- 行為:正常進入頁面,然後下拉重新整理
- 預期結果:下拉重新整理不會再上報pv埋點
- 易出現問題:
場景5:APP切至後臺或鎖屏場景
- 行為:正常進入頁面,然後APP切至後臺或鎖屏,再次開啟或解鎖
- 預期結果:不會再上報pv埋點,依據規範
- 易出現問題:
2)點選場景
場景1:進入頁面不點選
- 行為:不點選對應元素
- 預期結果:依據埋點檔案,如未要求預設上報,則此處不會上報點選埋點(部分埋點有預設點選埋點的邏輯,該種場景符合預期)
- 易出現問題:
場景2:正常點選
- 行為:正常點選對應元素
- 預期結果:正常上報1條點選埋點,且event_id、page_id、page_param、event_param、json_param、et_model和檔案保持一致
- 易出現問題:
場景3:點選無跳轉(無功能觸發,無互動變化)
- 行為:正常點選無互動的對應元素
- 預期結果:不上報點選埋點事件
- 易出現問題:
場景4:滑動埋點
- 行為:滑動瀏覽後停止
- 預期結果:上報點選埋點事件
- 易出現問題:
3)曝光場景
場景1:正常進入頁面,此時未漏出該元素(測試曝光元素的是否未漏出就上報)
- 行為:正常進入頁面,此時未漏出該元素,然後離開該頁面
- 預期結果:不會上報對應的曝光埋點
- 易出現問題:未漏出就進行曝光埋點的上報
場景2:正常進入頁面,此時該元素已漏出展示(需要分別測試該元素剛剛漏出、漏出50%、漏出100%的場景,確保和埋點檔案中元素曝光的空間限定、時間保持一致,測試曝光元素的上報時機及空間限定)
- 行為:正常進入頁面,此時該元素已漏出指定比例,然後離開該頁面
- 預期結果:該元素上報時機 = 埋點檔案內的要求的上報時機(漏出上報 or 離開頁面時上報),上報引數保持一致
- 易出現問題:
▪埋點檔案要求離開頁面上報曝光,實際為漏出就上報,反之亦然。
▪埋點檔案要求漏出100%才算曝光,實際漏出一px畫素就上報埋點
▪曝光邏輯兩端不一致,安卓和ios的曝光資料量相差極大
場景3:測試曝光元素的上報時機
- 行為:正常進入頁面,此時該元素已漏出100%,分別觸發不同的離開頁面場景:進入下級頁、返回前頁、重新整理頁面、切換到其他tab頁面、進入後臺5種場景
- 預期結果:該元素對應曝光上報次數 = 埋點檔案內的要求的次數
- 易出現問題:埋點檔案要求離開頁面上報曝光,實際為漏出就上報、或者離開頁面場景漏掉某種場景,導致曝光資料未及時上報
場景4:正常進入頁面(測試曝光元素的頁面內去重邏輯)
- 行為:正常進入頁面,上下滑動頁面使得該元素重複出現2次,之後再離開頁面,
- 預期結果:該元素對應曝光上報次數 = 埋點檔案內的要求的次數(是否頁面內去重,只上報一次曝光)
- 易出現問題:
場景5:正常進入頁面(測試曝光元素的返回上報邏輯)
- 行為:正常進入頁面,上下滑動頁面使得該元素出現,之後再進入下級頁面或其他tab頁,再從下級頁面返回,再離開該頁面
- 預期結果:從下級頁面或其他tab頁返回後上報對應元素的曝光
- 易出現問題:
▪要求返回重新上報曝光,實際返回後未重新上報
場景6:曝光資料的下拉重新整理場景(測試曝光元素的下拉重新整理上報邏輯)
- 行為:正常進入頁面,該元素100%出現,然後下拉觸發頁面重新整理
- 預期結果:下拉重新整理後再次上報
- 易出現問題:
▪要求重新整理後重新上報曝光,實際未上報
6.3、埋點測試工具--track平臺
6.3.1、平臺簡介
Track是APP、M、小程式全域一站式埋點質量平臺。支援代理、掃碼的方式無痕收集埋點,並通過統一規則中心對埋點資料進行自動校驗,方便測試、開發、產品、業務快速高效的檢視測試埋點。同時能夠在埋點自測、冒煙、迴歸等環節,通過遍歷技術對埋點進行自動化測試,節約人耗,提高了埋點質量的效能。
6.3.2、平臺使用
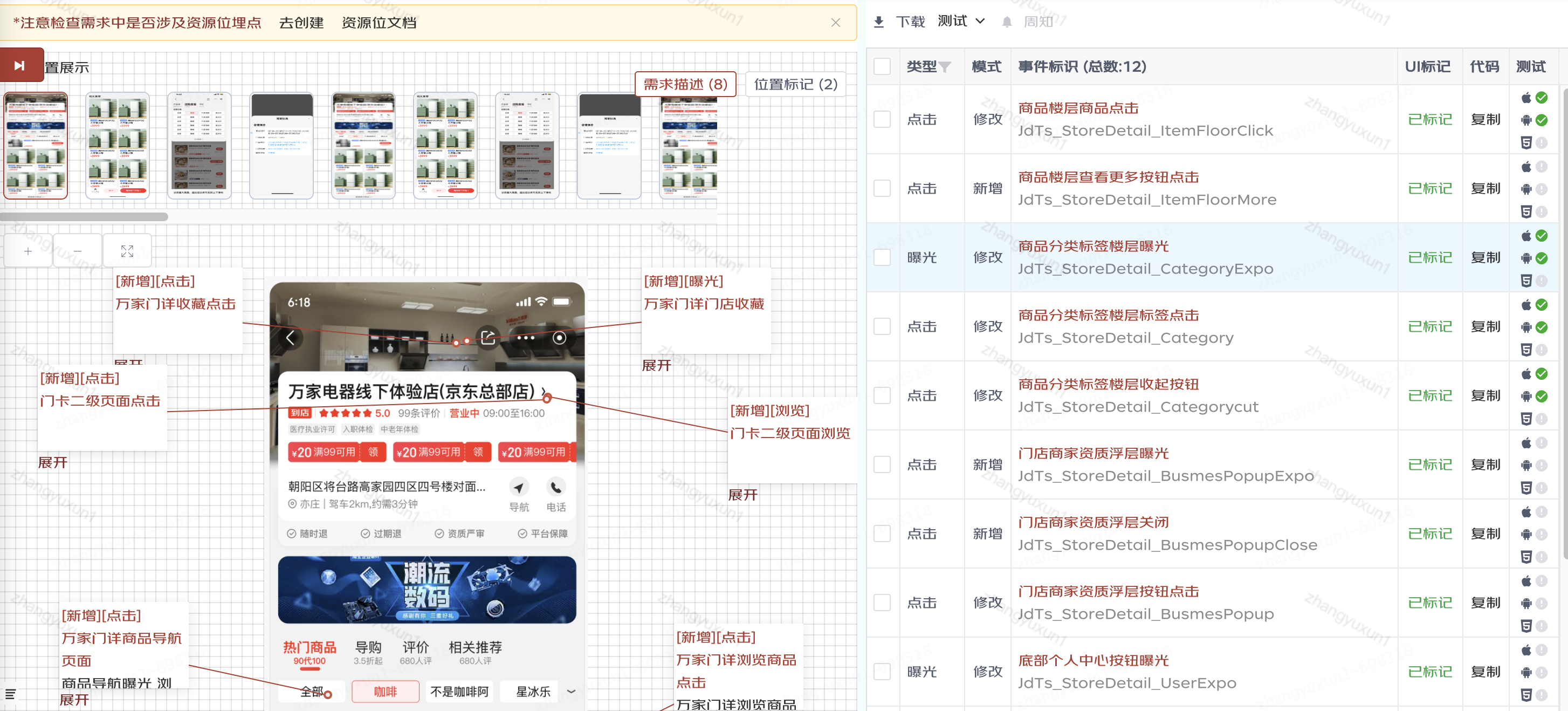
1)生成埋點方案

此處需要,在子午線維護好的埋點方案連結。

2)生成後選擇此埋點方案

3)選擇好後,上報方式,選擇掃碼上報
填好對應的站點,生成二維條碼,使用相機掃碼,開啟app就可以上報了
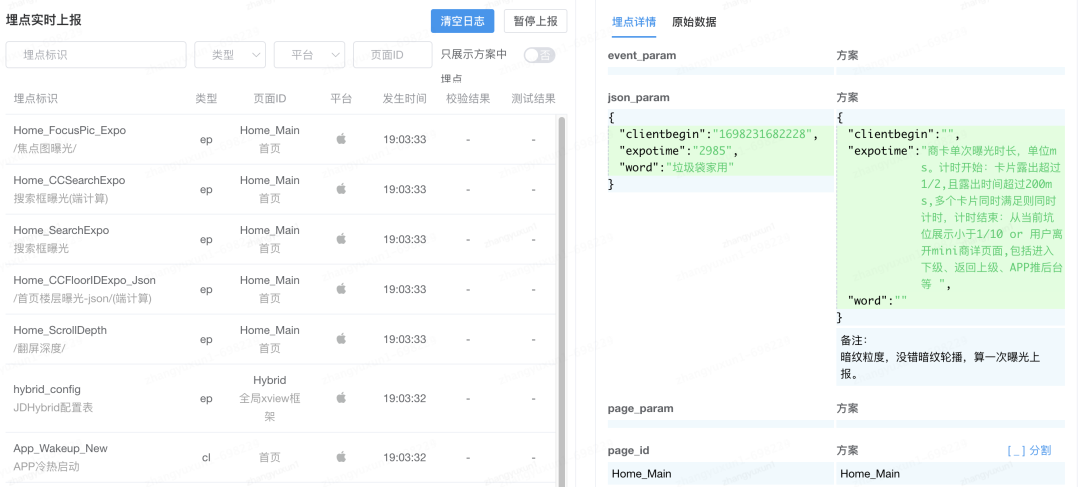
4)觸發需要測試的埋點事件,會在下方實時上報裡出現,選擇對應的事件,右邊會出現上報的欄位資訊

5)對比欄位,進行測試結果打標,打標之後生成測試報告。
作者:京東零售 張宇洵
來源:京東雲開發者社群 轉載請註明來源