JS逆向實戰26——某店ua模擬登陸
宣告
本文章中所有內容僅供學習交流,抓包內容、敏感網址、資料介面均已做脫敏處理,嚴禁用於商業用途和非法用途,否則由此產生的一切後果均與作者無關,若有侵權,請聯絡我立即刪除!
目標
目標網站
aHR0cHM6Ly9kLndlaWRpYW4uY29tL3dlaWRpYW4tcGMvbG9naW4=
目標
獲取登入介面 UA 引數加密,UA引數經過了OB混淆加密
其他
本文更新於2023/11/13
本文原文地址:https://mp.weixin.qq.com/s/FIoMpllRK8FXI1XBkVD4Nw
與之前版本不太一樣的是增加了phone和password 以及CountryCode的加密。
ps: 上一次發的文章中有個錯誤。我的賬號和密碼加密沒有新增公鑰 導致請求失敗。
還有的就是對ua的某些值的校驗。
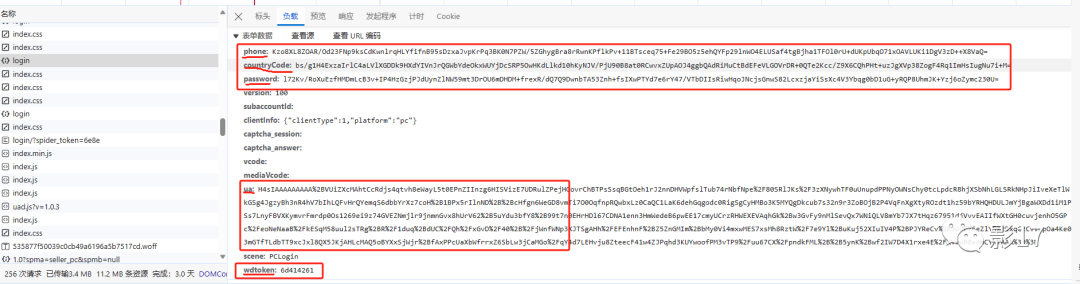
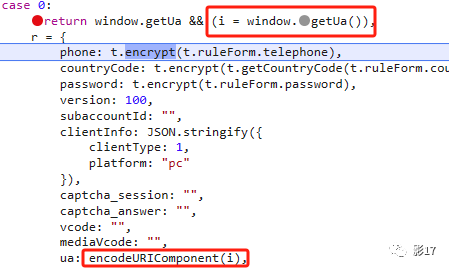
其他引數加密

如上圖所示:除了ua是我們本文需要研究的。還有幾個引數也是需要我們給逆向逆出來的。
分別為:
- phone
- countryCode
- password
- wdtoken
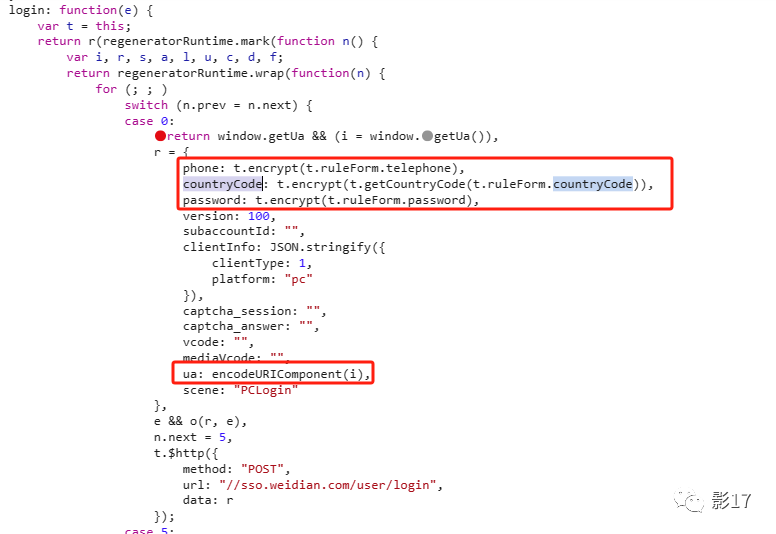
我們直接搜尋 countryCode

如上圖所示。這裡就直接顯示出了加密的位置。後面就一直跟棧一直扣就行了。很簡單。

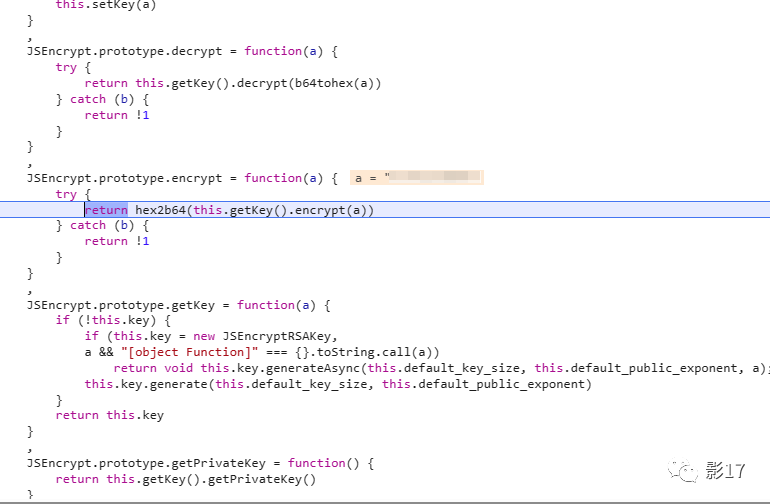
跟到這個地方。把這一整個JSEncrypt 檔案儲存下來。然後簡單補兩個環境。
具體程式碼如下:
JSEncrypt.js
window = global;
navigator={
appName:'Netscape'
}
...
login_encrypt.js
window = global;
var JSEncrypt =require("./JSEncrypt.js")
var v = new JSEncrypt()
_encrypt = function (e) {
return e ? v.encrypt(e + "") : ""
}
getCountryCode = function (e) {
return Number(e.split("-")[0])
}
function encrypt_up(t){
return _encrypt(t)
}
function encrypt_CountryCode(){
return _encrypt(getCountryCode("86-Z"))
}
// i = window.getUa()
// phone = _encrypt(17772231096)
// countryCode = _encrypt(getCountryCode("86-Z"))
// password = _encrypt("1323123213")
//
// console.log(phone,countryCode,password)
至於wdtoken
其實是通過某個請求set_cookie得來的。
抓包分析
研究完其他引數。我們可以來搞UA了。
在剛剛的抓包過程中。我們已經找到了加密位置。

可以看到 ua加密賦值給了i 。i最後再通過URL編碼。得到了網頁上呈現的UA。
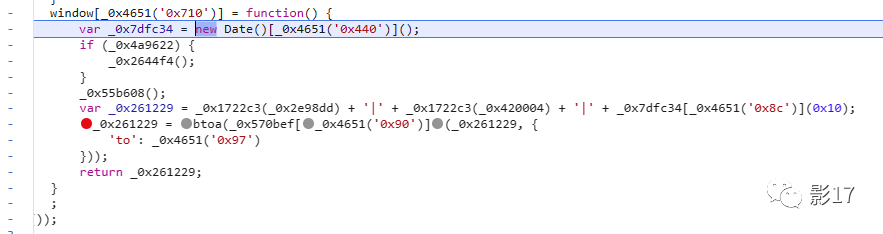
進棧之後

可以看到 這就是個標準的OB混淆啊。至於什麼是OB混淆,自己搜搜資料。這裡貼一個官網地址: https://obfuscator.io/
簡單來說就是一個免費且高效的 JavaScript 混淆器。使程式碼更難複製,並防止其他人竊取程式碼。
可以通過AST的方式。或者是工具的方法去給解混淆。
這裡我通過
https://tool.yuanrenxue.cn/decode_obfuscator
模式2 的方式去解混淆。
程式碼分析
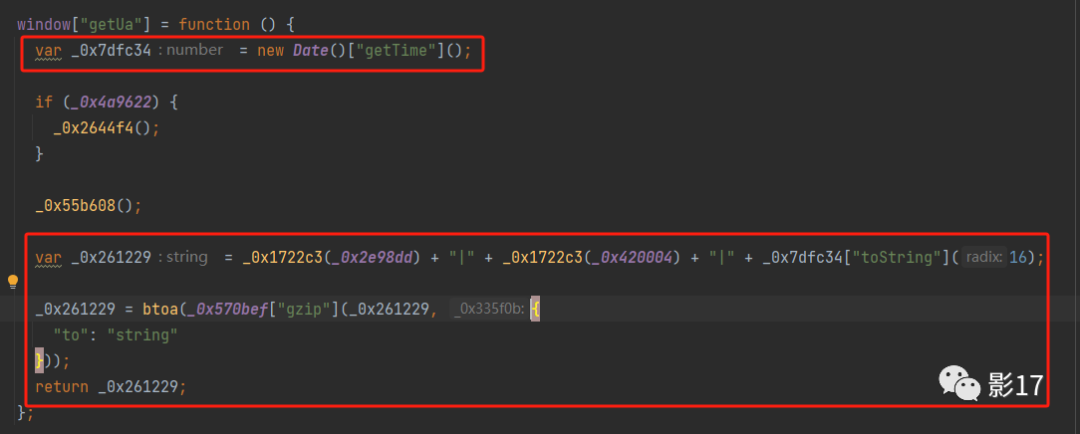
解混淆後的主要程式碼如下

確實到這邊已經一目瞭然了。
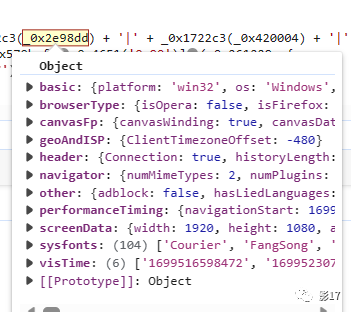
這裡簡單來看看 _0x2e98dd 和 _0x420004
_0x2e98dd:

_0x420004:

如此一來。可以得到一下如此結論
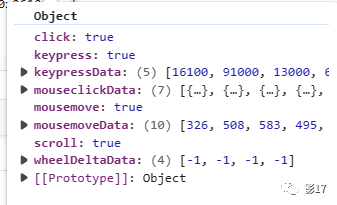
UA引數由三部分組成。最後通過gzip壓縮然後btoa(base64)加密。
- _0x7dfc34 這個值很簡單。通過JS生成的時間戳
- _0x1722c3(_0x2e98dd) 這部分是瀏覽器的環境程式碼
- _0x1722c3(_0x420004) 這部分是滑鼠軌跡以及一些是否點選的滑鼠環境。
- 最後通過gzip壓縮 然後base64 加密。
var _0x261229 = _0x1722c3(_0x2e98dd) + "|" + _0x1722c3(_0x420004) + "|" + _0x7dfc34["toString"](16);
_0x261229 = btoa(_0x570bef["gzip"](_0x261229, {
"to": "string"
}));
引數分析
這裡扣程式碼其實很簡單。因為已經脫混淆了。缺什麼補什麼就行了
這裡需要注意的是最後通過zip壓縮 然後base64加密的那部分函數程式碼。
這裡可以通過兩種方法去補全。
- 扣程式碼(最穩定且最容易出正確結果的)
- 因為是gzip壓縮演演算法,可以直接套庫。
程式碼
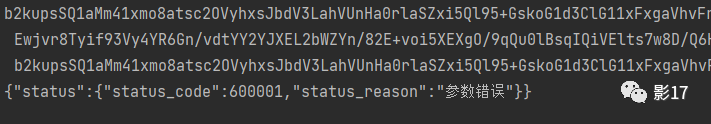
我們把所有值帶入

誒 發現為什麼是引數錯誤呢?
哦我的天哪。好像並沒有看上去那麼簡單。經過我無間斷的測試。我發現ua確實是沒問題的。
而真正出問題的是 phone 和password 這個rsa加密。
我們網上去找。
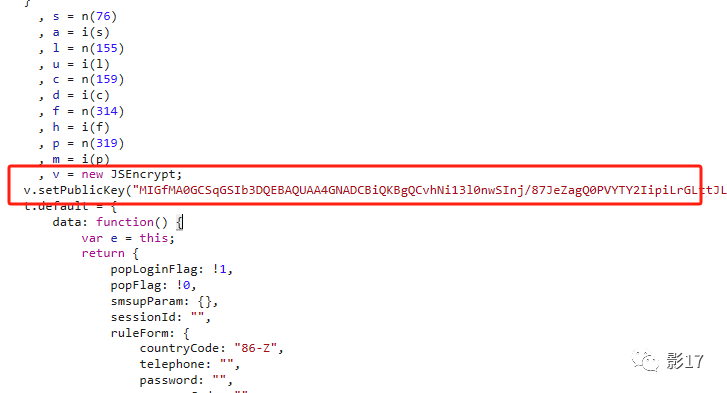
按步驟去跟棧 最後發現在初始化V的時候。還有個地方設定了個公鑰。我並沒有發現。所以導致請求的時候 老是引數錯誤。

設定完公鑰後。重新請求。
然後就可以了。搞的時候感覺很難。真正寫出來。感覺好簡單。。。


本文原文地址:https://mp.weixin.qq.com/s/FIoMpllRK8FXI1XBkVD4Nw
可以關注我的微信公眾號。
某些文章,核心程式碼,以及提前更新都在微信公眾號上。