為React Ant-Design Table增加欄位設定
最近做的幾個專案經常遇到這樣的需求,要在表格上增加一個自定義表格欄位設定的功能。就是使用者可以自己控制那些列需要展示。
在幾個專案裡都實現了一遍,每個專案的需求又都有點兒不一樣,迭代了很多版,所以抽時間把這個功能封裝了個元件:@silverage/table-custom,將這些差別都整合了進去,方便今後使用和維護。同時也方便需要這個功能的人來使用。
下面介紹下安裝和使用
安裝
npm i @silverage/table-custom --save
yarn add @silverage/table-custom
pnpm add @silverage/table-custom
元件在ant-design基礎上開發,所以你也要安裝antd。資料持久化使用的use-local-storage-state,也是要安裝的。另外,react也是peer dependency。
使用
元件使用非常簡單,只需要將你原先antd的<Table />換成<TableCustom />即可。相容所有antd table的屬性。
import { TableCustom } from '@silverage/table-custom'
<TableCustom columns={columns} dataSource={dataSource} />

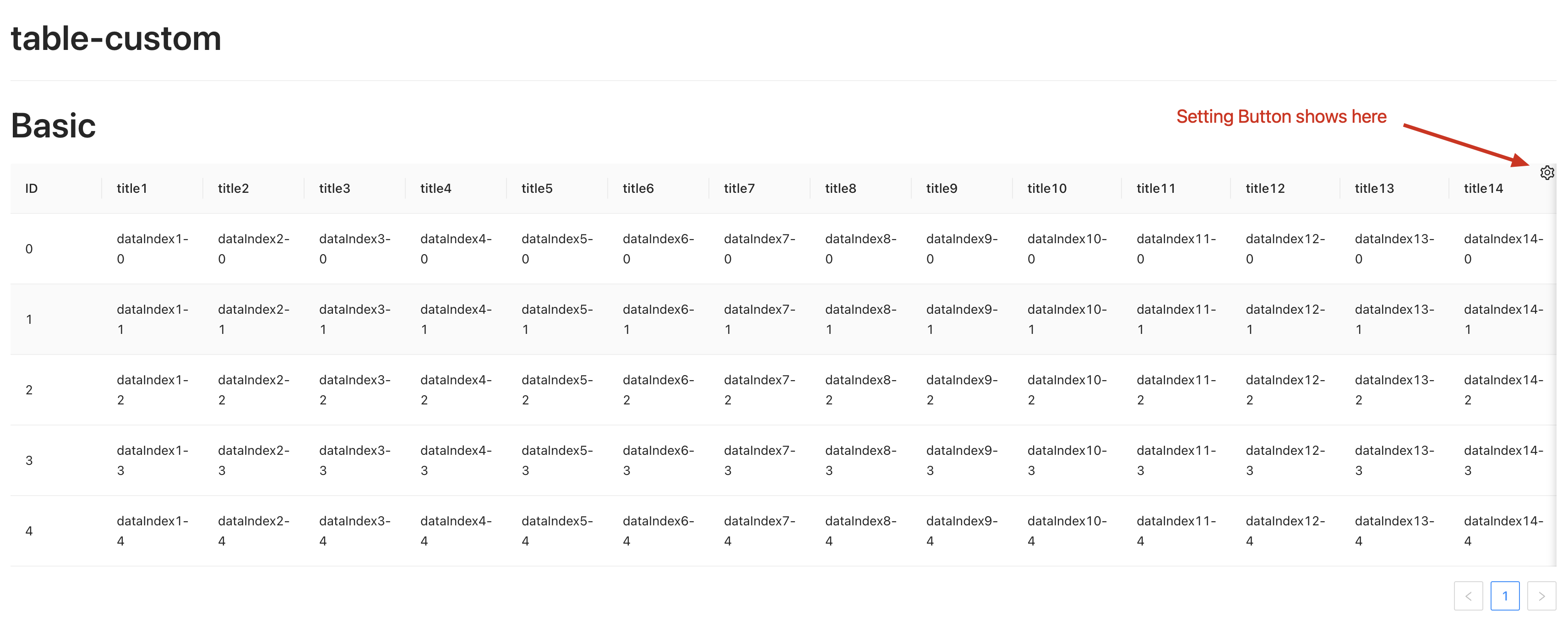
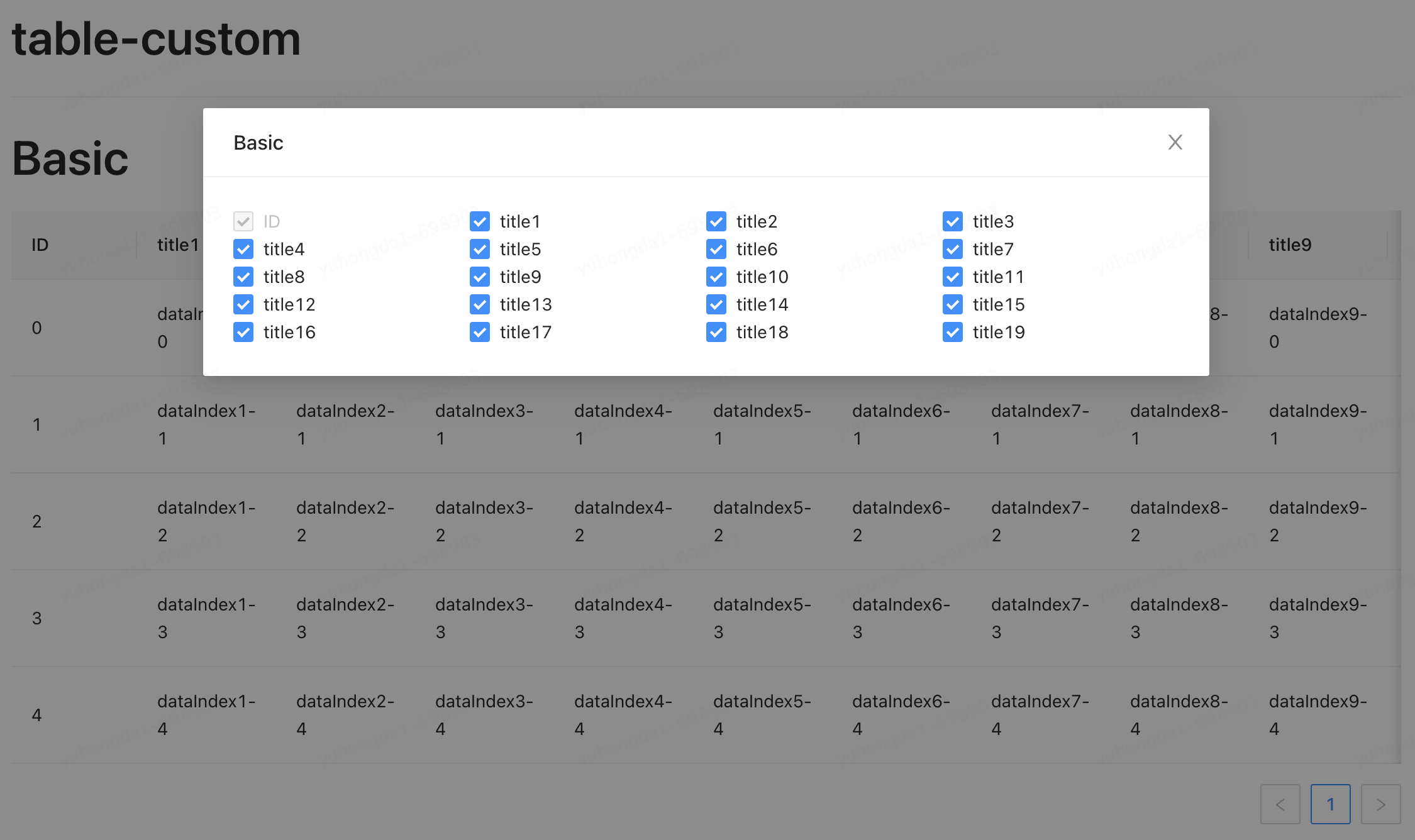
滑鼠懸浮在表格時,表格右上角就會出現齒輪 圖示。點選之後就可進入設定介面。通過勾選就可以隱藏/展示列。

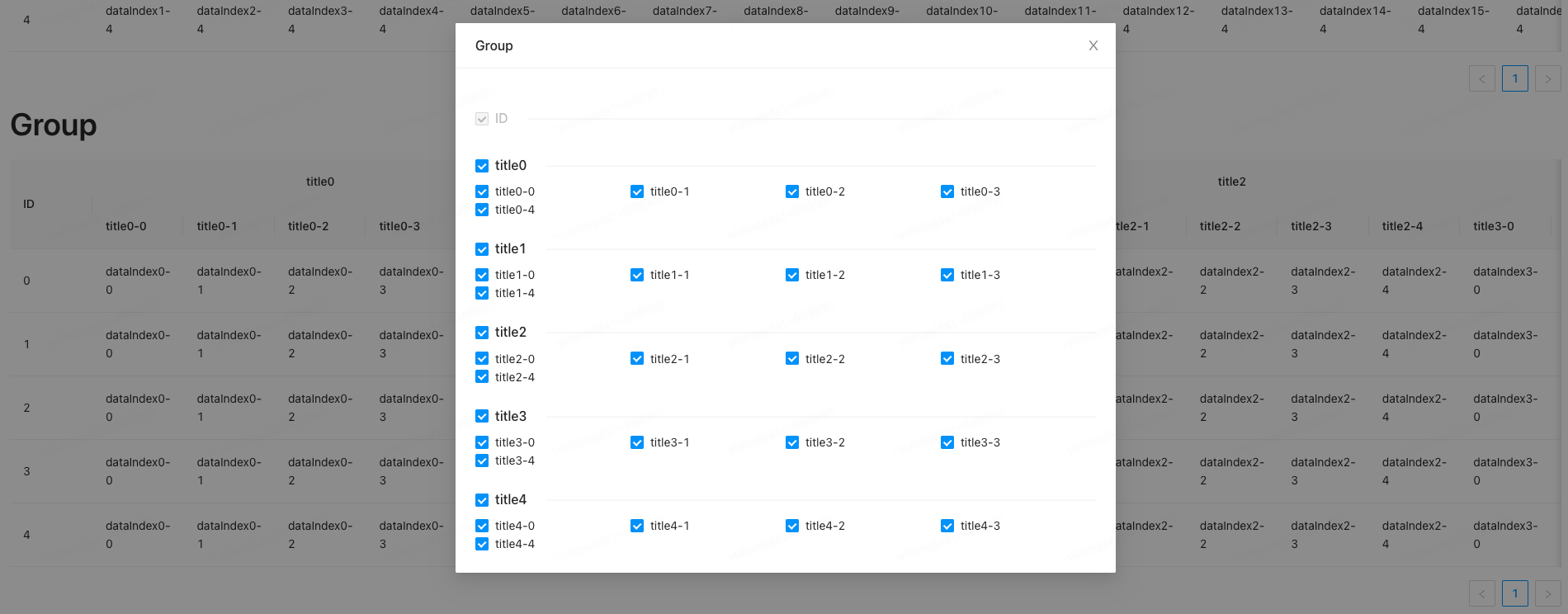
支援單行表頭,同時也支援雙層合併表頭。

你可能注意到上面截圖中,ID列是灰色的,這是因為在使用時,業務希望某些列是固定展示不可隱藏的。這時可以通過對column設定disableCustom: true來實現。
const columns = [
{
title: `ID`,
dataIndex: `id`,
key: `id`,
width: 100,
fixed: 'left',
disableCustom: true // here
}
]
另外,修改後的列想要儲存,這裡有兩個方式:一種是通過localstorage做持久化,一種是通過後端提供介面。不同的專案選擇不同方式實現,最近的幾個專案兩種都用了。
localstorage的方式很簡單,只需要提供元件storageKey屬性即可。
<TableCustom
storageKey="myKey"
columns={columns}
dataSource={dataSource}
/>
介面方式,可通過savedColumns和onChecklistChange配合實現。
const [savedColumns, setSavedColumns] = useState([])
<TableCustom
columns={columns}
dataSource={dataSource}
savedColumns={savedColumns ?? []}
onChecklistChange={async checkedList => {
const res = await api.request()
setSavedColumns(res?.data)
}}
/>
過了一段時間使用後,在某些專案中,「極個別同志(no one but you)」認為,這個齒輪的圖示太不明顯了,想在表格上面放個按鈕來控制,所以加了如下屬性,讓使用者自己控制。因為原有表格上方可能有其他按鈕。
const [visible, setVisible] = useState(false)
<Button onClick={() => setVisible(true)}>Open</Button>
<TableCustom
columns={columns}
dataSource={dataSource}
openCustomModal={visible} // here
onCustomModalClose={() => setVisible(false)} // and here
/>
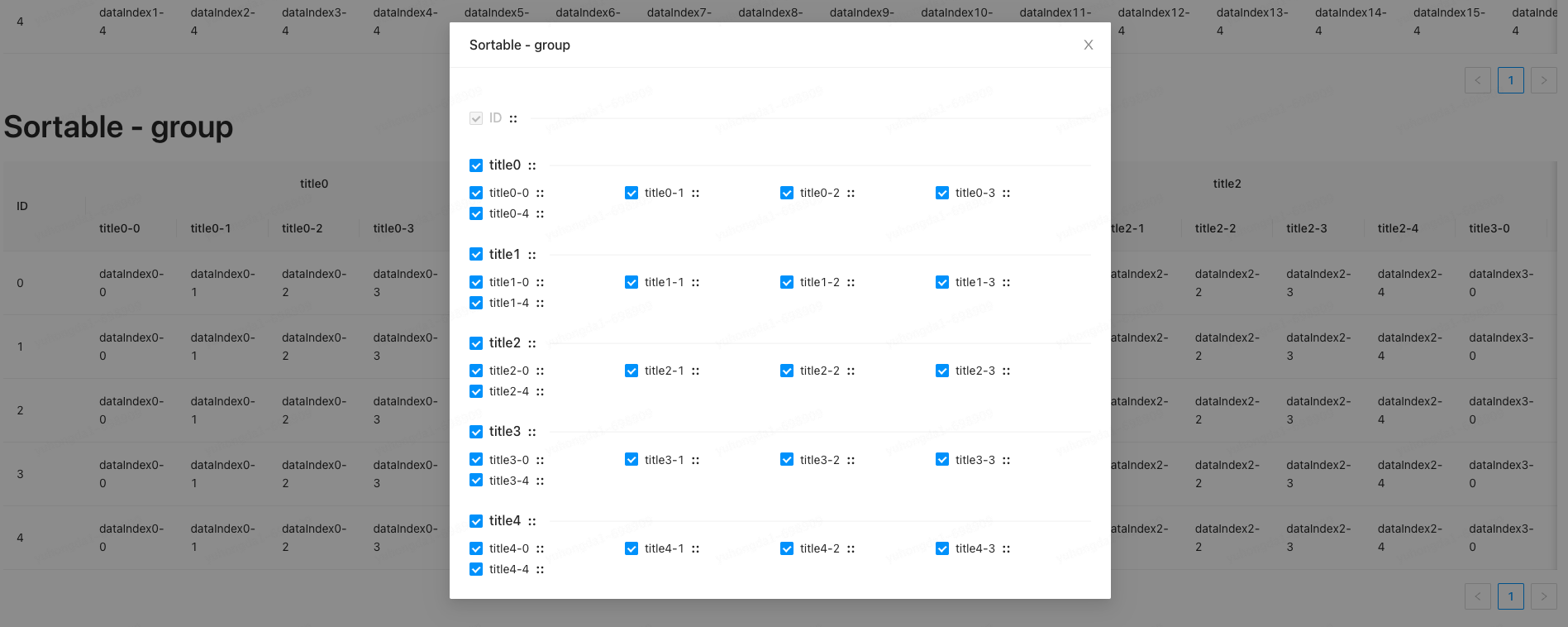
又過了一段時間,為了今後必然出現的欄位排序需求,又增加了排序功能,只需要設定sortable欄位。
<TableCustom
columns={columns}
dataSource={dataSource}
sortable
/>

滑鼠拖拽欄位後的icon就可以,同樣支援單層和雙層表頭!
也可以自定義icon樣式:
<TableCustom
columns={columns}
dataSource={dataSource}
sortable
sortHandler={<span>::</span>}
/>
檢視完成檔案:https://github.com/yuhongda/table-custom
Enjoy
作者:京東零售 於弘達
來源:京東雲開發者社群 自猿其說 Tech 轉載請註明來源