php怎麼設定跨域
2020-07-16 10:06:29

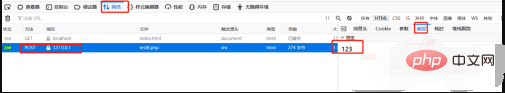
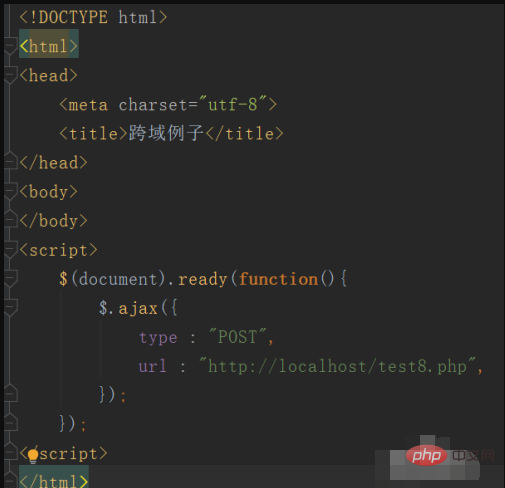
我們先寫個沒有跨域的例子:
$(document).ready(function(){
$.ajax({
type : "POST",
url : "http://localhost/test8.php",
});
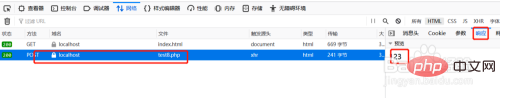
});成功響應了資訊。


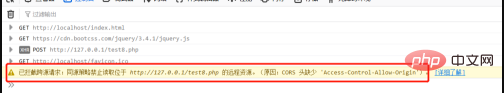
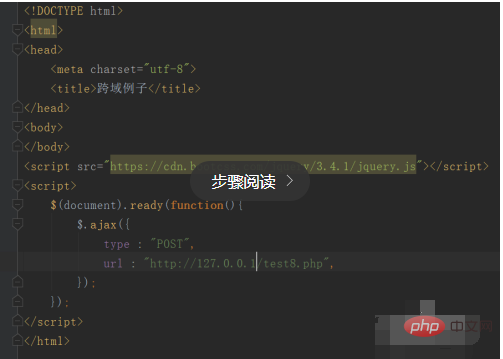
我們寫一個特殊的跨域的例子,將域名改成127.0.0.1:
$(document).ready(function(){
$.ajax({
type : "POST",
url : "http://127.0.0.1/test8.php",
});
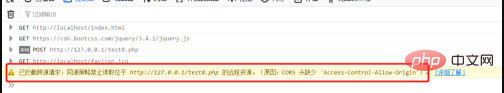
});發現跨域了。


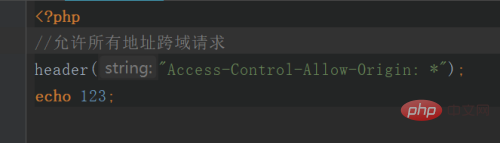
我們修改test8.php:
//允許所有地址跨域請求
header("Access-Control-Allow-Origin: *");