CSS 數學函數與容器查詢實現不定寬文字溢位跑馬燈效果
在許久之前,曾經寫過這樣一篇文章 -- 不定寬溢位文字適配捲動。我們實現了這樣一種效果:
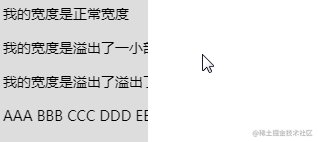
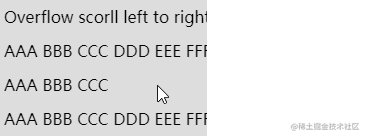
- 文字內容不超過容器寬度,正常展示
- 文字內容超過容器的情況,內容可以進行跑馬燈來回捲動展示
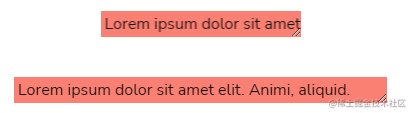
像是這樣:

但是,之前的方案,有一個很明顯的缺點,如果我們事先知道了容器的寬度,那麼沒問題,但是如果沒法確定容器的寬度,也就文字寬度不確定,容器寬度也不確定的話,那麼整個效果會有一點瑕疵。
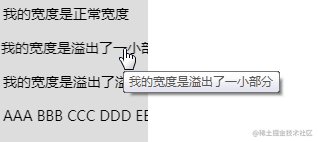
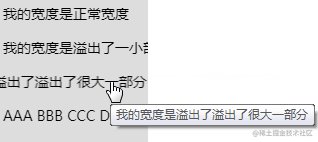
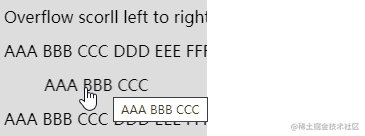
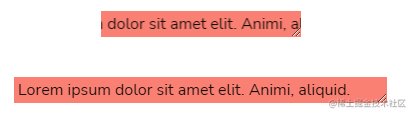
瑕疵在於,當時的 CSS 技術,其實沒法判斷當前文字內容長度是否超過了其容器寬度,導致即便文字沒有沒有超長,Hover 上去也會進行一個來回捲動,像是這樣:

容器查詢 cqw 和 CSS 數學函數 max
背景描述大概是這樣,感興趣的同學,可以簡單翻看一下上午提到的文章 -- 不定寬溢位文字適配捲動。
到今天,我們重新審視這個問題。看看到今天,我們可以如何更加簡單便捷的解決這個問題!
首先,我們的問題其實可以抽象成:
- 判斷文字寬度與容器寬度的大小差異,文字寬度是否大於容器寬度
- 如果超出,則設定來回位移動畫,位移的幅度為容器寬度與文字寬度的差值
那麼,我們一步一步來。
假設我們的 HTML 結構如下:
<div class="marquee">
<span>Lorem ipsum dolor sit amet elit. Animi, aliquid.<span>
</div>
其中,div 為容器,span 為文字內容。同時,我們利用容器查詢,設定父容器 marquee 為容器查詢的容器,並且將基於容器的inline-size 維度。
.marquee {
white-space: nowrap;
container-type: inline-size;
}
繼續,我們如何能夠在 span 中得知,當前 span 的內容長度與父容器寬度誰比較大呢?
在之前,這是很難辦到的,但是現在,我們有了 容器查詢 後,可以靠容器查詢單位 cqw 完成。
首先,什麼是容器查詢?容器查詢它給予了 CSS,在不改變瀏覽器視口寬度的前提下,只是根據容器的寬度變化,對佈局做成調整的能力。
對容器查詢想了解更多的,可以戳:新時代佈局新特性 -- 容器查詢
容器查詢帶來了很多新的單位,其中有:
- cqw 容器查詢寬度(Container Query Width)佔比。1cqw 等於容器寬度的 1%。假設容器寬度是 1000px,則此時 1cqw 對應的計算值就是 10px。
- cqh 容器查詢高度(Container Query Height)佔比。1cqh 等於容器高度的 1%。
- cqi 表示容器查詢內聯方向尺寸(Container Query Inline-Size)佔比。這個是邏輯屬性單位,預設情況下等同於 cqw
- cqb 容器查詢塊級方向尺寸(Container Query Block-Size)佔比。同上,預設情況下等同於 cqh
- cqmin 容器查詢較小尺寸的(Container Query Min)佔比。取 cqw 和 cqh 中較小的一個
- cqmax 表示容器查詢較大尺寸的(Container Query Min)佔比。取 cqw 和 cqh 中較大的一個
本文,我們會運用到其中的 cqw,1cqw 等於容器寬度的 1%。那麼,當前容器的寬度,其實就是 100 cqw。
那麼:
width: 100%,對於 span 行內元素而言,其文字長度就是其整個的寬度,100% 代表的就是文字內容的長度width: 100cqw表示的是設定了容器查詢的.marquee的寬度(也就是父容器的寬度)
OK,有了 100% 和 100cqw 怎麼比較他們誰大誰小呢?其實我們的關鍵不是誰大誰小,而是:
- 如果當前容器的寬度(也就是文字寬度)大於父容器寬度,需要得到一個動畫位置值
- 如果當前容器的寬度(也就是文字寬度)小於父容器寬度,無需動畫,也就是動畫位移值為 0
那麼,我們的核心就變成了,0 與兩個寬度差值的比較。剛好,CSS 中提供了比較大小數學函數 max() 和 min()。
關於 CSS 數學函數,你可以參考我的這篇文章 -- 現代 CSS 解決方案:CSS 數學函數
鋪墊了這麼久,最終,我們得到最為核心的一行程式碼:
max(100% - 100cqw, 0px)
當然,換一種思維,使用 min() 也是可以的:
min(100cqw - 100%, 0px)
如果 span 內容長度,大於容器寬度,也就是 100% - 100cqw 大於 0px,那麼其實也就得到了跑馬燈效果應該位移的距離。
我們順便也就將整個效果的程式碼寫完了,完整的程式碼:
.marquee {
overflow: hidden;
white-space: nowrap;
width: 200px;
resize: horizontal;
container-type: inline-size;
}
.marquee span {
animation: marquee 3s linear infinite both alternate;
}
@keyframes marquee {
to {
transform: translateX(min(100cqw - 100%, 0px));
}
}
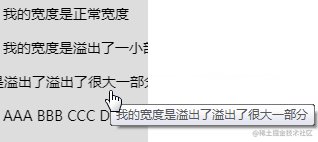
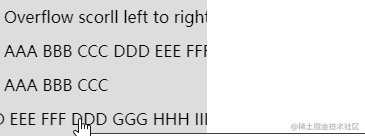
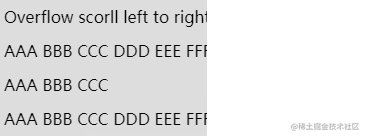
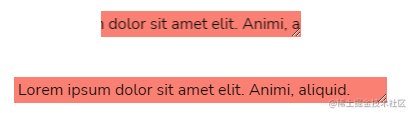
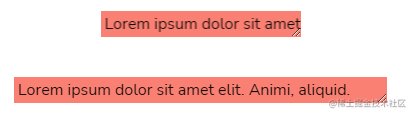
效果如下:

這樣,到今天,我們可以輕易的實現:
- 文字內容不超過容器寬度,正常展示
- 文字內容超過容器的情況,內容可以進行跑馬燈來回捲動展示
也就是如下的效果:

完整的程式碼,你可以戳這裡:Pure CSS Marquee
當然,硬要說的話,本方案還是存在一個缺陷,就是動畫的時長是固定的,沒法根據內容的長短響應式的進行適配。可能更適合文字內容相差不大的場景使用。
最後
本案例 DEMO 由日服第一切圖仔佐子哥傾情貢獻。好了,本文到此結束,希望本文對你有所幫助