使用 MDwiki 將 Markdown 發布成 HTML
用這個有用工具從 Markdown 檔案建立一個基礎的網站。
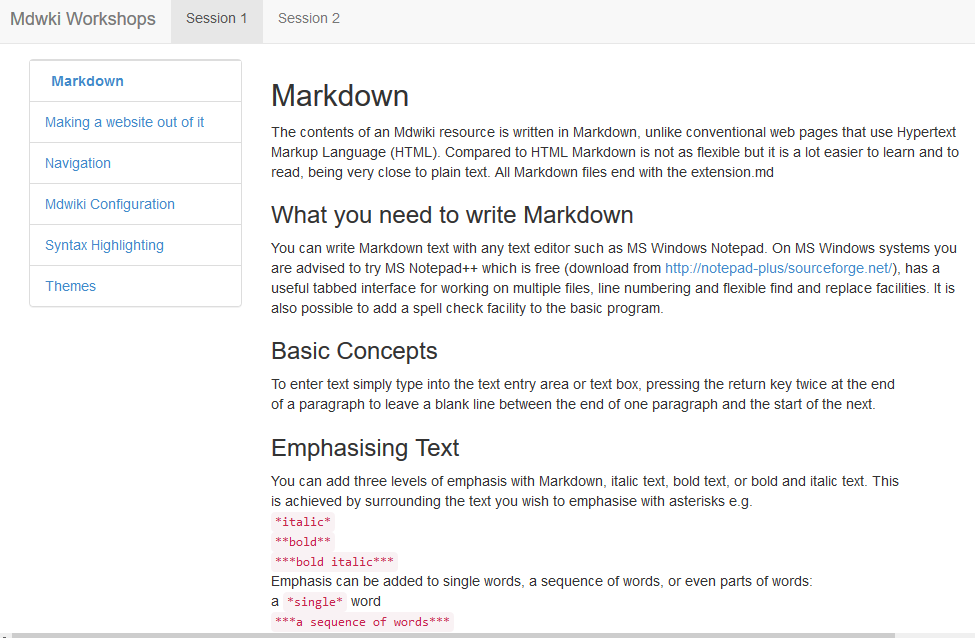
有很多理由喜歡 Markdown,這是一門簡單的語言,有易於學習的語法,它可以與任何文字編輯器一起使用。使用像 Pandoc 這樣的工具,你可以將 Markdown 文字轉換為各種流行格式,包括 HTML。你還可以在 Web 伺服器中自動執行轉換過程。由 TimoDörr 建立的名為 MDwiki 的 HTML5 和 JavaScript 應用可以將一堆 Markdown 檔案在瀏覽器請求它們時轉換為網站。MDwiki 網站包含一個操作指南和其他資訊可幫助你入門:

Mdwiki 網站的樣子。
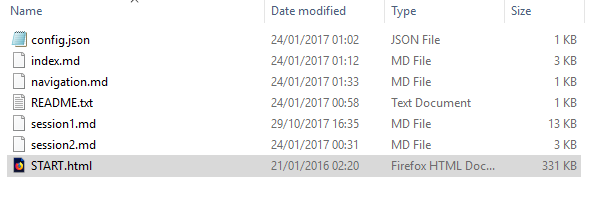
在 Web 伺服器內部,基本的 MDwiki 站點如下所示:

該站點的 web 伺服器資料夾的樣子
我將此專案的 MDwiki HTML 檔案重新命名為 START.HTML。還有一個處理導航的 Markdown 檔案和一個 JSON 檔案來儲存一些設定設定。其他的都是網站內容。
雖然整個網站設計被 MDwiki 固定了,但內容、樣式和頁面數量卻沒有。你可以在 MDwiki 站點檢視由 MDwiki 生成的一系列不同站點。公平地說,MDwiki 網站缺乏網頁設計師可以實現的視覺吸引力 —— 但它們是功能性的,使用者應該平衡其簡單的外觀與建立和編輯它們的速度和簡易性。
Markdown 有不同的風格,可以針對不同的特定目的擴充套件穩定的核心功能。MDwiki 使用 GitHub 風格 Markdown,它為流行的程式語言新增了格式化程式碼塊和語法高亮等功能,使其非常適合生成程式文件和教學。
MDwiki 還支援 “gimmick”,它增加了如嵌入 YouTube 視訊和顯示數學公式等額外功能。如果在某些專案中需要它們,這些值得探索。我發現 MDwiki 是建立技術文件和教育資源的理想工具。我還發現了一些可能不會立即顯現出來的技巧和 hack。
當部署在 Web 伺服器中時,MDwiki 可與任何現代 Web 瀏覽器一起使用。但是,如果你使用 Mozilla Firefox 存取 MDwiki,那麼就不需要 Web 伺服器。大多數 MDwiki 使用者會選擇在 Web 伺服器上部署完整的專案,以避免排除潛在使用者,但只需使用文字編輯器和 Firefox 即可完成開發和測試。任何現代瀏覽器都可以讀取載入到 Moodle 虛擬學習環境(VLE)中的完整的 MDwiki 專案,這在教育環境中非常有用。 (對於其他 VLE 軟體,這可能也是如此,但你應該測試它。)
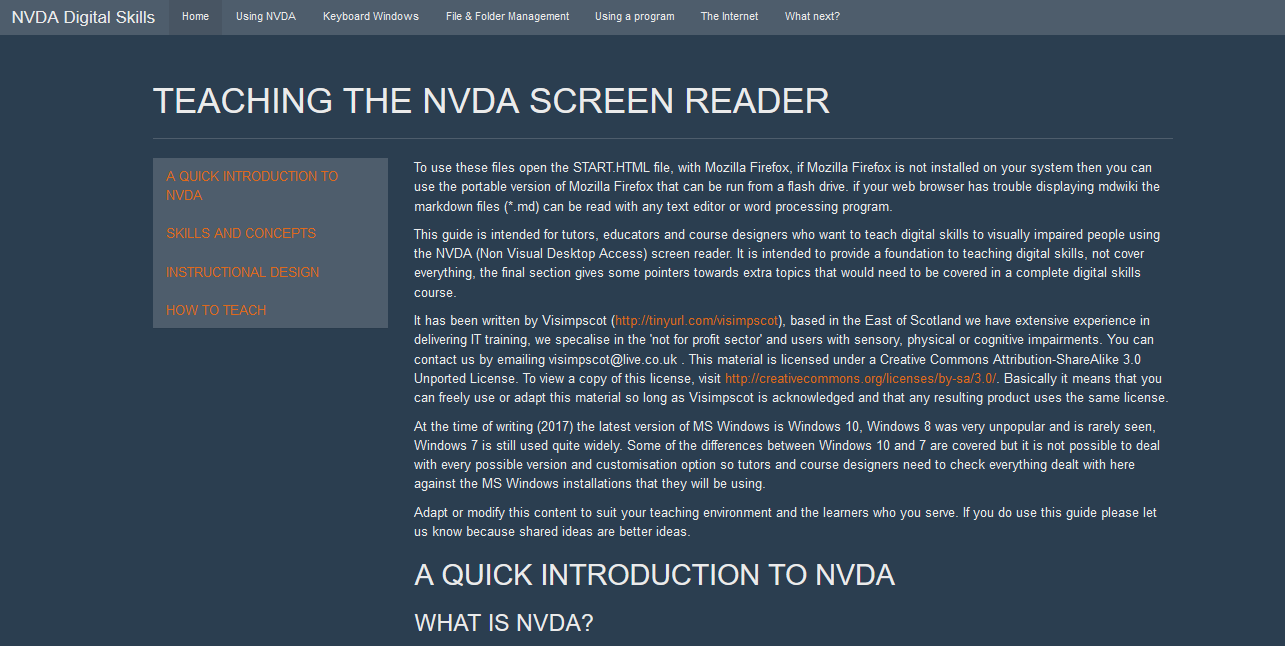
MDwiki 的預設配色方案並非適用於所有專案,但你可以將其替換為從 Bootswatch.com 下載的其他主題。為此,只需在編輯器中開啟 MDwiki HTML 檔案,找到 extlib/css/bootstrap-3.0.0.min.css,然後插入下載的 Bootswatch 主題。還有一個 MDwiki gimmick,讓使用者在瀏覽器中載入 MDwiki 後,選擇 Bootswatch 主題來替換預設值。我經常與有視力障礙的使用者一起工作,他們傾向於喜歡高對比度的主題,在深色背景上使用白色文字。

MDwiki 頁面使用 Bootswatch Superhero 主題
MDwiki、Markdown 檔案和靜態影象可以用於許多目的。但是,你有時可能希望包含 JavaScript 幻燈片或反饋表單。Markdown 檔案可以包含 HTML 程式碼,但將 Markdown 與 HTML 混合會讓人感到困惑。一種解決方案是在單獨的 HTML 檔案中建立所需的功能,並將其顯示在帶有 iframe 標記的 Markdown 檔案中。我從 Twine Cookbook 知道了這個想法,它是 Twine 互動式小說引擎的支援站點。Twine Cookbook 實際上並沒有使用 MDwiki,但結合 Markdown 和 iframe 標籤開闢了廣泛的創作可能性。
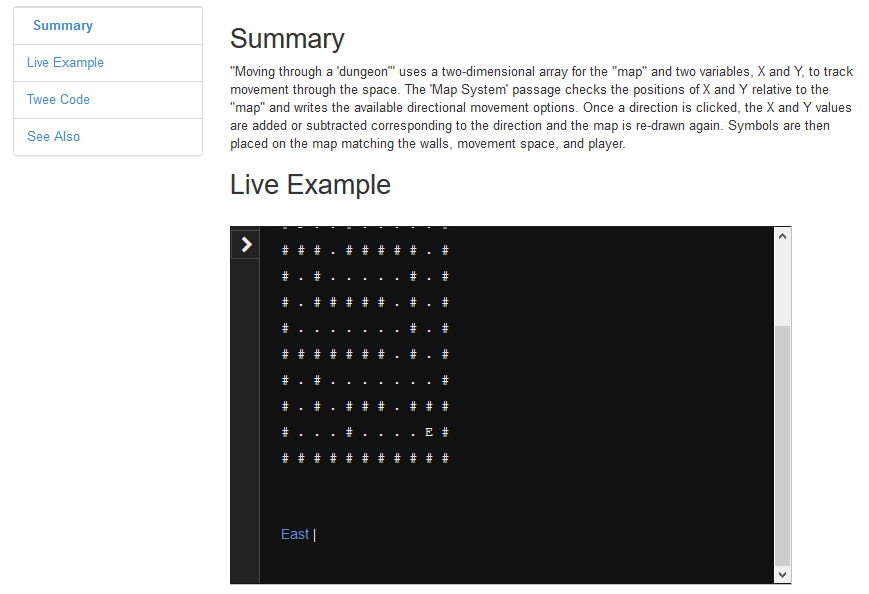
這是一個例子:
此 HTML 將顯示由 Markdown 檔案中的 Twine 互動式小說引擎建立的 HTML 頁面。
<iframe height="400" src="sugarcube_dungeonmoving_example.html" width="90%"></iframe>MDwiki 生成的站點結果如下所示:

簡而言之,MDwiki 是一個出色的小應用,可以很好地實現其目的。