C# 12 Blazor入門教學

Blazor簡介
Blazor 是由Microsoft開發的一款基於.NET的開源互動式Web UI框架。Blazor使開發人員能夠使用C#和HTML建立全堆疊的單頁應用程式,並避免使用JavaScript。Blazor基於元件模型,該模型提供了以具有強型別的符合Razor標準的頁面和元件的形式構建使用者介面的能力。
Blazor的加入使得.NET開發人員有機會在使用者端和伺服器上使用同一種程式設計模型,同時享受到.NET的優勢,比如其功能強大的執行時,標準庫,語言互操作性和輔助開發者高效開發的工具等。
在Blazor中,有兩個主要的託管模型:
-
** Blazor Server: 在此模式下,應用程式在伺服器端執行,並使用SignalR實時通訊框架與瀏覽器進行互動。這種模型要求永久的有效連線,但是使用者端的計算和下載需求會大大減低,所有的邏輯執行都在伺服器端。
-
** Blazor WebAssembly: 在此模式下,應用程式直接在使用者端的WebAssembly中執行,允許C#程式碼在瀏覽器中執行,不依賴伺服器。
開發要求
可使用最新版本的 Visual Studio 2022、Visual Studio for Mac 或 Visual Studio Code 來生成 Blazor 應用。
本文使用 Visual Studio 2022.
無論使用哪種開發環境,都需要安裝 .NET 6.0(或更高版本)SDK。 如果要使用 Visual Studio 2022,則需要包含「ASP.NET 和 Web 開發」工作負載。 安裝後,即可開始生成 Blazor 應用。
建立應用
在這裡,我們建立一個Blazor Server 模式的程式。
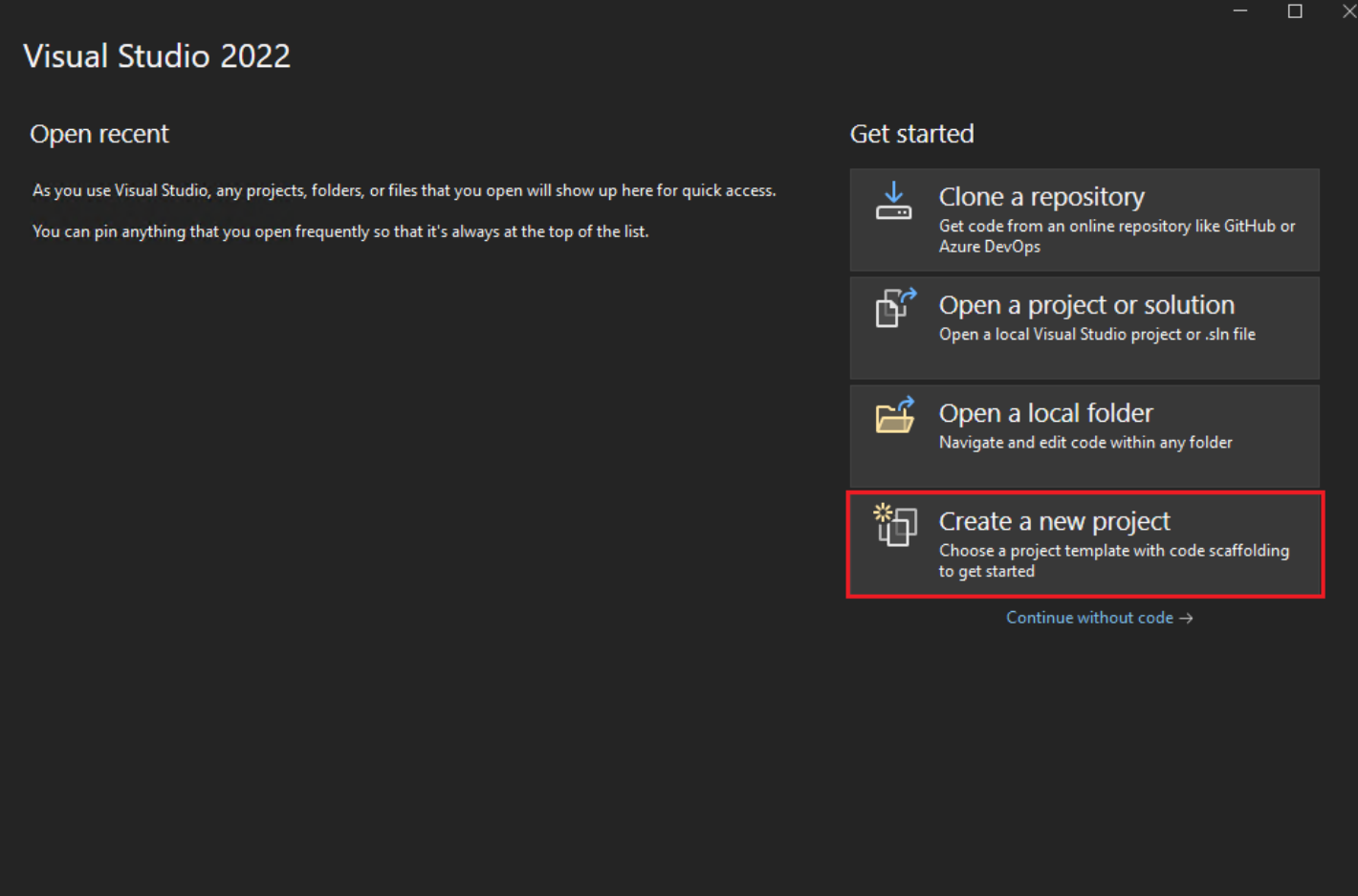
1. 啟動 Visual Studio 2022 並選擇「Create a new project」。

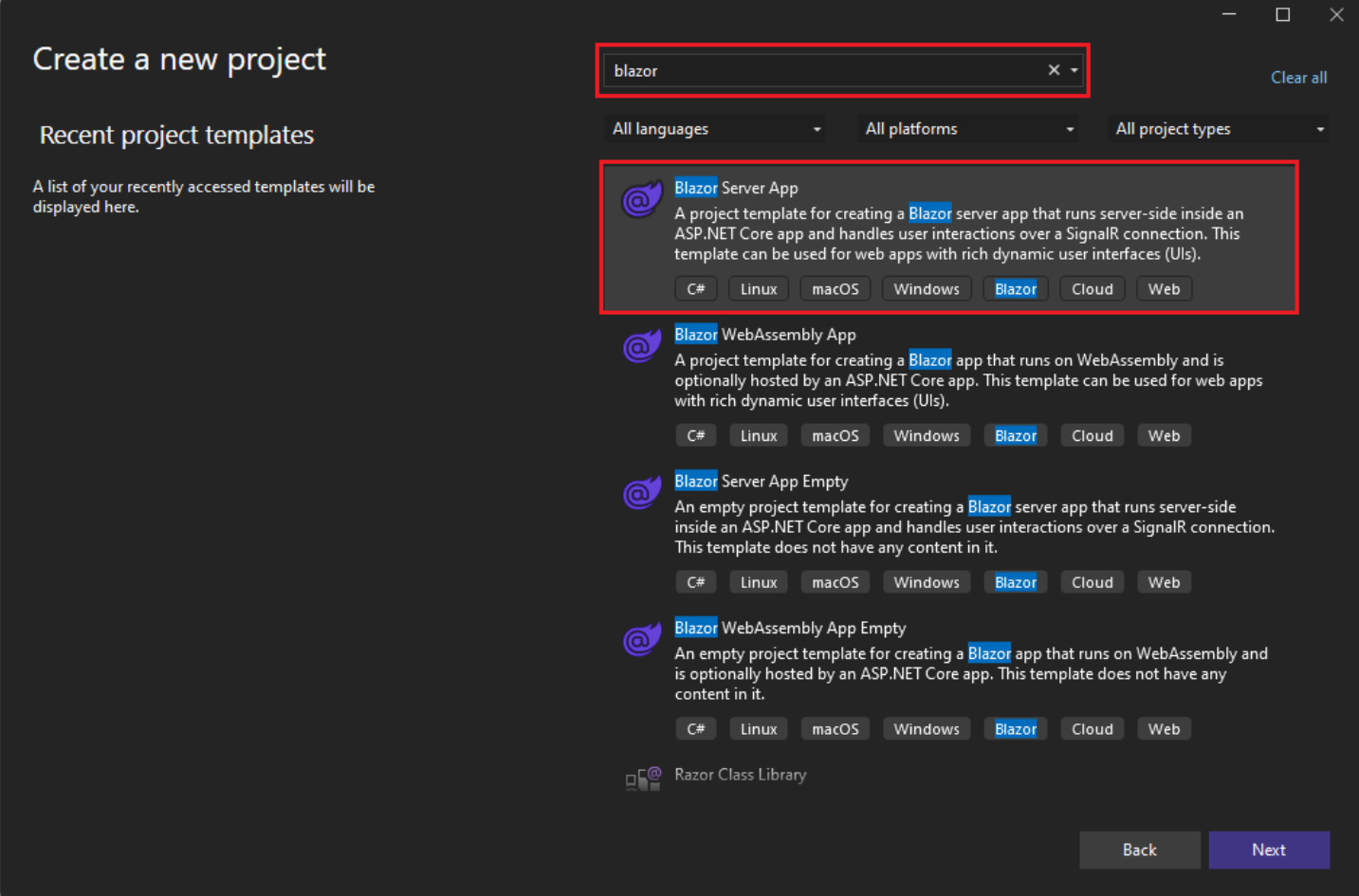
2. 在「Create a new project」視窗中,在搜尋方塊中鍵入 Blazor,然後按 Enter。
3. 選擇「Blazor Server 應用」模板並選擇「下一步」。

4. 在「Configure new project」視窗中,輸入 BlazorApp 作為專案名稱,然後選擇「下一步」。
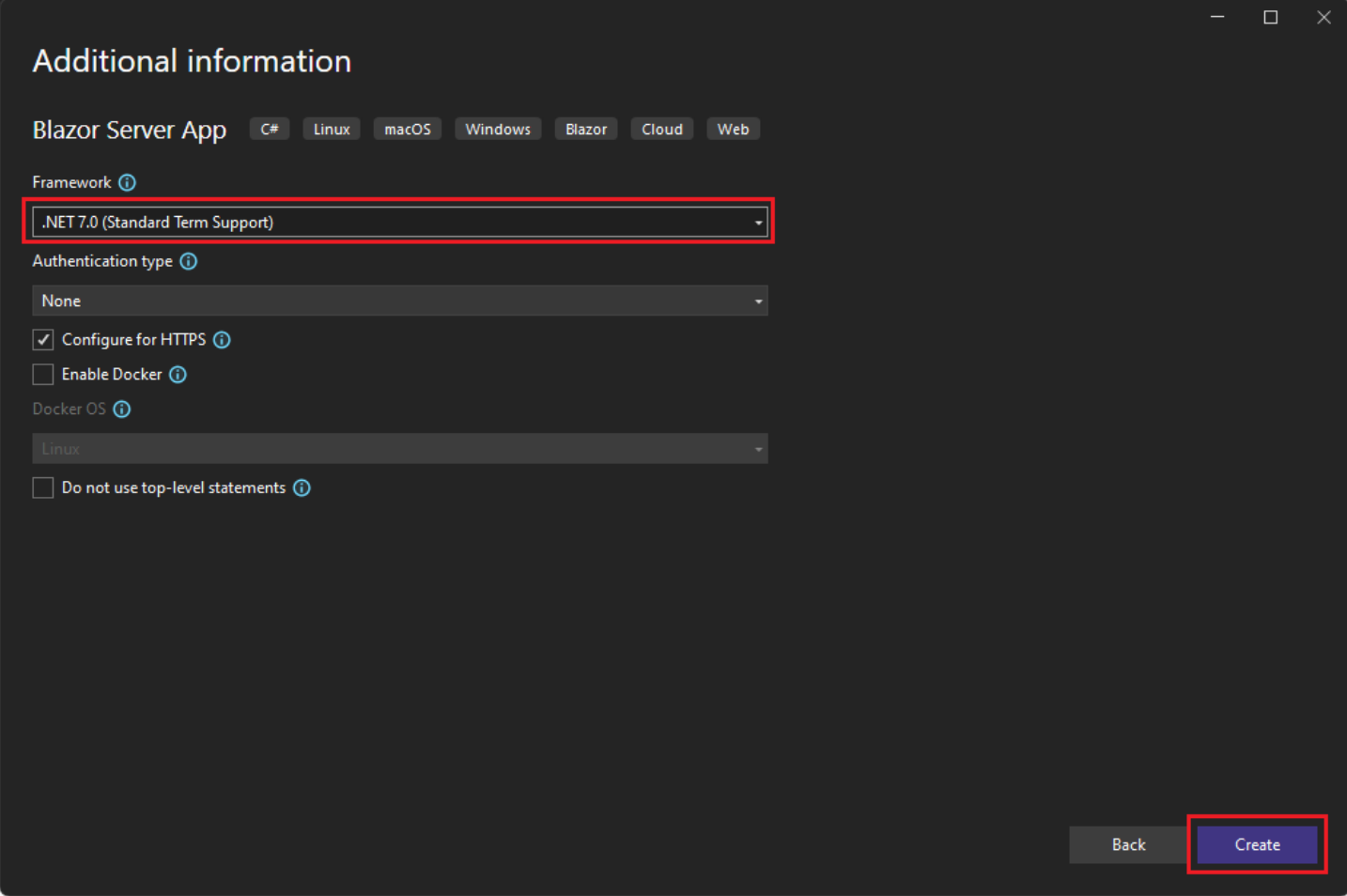
5. 在「Additional information」視窗中,如果尚未選擇,則在「框架」下拉選單中選擇「.NET 7.0 (標準期限支援)」,然後單擊「Create」按鈕。

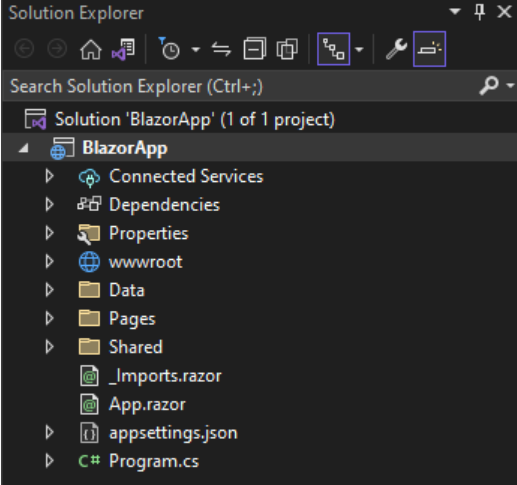
使用解決方案資源管理器檢視專案內容。

Program.cs 是啟動伺服器以及在其中設定應用服務和中介軟體的應用的入口點。
App.razor 為應用的根元件。
Pages 目錄包含應用的一些範例網頁。
BlazorApp.csproj 定義應用專案及其依賴項,且可以通過雙擊解決方案資源管理器中的 BlazorApp 專案節點進行檢視。
Properties 目錄中的 launchSettings.json 檔案為本地開發環境定義不同的組態檔設定。建立專案時會自動分配埠號並將其儲存在此檔案上。
6. 執行應用
單擊 Visual Studio 偵錯工具列中的「開始偵錯」按鈕(綠色箭頭)以執行應用。

首次在 Visual Studio 中執行 Web 應用時,它將設定用於通過 HTTPS 託管應用的開發證書,然後提示你信任該證書。建議同意信任該證書。證書將僅用於本地開發,如果沒有證書,大多數瀏覽器都會對網站的安全性進行投訴。
等待應用在瀏覽器中啟動。轉到以下頁面後,你已成功執行第一個 Blazor 應用!

顯示的頁面由位於 Pages 目錄內的 Index.razor 檔案定義。其內容如下所示:
- Pages/Index.razor
@page "/"
<PageTitle>Index</PageTitle>
<h1>Hello, world!</h1>
Welcome to your new app.
<SurveyPrompt Title="How is Blazor working for you?" />
它已包含將其設定為主頁並顯示文字 Hello, world! 和 Welcome to your new app 的程式碼。它還包含一個 SurveyPrompt 元件,可呈現指向 Blazor 反饋調查的連結。
在 Blazor 中生成 UI 時,通常會在同一檔案中將靜態 HTML 和 CSS 標記與 C# 程式碼混用。 若要區分這些型別的程式碼,可使用 Razor 語法。 Razor 語法包括字首為 @ 符號的指令,這些指令用於分隔 C# 程式碼、路由引數、繫結資料、匯入的類以及其他特性。
- @page 指令:該指令為 Blazor 提供路由模板。 在執行時,Blazor 通過將此模板與使用者請求的 URL 相匹配來查詢要呈現的頁面。 在本例中,它可能與 http://yourdomain.com/index 形式的 URL 匹配。
試用計數器
在正在執行的應用中,通過單擊左側邊欄中的「Counter」索引標籤導航到「Counter」頁。然後應顯示以下頁面:

選擇「Click me」按鈕,在不重新整理頁面的情況下遞增計數。若要在網頁中遞增計數器,通常需要編寫 JavaScript,但對於 Blazor,你可以使用 C#。
可以在 Pages 目錄內的 Counter.razor 檔案處找到 Counter 元件的實現。
- Pages/Counter.razor
@page "/counter"
<PageTitle>Counter</PageTitle>
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
-
@code 指令:該指令宣告以下塊中的文字是 C# 程式碼。 你可以根據需要將任意數量的程式碼塊置於元件中。 你可以在這些程式碼塊中定義元件類成員,並通過計算、資料查詢操作或其他源設定其值。 在本例中,程式碼定義了一個名為 currentCount 的元件成員並設定了值。
-
成員存取指令:如果要在呈現邏輯中包含成員的值,請使用 @ 符號,後跟 C# 表示式,例如成員的名稱。 在本例中,@currentCount 指令用於在
標記中呈現 currentCount 成員的值。
在瀏覽器中對於 /counter 的請求(由位於頂部的 @page 指令指定)導致 Counter 元件呈現其內容。
每次點選「Click Me」按鈕時:
觸發 onclick 事件。
呼叫 IncrementCount 方法。
currentCount 為遞增。
呈現該元件以顯示更新的計數。
7. 新增元件
每個 razor 檔案都會定義一個可重複使用的 UI 元件。
在 Visual Studio 中開啟 Index.razor 檔案。Index.razor 檔案已存在,並且是在建立專案時建立的。它位於之前建立的 BlazorApp 目錄中的 Pages 資料夾中。
通過在 Index.razor 檔案末尾新增
- Pages/Index.razor
@page "/"
<PageTitle>Index</PageTitle>
<h1>Hello, world!</h1>
Welcome to your new app.
<SurveyPrompt Title="How is Blazor working for you?" />
<Counter />
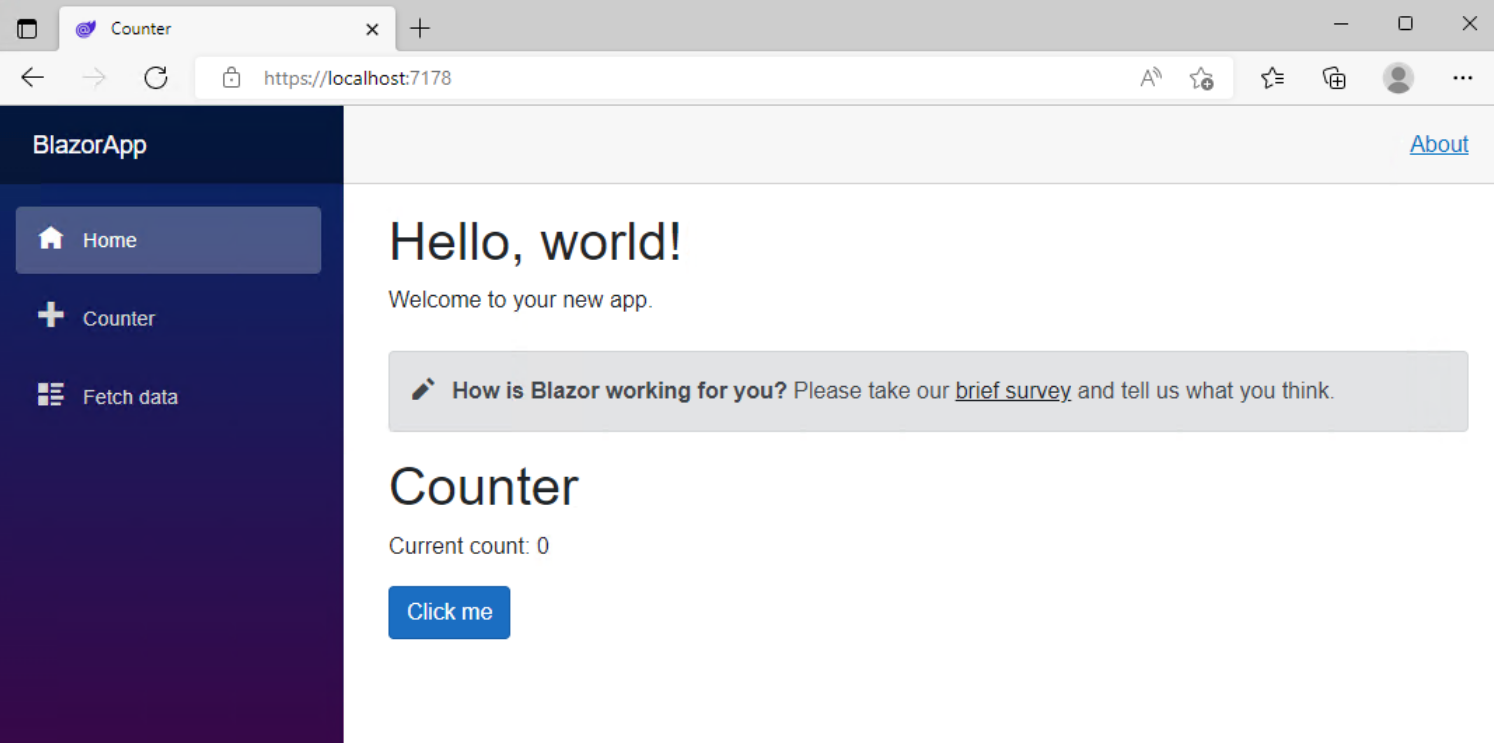
單擊「熱過載」按鈕,以將更改應用到正在執行的應用。然後 Counter 元件將出現在主頁上。

8. 修改元件
元件可以有引數,元件引數使用特性或子內容指定,這允許在子元件上設定屬性。在 Counter 元件上定義引數,以指定每次點選按鈕時的增量:
使用 [Parameter] 屬性為 IncrementAmount 新增公共屬性。
將 IncrementCount 方法更改為在遞增 currentCount 值時使用 IncrementAmount。
下面的程式碼演示了怎樣實現此目的。
- Pages/Counter.razor
@page "/counter"
<PageTitle>Counter</PageTitle>
<h1>Counter</h1>
<p>Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
[Parameter]
public int IncrementAmount { get; set; } = 1;
private void IncrementCount()
{
currentCount += IncrementAmount;
}
}
在 Index.razor 中,更新
- Pages/Index.razor
@page "/"
<h1>Hello, world!</h1>
Welcome to your new app.
<SurveyPrompt Title="How is Blazor working for you?" />
<Counter IncrementAmount="10" />
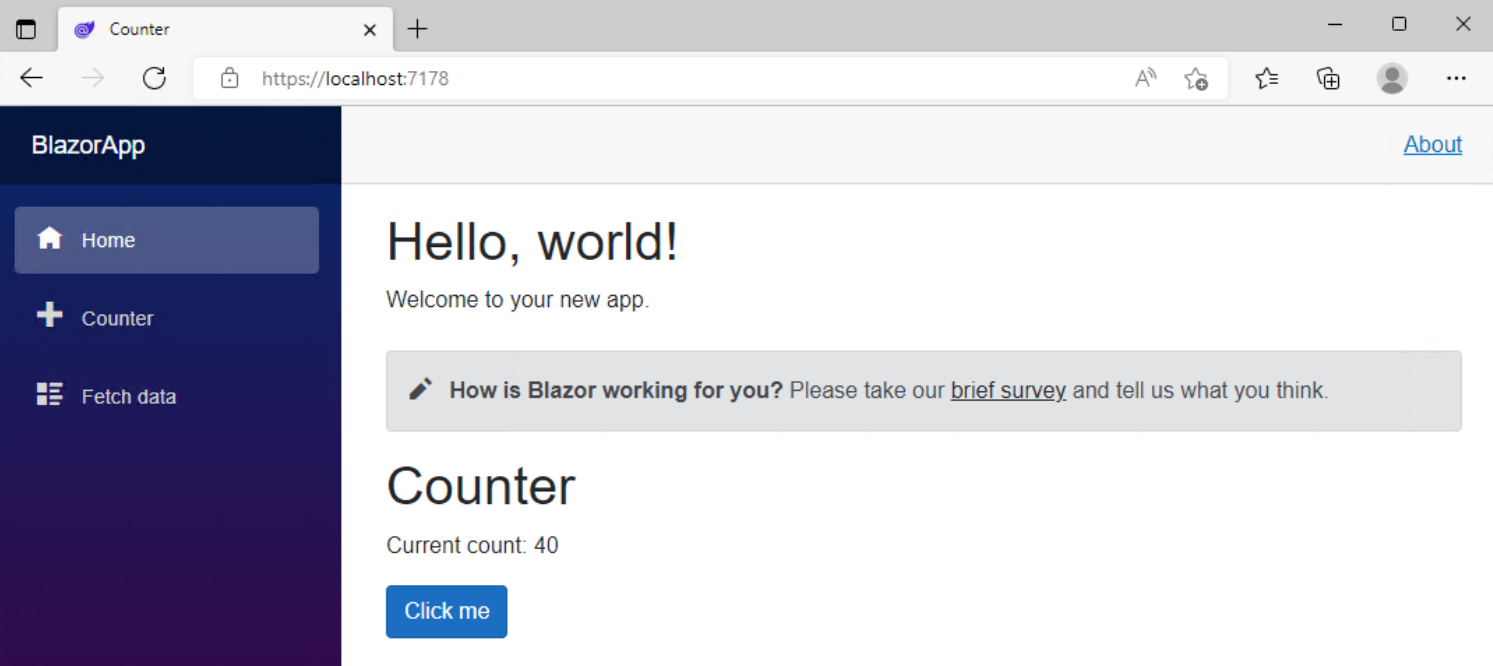
通過單擊「熱過載」按鈕將更改應用。Index 元件現在具有自己的計數器,每次點選「Click me」按鈕時,該計數器會遞增 10,如下圖所示。(/counter 處的 Counter 元件(Counter.razor)將繼續按 1 遞增。)

恭喜你已生成並執行首個 Blazor 應用!
9. 資料繫結和事件
在 Razor 元件中,可以將 HTML 元素資料繫結到 C# 欄位、屬性和 Razor 表示式值。 資料繫結支援在 HTML 和 Microsoft .NET 之間進行雙向同步。
呈現元件時,資料從 HTML 推播到 .NET。 元件在事件處理程式程式碼執行後呈現自身,這就是為什麼在觸發事件處理程式後,屬性更新會立即反映在 UI 中。
可使用 @bind 標記將 C# 變數繫結到 HTML 物件。 按名稱將 C# 變數定義為 HTML 中的字串。 在下面的練習中,可以看到資料繫結的範例。
建立 Todo 項
在專案的根目錄(BlazorApp 資料夾)中建立一個名為 TodoItem.cs 的新檔案,用於儲存表示待辦事項的 C# 類。
為 TodoItem 類使用以下 C# 程式碼。 通過使用 ? 將 Title 宣告為可為空字串。
public class TodoItem
{
public string? Title { get; set; }
public bool IsDone { get; set; } = false;
}
繫結 TodoItem 列表
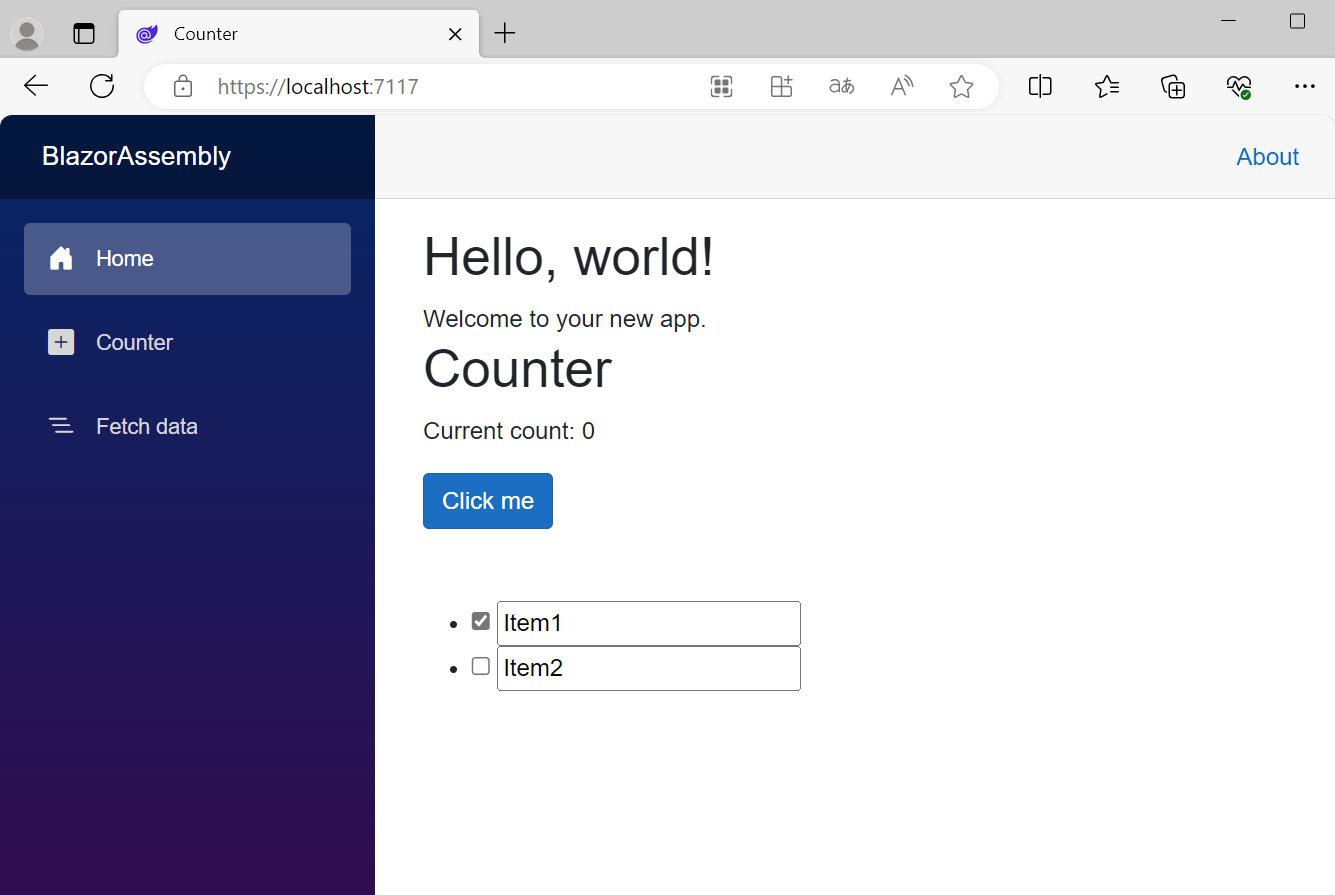
現可在 Blazor 中將 TodoItem 物件集合繫結到 HTML。 若要繫結這些物件,請在 Pages/Index.razor 檔案中進行以下更改:
在 @code 塊中為待辦項新增一個欄位。 Todo 元件使用此欄位來維護待辦項列表的狀態。
新增無序列表標記和 foreach 迴圈,以將每個待辦項呈現為列表項 (
@page "/"
...
<ul>
@foreach (var todo in todos)
{
<li>
<input type="checkbox" @bind="todo.IsDone" />
<input @bind="todo.Title" />
</li>
}
</ul>
@code {
...
private List<TodoItem> todos = new() { new TodoItem() {Title = "Item1", IsDone = true}, new TodoItem() {Title = "Item2", IsDone = false}};
}

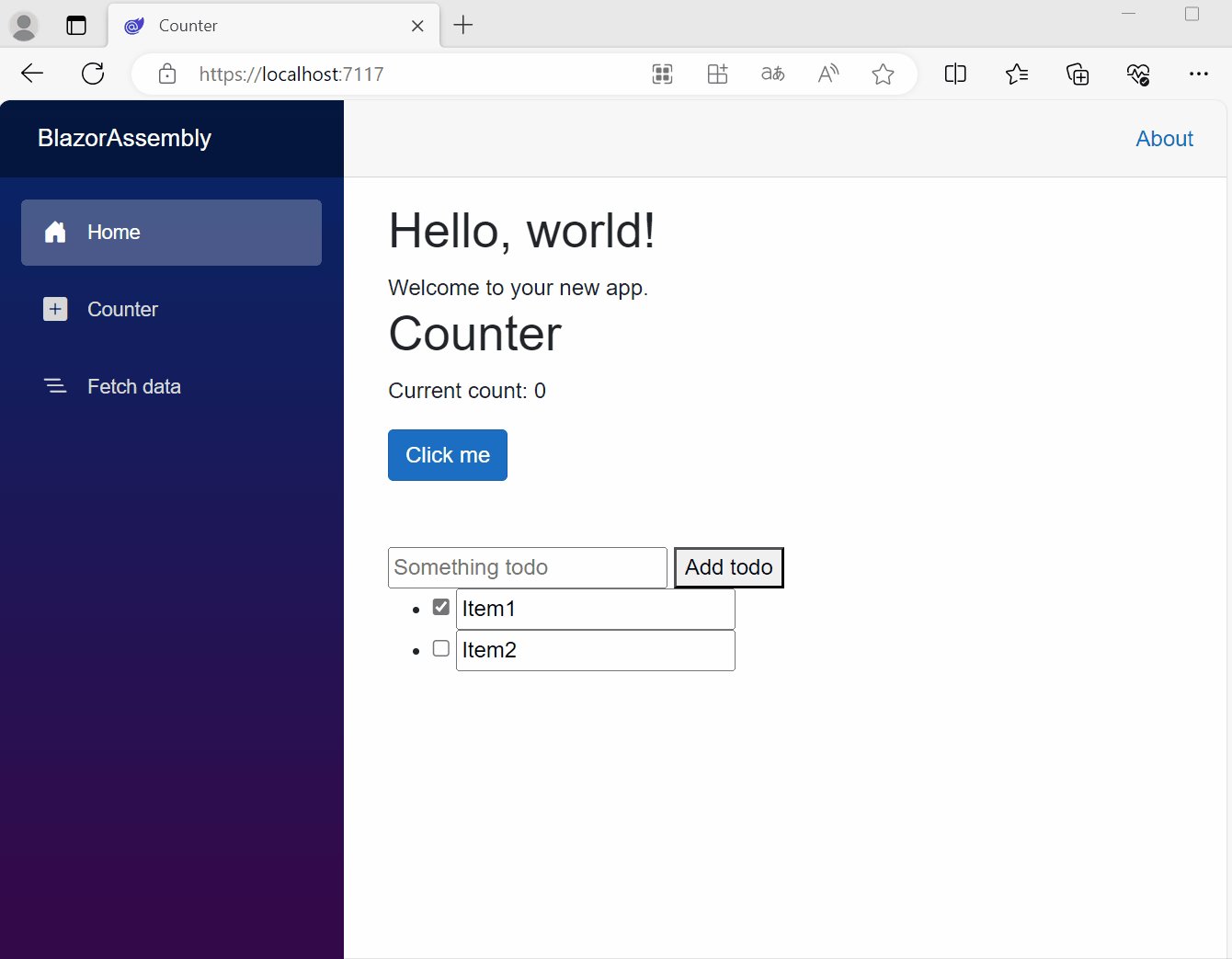
動態建立元素
- 在列表 li 下方新增一個文字輸入 (input) 和一個按鈕 (button)。
- 新增 AddTodo 方法,並使用 @onclick 屬性來為按鈕註冊方法。 點選按鈕時,會呼叫 AddTodo C# 方法。
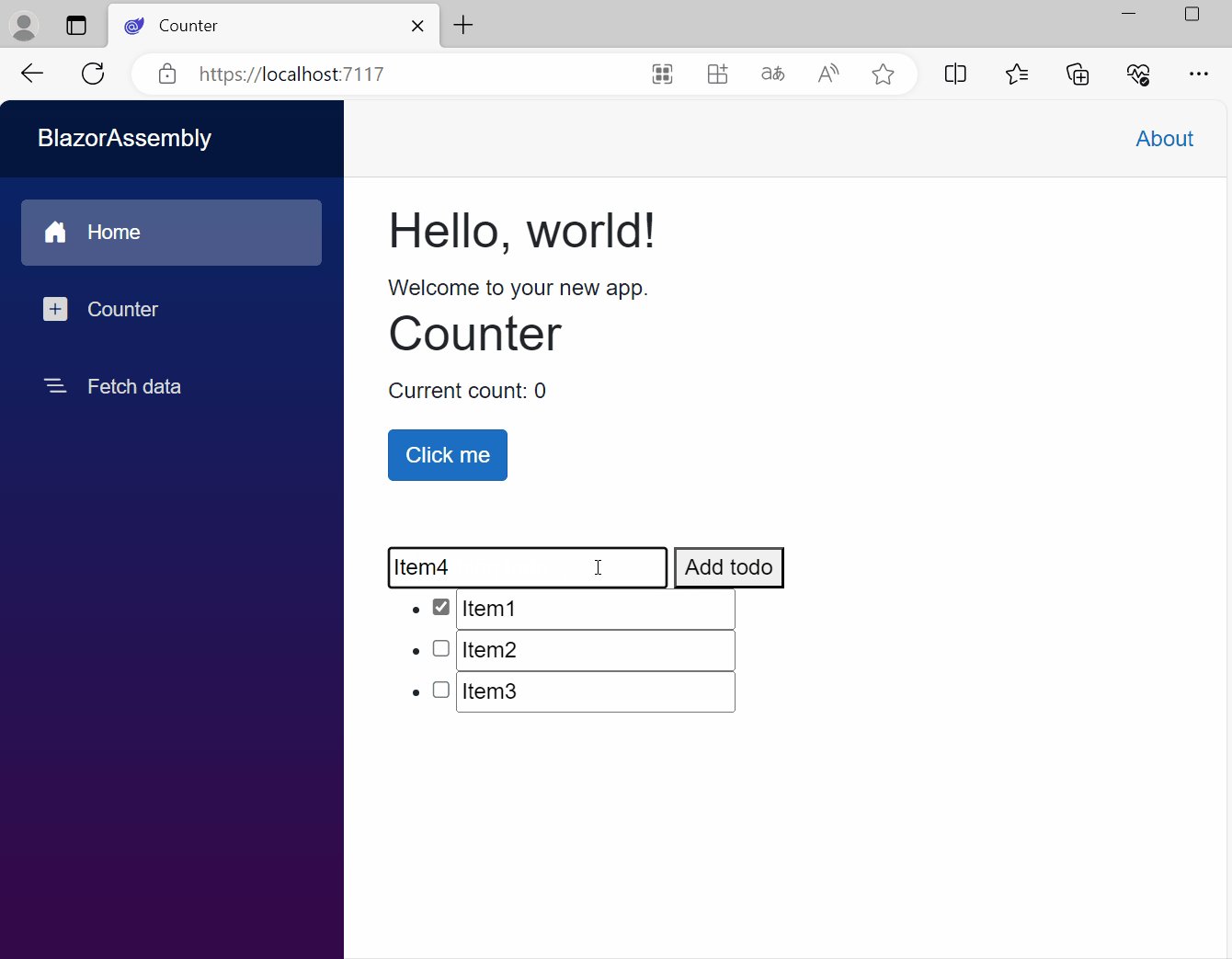
- 在@code中增加AddTodo 方法,將具有指定標題的 TodoItem 新增到列表。 通過將 newTodo 設定為空字串來清除文字輸入的值。
@page "/"
...
<input placeholder="Something todo" @bind="newTodo" />
<button @onclick="AddTodo">Add todo</button>
ul>
@foreach (var todo in todos)
{
<li>
<input type="checkbox" @bind="todo.IsDone" />
<input @bind="todo.Title" />
</li>
}
</ul>
@code {
...
private List<TodoItem> todos = new() { new TodoItem() { Title = "Item1", IsDone = true }, new TodoItem() { Title = "Item2", IsDone = false } };
private string? newTodo;
private void AddTodo()
{
if (!string.IsNullOrWhiteSpace(newTodo))
{
todos.Add(new TodoItem { Title = newTodo });
newTodo = string.Empty;
}
}
}
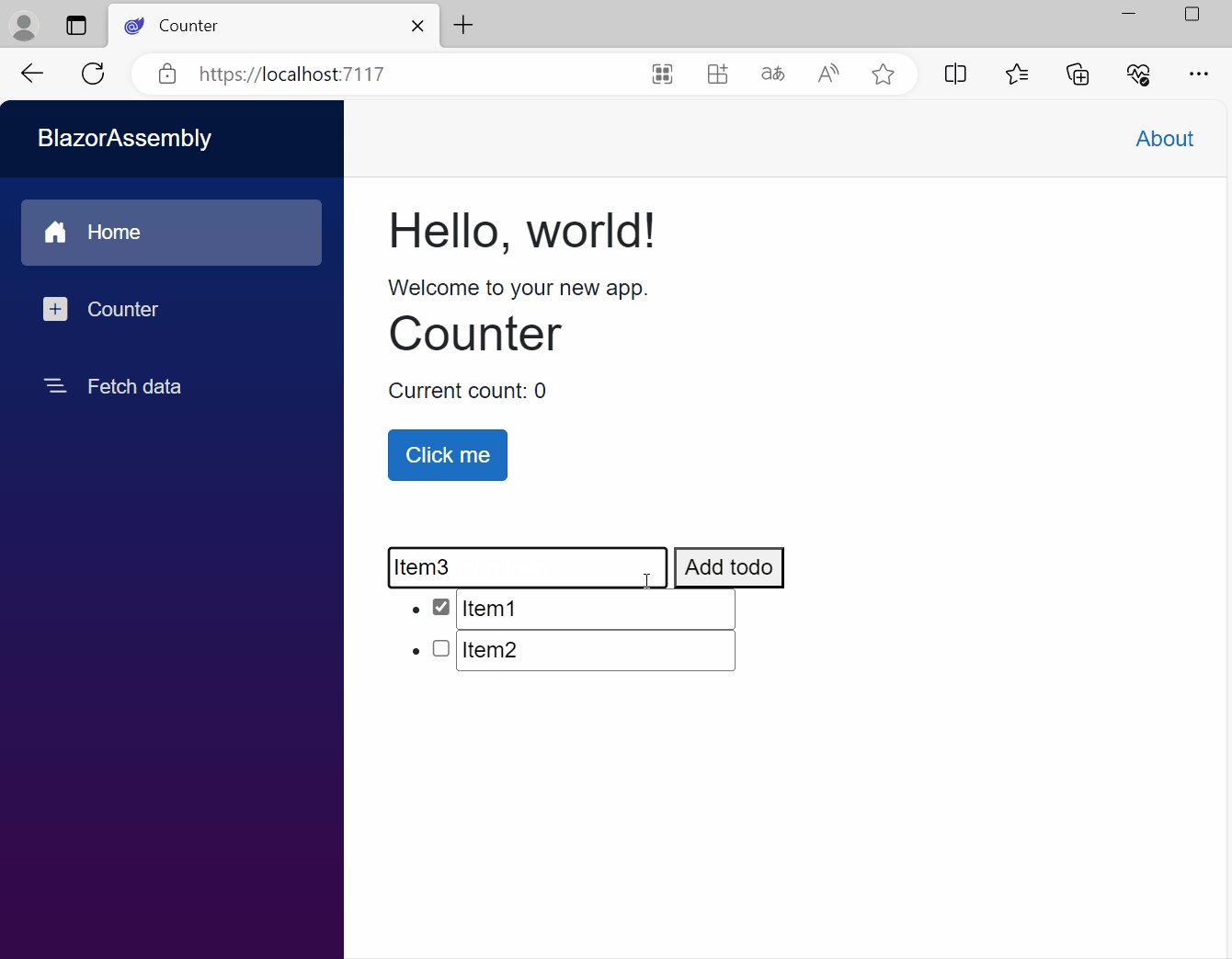
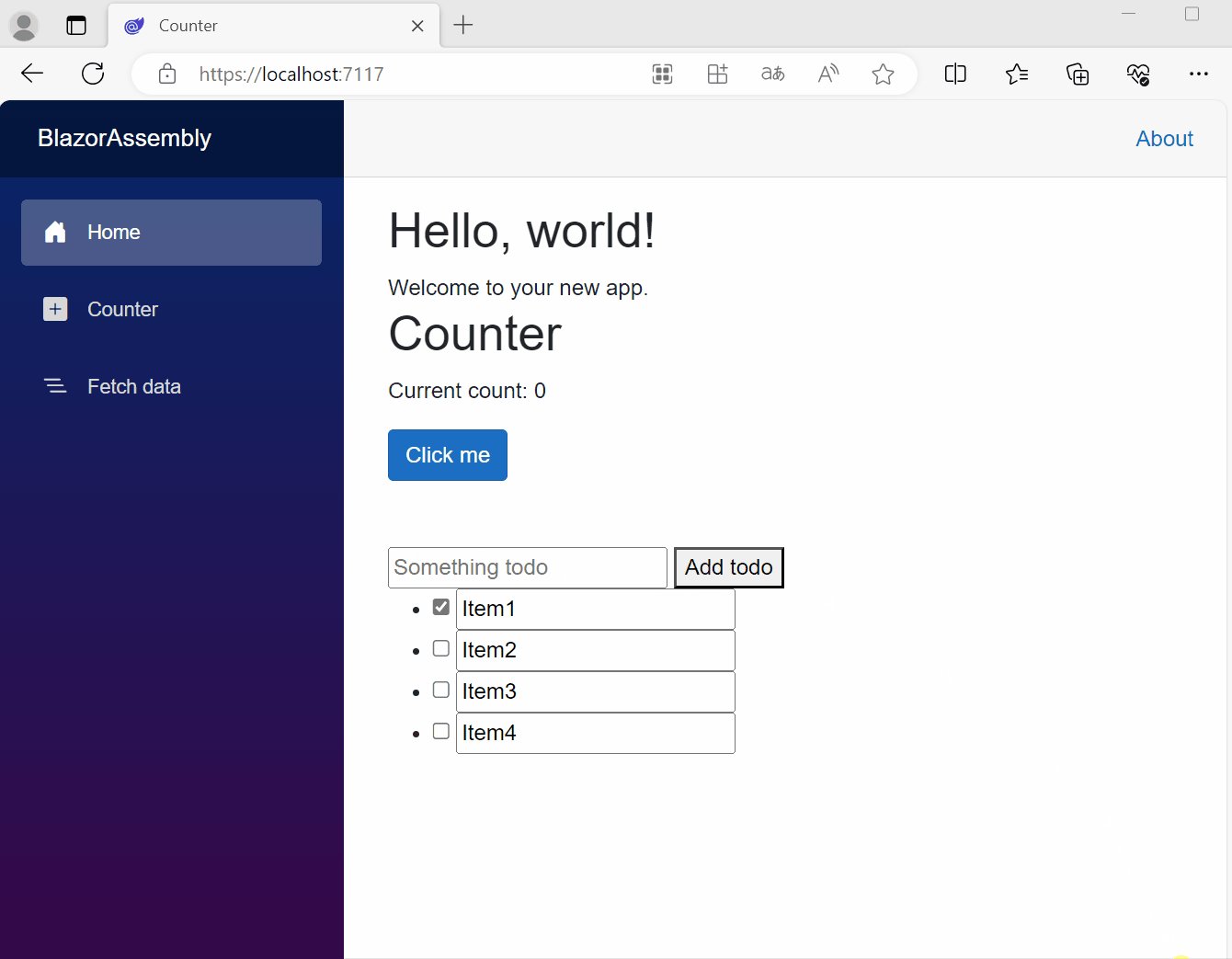
點選 Add todo 檢視效果

總結
Blazor是一款強大的Web開發框架,它為.NET開發者開闢了通往前端開發的新道路。通過使用Blazor,你可以運用你的C#和.NET技能進行全棧開發,這降低了學習入口和複雜性。
我們在本教學中接觸到了Blazor的主要特性與概念,比如元件化、資料繫結和事件以及兩種執行模式。你已經明白瞭如何用Blazor建立單頁應用,以及Blazor與其他流行前端框架的差異。希望這些知識能夠為你提供一個清晰的框架,幫助你理解Blazor的優勢並決定是否在你的下個專案中使用它。
但是,記住我們只觸及了表面;Blazor提供了更多的深度和複雜性等待你去探索。為了深入瞭解Blazor,你可以研究更復雜的例子,嘗試使用Blazor去建立更實際的應用,或者深挖Blazor的檔案以瞭解它的更多特性和優點。
總的來說,Blazor是.NET開發者的一種優秀選擇,它擴充套件了.NET生態系統,使得它更全面,更具可達性。Blazor最大的魅力在於它拓寬了.NET開發者的視野,讓開發者不再侷限後端或桌面應用,前端的世界同樣可以用熟悉的語言和工具去進行開發。