一文教你如何正確封裝ECharts
2023-03-06 18:00:36
本篇文章給大家帶來了關於ECharts的相關知識,其中主要跟大家聊一聊怎麼封裝ECharts,感興趣的朋友下面一起來看一下吧,希望對大家有幫助。
文章的開頭總是很難水的,就不多說了
本文涉及 : TypeScript、Vue3、 echarts
因為 ECharts 的使用場景及其廣闊,並且客製化化的場景比較多,所以就不封裝可以複用的元件了,在我看來每個元件還是需要一個獨立的 option ,這裡僅封裝更好使用的 echats
目錄
|--src
|--components // 元件
|--echarts // echats 封裝目錄
|--echarts-types.ts // 一些型別
|--library.ts // 為 echats 增加的一些功能
|--useECharts.ts // 主函數
|--EChartsComponents
|--a-echarts.vue // 元件使用
|--App.vue登入後複製程式碼
library.ts
在 library.ts 中集中引入,掛載 echarts 需要用到的元件和功能
import * as echarts from 'echarts/core';
import {
BarChart,
LineChart,
PieChart,
MapChart,
PictorialBarChart,
RadarChart,
ScatterChart
} from 'echarts/charts';
import {
TitleComponent,
TooltipComponent,
GridComponent,
PolarComponent,
AriaComponent,
ParallelComponent,
LegendComponent,
RadarComponent,
ToolboxComponent,
DataZoomComponent,
VisualMapComponent,
TimelineComponent,
CalendarComponent,
GraphicComponent
} from 'echarts/components';
echarts.use([
LegendComponent,
TitleComponent,
TooltipComponent,
GridComponent,
PolarComponent,
AriaComponent,
ParallelComponent,
BarChart,
LineChart,
PieChart,
MapChart,
RadarChart,
PictorialBarChart,
RadarComponent,
ToolboxComponent,
DataZoomComponent,
VisualMapComponent,
TimelineComponent,
CalendarComponent,
GraphicComponent,
ScatterChart
]);
export default echarts;登入後複製echarts-types.ts
一些需要使用的型別,在這裡規範
export enum RenderType {
SVGRenderer = 'SVGRenderer',
CanvasRenderer = 'SVGRenderer'
}
export enum ThemeType {
Light = 'light',
Default = 'default',
}登入後複製useECharts.ts 主要檔案
引入需要使用的功能模組,EChartsOption 型別在使用時容易報紅,這裡暫時用 any
import { onMounted, onUnmounted, Ref, unref } from "vue";
import echarts from "./library";
// import type { EChartsOption } from 'echarts'
import { SVGRenderer, CanvasRenderer } from 'echarts/renderers'
import { RenderType, ThemeType } from './echarts-types'
export function useECharts(elparams: Ref<HTMLDivElement> | HTMLDivElement, autoUpdateSize: boolean = false, render: RenderType = RenderType.SVGRenderer, theme = ThemeType.Default) {
// 渲染模式
echarts.use(render === RenderType.SVGRenderer ? SVGRenderer : CanvasRenderer)
// echats範例
let echartsInstance: echarts.ECharts | null = null
// 初始化 echats範例
function initCharts() {
const el = unref(elparams)
if (!el) return
echartsInstance = echarts.init(el, theme)
}
// 設定
function setOption(option: any) {
showLoading()
if (!echartsInstance) initCharts()
if (!echartsInstance) return
echartsInstance.setOption(option)
hideLoading()
}
// 獲取 echats範例
function getInstance() {
if (!echartsInstance) initCharts()
return echartsInstance
}
// 更新大小
function onResize() {
echartsInstance?.resize()
}
// 監聽元素大小變化
function watchEl() {
if (animation) unref(elparams).style.transition = 'width 1s, height 1s'
const resizeObserve = new ResizeObserver(() => onResize())
resizeObserve.observe(unref(elparams))
}
// 顯示載入狀態
function showLoading() {
if (!echartsInstance) initCharts()
echartsInstance?.showLoading()
}
// 隱藏載入狀態
function hideLoading() {
if (!echartsInstance) initCharts()
echartsInstance?.hideLoading()
}
// 生命勾點——元件掛載完成
onMounted(() => {
window.addEventListener('resize', onResize)
if (autoUpdateSize) watchEl()
})
// 生命勾點——頁面銷燬
onUnmounted(() => {
window.removeEventListener('resize', onResize)
})
return { setOptions, getInstance }
}登入後複製在元件中的使用
a-echarts.vue 使用,我們現在只需要去找一些 option 就可以實現不同的圖表了
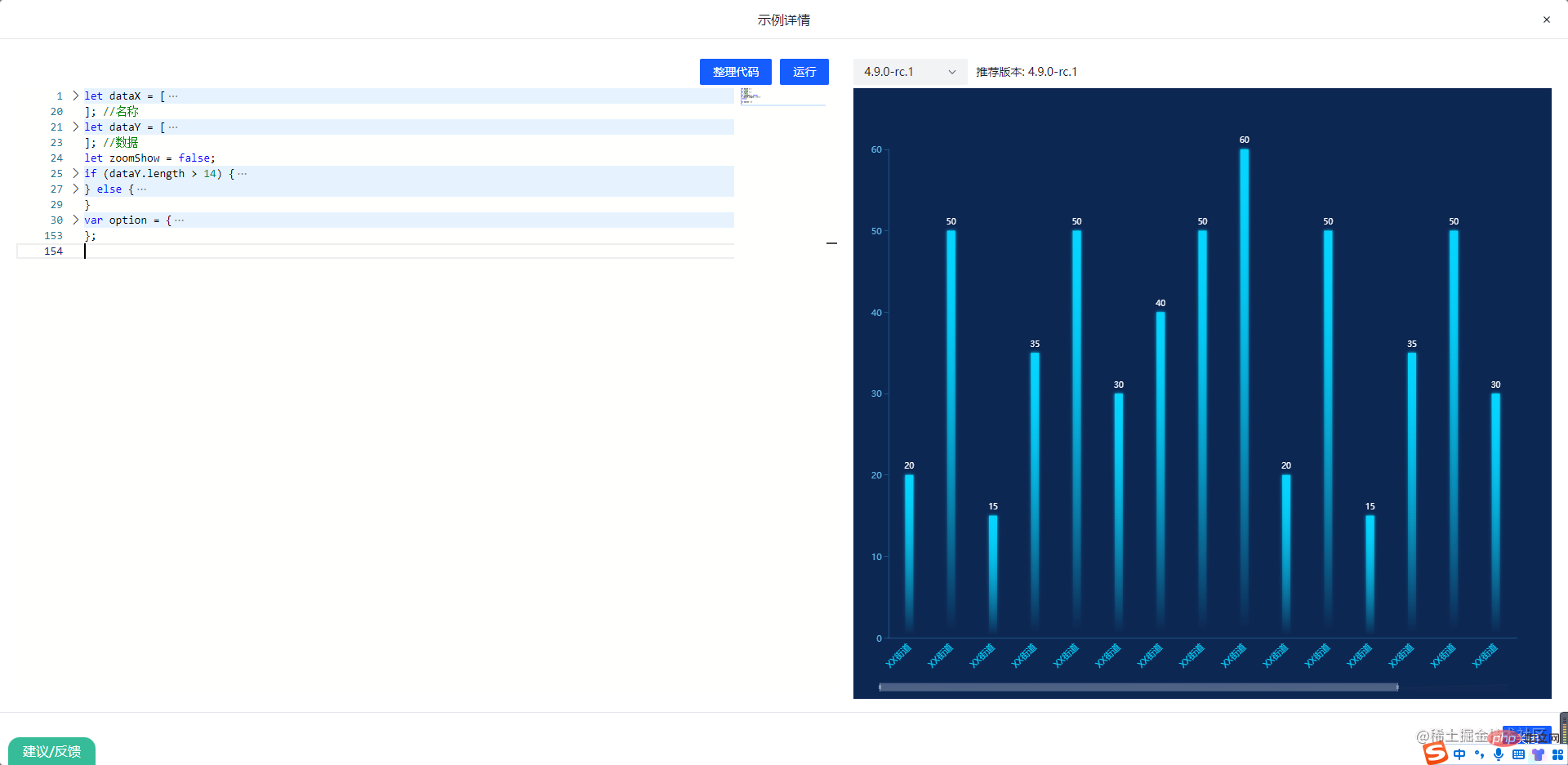
這個還不錯的網站,有很多範例 我們隨便拿一個來試試吧,

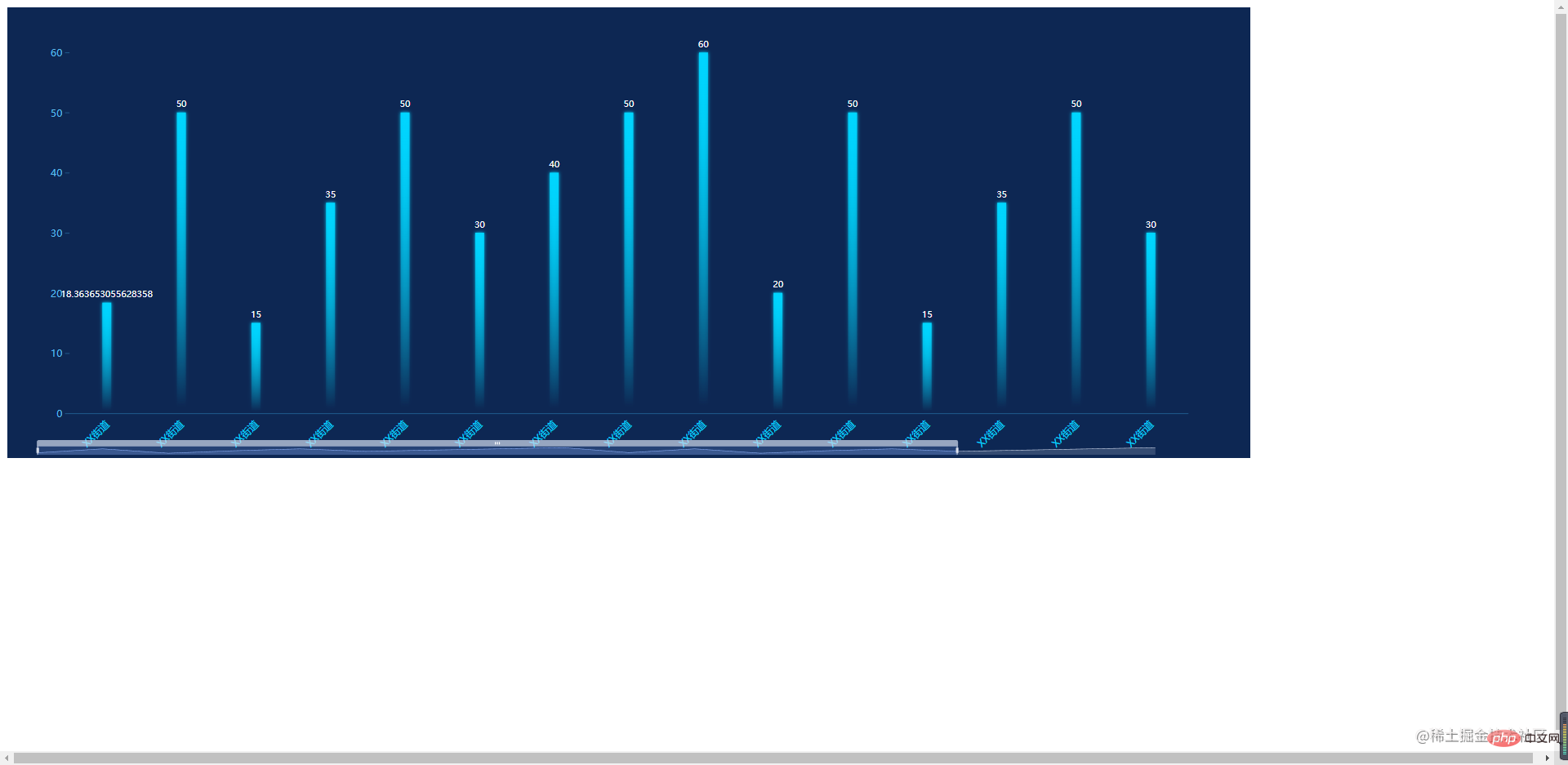
把設定程式碼複製到下面,就可以看見效果了
<template>
<div ref="MyEcharts"></div>
</template>
<script setup>
import { onMounted, Ref, ref } from "vue";
import echarts from "../echarts/library";
//獲取echarts範例
const MyEcharts = ref<HTMLDivElement | null>(null)
const { setOption, getInstance } = useECharts(MyEcharts as Ref<HTMLDivElement>, false, true)
onMounted(() => {
setOption(option);
const echartsInstance = getInstance()
})
</script>登入後複製App.vue
<template>
<echarts></echarts>
</template>
<script setup>
import echarts from './components/EchartsComponents/a-echarts.vue'
</script>
<style scoped></style>
登入後複製
完畢! 感覺有幫助的話,求個小贊!!!
推薦學習:《》
以上就是一文教你如何正確封裝ECharts的詳細內容,更多請關注TW511.COM其它相關文章!