優雅設計之美:實現Vue應用程式的時尚佈局
前言
頁面佈局是減少程式碼重複和建立可維護且具有專業外觀的應用程式的基本模式。如果使用的是Nuxt,則可以提供開箱即用的優雅解決方案。然而,令人遺憾的是,在Vue中,這些問題並未得到官方檔案的解決。
經過多次嘗試,小編得出了一個執行良好且可延伸而不會令人頭疼的架構的模式。下面用一個簡單的例子為大家介紹一下。
設定需求
佈局架構需要滿足的需求:
- 頁面應宣告每個部分的佈局和元件。
- 對頁面的更改不應影響其他頁面。
- 如果佈局的某些部分在頁面中是通用的,則只應宣告一次。
設定Vue路由
小編需要在頁面之間導航,這就是小編要設定 vue-router 的原因。 Vue-cli 腳手架vite提供了在建立新專案時包含它的選項,但如果您沒有用腳手架建立專案,可以通過下面的方式設定路由。
1. 安裝 vue-router 依賴項
npm i -D vue-router@4
2. 宣告路由
const routes = [
{ path: "/", component: () => import("./pages/HomePage.vue") },
{ path: "/explore", component: () => import("./pages/ExplorePage.vue") },
];
3. 將其安裝為外掛
import { createApp } from "vue";
import { createRouter, createWebHashHistory } from "vue-router";
import App from "./App.vue";
import routes from "./routes.ts"
const router = createRouter({
history: createWebHashHistory(),
routes,
});
const app = createApp(App);
app.use(router);
app.mount("#app");
4. 最後,更新 App.vue使其僅包含router-view
<template>
<router-view />
</template>
執行後的顯示效果如下圖所示:

頁面
下面將建立以下頁面:主頁、探索、文章和 404,以及三種佈局:三列、兩列和空白。
三列布局
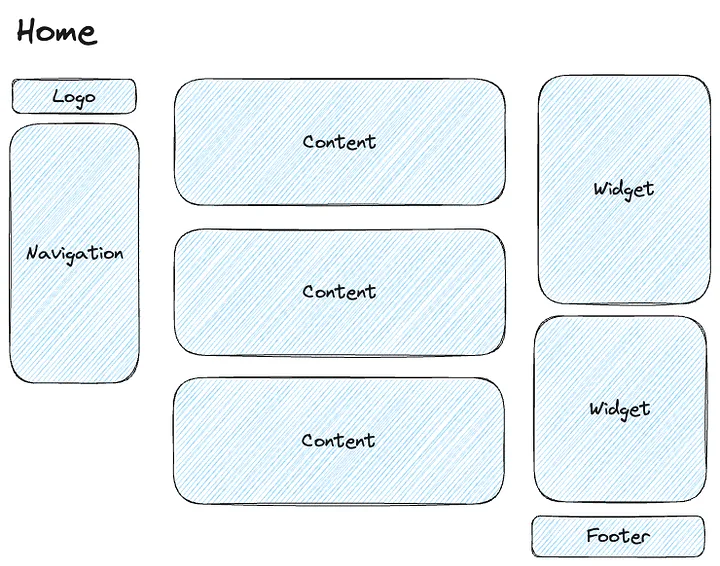
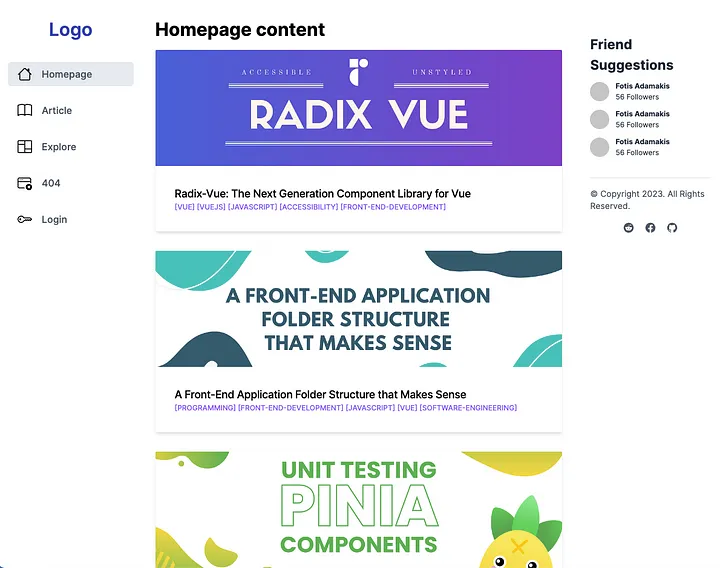
主頁是每個流行的社群網路使用的典型 3 列布局。第一列包含應用程式的徽標和導航,在使用此佈局的每個頁面中保持不變。這同樣適用於右下角的頁尾。每個頁面的主要內容和側邊欄小部件都會更改。

首先從 HomePage.vue 元件開始實現這一點。
<script setup lang="ts">
import ThreeColumnLayout from "../layouts/ThreeColumnLayout.vue";
import ArticleCard from "../components/ArticleCard.vue";
import WidgetFriendSuggestions from "../components/WidgetFriendSuggestions.vue";
import useArticles from "../composables/useArticles";
const articles = useArticles().getArticles();
</script>
<template>
<ThreeColumnLayout>
<h2 class="text-3xl font-bold mb-4">Homepage content</h2>
<ArticleCard v-for="article in articles" :article="article" />
<template #aside>
<WidgetFriendSuggestions />
</template>
</ThreeColumnLayout>
</template>
小編使用一個 ThreeColumnLayout 元件(稍後會實現它)。預設插槽具有標題和文章列表,它們是頁面的主要內容。此外,小編建立一個名稱為aside 的命名槽,用於宣告小部件。
按照通用約定, ThreeColumnLayout 元件放置在資料夾中 /layouts 它將使用網格容器並用於
grid-template-areas 建立三列布局。
佈局的實現細節將取決於此元件,而不是頁面。使用flexbox,網格系統或任何其他技術都是可能的。如果使用全寬、盒裝或流體佈局,則同樣適用。
此佈局有 3 列
第一列將包含寫死的徽標和導航元件。
第二列將僅建立預設插槽,並讓頁面決定要插入的內容。
第三列將包含每個頁面通用的旁槽和頁尾元件。
ThreeColumnLayout.vue
<script setup>
import AppNavigation from "../components/AppNavigation.vue";
import AppFooter from "../components/AppFooter.vue";
import AppLogo from "../components/AppLogo.vue";
</script>
<template>
<div class="three-column-layout">
<header>
<AppLogo />
<AppNavigation />
</header>
<main>
<slot />
</main>
<aside>
<slot name="aside" />
<AppFooter />
</aside>
</div>
</template>
<style scoped lang="scss">
.three-column-layout {
display: grid;
grid-template-areas:
"header"
"main"
"aside";
header {
grid-area: header;
margin-top: 30px;
}
main {
grid-area: main;
margin-top: 10px;
padding: 20px;
}
aside {
grid-area: aside;
margin-top: 10px;
padding: 20px;
}
@media (min-width: 768px) {
grid-template-columns: 1fr 3fr 1fr;
grid-template-areas: "header main aside";
}
}
</style>
實現效果如下圖所示:

建立具有相同佈局的新頁面將證明這種方法是多麼簡潔。
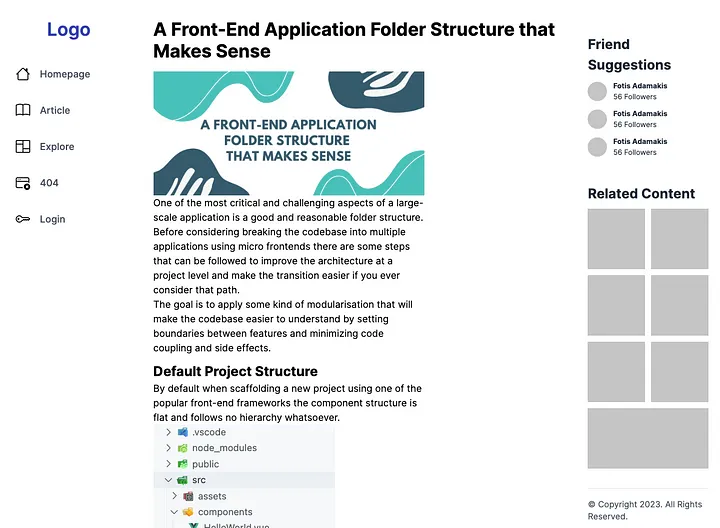
使用下面的程式碼建立文章頁面,並在側邊欄上有一個額外的小部件:
<script setup>
import ThreeColumnLayout from "../layouts/ThreeColumnLayout.vue";
import WidgetRelatedContent from "../components/WidgetRelatedContent.vue";
import WidgetFriendSuggestions from "../components/WidgetFriendSuggestions.vue";
import { useRoute } from "vue-router";
import useArticles from "../composables/useArticles";
const article = useArticles().getArticle(useRoute().params.id);
</script>
<template>
<ThreeColumnLayout>
<h2 class="text-3xl font-bold mb-4">{{ article.title }}</h2>
<div class="max-w-md" v-html="article.description"></div>
<template #aside>
<WidgetFriendSuggestions />
<WidgetRelatedContent />
</template>
</ThreeColumnLayout>
</template>
實現的效果:

兩列布局
對於「詳情」頁面,小編將建立一個兩列布局。第一列將與三列布局相同,但主要部分將佔據螢幕的其餘部分,並將頁尾放在底部。

該實現看起來與上一個沒有太大區別。但是這次小編使用flex-basis。( 只是為了演示建立CSS佈局的不同方法。在實際場景中,所有實現都應使用相同的技術。)
TwoColumnLayout.vue
<script setup>
import AppNavigation from "../components/AppNavigation.vue";
import AppLogo from "../components/AppLogo.vue";
import AppFooter from "../components/AppFooter.vue";
</script>
<template>
<div class="two-column-layout">
<header>
<AppLogo />
<AppNavigation />
</header>
<main>
<slot />
<AppFooter />
</main>
</div>
</template>
<style scoped>
.two-column-layout {
display: flex;
@media (max-width: 768px) {
flex-direction: column;
}
}
header {
flex-basis: 20%;
margin-top: 30px;
}
main {
flex-basis: 80%;
margin-top: 10px;
padding: 20px;
}
</style>
使用此佈局的瀏覽頁面非常簡單。
Explore.vue
<script setup>
import TwoColumnLayout from "../layouts/TwoColumnLayout.vue";
import ExploreItem from "../components/ExploreItem.vue";
import useArticles from "../composables/useArticles";
const articles = useArticles().getExploreArticles();
</script>
<template>
<TwoColumnLayout>
<h2 class="text-3xl font-bold mb-12">
Latest content on <a target="_blank" href="https://dev.to/">Dev.to</a>
</h2>
<div class="grid lg:grid-cols-3 gap-6">
<ExploreItem v-for="article in articles" :article="article" />
</div>
</TwoColumnLayout>
</template>
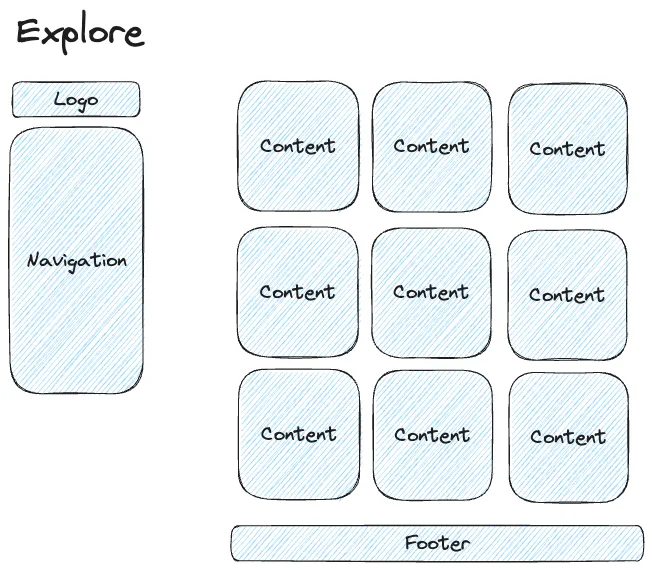
實現效果:

空白布局
最後,小編建立一個可在 404 頁面上使用的空白整頁佈局。
<template>
<main class="container my-24 px-6 mx-auto">
<slot />
</main>
</template>
即使實現很簡單,使用佈局也很重要,這次只有一個居中的容器(tailwind.css)。
這樣,小編可以保持頁面元件的精簡,並確保使用此佈局的多個頁面的外觀和行為相同。
<script setup>
import BlankLayout from "../layouts/BlankLayout.vue";
import PageNotFound from "../components/PageNotFound.vue";
</script>
<template>
<BlankLayout>
<PageNotFound />
</BlankLayout>
</template>

結論
佈局是減少樣板和維護具有專業外觀的應用程式的絕佳工具。結合全面的資料夾結構可以產生每個人都喜歡使用的程式碼庫,除此之外,如果您想下載完整程式碼,歡迎點選這裡:Gitee。
擴充套件連結: