怎樣實現純前端百萬行資料秒級響應
前端表格控制元件SpreadJS 推出了新的功能集算表功能。集算表 (Table Sheet)是一個具備高效能渲染、資料繫結功能、公式計算能力的資料表格,通過全新構建的關係型資料管理器結合結構化公式,在高效能表格的基礎上提供排序、篩選、樣式、行列凍結、自動更新、單元格更新等功能。

什麼是集算表(Table Sheet)?
集算表是一個具有網路狀行為和電子試算表使用者介面的快速資料繫結表的檢視。
眾所周知Excel的工作表(Work Sheet)是一個自由式佈局,基於單元格(Cell Base)的表格,適用於一些鬆散式的資料佈局展示,佈局上來說非常靈活,但對於固定格式的大批次資料展示,不具備優勢。
集算表不同於Excel的工作表,它是一個基於列(Column Base)的網狀表格(Grid),適用於展示規則資料。同時它還具備了Excel工作表(Work Sheet)的使用者介面和部分常見操作。並且支援Excel的部分計算功能。同時結合SpreadJS資料繫結的功能,對於大量固定格式的資料(例如資料庫的表格)可以快速在前端進行展示。
集算表的特點正如它的名字的三個字:集,算,表:
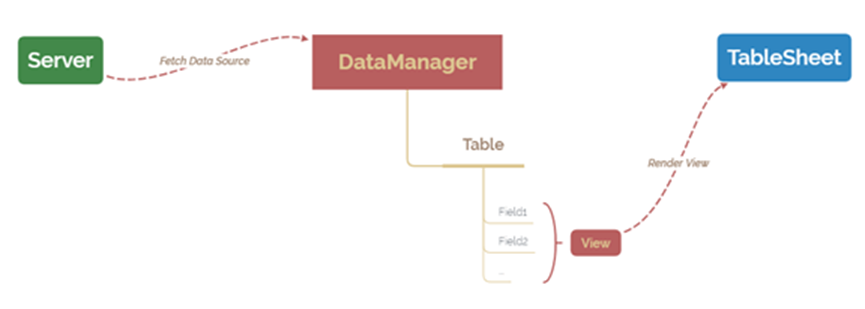
l 集(Data Manager):
集的意思就是資料集記和管理。集算表在前端構建了一個叫做Data Manager的資料管理模組。該模組可以簡單理解為一個前端的資料庫,Data Manager負責與遠端的資料中心進行通訊,拉取遠端的資料。在前端處理資料,例如資料表的定義,表間關係等。同時Data Manager還負責處理資料的變形,例如分組,切片,排序,過濾等。
l 算(Calculation Engine):
集算表本身基於SpreadJS網路結構化資料的計算引擎Calculation Engine。Calculation Engine定義不同的上下文計算層級,不同與SpreadJS中工作表(Work Sheet)基於單元格或者區域(Range)的計算層級,集算表(Table Sheet)的上下文層級是基於行級,組級,資料級。
同時通過Calculation Engine的計算串聯,使得集算表(Table Sheet)與工作表(Work Sheet)之間可以進行資料串聯。這使得計算表不是一個獨立存在,它可以與工作表結合使用,相互配合以適應更多的需求。
l 表(Table Sheet):
整個Table Sheet分為三層:渲染層,資料層,功能層。
渲染層複用了工作表(Work Sheet)的渲染引擎,具備雙緩衝畫布等高效能的優勢。
資料層直連Data Manger,無需建立資料模型,相交SpreadJS更加快速。
功能層不同於傳統表格(Grid),將底層結構化資料進行改造,在支援增刪改查等基本功能的基礎上,還額外支援了大部分工作表(Work Sheet)的對應功能,如樣式,條件格式,資料驗證,計算列等。
在資料底層,保證上述功能支援的基礎上,還能保證資料的結構化,而非鬆散的資料結構。
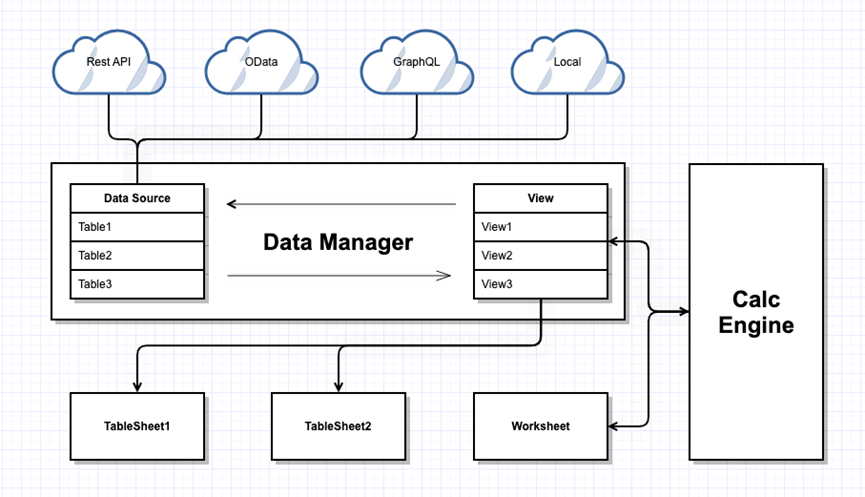
集算表的架構:

Data Manager負責拉取遠端資料,遠端資料來源可以是Rest API、OData、GraphQL、Local。Data Manager在拉取資料來源之後會根據其中的定義構建資料表(Data Source),該表結構與資料庫中的表結構類似。之後通過這些表來定義對應的資料檢視(View),檢視中定義了展示的結構以及計算列,關係列的新增。最終將不同的檢視(View)繫結在不同的Table Sheet上。Table Sheet負責對所有的檢視進行展示和操作。Calc Engine在Data Manager上工作,而非直接工作在Table Sheet上,這是為了更方便的去支援集算表與普通工作表之間的公式參照。這使得集算表與普通工作表之間產生「化學效應「,例如下面的範例:
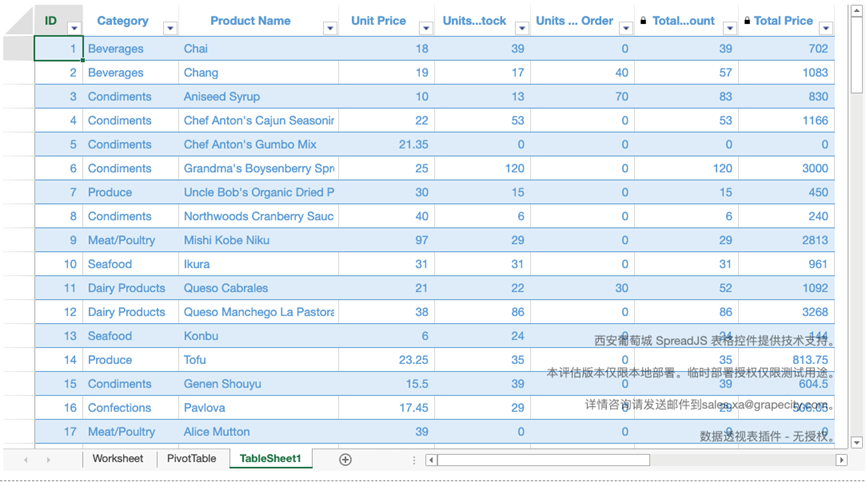
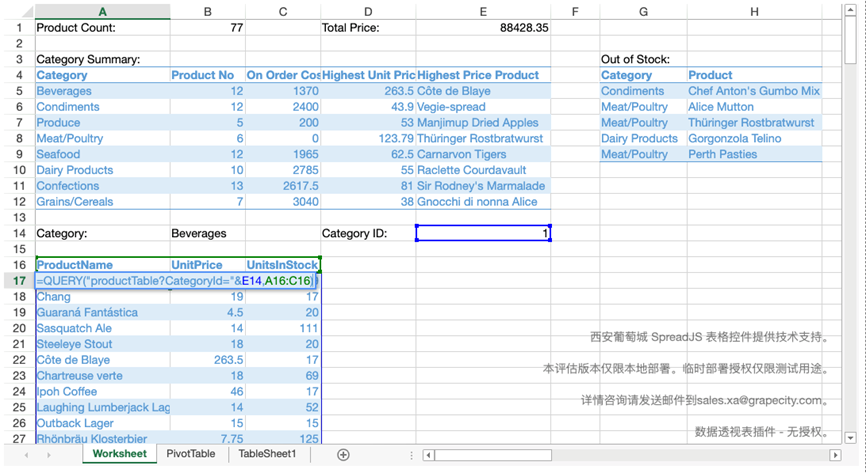
在建立了集算表之後可以在普通的工作表中直接通過公式引入集算表的表格中的資料。這樣可以做到通過集算表對資料進行展示,同時通過工作表的功能,對展示的結果進行資料分析。
 |
|
 |
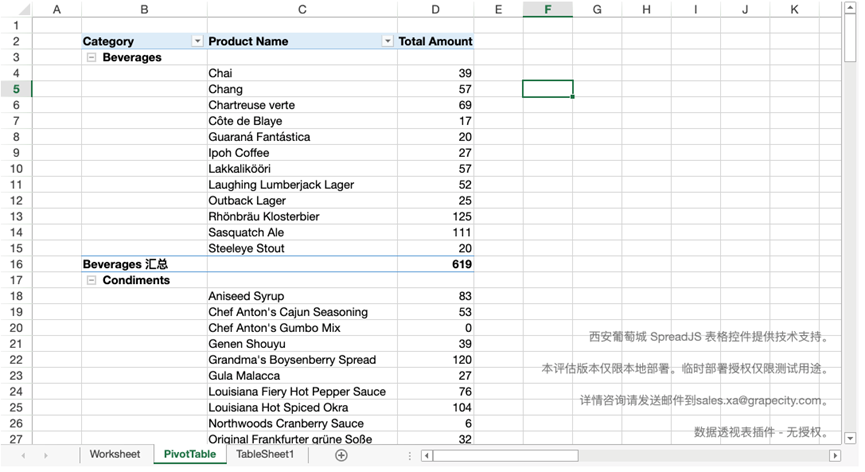
甚至可以直接參照集算表中的資料當做資料資料來源,建立資料透視表。

集算表的效能:
集算表是基於Column進行資料儲存,相較於基於Row的儲存結構,在篩選和計算方面有很大的優勢。
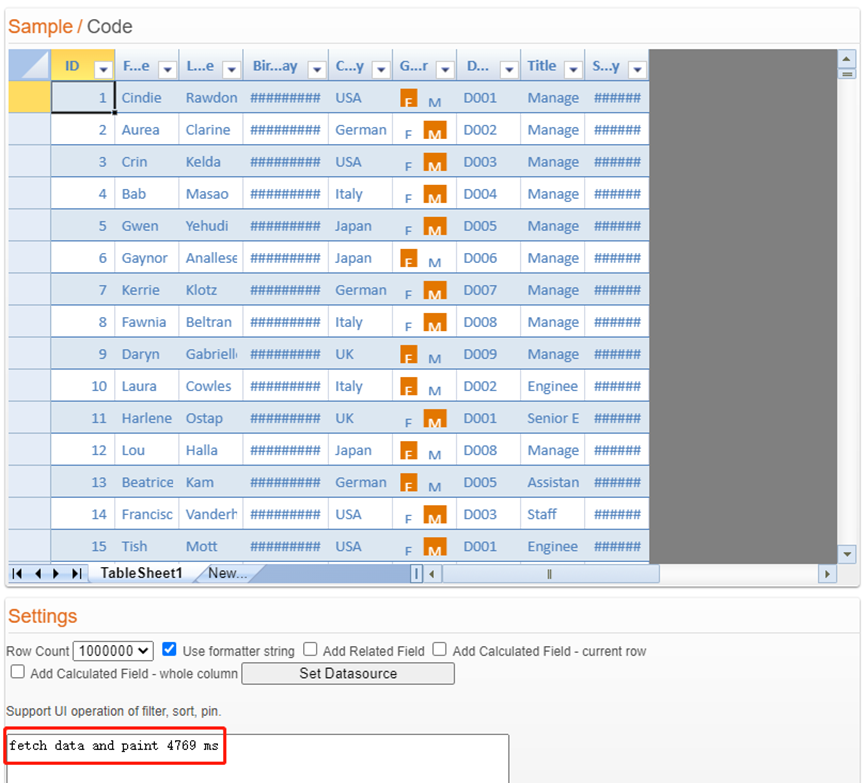
通過效能測試,我們可以瞭解到,對於100W行級別的資料,集算表
從傳送請求載入資料到將表格繪製完畢總共的耗時是大約5秒鐘。

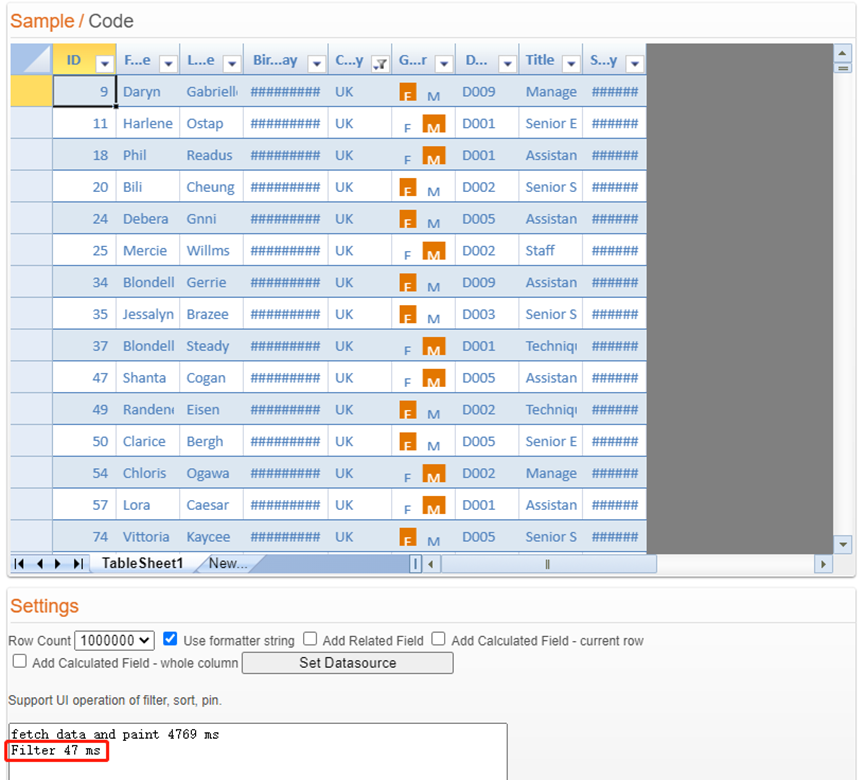
篩選資料花費時間在50ms左右(Filter country == "UK")。

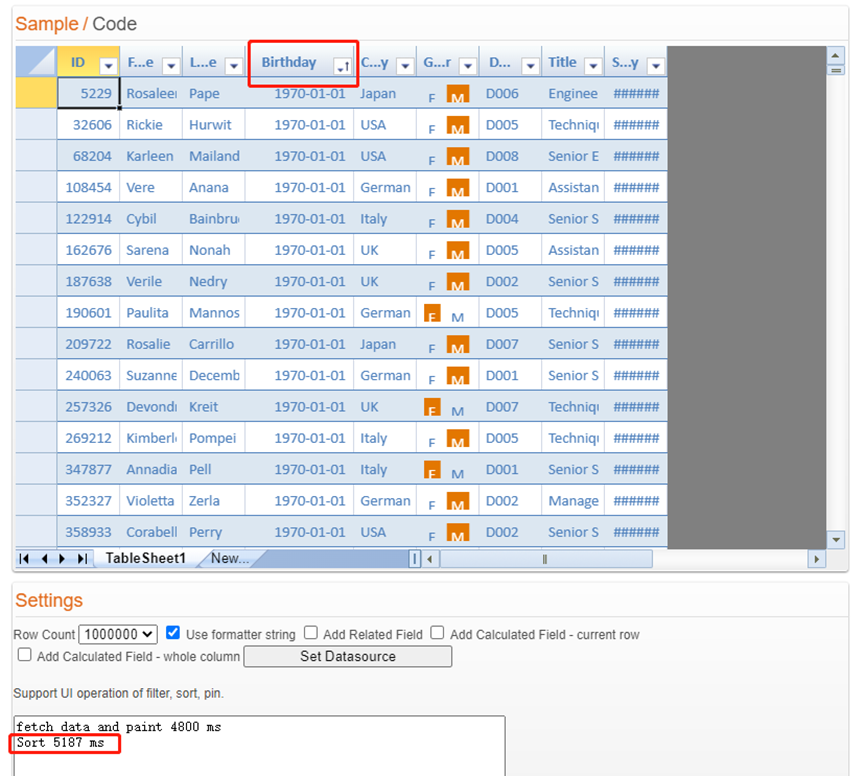
100W行資料排序花費時間在5S左右(Sort birthday == "Ascending")。

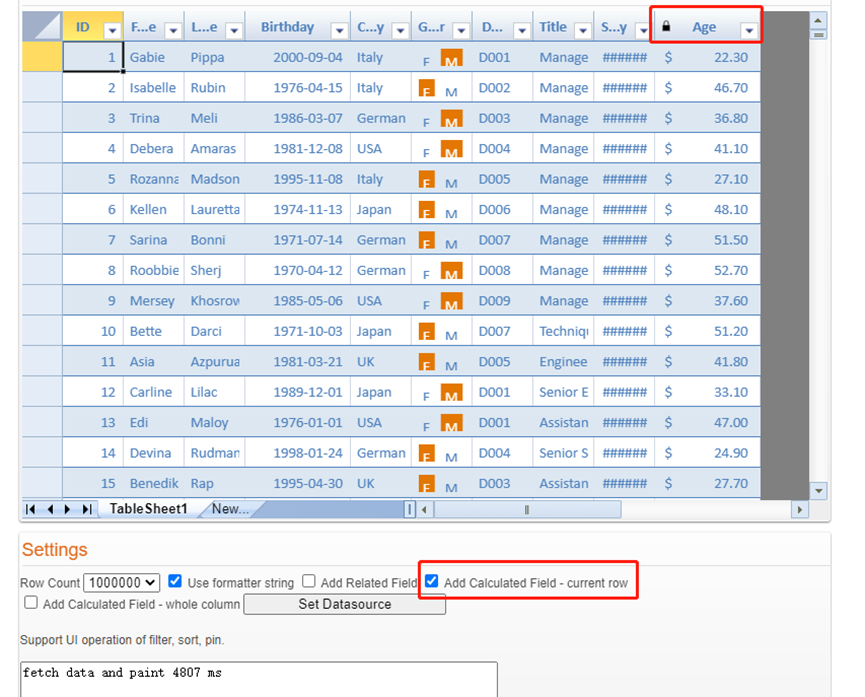
對100W行資料新增計算列,對每行資料進行計算,花費時間不明顯(總計時間4807ms,但該事件包含了資料載入,繪製的總時間,對比之前的測試結果基本在4800ms左右。故新增計算列計算花費的時間不明顯,可忽略不計)。

如果想要了解更多SpreadJS產品特性或者檢視效能測試範例,可存取下方地址。
https://en.onboarding.grapecitydev.com/spreadjs/feature-demo/web/tableSheet/performance.html