從DPlayer說起,有哪些開源的H5播放器
引言
H5指的是HTML5,也就是介紹網頁播放器(只是列出而已)。首先我不是什麼大佬,並沒有完全體驗過以下我會介紹的全部播放器;其次,因為我水平比較低,主要介紹擁有中文檔案的播放器,不瞭解開發的朋友當成科普看看就行,平常用不到,瞭解的可以補充一下還有哪些,畢竟我收集的肯定不全,最好能補充中文檔案的。
正文
中文檔案
DPlayer
https://dplayer.diygod.dev/zh/guide.html
最熱門的播放器,至少在我心裡是。有不少網站以及播放器都是基於這個做修改。


Mui player

ckplayer
也算是蠻熱門的,以前經常看到,只不過現在臨時找不出來。
官網範例視訊用的黑神話悟空PV

xgplayer西瓜播放器
http://h5player.bytedance.com/
位元組跳動的,西瓜視訊和抖音就是用這個

griffith知乎播放器
https://github.com/zhihu/griffith/blob/master/README-zh-Hans.md
看了一眼是React,H5看上去也是能用的。

artplayer
挺冷門的,這個不是我搜出來的而是我用的一個網站使用了這個播放器。

Sewise Player
https://github.com/jackzhang1204/sewise-player
冷門且不更新了,看看就行了
無中文檔案
也有可能是沒找到中文檔案。這裡面會略過一些,英文看著還是不方便。
video.js
ExoPlayer,谷歌出品
https://github.com/google/ExoPlayer
MediaElement.js
https://www.mediaelementjs.com/
plyr,蠻好看的

額外補充
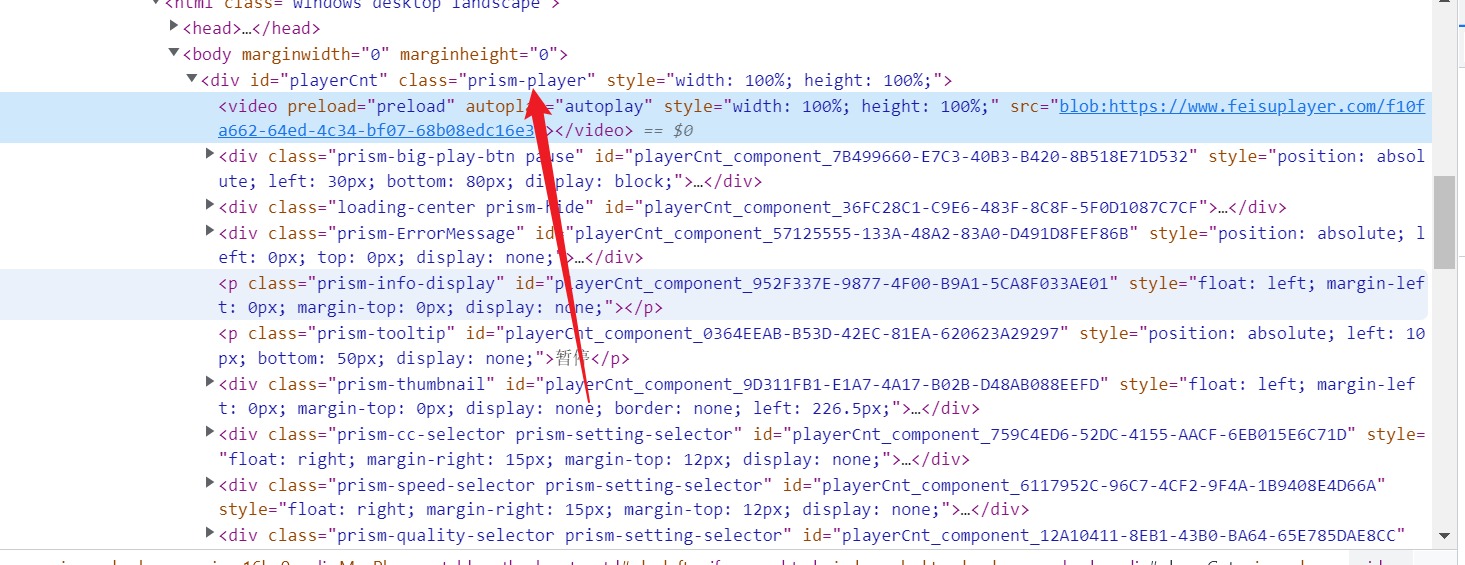
這個播放器樣式不錯,我查了一下似乎是阿里的播放器,似乎不開源,還是算了

prism-player,百度一查是AliPlayer,看了一下類名是一致的

其實播放器樣式只是加分項,最重要的還是視訊的載入速度,搞好cdn
結語
播放器的樣式確實能給人耳目一新的感覺,不少用心的網站是自己客製化播放器的(即使是基於開源專案做修改)。但是外觀不是全部,比外觀更重要的是內容。
祝各位生活愉快。