php登陸功能如何實現
2020-07-16 10:06:23
php實現登入功能的方法:1、連線和建立資料庫;2、使用layui框架,判斷使用者名稱密碼輸入是否為空;3、建立「login.php」,用來判斷使用者名稱密碼的正確性;4、檢視登入效果。

php登陸功能實現
開始自然是從最簡單的功能起步,我第一個任務選擇了做一個登入操作,其實也沒想象中那麼簡單。
1.首先自然是連線和建立資料庫
這部分我寫在model.php中
$userName='root'; $passWord=''; $host='localhost'; $dataBase='login'; //建立連線 $conn=mysqli_connect($host,$userName,$passWord,$dataBase);
2.寫前台頁面,為了熟練前端框架,用了layui框架使介面,前面有一段js程式碼,來判斷使用者名稱密碼輸入是否為空
<!DOCTYPE html>
<html lang="en">
<script src="layui.js";></script>
<link rel="stylesheet" href="layui.css" ;>
<head>
<meta charset="UTF-8">
<title>註冊登入</title>
</head>
<script language=JavaScript>
function InputCheck()
{
if (Login.username.value == "")
{
alert("請輸入使用者名稱!");
Login.username.focus();
return (false);
}
if (Login.password.value == "")
{
alert("請輸入密碼!");
Login.password.focus();
return (false);
}
}
</script>
<body style="background: #1E9FFF">
<p style="position: absolute; left: 50%; top: 50%;width: 500px; margin-left:-250px; margin-top: -200px">
<p style="background: #FFFFFF; padding: 20px;border-radius: 4px;box-shadow: 5px 5px 20px #444444" >
<p class="layui-form">
<form action="login.php" method="post" name="Login" οnsubmit="return InputCheck()">
<p class="layui-form-item" style="color: gray">
<h2>註冊登入系統</h2>
</p>
<hr>
<p class="layui-form-item">
<label class="layui-form-label">使用者名稱</label>
<p class="layui-input-block">
<input type="text" name="username" id="username" placeholder="使用者名稱" autocomplete="off" class="layui-input">
</p>
</p>
<p class="layui-form-item">
<label class="layui-form-label">密 碼</label>
<p class="layui-input-block">
<input type="password" name="password" id="password" placeholder="密碼" autocomplete="off" class="layui-input">
</p>
</p>
<p class="layui-form-item">
<p class="layui-input-block";>
<input type="submit" value="登入" class="layui-btn">
<input type="button" value="註冊" class="layui-btn">
</p>
</p>
</form>
</p>
</p>
</p>
</body>
</html>3.login.php 用來判斷使用者名稱密碼的正確性,關於這一點我看了網上的很多方法,五花八門,在我沒遇到障礙之前,我決定先用簡單的形式,就是用sql語句查詢使用者名稱配上密碼的結果集,結果集為空,則不存在該使用者。
<?php
//資料庫連線
require_once 'model.php';
//從登入頁接受來的資料
$name=$_POST['username'];
$pwd=$_POST['password'];
$sql="select id,username,password from user where username='$name' AND password='$pwd';";
$result=mysqli_query($conn,$sql);
$row=mysqli_num_rows($result);
if(!$row){
echo "<script>alert('密碼錯誤,請重新輸入');location='login.html'</script>";
}
else{
echo "<script>alert('登入成功');location='123'</script>";
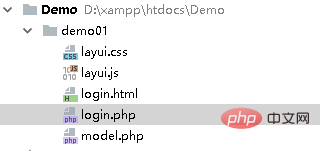
};4.檔案目錄

5.效果


6.小結
總體上不是特別困難,因為功能十分簡單,下一步的任務是加入註冊功能,以及驗證碼功能。
推薦:《PHP教學》
以上就是php登陸功能如何實現的詳細內容,更多請關注TW511.COM其它相關文章!