《最新出爐》系列初窺篇-Python+Playwright自動化測試-31-JavaScript的呼叫執行-上篇
2023-11-21 15:00:24
1.簡介
在做web自動化時,有些情況playwright的api無法完成以及無法應對,需要通過或者藉助第三方手段比如js來完成實現,比如:去改變某些元素物件的屬性或者進行一些特殊的操作,本文講解playwright怎樣來呼叫JavaScript完成特殊操作。
2.用法
上一篇中就提到過,這裡提取一下,語法如下:
# 原生js js = '原生js;' # 呼叫js page.evaluate(js)
3.專案實戰
3.1場景一
1.日曆時間控制元件限制手動輸入的情況下,fill()無法寫入資料,需要執行js來移除readonly屬性!
詳細參考部落格:日曆時間控制元件(傳送門)
3.2場景二
1.有些頁面的內容不是開啟頁面時直接載入的,需要我們捲動頁面,直到頁面的位置顯示在螢幕上時,才會去請求伺服器,載入相關的內容。所以,有時候我們就需要模擬頁面向下捲動的操作。而python沒有提供操作卷軸的方法,只能藉助js來完成!
2.使用JS語句模擬向下捲動頁面
可以使用JS語句,定位卷軸的位置到最下面,從而實現頁面的向下捲動。
語法如下:
js = "var q=document.documentElement.scrollTop=卷軸的位置" page.evaluate(js)
4.實際案例(場景二)
宏哥在這裡直接就用部落格園的卷軸給小夥伴或者是童鞋們來實戰演示一下,大家可以注意宏哥錄製瀏覽器動作視訊的卷軸在向下捲動直到部落格園的底部。
4.1程式碼設計

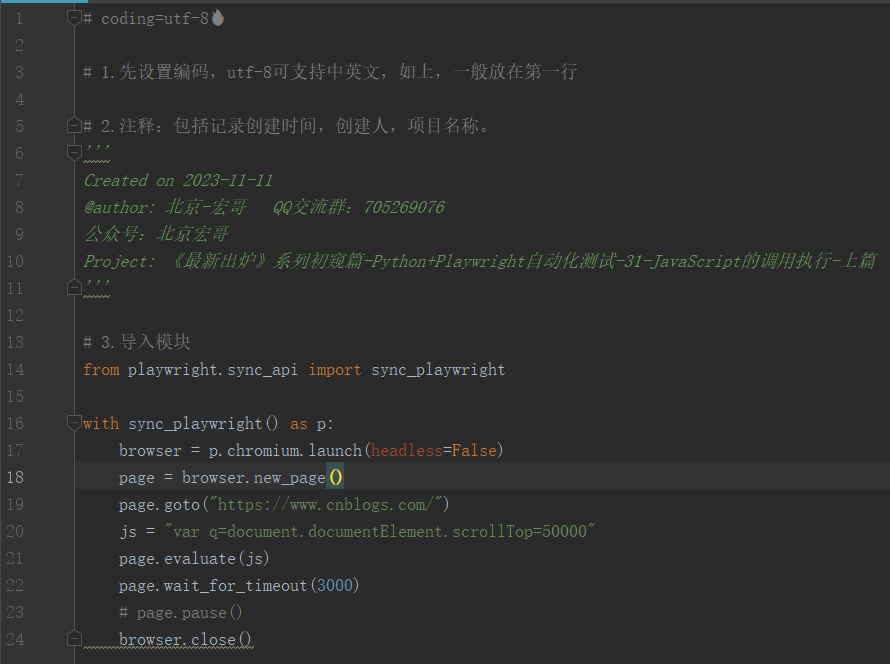
4.2參考程式碼
# coding=utf-8