帶你用VSCode的Format功能實現程式碼格式化
只用VSCode自帶的Format功能,即可滿足可設定的程式碼格式化需求!下面本篇文章就來帶大家瞭解一下VSCode的Format功能,希望對大家有所幫助!

近年開發環境越來越重視程式碼的規範化,藉助工具來檢查、自動化修復,成為了程式碼保障的第一選擇。
一般會使用Lint (ESLint StyleLint)或Prettier等輔助工具,通過簡單的設定部署,就可以使用一些比較流行的Code Style規範,達到自動提示、自動修復、自動執行和監督的目的。
但是不知道大家有沒有遇到以下幾種情景:
IDE裡敲程式碼時,由於沒有實時format(一般在save時自動format),總是出現紅色的提示,總是以為是自己的語法寫錯了,其實只是還未format。(比如ESLint外掛的自動校驗提示)
剛開始使用時,總是遇到不理解的規則(可能太過嚴格了),還得點進到提示裡檢視具體原因,相當於一邊開發一邊學習規則。
寫了一段程式碼,save後程式碼突然變長了,全給換行了,50行的code硬生生給拉到100行。這裡就不指名誰了。
對程式碼規範(更多的指格式化)並沒有太多要求,比如專案比較小,專案進度比較緊等。只要能滿足基本的格式化要求就行。
尤其是最後一條,其實很多小專案只要能滿足最基本的格式化就行,能保證團隊內都能滿足並執行一套簡單規範,其它比較嚴格的規範可以不用考慮。
這裡提到一個概念,規範分為兩種:程式碼格式規則(Formatting rules) 和 程式碼品質規則(Code-quality rules)。上述提到的基本規範,基本就屬於程式碼格式規則。
下面列下有哪些常用的,基本的格式化規則,即程式碼格式規則,以 為例:
分號。eslint:
空格縮排。eslint:
關鍵字後面加空格。eslint:
函數宣告時括號與函數名間加空格。eslint:
字串拼接操作符之間要留空格。eslint:
逗號後面加空格。eslint:
單行程式碼塊兩邊加空格。eslint:
檔案末尾留一空行。eslint:
鍵值對當中冒號與值之間要留空白。eslint:
除了縮排,不要使用多個空格。eslint:
行末不留空格。eslint:
屬性前面不要加空格。eslint:
遇到分號時空格要後留前不留。eslint:
程式碼塊首尾留空格。eslint:
圓括號間不留空格。eslint:
模板字串中變數前後不加空格。eslint:
可以看到,基本都是分號 縮排 空格 空白相關的規範,而這些規範在一些IDE裡已經整合好了。
比如VSCode,就可以通過簡單設定,滿足上述的所有規則。
VSCode Format
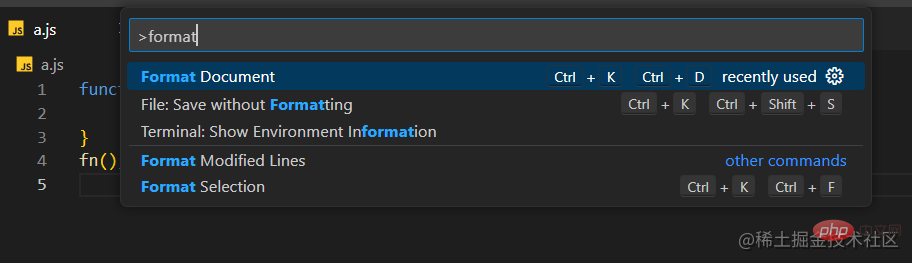
VSCode自身就帶有一個Format功能,大多檔案型別都支援。預設快捷鍵是Ctrl+K+D。

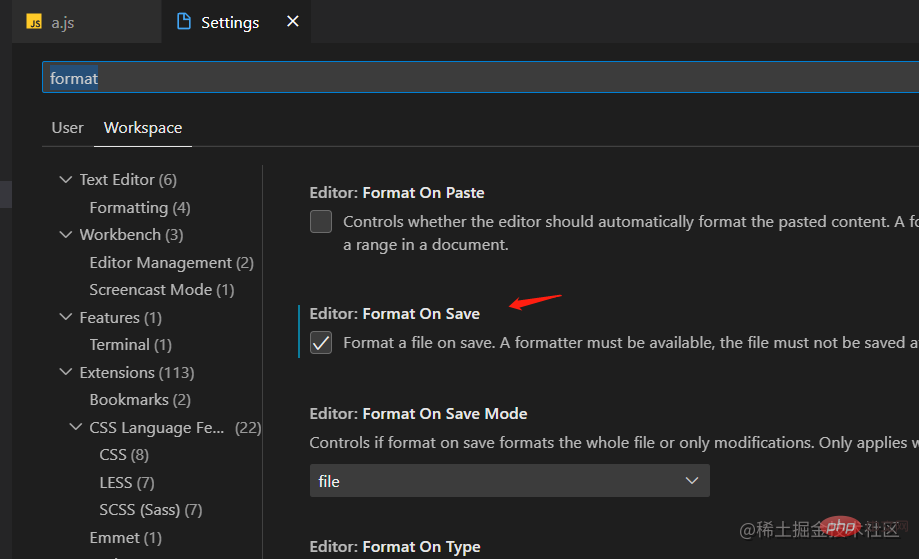
還支援設定為Format on Save。

然後列下上述基本規範裡,哪些不包含在預設Format功能裡。
分號。- 預設沒有規範,可以通過
settings設定。空格縮排。- 預設4個空格TabSize,可以通過
settings設定。函數宣告時括號與函數名間加空格。- 跟
standardjs不一樣,VSCode預設沒有空格。檔案末尾留一空行。- 預設沒有,可以通過
settings設定。
就4個,其中第3個可以說規則不一樣,但是有規則的,所以綜合就3個。所以說大部分規則預設format功能裡已經支援了。
1. 分號
分為三種規範:要求必須有分號;禁止分號;都行。市面上流行規範裡,啥樣都有,但是一般都是要求必須有或者禁止的。
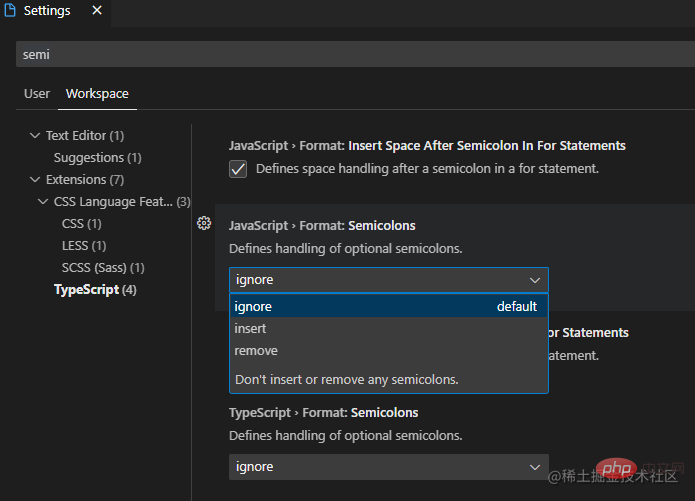
VSCode預設沒有要求,但是可以通過settings定義:

ignore預設,就是有沒有分號都行;insert必須有分號;remove禁止分號。
2. 縮排規範
一般分為兩種規範,2個空格還是4個空格,現在大多市面上流行的規範裡,都是以2個空格為準。
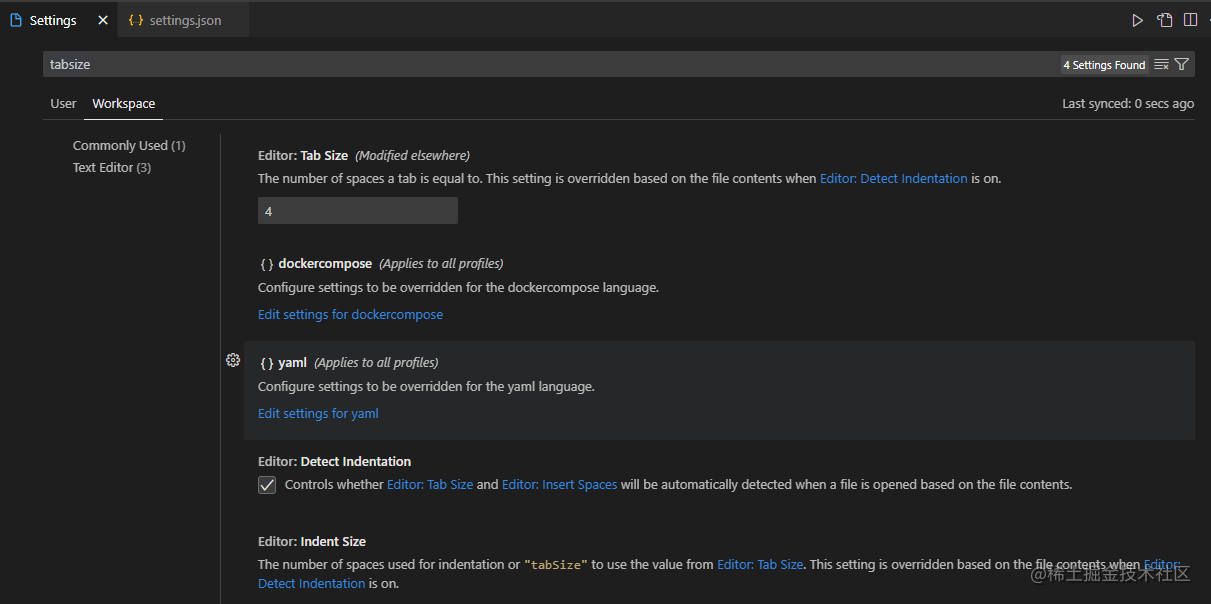
VSCode預設規範是:
Detect Indentation對應settings:editor.detectIndentation預設值true,根據當前檔案內容來檢測當前檔案是2個空格還是4個空格,然後根據這個來Format;Tab Size對應settings:editor.tabSize:預設值4,如果是新建檔案,則是根據這個值來確定,預設是4個tab size。

如上圖是預設設定,如果想所有檔案都以2個空格縮排作為規範,可以先關掉Detect Indentation,再把Tab Size設定為2。
如果不關Detect Indentation,只改Tab Size為2,則是根據檔案內容縮排,然後新建檔案是2個空格縮排。
VSCode是根據什麼檢測檔案的tabsize是多大,可以在檔案底部狀態列看到,點選還可以更改。

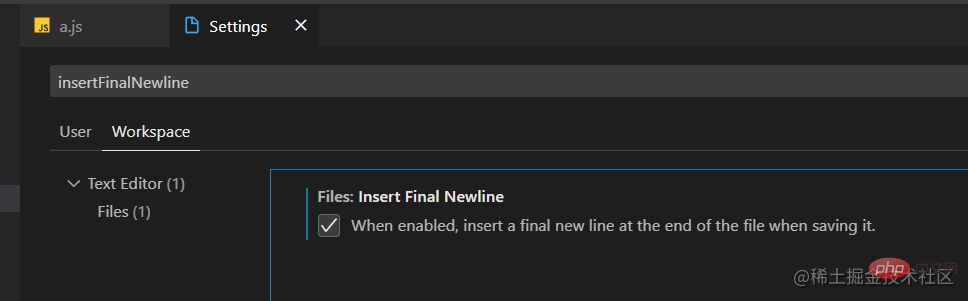
3. 檔案末尾留一空行
settings裡搜尋鍵碼insertFinalNewline,預設選項是disable的,check上,save時就會給所有檔案末尾留一空行。

綜上
綜上,所有settings設定如下:
這裡建議設定Workspace下的settings,設定後會在.vscode路徑下生成settings.json檔案,可以提交到git上統一開發團隊內部規範。
// .vscode/settings.json
{
"editor.formatOnSave": true, // 儲存檔案自動format
"javascript.format.semicolons": "insert", // js檔案,強制必須有分號,設定`remove`則禁止分號
"typescript.format.semicolons": "insert", // ts檔案,同上
"editor.tabSize": 2, // 設定預設縮排為2個空格
"editor.detectIndentation": false, // 是否強制所有檔案按tabSize設定縮排;"否"則根據檔案內容縮排、新建檔案按tabSize縮排。
"files.insertFinalNewline": true, // 所有檔案末尾留一空行
"[javascript]": {
"editor.defaultFormatter": "vscode.typescript-language-features" // 設定js型別檔案的預設format為VSCode自帶Format
},
"[javascriptreact]": {
"editor.defaultFormatter": "vscode.typescript-language-features" // jsx檔案,同上
},
"[css]": {
"editor.defaultFormatter": "vscode.css-language-features" // css檔案,同上
},
"[less]": {
"editor.defaultFormatter": "vscode.css-language-features" // less檔案,同上
}
}登入後複製其實VSCode settings裡還可以設定更多的format設定,大家可以自己摸索。
其它格式檔案Format
比如css、less、json、md等,個人感覺直接用VSCode預設的就夠了。
其它規範:
除了以上提到的程式碼格式規則,其它規範就屬於是程式碼品質規則了,這種用ESLint規範下就行了,因為這些規範和上述程式碼格式規則是不衝突的,配合ESLint的auto fix on save,可以滿足儲存檔案的時候,先用VSCode format 程式碼格式規則,然後用ESLint處理程式碼品質規則。舉幾個例子:
強制單引號或雙引號。eslint:
始終使用。
===替代==。eslint:
關於ESLint的用法,可以參考之前的文章:
最後
本文整理了如何只用VSCode開發工具,來規範前端Code的程式碼格式規範,並且支援可設定、儲存檔案自動格式化程式碼功能。
優點:
設定簡單,不用安裝各種npm或者外掛,VSCode自身就有的功能。
適合小的簡單專案,或者對
程式碼格式規範需求不高的專案,適合小廠。部分規則支援自定義,可按實際需求進行設定。
缺點:
規則不多,基本都是
程式碼格式規則,做不了程式碼品質規則的校驗,需要結合ESLint搭配。滿足不了對格式規範要求比較高的專案,比如大專案、大廠。
相比
ESLint,規則很少,可設定化也不多。相比
Prettier,規則也很少,肯定比不了一些流行的程式碼風格規範。沒辦法通過Git Hooks做到提交程式碼時的自動校驗。
此文只是提供了一種程式碼格式規範的一種解決方案,一種思路,適不適合自己還得看自身需求。
更多關於VSCode的相關知識,請存取:!
以上就是帶你用VSCode的Format功能實現程式碼格式化的詳細內容,更多請關注TW511.COM其它相關文章!