GitHub專案分享:6款非常有價值的視覺化搭建開源專案

之前我一直在研究低程式碼視覺化相關的技術和產品, 也主導過很多視覺化搭建專案, 主要目的是降低企業研發成本和縮短產品交付週期, 隨著網際網路技術的發展也陸陸續續有很多優秀的技術產品問世, 接下來我就和大家分享幾款非常有價值的視覺化搭建專案, 助力企業數位化轉型.
1. Formily——阿里巴巴統一前端表單解決方案

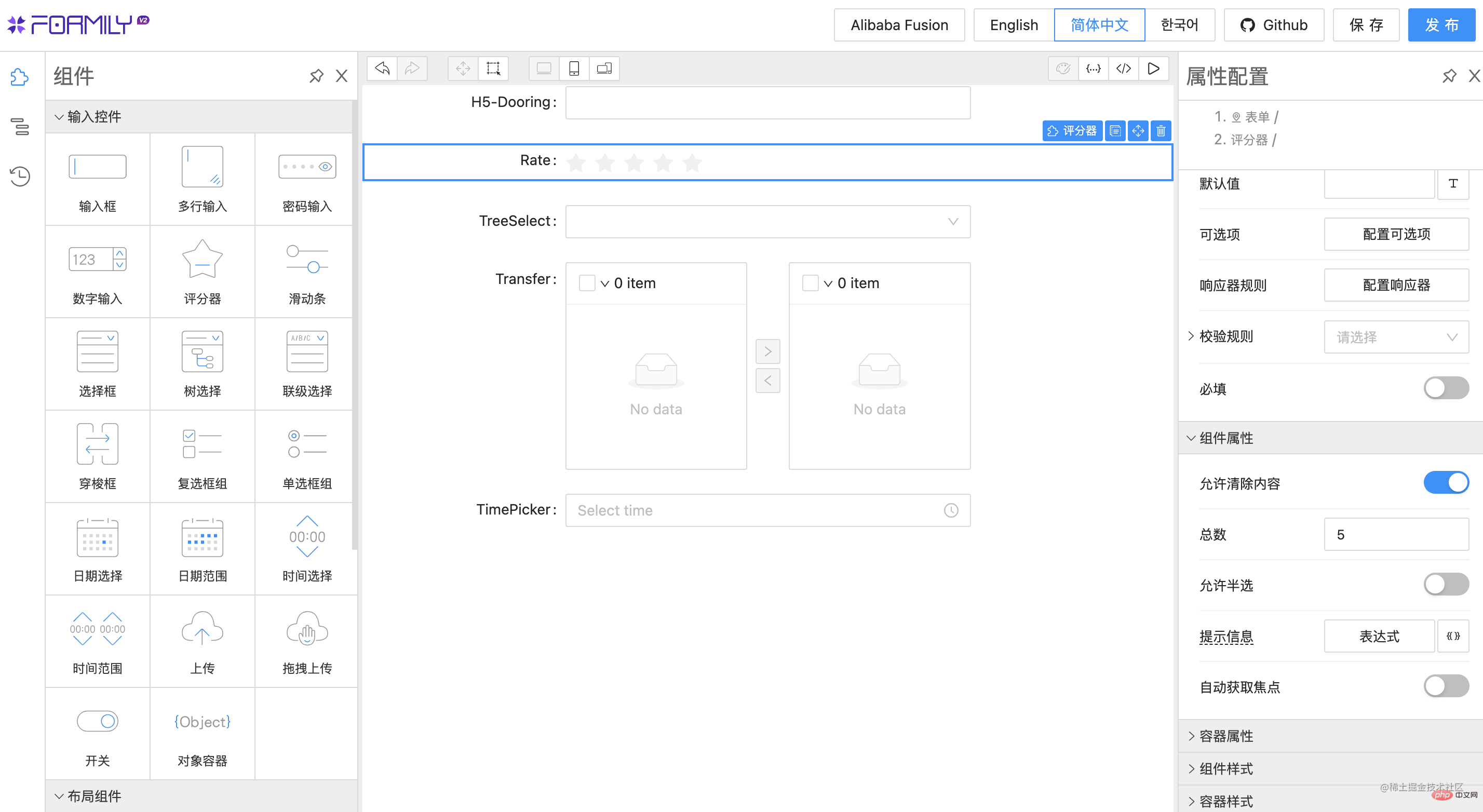
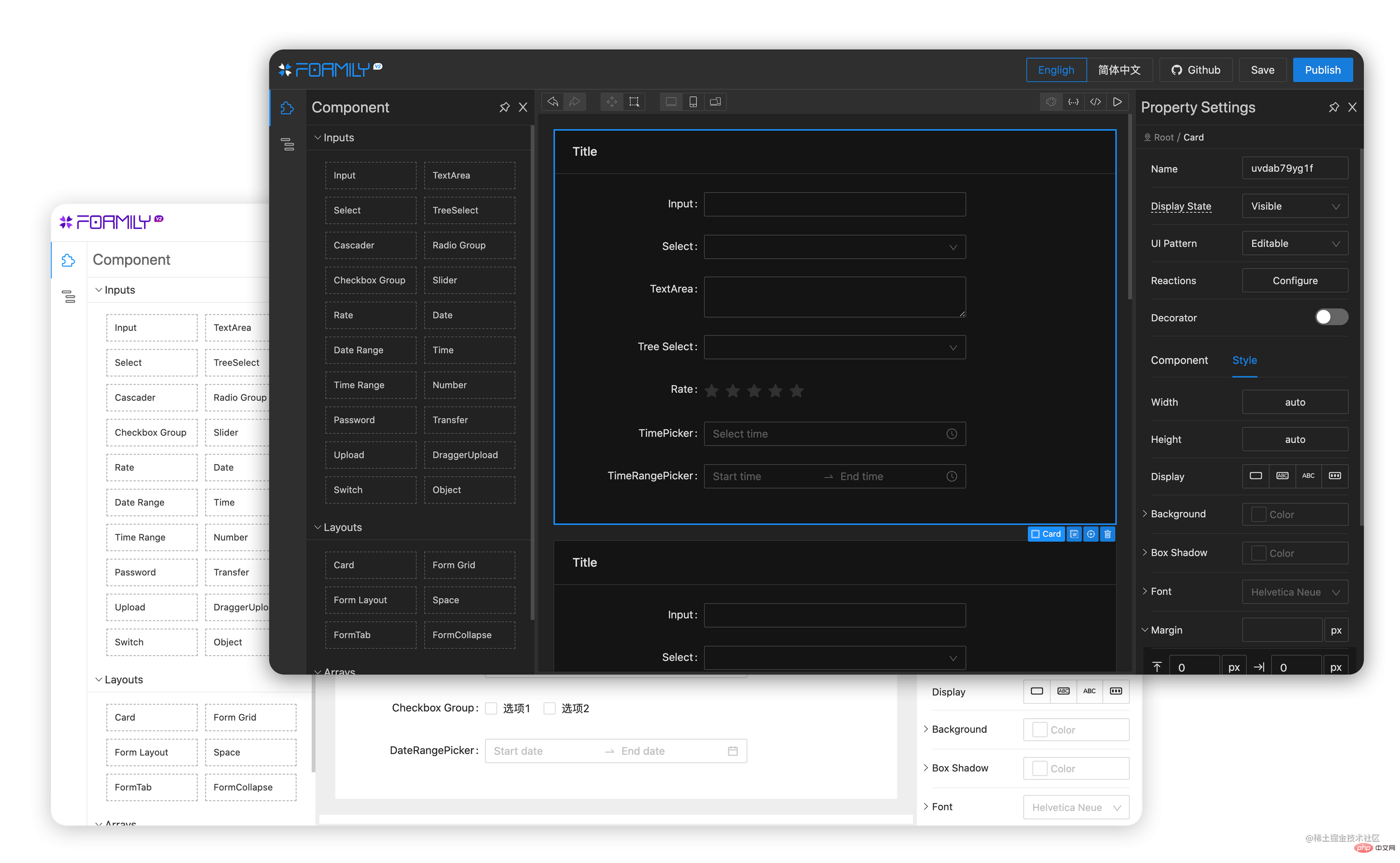
上面我們看到的就是Formily的編輯器的截圖, 它是由阿里技術團隊開發, 完全開源, 我們可以使用它製作自然流佈局的表單搭建應用, 如果你是技術人員, 還可以客製化自己想要的元件, 目前Formily 已經支援多個元件庫和框架,如下:
- antd
- element
- vant
- next
- semi
所以無論你是react框架開發者還是vue框架開發者, 你都能使用它搭建自己的表單製作平臺.

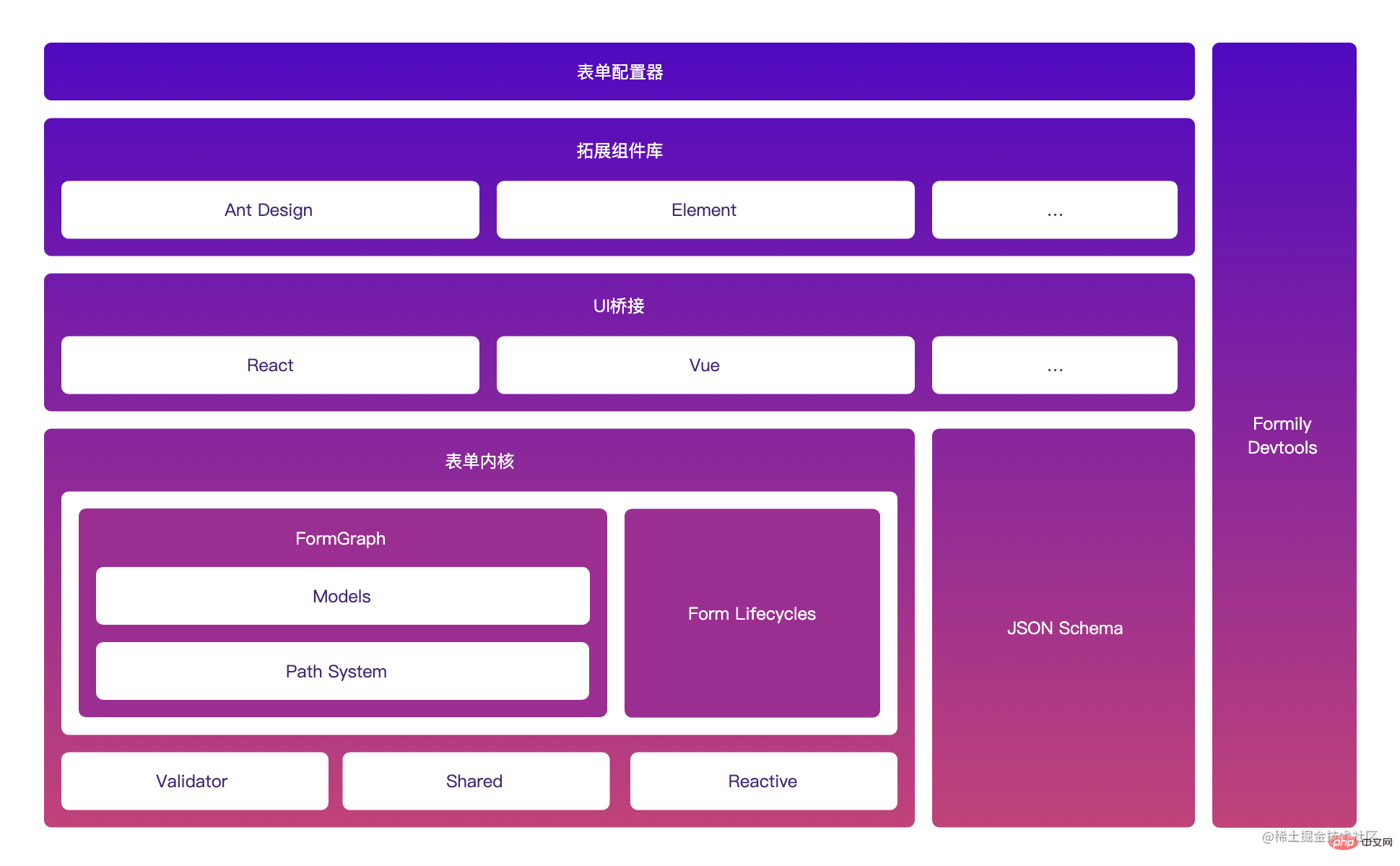
但是唯一的缺點是對非技術人員不夠友好, 比如它的拖拽是自然流佈局, 元素位置不能完全的自由移動, 所以說對於一些客製化化或者自由度高的場景來說就不太適用了, 以下是它的架構圖:

專案連結:
大家感興趣的可以學習參考一下.
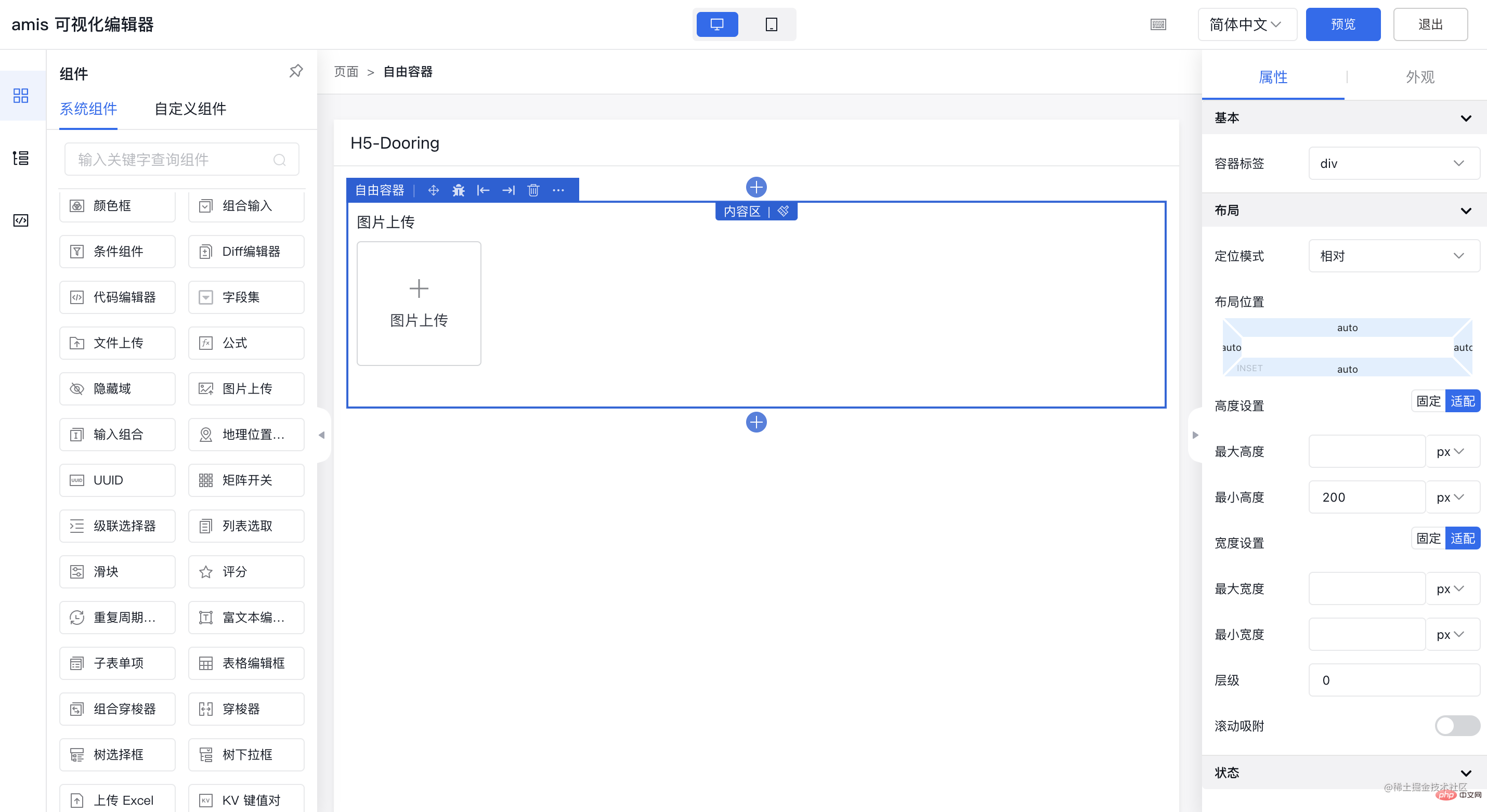
2. Amis——百度前端低程式碼框架

amis 是一個低程式碼前端框架,它使用 JSON 設定來生成頁面,可以減少頁面開發工作量,極大提升效率。
前端開發正變得越來越複雜,學習門檻也越來越高,要使用當下流行的 UI 元件庫,我們必須懂 npm、yarn, webpack、react/vue等,必須熟悉 ES6 語法,最好還得了解狀態管理,比如 Redux,如果沒接觸過函數語言程式設計,光入門都很費勁,而入門之後會發現它還有巨大的生態,相關的庫有 2347 個,很多功能相似,挑選成本高。
為了實現用最簡單方式來生成大部分頁面,amis 的解決方案是基於 JSON 來設定,它的獨特好處是:
- 不需要懂前端:在百度內部,大部分
amis使用者之前從來沒寫過前端頁面,也不會 JavaScript,卻能做出專業且複雜的後臺介面,這是所有其他前端UI庫都無法做到的; - 不受前端技術更新的影響:百度內部最老的
amis頁面是 6 年多前建立的,至今還在使用,而當年的Angular/Vue/React版本現在都廢棄了,當年流行的Gulp也被Webpack取代了,如果這些頁面不是用amis,現在的維護成本會很高; - 可以完全使用視覺化頁面編輯器來製作頁面:一般前端視覺化編輯器只能用來做靜態原型,而
amis視覺化編輯器做出的頁面是可以直接上線的
專案連結:
大家感興趣的也可以學習參考一下.
3. H5-Dooring——H5頁面搭建神器(人人都可傻瓜式製作頁面)

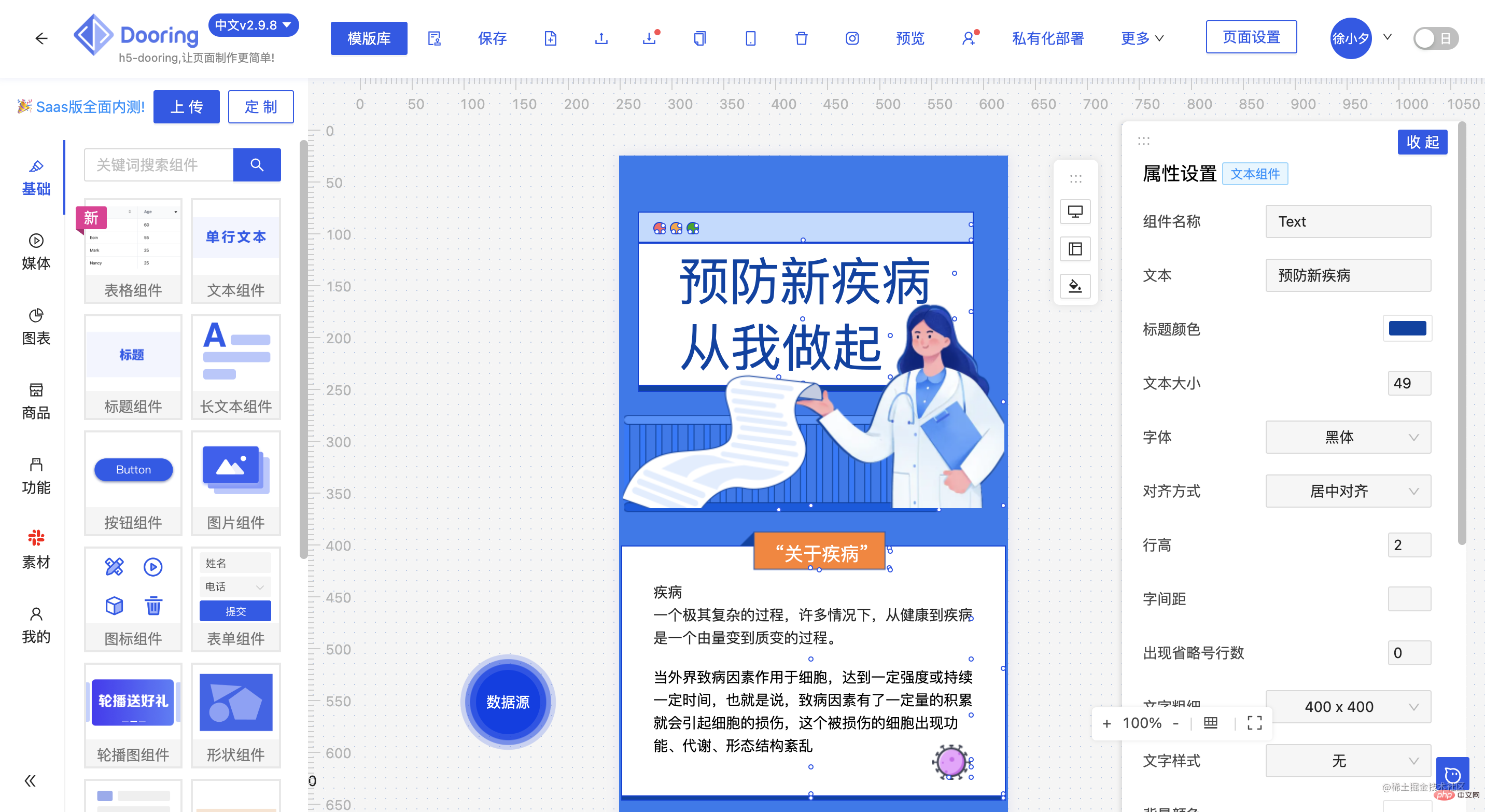
H5-Dooring 是一款由國內技術大佬開發的專業級視覺化低程式碼專案, 製作H5頁面可以像搭積木一樣簡單, 輕鬆搭建H5頁面, H5網站, PC端網站,LowCode平臺.
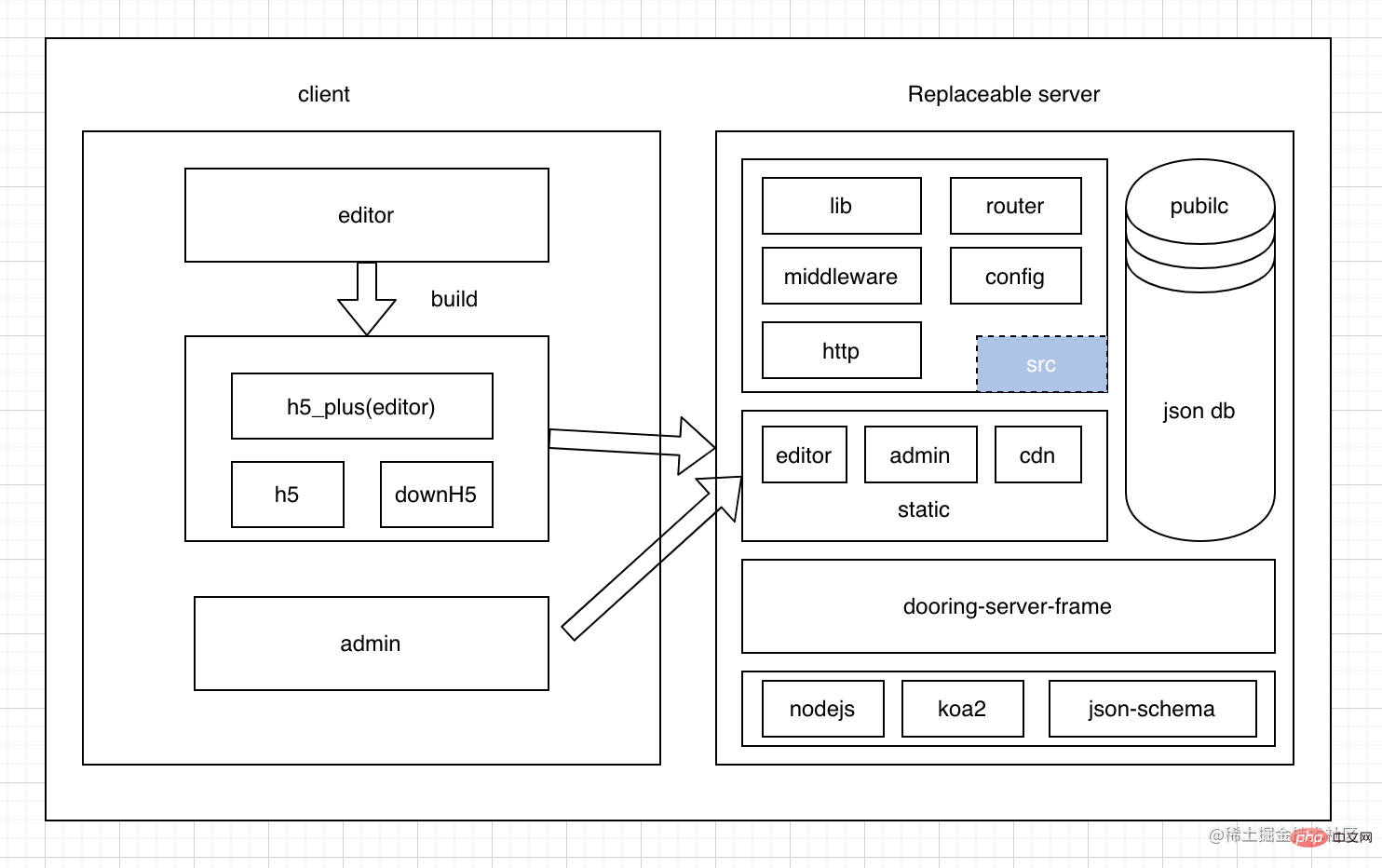
同時編輯器支援多國語言, 並支援多種渲染模式, 比如智慧網格佈局, 自由佈局, 非常適合非技術人員使用, 10分鐘搭建一個精美頁面, 技術架構如下:

值得注意的是我們在H5-Dooring 上通過視覺化搭建的頁面, 能一鍵上線, 並且支援下載頁面程式碼, 這樣對於不懂技術的人員, 也能輕鬆將頁面部署到自己的伺服器上, 簡直是非技術人員的福音. 平臺目前還在持續迭代, 打造更好的使用者體驗.
專案連結:
4. mometa——面向研發的低程式碼超程式設計編輯器

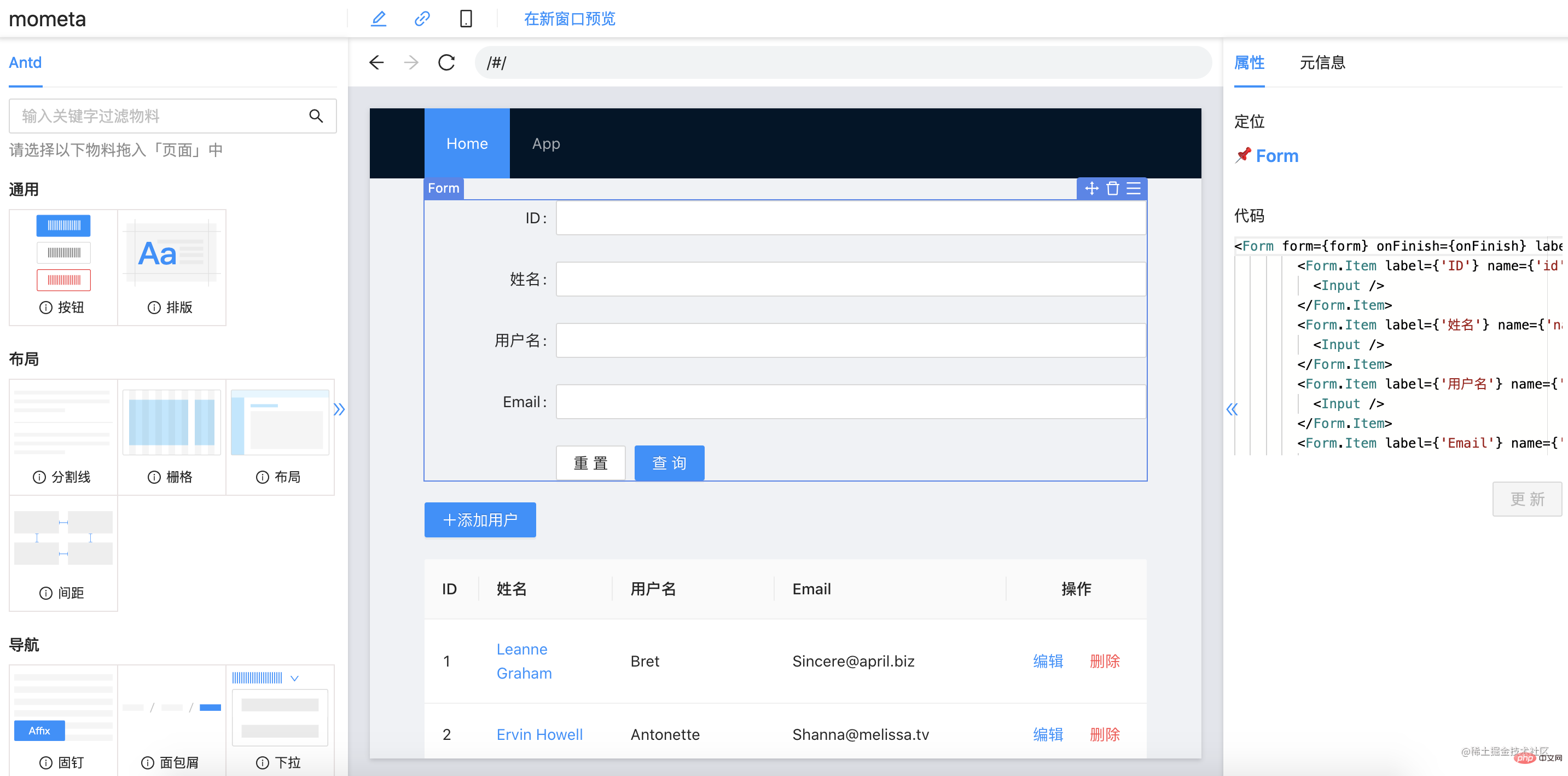
mometa 不是傳統主流的低程式碼平臺(如 amis/h5-dooring),mometa 是面向研發的、程式碼可視設計編輯平臺;它更像是 dreamweaver、gui 可視編輯之於程式設計師。
它用於解決的問題有:
- 對低程式碼平臺不形成依賴,二次開發可以無縫進入程式碼開發模式
- 同時支援所見即所得的可視編輯,用於提效,提升開發體驗
- 提供物料生態,可自定義物料,提升物料使用體驗,提升複用率
mometa 定位更多是 基於程式設計師本地開發的模式,新增了視覺化編碼的能力(修改的也是原生的程式碼檔案本身);
它更像是輔助編碼工具,而不是 No-Code (amis/h5-dooring) 的平臺方案.
專案連結:
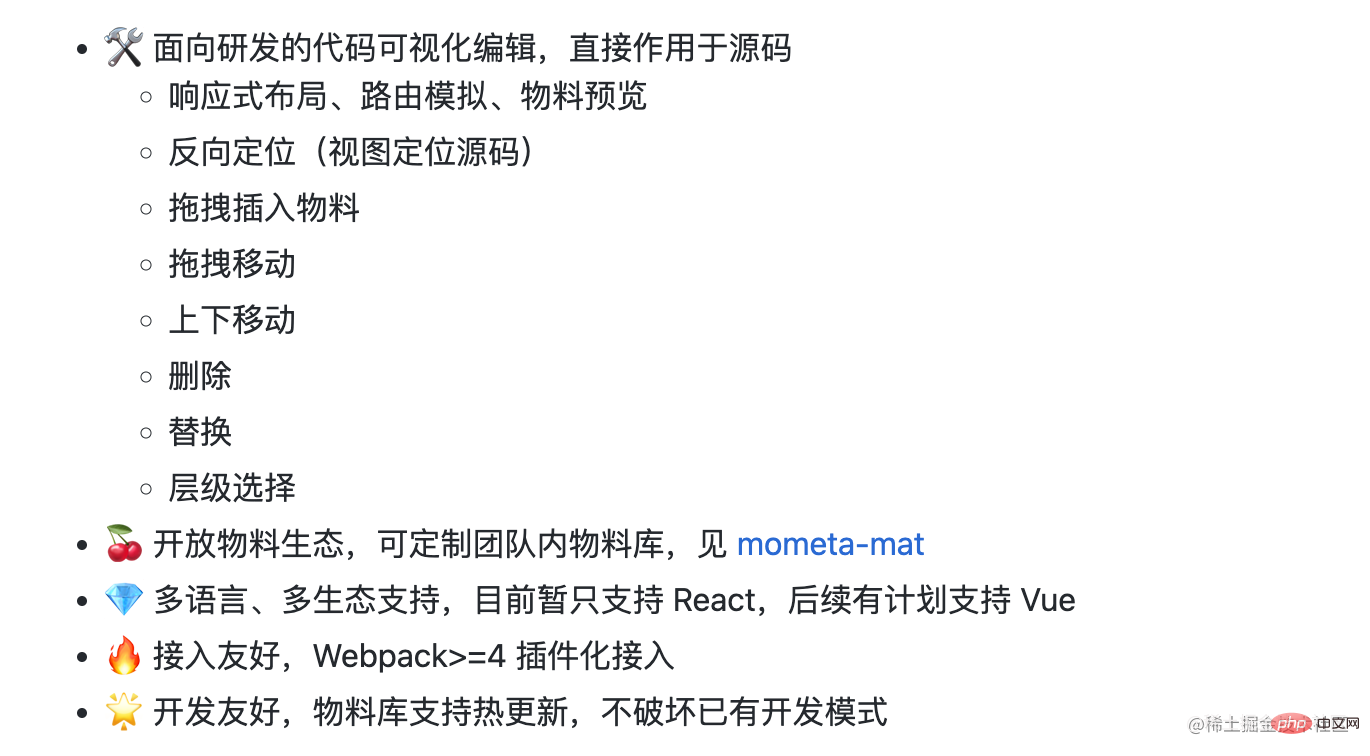
更多特性介紹:

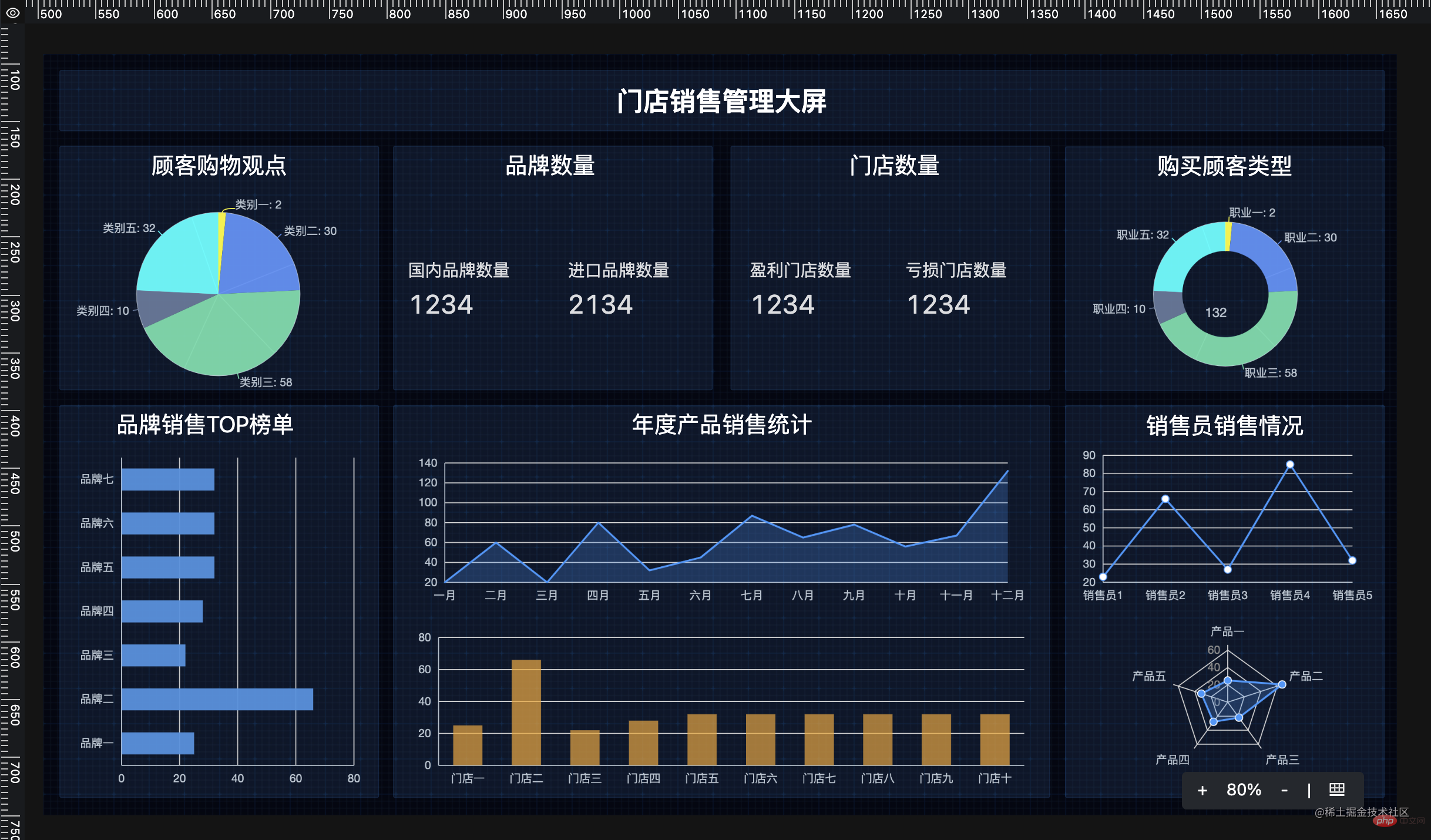
5. V6.Dooring——視覺化大屏製作工具

說到資料視覺化, 想必大家多多少少稍接觸過, 從技術層面談, 最直觀的就是前端視覺化框架, 比如:
- echart
- antv
- Chart.js
- D3.js
- Vega
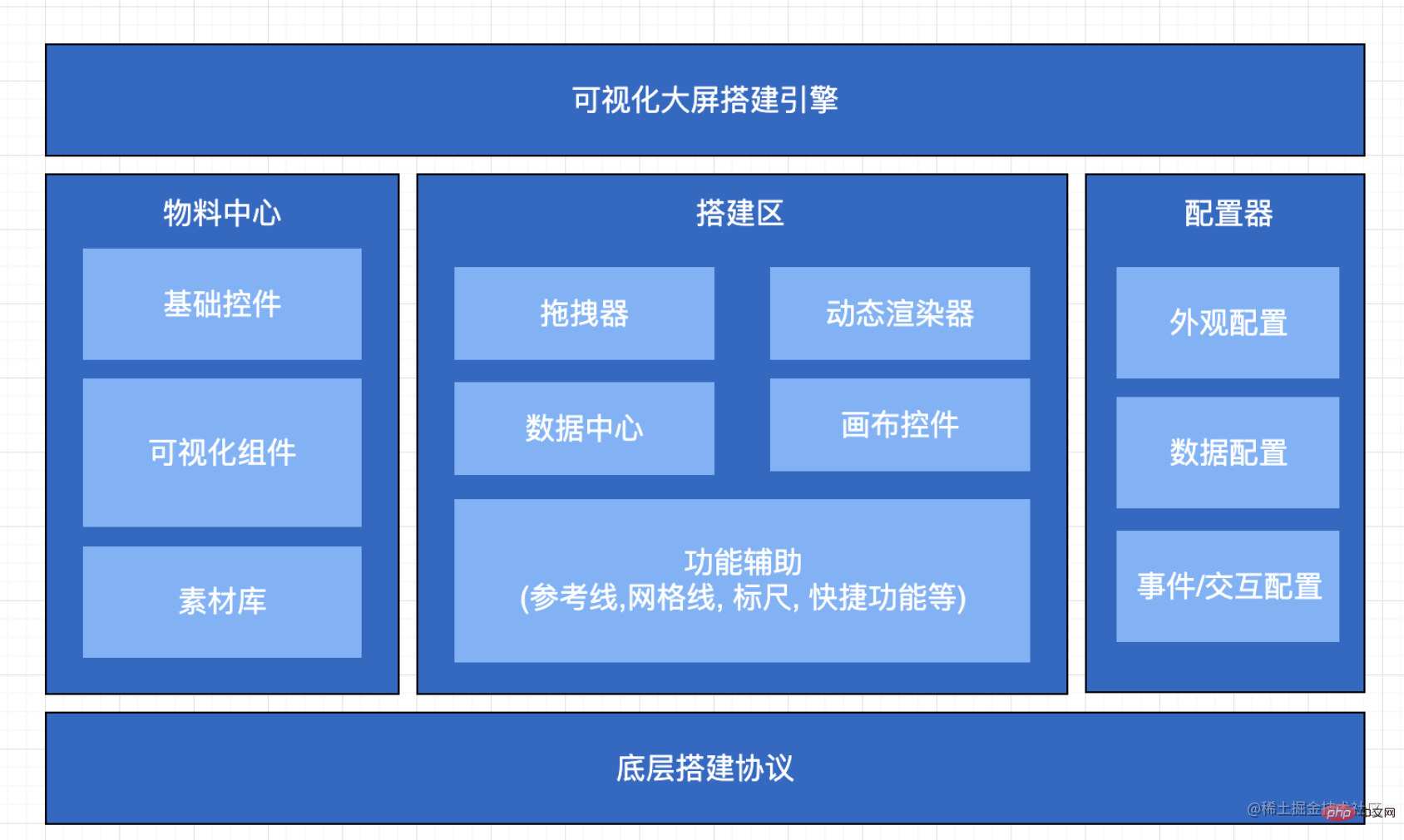
這些庫都能幫我們輕鬆製作視覺化圖表。V6.Dooring 提供了一種設計方案, 可以將不同的視覺化圖表通過拖拽的方式整合成一張數位化大屏, 極大的降低了開發成本和週期, 加速企業數位化轉型, 其技術架構如下:

為了實現產品的易用性, V6.Dooring設計瞭如下幾個核心模組:
- 拖拽器實現
- 物料中心設計
- 動態渲染器實現
- 設定面板設計
- 控制中心
- 功能輔助設計
下面是它的編輯器:

值得注意的是, V6.Dooring 也是由 H5-Dooring 作者主導研發的, 如果大家感興趣可以研究一下.
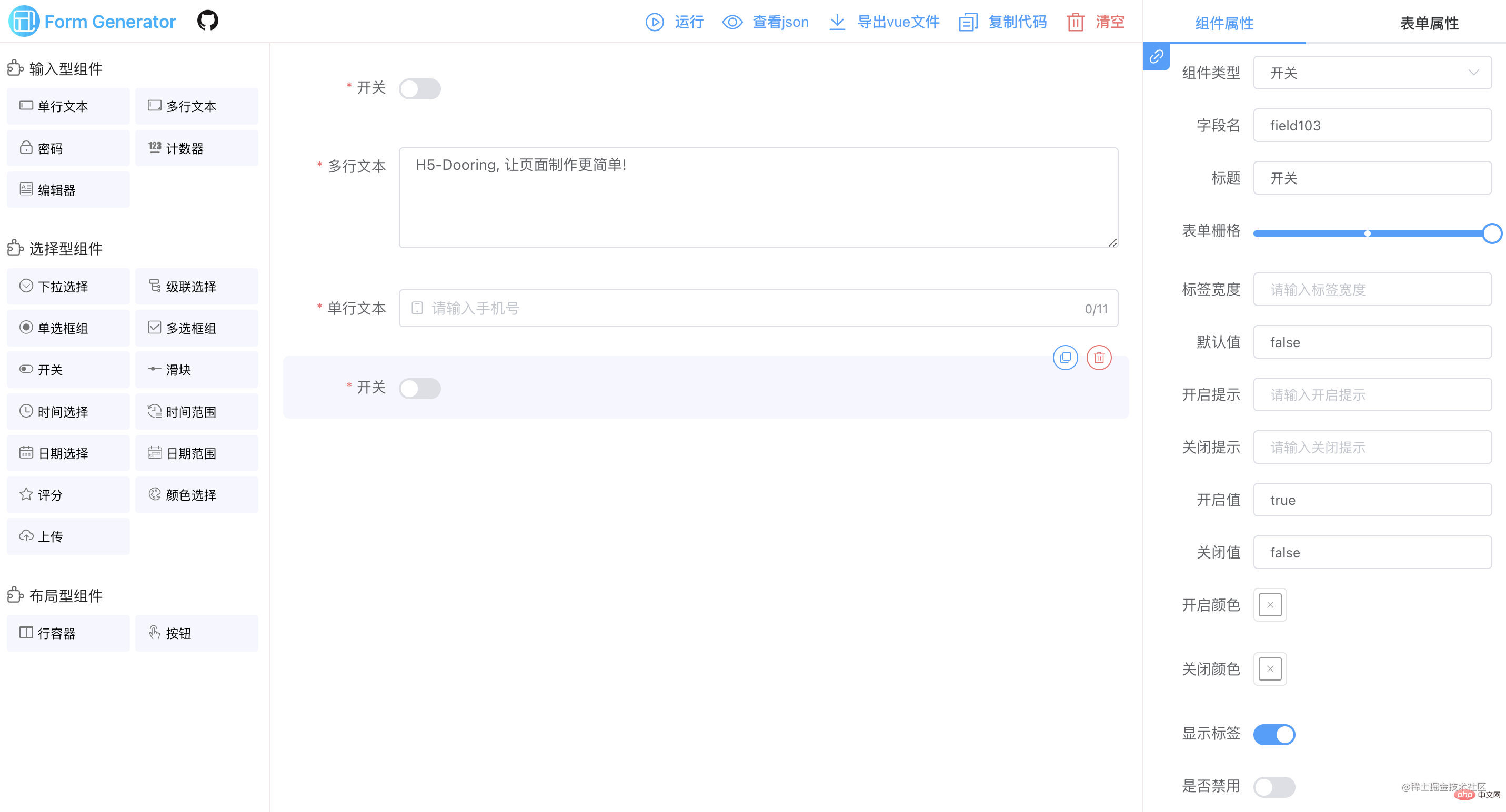
6. form-generator——基於Element UI表單設計及程式碼生成器

Element UI表單設計及程式碼生成器,可將生成的程式碼直接執行在基於Element的vue專案中;也可匯出JSON表單,使用配套的解析器將JSON解析成真實的表單。
我覺得它和 Formily 有點相似, 都是技術側搭建專案.
專案連結:
總結
好啦, 今天的分享就到這啦, 後期會持續分享高價值的使用專案和技術實戰分享, 如果大家有好的建議也歡迎隨時反饋.
(學習視訊分享:)
以上就是GitHub專案分享:6款非常有價值的視覺化搭建開源專案的詳細內容,更多請關注TW511.COM其它相關文章!