將ECharts圖表插入到Word檔案中
@
如何通過ECharts在後臺生成圖片,然後插入到Word檔案中?
首先要解決一個問題:總所周知,ECharts是前端的一個圖表庫,如何在後臺呼叫JS程式碼?這裡就要用到PhantomJS了。
PhantomJS是一個基於WebKit的JavaScript API,它使用QtWebKit作為核心瀏覽器的功能,使用WebKit編譯、解釋和執行JavaScript程式碼。任何可以在基於WebKit的瀏覽器上做的事情,它都能做到。它不僅是一個隱形的瀏覽器,提供了諸如CSS選擇器、支援Web標準、DOM操作、JSON、HTML5、Canvas、SVG等功能,同時也提供了處理檔案I/O的操作。
之前寫過一個檔案模板工具,其中可以通過預留位置插入圖片。
用PhantomJS生成ECharts圖表的Png圖片,利用檔案模板工具插入圖片即可實現這個需求。
下面就來看看如何實現。
在後端呼叫JS程式碼
建立一個.netstandard2.1的類庫專案。為了方便呼叫,我們安裝一個PhantomJS包裝器:NReco.PhantomJS
dotnet add package NReco.PhantomJS --version 1.1.0
這只是一個包裝器,因此還需要一個可執行檔案,前往官網下載PhantomJS。
因為直接使用編譯好的可執行檔案,因此需要下載對應的平臺版本,這裡我下載了Windows以及Linux 64-bit版本。
將下載好的可執行檔案解壓放置在專案根目錄下的libs目錄中。

這樣我們可以直接在.net中呼叫PhantomJS了。

準備ECharts庫
jQuery
下載jquery-3.6.3.min.js: https://code.jquery.com/jquery-3.6.3.min.js
ECharts
下載echarts.min.js: https://github.com/apache/echarts/tree/5.4.3/dist
ECharts轉換器
echarts-convert在github上有眾多版本,echarts-convert的程式碼來源於這裡:https://github.com/wadezhan/billfeller.github.io/issues/85
這裡選擇
(function () {
var system = require('system');
var fs = require('fs');
var config = {
// define the location of js files
JQUERY: 'jquery-3.6.3.min.js',
//ESL: 'esl.js',
ECHARTS: 'echarts.min.js',
// default container width and height
DEFAULT_WIDTH: '1920',
DEFAULT_HEIGHT: '800'
}, parseParams, render, pick, usage;
usage = function () {
console.log("\nUsage: phantomjs echarts-convert.js -options options -outfile filename -width width -height height"
+ "OR"
+ "Usage: phantomjs echarts-convert.js -infile URL -outfile filename -width width -height height\n");
};
pick = function () {
var args = arguments, i, arg, length = args.length;
for (i = 0; i < length; i += 1) {
arg = args[i];
if (arg !== undefined && arg !== null && arg !== 'null' && arg != '0') {
return arg;
}
}
};
parseParams = function () {
var map = {}, i, key;
console.log("--logs:\n")
console.log(system.args)
if (system.args.length < 2) {
usage();
phantom.exit();
}
for (i = 0; i < system.args.length; i += 1) {
if (system.args[i].charAt(0) === '-') {
key = system.args[i].substr(1, i.length);
if (key === 'infile') {
// get string from file
// force translate the key from infile to options.
key = 'options';
try {
map[key] = fs.read(system.args[i + 1]).replace(/^\s+/, '');
} catch (e) {
console.log('Error: cannot find file, ' + system.args[i + 1]);
phantom.exit();
}
} else {
map[key] = system.args[i + 1].replace(/^\s+/, '');
}
}
}
return map;
};
render = function (params) {
var page = require('webpage').create(), createChart;
var bodyMale = config.SVG_MALE;
page.onConsoleMessage = function (msg) {
console.log(msg);
};
page.onAlert = function (msg) {
console.log(msg);
};
createChart = function (inputOption, width, height, config) {
var counter = 0;
function decrementImgCounter() {
counter -= 1;
if (counter < 1) {
console.log(messages.imagesLoaded);
}
}
function loadScript(varStr, codeStr) {
var script = $('<script>').attr('type', 'text/javascript');
script.html('var ' + varStr + ' = ' + codeStr);
document.getElementsByTagName("head")[0].appendChild(script[0]);
if (window[varStr] !== undefined) {
console.log('Echarts.' + varStr + ' has been parsed');
}
}
function loadImages() {
var images = $('image'), i, img;
if (./Assets/images.length > 0) {
counter = images.length;
for (i = 0; i < images.length; i += 1) {
img = new Image();
img.onload = img.onerror = decrementImgCounter;
img.src = images[i].getAttribute('href');
}
} else {
console.log('The images have been loaded');
}
}
// load opitons
if (inputOption != 'undefined') {
// parse the options
loadScript('options', inputOption);
// disable the animation
options.animation = false;
}
// we render the image, so we need set background to white.
$(document.body).css('backgroundColor', 'white');
var container = $("<div>").appendTo(document.body);
container.attr('id', 'container');
container.css({
width: width,
height: height
});
// render the chart
var myChart = echarts.init(container[0]);
myChart.setOption(options);
// load images
loadImages();
return myChart.getDataURL();
};
// parse the params
page.open("about:blank", function (status) {
// inject the dependency js
page.injectJs(config.ESL);
page.injectJs(config.JQUERY);
page.injectJs(config.ECHARTS);
var width = pick(params.width, config.DEFAULT_WIDTH);
var height = pick(params.height, config.DEFAULT_HEIGHT);
// create the chart
var base64 = page.evaluate(createChart, params.options, width, height, config);
//fs.write("base64.txt", base64);
// define the clip-rectangle
page.clipRect = {
top: 0,
left: 0,
width: width,
height: height
};
// render the image
page.render(params.outfile);
console.log('render complete:' + params.outfile);
// exit
phantom.exit();
});
};
// get the args
var params = parseParams();
// validate the params
if (params.options === undefined || params.options.length === 0) {
console.log("ERROR: No options or infile found.");
usage();
phantom.exit();
}
// set the default out file
if (params.outfile === undefined) {
var tmpDir = fs.workingDirectory + '/tmp';
// exists tmpDir and is it writable?
if (!fs.exists(tmpDir)) {
try {
fs.makeDirectory(tmpDir);
} catch (e) {
console.log('ERROR: Cannot make tmp directory');
}
}
params.outfile = tmpDir + "/" + new Date().getTime() + ".png";
}
// render the image
render(params);
}());
將上述檔案放在專案根目錄下的js目錄中。

我們來測試一下是否能生成一個簡單的ECharts圖表。
建立一個option.json

首先指定一個option,在官方範例 https://echarts.apache.org/examples/zh/index.html 中,隨意找一個柱狀圖的sample,複製option物件內容到新建立的option.json檔案中
{
"tooltip": {
"trigger": "axis",
"axisPointer": {
"type": "shadow"
}
},
"grid": {
"left": "3%",
"right": "4%",
"bottom": "3%",
"containLabel": true
},
"xAxis": [
{
"type": "category",
"data": [ "Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun" ],
"axisTick": {
"alignWithLabel": true
}
}
],
"yAxis": [
{
"type": "value"
}
],
"series": [
{
"name": "Direct",
"type": "bar",
"barWidth": "60%",
"data": [ 10, 52, 200, 334, 390, 330, 220 ]
}
]
}
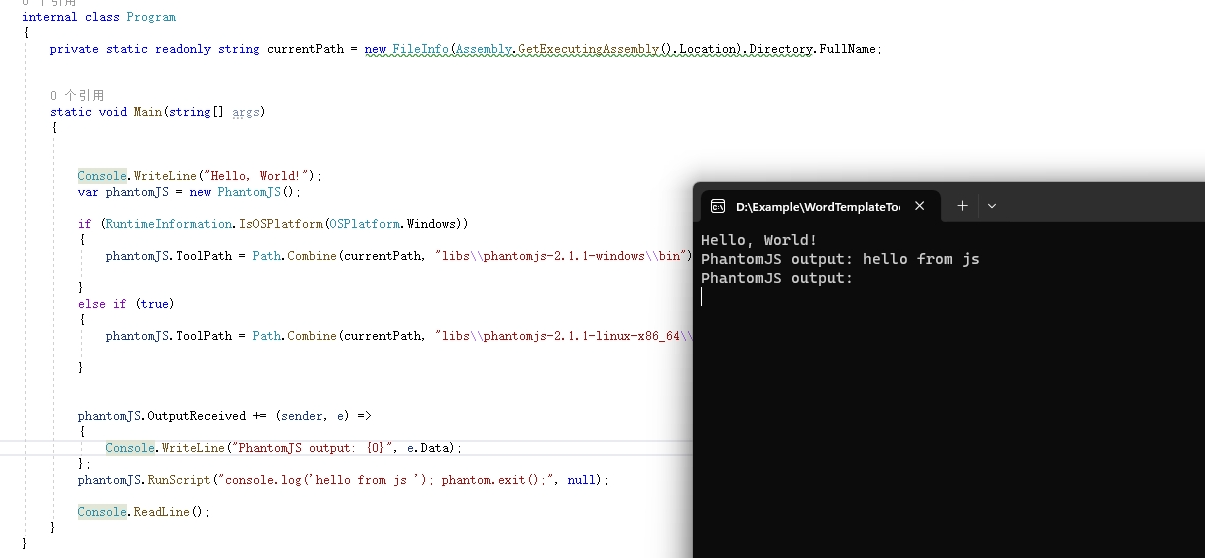
Program.cs中呼叫ECharts轉換器:
static void Main(string[] args)
{
var phantomJS = new PhantomJS();
if (RuntimeInformation.IsOSPlatform(OSPlatform.Windows))
{
phantomJS.ToolPath = Path.Combine(basePath, "libs\\phantomjs-2.1.1-windows\\bin");
}
else if (RuntimeInformation.IsOSPlatform(OSPlatform.Linux))
{
phantomJS.ToolPath = Path.Combine(basePath, "libs\\phantomjs-2.1.1-linux-x86_64\\bin");
}
var scriptPath = Path.Combine(basePath, "js\\echarts-converts.js");
var optionPath = Path.Combine(basePath, "js\\option.json");
phantomJS.OutputReceived += (sender, e) =>
{
Console.WriteLine("PhantomJS output: {0}", e.Data);
};
phantomJS.Run(scriptPath, new string[] { "-infile", optionPath });
phantomJS.Abort();
}
列印如下

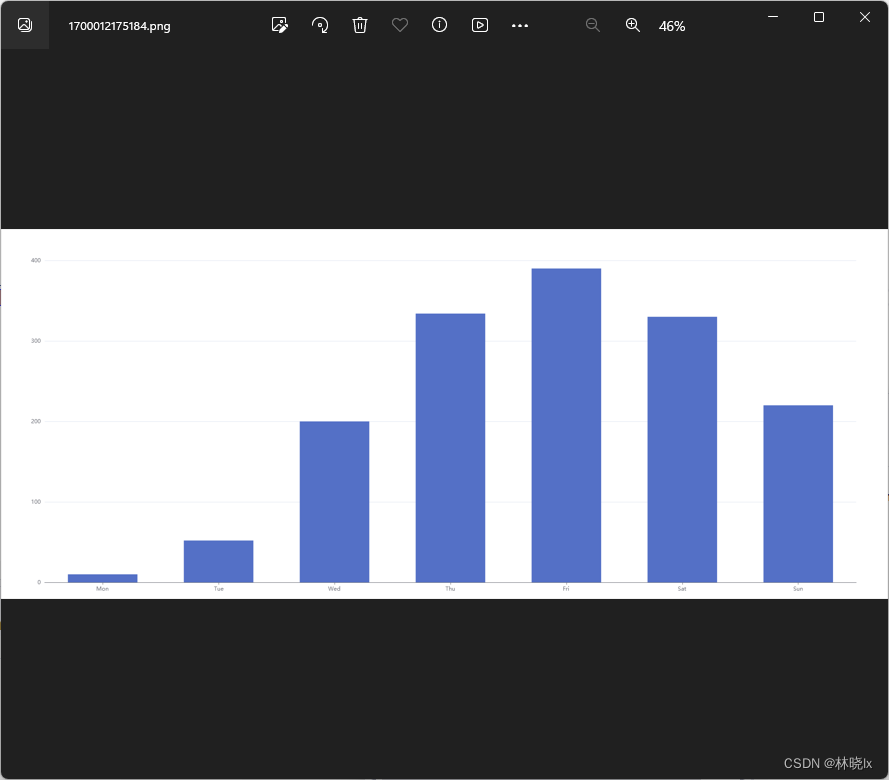
開啟輸出路徑看到生成的圖片。

生成Word檔案
為了方便整合,我加.NET中構件ECharts中可能用的全部資料結構。
這裡感謝https://github.com/idoku/EChartsSDK這個專案,程式碼基本都是從這裡拷貝過來的。
這樣可以通過指定ChartOption物件,生成圖片。
var option = new ChartOption()
{
title = new List<Title>()
{
new Title (){
text=title, left="center"}
},
tooltip = new ToolTip(),
legend = new Legend()
{
orient = OrientType.vertical,
left = "left"
},
series = new object[]
{
new {
name= "Access From",
type="pie",
data=new object[]
{
new { value= failedCount, name="異常" },
new { value= passCount, name="正常" },
}
}
}
}
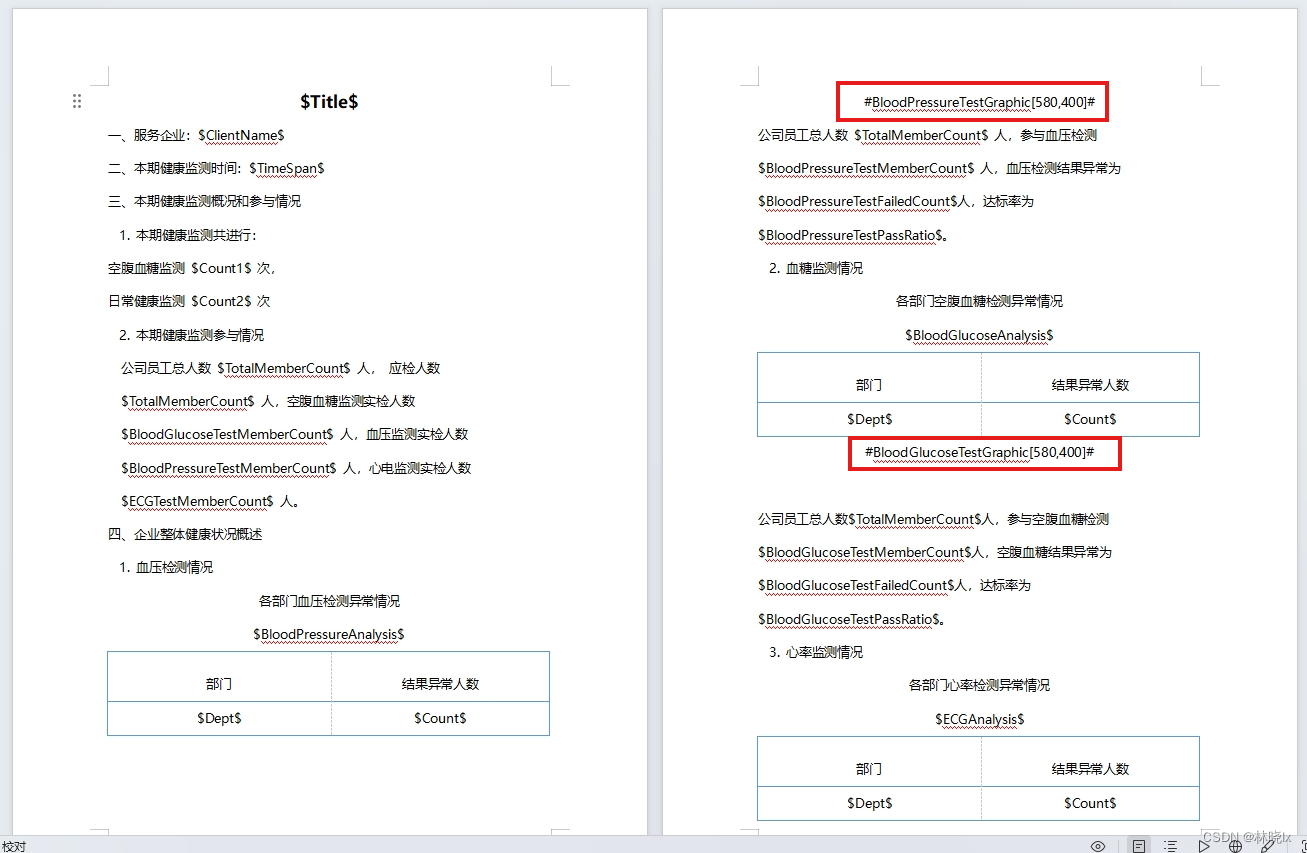
根據Document Template Tool圖片預留位置格式:#欄位名稱[寬度,高度]#,
在上一章的Sample基礎上,在ReportTemplate2.docx中新增圖片預留位置。

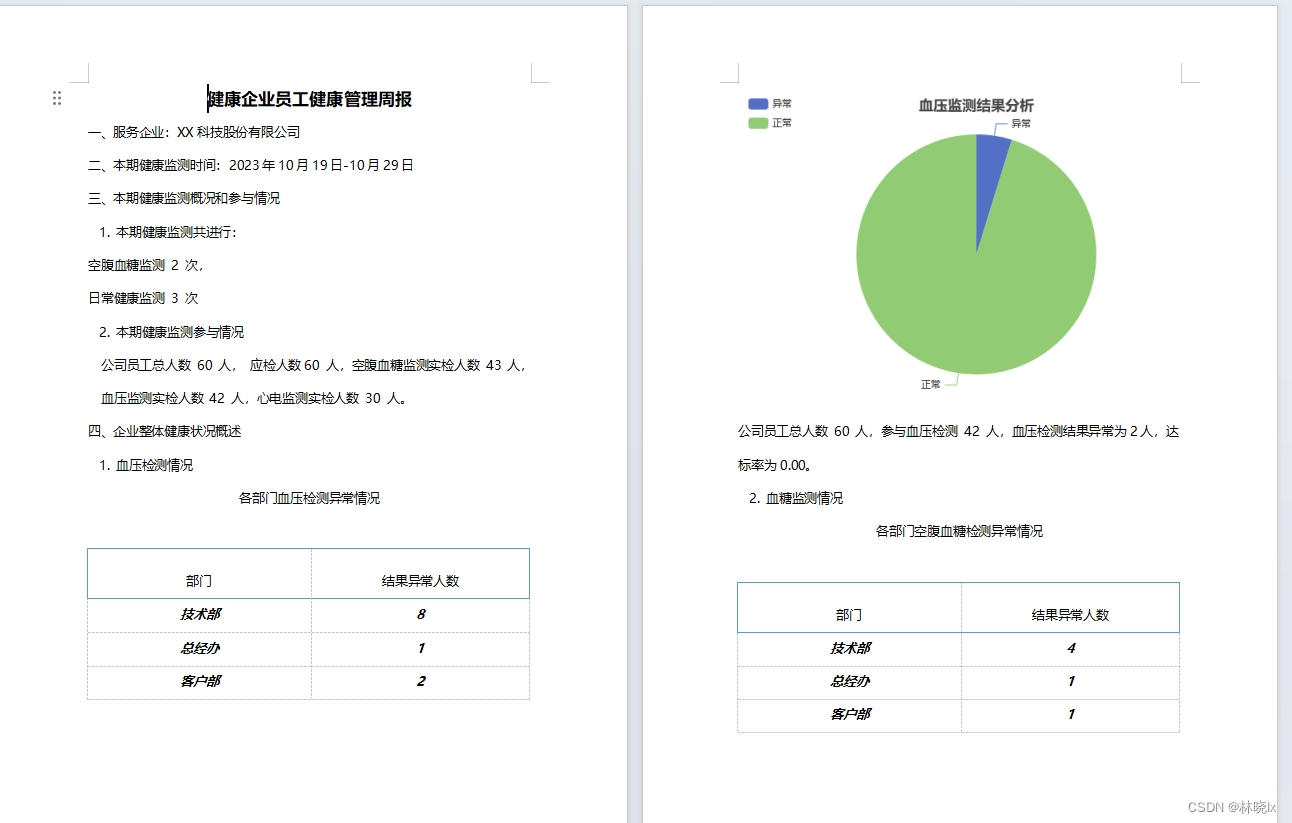
生成後的檔案如下:

專案地址
庫封裝
https://github.com/jevonsflash/EChartsGen
本文範例 EChartsGen_DocTemplateTool_Sample
https://github.com/jevonsflash/EChartsGen/tree/master/EChartsGen_DocTemplateTool_Sample
本文來自部落格園,作者:林曉lx,轉載請註明原文連結:https://www.cnblogs.com/jevonsflash/p/17833456.html