.NET8 Blazor新特性 流式渲染
什麼是SSR
Blazor中的流式渲染結合了SSR(伺服器端渲染),伺服器端將HTML拼好返回給前端,有點像我們熟知的Razor Pages 或 MVC 。

當已經有了 Razor Pages 或 MVC 時,為什麼還要選擇使用 Blazor 來實現這一點?這裡有幾個原因。
首先,Razor Pages 和 MVC 沒有像Blazor這樣提供了很好的可重用元件。
其次,當選擇 Razor Pages 或 MVC 時,我們將被固定在SSR渲染應用程式中。
如果您想新增任何使用者端互動性,一種選擇是JS另一種選擇是Blazor。那麼為什麼不只使用 Blazor 來完成所有事情呢?
什麼是流式渲染
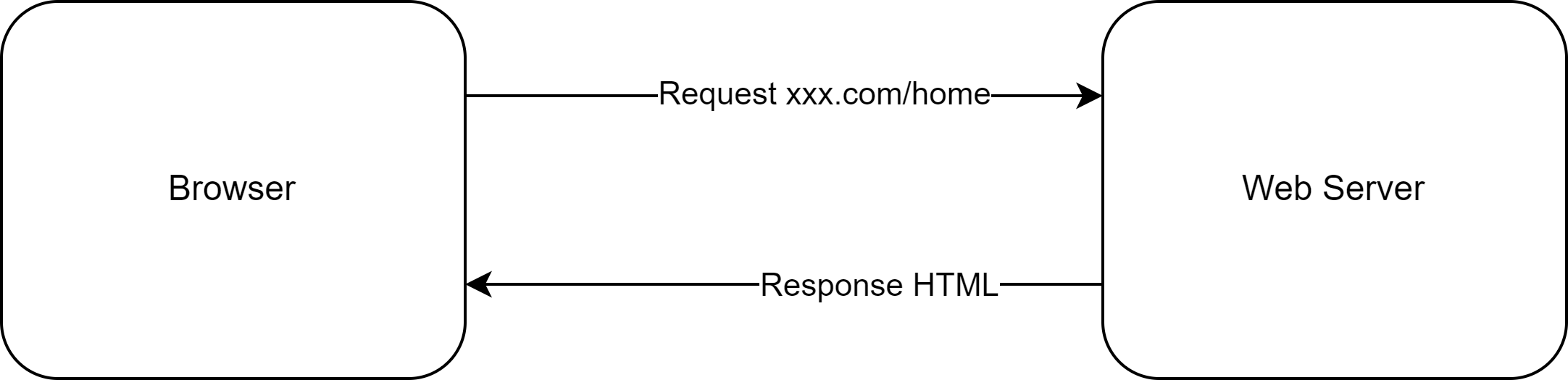
使用者常遇到長耗時的處理,比如查詢資料庫,通常的處理方式是等長耗時處理結束,再響應給瀏覽器,使用者體驗比較差。
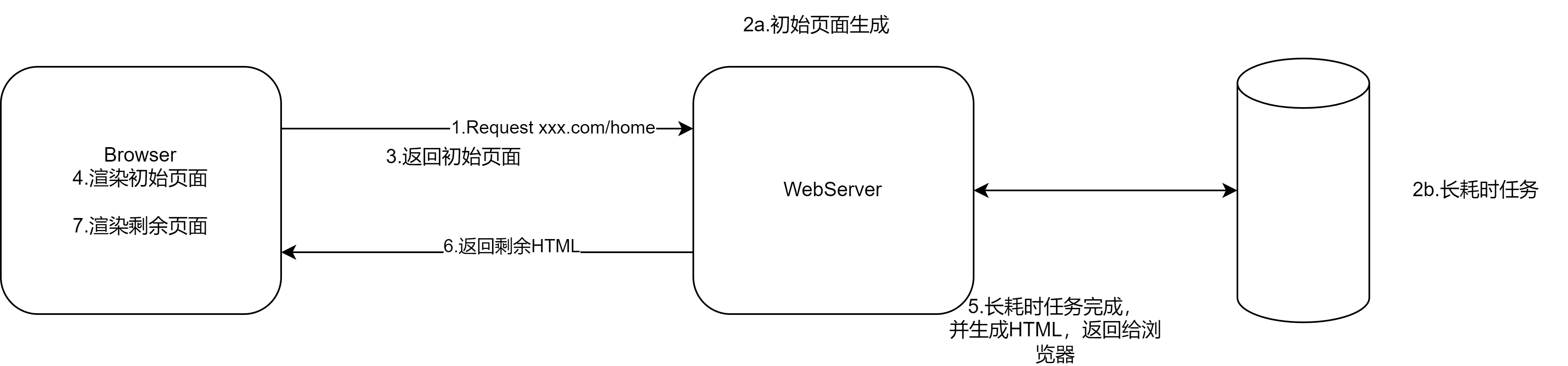
而流式渲染將響應拆為多次。第一次響應很快返回使用者端,並使用預留位置內容快速渲染整個頁面,同時執行比較耗時的非同步操作。
耗時操作完成後,新的內容將使用與前一次響應相同的連線,傳送到使用者端,並更新到DOM中。
這樣使用者不需要等待耗時地操作,就可以看到一個包含預留位置地頁面,可以很好地改善使用者體驗。

體驗Blazor流式渲染
Blazor中的流式渲染只需要在元件上新增指令@attribute [StreamRendering(true)]即可生成一個流式渲染元件。
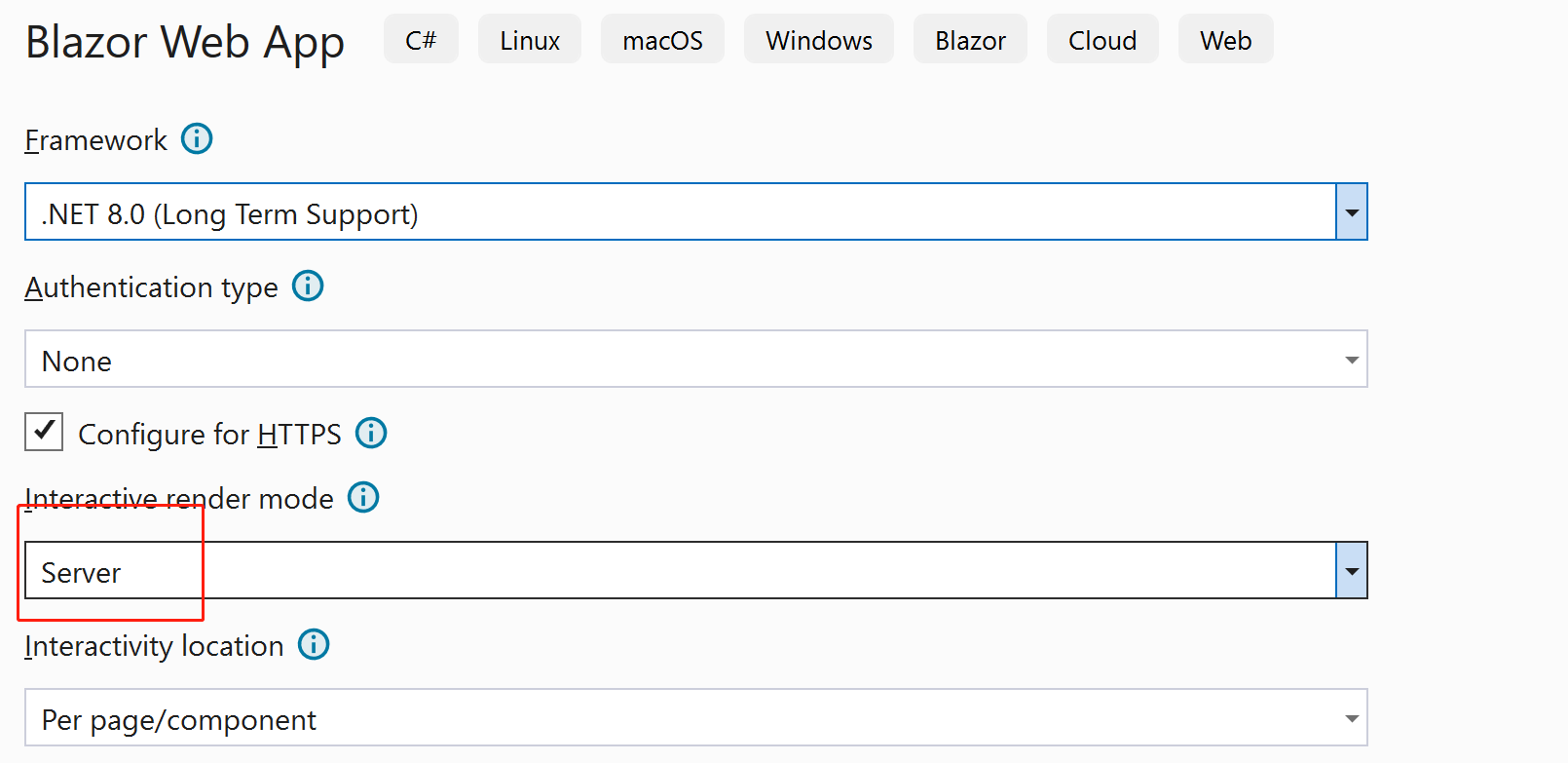
我們可以根據VS中的Blazor Web APP模板建立一個Server渲染方式的專案

建立完後,其中的Weather元件,預設開啟了流式渲染 @attribute [StreamRendering] 。我們可以將OnInitializedAsync中的delay事件改為5000,來更明顯的體驗。
@page "/weather"
@attribute [StreamRendering]
<PageTitle>Weather</PageTitle>
<h1>Weather</h1>
......
}
@code {
protected override async Task OnInitializedAsync()
{
// Simulate asynchronous loading to demonstrate streaming rendering
await Task.Delay(5000);
.......
}
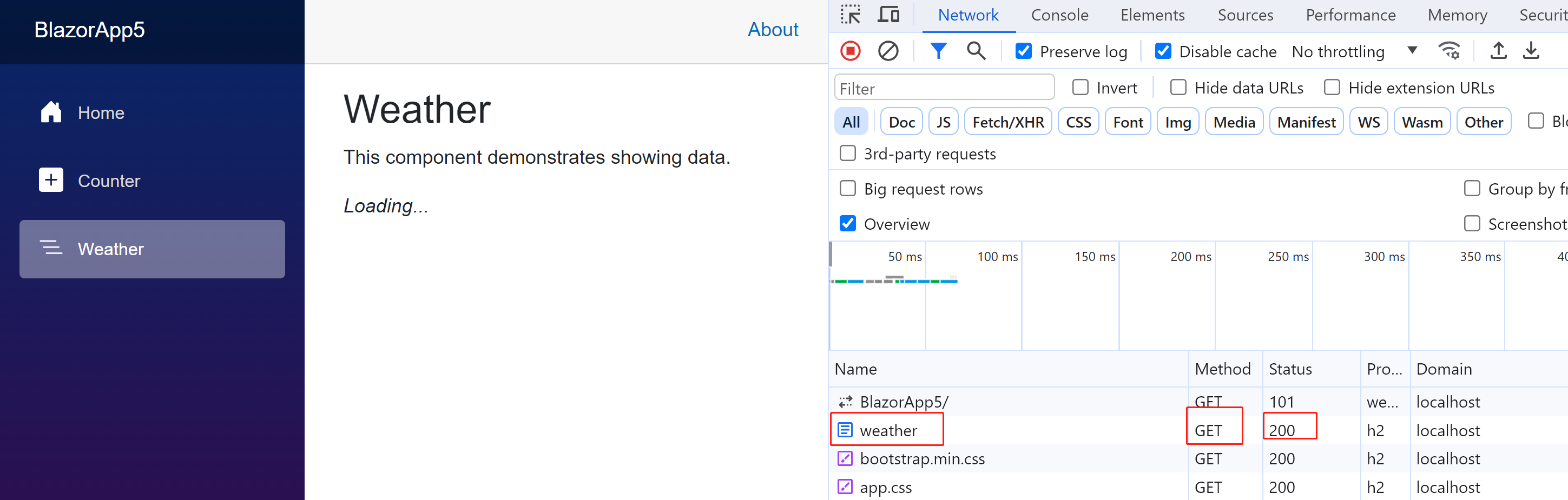
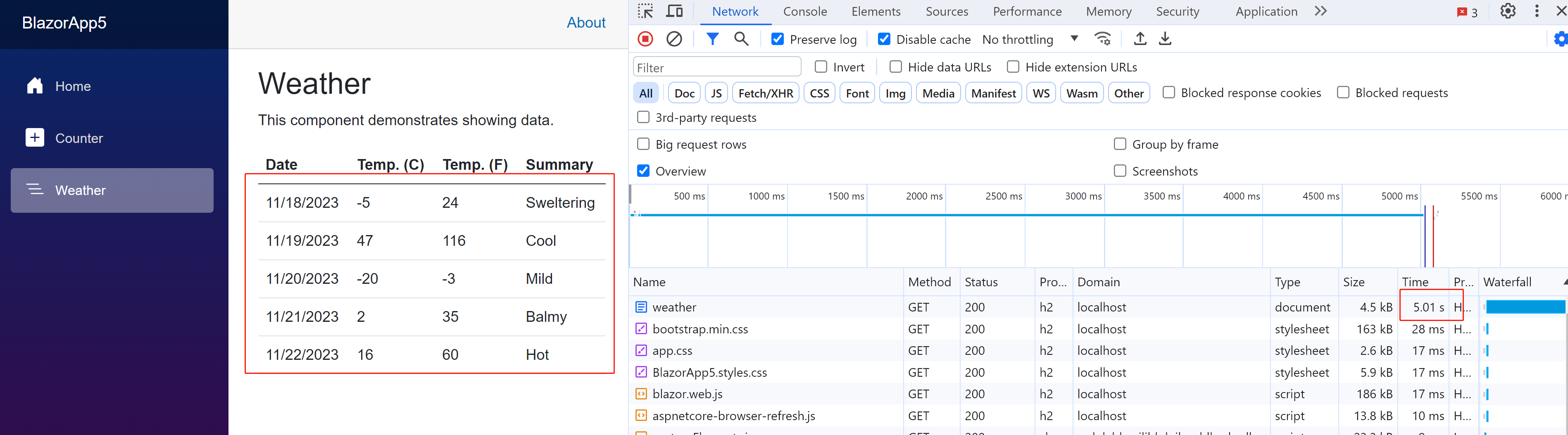
}啟動後可以看到weather請求,其實是一個get請求,這裡體現了Blazor的Stream Rendering元件其實用了SSR方式。

5s後剩餘的資料在同一個連線中返回

誰對多次響應進行了處理
其實是blazor.web.js攔截了多次響應,並將其渲染到對應位置。想要測試的話可以嘗試刪掉App.razor中的<script src="_framework/blazor.web.js"></script>。刪掉後發現第二次響應已經渲染不了了。