ASP.NET Core+Vue3 實現SignalR通訊
從ASP.NET Core 3.0版本開始,SignalR的Hub已經整合到了ASP.NET Core框架中。因此,在更高版本的ASP.NET Core中,不再需要單獨參照Microsoft.AspNetCore.SignalR包來使用Hub。
在專案建立一個類繼承Hub,
首先是寫一個CreateConnection方法
ConnectionId是SignalR中標識的使用者端連線的唯一識別符號,
將userId和ConnectionId關聯起來,這樣就可以實現指定給某一個或一些使用者傳送訊息了。
SendMessageToUser方法用於向特定的使用者傳送訊息。它接受兩個引數:userId表示要用於接收訊息的使用者標識,message表示要傳送的訊息內容。
該方法的主要作用是根據userId從記憶體快取(IMemoryCache)中獲取與之關聯的ConnectionId,然後使用Clients.Client(connectionId.ToString())方法找到對應的使用者端連線,並通過SendAsync方法將訊息傳送給該使用者。這樣,使用者就能收到特定的訊息。
public class MyHub : Hub
{
private readonly IMemoryCache memoryCache;
public MyHub(IMemoryCache memoryCache)
{
this.memoryCache = memoryCache;
}
public void CreateConnection(int userId)
{
// 將使用者標識與 ConnectionId 關聯起來
memoryCache.Set(userId, Context.ConnectionId);
}
public async Task SendMessageToUser(int userId, string message)
{
if (memoryCache.TryGetValue(userId, out var connectionId))
{
await Clients.Client(connectionId.ToString()).SendAsync("ReceiveMessage", message);
}
}
}
在program檔案中註冊hub
//註冊signalr
builder.Services.AddSignalR();
//註冊hub 這裡的路徑是我的Hub類在專案中的路徑
app.MapHub<MyHub>("/SignalR/MyHub");

———————————————————————————————————————————————————————————————————————————
讓後前端這裡在vue專案中下載@microsoft/signalr包
npm i @microsoft/signalr --save
建立一個myHub.js檔案
import * as signalr from '@microsoft/signalr';
const conn = new signalr.HubConnectionBuilder()
.withUrl('http://localhost:5124/SignalR/Myhub')
.withAutomaticReconnect()
.build();
export default conn;
.withUrl('http://localhost:5124/SignalR/Myhub')這裡的路徑一定要和在api專案中的Program設定的app.MapHub
withAutomaticReconnect()用於啟用自動重連功能。這意味著如果連線斷開,SignalR將自動嘗試重新建立連線,以確保保持實時通訊。
.build()方法構建並返回一個SignalR連線物件。
conn.start();和SignarlR啟動建立連線。
———————————————————————————————————————————————————————————————————————————
讓後的話這裡簡單模擬了一下資料庫的登入
Api部分
[Route("api/[controller]/[action]"), ApiController]
public class TestController : ControllerBase
{
List<SysUser> userList = new List<SysUser>()
{
new SysUser(1,"王鶴棣","123456"),
new SysUser(2,"吳磊","123456"),
new SysUser(3,"趙露思","123456")
};
[HttpPost]
public ActionResult Login(SysUser sysUser)
{
var user = userList.Where(s => s.userName == sysUser.userName && s.userPwd == sysUser.userPwd).FirstOrDefault();
if (user is not null)
{
return Ok(user.userId);
}
return Ok("失敗");
}
}
public record SysUser(int? userId,string userName,string userPwd);
Vue部分
<script setup>
import {ref,reactive,onMounted} from 'vue';
import axios from 'axios';
import myHub from './httpTools/myHub'; //匯入hub
const loginUser=reactive({
userName:'王鶴棣',
userPwd:'123456',
});
const loginBtn= ()=>{
axios.post('http://localhost:5159/api/test/login',loginUser)
.then(async res => {
console.log(res);
alert('成功');
//這裡在登入成功之後呼叫伺服器端在MyHub類的CreateConnection方法,
//把登入成功之後返回的userId傳過去
//使使用者端與伺服器端建立連線
if(myHub.state.toString()!="Connected"){
await myHub.start();
}
myHub.invoke("CreateConnection",res.data);
})
}
//這裡的ReceiveMessage用於接受伺服器傳送的訊息
//這個ReceiveMessage名字是自己定義的
onMounted(() => {
myHub.on('ReceiveMessage', (message) => {
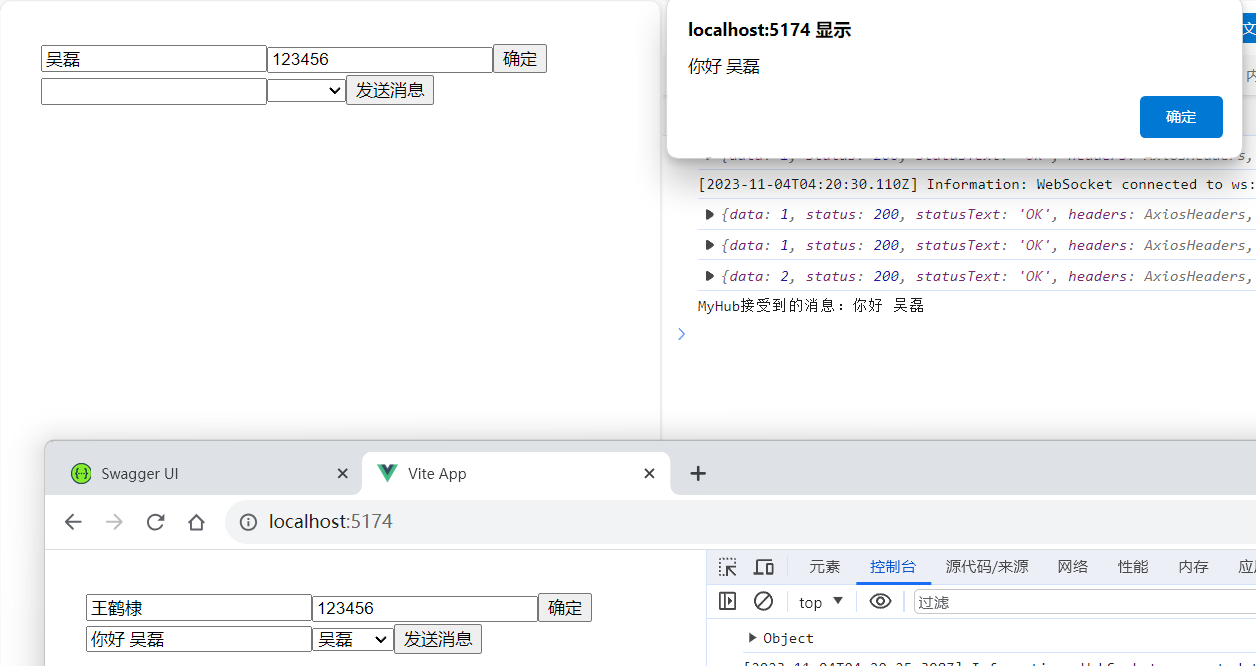
console.log("MyHub接受到的訊息:"+message);
alert(message);
})
})
const message=ref();
const sendUserId=ref();
const sendMessage=()=>{
myHub.invoke("SendMessageToUser",Number(sendUserId.value),message.value)
}
</script>
<template>
<input type="text" v-model.trim="loginUser.userName" placeholder="使用者名稱">
<input type="text" v-model.trim="loginUser.userPwd" placeholder="密碼">
<button @click="loginBtn">確定</button>
<input type="text" v-model="message">
<select v-model="sendUserId">
<option value="1">王鶴棣</option>
<option value="2">吳磊</option>
<option value="3">趙露思</option>
</select >
<button @click="sendMessage">傳送訊息</button>
</template>