鴻蒙開發學習(一)之ArkTS
TypeScript語法
ArkTS是HarmonyOS優選的主力應用開發語言。ArkTS圍繞應用開發在TypeScript(簡稱TS,Microsoft)生態基礎上做了進一步擴充套件,繼承了TS的所有特性,是TS的超集。因此,在學習ArkTS語言之前,建議開發者具備TS語言開發能力。

基礎
let 、const、var
作用域: var是函數作用域,這意味著如果你在函數內部使用 var 宣告一個變數,那麼這個變數在整個函數內部都可以存取。而 let 是塊級作用域,只能在宣告它的塊或子塊中存取。
使用 let 可以減少由於程式設計錯誤或誤解引起的bug數量,並且強制執行更強大、更易理解、更可預測的程式設計模式。
TypeScript裡使用 string表示文字資料型別, 可以使用雙引號( ")或單引號(')表示字串。
let list: number[] = [1, 2, 3];
let list: Array<number> = [1, 2, 3];
//元組
let x: [string, number];
x = ['hello', 10]; // OK
x = [10, 'hello']; // Error
enum Color {Red, Green, Blue};
let c: Color = Color.Green;
let notSure: unknown = 4;
notSure = 'maybe a string instead';
notSure = false;
function test(): void {
console.log('This is function is void');
}
可選引數
function buildName(firstName: string, lastName?: string) {
if (lastName)
return firstName + ' ' + lastName;
else
return firstName;
}
let result1 = buildName('Bob');
let result2 = buildName('Bob', 'Adams');
箭頭函數
ES6版本的TypeScript提供了一個箭頭函數,它是定義匿名函數的簡寫語法,用於函數表示式,它省略了function關鍵字。箭頭函數的定義如下,其函數是一個語句塊:
( [param1, parma2,…param n] )=> {
// 程式碼塊
}
其中,括號內是函數的入參,可以有0到多個引數,箭頭後是函數的程式碼塊。我們可以將這個箭頭函數賦值給一個變數,如下所示:
let arrowFun = ( [param1, parma2,…param n] )=> {
// 程式碼塊
}
類:和Java類似,有new、extends、this、public、private、protected
class Person {
private name: string
private age: number
constructor(name: string, age: number) {
this.name = name;
this.age = age;
}
public getPersonInfo(): string {
return `My name is ${this.name} and age is ${this.age}`;
}
}
for..of和for..in均可迭代一個列表,但是用於迭代的值卻不同:for..in迭代的是物件的鍵,而for..of則迭代的是物件的值。
let list = [4, 5, 6];
for (let i in list) {
console.log(i); // "0", "1", "2",
}
for (let i of list) {
console.log(i); // "4", "5", "6"
}
module
隨著應用越來越大,通常要將程式碼拆分成多個檔案,即所謂的模組(module)
兩個模組之間的關係是通過在檔案級別上使用 import 和 export 建立的。模組裡面的變數、函數和類等在模組外部是不可見的,除非明確地使用 export 匯出它們。類似地,我們必須通過 import 匯入其他模組匯出的變數、函數、類等。
export class NewsData {
title: string;
content: string;
imagesUrl: Array<NewsFile>;
source: string;
constructor(title: string, content: string, imagesUrl: Array<NewsFile>, source: string) {
this.title = title;
this.content = content;
this.imagesUrl = imagesUrl;
this.source = source;
}
}
import { NewsData } from '../common/bean/NewsData';
ArkTS
基本UI描述

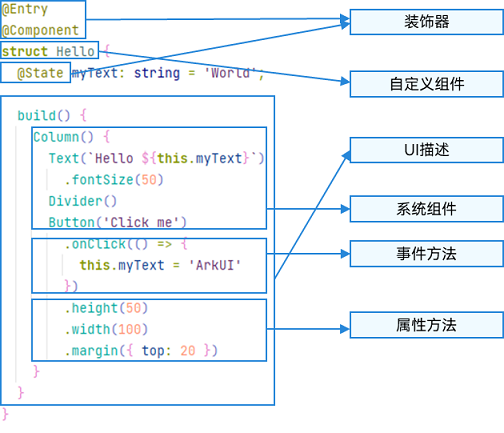
- 裝飾器:用來裝飾類、結構體、方法以及變數,賦予其特殊的含義,如上述範例中 @Entry 、 @Component 、 @State 都是裝飾器。具體而言, @Component 表示這是個自定義元件; @Entry 則表示這是個入口元件; @State 表示元件中的狀態變數,這個狀態變化會引起 UI 變更。
- 自定義元件:可複用的 UI 單元,可組合其它元件,如上述被 @Component 裝飾的 struct Hello。
ArkTS通過裝飾器@Component和@Entry裝飾struct關鍵字宣告的資料結構,構成一個自定義元件。自定義元件中提供了一個build函數,開發者需在該函數內以鏈式呼叫的方式進行基本的UI描述,UI描述的方法請參考UI描述規範。
基本概念
- *struct:自定義元件可以基於struct實現,不能有繼承關係,對於struct的範例化,可以省略new。
- *裝飾器:裝飾器給被裝飾的物件賦予某一種能力,其不僅可以裝飾類或結構體,還可以裝飾類的屬性。多個裝飾器可以疊加到目標元素上,定義在同一行中或者分開多行,推薦分開多行定義。
@Entry
@Component
struct MyComponent {
}
- @Component:裝飾struct,結構體在裝飾後具有基於元件的能力,需要實現build方法來建立UI。
- @Entry: 裝飾struct,元件被裝飾後作為頁面的入口,頁面載入時將被渲染顯示
- @Preview:裝飾struct, 用@Preview裝飾的自定義元件可以在DevEco Studio的預覽器上進行實時預覽,載入頁面時,將建立並顯示@Preview裝飾的自定義元件。
狀態管理
基本概念-狀態管理-ArkTS語法(宣告式UI)-學習ArkTS語言-開發基礎知識-入門-HarmonyOS應用開發
ArkTS提供了多維度的狀態管理機制,在UI開發框架中,和UI相關聯的資料,不僅可以在元件內使用,還可以在不同元件層級間傳遞,比如父子元件之間、爺孫元件之間,也可以是全域性範圍內的傳遞。另外,從資料的傳遞形式來看,可分為唯讀的單向傳遞和可變更的雙向傳遞
頁面級變數的狀態管理
頁面級變數的狀態管理-狀態管理-ArkTS語法(宣告式UI)-學習ArkTS語言-開發基礎知識-入門-HarmonyOS應用開發
@State
@State裝飾的變數是元件內部的狀態資料,當這些狀態資料被修改時,將會呼叫所在元件的build方法進行UI重新整理。
- 支援多種型別資料:支援class、number、boolean、string強型別資料的值型別和參照型別,不支援object和any。
- 內部私有:標記為@State的屬性是私有變數,只能在元件記憶體取
- 需要本地初始化:必須為所有@State變數分配初始值
@Prop
@Prop與@State有相同的語意,但初始化方式不同。@Prop裝飾的變數必須使用其父元件提供的@State變數進行初始化,允許元件內部修改@Prop變數,但變數的更改不會通知給父元件,父元件變數的更改會同步到@prop裝飾的變數,即@Prop屬於單向資料繫結。
@Prop狀態資料具有以下特徵:
- 支援簡單型別:僅支援number、string、boolean等簡單資料型別;
- 私有:僅支援元件記憶體取;
- 支援多個範例:一個元件中可以定義多個標有@Prop的屬性;
- 建立自定義元件時將值傳遞給@Prop變數進行初始化:在建立元件的新範例時,必須初始化所有@Prop變數,不支援在元件內部進行初始化。
@Link
@Link裝飾的變數可以和父元件的@State變數建立雙向資料繫結,@Link變數不能在元件內部進行初始化。
應用級變數的狀態管理
應用級變數的狀態管理-狀態管理-ArkTS語法(宣告式UI)-學習ArkTS語言-開發基礎知識-入門-HarmonyOS應用開發
開發入門
應用模型
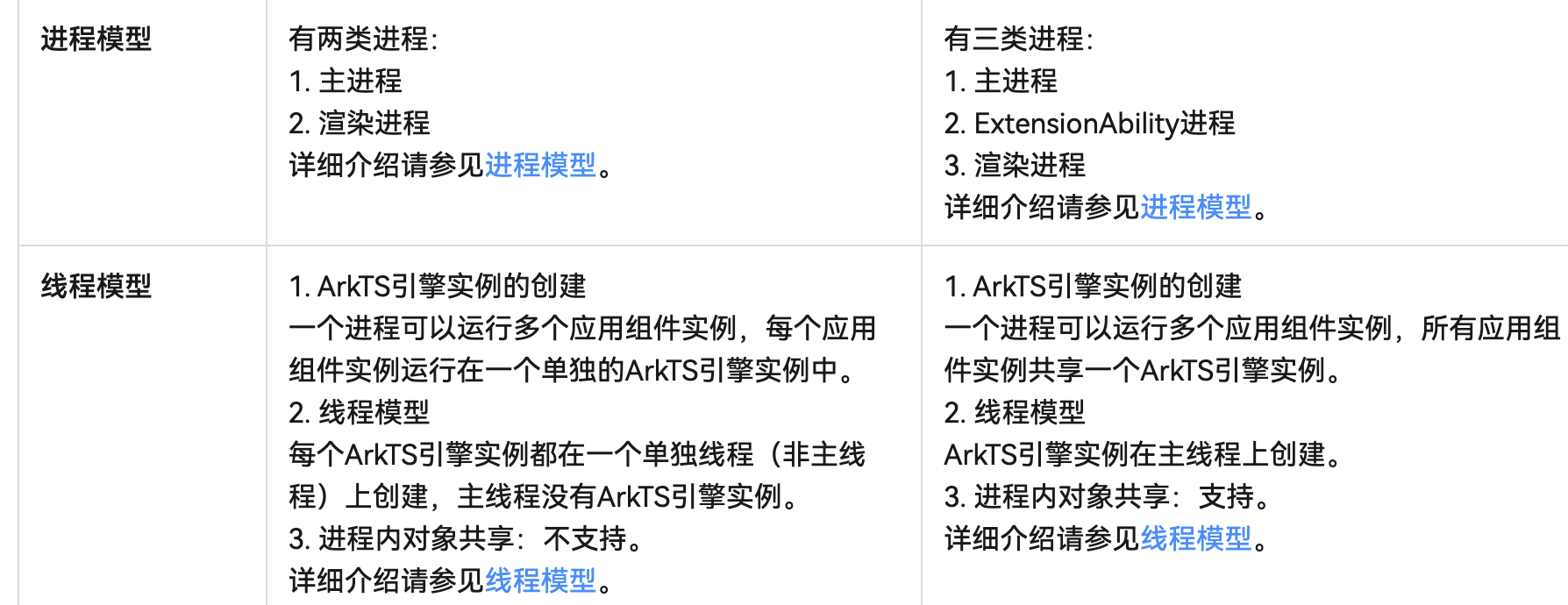
HarmonyOS先後提供了兩種應用模型:
- FA(Feature Ability)模型: HarmonyOS API 7開始支援的模型,已經不再主推。FA模型開發可見FA模型開發概述。 [[FA模型]]
- Stage模型: HarmonyOS API 9開始新增的模型,是目前主推且會長期演進的模型。在該模型中,由於提供了AbilityStage、WindowStage等類作為應用元件和Window視窗的「舞臺」,因此稱這種應用模型為Stage模型。Stage模型開發可見Stage模型開發概述。

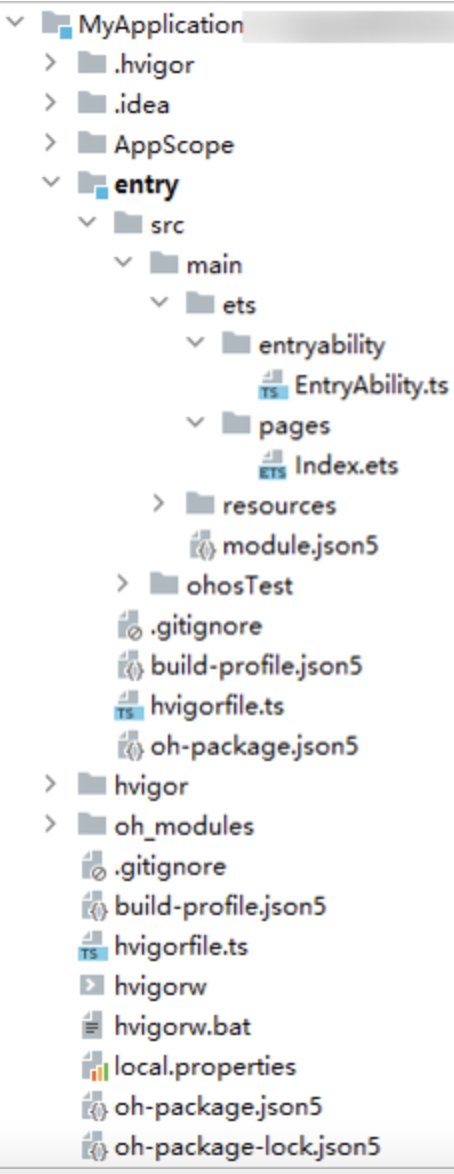
目錄

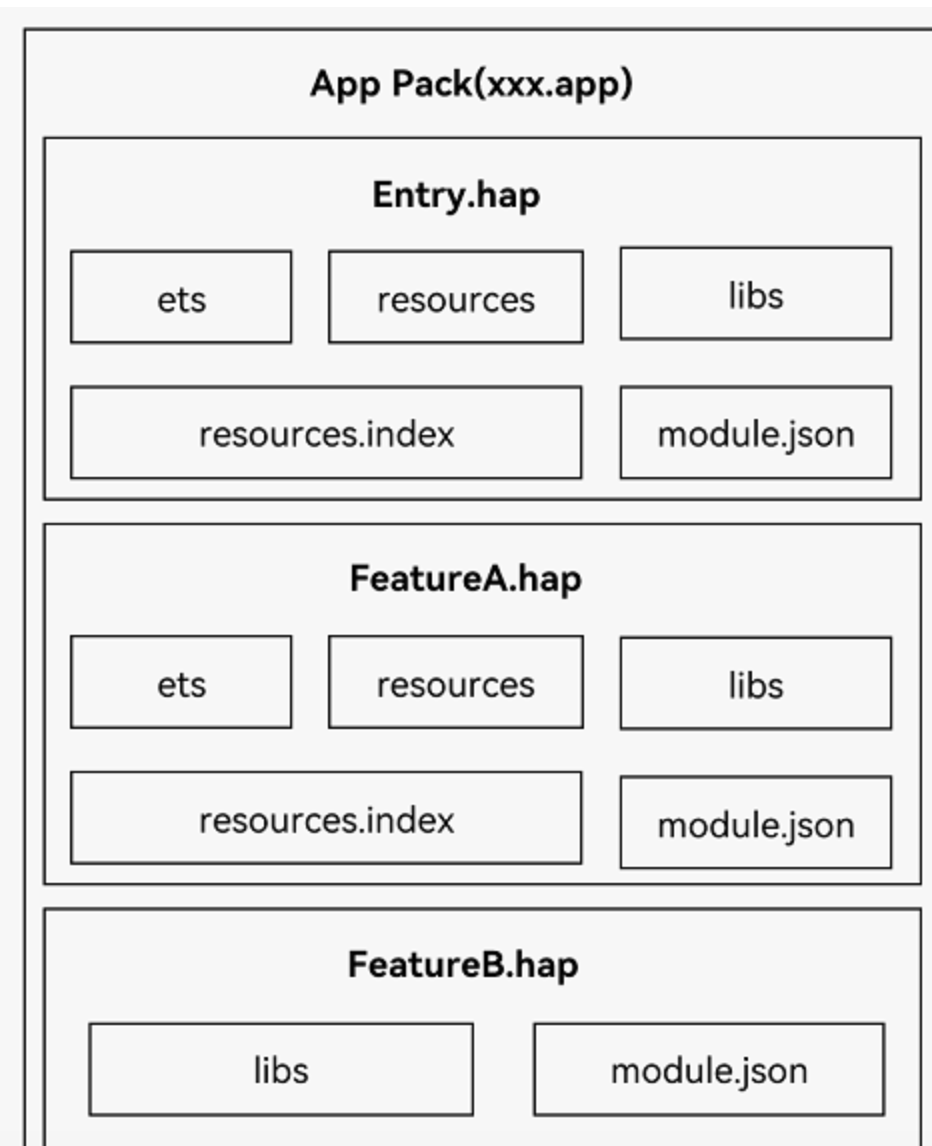
HAP 相當於Moudle,Entry相當於入口
- HAP(HarmonyOS Ability Package):這是一個包含應用程式程式碼、資原始檔和應用程式清單的檔案。它被用作部署和安裝在鴻蒙裝置上的應用程式。
- Entry型別的HAP:是應用的主模組,在module.json5組態檔中的type標籤設定為「entry」型別。在同一個應用中,同一裝置型別只支援一個Entry型別的HAP,通常用於實現應用的入口介面、入口圖示、主特性功能等。
- Ability:在鴻蒙系統中,Ability分為兩種型別,一種是Service Ability(服務能力),另一種是Page Ability(頁面能力)。前者主要處理後臺任務,如資料獲取等;後者則負責提供使用者介面並與使用者進行互動。

-
AppScope > app.json5:應用的全域性設定資訊。
-
entry:HarmonyOS工程模組,編譯構建生成一個HAP包。
- src > main > ets:用於存放ArkTS原始碼。
- src > main > ets > entryability:應用/服務的入口。
- src > main > ets > pages:應用/服務包含的頁面。
- src > main > resources:用於存放應用/服務所用到的資原始檔,如圖形、多媒體、字串、佈局檔案等。關於資原始檔,詳見資源分類與存取。
- src > main > module.json5:Stage模型模組組態檔。主要包含HAP包的設定資訊、應用/服務在具體裝置上的設定資訊以及應用/服務的全域性設定資訊。具體的組態檔說明,詳見module.json5組態檔。
- build-profile.json5:當前的模組資訊、編譯資訊設定項,包括buildOption、targets設定等。其中targets中可設定當前執行環境,預設為HarmonyOS。
- hvigorfile.ts:模組級編譯構建任務指令碼,開發者可以自定義相關任務和程式碼實現。
-
oh_modules:用於存放三方庫依賴資訊。關於原npm工程適配ohpm操作,請參考歷史工程遷移。
-
build-profile.json5:應用級設定資訊,包括簽名、產品設定等。
-
hvigorfile.ts:應用級編譯構建任務指令碼。
開發者也可以在右鍵點選「pages」資料夾時,選擇「New > Page」,則無需手動設定相關頁面路由。
UIAbility
UIAbility元件生命週期-UIAbility元件-Stage模型應用元件-Stage模型開發指導-應用模型-開發 | 華為開發者聯盟
UIAbility 相當於Android Activity,一個UIAbility元件中可以通過多個頁面來實現一個功能模組。每一個UIAbility元件範例,都對應於一個最近任務列表中的任務。
在鴻蒙作業系統(HarmonyOS)中,UIAbility和Page是兩個不同的概念,它們都屬於應用程式的組成部分,但在功能和使用上有所區別。
- UIAbility:UIAbility是HarmonyOS中處理使用者介面相關任務的能力(Ability),它繼承自基礎類Ability。一個UIAbility可以包含多個Page。UIability主要負責頁面導航、資料傳遞以及生命週期管理等。
- Page:Page是構成UIAbility的基本單元,你可以將其理解為一種介面佈局。一個頁面通常代表了一個完整的使用者介面,並且可以包含許多控制元件(Components)。每個Page都有自己獨立的生命週期,並且在需要時可以被建立、暫停或銷燬。
簡單來說,你可以把UIAbility看作是一本書,而每個Page就像書中的一頁。同時,這兩者共同工作以提供流暢且連貫的使用者體驗。
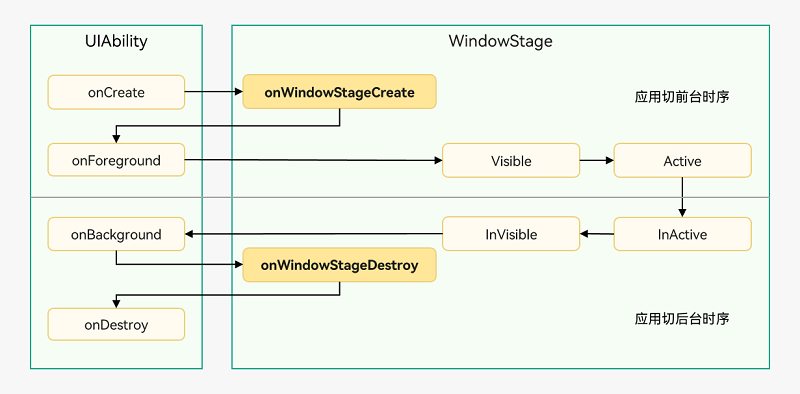
生命週期

WindowStageCreate和WindowStageDestroy狀態
UIAbility範例建立完成之後,在進入Foreground之前,系統會建立一個WindowStage。WindowStage建立完成後會進入onWindowStageCreate()回撥,可以在該回撥中設定UI介面載入、設定WindowStage的事件訂閱。
import UIAbility from '@ohos.app.ability.UIAbility';
import Window from '@ohos.window';
export default class EntryAbility extends UIAbility {
onWindowStageCreate(windowStage: Window.WindowStage) {
// 設定WindowStage的事件訂閱(獲焦/失焦、可見/不可見)
// 設定UI介面載入
windowStage.loadContent('pages/Index', (err, data) => {
// ...
});
}
}
啟動模式
singleton:單範例模式,也是預設情況下的啟動模式。在最近任務列表中只存在一個該型別的UIAbility範例。
standard:標準範例模式,每次呼叫startAbility()方法時,都會在應用程序中建立一個新的該型別UIAbility範例。即在最近任務列表中可以看到有多個該型別的UIAbility範例。
與UI的資料同步
UIAbility元件與UI的資料同步-UIAbility元件-Stage模型應用元件-Stage模型開發指導-應用模型-開發 | 華為開發者聯盟
基於HarmonyOS的應用模型,可以通過以下兩種方式來實現UIAbility元件與UI之間的資料同步。
- EventHub:基於釋出訂閱模式來實現,事件需要先訂閱後釋出,訂閱者收到訊息後進行處理。
- globalThis:ArkTS引擎範例內部的一個全域性物件,在ArkTS引擎範例內部都能存取。
