使用 Hexo 搭建個人部落格並部署到雲伺服器
目前搭建部落格的主流框架有 WordPress、VuePress、Hugo、Hexo 等等,我主要是感覺 Hexo 好看的主題比較多,所以就來折騰一下這個部落格框架
1 整體流程
- 在本地執行 hexo deploy 命令,Hexo 會將生成的靜態檔案(hexo generate)推播到遠端的 Git 倉庫
- 在 Git 倉庫中,設定一個勾點指令碼,它會在接收到推播後執行——將最新的靜態檔案強制覆蓋到指定的工作目錄
- 在 Nginx 伺服器中,設定存取根路徑的請求指向該工作目錄
2. 本地環境準備
2.1 安裝 Node.js 和 Git
這兩個我是很早就安裝好了,網上也有大量的資料,我就不重複了,這裡主要記錄 Hexo 相關筆記
(1) 驗證 Node.js是否安裝成功,開啟 cmd 輸入node -v,出現版本資訊,則 ok
C:\Users\gzl>node -v
v18.16.1
(2) 驗證 Git 是否安裝成功,開啟 cmd 輸入git --version,出現版本資訊,則 ok
C:\Users\gzl>git --version
git version 2.39.0.windows.2
同時在資料夾中點選右鍵會出現 Git Bash Here

2.2 安裝 Hexo
(1) 新建一個資料夾用來儲存個人部落格:E:\MyBlog
進入該資料夾,進入 Git Bash,輸入npm install -g hexo-cli 將 Hexo 命令列工具安裝到系統的全域性環境中
gzl@gzl MINGW64 /e/MyBlog
$ npm install -g hexo-cli
(2) 待安裝完畢,輸入以下指令,將會新建一個 myblogs 資料夾,並且安裝 Hexo 專案所需的依賴項
# 建立一個新的 Hexo 專案
$ hexo init myblogs
$ cd myblogs
# 安裝 Hexo 專案所需的依賴項
$ npm install
最後,會在 myblogs 檔案中生成如下檔案:

(3) 繼續在 Git Bash 中執行指令hexo server
$ hexo server
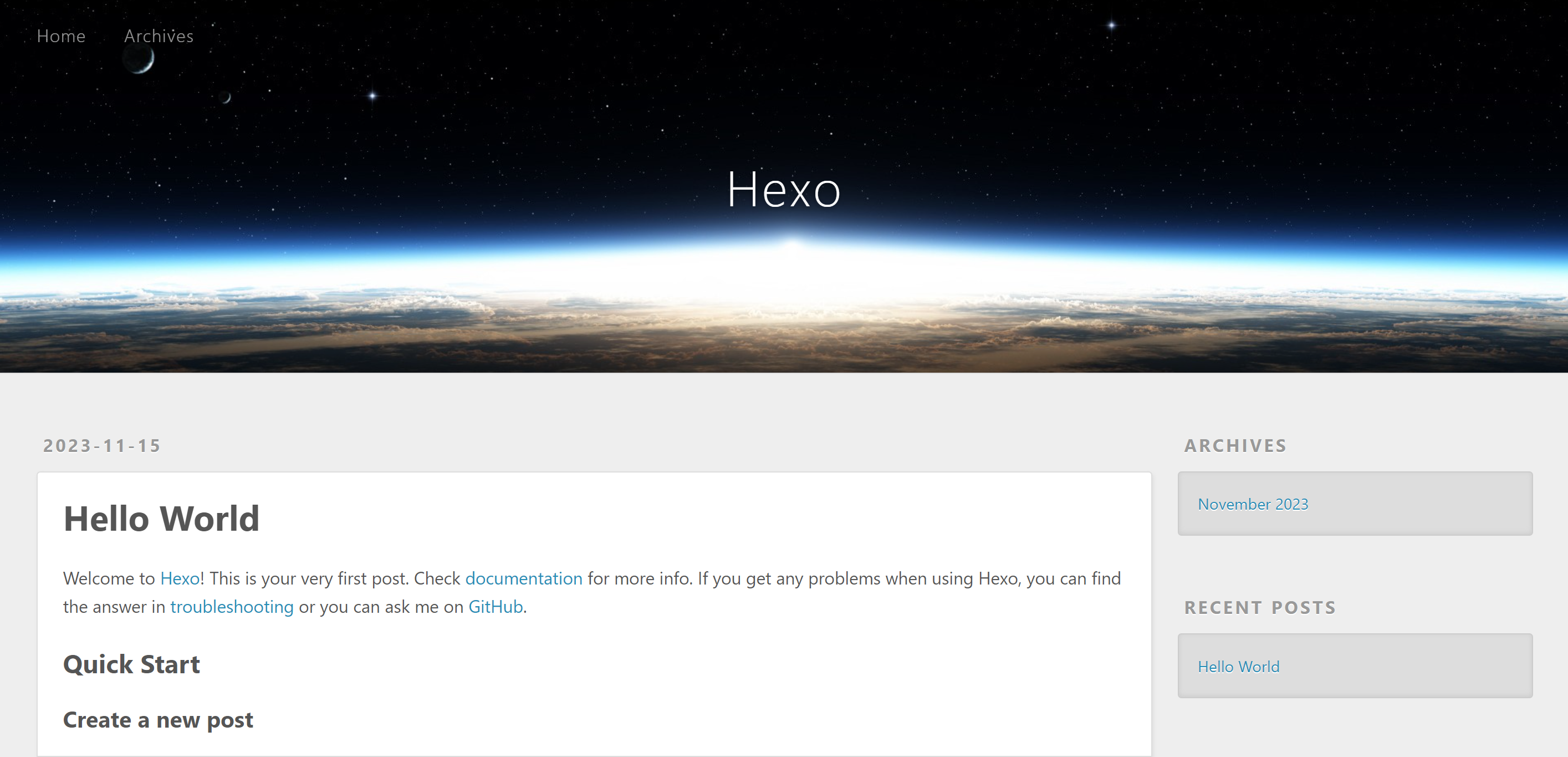
執行完畢後,開啟本地瀏覽器,存取http://localhost:4000/,出現以下介面,說明第一步成功了

3. 伺服器端環境準備
3.1 Nginx 環境設定
3.1.1 安裝 Nginx
依次執行以下指令
# 安裝 nginx 依賴環境,遇到 yes 選 yes
yum install gcc-c++
yum install -y pcre pcre-devel
yum install -y zlib zlib-devel
yum install -y openssl openssl-devel
# 下載並解壓 nginx 安裝包
wget -c https://nginx.org/download/nginx-1.10.1.tar.gz
tar -xvf nginx-1.10.1.tar.gz -C /usr/local
# 執行組態檔
cd /usr/local/nginx-1.10.1
./configure
# 編譯並安裝 nginx
make
make install
# 開放 80 埠
cd /usr/local/nginx
/sbin/iptables -I INPUT -p tcp --dport 80 -j ACCEPT
# 啟動 nginx
cd sbin
./nginx
沒有任何訊息,代表啟動成功,在瀏覽器存取公網ip:80就可以進入 nginx 頁面了
如果需要停止 nginx 服務,執行./nginx -s stop
3.1.2 更改 Nginx 組態檔
需要將 Nginx 的組態檔中網站的根目錄(root)指向 hexo 的部署目錄,以及修改域名(server_name)為自己已備案的域名,如果沒有,則填公網ip
所以,首先建立一個檔案用來存放 hexo 的部署檔案
mkdir -p /data/hexo
然後修改 nginx 組態檔
cd /usr/local/nginx/conf
vim nginx.conf
# 進入後,按 i 鍵進入編輯模式
修改server_name和root即可
server {
listen 80;
server_name www.cheyaoyao.cn;
location / {
root /data/hexo;
}
...
}
修改完畢後按 Esc 鍵進入命令模式,再輸入 :wq 儲存並退出
3.2 Node.js 環境設定
安裝 node.js,依次執行以下命令:
# 切換到根目錄,安裝 node.js
cd ~
curl -sL https://rpm.nodesource.com/setup_10.x | bash -
yum install -y nodejs
# 檢視安裝結果,列印對應版本號則安裝成功
node -v
npm -v
3.3 Git 環境設定
3.3.1 安裝 Git
依次執行以下命令:
# 安裝,遇到 yes 選 yes
yum install git
# 檢視版本號
git --version
3.3.2 建立 Git 使用者
依次執行以下指令:
# 建立git使用者
adduser git
# 修改git使用者的許可權
chmod 740 /etc/sudoers
# 進入 sudo 命令檔案
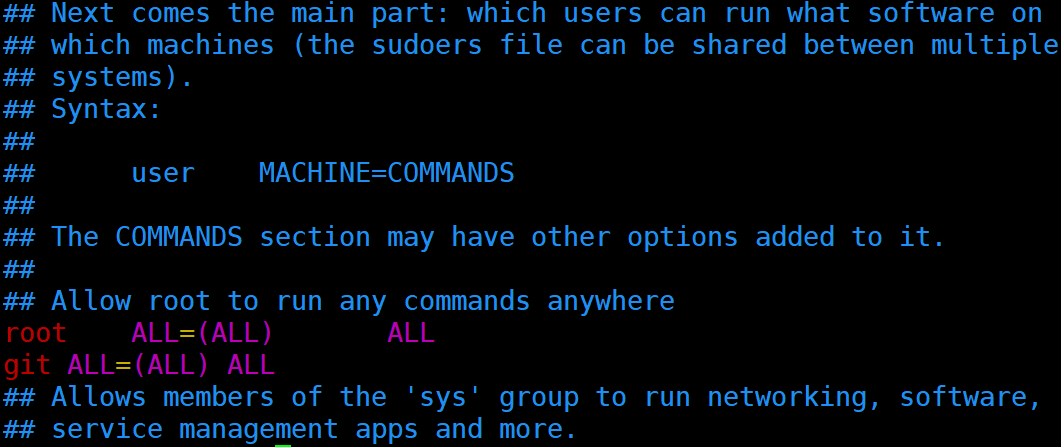
vim /etc/sudoers
找到root ALL=(ALL) ALL,在下面新增git ALL=(ALL) ALL

繼續執行以下指令
# 修改檔案許可權
chmod 400 /etc/sudoers
# 設定 git 使用者的密碼
sudo passwd git
3.3.3 設定 SSH 免密登入
由於是將原生的靜態檔案推播到伺服器的 Git 倉庫中,所以要設定 ssh 免密登入伺服器
(1) 在伺服器端,依次執行以下指令:
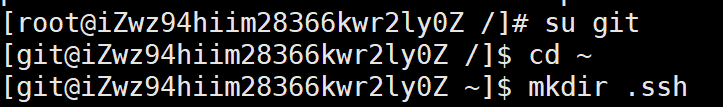
# 切換到 git 使用者
su git
# 在根目錄建立.ssh資料夾,存放公鑰
cd ~
mkdir .ssh

(2) 在本地計算機開啟 Git Bash,執行以下指令
# 在本地生成公鑰/私鑰對
$ cd ~
$ cd .ssh
$ ssh-keygen
遇到系統詢問,就按確認鍵。最後生成的公鑰和祕鑰會自動儲存在C:\Users\gzl\.ssh目錄下

(3) 給私鑰設定許可權,執行以下指令:
$ chmod 700 ~/.ssh
$ chmod 600 ~/.ssh/id_rsa
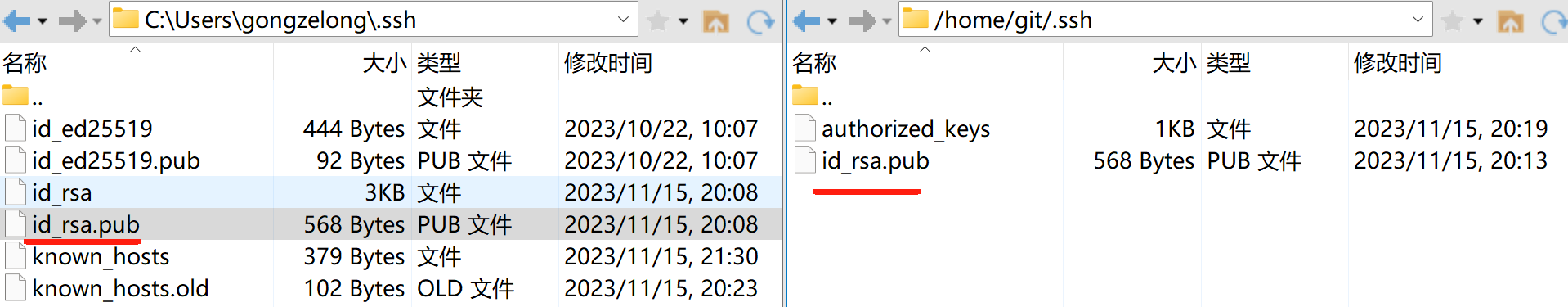
(4) 將原生的公鑰(id_rsa.pub)上傳到伺服器的/home/git/.ssh目錄下

(5) 新建authorized_keys檔案,並拷貝公鑰的內容到該檔案中,依次執行以下指令:
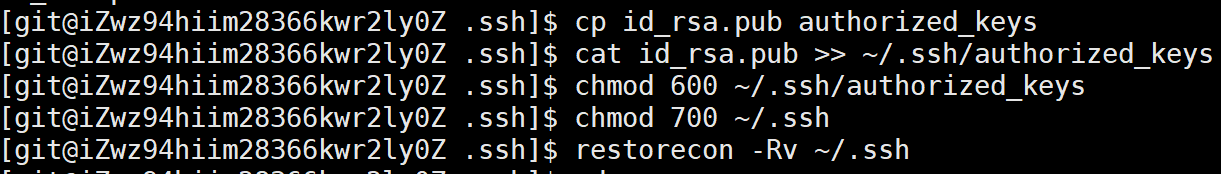
cd ~/.ssh
cp id_rsa.pub authorized_keys
cat id_rsa.pub >> ~/.ssh/authorized_keys
# 設定許可權
chmod 600 ~/.ssh/authorized_keys
chmod 700 ~/.ssh
# 確保 SSH 相關的檔案和目錄具有正確的 SELinux 安全標籤
restorecon -Rv ~/.ssh

(6) 測試本地免密登入伺服器
進入本地計算機的 Git Bash,輸入:
$ ssh -v [email protected](公網IP)
最後面會出現:

3.3.4 設定 Git 倉庫
(1) 在伺服器新建一個 Git 倉庫,同時新建一個勾點檔案
cd ~
git init --bare hexo.git
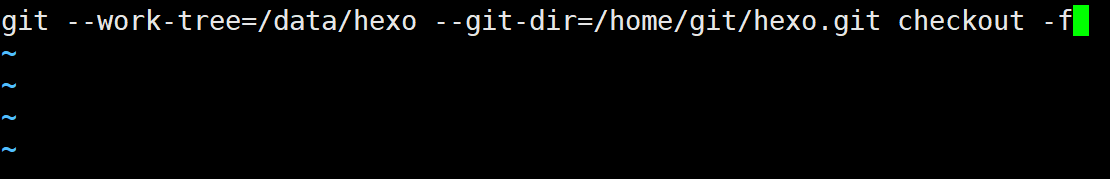
vi ~/hexo.git/hooks/post-receive
輸入git --work-tree=/data/hexo --git-dir=/home/git/hexo.git checkout -f,儲存並退出

(2) 授予勾點檔案可執行許可權
chmod +x ~/hexo.git/hooks/post-receive
cd ~
sudo chmod -R 777 /data/hexo
重啟 ECS 範例,伺服器端設定完成
4. 部署 Hexo 部落格到伺服器端 Git 倉庫
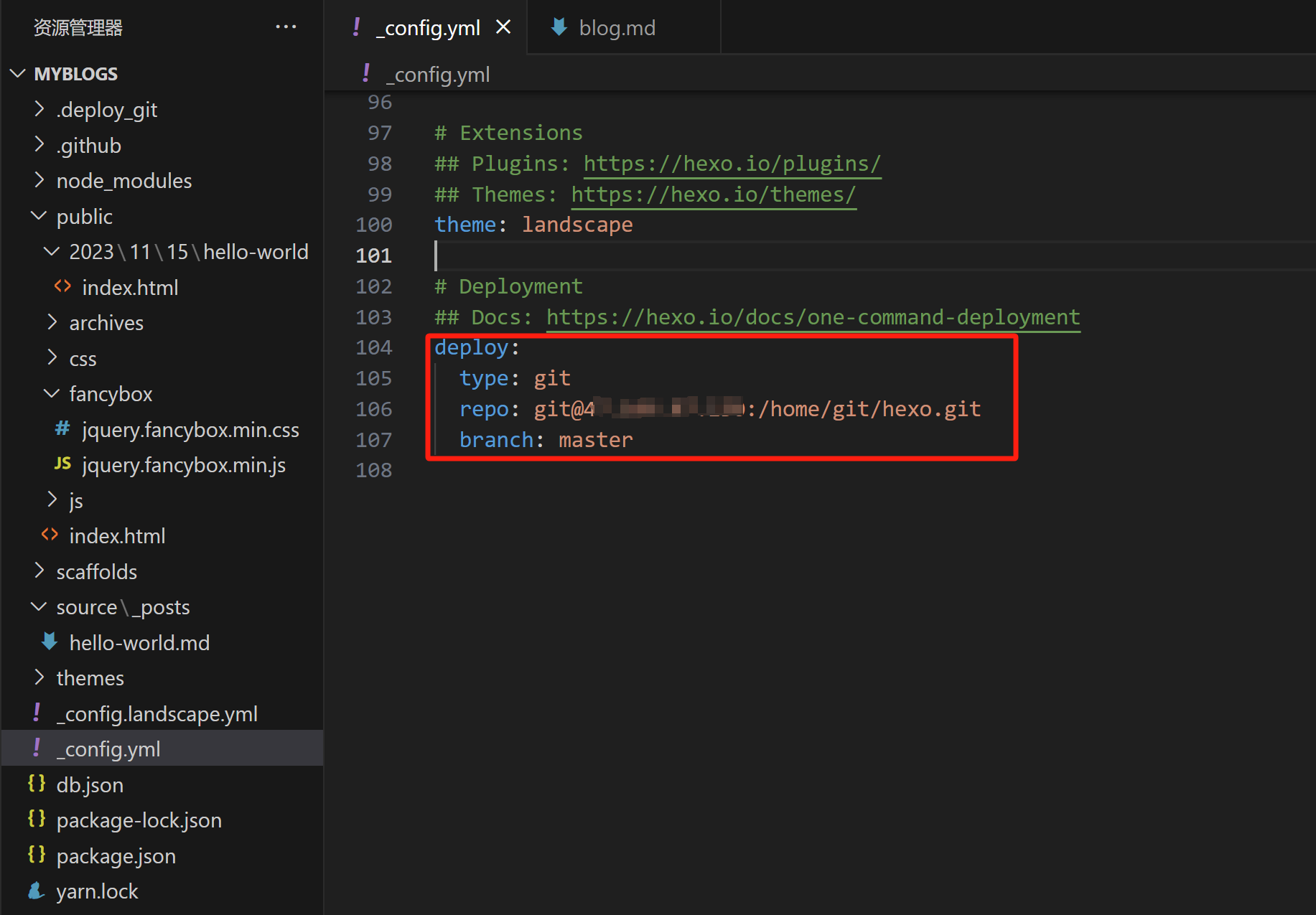
(1) 在本地計算機開啟 Hexo 專案,我用的 vscode,修改_config.yml檔案中的deploy:
deploy:
type: git
repo: git@公網ip:/home/git/hexo.git
branch: master

(2) 安裝外掛,hexo-deployer-git 和 hexo-server
# 用於將 Hexo 生成的靜態檔案推播到指定的 Git 倉庫
npm install hexo-deployer-git --save
# 用於在本地啟動一個 Hexo 伺服器,方便在本地預覽部落格
npm install hexo-server

(3) 設定 Git 全域性變數
回到 Git Bash,輸入:
# email 和 name 隨便填一個也可以
$ git config --global user.email "[email protected]"
$ git config --global user.name "xxx"
(4) 生成靜態檔案和釋出部落格
在 vscode 的終端中輸入:
# 清除之前生成的靜態檔案
hexo clean
# 生成靜態檔案
hexo generate
# 部署到 Git 倉庫
hexo deploy

至此,已經全部設定完畢了
如果在 nginx 中設定了域名的話,可以通過域名存取部落格了,沒設定也可以用公網ip存取

下一篇就研究怎麼美化部落格吧
5. Hexo 寫作新文章並行布
(1) 在 vscode 中開啟 Hexo 專案,開啟終端,使用如下命令建立新文章
hexo new "title"
執行該命令,Hexo 會在/source/_posts目錄下建立一篇新的文章

(2) Front-matter
Hexo 建立的檔案中開頭有一段設定資訊:

這個叫做Front-matter,即前置資訊,用於給 Hexo 渲染該 md 檔案
| 設定項 | 意義 |
|---|---|
| title | 網頁文章標題 |
| date | 文章建立如期 |
| tags | 文章標籤 |
(3) 釋出文章
隨便編寫點內容

在終端依次輸入:
# 清除之前生成的靜態檔案
hexo clean
# 生成靜態檔案,hexo generate 的簡寫
hexo g
# 本地啟動,hexo server 的簡寫
hexo s
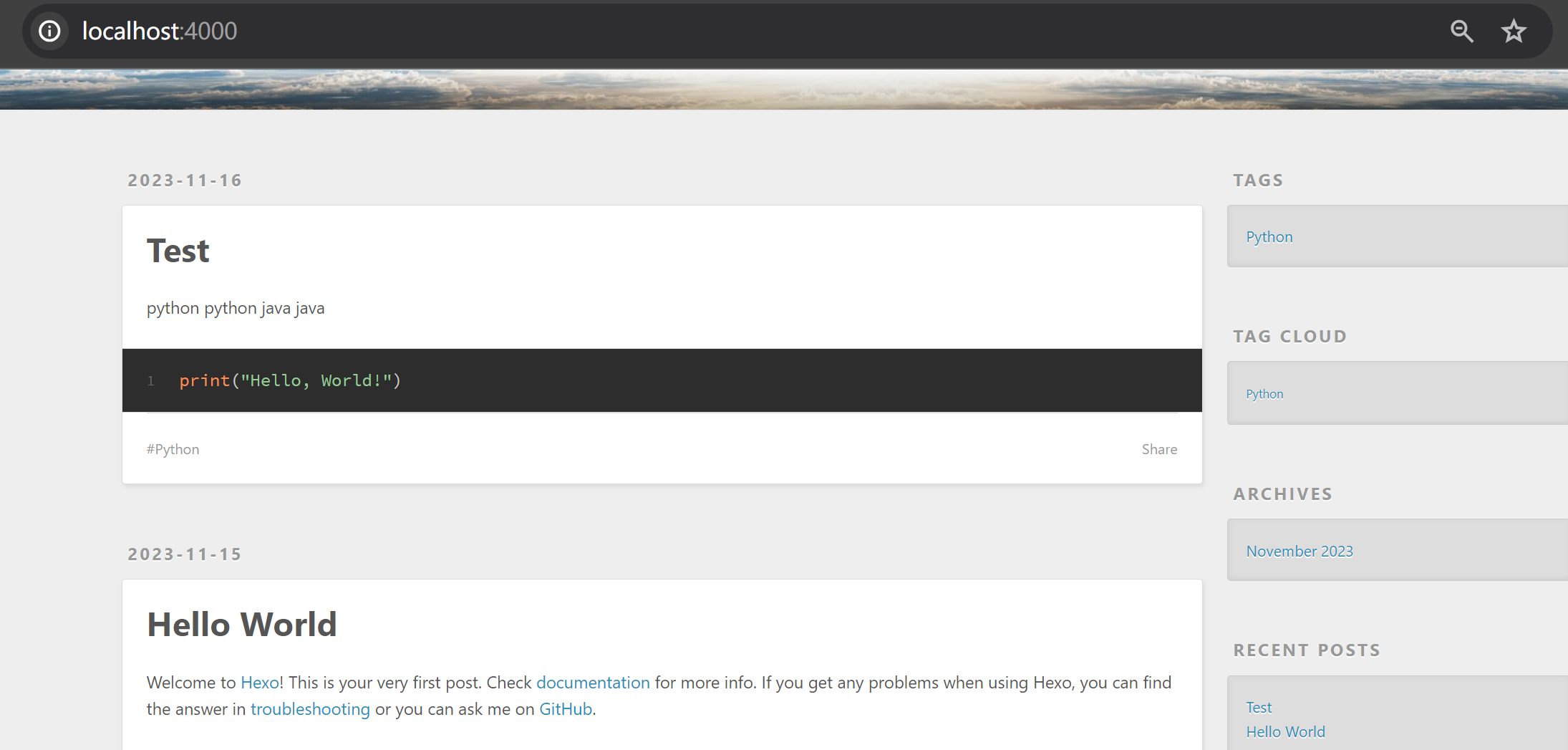
可以在本地預覽文章

最後部署到遠端的 Git 倉庫中
# 部署到 Git 倉庫,hexo deploy 的簡寫
hexo d
稍微等一下,在瀏覽器存取域名,就可以看到了