高效能渲染——詳解Html Canvas的優勢與效能
本文由葡萄城技術團隊原創並首發。轉載請註明出處:葡萄城官網,葡萄城為開發者提供專業的開發工具、解決方案和服務,賦能開發者。
一、什麼是Canvas
想必學習前端的同學們對Canvas 都不陌生,它是 HTML5 新增的「畫布」元素,可以使用JavaScript來繪製圖形。
Canvas元素是在HTML5中新增的標籤用於在網頁實時生成影象,並且可以操作影象內容,基本上它是一個可以用JavaScript操作的點陣圖(bitmap)。Canvas 由一個可繪製區域HTML程式碼中的屬性定義決定高度和寬度。JavaScript程式碼可以存取該區域,通過一套完整的繪圖功能的API生成動態的圖形。
二. 引入Canvas的重要性
HTML5 在 2012 年已形成了穩定的版本,在此之前很長一段時間,開發者們繪製圖形選擇的方案更多是SVG來實現。SVG使用XML來定義圖形,就像使用HTML標籤一樣來控制元素的排布,SVG的本質就是一個DOM元素。當圖形內容太過豐富後,效能和記憶體上就會大打折扣。一旦涉及頻繁的圖片繪製場景,這個實現對於使用者的體驗將是毀滅性的。
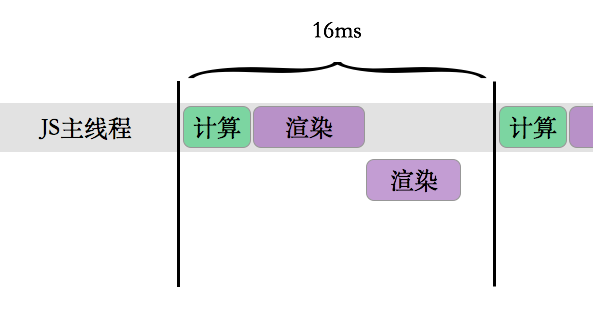
渲染動畫的基本原理,無非是反覆地擦除和重繪。為了動畫的流暢,留給開發者渲染一幀的時間,只有短短的 16.67ms。在這16.67ms中,我不僅需要處理一些繪製邏輯,計算每個物件的位置、狀態,還需要把它們都畫出來。如果消耗的時間稍稍多了一些,使用者就會感受到「卡頓」。所以,在編寫動畫時,開發者們無時無刻不擔憂著動畫的效能,唯恐渲染的耗時過長。
在現代 Web 開發中,開發者們更多的會藉助 Canvas 提供的API去繪製上下文,可以自由繪製各種2D和3D圖形,建立富有視覺衝擊力的遊戲場景和角色。Canvas的使用可以使得遊戲能夠實現流暢的動態效果和使用者互動。無論是簡單的小遊戲還是複雜的遊戲引擎,Canvas 都被廣泛應用。
下面是做的一個簡單的對比試驗,可以很明顯感受到兩者的差距,分別使用SVG和Canvas繪製一個包含著100w個圓形的500*500的圖片,根據耗時計算對比,Canvas耗費的時間幾乎只有SVG的一半:

三. 計算與渲染
把動畫的一幀渲染出來,需要經過以下步驟:
- 計算:處理網頁渲染邏輯,計算每個物件的狀態和位置。
- 渲染:真正把物件繪製出來。
- JavaScript 呼叫 DOM API(包括 Canvas API)以進行渲染。
- 瀏覽器(通常是另一個渲染執行緒)把渲染後的結果呈現在螢幕上的過程。

之前提到過,在動畫設計和開發中,每幀只有16.67毫秒的時間用於渲染。這個數值是通過計算每秒60幀得出的平均每幀渲染時間。實際上,並不是所有裝置都能夠穩定地達到60FPS。因此,為了確保在不同裝置上實現一致性的動畫效果,最好將每幀的渲染時間控制在10毫秒以內。
大家都知道,通常情況下,渲染的開銷遠大於計算(相差3~4個量級)。除非使用了一些時間複雜度很高的演演算法,否則不需要過於深入優化計算環節。Canvas的渲染是在JavaScript引擎中執行繪製邏輯,通過構建畫布在記憶體中,並遍歷所有畫素點的顏色,最終輸出到螢幕上。這種強大的功能可能會增加學習成本,但如今仍然有很多開發者選擇和接受Canvas,這要歸功於Canvas最大的優勢:渲染效能的出色表現。
四. Canvas渲染效能優勢
當談論圖形渲染技術時,就不得不提到DOM駐留模式和Canvas快速模式。
DOM駐留模式
DOM駐留模式是一種基於檔案物件模型(DOM)的渲染技術。在DOM駐留模式下,頁面的佈局和樣式是由DOM樹來掌管的。當頁面需要更新時,瀏覽器會重新計算佈局和樣式並重新渲染。此模式非常靈活,特別適用於處理動態頁面互動和多樣化的樣式控制。然而,由於需要頻繁地重新計算佈局和樣式,對於複雜的圖形渲染任務來說,效能開銷相對較高。
Canvas快速模式
Canvas快速模式利用HTML5的Canvas元素進行圖形渲染。在這種模式下,開發者可以使用Canvas提供的2D或3D繪圖API直接在畫布上繪製圖形。相比於DOM駐留模式,Canvas快速模式更加高效。它不關心頁面的佈局和樣式,而是在需要時只重繪受影響的部分。這樣就避免了頻繁的佈局和樣式計算,提高了渲染效能。
- 分層提高Canvas效能
開發者們通過分析大量實際場景,總結出一套可以進一步提升Canvas效能的策略,即對變化較少和變化較多的內容進行分開渲染。這種策略就是所謂的分層Canvas。它能夠顯著降低完全沒有必要的渲染效能開銷。分層渲染的思想被廣泛應用於各種圖形相關的領域,從古老的皮影戲、套色印刷術,到現代電影/遊戲工業以及虛擬現實領域等等。而分層Canvas只是分層渲染思想在Canvas動畫上的一個基礎應用。

分層Canvas的核心理念是,動態頁面中的每種元素(層)對於渲染頻率的需求是不同的。對於許多金融會計等巨量資料行業的從業者來說,主要資料內容的變化頻率和幅度較大(他們通常面臨資料變動和頻繁計算),而背景表格樣式的變化頻率或幅度相對較小(基本不變,或者變化緩慢,或者僅在特定時機變化)。因此,需要頻繁更新和重繪資料,但對於背景,可能只需要繪製一次,或者每隔200毫秒才重繪一次,而沒有必要每16毫秒就重繪一次。

- 視野之外的繪製
在許多情況下,Canvas 僅僅作為資料展示頁面的一部分,充當著一個「視窗」的角色。如果在每次資料更新時,都將所有資料完全繪製到 Canvas 上,很可能會出現大量內容繪製到Canvas 範圍之外的情況。雖然呼叫了繪製 API,但實際上並沒有產生任何效果。
因此,判斷物件是否位於 Canvas 範圍內需要進行額外的計算(例如,需要通過對遊戲角色的全域性模型矩陣求逆來得出物件的世界座標,這是一項相對耗時的操作),同時也會增加程式碼的複雜性。因此,關鍵是是否需要這樣做。
通過在原生程式碼中進行測試,比較了在視野內和視野外分別繪製100萬個圓的耗時。在視野內繪製耗時8936ms,而在視野外繪製耗時2540ms。考慮到計算和繪製之間的耗時差距在3~4個數量級,因此通過計算來判斷並避免繪製視野外的內容是一種非常有效的方法。

五. Canvas的應用
之前探討了SVG和Canvas的繪製效能差異以及Canvas常見的優化方法。知道,對於使用快速模式渲染的Canvas來說,瀏覽器的每次重繪都是由程式碼驅動的,無須進行多層解析,因此它的速度非常快。除了速度快之外,Canvas的靈活性也顯著優於DOM。可以通過程式碼精確控制何時以及如何繪製出期望的效果。
在資源消耗方面,DOM的駐留模式意味著場景中的每一個新增元素都會導致額外的記憶體消耗,而Canvas則沒有這個問題。這種差異在頁面元素數量增多時尤為明顯。
在Canvas出現之前,前端渲染表格只能通過構建複雜的DOM來實現。然而,這種方式會導致瀏覽器效能成為Web應用的瓶頸,許多開發人員因此放棄了在瀏覽器上實現電子試算表的想法。
Canvas出現後,其快速模式帶來的出色效能優勢成為了一大亮點,大量、複雜的DOM渲染處理所帶來的效能問題因此有了解決之道。
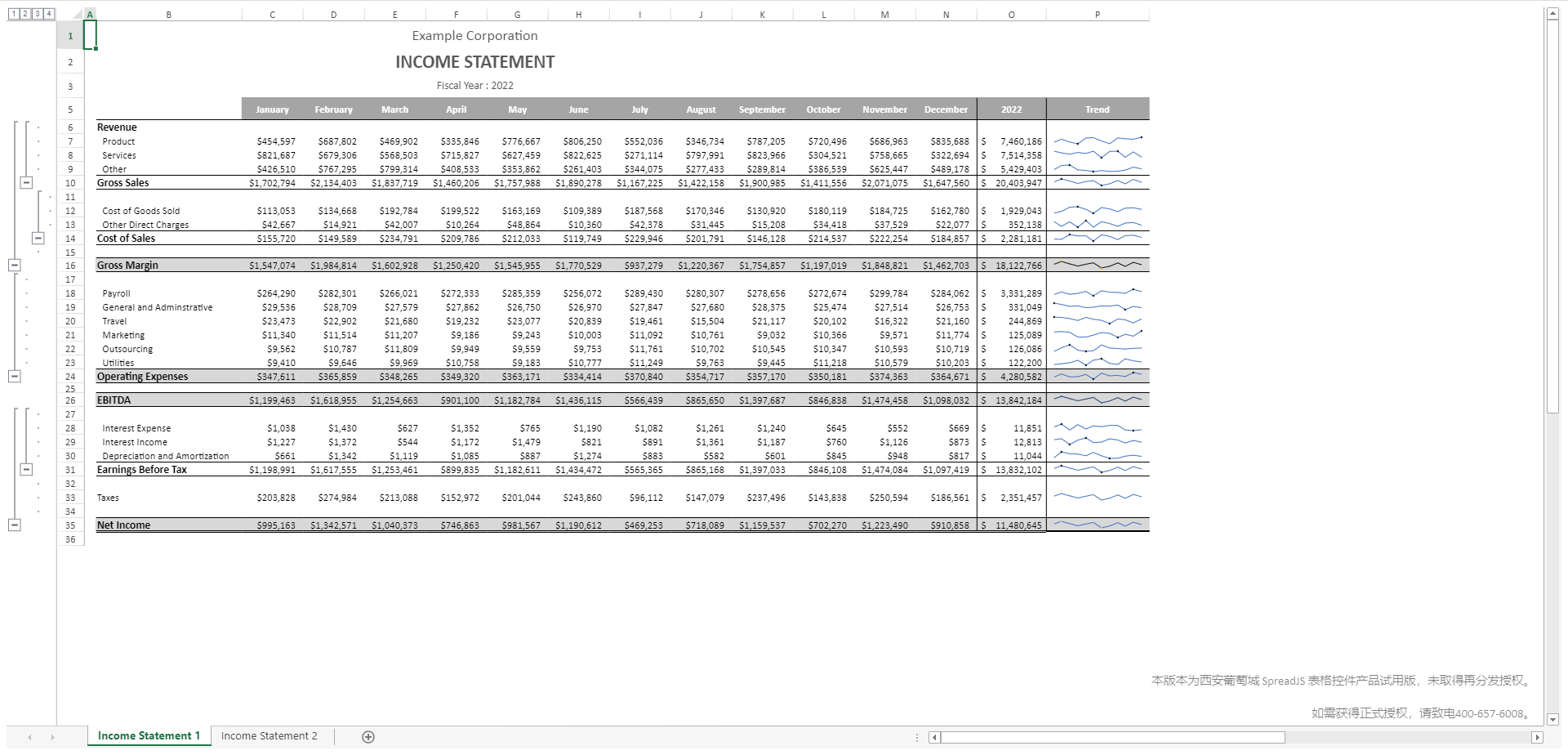
回到電子試算表的應用場景,現在已經出現了使用Canvas繪製畫布的表格元件。這類元件在渲染資料層時無須重複建立和銷燬DOM元素,而且在畫布的繪製過程中受到的限制也比DOM元素渲染更少。其中,葡萄城公司的純前端表格控制元件——SpreadJS就用到了Canvas實現表格繪製,除了表格之外,Canvas也為數位孿生視覺化大屏、頁面遊戲等應用場景帶來了變革(如下圖所示)。

六、總結
本文通過介紹Canvas的原理、Canvas的重要性、Canvas在計算與渲染上的作用、Canvas渲染效能優勢和Canvas的應用這五個部分,全面而系統地闡述了HTML Canvas在高效能渲染方面的相關知識和技巧。希望讀者通過閱讀本文能夠深入瞭解Canvas的基本原理和特性,認識到Canvas在Web開發中的重要性,並掌握Canvas在計算與渲染上的作用。
七. 參考文章
《HTML界的「蘇炳添」——詳解Canvas優越效能和實際應用》
擴充套件連結: