深入解析css-筆記
前言
本文章是根據《深入解析CSS》一書所作的學習筆記,書中的知識點基本都概括在這。希望對您有幫助,另外本部落格是通過word筆記檔案匯入,雖然後續對內容和程式碼相關進行了一些格式處理,但還是可能會有漏掉以及不完善的地方,還請見諒。
優先順序與繼承
樣式衝突時:
1>2>3
1、檢查樣式表來源
使用者代理(樣式表):外部引入的css樣式
作者宣告的樣式:當前檔案裡宣告的樣式
!important:宣告樣式優先順序為最高等級
優先順序:使用者代理<作者宣告的樣式<作者宣告的樣式!important
2、選擇器優先順序
行內樣式:在標籤上直接宣告樣式,如style,優先順序高於樣式表,但是可以通過行外樣式加!important覆蓋,但如果在行內樣式裡也加important,則優先順序還是會更高
選擇器優先順序:id選擇器(#) > 類選擇器(.) > 標籤選擇器,
如果都包含,則按包含個數排序,如,有兩個id選擇器組合的樣式的優先順序大於一個id選擇器樣式
3、原始碼順序
後出現的>先出現的
層疊值:在樣式衝突時最終生效的值
建議:1、不要使用id選擇器 2、儘量不要使用!important 3、不要使用行內樣式,優先使用樣式表,方便維護拓展
繼承:對於某些屬性(color、font、font-family、font-size、font-weight、font-variant、font-style、line-height、letter-spacing、text-align、text-indent、text-transform、white-space以及word-spacing),如果子元件的某個屬性沒有宣告,並且父元件宣告了,那麼子元件就會繼承父元件的樣式
inherit:宣告為繼承父類別元件的同類樣式
initial:將樣式宣告為預設值,拋開繼承等影響
相對單位
相對單位:針對於不同大小視窗設計的,會根據視窗按比例自動調整大小
絕對單位:傳統的長度單位。畫素、點、釐米、毫米等
em 相對於當前設定的font-size倍數大小,如果沒有設定字型則會取繼承的字型大小(預設是16px)如果字型和其他屬性都設定為em,會先計算字型大小,再用字型大小去計算其他屬性值
:root 根節點的偽類選擇器,相當於html的標籤選擇器,但是優先順序會更高
rem(root em):設定相對於根元素文字的相對大小
比較:rem相比於em直接比較於根節點,不會出現於多個相同標籤巢狀時設定字型疊加計算
推薦:rem設定字型,px設定邊框,em設定其他大部分屬性
rem作為相對單位,一般是用於模糊與字型的大小關係的,而不需要刻意去記具體的畫素大小再去計算設定的倍數
響應式面板:根據螢幕尺寸讀取不同的設定
:root { font-size: 0.75em; }
用 em 設定內邊距和圓角
用 1px 設定一條細邊
將面板頂部的多餘空間移除,
第 3 章會對此詳細解釋
用 rem 設定標題
的字號
作用到所有的螢幕,但是
在大屏上會被覆蓋
@media (min-width: 800px) { :root { font-size: 0.875em; } }
僅作用到寬度 800px 及其以
上的螢幕,覆蓋之前的值
@media (min-width: 1200px) { :root { font-size: 1em; } }
僅作用到寬度 1200px 及
其以上的螢幕,覆蓋前面
兩個值
視口的相對單位
vh:視口高度的 1/100。
vw:視口寬度的 1/100。
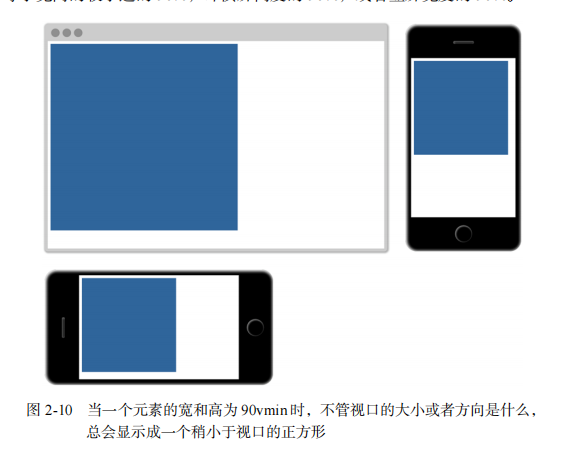
vmin:視口寬、高中較小的一方的 1/100(IE9 中叫 vm,而不是 vmin)。
vmax:視口寬、高中較大的一方的 1/100(本書寫作時IE和Edge均不支援vmax)①。

.square { width: 90vmin; height: 90vmin; background-color: #369; }
calc()函數內可以對兩個及其以上的值進行基本運算。當要結合不同單位的值時,calc()
特別實用
保證字型隨著視窗順滑變化可以通過視口相對單位+em(rem)實現,em(rem)保證最小值,視口相對單位保證最大值
:root { font-size: calc(0.5em + 1vw); }
自定義樣式
:root { --main-font: Helvetica, Arial, sans-serif; } p { font-family: var(--main-font); }
以--開頭命名,通過var參照
還可以參照時指定備用值,在第一個樣式中沒有指定對應的樣式,就會嘗試讀取備用的樣式
:root { --main-font: Helvetica, Arial, sans-serif; --brand-color: #369; } p { font-family: var(--main-font, sans-serif); color: var(--secondary-color, blue); }
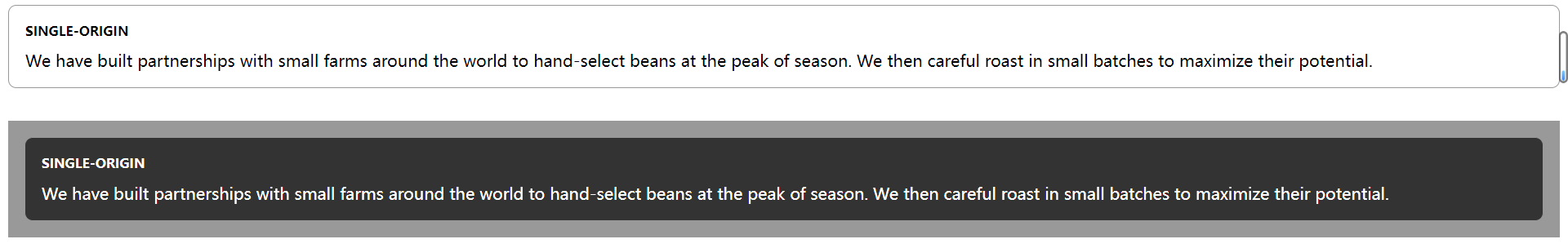
自定義屬性可以繼承與層疊,所以可以在不同的位置去重寫設定自定義屬性的設定,實現同一個自定義屬性不同的樣式
<body> <div class="panel"> <h2>Single-origin</h2> <div class="body"> We have built partnerships with small farms around the world to hand-select beans at the peak of season. We then careful roast in small batches to maximize their potential. </div> </div> <aside class="dark"> <div class="panel"> <h2>Single-origin</h2> <div class="body"> We have built partnerships with small farms around the world to hand-select beans at the peak of season. We then careful roast in small batches to maximize their potential. </div> </div> </aside> </body> <style> :root { --main-bg: #fff; --main-color: #000; } .panel { font-size: 1rem; padding: 1em; border: 1px solid #999; border-radius: 0.5em; background-color: var(--main-bg); color: var(--main-color); } .panel > h2 { margin-top: 0; font-size: 0.8em; font-weight: bold; text-transform: uppercase; } .dark { margin-top: 2em; padding: 1em; background-color: #999; --main-bg: #333; --main-color: #fff; } </style>

甚至可以通過js動態去修改自定義屬性的樣式
<script type="text/javascript"> var rootElement = document.documentElement; var styles = getComputedStyle(rootElement); var mainColor = styles.getPropertyValue('--main-bg'); console.log(String(mainColor).trim()); var rootElement = document.documentElement; rootElement.style.setProperty('--main-bg', '#cdf'); </script>
寬度與高度
在CSS中,display屬性定義了一個元素應如何在頁面上呈現。它有許多不同的引數值,每個值都有特定的效果。以下是一些常用的display引數值:
block:將元素呈現為塊級元素,如段落(<p>)和標題(<h1>-<h6>)。塊級元素會佔據其父元素的整個寬度,並在內容之前和之後新增一個換行符。
inline:將元素呈現為內聯元素,如連結(<a>)和強調文字(<em>)。內聯元素只佔據它們內容所需的寬度,並且可以在一行內與其他元素並排顯示。
inline-block:將元素呈現為內聯塊級元素。它結合了inline和block的特性,元素可以像內聯元素一樣並排顯示,同時又可以設定寬度、高度和邊距等塊級元素的屬性。(通過display去指定內部元素的型別,預設是inline)
inline-flex:設定內斂元素,同時時內部元素變成塊狀元素,可以使用flex屬性
none:使元素在頁面上不可見,並且不佔據任何空間。它不會影響檔案流,也不會引發任何事件。
flex:將元素設定為彈性盒子(flexbox)容器,用於建立具有靈活佈局的複雜頁面佈局。子元素預設等高。你可以給子元素設定寬度和外邊距,儘管加起來可能超過100%,Flexbox也能妥善處理。以上程式碼清單渲染出來的樣式跟表格佈局一樣,而且不需要額外包裹元素,CSS 也更簡單。同時不會發生上下外邊距摺疊情況
grid:將元素設定為網格容器,用於建立基於網格的頁面佈局。
table:將元素呈現為表格,用於建立表格佈局。
list-item:將元素呈現為列表項,通常與list-style-type屬性一起使用以建立自定義列表。
這些只是display屬性的一部分引數值,還有其他一些值可用於特定的情況和需求。通過調整display屬性,您可以改變元素的顯示方式和佈局行為。
background-color設定背景顏色;設定的範圍可以通過background-clip設定
border-box:預設值,背景被繪製在邊框下面,即背景會延伸到邊框所在的區域下層。
padding-box:背景被繪製在內邊距下面,即背景不會延伸到邊框下面,但會延伸到內邊距的區域。
content-box:背景只被繪製在內容區域內,即背景不會延伸到內邊距和邊框下面。
寬度預設離左右邊存在一小段空隙,高度/寬度在外部樣式沒有指定時會隨著內部元素的伸長而伸長
當設定一個寬度/高度為xx時(不建議使用百分比),指的是內容+內邊距之和
box-sizing用於定義盒子模型高度寬度的計算方式:
content-box:這是預設值。在這種模式下,元素的寬度和高度只包括內容的寬度和高度,不包括內邊距和邊框。元素的總寬度和總高度是內容的寬度和高度加上內邊距和邊框的寬度和高度。
border-box:在這種模式下,元素的寬度和高度包括內容的寬度和高度、內邊距的寬度和高度以及邊框的寬度和高度。元素的總寬度和總高度就是元素設定的寬度和高度,不會再增加內邊距和邊框的寬度和高度。
全域性設定非預設樣式:
*, ::before, ::after { box-sizing: border-box; }
用通用選擇器(*)選中了頁面上所有元素,並用兩個選擇器選中了網頁的所有偽元素
將這段程式碼放到樣式表開頭已是普遍做法了。這樣的缺點是如果引入了第三方元件那麼第三方元件的樣式就可能會受到影響,所以對於引入的元件就需要額外去指定樣式
對於某些不可繼承的樣式,可以通過將子元件的該樣式值設定為inherit來表示強制繼承父元件的樣式
對於複合計算的公式,通過 calc關鍵詞計算: calc(30% - 1.5em)
overflow可以控制溢位資訊的處理方式:
visible(預設值)——所有內容可見,即使溢位容器邊緣。
hidden——溢位容器內邊距邊緣的內容被裁剪,無法看見。
scroll——容器出現卷軸,使用者可以通過捲動檢視剩餘內容。在一些作業系統上,會
出現水平和垂直兩種卷軸,即使所有內容都可見(不溢位)。不過,在這種情況下,滾
動條不可捲動(置灰)。
auto——只有內容溢位時容器才會出現卷軸。
可以用 overflow-x 屬性單獨控制水平方向的溢位,或者用 overflow-y 控制垂直方向溢位。這些屬性支援 overflow 的所有值,然而同時給 x 和 y 指定不同的值,往往會產生難以預料的結果。
預設情況下,顯示為 table 的元素寬度不會擴充套件到 100%,因此需要明確指定寬度。
border-spacing可以設定表格單元格與單元格之間、表格與單元格之間的間隙。 border-spacing: 1.5em 0 (分別指代水平間距以及垂直間距)
.container { display: table; width: 100%; border-spacing: 1.5em 0; } .main { display: table-cell; width: 70%; background-color: #fff; border-radius: .5em; } .sidebar { display: table-cell; width: 30%; padding: 1.5em; background-color: #fff; border-radius: .5em; }
警告:除非別無選擇,否則不要明確設定元素的高度。先尋找一個替代方案。設定高度一定會導致更復雜的情況。
min-width/min-height 和 max-width/max-height;分別設定元素的最小寬度/高度 和 最大寬度/最大高度,當內部元素不在範圍內,就會擴充套件/溢位。
負外邊距:如果設定左邊或頂部的負外邊距,元素就會相應地向左或向上移動,導致元素與它前面的元素重疊,如果設定右邊或者底部的負外邊距,並不會移動元素,而是將它後面的元素拉過來,從而重疊。
相鄰的文字/元素外邊距不會疊加,而是取最大值摺疊其他值。比如標題文字樣式外邊距為1em,正文外邊距為0.8em,那麼標題與正文邊距就為1em。
說明:只有上下外邊距會產生摺疊,左右外邊距不會摺疊。
如下方法可以防止外邊距摺疊。
對容器使用 overflow: auto(或者非 visible 的值),防止內部元素的外邊距跟容器
外部的外邊距摺疊。這種方式副作用最小。
在兩個外邊距之間加上邊框或者內邊距,防止它們摺疊。
如果容器為浮動元素、內聯塊、絕對定位或固定定位時,外邊距不會在它外面摺疊。
當使用 Flexbox 佈局時,彈性佈局內的元素之間不會發生外邊距摺疊。網格佈局(參見
第 6 章)同理。
當元素顯示為 table-cell 時不具備外邊距屬性,因此它們不會摺疊。此外還有 table-row
和大部分其他表格顯示型別,但不包括 table、table-inline、table-caption。
.button-link + .button-link { margin-top: 1.5em; }
相鄰兄弟選擇器:選擇相同父元件下相鄰元件的後面一個元件。這裡只給緊跟在其他 button-link 後面的 button-link 加上頂部外邊距
貓頭鷹選擇器: * + * {}。和相鄰兄弟選擇器的區別是會選擇所有具有字首元素的元素,只需要在同一個父類別下即可(只是下一級,不是所有級別)。如果是 body * + * {},則會限定選擇body下相同元素的樣式
浮動
margin: 0 auto; 可以在當前元素設定了寬度,且寬度小於父元素寬度時生效,會自動計算當前元素的外邊距,並在父元素中居中。但是auto對高度不生效,也就是不會高度居中,同時對內邊距padding的屬性也不會生效
浮動如:float: left; 可以控制元素浮動,但是不會存在高度,如果父元素沒有指定高度,那麼父元素設定的背景顏色等設定就不會在浮動元素上生效;這時可以通過在浮動元素的後面加一個<div style="clear: both"></div>來將清除左右浮動帶來的高度不疊加影響,同時clear 的值還可以設定為 left 或者 right,這樣只會相應地清除向左或者向右浮動的元素。因為空 div 本身沒有浮動,所以容器就會擴充套件,直到包含它,因此也會包含該 div 上面的浮動元素。
但這種方案需求修改程式碼,可以通過修改樣式來解決
.clearfix::after { display: block; content: " "; clear: both; }
選中父元素(class包含’clearfix’)末尾的偽元素,清除左右浮動。
浮動會使外邊距不會發生摺疊,但是其他元素之間又是會發生外邊距摺疊的,這樣會導致元素間的間距不一樣,此時可以再修改程式碼為
.clearfix::before, .clearfix::after { display: table; content: " "; } .clearfix::after { clear: both; }
強行將父元素下的所有子元素都不會發生外邊距摺疊
.media:nth-child(odd) { clear: left; }
選中media的子元件單陣列件,其中odd可以改為event表示偶數;另外也可以通過n函數表示其他型別,如.media:nth-child(3n+1){}
說明 上面這種清除每行浮動的技術要求知道每行有幾個元素。如果寬度不是通過百分比來定義的,那麼隨著視口寬度的改變,每行的元素個數可能會變化。這種情況下,最好使用別的佈局方案,比如 Flexbox 或者 inline-block 元素
clear:清除所屬元素的浮動設定,有以下參考值:
left:在左側不允許浮動元素。
right:在右側不允許浮動元素。
both:在左右兩側均不允許浮動元素。
none:預設值,允許浮動元素出現在兩側。
inherit:規定應該從父元素繼承 clear 屬性的值。
浮動排序本質是將原本的元素位置進行浮動調整,一些浮動前的設定,如* + * {margin-top: 1.5em;} 也會生效,如<div>A</div>div>B</div>,AB設定了float:left,那麼B的內邊距就會是A的兩倍。
此時可以通過手動制定內邊距來覆蓋設定
BFC:塊級格式化上下文,是網頁的一塊區域,BFC不會與外部相鄰元素重疊或者相互影響。BFC會建立的場景:
float: left 或 right,不為 none 即可。
overflow:hidden、auto 或 scroll,不為 visible 即可
display:inline-block、table-cell、table-caption、flex、inline-flex、grid 或 inline-grid。擁有這些屬性的元素稱為塊級容器(block container)。
position:absolute 或 position: fixed。
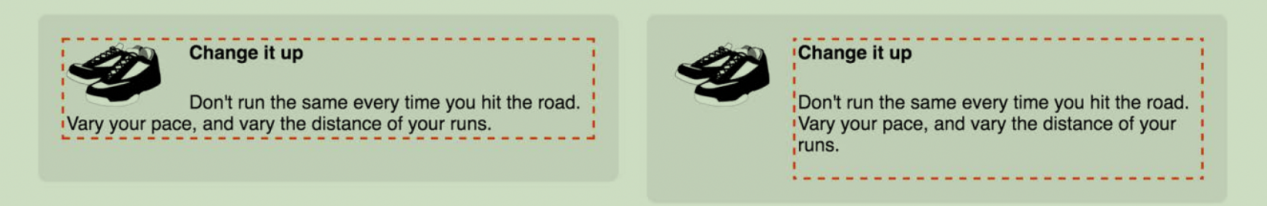
如果想要一個媒體資料與文字相鄰但是內容不會環繞就可以通過對文字建立BFC來實現

如果想要一個媒體資料與文字相鄰但是內容不會環繞就可以通過對文字建立BFC來實現
說明:某些情況下,BFC 中的內容可能還會與別的 BFC 的內容重疊。比如,內容溢位了容器(比如內容太寬)或者因為負外邊距導致內容被拉到容器外面。
網格系統
[class*="column-"]:選擇class裡帶有"columon-"的元件;[class="column-"]則是選擇class裡以"column-"開頭的元件
<div>是塊級標籤,使用網格系統時需要注意父類別如果是div會自動換行,所以這時需要將父類別設為flex再將對應column元素設定為float:left
https://www.cnblogs.com/mengxinJ/p/css/網格.html
FlexBox
display:flex
.site-nav > li > a 後代選擇器,選擇class有"site-nav"下的li標籤下的a元素
margin-block-start: 0.2em 在元素上面增加外邊距
margin-block-end: 0.2em 在元素下面增加外邊距
後代選擇器還可以和相鄰兄弟選擇器組合使用
.site-nav > li + li { margin-left: 1.5em; }
含義是選擇class包含"site-nav" 下的li下一個相鄰的li元素
margin-left: auto; 會在flex、block佈局下自動將位置放在最右邊
padding可能不會生效,這可能是因為子元素是行內元素,常見的行內元素有:<a>、<span>、<img>、<button>、<input>
可以對flex佈局下的子元件使用flex來設定寬度,前提是flex佈局下還剩餘空間,比例大小按照設定的flex數位來劃分,
flex: 2 完整寫法是 flex: 2 1 0%。表示flex-grow: 2;flex-shrink: 1;flex-basis: 0%;,三個引數分別表示在寬度還有剩餘時分配的比例,寬度超出時縮減的百分比,基礎寬度。
基礎寬度可以設定一個確定值,如flex: 0 0 100px,來表示一個確定的長度,同時不會根據父類別寬度而改變寬度,如果想根據父類別變化就設定百分比或者相對單位。
提示:推薦使用簡寫屬性 flex,而不是分別宣告 flex-grow、flex-shrink、
flex-basis。與大部分簡寫屬性不一樣,如果在 flex 中忽略某個子屬性,那麼子屬性的值並不會被置為初始值。相反,如果某個子屬性被省略,那麼 flex 簡寫屬性會給出有用的預設值:flex-grow 為 1、flex-shrink 為 1、flex-basis 為 0%。這些預設值正是大多數情況下所需要的值。
flex:2 與 flex:1 還可以通過百分比來實現,也就是66.7%,23.3%,等同於flex:flex: 1 1 66.67%,由於定義含義不同,如果兩者內邊距不同,最終的效果圖也會有些許不同,百分比計算寬度時會把內邊距移除再分配寬度,分配完再加上各自的內邊距,超出最大寬度再按設定的flex-shrink比例縮小(預設1:1);而flex:2則是將剩餘寬度直接分配,這樣用百分比的話內邊距高的最終會佔有更多的寬度。
flex還可以設定彈性的方向flex-direction
row:預設值,子元素沿著水平方向(從左到右)進行排列。
row-reverse:子元素沿著水平方向(從右到左)進行排列。
column:子元素沿著垂直方向(從上到下)進行排列。
column-reverse:子元素沿著垂直方向(從下到上)進行排列。
雖然display:flex會使子元素同高,但是如果子元素的子元素沒有設定display:flex 時總體上還是不會同高(因為display不會繼承)
因為高度和寬度不一樣,沒有預設值,所以在沒有制定高度時,flex-grow 和 flex-shrink都不會生效。但是如果父類別也是flex的一個子元素時,得到同高效果就會生效
雖然display:flex會使子元素同高,但是如果子元素的子元素沒有設定display:flex 時總體上還是不會同高(因為display不會繼承)
.login-form h3{} 與 .login-form > h3{} 區別
前者會選擇login-form 下所有的 h3 元素,不管是哪一級的,而後者只會選擇 login-form 下一級的 h3 元素。
.login-form input:not([type=checkbox]):not([type=radio]) :選擇login-form 下 input 標籤,但是型別表示checkbox、radio型別的元素
其他一些引數:
flex-wrap:控制內容是否換行
nowrap:預設值,子元素不會換行,將在一行內排列。如果子元素的寬度總和超出容器寬度,子元素將會縮小以適應容器寬度。
wrap:子元素會在超出容器寬度時自動換行。換行後的子元素將從新的一行開始排列。
wrap-reverse:與wrap相似,但子元素的排列順序將會反轉。第一行排列在容器底部,第二行排列在第一行上方,以此類推。
flex-direction:設定彈性的方向
row:預設值,子元素沿著水平方向(從左到右)進行排列。
row-reverse:子元素沿著水平方向(從右到左)進行排列。
column:子元素沿著垂直方向(從上到下)進行排列。
column-reverse:子元素沿著垂直方向(從下到上)進行排列。
flex-flow:是flex-direction與flex-wrap的組合設定。如:flex-flow: row wrap;
justify-content:設定子元素在主軸上的顯示位置
flex-start:預設值,子元素在主軸的起點對齊。
flex-end:子元素在主軸的終點對齊。
center:子元素在主軸上居中對齊。
space-between:子元素在主軸上均勻分佈,兩端對齊,相鄰子元素之間的間距相等。
space-around:子元素在主軸上均勻分佈,每個子元素兩側的間距相等,相鄰子元素之間的間距是子元素與容器邊界間距的兩倍。
space-evenly:子元素在主軸上均勻分佈,相鄰子元素之間的間距和子元素與容器邊界的間距相等。
align-items:設定子元素在副軸上的顯示位置(對於子元素整體)
stretch:預設值,如果子元素未設定高度或設為auto,將佔滿整個容器的高度。
flex-start:子元素在交叉軸的起點對齊。
flex-end:子元素在交叉軸的終點對齊。
center:子元素在交叉軸上居中對齊。
baseline:子元素的第一行文字基線對齊。
align-content:設定子元素之間在副軸上的排序方式(對於子元素之間)
stretch:預設值,子元素在交叉軸上均勻分佈,並拉伸以填滿剩餘空間。
flex-start:子元素在交叉軸的起點對齊。
flex-end:子元素在交叉軸的終點對齊。
center:子元素在交叉軸上居中對齊。
space-between:子元素在交叉軸上均勻分佈,兩端對齊,相鄰子元素之間的間距相等。
space-around:子元素在交叉軸上均勻分佈,每個子元素兩側的間距相等,相鄰子元素之間的間距是子元素與容器邊界間距的兩倍。
align-self:設定單個子元素在副軸上的顯示位置(而align-items則是設定所有子元素;同時align-self可以直接在子元素上宣告。align-self優先順序高於align-items)
auto:繼承其父容器上的align-items屬性。
flex-start:將該子項與交叉軸的起始端對齊。
flex-end:將該子項與交叉軸的結束端對齊。
center:將該子項居中對齊於交叉軸。
baseline:使該子項與基線對齊(僅適用於文字)。
stretch:拉伸該子項以填充整個交叉軸。
order 屬性(慎用,不易讀):頁面上的元素渲染預設按照原始碼順序(預設都是0);通過設定order(如order:-1)可以修改渲染順序,使其按從小到大渲染
text-decoration:設定文字下劃線樣式
none:無修飾。
underline:下劃線。
overline:上劃線。
line-through:刪除線。
blink:閃爍(已被廢棄,不建議使用)。
可以margin-top:0 配合 父元素的display: flex;justify-content: center;align-items: center; 實現子元素在副軸上的登高。至於為什麼不直接用align-items:flex-start來設定,這是因為一旦設定了flex,字型所佔的高度就會由line-height與em-box共同組成,line-height可以通過設定製定,而em-box則會根據font-size增加而自動增加,這樣使用align-items:flex-start就會失效。
css很多樣式宣告在不同瀏覽器中可能會不一樣,所以最好在開發之後使用Autoprefixer去處理一下再去使用
gitbub上有有一個資源,Flexbugs,記錄了flex在一些場景會存在的問題,以及解決方案,出現問題可以去檢視
網格佈局

網格佈局,先宣告為grid:display: grid。
grid-template-columns:每行大小;單位為fr,與flexbox的flex-grow一致。grid-template-columns: 1fr 1fr 1fr:設定三列,列比是1:1:1.grid-template-columns: repeat(auto-fill, minmax(200px, 1fr)):按照內容自動生成儘可能多的列,但是限制最小寬度是200px,最大不超過一等分(1fr),這種設定會隨著瀏覽器寬度增大而增多每行顯示的列,隨著寬度減小而減少每行顯示的列。
grid-template-rows:每列大小;單位為fr。grid-template-rows: repeat(4, auto):設定四行,每行高度自動設定。 repeat()符號還可以定義不同的重複模式,比如 repeat(3, 2fr 1fr)會重複三遍這
個模式,從而定義六個網格軌道,重複的結果是 2fr 1fr 2fr 1fr 2fr 1fr。
grid-gap:每個單元格相隔的距離
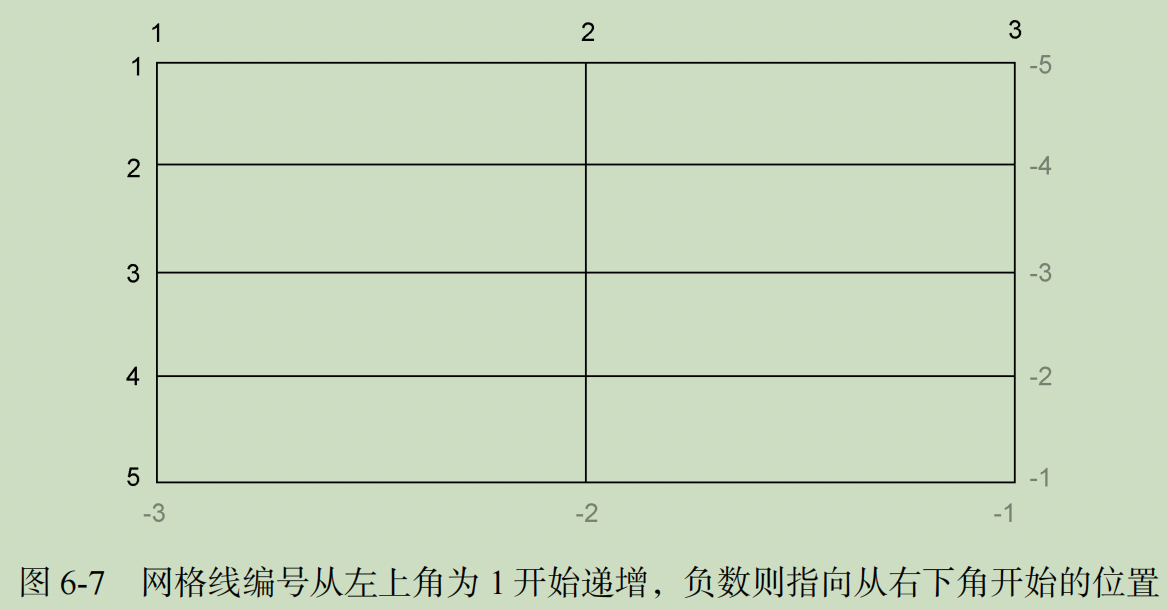
格線(grid line)——格線構成了網格的框架。一條格線可以水平或垂直,也可以
位於一行或一列的任意一側。如果指定了 grid-gap 的話,它就位於格線上。
網格軌道(grid track)——一個網格軌道是兩條相鄰格線之間的空間。網格有水平軌道
(行)和垂直軌道(列)。
網格單元(grid cell)——網格上的單個空間,水平和垂直的網格軌道交叉重疊的部分。
網格區域(grid area)——網格上的矩形區域,由一個到多個網格單元組成。該區域位於
兩條垂直格線和兩條水平格線之間。
margin: 0 auto;設定上下外邊距為0,左右居中顯示。僅在塊級元素下,同時當前元素和父元素設定了寬度才會生效
grid-column: 1 / 3:跨越第一列到第三列
grid-row: 3 / 5:跨越第三行到第五行。grid-row: span 1:向下合併1行
網格佈局與flexbox:網格佈局偏向於佈局,會把內容限制在設定的區域內;flexbox偏向於內容,會隨著內容改變佈局展示。所以對於一些偏向佈局的資訊,用網格佈局實現,一些更靈活性的內容,用flexbox實現
網格佈局還可以通過「命名格線」、「命名網格區域「來實現。
auto-fit與auto-fill:auto-fill會在網格大小不夠展示資訊時保留;auto-fit會將空出來的網格合併,用於展示還未展示的資訊
grid-auto-flow:設定未制定定位的資訊自動排列的規則。
row:預設值,表示自動排列的網格項將按照行的順序從左到右排列。
column:表示自動排列的網格項將按照列的順序從上到下排列。
row dense和column dense:這兩個值表示在自動排列時,將盡可能緊密地填充網格,以減少空白空間。其中,row dense表示在緊密填充時優先考慮行的順序,而column dense表示優先考慮列的順序。dense就等於row dense,因為row是預設值
object-fit:調整可替換元素的內容大小以適應其指定的高度和寬度。這個屬性主要適用於<video>、<object>、<img>、<input type="image">、<svg>、<svg:image>和<svg:video>等可替換元素。
fill:這是object-fit的預設值。替換內容的大小被設定為填充元素的內容框,也就是說,元素的內容擴大到完全填充容器的外形尺寸,即使這打破其內在的寬高比。
contain:保持原有尺寸比例,使內容的寬度或高度完全顯示在容器中,但可能會有一部分空白空間。
cover:保持原有尺寸比例。內容的高度或寬度鋪滿容器,另一方向等比縮放,超出部分被剪掉。
none:內容原有寬高不變,超出部分被剪掉,保留下來的內容位於元素的中心。
scale-down:保持原有比例。內容被縮放以適應容器大小,但部分內容可能被剪下。
對於某些舊版瀏覽器不支援網格樣式的場景,可以先定義這種場景的樣式,然後使用@supports (display: grid) {}包裹支援網格下的樣式來覆蓋之前的樣式
@supports 規則可以用來查詢所有的 CSS 特性。比如,用@supports (display: flex)來查詢是否支援 Flexbox,用@supports (mix-blend-mode: overlay) 來查詢是否支援混合模式
對齊屬性:
justify-content:橫向網格軌道的排序方式。縱向align-content
stretch:預設值,網格元素會拉伸以填滿整個網格容器。需要注意的是,如果網格元素的寬度被設定為固定值,那麼拉伸效果將不會生效。
start:網格元素在網格容器的左側對齊。
end:網格元素在網格容器的右側對齊。
center:網格元素在網格容器中居中對齊。
space-between:網格元素在網格容器中均勻分佈,兩端對齊,空白間距只分布在元素中間。
space-around:網格元素在網格容器中均勻分佈,每個元素兩側的空白間距相等,但是兩端的空白間距是元素間空白間距的一半。
space-evenly:網格元素在網格容器中均勻分佈,每個元素兩側的空白間距完全相等,包括兩端的空白間距。
justify-items:橫向網格區域內所有元素的排序方式。縱向align-items
start:網格項在行軸線的起始位置對齊。
end:網格項在行軸線的結束位置對齊。
center:網格項在行軸線的中心位置對齊。
stretch:網格項在行軸線上拉伸以填充整個網格容器。
justify-self:橫向網格區域內單個元素排序方式。縱向align-self
start:對齊網格項的起始邊緣。
end:對齊網格項的結束邊緣。
center:使網格項在水平方向上居中。
stretch:預設值,拉伸網格項以填充整個網格單元。
定位與層疊上下文
固定定位
position: fixed; 位置固定,不會隨著頁面移動而移動。同時會使元素脫離檔案流,不佔據檔案流中的空間,如果想讓當前元素不阻擋頁面上的元素,可以使用margin來隔開。
使用top、right、bottom 和 left定位
top: 0.3em;
right: 0.3em;
絕對定位
固定定位讓元素相對視口(頁面中心視角)定位,此時視口被稱作元素的包含塊(containing block)。宣告 left:
2em 則將定位元素的左邊放在距包含塊左側 2em 處。絕對定位不是相對視口,而是相對最近的祖先定位元素。如果父元素未被定位,那麼瀏覽器會沿著 DOM 樹往上找它
的祖父、曾祖父,直到找到一個定位元素,用它作為包含塊。position: absolute;
同樣使用top、right、bottom 和 left定位
如果祖先元素都沒有定位,那麼絕對定位的元素會基於初始包含塊(initial containing block)來定位。初始包含塊跟視口一樣大,固定在網頁的頂部
text-indent:縮排首行文字內容,正數向右,負數向左
相對定位
position: relative。相對於當前元素設定之前位置來定位
.dropdown:hover 表示滑鼠停留在class=」dropdown」觸發的樣式
CSS的content屬性主要用於在元素的::before和::after偽元素中插入內容。其值可以是文字、圖片或其他可替換元素
border-color: black transparent transparent; border-color如果設定1個值,那麼四部分都是同一個顏色,如果設定多個,就和padding、margin一樣,按上右下左的順序,少於四個就按對邊顏色相同分配。transparent 則設定為透明。利用這點可以去建立一個三角形(前提是)(或者其他形狀)

渲染順序:非定位元素=>定位元素。其中非定位元素和定位元素又分別按照程式碼順序渲染。先渲染的元素會被後渲染的元素覆蓋。每一層級都是一個層級上下文,一個元素建立了一個新的層級上下文後這個元素就是這個層級上下文的根。所以對於一些dialog,會放在<body>程式碼最後
z-index:可以設定在定位元素中,可以為負數(負數會排在非定位元素後面)。值小的會排在值大等的後面。如果子元素的z-index值很大不會影響父元素之間的渲染順序
除了z-index可以建立層級上下文,還有小於 1 的 opacity 屬性,還有 transform、filter 屬性
粘性定位
position: sticky;
支援場景小一些,和固定定位類似會某個範圍內會固定在頁面上,範圍是粘性定位的元素底部沒有到達父類別元素的底部,達到後會隨著視角會刷上去。
定位的基點就是當前元素為非定位元素時的原位置
響應式設計
定義:對於不同的螢幕會有不同的適配展示。
響應式設計的三個原則:移動設計(以行動端為主設計頁面)、media規則(使用@media註解設定不同的css樣式)、流失佈局(允許容器根據適口寬度縮放尺寸)。
white-space:設定元素內容空格的處理方式
normal:預設值,合併空格,忽略原始碼中的換行符,根據容器大小自動換行。
nowrap:與normal一樣,合併空格,但忽略原始碼中的換行符,不換行。
pre:保留空格和原始碼中的換行符,不自動換行。
pre-wrap:保留空格和原始碼中的換行符,自動換行。
pre-line:合併空格,保留原始碼中的換行符,自動換行。
為一個元素設定自定義的內容:
- 先將這個元素原本的資訊設定為空。如增加前置空格text-indent: 5em;再通過white-space: nowrap保證所有資訊在一行展示,從而使資訊被擠出所在區域,最後使用overflow: hidden;隱藏超出的資訊
- 使用::after設定after設定content新內容。
.menu-toggle { position: absolute; top: -1.2em; /*right: 0.1em;*/ border: 0; background-color: transparent; font-size: 3em; width: 1em; height: 1em; line-height: 0.4; text-indent: 5em; white-space: nowrap; overflow: hidden; } .menu-toggle::after { position: absolute; top: 0.2em; left: 0.2em; display: block; content: "\2261"; text-indent: 0; }
移動設計
對於移動pc統一的頁面,需要使用meta去設定它的適配。
<meta name="viewport" content="width=device-width, initial-scale=1">
device-width:將當前裝置的寬設定當前頁面的寬度。 initial-scale=1:初始縮放比例是1,也就是不縮放。
media規則
@media 通過搭配 min-width、max-width 使用。
如果是多個條件都滿足才生效用and,多個條件下都生效用逗號
@media (min-width: 20em) and (max-width: 35em) { ... }
@media (max-width: 20em), (min-width: 35em) { ... }
也可以來判斷是否引入某個樣式檔案
<link rel="stylesheet" media="(min-width: 45em)" href="large-screen.css" />,
使用@media print{} 設定列印時生效的樣式
有時候也可以通過樣式的特性來適配不同的裝置,如flex的flex-wrap: wrap
流式佈局
容器寬度使用百分比代替具體的單位
對於內邊距等欄位通過calc 函數與相對單位結合去設定
響應式圖片
不同裝置上顯示不同解析度圖片,一方面節省流量,載入更快。一方面顯示更清楚。
對於img標籤的圖片,可以通過 srcset 關鍵字來判斷
<img alt="A white coffee mug on a bed of coffee beans" src="coffee-beans-small.jpg" srcset="coffee-beans-small.jpg 560w, coffee-beans-medium.jpg 800w, coffee-beans.jpg 1280w" />
模組化css
基礎樣式:對於一些通用樣式寫在通用檔案裡,後面每個檔案都先參照
模組化:將可以複用的樣式寫在一個樣式模組裡,然後變數樣式分別使用另外的模組,使用時「通用+對應的特殊樣式模組」來實現
...
模式庫
將模組清單整合成一組清單
...
背景、陰影和混合模式
漸變
linear-gradient三個引數分別是方向、起始顏色、終止顏色
可以搭配background-image使用background-image: linear-gradient(to right, white, blue);
方向除了可以使用to top、to right、to bottom、to right外,還可以使用角度實現。0deg 表示垂直向上,然後角度以順時針方向,如90deg表示水平向右。單位除了度數外,還可以使用以下:
1、rad——弧度(radian)。一個完整的圓是 2π,大概是 6.2832 弧度。
2、turn——代表環繞圓周的圈數。一圈相當於 360 度(360deg)。可以使用小數來表示不足一圈,比如 0.25turn 相當於 90deg。
3、grad——百分度(gradian)。一個完整的圓是 400 百分度(400grad),100grad 相當於
90deg。
顏色除了可以使用blue、red外,還可以使用hex(#0000ff)、RGB(rgb(0, 0, 255))
顏色還設定多個顏色,漸變會均勻平鋪這些顏色
條紋
也可以建立條紋,在同一個節點上指定兩種顏色,顏色就會直接轉成對應的顏色。
background-image: linear-gradient(90deg,
red 40%, white 40%,
white 60%, blue 60%);

第一個顏色節點是紅色,在 40%的位置,所以漸變從左側邊緣一直到 40%是純紅色;因
為第二個顏色節點是白色,也是在 40%的位置,所以漸變在這裡直接變成了白色;接下來因為在60%的位置,還有一個白色的顏色節點,所以 40%到 60%之間的漸變是純白色;最後一個顏色節點是藍色,也是在 60%的位置,這樣就會直接變換成藍色,然後一直到右側邊緣是藍色。
螺旋條紋(重複漸變)
repeating-linear-gradient()
repeating-linear-gradient(-45deg,
#57b, #57b 10px, #148 10px, #148 20px)

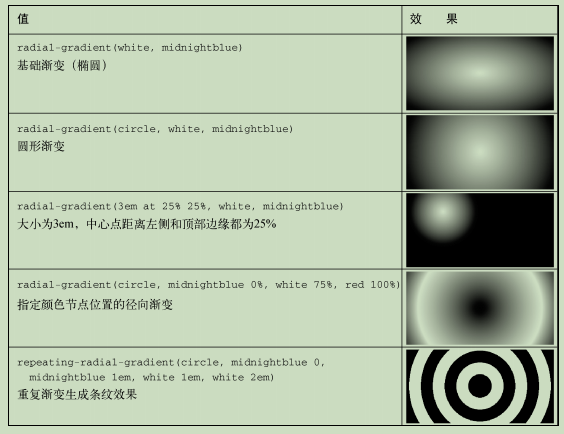
徑向漸變
radial-gradient()

陰影
box-shadow。預設三個引數值為水平方向偏移量、垂直方向偏移量、陰影顏色。
完整五個引數。分別為水平方向偏移量、垂直方向偏移量、模糊半徑(陰影邊緣模糊半徑)、拓展半徑(模糊區域增大或減小)、陰影顏色。
.fade3 { height: 200px; width: 400px; background-color: green; box-shadow: 1em 1em 4px 9px black; }

可以在開始新增inset關鍵字表示在內部新增陰影。
如box-shadow: inset 1em 1em 4px 9px black;
混合模式
混合模式指的是背景圖片、背景顏色之間重疊時色彩會發生相互作用的模式。
由background-blend-mode設定。

著色

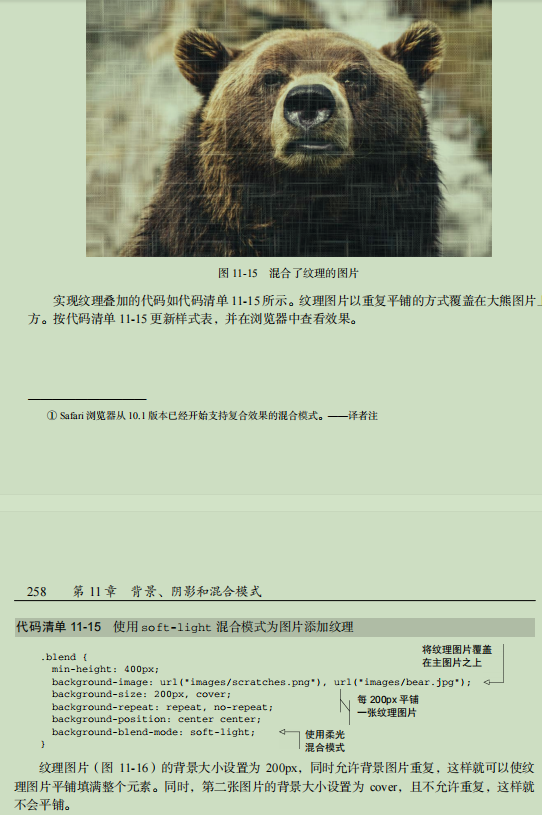
新增紋理

soft-light 模式對於暗色系紋理圖片效果很好,而 hard-light 和 overlay 模式
更適用於亮色的紋理圖片(如果紋理圖片放在主圖片下面則恰好相反)。
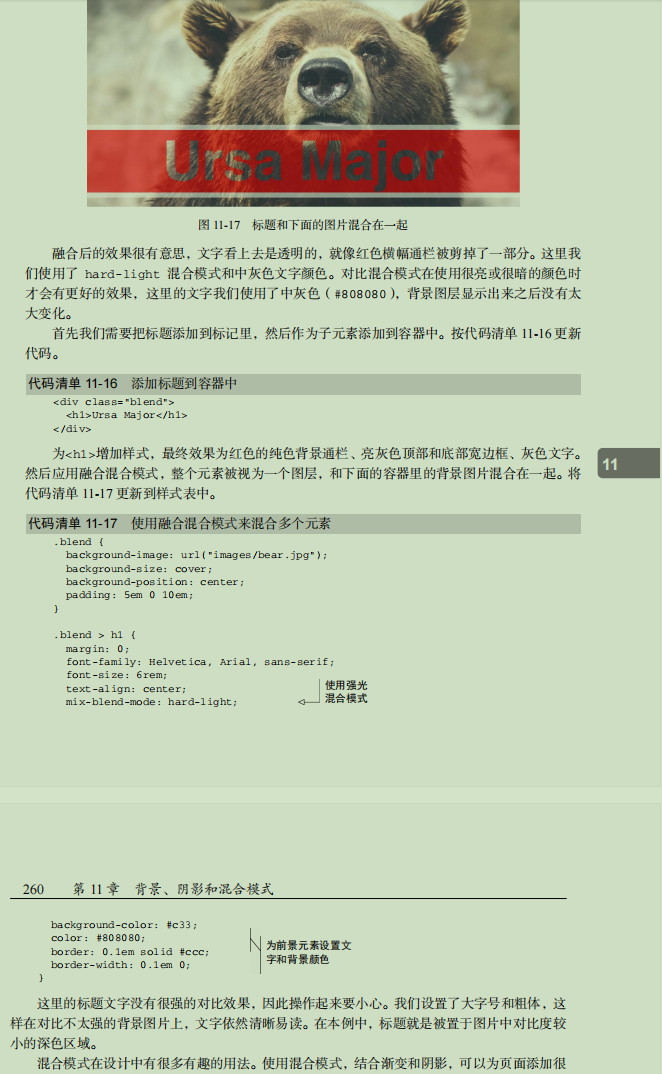
混合
mix-blend-mode 可以設定元素和背景的混合關係。從而可以在元素上面自定義資訊。上面的background-blend-mode則只是背景混合關係

對比、顏色和間距
...
排版
...
過渡
某個值變化前後的中間效果
transition:backgroud-color 0.3s linear 0.5s
四個引數分別為:transition-property、transition-duration、transition-timing-function 和 transition-delay。
transition-property:生效的屬性。預設為all,也就是所有屬性都參與過渡
transition-duration:過渡過程的時間。
transition-timing-function:定時函數。過程執行速度的方式。值有ease(逐漸減速)、linear(恆定速度)、ease-in(慢-》快) 和 ease-out(快=》慢),以及ease-in-out(慢=》快=》慢)。想要自定義可以通過cubic-bezier
transition-delay:到過渡開始執行前的延時時間
如果需要新增多個過渡動畫,可以設定多個,用逗號分隔。
transition: border-radius 0.3s linear, background-color 0.6s ease;
相應地,如果使用普通寫法,上面的程式碼等價於以下程式碼。
transition-property: border-radius, background-color;
transition-duration: 0.3s, 0.6s;
transition-timing-function: linear, ease;
定時函數
定時函數可以通過cubic-bezier設定。cubic-bezier擁有四個引數,分別是兩個控制柄(曲線改變趨勢的點)的控制點的x、y座標值。如linear就等於cubic-bezier(0.0, 0.0, 1.0, 1.0)。ease-in等於(0.42, 0, 1.0, 1.0)
躍遷
除了連續的動畫效果,還可以直接轉變來實現過渡的過程。
step(n, start/end)。
n表示轉變的次數。如果n大到一定程度就會等同ease。
第二個參數列示每次變化發生在躍遷的開始還是結束。預設是end
對於某些元件的出現的隱藏,不屬於css單個樣式,所以無法直接通過transition實現自動過渡。但是可以通過某些靈活的屬性來實現。如opacity、overflow;下面兩個就是
淡入淡出(非動畫屬性)
opacity表示透明度。值為0~1。0是透明,1是完全顯示。
如果是0元素其實存在,只是看不到,如果是按鈕的話點選對應的位置還會觸發。
所以還需要結合visibility屬性實現。visibility屬性類似與display:none和非none值,表示移除還是顯示。值為visible、hidden。
.dropdown__drawer { 點選前 position: absolute; background-color: white; width: 10em; opacity: 0; visibility: hidden; transition: opacity 0.2s linear, visibility 0s linear 0.2s; } 使用兩組過渡,分別修改opacity、visibility,opacity持續時間0.2s,到達後透明;visibility 0.2s 後才觸發,直接不顯示,為了避免與opacity衝突。 .dropdown.is-open .dropdown__drawer { 點選後 opacity: 1; visibility: visible; transition-delay: 0s; }
過渡到自動高度
.dropdown__drawer2 { 點選前 position: absolute; background-color: white; width: 10em; height: 0; overflow: hidden; transition: height 0.3s ease-out; } .dropdown2.is-open .dropdown__drawer2 { 點選後 height: 170px; }
變換
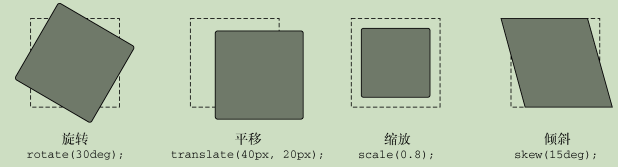
旋轉、平移、縮放和傾斜
transform: rotate(90deg);
旋轉(Rotate)——元素繞著一個軸心轉動一定角度。
平移(Translate)——元素向上、下、左、右各個方向移動(有點類似於相對定位)。
縮放(Scale)——縮小或放大元素。
傾斜(Skew)——使元素變形,頂邊滑向一個方向,底邊滑向相反的方向。

變換並不會改變檔案流,也就是所佔用的空間還是之前的位置,可能會阻擋其他位置的檔案。同時不能宣告在行內元素。
使用transform-origin 指定變換的基點,引數為兩個維度的位置
transform-origin: right bottom 表示右下角
transform-origin: right center; 和transform-origin: 100% 50%; 都表示右邊中間位置
也可以使用多個值表示多次變換。順序從右向左執行。
transform: rotate(15deg) translate(15px, 0),元素會先向右平移 15px,
然後順時針旋轉 15 度
transform、rotate可以按照x、y、z軸進行變換。分別是transformX、transformY、transformZ、rotateX、rotateY、rotateZ(等於rotate)
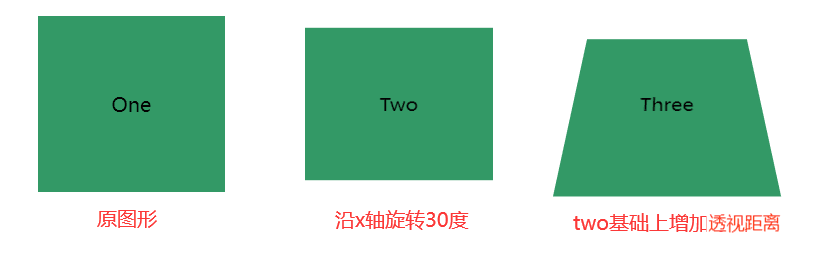
透視距離(3d立體效果)
對於上面關於x、y、z軸的變換,最終展示的效果可能不會出現立體效果。
如

這時可以通過perspective屬性或者perspective函數去設定實現立體效果
perspective屬性設定和perspective函數設定區別:
屬性設定可以設定在父類別,子元素立體效果會同時指向父類別中心處

而perspective函數則是直接設定在變換的子元素上,效果就是正常向上
高階3d立體效果
中心位置
針對於上面在父類別元素設定perspective的方式,可以通過perspective-origin屬性設定子元素指向的位置,兩個引數分別為x、y軸位置。如
perspective-origin: left bottom; 也可以通過百分比,從左上角計算距離
perspective-origin: 25% 25%
背面不可見
一張照片翻轉180度後會看見照片的背面,這時影象會與原本相反,預設是可見的,可以通過backface-visibility: hidden 使背面不可見
3d元素的3d轉換
3d元素在變換時會丟失3d的屬性。需要設定transform-style: preserve-3d 來避免
動畫
一些簡單的動畫通過過渡就可以實現,但是過渡只會展現從開始到結束的動畫效果。對於一些有著中間狀態的動畫就無法實現。這個中間狀態也和開始、結束成為關鍵幀,就是這幾個關鍵幀實現了動畫。
@keyframes over-and-back { 0% { background-color: hsl(0, 50%, 50%); transform: translate(0); } 50% { transform: translate(50px); } 100% { background-color: hsl(270, 50%, 90%); transform: translate(0); } } .box { width: 100px; height: 100px; background-color: green; animation: over-and-back 1.5s linear 3; }
keyframes 定義動畫,後面接動畫名稱
animation 使用動畫,四個個引數分別
1、動畫的引數
2、一次動畫執行的時間
3、動畫運動軌跡型別,與過渡裡的transition-timing-function一致。值有ease(逐漸減速)、linear(恆定速度)、ease-in(慢-》快) 和 ease-out(快=》慢),以及ease-in-out(慢=》快=》慢)。想要自定義可以通過cubic-bezier
4、動畫迴圈執行的次數
animation-delay:動畫延遲時間
animation-fill-mode:動畫執行前、後應用的樣式。
none:預設值。動畫在動畫執行之前和之後不會應用動畫中的任何樣式到目標元素。
forwards:在動畫結束後(由animation-iteration-count動畫次數決定),元素將應用動畫結束時的屬性值。
backwards:動畫在動畫執行之前,元素將應用動畫開始時的屬性值,但在動畫結束後會移除。
both:動畫會同時應用forwards和backwards的規則,也就是說,動畫會在開始前應用開始時的屬性值,並在結束後應用結束時的屬性值。
更多動畫效果網站:animista