dedecms有行動端嗎
dedecms有行動端,其行動端安裝方法是:1、將DATA移到根目錄外的安全設定,修改「/m/index.php」程式碼;2、在「更新主頁HTML」中,將「選擇主頁模板」改為「default/index_m.htm」;3、將首頁「圖文資訊」的url修改為行動端連結;4、設定移動站可通過二級域名存取即可。

本教學操作環境:Windows10系統、Dedecms V5.7SP1版、Dell G3電腦。
dedecms有行動端嗎?
有。
織夢DedeCMS行動端手機端站點安裝搭建使用教學
織夢移動站使用方法:
一、 安裝Dedecms移動站點的兩種方式:
(1)下載新版本直接安裝使用,Dedecms版本:V5.7SP1正式版(2015-06-18)該版本包含舊版本所沒有的移動站點功能。
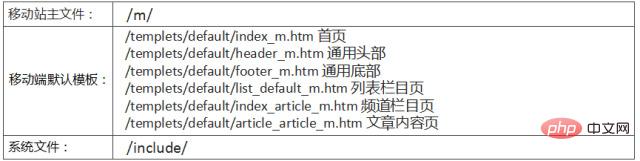
(2)老版本升級(僅針對增加移動站點功能),下載最新版本(注意網站編碼需與原站一致),複製壓縮包中以下檔案到原站對應目錄下:

注意:如果原站有非預設模板,如某欄目模板為/templets/defaultst_default_news.htm,可將/templets/defaultst_default_m.htm複製一份改名為list_default_news_m.htm。即:pc端網站模板需有對應的行動端網站模板,後者檔名為前者檔名後「_m」。
安裝或升級dedecms完成,此時應該就可以進行製作移動網站了,但dedecms20150618版本提供的移動站點功能在使用過程中發現一些問題,需要進行修改後才可正常使用,所以有了下面的dedecms修改步驟…
二、修改Dedecms
(1)原站如做了將DATA移到根目錄外的安全設定,需修改/m/index.php程式碼:
if(!file_exists(dirname(__FILE__).'/../data/common.inc.php'))
{
header('Location:install/index.php');
exit();
}登入後複製將其中/../data/common.inc.php改為/../../data/common.inc.php,或直接將以上5行程式碼刪除。
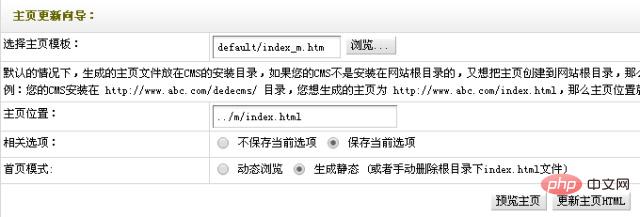
(2) 移動站點首頁在會第一次存取時自動生成首頁靜態檔案,前提是/m/目錄需設定為可寫許可權,否則將無法正常更新。之後更新首頁靜態檔案需登陸後臺手動更新:在「更新主頁HTML」中將「選擇主頁模板」改為「default/index_m.htm」,將「主頁位置」改為「../m/index.html」,再生成主頁靜態檔案。

注意:該版本號稱「自動生成HTML版」,但預設移動站模板裡卻有<a href="index.php">的動態首頁連結,需替換為<a href="index.html">靜態連結形式。
※如覺得使用靜態頁面麻煩,想將首頁設定為動態瀏覽,可修改 /m/index.php 將
$row['showmod']= isset($row['showmod'])? $row['showmod'] : 0;
if ($row['showmod'] == 1)
{
$pv->SaveToHtml(dirname(__FILE__).'/index.html');
include(dirname(__FILE__).'/index.html');
exit();
}
else {
$pv->Display();
exit();
}登入後複製以上程式碼替換為一行:$pv->Display();
三、首頁「圖文資訊」部分的url為pc端連結,修改為行動端連結:
搜尋模板/templets/default/index_m.htm中所有<a href="[field:arcurl/]"> ,替換為<a href="view.php?aid=[field:id/]">
四、通用頭部含有搜尋方塊,搜尋跳轉至pc端搜尋頁面,建議刪除:
在/templets/default/header_m.htm中刪除以下程式碼:
<form class="am-topbar-form am-topbar-leftam-form-inline am-topbar-right"role="search"action="{dede:global.cfg_cmsurl/}/plus/search.php">
<input type="hidden" name="mobile"value="1" />
<input type="hidden" name="kwtype"value="0" />
<div class="am-form-group">
<input name="q" type="text"class="am-form-field am-input-sm" placeholder="輸入關鍵詞">
</div>
<button type="submit" class="am-btnam-btn-default am-btn-sm">搜尋 </button>
</form>登入後複製五、移動站點預設使用二級目錄,也可以使用二級域名,所以我們要設定移動站可通過二級域名存取,解析二級域名至網站所在伺服器ip,並在伺服器/空間上將二級域名系結到/m/目錄。
成功設定二級域名後,通過二級域名瀏覽網站會發現圖片均無法顯示,原因是圖片路徑有誤——圖片路徑為「/uploads/x/y.jpg」相對根目錄路徑形式,在pc站頁面中顯示正常,因為pc站域名下存在該目錄,而二級域名系結的是二級目錄,其中並不存在該目錄,所以存取圖片會返回 404錯誤。對此,有多種解決方案,下面提供幾個思路(範例pc站:www.dede58.com ;移動站:m.dede58.com):
(1)設定dedecms使用絕對路徑
進入管理後臺後,點選「系統」->「系統基本引數」->「核心設定」,將其中「(是/否)支援多站點,開啟此項後附件、欄目連線、arclist內容啟用絕對網址:」(預設為「否」)設定為「是」。
(2)修改模板路徑
在所有行動端模板中的<head></head>中增加:
<basehref="http://www.dede58.com" />
登入後複製再將程式碼中的
「<a href="list.php」 改為完整路徑 「<a href="http://m.dede58.com/list.php」
「<a href="viewphp」 改為完整路徑 「<a href=http://m.dede58.com/view.php
登入後複製(3)URL 重寫
將對http://m.dede58.com/uploads/的存取重寫至http://www.dede58.com/uploads/,apache環境下,在/m/目錄中的.htaccess(如無則需新建)中增加以下程式碼即可:
RewriteEngineon
RewriteCond %{http_host} ^m.dede58.com [NC]
RewriteRule ^uploads/(.*)$ http://www.dede58.com/uploads/$1 [L]登入後複製iis環境下類似規則。
另:需將根目錄下的/images/defaultpic.gif(縮圖預設圖片)複製到/m/目錄下,否則列表頁中如存在無縮圖的文章,對應縮圖位置會無法正常顯示圖片。
至此,移動站架設基本成型。
推薦學習:
以上就是dedecms有行動端嗎的詳細內容,更多請關注TW511.COM其它相關文章!