《最新出爐》系列初窺篇-Python+Playwright自動化測試-26-處理單選和多選按鈕-下篇
2023-11-13 12:01:07
1.簡介
今天這一篇宏哥主要是講解一下,如何使用Playwright來遍歷單選和多選按鈕。大致兩部分內容:一部分是宏哥在本地弄的一個小demo,另一部分,宏哥是利用JQueryUI網站裡的單選和多選按鈕進行實戰。
2.demo準備
2.1demo頁面的HTML程式碼
1.這裡宏哥為了省事節約時間就直接用上一篇中那個radio.html。如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>測試單選</title>
<style type="text/css">
.button1 {
background-color: #f44336;
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 28px;
margin: 20px 300px 50px 300px;
text-decoration:none;
color: white;
}
#myAnchor
{
text-decoration:none;
color: white;
}
#hg
{
margin: 20px 300px 50px 300px;
}
</style>
</head>
<body>
<button class="button1"><a id="myAnchor" href="https://www.cnblogs.com/du-hong/">北京-宏哥</a></button></br>
<div id="hg">
<div>
<h3>核取方塊 checkbox</h3> 請選擇喜歡的打野英雄:<br>
<label><input name="checkbox1" type="checkbox" value="李白"/>李白 </label><br>
<label><input name="checkbox2" type="checkbox" value="韓信"/>韓信 </label><br>
<label><input name="checkbox3" type="checkbox" value="公孫離" checked="checked"/>公孫離 </label><br>
<label><input name="checkbox4" type="checkbox" value="露娜"/>露娜 </label><br>
</div>
<div>
<h3>單選框 radio</h3> 選擇喜歡的打野英雄:<br>
<label><input name="radio" type="radio" value="0" checked="checked"/>李白 </label><br>
<label><input name="radio" type="radio" value="1"/>韓信 </label><br>
<label><input name="radio" type="radio" value="2"/>露娜 </label><br>
<label><input name="radio" type="radio" value="3"/>孫尚香 </label><br>
</div>
</div>
</body>
</html>
2.頁面效果,如下圖所示:

3.遍歷單選框
遍歷思路:
1.首先找到所有無線電鈕的共同點。
2.使用共同點來定位無線電鈕,將其放在變數中。
3.利用for迴圈將其從容其中一一遍歷出來。
3.1程式碼設計
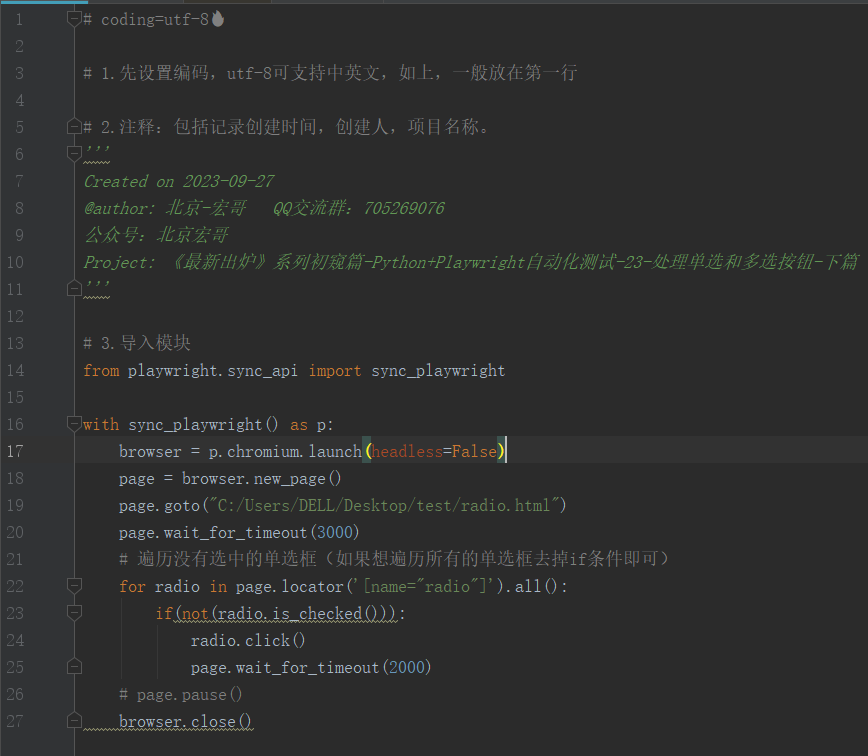
根據上邊的遍歷思路進行程式碼設計。如下圖所示:

3.2參考程式碼
# coding=utf-8