van-dialog彈窗非同步關閉-校驗表單
2023-11-15 21:00:57
van-dialog彈窗非同步關閉
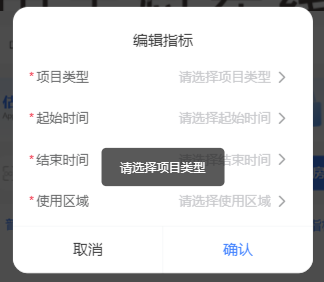
有時候我們需要通過彈窗去處理表單資料,在原生微信小程式配合vant元件中有多種方式實現,其中UI美觀度最高的就是通過van-dialog巢狀表單實現。

通常表單涉及到是否必填,在van-dialog的確認事件中直接return是無法阻止對話方塊關閉的,你需要通過非同步關閉對話方塊的方式實現表單校驗後的對話方塊關閉。只有當表單中的必填項全部校驗通過才允許確認關閉對話方塊,否則阻止關閉並給予提醒。
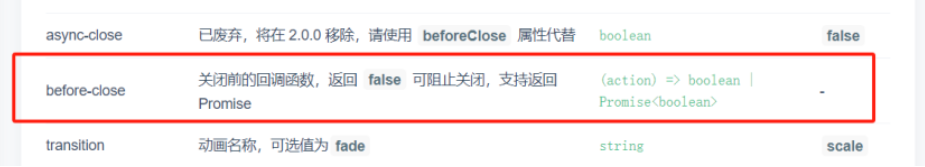
在vant的官網提供了一個非同步關閉對話方塊的事件:before-close

該事件是一個非同步函數,你需要在非同步函數中返回對話方塊的關閉狀態。
使用方法如下:
<van-dialog before-close="{{beforeClose}}" use-slot title="編輯指標" show="{{ editShow }}" show-cancel-button bind:close="onClose" bind:confirm="sureDialog" confirm-button-color="#3d7fff">
<view class="edit_chunk">
<!-- 這裡寫自定義的表單...... -->
</view>
</van-dialog>
這裡用到了before-close="{{beforeClose}}"方法,它指向的是data中的beforeClose函數
data: {
beforeClose: null, // 繫結非同步關閉函數
},
你可以在使用者點選確定的時候校驗表單,如果校驗不通過則呼叫封裝好的非同步關閉函數,在promise中返回false阻止對話方塊關閉。
// 封裝非同步關閉函數
dialogClost() {
this.setData({
beforeClose: (action) =>
new Promise((resolve) => {
if (action === 'confirm') {
// 確定按鈕
resolve(false)
} else if (action === 'cancel') {
// 取消按鈕
resolve(true)
}
}),
})
},
使用者點選確定,校驗表單,校驗不同過時呼叫dialogClost函數阻止對話方塊關閉
// 確定
sureDialog() {
let { dataForm } = this.data;
if (!dataForm.lineType) {
wx.showToast({
title: '請選擇曲線型別',
icon: 'none'
})
return this.dialogClost();
}
},
這裡需要注意:如果使用非同步關閉對話方塊,它會預設替換使用者的對話方塊關閉事件,所以我們需要區分兩種場景:
1、校驗不通過
2、校驗通過
點選取消時,無論校驗是否通過都應該關閉彈窗。
點選確定需要校驗表單是否通過。
所以你可以通過當前的狀態來決定是否關閉彈窗
dialogClost(type) {
this.setData({
beforeClose: (action) =>
new Promise((resolve) => {
if (action === 'confirm') {
// 點選確定,根據傳入的狀態判斷是否取消
resolve(type)
} else if (action === 'cancel') {
// 取消則直接關閉
resolve(true)
}
}),
})
},
呼叫時:
// 確定
sureDialog() {
let { dataForm } = this.data;
if (!dataForm.lineType) {
wx.showToast({
title: '請選擇曲線型別',
icon: 'none'
})
return this.dialogClost(false); // 表單校驗不通過
}
this.dialogClost(true); // 表單校驗通過
},

到這裡我們就實現了非同步關閉van-dialog彈窗的功能。
如果覺得這篇文章對你有幫助,歡迎點贊