微信小程式記住密碼,讓登入解放雙手
密碼是使用者最重要的資料,也是系統最需要保護的資料,我們在登入的時候需要用賬號密碼請求登入介面,如果使用者勾選記住密碼,那麼下一次登入時,我們需要將賬號密碼回填到輸入框,使用者可以直接登入系統。我們分別對這種流程進行說明:
記住密碼
在請求登入介面成功後,我們需要判斷使用者是否勾選記住密碼,如果是,則將記住密碼狀態、賬號資訊存入本地。
下次登入時,獲取原生的記住密碼狀態,如果為true則獲取本地儲存的賬號資訊,將資訊回填登入表單。


密碼加密
我在這裡例舉兩種加密方式MD5、Base64
MD5:
1、不可逆
2、任意長度的明文字串,加密後得到的固定長度的加密字串
3、實質是一種雜湊表的計算方式
Base64:
1、可逆性
2、可以將圖片等二進位制檔案轉換為文字檔案
3、可以把非ASCII字元的資料轉換成ASCII字元,避免不可見字元
4、實質是 一種編碼格式,如同UTF-8
我們這裡使用Base64來為密碼做加密處理。
npm install --save js-base64
引入Base64
// js中任意位置都可引入
let Base64 = require('js-base64').Base64;
可以通過encode和decode對字串進行加密和解密
let Base64 = require('js-base64').Base64;
let pwd = Base64.encode('a123456');
console.log(pwd); // YTEyMzQ1Ng==
let pws2 = Base64.decode('YTEyMzQ1Ng==');
console.log(pwd2); // a123456
到這裡我們對密碼的簡單加密和解密就完成了。
需要注意的是,Base64是可以解密的,所以單純使用Base64進行加密是不安全的,所以我們要對Base64進行二次加密操作,生成一個隨機字串 + Base64的加密字元。
/***
* @param {number} num 需要生成多少位隨機字元
* @return {string} 生成的隨機字元
*/
const randomString = (num) => {
let str = "",
arr = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'];
let index = null;
for (let i = 0; i < num; i++) {
index = Math.round(Math.random() * (arr.length - 1));
str += arr[index];
}
return str;
}
呼叫randomString函數,根據你傳入的數位來生成指定長度的隨機字串,然後將隨機字串與Base64生成的隨機字元憑藉,完成對密碼的二次加密。
let pwd = randomWord(11) + Base64.encode(password); // J8ndUzNIPTtYTEyMzQ1Ng==
到這裡就完成了密碼加密操作。
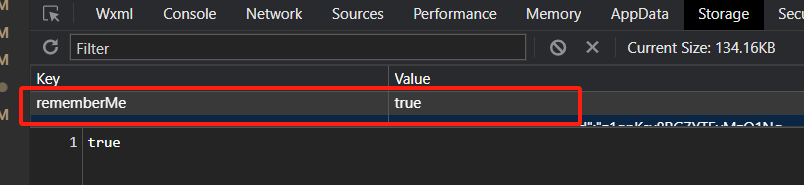
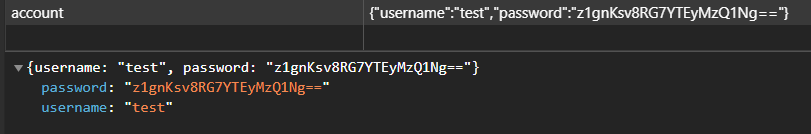
在使用者登入時,將賬號密碼存入本地,存入本地方式有很多,例如:Cookies、localStorage、sessionStorage等,關於使用方法網上有很多,這裡我們使用微信小程式的儲存方式wx.setStorageSyn。
// 我們這裡使用微信小程式的儲存方式wx.setStorageSync
let account = {
username: 'test‘,
password: pwd
}
wx.setStorageSync('account', account)

二次登入
使用者勾選記住密碼後,第二次進入系統,直接從本地獲取賬號密碼,對密碼進行解密後回填到表單。
先判斷使用者是否勾選記住密碼,然後對密碼進行解密。
init() {
let state = wx.getStorageSync('rememberMe')
if (state) {
let account = wx.getStorageSync('account')
let Base64 = require('js-base64').Base64;
let pwd = Base64.decode(account.password.slice(11))
this.setData({
username: account.username,
password: pwd
})
}
this.setData({ rememberMe: state })
}
將解密後的資料回顯到表單上,使用者就可以直接登入了。
最後
關於記住密碼業務,需要保證使用者的密碼是加密儲存,這裡用的是微信小程式範例,在web上的流程也是如此,你可以在vue專案中使用本文提到的方法。
如果你覺得本文章不錯,歡迎點贊